Простой слайдер изображений на CSS и Javascript
Автор уже опубликовал скрипт карусели, который также использует только CSS и Javascript. Теперь давайте рассмотрим скрипт слайдера. Он отличается от карусели тем, что одновременно виден только один элемент, а не несколько, и элементы не прокручиваются, а медленно замещаются одно другим. И ещё. В данном слайдере в качестве элементов используются только изображения (слайды), поэтому и называется он простой слайдер изображений.
Навигация осуществляется стрелками “Следующий элемент” или “Предыдущий элемент” и индикаторными точками. Стрелки и точки можно отключить в настройках скрипта. Элементы могут быть показаны с остановкой на первом и последнем элементе или в цикле, когда за последним элементом вновь следует первый. Можно включить автоматический просмотр (пролистывание) элементов, длительность просмотра (интервал между переключениями) регулируется. При наведении мыши на элемент пролистывание прекращается.
Слайдер автоматически подстраивается под любую ширину экрана любого устройства. Убедиться в этом можно сдвигая влево-вправо какую-либо из боковых сторон браузера.
HTML – код слайдера стандартный, за исключением одного: перед изображениями помещён экран, который представляет собой однотонный рисунок белого цвета. Все изображения и экран должны быть одного размера. Число изображений произвольное.
. Стрелки и индикаторные точки располагаются абсолютным позиционированием в соответствующих контейнерах. Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками. Точки генерируются программой, количество точек равно количеству изображений.
Все изображения располагаются “в стопочку”, одно над другим абсолютным позиционированием в левом верхнем углу объемлющего контейнера. Экран предотвращает схлопывание внешнего контейнера. Всем изображениям присваивается CSS-свойство opacity: 0, кроме первого элемента, которому программа инициализации присваивает opacity: 1, тем самым делая его видимым.
Пролистывание элементов осуществляется плавным изменением opacity из 1 в 0 для видимого элемента и из 0 в 1 для следующего за ним невидимого элемента. Тем самым видимый элемент становится невидимым, а невидимый видимым. Плавность перехода создаёт свойство transition с длительностью 1с и функцией перехода ease-in.
Для того, чтобы слайдер был адаптивным к любой ширине экрана, для изображений нужно указать CSS-свойство width: 100%. Для всех блочных контейнеров (div, ul, li и пр.) также width: 100% или, если нужна ширина в числовых единицах, то только max-width или min-width.
Стили, как обычно, подключаются в заголовке. Скрипт можно подключить по наступлению события onload или в конце HTML-разметки. Файл со скриптом слайдера может выглядеть так:
Вызов слайдера производится по имени класса sim-slider или по идентификатору. Во втором случае можно разместить несколько слайдеров на одной странице.
Touch slider на JavaScript
Когда я начинал изучать JavaScript, мне очень хотелось понять как работают и делаются слайдеры, которые можно перелистывать свайпами или мышью, но материалов с хорошим объяснением именно того, что мне надо, я не нашел. Через какое-то время мне удалось сделать нечто подобное. И теперь я хочу написать об этом статью, чтобы другим людям, которые хотят понять как это все работает и сделать touch события для слайдера (и не только), было проще разобраться. Я постараюсь излагать по порядку и подкреплять объяснения наглядными примерами.
Я не считаю себя большим специалистом в JavaScript, всегда есть чему учиться, поэтому если знаете как написать какие-то фрагменты кода лучше/проще/эффективнее — обязательно напишите в комментарии.
Можно сразу посмотреть пример.
1. Какой функционал будем делать?
Напишем с 0 простенький слайдер, который будет иметь следующие функции:
Звучит совсем просто и я постараюсь писать тоже просто и понятно.
Если кому-нибудь будет интересно, то мы можем добавлять потом какой-то функционал, вроде точек-переключателей, бесконечной прокрутки слайдов, вертикальной ориентации, переключение слайдов с помощью клавиатуры и т.д. В конце концов можно завернуть в компонент. Напишите об этом в комментарии. Если будет хотя бы несколько комментариев за какой-то функционал, то реализуем его.
2. Пишем HTML и CSS
Что должен представлять из себя слайдер с точки зрения HTML и CSS?
Видимая часть слайдера (1 слайд) будет размером 200х200 пикселей. Снизу расположим стрелки-переключатели слайдов.
В итоге у нас будет вот это:
Для бо́льшей простоты все размеры будут установлены через CSS.
HTML будет выглядеть так:
← и → это спецсимволы HTML-разметки, которые представляют собой стрелки, направленные в левую и правую сторону соответственно.
И выглядеть это будет так:
Без overflow: hidden :
С этим просто, теперь перейдем к обсуждению логики работы слайдера.
3. Как это будет работать?
Со свайпами посложнее, разберем подробнее.
Мы будем использовать три основных события в браузере. При касании пальцем срабатывает событие touchstart (при зажатии мыши mousedown ), при движении пальцем по экрану — touchmove ( mousemove ), при отпускании пальца — touchend ( mouseup ).
Нам нужно будет работать с координатами курсора event.clientX (место касания экрана) следующим образом:
Таким образом, при движении пальцем по экрану, мы каждый раз считаем смещение курсора по оси X, относительно его предыдущего положения и переменная posX2 всегда будет содержать количество пикселей, на которое мы сдвинули палец по экрану. Обычно это число от 0.5 до 10, в зависимости от размаха (если двинуть палец очень резко, то будут бо́льшие числа, а если палец двигать медленно, то меньшие).
При прекращении свайпа, мы вычитаем из начальной позиции курсора текущую и сравниваем полученное значение ( posFinal ) со значением «порога» сдвига слайда ( posThreshold ), который мы определим заранее.
Разберем подробнее с примерами. Некоторые действия мы пока опустим. Они не столь важны для этого объяснения, рассмотрим только самые основные:
Если со вторым условием else более-менее понятно, то с первым нужно разобраться подробнее.
Надеюсь у меня получилось объяснить правильно и понятно. Теперь приступим к написанию JavaScript.
4. Пишем JavaScript
Ниже я опишу кратко алгоритм еще раз, но помимо основного алгоритма работы слайдера, будет еще не мало разных условий для «фиксов» не нужного нам поведения, которое будет приводить к разным странностям, либо будет ломать слайдер. Сначала мы сделаем просто переключение слайдов свайпами, а фиксить будем уже потом. Я постараюсь делать все объяснения и приводить примеры, сохраняя всю последовательность.
Кратко об основном еще раз:
Полная версия кода без разрывов на пояснения будет снизу.
Полная версия кода с фиксами нежелательного поведния еще ниже
Первым делом получим наши элементы со страницы. При такой очевидной HTML-разметке хорошим вариантом было бы получить элементы через один querySelector и свойства DOM, но для простоты возьмем все через querySelector. Также объявим все нужные для работы переменные и основную функцию, которая будет переключать слайды. Пояснение я дам ниже.
Теперь надо сделать переключение стрелками. Привязываем обработчик событий клика на блок со стрелками, проверяем на какой из них произошел клик и вызыаем функцию переключения слайдов.
Теперь слайдер будет переключаться и с помощью стрелок. Обработчики событий снизу привязывают начальные функции на слайдер.
Итого
И вот слайдер полностью работает. Слайды перелистываются tocuh событиями, drag событиями и стрелками-переключателями. Но есть еще некоторое поведение, которое может его сломать, посмотрим на примерах ниже:
В этом случае нужно отслеживать координаты курсора и по оси Y, затем разрешать или запрещать свайп, в зависимости от того какое действие мы совершаем (свайп слайдера или скролл страницы).
В этом случае нужно на первом и последнем слайде отслеживать в какую сторону мы тянем слайд и завершать работу функции, если на первом слайде мы тянем вправо, а на последнем слайде тянем влево.
Для исправления этого поведения нужно объявить переменную allowSwipe и регулировать ей запрет свайпа.
Описывать это подробно я уже не буду. Просто выложу этот код ниже.
И в примере все эти условия уже будут сделаны. Также для наглядности меняется курсор на слайдере.
Обучение веб-разработке на практике: пишем слайдер на JavaScript
Обучение веб-разработке на практике эффективнее голой теории: всё наглядно, а полученные в ходе разработки решения можно использовать в будущих проектах. Именно поэтому мы совместно с онлайн-школой GeekBrains подготовили туториал по созданию простого слайдера изображений с объяснением каждого шага. Вот так будет выглядеть финальная версия:
Примечание Данная статья — лишь небольшое погружение в мир фронтенд-разработки, ведь современный веб не ограничивается знанием HTML/CSS/JavaScript. Чтобы стать востребованным веб-разработчиком, необходимо осваивать дополнительные библиотеки и фреймворки, которые часто строго разделены между фронтендом и бэкендом.
Что понадобится?
Можно сразу скачать IDE вроде WebStorm, но при обучении веб-разработке с нуля можно начать и в онлайн-редакторе. Мы будем использовать CodePen — популярный онлайн-редактор для веб-разработчиков с мгновенным отображением результата. Но если вы уже начали работу в какой-либо другой среде и считаете, что она намного удобнее, просто убедитесь, что есть поддержка HTML/CSS/JavaScript.
Пишем код
На различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
Обучение веб-разработке стоит начать с HTML, так как это каркас сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере прописывать структуру всей страницы не нужно, ведь мы работаем с отдельным компонентом, который потом будет размещаться между тегами
Как сделать простой слайдер на JavaScript без JQuery
Дата публикации: 2016-06-15
От автора: при изучении JS люди очень часто ищут статьи о том, как создать слайд шоу, карусель изображений, слайдер или ротатор. В этом уроке мы: создадим простенькое слайд шоу без внешних библиотек типа JQuery; разберем проблемы UX и доступности, а также моменты, когда стоит использовать слайд шоу, а когда нет; добавим элементы управления.
Главное преимущество слайд шоу без каких-либо библиотек в их производительности из-за маленького кода, такие слайд шоу можно использовать где угодно и не бояться, а подключены ли внешние файлы.
Наш урок предполагает базовые знания языка JavaScript: функции, событие клика и изменение стилей. Я написал руководство о том, что и в какой последовательности стоит изучать в JavaScript, чтобы быстро начать применять полученные знания на практике.
Создаем простое слайд шоу
Нам понадобится контейнер для слайдов и сами слайды. Вот так это будет выглядеть:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Базовые стили должны:
Задавать контейнер для слайдов
Располагать слайды один над другим внутри контейнера
Определять поведение слайдов при появлении и исчезновении
Плавно изменять прозрачность для эффекта затухания и появления
Прежде чем смотреть в CSS не забудьте сменить классы и идентификаторы, чтобы не было конфликтов с вашими сайтами. В нашей статье имена классов и идентификаторов будут короткими. Вот наш CSS:
Теперь можно добавить стили внешнего вида слайд шоу. Для нашего демо я использовал следующие стили:
JavaScript
JS выполняет одну задачу: прячет текущий слайд и показывает следующий. Для этого нам потребуется сменить названия классов слайдов. Вот наш код JS:
Разберемся, что здесь происходит:
Первое, мы с помощью querySelectorAll получаем все слайды из контейнера.
Затем мы создаем переменную для получения текущего слайда.
В конце мы задаем интервал в две секунды для следующего слайда (2000ms).
Подробнее разберем функцию nextSlide:
Мы меняем класс для текущего слайда, чтобы спрятать его. Свойство transition автоматически обрабатывает плавное затухание.
Потом добавляем класс к текущему слайду. Мы используем оператор % на случай, если это был последний слайд, чтобы вернуться к первому. Данный оператор отлично подходит в случаях, когда необходимо выполнять математические операции с циклами типа часов или календаря. В нашем случае 5 слайдов. Посчитаем все числа: 1%5=1, 2%5=2, 3%5=3, 4%5=4, and 5%5=0.
После получения индекса слайда мы меняем класс и показываем новый. И опять прозрачность обрабатывается свойством transition.
Вот и все, мы создали самое простое слайд шоу. По поводу совместимости: Свойство transition не поддерживается в IE9 и ниже, в таком случае эффект затухания сменится на обычный резкий переход к следующему слайду. Базовое слайд шоу:
UX и доступность
Слайд шоу может скрывать критический контент
Если у вас на сайте есть очень важный контент, его нельзя прятать в слайд шоу. Нельзя надеяться на идеальное стечение обстоятельств, что пользователь увидит именно нужный слайд, не говоря уже о доступности.
По исследованию Университета Нотр-Дам только 1.07% людей кликают на контент в слайд шоу, а из этой маленькой доли людей только 3% кликают на другие слайды помимо первого. Данный пример показывает опасность при расположении критического контента в слайд шоу.
Пользователь может неправильно понять основную задачу сайта
Эта проблема особо остро стоит на сайтах с большими слайд шоу на домашних страницах. Если вы не можете точно определиться, что показывать пользователям, как они поймут, что нужно делать на вашем сайте?
Ваш сайт должен быть абсолютно прозрачен и понятен, чтобы не захотел сделать пользователь. Если слайд шоу мешает этому, может быть, стоит пересмотреть стратегию данной страницы.
Фирма по оптимизации конверсии WiderFunnel провела исследования эффективности слайд шоу и пришла к следующему выводу: «Мы протестировали ротаторы специальных предложений и выяснили, что они плохо представляют контент на домашней странице.»
Слайд шоу может разозлить мобильных пользователей
Слайд шоу может увеличить время загрузки и потребление данных на мобильных устройствах. Помимо всего прочего управление такими ротаторами на мобильных экранах может быть крайне неудобно.
Когда применять слайд шоу
Если учесть все потенциальные проблемы, то когда же все-таки нужно использовать слайд шоу? Вот несколько советов.
Создание общего впечатления
Если вам неважно, увидит ли пользователь все слайды, и вы хотите просто создать общее хорошее визуальное впечатление, то можно использовать слайд шоу. В таком случае даже если пользователь не увидит остальных слайдов, ничего страшного он не упустит.
Когда к контенту легко получить доступ из другого места
К примеру, вы хотите показать фотографии какого-либо курорта, события или товара в слайд шоу, а на сайте уже есть галерея в другом месте. В таком случае можно использовать слайд шоу.
При использовании техники прогрессивного улучшения
Более общий случай, но аккуратный слайдер не должен вызвать каких-то проблем или сильно повлиять на функциональность сайта. Пока слайдер остается лишь дополнением, которое можно в любой момент убрать, и не критичен в конструкции сайта, его можно использовать.
Советы по доступности
Если контент в слайдере очень важен, и его нужно сделать доступным, хорошенько подумайте о месте расположения слайдера. Если вы или ваши клиенты настаиваете на слайдере, то вам стоит прочесть эту замечательную статью о доступности.
Из статьи: «Для создания доступного слайдера необходимо соблюсти 5 условий:
Пользователь должен быть способен остановить любое движение
Необходимо создать видимые элементы управления, доступные через клавиатуру, мышь и тачскрин
Обеспечить правильный порядок фокусировки в слайдере
Валидный код и стили
Предоставить понятную альтернативу слайдеру»
Также один из пользователей в комментариях дал ссылку на полезный ресурс, который поможет решить, нужен ли вам слайдер или нет. Мы добавим нашему слайдеру элементы управления, чтобы сделать его более доступным.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Добавляем элементы управления в слайдер
Пора добавить кнопку паузы, следующий слайд и предыдущий слайд. Кнопка паузы. Сперва, добавьте кнопку в HTML:
Потом добавьте этот код JS:
Что происходит в скрипте:
Переменная playing хранится в моменты, когда слайдер активен.
Кнопку паузы мы занесли в переменную pauseButton, чтобы потом не искать ее по документу.
Функция pauseSlideshow останавливает слайдер, а в кнопку паузы записывает «Play».
Функция playSlideshow запускает слайдер, а в кнопку Play записывает Pause.
В конце мы вешаем обработчик клика, чтобы кнопка play/pause могла ставить слайдер на паузу и запускать его.
Вот так работает наш слайдер с кнопкой паузы:
Кнопки следующий и предыдущий
Сначала добавьте кнопки Next и Previous в HTML:
В JavaScript измените функцию:
Для большей гибкости в скрипте выше мы добавили общую функцию goToSlide. Также чтобы не получить отрицательное значение, мы слегка изменили способ вычисления переменной currentSlide. Для теста вы можете заменить slides.length на свое число и посмотреть, что попадет в currentSlide с изменением значения n. Добавьте код ниже в скрипт, чтобы кнопки начали работать:
Теперь у нас есть работающие кнопки управления слайдером! Вот так может выглядеть слайдер с кнопками управления и парочкой стилей:
Обратите внимание, чтобы автопроигрывание не помешало переключению между слайдами, мы ставим его на паузу, когда пользователь кликает на кнопки Next и Previous. Кнопки управления доступны на клавиатуре автоматически, так как это обычные HTML теги.
Можете изменять стили и перемещать кнопки в любое место, главное, чтобы они были хорошо видны и работали. Если вы хотите добавить переключение по слайдеру с помощью стрелок на клавиатуре, то отключайте эту функцию, если пользователь использует стрелки явно не на слайдере – к примеру, в текстовом поле.
Фолбэк на случай если JavaScript недоступен
Бывают случаи, когда JavaScript не смог загрузиться, отключен, не поддерживается устройством и т.д. В идеале пользователь даже в таких случаях получит что-то работающее. Какой фолбэк вы создадите зависит от вас. Можно показывать только первое изображение или же все списком.
Если основная задача слайдера это оказать хорошее общее впечатление, тогда намного важнее сохранить макет страницы, чем показывать все изображения. В таких случаях можно показывать только первое изображение. Если же нужно показать именно все изображения, тогда их можно отобразить списком. Разберем оба случая.
Простой адаптивный слайдер для сайта на чистом JavaScript
В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров.
Демо слайдера SimpleAdaptiveSlider
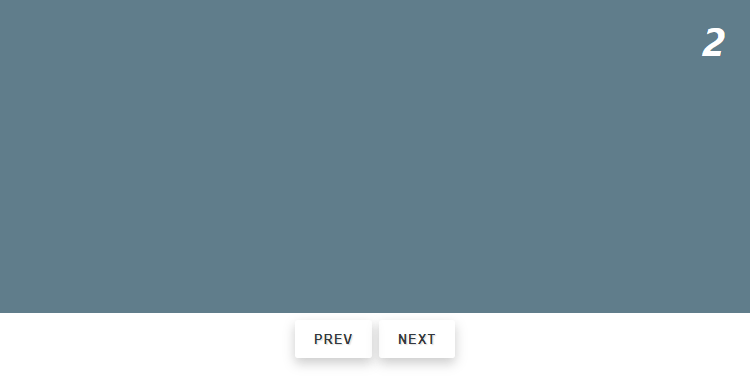
Демо слайдера SimpleAdaptiveSlider без зацикливания:
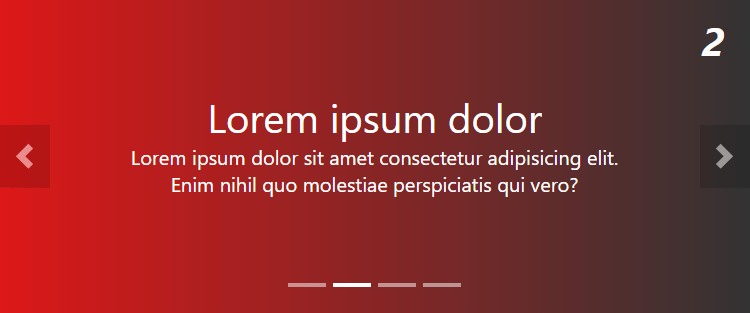
Демо слайдера SimpleAdaptiveSlider с бесконечной прокруткой (с зацикливанием):
Загрузка и подключение слайдера
Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT. Следовательно, его можно использовать бесплатно как в личных, так и в коммерческих проектах. Поблагодарить автора и поддержать дальнейшее развитие этого проекта можно здесь.
SimpleAdaptiveSlider имеет следующие характеристики:
Коды слайдера состоят из CSS и JavaScript файлов:
Скачать файлы SimpleAdaptiveSlider можно по этим ссылкам или посредством загрузки всего проекта ui-components с GitHub.
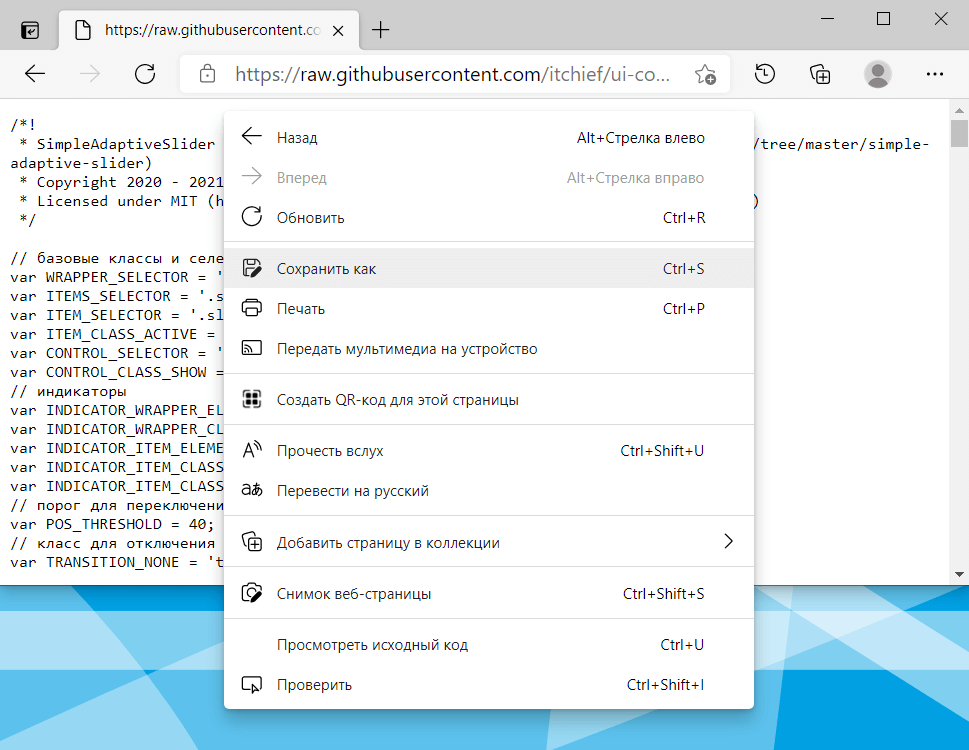
Для скачивания файлов через ссылки, нужно открыть страницу и выбрать в контекстном меню браузера пункт «Сохранить как»:
В проекте «itchief/ui-components» этот слайдер расположен в папке «simple-adaptive-slider».
Для подключение слайдера к странице необходимо:
1. Подключить CSS и JavaScript файлы к странице:
2. Вставить в необходимое место страницы следующую разметку слайдера (html код):
Инициализация и настройка слайдера
После подключение стилей и скриптов слайдера, а также вставки в нужное место страницы его разметки необходимо выполнить его инициализацию и настройку.
Инициализация слайдера осуществляется посредством создания нового экземпляра объекта типа SimpleAdaptiveSlider :
Настройка слайдера осуществляется с помощью 2 аргумента. Его нужно передавать в формате объекта и он имеет 4 ключа:
Значение ключей во 2 аргументе по умолчанию:
Пример инициализация слайдера без зацикливания:
Пример инициализация слайдера с автоматической сменой слайдов через 10 секунд:
Методы слайдера
Данный слайдер имеет несколько методов, с помощью которых вы можете им управлять:
Чтобы эти методы были доступны нужно при инициализации слайдера сохранить ссылку на созданный экземпляр объекта SimpleAdaptiveSlider в некоторую переменную:
Пример использования методов:
Пример с использованием методов слайдера
Например, создадим слайдер, в котором будем использовать свои кнопки для перехода к предыдущему и следующему слайду. Исходные кнопки удалим из разметки.
Для отключения индикаторов добавим в CSS:
Напишем, скрипт, который будет при нажатии на кнопки выполнять переход на предыдущий или следующий item:
Примеры использования слайдера
1. Использование SimpleAdaptiveSlider для ротации изображений:
2. Применение слайдера для текстовой информации:
3. Создание слайдера для отзывов:
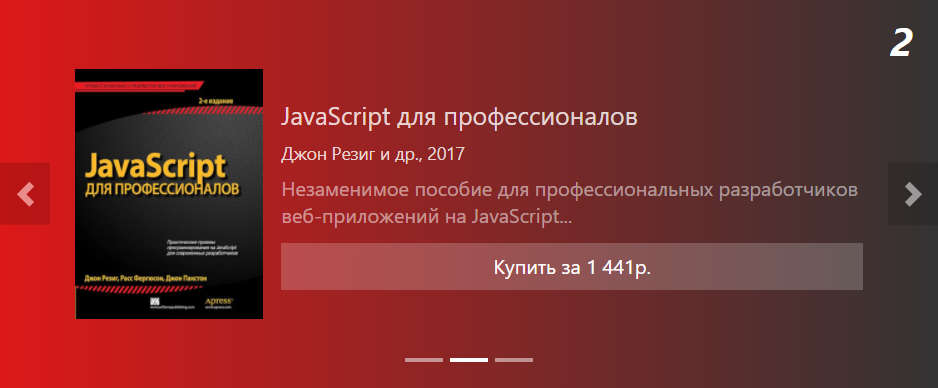
4. Настройка слайдера для ротации товаров:
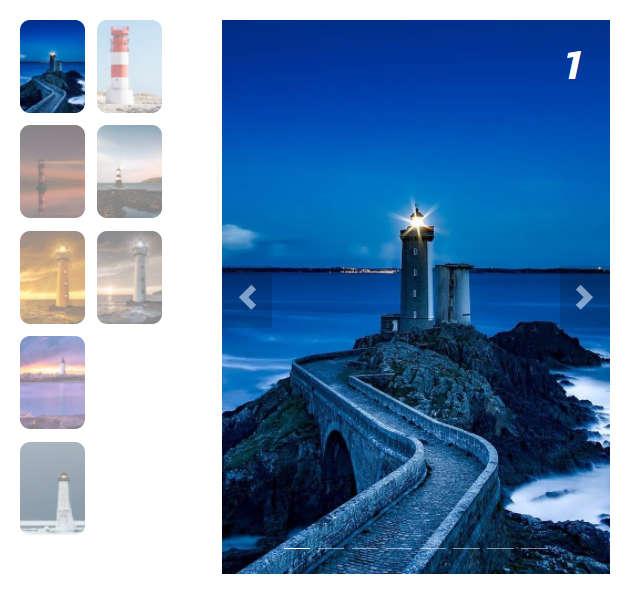
5. Слайдер с миниатюрами:
6. Слайдер, в котором при клике по кнопке расположенной в левом нижнем углу открывается ещё один слайдер в popup:
Краткое описание исходных кодов и принципа работы
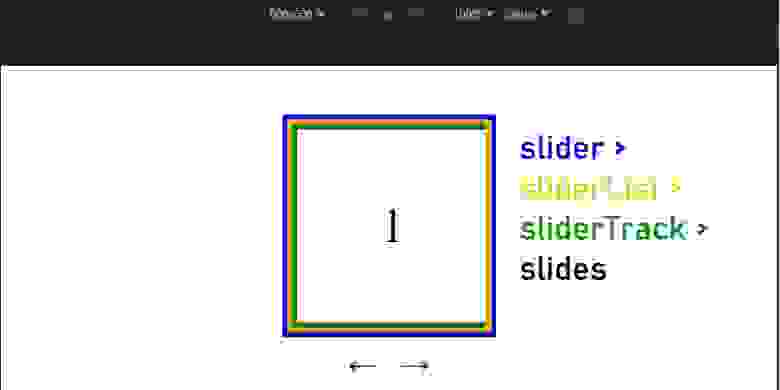
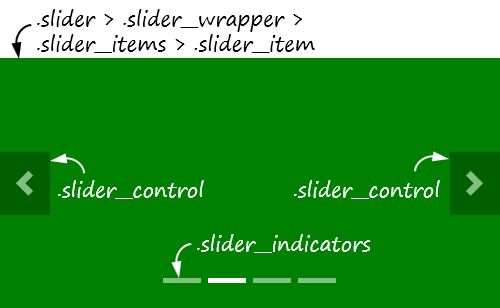
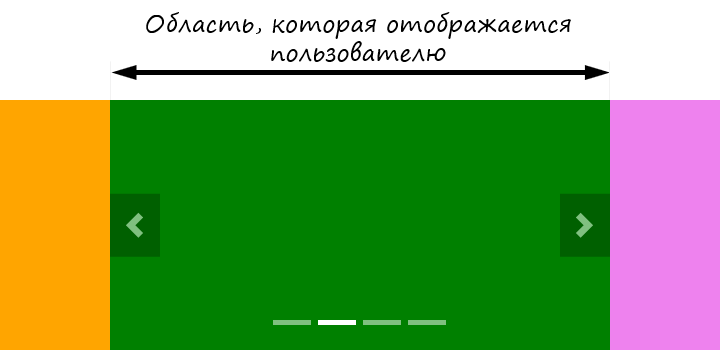
HTML структура слайдера:
Внутри него находятся:
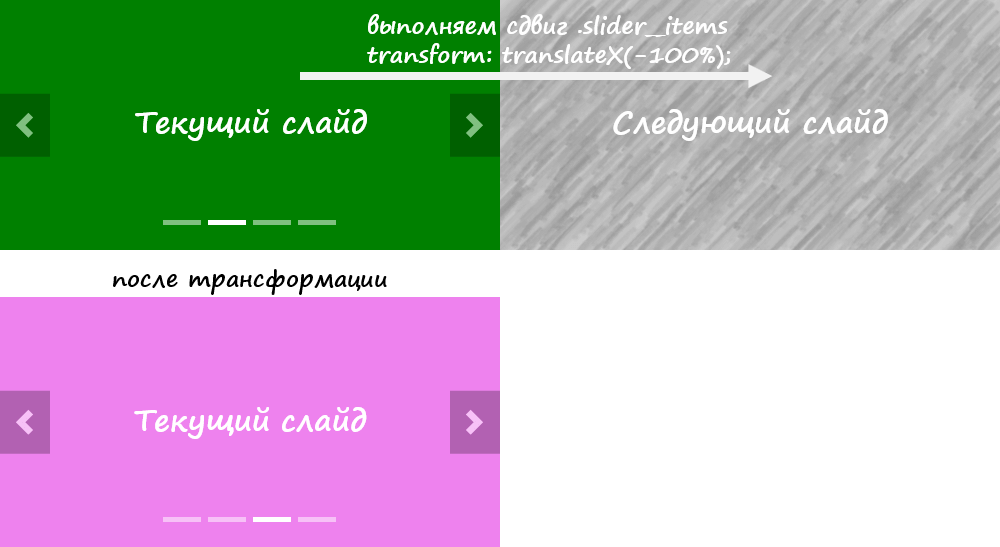
Анимация переход осуществляется помощью CSS свойства transition:
Скрипт слайдера написан на «чистом» JavaScript без использования jQuery и других каких-либо библиотек.