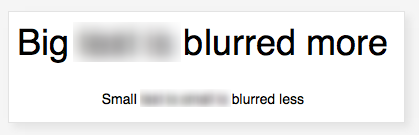
Как размыть текст на изображении?
есть ли простой способ размыть изображение в Windows? Я не ищу что-то необычное, я просто хочу размазать текст по изображению.
3 ответов
GIMP (который многие рассматривают как замену Adobe Photoshop) может сделать это, или если вам нужно автоматизировать это, вы можете использовать ImageMagick (который, в дополнение к своему ассортименту отличных инструментов командной строки, поддерживается множеством разнообразных и мощных языков, таких как Perl).
GIMP (GNU Image Manipulation Program; free and open source)
http://www.gimp.org/
Facepixelizer (сайту): бесплатный онлайн веб-приложение для быстрого размытия текста в изображении. Он имеет «интеллектуальный» инструмент размытия текста, который изменяет количество размытия в зависимости от размера шрифта размытого текста.
просто загрузите изображение, выберите текст и нажмите размыть.
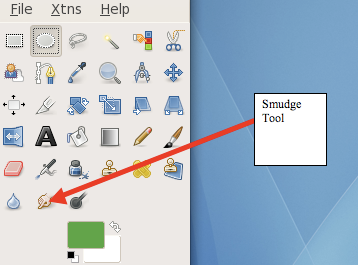
GIMP (Windows, macOS, Linux): встроенная «Размазать» инструмент может быть использован в крайнем случае для ручного редактирования текста. Инструмент немного привередлив, так как нет возможности размазать весь выбор сразу, но он должен выполнить свою работу.
Skitch (macOS, iOS): один из самых простых автономных решений. Это простая программа разметки аннотаций со встроенным инструментом размытия. Просто используйте инструмент «размытие», чтобы выбрать любую область, которую вы хотите редактированной.
Как написать размытый текст
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Анимация фона при прокрутке страницы
Анимируем SVG фигуры при прокрутке страницы.
Пример 3D помещения выставки
Экспериментальная 3D проекция помещения галереи.
Table of Contents:
Отформатируйте текст в Microsoft Word, чтобы отдельные слова или фразы выделялись на фоне остальных. Вы можете применять текстовые эффекты к своим документам, используя панель меню «Форматировать текстовые эффекты». Используйте эффект свечения, чтобы сделать внешний вид вашего шрифта размытым. Используйте эффект прозрачности, чтобы применить прозрачность к внутренней заливке шрифта. Вы можете сопоставить цвет шрифта с эффектом свечения, чтобы сделать размытие более эффективным.
Подчеркните текст в своем документе Word, используя эффект свечения. Кредит: Purestock / Purestock / Getty Images
Текстовые эффекты свечения и прозрачности
Шаг 1
Выделите текст в Word, к которому вы хотите применить эффекты.
Шаг 2
Нажмите на раскрывающуюся кнопку «Текстовые эффекты и типология», напоминающую значок выделенной буквы A, в группе «Шрифт» на ленте «Главная», а затем выберите «Параметры свечения». Кроме того, вы можете выбрать один из цветных пресетов свечения непосредственно из меню Glow.
Шаг 3
Нажмите кнопку «Цвет» в раскрывающемся списке «Свечение» на панели «Форматировать текстовые эффекты» и выберите цвет для своего эффекта. Например, выберите черный цвет, если хотите, чтобы размытие соответствовало пустому цвету шрифта.
Шаг 4
Выберите размер с помощью ползунка «Размер», чтобы определить размер эффекта свечения. Например, больший размер увеличит эффект размытия.
Шаг 5
Нажмите и перетащите ползунок «Прозрачность», чтобы настроить прозрачность эффекта свечения.
Шаг 6
Нажмите кнопку «Текст, заливка и контур» на панели «Форматирование текстовых эффектов», напоминающей значок буквы А с синей полосой.
Шаг 7
Нажмите «Заполнить текст», а затем введите значение в поле «Прозрачность». Например, введите «25%», чтобы сделать ваш шрифт частично прозрачным.
Как исправить размытый телевизор
Как исправить размытый мультимедийный проектор
Как исправить мой размытый и искаженный ноутбук
Размытые шрифты в Windows 10. Как исправить? (Декабрь 2021).
Как размыть текст в фотошопе
Как размыть текст в фотошопе
Сегодня мы будем создавать сияющий размытый текст.
Эффект размытия мы будем добавлять при помощи фильтра Размытие поля.
Раздел Галерея размытия присутствует не во всех версиях Adobe Photoshop. Если я не ошибаюсь, Галерея размытия появилась с версии CS6.
Перед тем, как приступать к выполнению урока, убедитесь в наличии данного раздела с фильтрами в вашей версии программы.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою фильтр Размытие поля.
Далее продублируем слой с текстом, применим к дубликатам слоя и оригинальному слою стили слоя, а также фильтр Размытие по Гауссу.
После этого мы при помощи инструмента Кисть нарисуем яркую текстуру, которую размоем и применим к текстовому слою.
В завершение урока «Как размыть текст в фотошопе» мы добавим в работу изображение с рамкой из папки с исходниками и с помощью стилей слоя изменим цвет рамки на белый.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Свет». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настойки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Преобразовать в смарт-объект». После этого, при необходимости, вы сможете редактировать настройки примененных к текстовому слою фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения.
Переходим в меню Фильтр-Галерея размытия-Размытие поля. В открывшемся окне фильтра ставим три точки и для каждой точки используем разное значение размытия, потянув за «ободок» около точки или воспользовавшись соответствующим ползунком в правой части окна.
В панели слоев переименовываем слой с текстом в «1». В панели слоев создаем дубликат слоя «1» (Ctrl+J) и переименовываем дубликат слоя в «3».
В панели слоев дважды щелкаем по слою «3», чтобы открыть стили слоя.
Во вкладке Параметры наложения вводим настройки, как на рисунке ниже.
В панели слоев двойным щелчком по слою «1» вызываем стили слоя.
Во вкладке Параметры наложения меняем настройки, как показано ниже.
В панели слоев создаем дубликат слоя «1» (Ctrl+J). Переименовываем образовавшийся слой в «2».
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «1» с параметрами, показанными на картинке.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем из загруженного набора кисть, отмеченную на рисунке стрелочкой. В панели цвета в качестве основного выставляем оттенок # 05057f. Делаем мазок кистью на слое «Цвет».
Добавляем еще три мазка кисти на слой «Цвет». Используем оттенки # a622f2, # f222e1 и # f4c955. Чтобы использовать цвет в дальнейшей работе, установите его в качестве основного в панели цвета. Рисуем в области над текстом. Вы можете использовать другие оттенки на свое усмотрение. Вот что получилось у меня в результате.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на картинке.
В панели слоев кликаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску». После этого слой «Цвет» как бы «прикрепится» к нижележащему слою («3») и будет виден только в пределах этого слоя, не затрагивая остальные слои в панели слоев.
Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Рамка» из папки с исходниками. Вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. После этого уже без клавиш Alt и Shift растягиваем слой «Рамка» таким образом, чтобы белая кайма осталась за пределами холста.
В панели слоев дважды щелкаем по слою «Рамка», чтобы открыть стили слоя.
Во вкладке Наложение цвета используем оттенок # ffffff и вводим следующие настройки.
Сияющий размытый текст готов! Урок «Как размыть текст в фотошопе» завершен.
Инструкция по размытию изображений в Word
Инструкция по размытию изображений в Word
1. Как размыть изображения в Word
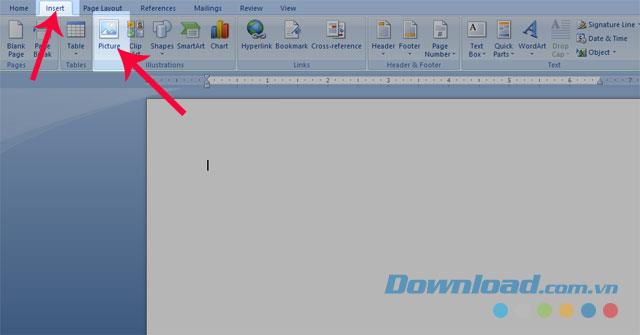
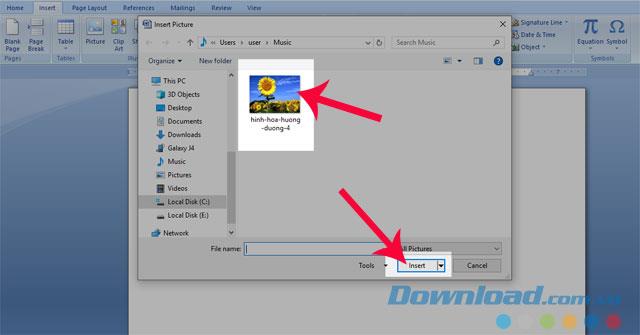
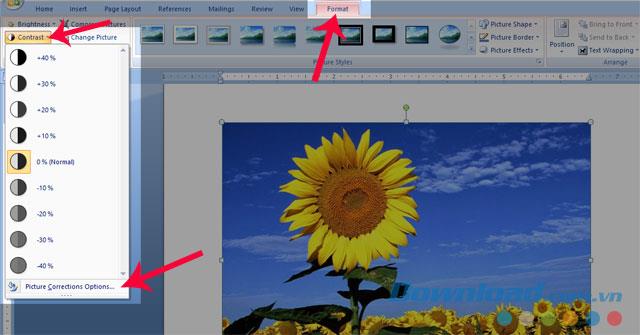
Шаг 1: После того, как вы запустили программу Word на устройстве, мы нажимаем на элемент Вставить на панели инструментов.
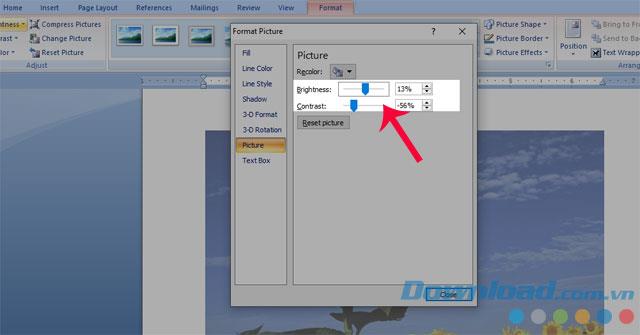
Шаг 7: Перетащите регуляторы контрастности и яркости в разделе « Изображение », чтобы размыть изображение.
Вот размытые изображения.
Видеоурок для размытия изображений в Word
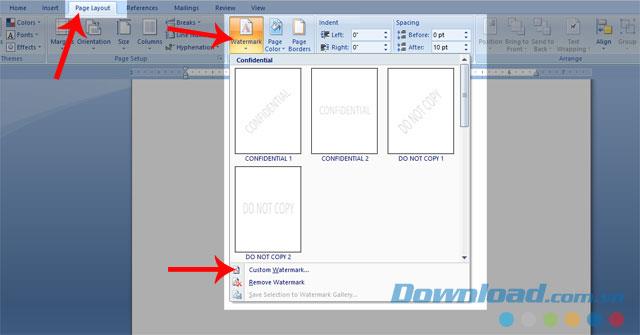
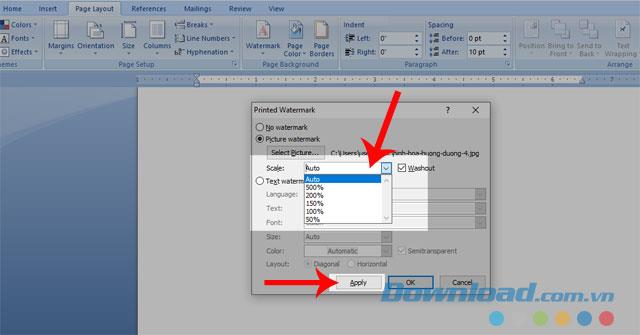
2. Как вставить логотип / водяной знак / водяной знак в Word
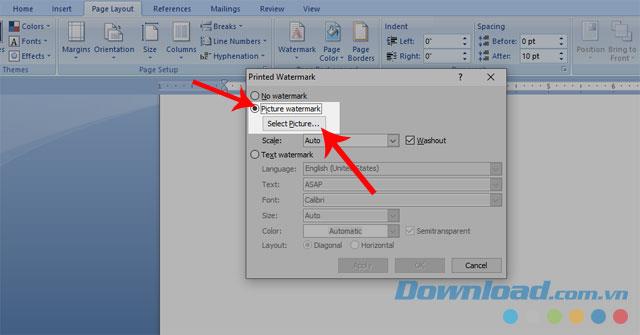
В дополнение к вышеперечисленным шагам мы также можем добавить водяные знаки в текст следующим образом.
Шаг 1: Сначала мы нажмем на элемент « Макет страницы» в строке меню.
Это изображение после выполнения вышеуказанных шагов.
Выше приведено руководство по созданию водяных знаков в Word, мы надеемся, что это будет чрезвычайно полезно, чтобы помочь людям легко редактировать текст, чтобы он выглядел красиво и впечатляюще.
Желаю вам успешной реализации!