Современная Веб-Автоматизация при Помощи Python и Selenium
В данной статье вы изучите продвинутую технику веб-автоматизации в Python. Мы используем Selenium с браузером без графического интерфейса, экспортируем отобранные данные в CSV файлы и завернем ваш отобранный код в класс Python.
Содержание
1. Мотивация: отслеживаем музыкальные привычки
Предположим, что вы время от времени слушаете музыку на bandcamp.com или soundcloud и вам хочется вспомнить название песни, которую вы услышали несколько месяцев назад.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Конечно, вы можете покопаться в истории вашего браузера и проверить каждую песню, но это весьма болезненная затея… Все, что вы помните, это то, что вы услышали песню несколько месяцев назад и она в жанре электроника.
«Было бы классно», думаете вы «Если бы у меня запись моей истории прослушиваний. Я мог бы просто взглянуть на электронную музыку, которую я слушал пару месяцев назад и найти эту песню!»
Сегодня мы создадим простой класс Python под названием BandLeader, который подключается к bandcamp.com, стримит музыку из раздела «Найденное» на главной странице, и отслеживает вашу историю прослушиваний.
История прослушиваний будет сохранена на диске в CSV файле. Далее, вы можете в любой момент просматривать CSV файл в вашей любимой программе для работы с таблицами, или даже в Python.
Если у вас есть опыт в веб-парсинга в Python, то вы знакомы с созданием HTTP запросами и использованием API Python для навигации в DOM. Сегодня мы затронем все эти пункты, за одним исключением.
Сегодня вы используете браузер в режиме без графического интерфейса (режим «командной строки») для выполнения запросов HTTP.
Консольный браузер – это обычный веб браузер, который работает без видимого пользовательского интерфейса. Как вы могли догадаться, он может делать больше, чем выполнять запросы: проводить рендер HTML (правда, вы этого не будете видеть), хранить информацию о сессии, даже проводить асинхронные сетевые связи на коде JavaScript.
Если вы хотите автоматизировать современную сеть, консольные браузеры – неотъемлемая часть.
Бесплатный бонус: Скачайте основу проекта Python+Selenium с полным исходным кодом, который вы можете использовать как основу для вашего веб-парсинга в Python и автоматических приложениях.
2. Установка и Настройка Selenium
Первый шаг, перед тем как написать первую строчку кода – это установка Selenium с поддержкой WebDriver для вашего любимого браузера. Далее в статье мы будем работать с Firefox Selenium, но Chrome также будет отлично.
По выше указанным ссылкам имеется полное описание процесса установки драйверов для Selenium.
Далее, нужно установить Selenium при помощи pip, или как вам удобнее. Если вы создали виртуальное пространство для этого проекта, просто введите:
Сделать браузер YouTube с Python & React
Backend в этой серии статей, я расскажу о том, как создать браузер YouTube … Теги с Python, Docker, API.
Отдохнуть
В этой серии статей я расскажу о том, как создать браузер YouTube (Basic), используя Python с колбой для бэкэнда и реагировать на интерфейс, я делю все это во многих частях
Я создал это Браузер YouTube как техническая задача для роли в моей нынешней работе. Это было так смешно, потому что я хотел поделиться своим опытом с вами. Может быть, я закончу это, добавив Установка тестов, CI/CD и некоторые функции, чтобы сохранить его в безопасности.
Ну, здесь мы идем с первой частью этого « Mini-Project ». Давайте создадим бэкэнду!
В этом случае я использую один API с Python (Колба) Это построено с помощью Docker для этого, мы сделаем файл под названием Dockerfile С кодом ниже:
Теперь нам нужно создать Docker-Compose Файл для запуска сервера в локальной среде.
Ну теперь начните с реального кода, это был просто процесс для настройки контейнера. Мы создадим папку «Приложение», которая содержит все файлы, используемые в этом проекте.
Теперь создайте файл под названием app.py В этом мы собираемся добавить код, показанный ниже, чтобы проконсультироваться с YouTube API и вернуть ответ на интерфейс.
Во-первых, нам нужно импортировать все пакеты, используемые в этом файле, некоторые из них будут использоваться в будущем. На данный момент добавьте это и сделайте «Проверка» Маршрут Работа в порядке.
Во-вторых, мы будем инициализировать колбу и установить уровень регистратора, дополнительно, мы инициализируем диспетчер ответов.
Как вы можете видеть, у нас есть пакет Ответ_manager который содержит Класс И это помогает нам (как название показывает) для управления всеми ответами, которые мы зарабатываем на интерфейс. Давайте создадим его и позже это в app.py файл.
Теперь нам нужен экземпляр Ответник Ранее создан, добавьте следующий код, чтобы сделать это.
Теперь добавьте маршрут, чтобы проверить, работает ли услуга OK, и все в порядке, а затем добавьте следующий код.
Далее нам нужно добавить окончательный код, чтобы сделать Flask Run, это запускается в порту 5000 и с переменной окружающей среды ОТЛАЖИВАТЬ Мы включаем отладочную на нему.
На данный момент app.py Файл выглядит так.
Хорошо, теперь вы можете проверить его, сделав запрос, используя Почтальон И убедитесь, что контейнер работает, если это правильно, вы можете перейти на второй шаг и добавить маршрут, чтобы запросить YouTube API и ответ на интерфейс, но сначала нам нужно создать некоторые Utils Функции и A YouTubeManager Чтобы помочь нам сделать «лучше» код, давайте пойдем с YouTubeManager Отказ
Так что у нас есть наш YouTubeManager Теперь давайте пойдем и создам все функции Utils, эти функции помогут нам подготовить ответ на интерфейс, я сделал его отдельно для изоляции каждой части кода на небольших частях для легкой отладки в случае любой проблемы.
Хорошо с этим полным мы можем наконец создать нашу окончательную функцию/маршрут, чтобы запросить YouTube API Добавьте код ниже в app.py Отказ
Ждать! Но что произойдет, если кто-то отправит плохие параметры в запросе?
Ну, чтобы решить это, мы добавим некоторые проверки запроса и отвечайте на сообщение, указывающее, что что-то неверно.
How to Create Webkit Browser with Python
In this tutorial we’ll create simple web browser using Python PyQt framework. As you may know PyQt is a set of Python bindings for Qt framework, and Qt (pronounced cute) is C++ framework used to create GUI-s. To be strict you can use Qt to develop programs without GUI too, but developing user interfaces is probably most common thing people do with this framework. Main benefit of Qt is that it allows you to create GUI-s that are cross platform, your apps can run on various devices using native capabilities of each platform without changing your codebase.
Qt comes with a port of webkit, which means that you can create webkit-based browser in PyQt.
Our browser will do following things:
Hello Webkit
Let’s start with simplest possible use case of PyQt Webkit: loading some url, opening window and rendering page in this window.
This is trivial to do, and requires around 13 lines of code (with imports and whitespace):
If you pass url to script from command line it should load this url and show rendered page in window.
At this point you maybe have something looking like command line browser, which is already better than python-requests or even Lynx because it renders JavaScript. But it’s not much better than Lynx because you can only pass urls from command line when you invoke it. We definitely need some way of passing urls to load to our browser.
Add address bar
To do this we’ll just add input box at the top of the window, user will type url into text box, browser will load this url. We will use QLineEdit widget for input box. Since we will have two elements (text input and browser frame), we’ll need to add some grid layout to our app.
At this point you have bare-bones browser that shows some resembrance to Google Chrome and it uses same rendering engine. You can enter url into input box and your app will load url into browser frame and render all HTML and JavaScript.
Of course the most interesting and important part of every browser are its dev tools. Every browser worth its name should have its developer console. Our Python browser should have some developer tools too.
Let’s add something similar to Chrome “network” tab in dev tools. We will simply keep track of all requests performed by browser engine while rendering page. Requests will be shown in table below main browser frame, for simplicity we will only log url, status code and content type of responses.
Do do this we will need to create a table first, we’ll use QTableWidget for that, header will contain field names, it will auto-resize each time new row is added to table.
To keep track of all requests we’ll need to get bit deeper into PyQt internals. Turns out that Qt exposes NetworkAccessManager class as an API allowing you to perform and monitor requests performed by application. We will need to subclass NetworkAccessManager, add event listeners we need, and tell our webkit view to use this manager to perform its requests.
First let’s create our network access manager:
Now finally we have a table and a network access manager. We just need to wire all this together.
Now fire up your browser, enter url into input box and enjoy the view of all requests filling up table below webframe.
If you have some spare time you could add lots of new functionality here:
This is long TODO list and it would be probably interesting learning exercise to do all these things, but describing all of them would probably require to write quite a long book.
Add way to evaluate custom JavaScript
After everything we’ve done earlier this one comes rather easily, we just add another QLineEdit widget, connect it to web page object, and call evaluateJavaScript method of page frame.
then we instantiate it in our main clause and voila our dev tools are ready.
Now the only thing missing is ability to execute Python in page context. You could probably develop your browser and add support for Python along JavaScript so that devs writing apps targeting your browser could.
Moving back and forth, other page actions
Since we already connected our browser to QWebPage object we can also add other actions important for end users. Qt web page object supports lots of different actions and you can add them all to your app.
For now let’s just add support for “back”, “forward” and “reload”. You could add those actions to our GUI by adding buttons, but it will be easier to just add another text input box.
just as before you also need to create instance of ActionInputBox, pass reference to page object and add it to our GUI grid.
Full result should look somewhat like this:
Как открыть ссылку в Python. Работа с WebBrowser и решение проблемы с Internet Explorer
В ходе работы над курсачом для универа столкнулся со стандартным модулем Python — WebBrowser. Через этот модуль я хотел реализовать работу голосового помощника — Lora с дефолтным браузером, но всё пошло не так гладко как ожидалось. Давайте для начала расскажу вам что это за модуль и как он вообще работает.
WebBrowser — это вшитый в Python модуль, который предоставляет собой высокоуровневый интерфейс, позволяющий просматривать веб-документы.
Для начала работы импортируйте модуль командой:
Теперь возникает выбор как открыть ссылку. Есть два стула:
1. Написать через одну строчку:
Если new = 0, URL-адрес открывается, если это возможно, в том же окне браузера. Если переменная new = 1, открывается новое окно браузера, если это возможно. Если new = 2, открывается новая страница браузера («вкладка»), если это возможно.
Значение autoraise можно смело пропускать, ибо оно открывает браузер поверх всех окон, а большинство современных браузеров плюёт на эту переменную даже в значении False.
2. Не мучиться с запоминанием параметров new и писать по-человечески:
Данная конструкция открывает URL-адрес в новом ОКНЕ браузера по умолчанию, если это возможно, в противном случае откроет URL-адрес в единственном окне браузера.
В этом случае URL-адрес откроется на новой странице (”tab») браузера по умолчанию, если это возможно, в противном случае эквивалентно open_new ().
Грубо говоря, вы просто указываете какой браузер вам использовать.
Например, открытие новой вкладки в Google Chrome:
Таблица названий браузеров:
| Type Name | Class Name |
|---|---|
| ‘mozilla’ | Mozilla(‘mozilla’) |
| ‘firefox’ | Mozilla(‘mozilla’) |
| ‘netscape’ | Mozilla(‘netscape’) |
| ‘galeon’ | Galeon(‘galeon’) |
| ‘epiphany» | Galeon(‘epiphany’) |
| ‘skipstone’ | BackgroundBrowser(‘skipstone’) |
| ‘kfmclient’ | Konqueror() |
| ‘konqueror» | Konqueror() |
| ‘kfm’ | Konqueror() |
| ‘mosaic’ | BackgroundBrowser(‘mosaic’) |
| ‘opera’ | Opera() |
| ‘grail’ | Grail() |
| ‘links’ | GenericBrowser(‘links’) |
| ‘elinks’ | Elinks(‘elinks’) |
| ‘lynx’ | GenericBrowser(‘lynx’) |
| ‘w3m’ | GenericBrowser(‘w3m’) |
| ‘windows-default’ | WindowsDefault |
| ‘macosx’ | MacOSX(‘default’) |
| ‘safari’ | MacOSX(‘safari’) |
| ‘google-chrome’ | Chrome(‘google-chrome’) |
| ‘chrome» | Chrome(‘chrome’) |
| ‘chromium» | Chromium(‘chromium’) |
| ‘chromium-browser’ | Chromium(‘chromium-browser’) |
Мы указали путь к Google Chrome, назвали его и теперь все ссылки открываются только в нём. Надеюсь немного разобрались с модулем WebBrowser и теперь перейдём к моей маленькой проблеме.
Проблема
Как говорилось ранее, для курсового проекта я выбрал создание голосового ассистента. Хотелось его научить переходить по ссылкам и искать информацию в поисковике. Конечно можно было бы «напиповать» множество библиотек для этого, но принципиально хотелось реализовать это через стандартный модуль WebBrowser.
Так как у большинства современных браузеров строка ввода ссылки и поисковая строка это одно и то же, то, казалось бы, можно просто передать запрос туда же, куда передаётся ссылка.
По логике этого кода должны открыться две вкладки:
Раз нам позволяют открывать только ссылки в дефолтном браузере, так и будем открывать только ссылки.
Шаги решения
Теперь давайте сделаем так, что пользователь вводит ссылку или запрос, а программа сама понимает какой метод использовать (вызов ссылки или вставить в ссылку запроса).
Следовательно, мы будем искать точку и пробел в том, что ввёл пользователь. Реализовать мы сможем это благодаря модулю re, который также изначально встроен в Python. Python предлагает две разные примитивные операции, основанные на регулярных выражениях: match выполняет поиск паттерна в начале строки, тогда как search выполняет поиск по всей строке. Мы воспользуемся операцией search.
Немного объясню код.
Пользователь вводит ссылку или текст запроса в переменную call.
Первое условие проверяет переменную call на точку внутри неё. Символ ‘\’ обязателен, иначе модуль не понимает, что перед ним символ точка.
В этом условии всё тоже самое что и в первом, но проверка ведётся уже на пробел. А пробел говорит о том, что перед нами поисковой запрос.
А else, в свою очередь, присваивает всё что написал пользователь без пробелов и точек в поисковый запрос.
Проверка на пробел является обязательной, иначе WebBrowser открывает Internet Explorer.
Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
PyQt — набор «привязок» графического фреймворка Qt для языка программирования Python, выполненный в виде расширения Python. В нашей недавней статье мы рассмотрели создание простого приложения с использованием PyQt в связке с Qt Designer. Однако простым приложением функциональность PyQT не ограничивается. С его помощью можно создать приложения, начиная с привычного всем калькулятора и заканчивая веб-браузером. В этой статье мы рассмотрим 15 небольших десктопных приложений, написанных на Python с помощью PyQt. Приложения являются примерами использования разных частей фреймворка Qt, включая продвинутые виджеты, мультимедиа и другое. Исходники есть в этом репозитории на GitHub, так что спокойно скачивайте, изменяйте, экспериментируйте — в общем, делайте с ними всё, что душе угодно (в рамках лицензии MIT).
MooseAche
Пример веб-браузера, разработанного с помощью Python и Qt. Модуль QtWebEngineWidgets, представленный в Qt 5.6, даёт возможность просматривать веб-страницы в одном окне и использовать привычные элементы управления.
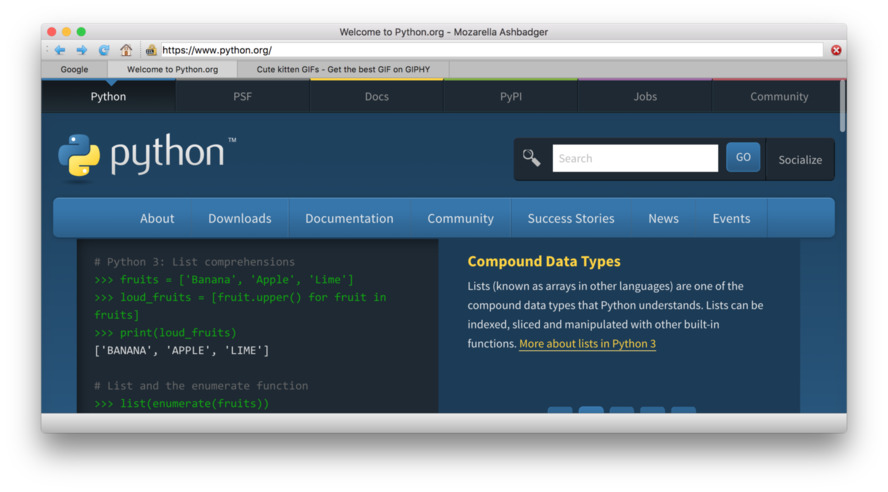
Mozzarella Ashbadger
Mozarella Ashbadger — революция среди браузеров! Возвращайтесь на вкладку назад и вперёд! Печатайте страницы! Сохраняйте файлы! Воспользуйтесь справкой! Любые совпадения с другими браузерами совершенно случайны.
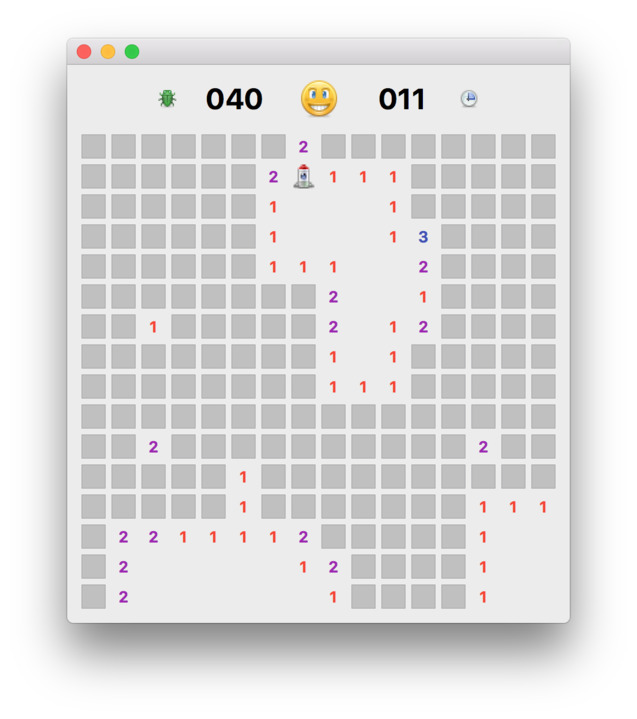
Moonsweeper
Исследуйте таинственную поверхность луны Q’tee, но остерегайтесь пришельцев-аборигенов.
Moonsweeper — игра-головоломка, основанная на известном «Сапёре». Цель игры — исследовать поверхность вокруг зоны приземления вашего космического корабля, избегая встречи со смертоносными пришельцами расы B’ug. Детектор пришельцев подскажет, сколько ксеноморфов находится поблизости.
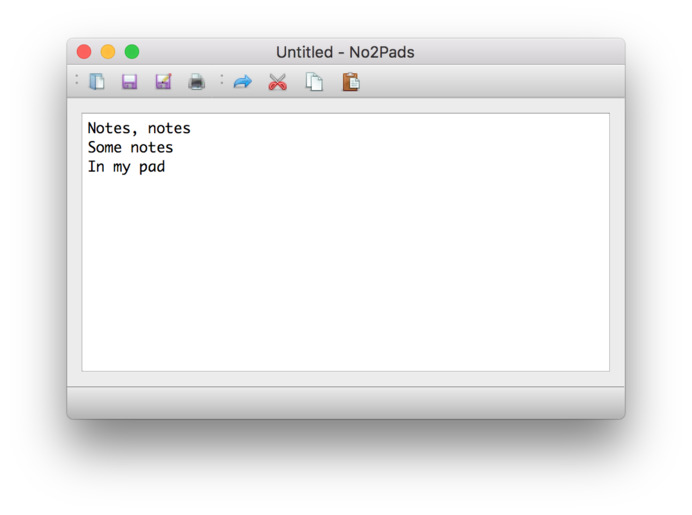
No2Pads
Простой клон Блокнота, написанный с помощью QTextEdit для поддержки более-менее всего необходимого функционала. Приложение умеет открывать, сохранять и печатать текстовые файлы.
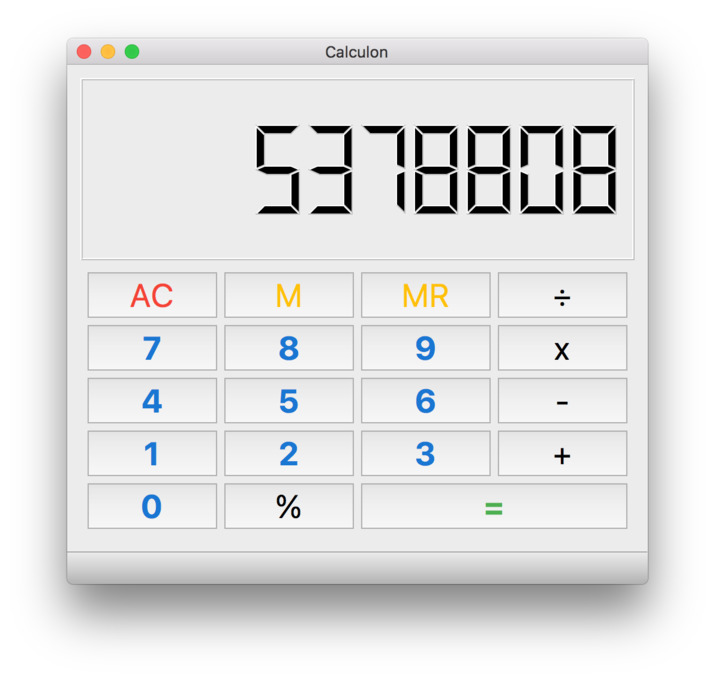
Calculon
Простой калькулятор, интерфейс разработан в Qt Designer, а операции реализованы с помощью стека.
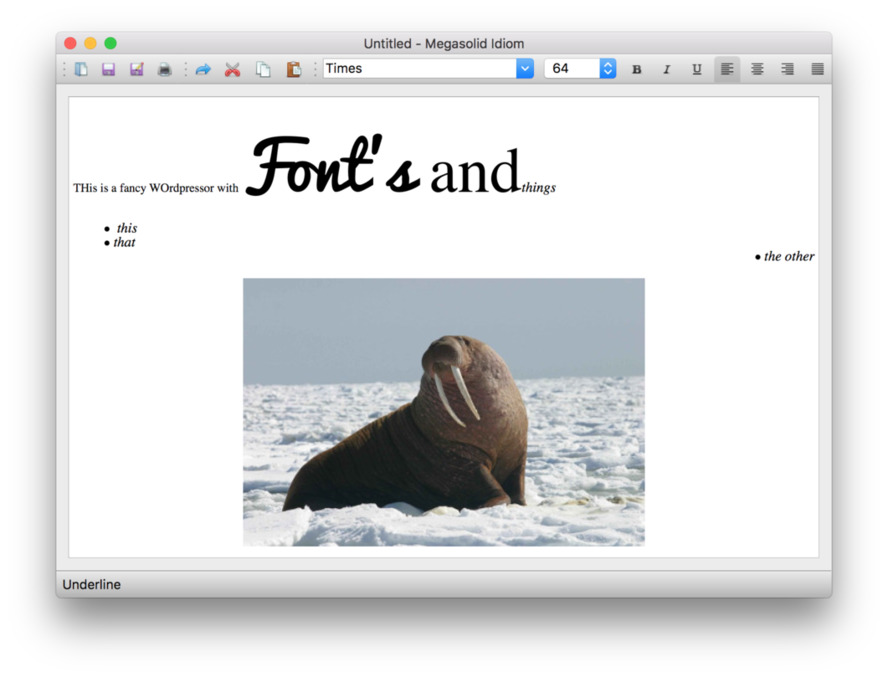
Megasolid Idiom
Текстовый редактор для ваших скучных документов без форматирования. Дополнение к блокноту, опять с использованием QTextEdit, но уже с богатыми возможностями редактирования текста.
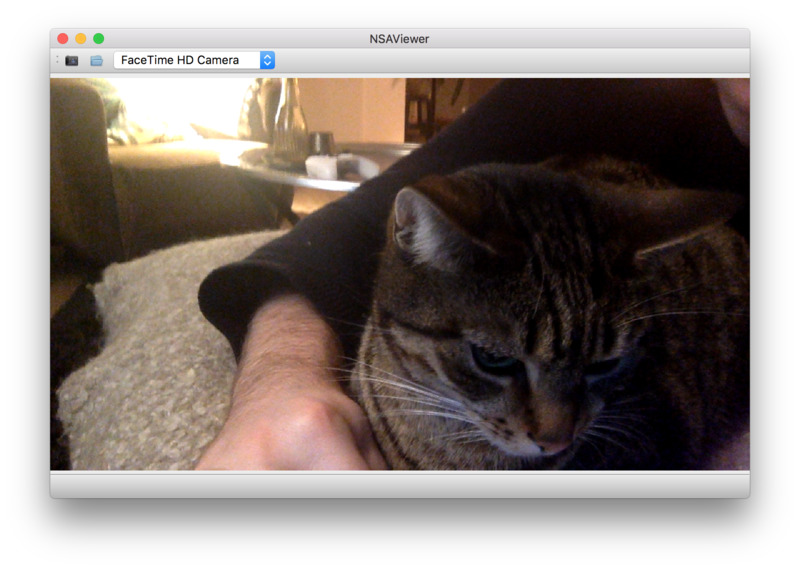
NSAViewer
Приложение, которое позволяет делать снимки с помощью веб-камеры. Для взаимодействия с веб-камерой используется модуль QtMultimedia. Кроме того, имеется поддержка нескольких камер.
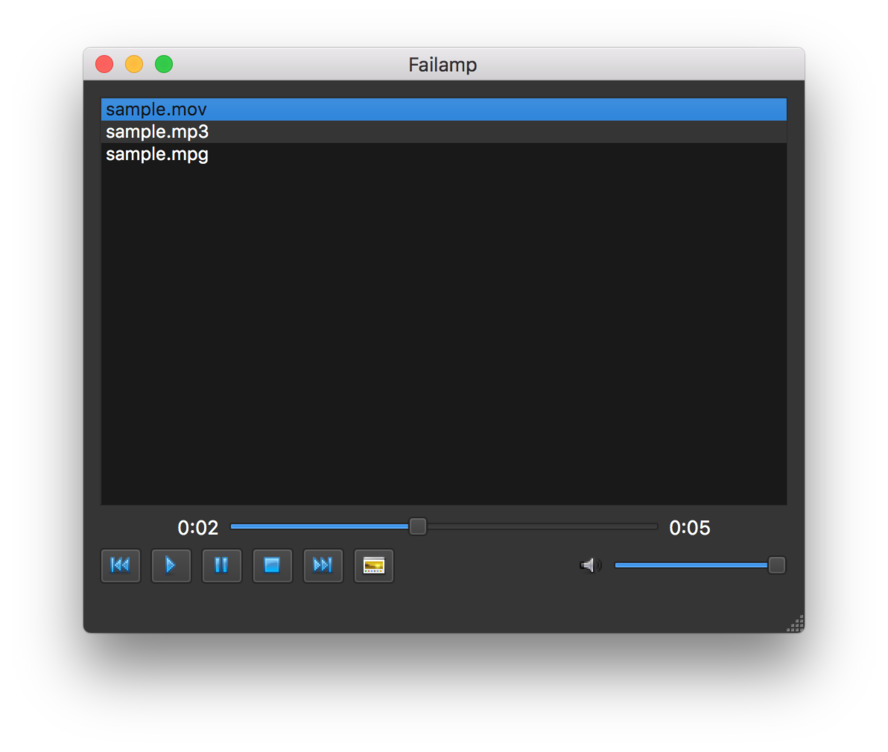
Failamp
Простое приложение для прослушивания аудио и просмотра видео-файлов с поддержкой плейлиста. Для работы с воспроизведением и плейлистом используются QtMultimedia и QtMultimediaWidgets.
Brown Note (QtDesigner)
Это приложение позволяет создавать временные записки на рабочем столе. Записки хранятся в базе данных SQLiteTake.
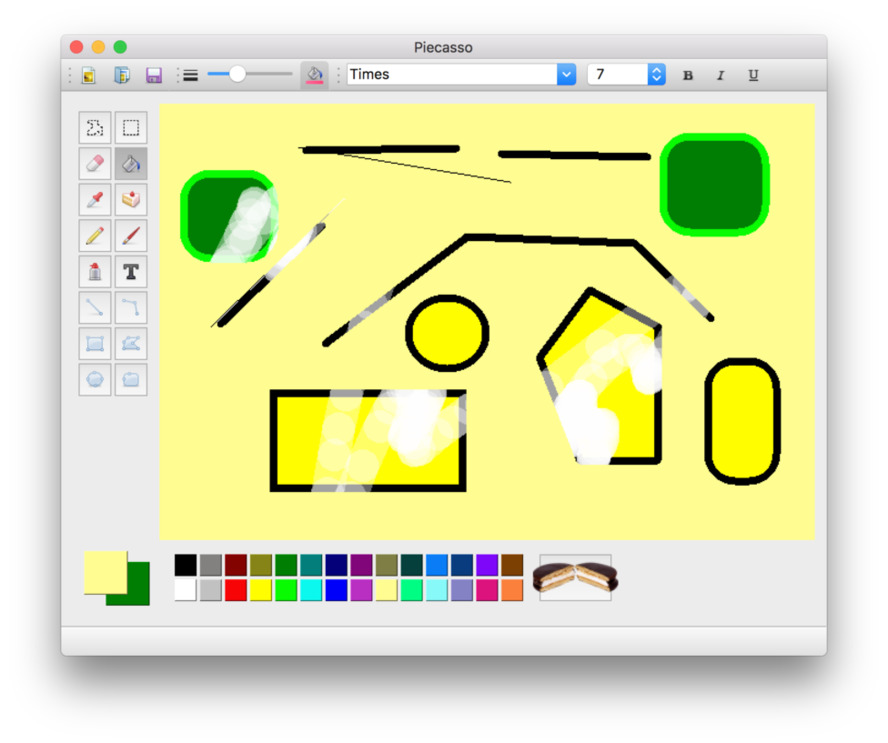
Piecasso (QtDesigner)
Проявите свою творческую натуру с PieCasso — единственным приложением для рисования со встроенными рисунками пирога.
Piecasso — клон Paint из Windows 95 с несколькими новыми функциями и вырезанными старыми. В программе доступны стандартные инструменты вроде кисти, карандаша, заливки, распылителя и множество фигур.
7Pez (QtDesigner)
Распаковывайте архивы с помощью кота. Перетащите архив на кота и нажмите на его голову, чтобы распаковать архив в той же папке.
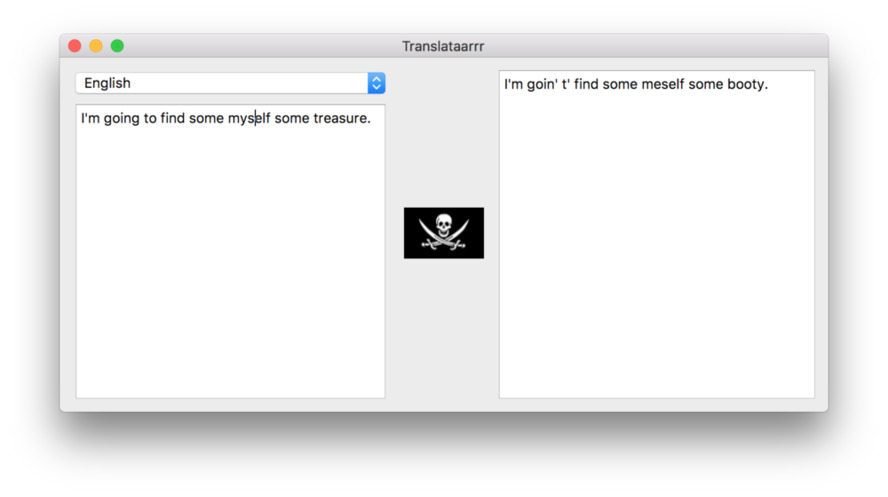
Translataarrr (QtDesigner)
Переводчик с любого языка, поддерживаемого Google Translate, на пиратский. В приложении используются API для funtranslations.com и неофициальная обёртка над Google Translate для перевода на английский с других языков.
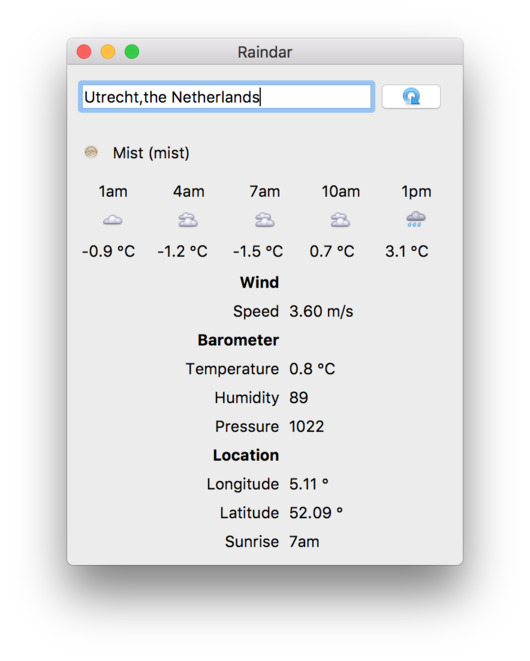
Raindar (QtDesigner)
Приложение, показывающее прогноз погоды в выбранном городе. Данные для прогноза берутся через API для OpenWeatherMap.
Doughnut (PyQtGraph)
Это приложение с помощью API для Fixer позволяет отслеживать курсы валют. По умолчанию отображаются курсы за последние полгода.
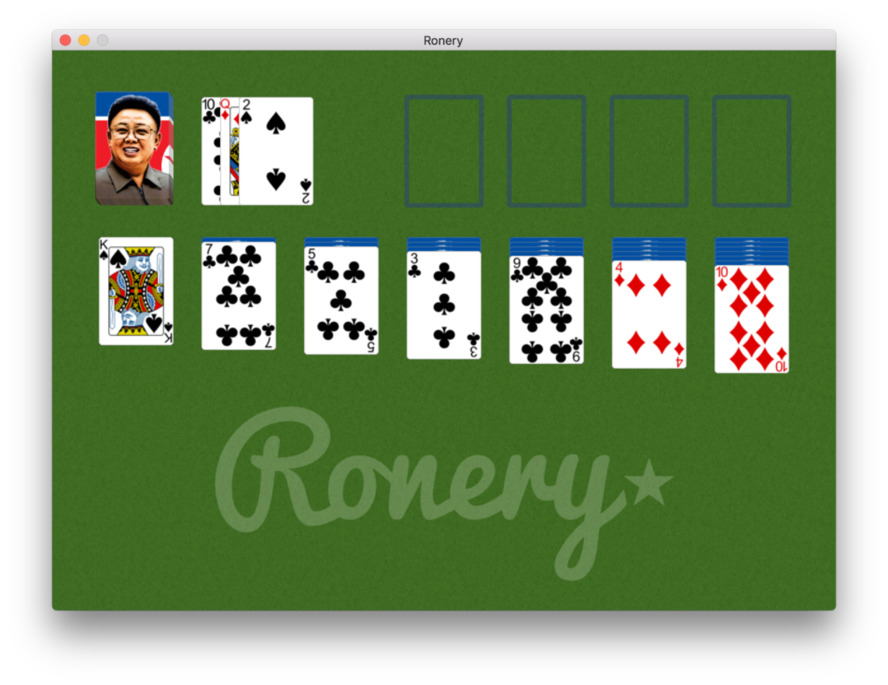
Ronery (QGraphicsScene)
Клон игры «Косынка» с Ким Чен Иром на рубашке карт. На внешнем виде различия между играми заканчиваются. В Ronery для работы с игровым полем используется QGraphicsScene.