Добавление текста в фигуру в программе Microsoft Word
Мы довольно много писали о том, как в MS Word добавлять различные объекты, в том числе изображения и фигуры. Последние, к слову, можно смело использовать для простого рисования в программе, которая на деле ориентирована на работу с текстом. Об этом мы тоже писали, а в данной статье мы расскажем о том, как совместить текст и фигуру, точнее, как вставить текст в фигуру.
Предположим, что фигура, как и текст который в нее нужно вставить, у вас пока находятся на стадии идеи, поэтому и действовать будем соответственно, то есть, по порядку.
Вставка фигуры
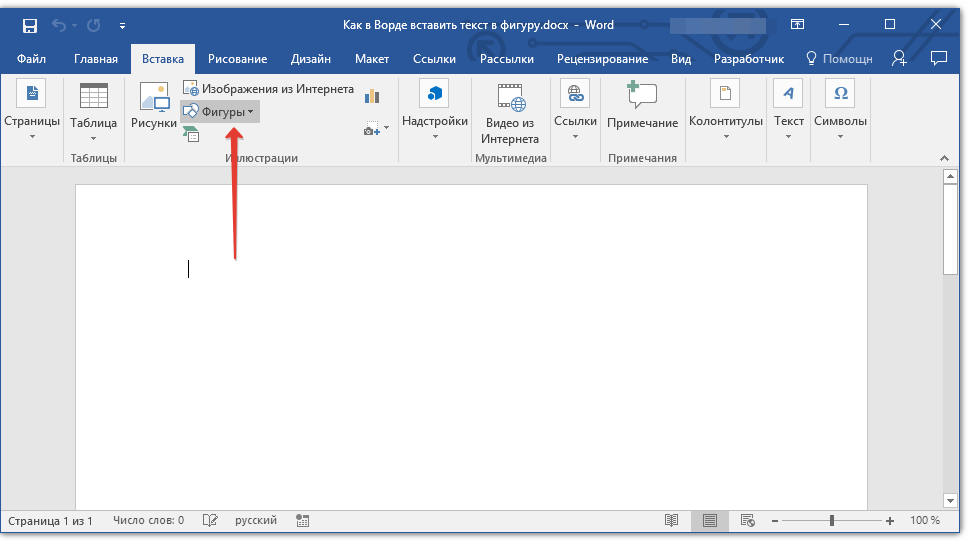
1. Перейдите во вкладку «Вставка» и нажмите там кнопку «Фигуры», расположенную в группе «Иллюстрации».
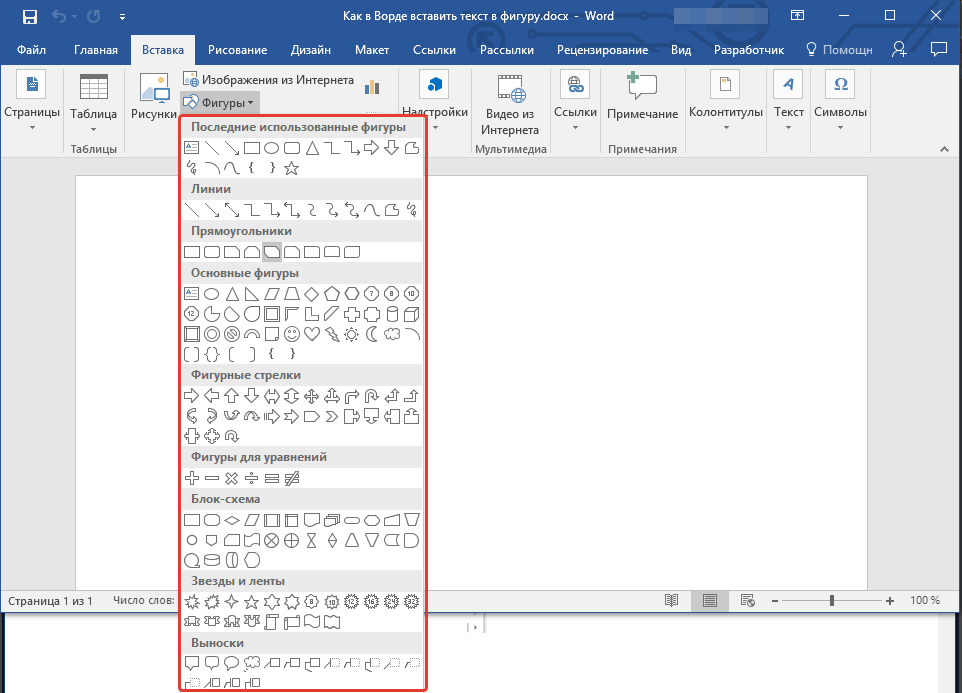
2. Выберите подходящую фигуру и нарисуйте ее, используя мышку.
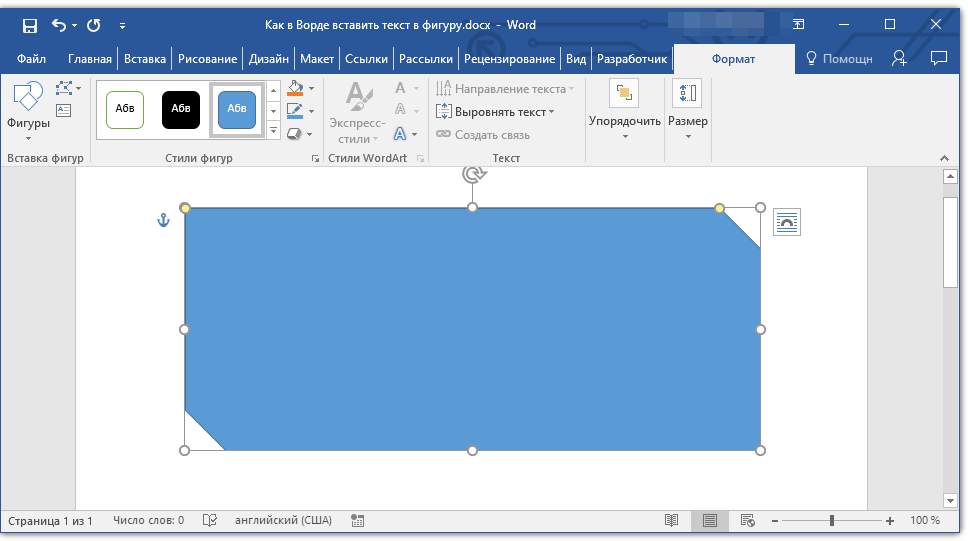
3. При необходимости, измените размеры и внешний вид фигуры, воспользовавшись инструментами вкладки «Формат».
Так как фигура готова, можно смело переходить к добавлению надписи.
Вставка надписи
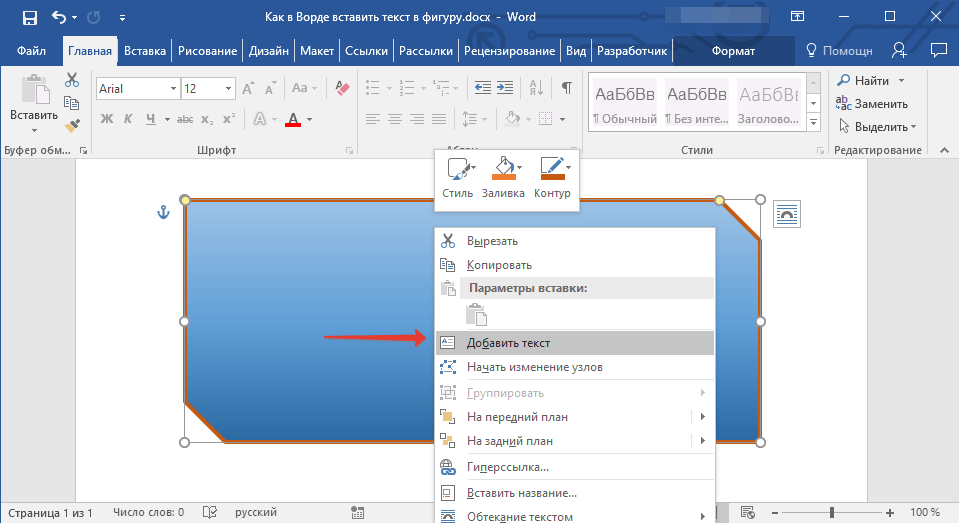
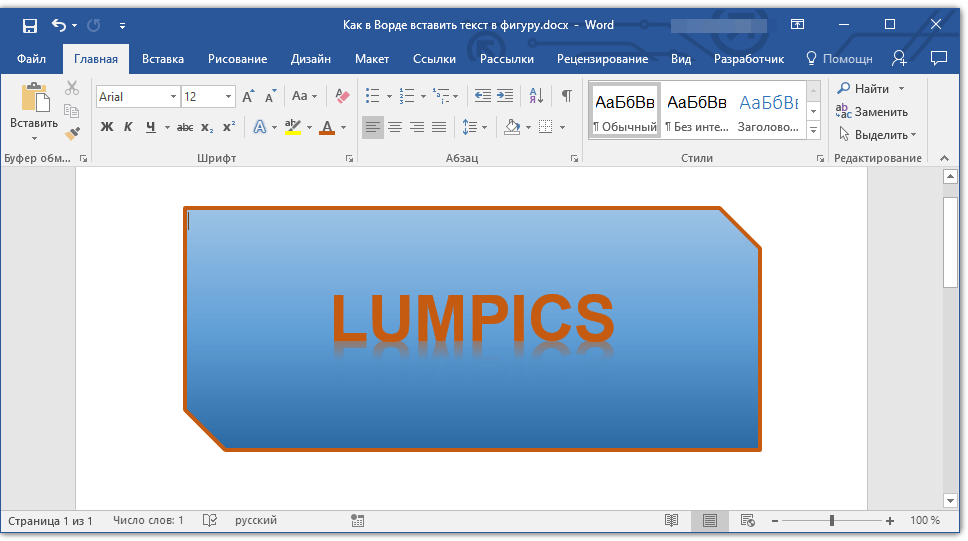
1. Правой кнопкой мышки кликните по добавленной фигуре и выберите пункт «Добавить текст».
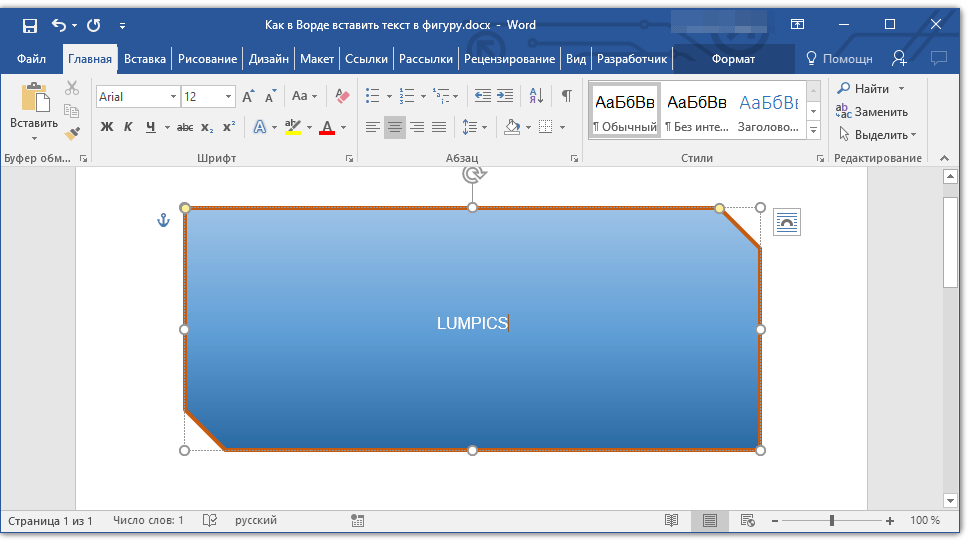
2. Введите необходимую надпись.
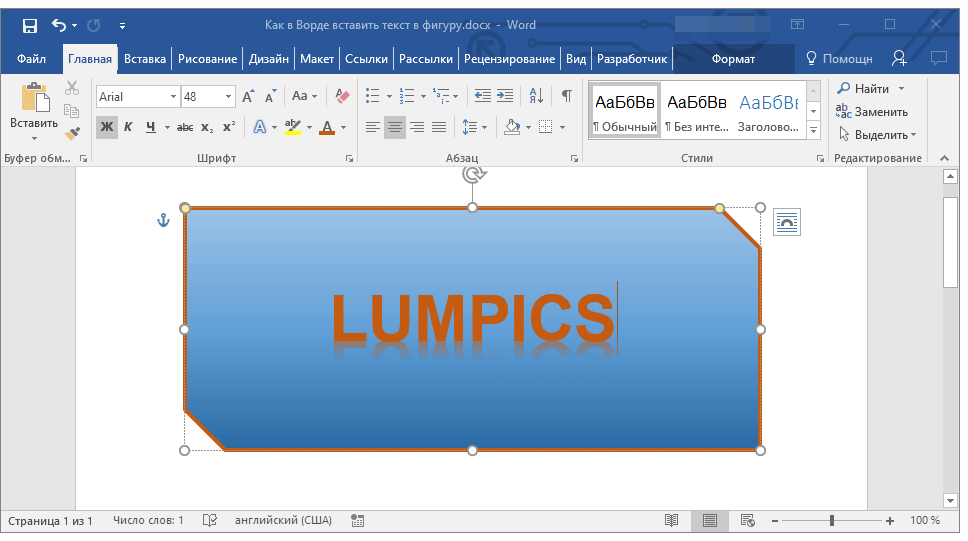
3. Используя инструменты для изменения шрифта и форматирования, придайте добавленному тексту желаемый стиль. При необходимости, вы всегда можете обратиться к нашим инструкциям.
Изменение текста в фигуре осуществляется точно таким же образом, как и в любом другом месте документа.
4. Кликните в пустом месте документа или нажмите клавишу «ESC», чтобы выйти из режима редактирования.
Схожий метод используется и для того, чтобы сделать надпись по кругу. Более подробно об этом вы можете прочесть в нашей статье.
Как видите, в том, чтобы вставить текст в любую фигуру в MS Word нет ничего сложного. Продолжайте осваивать возможности этого офисного продукта, а мы будем вам в этом помогать.
Помимо этой статьи, на сайте еще 12551 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
Здравствуйте, скажите пожалуйста, как изменить шрифт текста на картинке
Татьяна, здравствуйте. Изменить шрифт текста на изображении можно точно так же, как и обычный текст в документе — во вкладке «Главная», в группе инструментов для работы со шрифтом, которая так и называется. Конечно, предварительно этот фрагмент текста нужно выделить мышкой.
Об этом же написано в пункте 3 части «Вставка надписи», а под скриншотом даны ссылки на подробные статьи непосредственно об изменении шрифта в документе.
Полезная информация. Спасибо автору!
Если у меня уже нарисованы фигуры без текста, а мне нужно вставить текст. Правой кнопкой мыши не выдает «Добавить текст». Как тогда в существующие фигуры вставить текст?
Здравствуйте. В статье ведь текст тоже накладывается на уже существующую фигуру. Единственная причина, по которой у Вас может отсутствовать пункт «Добавить текст» в контекстном меню, заключается в том, что это не стандартная фигура из набора Microsoft Word, а обычное изображение, рисунок, добавленный в документ через соответствующий пункт вкладки «Вставка» или простым перетягиванием. В таком случае текст нужно не добавлять, а делать обтекание — в контекстном меню, вызываемом правым кликом по изображению, есть пункт «Обтекание текстом», и в нем нужно выбрать опцию «За текстом», после чего вы сможете писать поверх изображения. Подробнее об этом написано в отдельной статье на нашем сайте.
Есть и другие варианты написания текста поверх изображения, о них рассказано в другой нашей статье:
Создаю рисунок с текстом. На рисунке текст многократно повторяется. Чтобы не вводить его всякий раз заново, я его копирую и вставляю, но потом не могу найти куда он вставился. Аналогичная ситуация возникает и при вставке фрагментов рисунка. Благодарю за помощь. Валерий
Валерий, здравствуйте. По описанию сложно понять суть проблемы и ее причину. Будет проще, если вы прикрепите к следующему комментарию скриншот этого рисунка с текстом, и желательно сразу два (в отдельных комментариях) — до вставки текста и после нее. Пока что можно предположить, что текст вставляется либо за изображением, либо за границами поля, в которое оно вписано, либо вообще за полями страницы. Плюс ко всему, многое зависит от того, какого вида этот текст (обычный или надпись, объект WordArt или текстовое поле). При этом возможно, что для решения проблемы достаточно задать правильные параметры обтекания картинки текстом или выровнять ее расположение относительно других объектов. Сделать это помогут представленные по ссылкам ниже статьи, к тому же во второй из них рассказано обо всех нюансах рисования в текстовом редакторе от Майкрософт.
Почему стрелки иногда перескакивают произвольно и не удается поставить их на место?
Как в Ворде (Word) вставить текст в картинку
Как разместить текст поверх рисунка в Word
Обычно для того чтобы вставить текст в картинку пользователи используют растровые графические редакторы. Например, Adobe Photoshop или другие подобные программы. Но, во многих ситуациях можно обойтись и без применения таких мощных программ. В этом материале вы узнаете сразу два способа, как вставить текст в картинку в Word 2007, 2010, 2013 или 2016.
Видео на тему: Как вставить текст в картинку в Ворде: наложение текста поверх картинки в Word
Способ № 1. Простая надпись.
Самый простой способ вставить текст в картинку в текстовом редакторе Word, это воспользоваться функцией «Надпись». Для этого нужно перейти на вкладку «Вставка», нажать на кнопку «Надпись» и в появившемся меню выбрать вариант «Простая надпись».
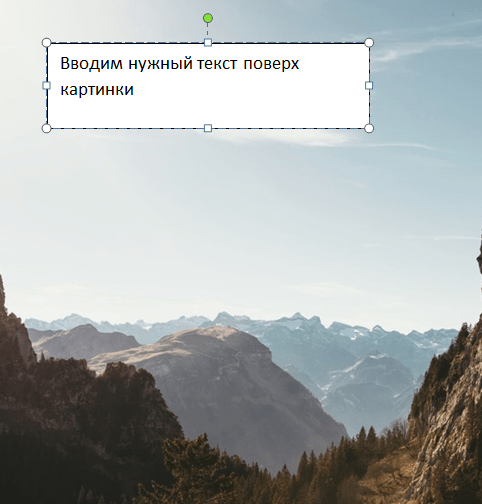
После этого, на странице появится рамка с текстом. Особенностью данной рамки является то, что она позволяет разместить текст в любой точке документа Word. При этом над текстом в этой рамке можно выполнять различные манипуляции. Например, вы можете поворачивать текст под углом.
Для того чтобы вставить текст в картинку в Ворде, нужно переместить рамку с текстом на вашу картинку. Для этого просто кликните левой кнопкой мышки на краю рамки и не отпуская кнопку мышки переместите рамку на нужное место.
В результате должен получится примерно такой результат, как на картинке внизу.
Дальше нужно выделить мышкой текст внутри рамки и изменить его. Таким образом вы вставите нужный вам текст в картинку.
Если хотите убрать белый фон под текстом, то нужно установить курсор в рамку с текстом и перейти на вкладку «Формат». Здесь нужно нажать на кнопку «Заливка фигуры» и выбрать вариант «Нет заливки».
Похожим способом можно убрать и контур вокруг текста. Для этого нужно нажать на кнопку «Контур фигуры» на вкладке «Формат» и выбрать вариант «Нет контура».
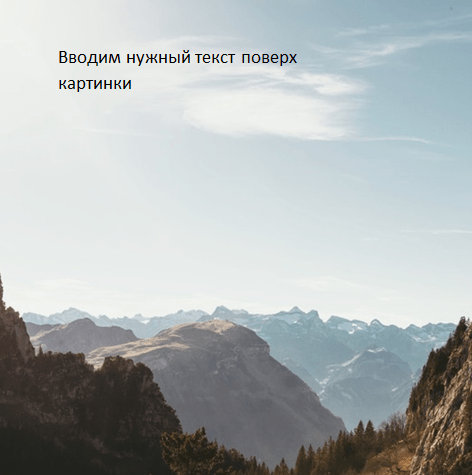
После этого вы получите просто текст поверх картинки.
Данный способ удобен не только тем, что позволяет вставить текст в любом месте картинки. Он еще позволяет использовать дополнительное оформление текста.
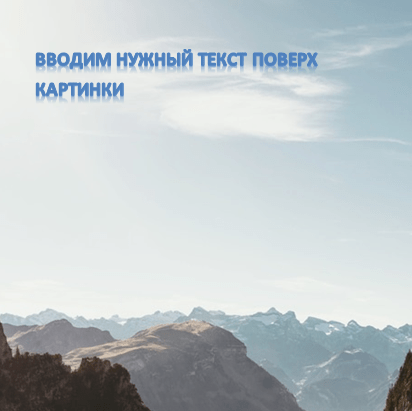
Чтобы воспользоваться этими возможностями нужно выделить текст, перейти на вкладку «Формат» и выбрать один из предложенных стилей текста.
В результате можно получить, например, вот такой текст, вставленный поверх картинки.
И все это исключительно с помощью возможностей текстового редактора Word.
Способ № 2. Обтекание текстом.
Второй способ ставить текст в картинку в Ворде заключается в использовании функции под названием «Обтекание текстом».
Для этого нужно кликнуть правой кнопкой мышки по вставленной в Ворд картинке и в появившемся контекстном меню выбрать вариант «Обтекание текстом – За текстом».
После этого картинку можно свободно перемещать по документу Word и при этом она всегда будет под текстом.
Благодаря этому вы можете пододвинуть картинку под нужный вам текст. Таким образом можно вставить текст в картинку в нужном месте документа Word.
Данный способ особенно удобен при использовании больших картинок, который занимают все пространство листа Word.
Дорогой читатель! Добавьте этот сайт в закладки своего браузера и поделитесь с друзьями ссылкой на этот сайт! Мы стараемся показывать здесь всякие хитрости и секреты. Пригодится точно.
Ваша первая HTML форма
Первая статья в данной главе предоставит вам первый опыт создания веб-форм, в том числе проектирование простой формы, её реализацию с использованием HTML-элементов управления формой и других HTML-элементов, добавление стилей через CSS и описание того, как данные из формы отсылаются на сервер. Мы более подробно остановимся на каждой из этих подтем далее в статье.
| Необходимые знания: | Базовое представление о компьютерах и базовое понимание HTML. |
|---|---|
| Цель: | Ознакомиться с веб-формами, узнать, для чего они используются, как их проектировать, и какие базовые HTML-элементы могут понадобиться в простых ситуациях. |
Что такое Веб-форма?
Веб-формы являются одним из основных элементов взаимодействия между пользователем и сайтом или приложением. Формы позволяют пользователю ввести данные, которые затем отправляются на сервер для их дальнейшей обработки и хранения или используются на стороне клиента для обновления интерфейса (например, добавление нового элемента в список или открытие и закрытие элемента интерфейса).
В элементах управления форм можно задать правила, указывающие на определённый формат данных или значений, которые могут быть введены (валидация форм), а также к ним могут быть добавлены текстовые строки, описывающие эти элементы для зрячих и незрячих пользователей.
Проектирование формы
Перед тем, как начать программировать, всегда лучше остановиться и подумать о вашей форме. Создание быстрого наброска поможет определить верный набор данных, которые вы хотите получить от пользователя. С точки зрения UX, удобства использования интерфейса, важно помнить о том, что чем длиннее ваша форма, тем больше риск потерять пользователей. Сделайте форму краткой и лаконичной: спрашивайте только о той информации, которая вам действительно необходима.
Проектирование форм является важным этапом при создании сайта или приложения. Удобство использования форм (UX) выходит за рамки данной статьи, однако если вы хотите углубиться в эту тему, то вам следует прочитать следующие статьи:
В этой статье мы создадим простую контактную форму. Давайте сделаем набросок.
Наша форма будет состоять из трёх текстовых полей и одной кнопки. Мы узнаём у пользователя его имя, e-mail и сообщение, которое он хочет отправить. После нажатия на кнопку данные будут отправлены на веб-сервер.
Активное обучение: Реализация HTML-формы
Итак, теперь мы готовы обратиться к HTML и создать нашу форму. Для этого мы будем использовать следующие HTML-элементы: :
Формы — Основы вёрстки контента
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Для этого в HTML существуют специальные конструкции, которые говорят браузеру, какие поля может использовать пользователь и как их обрабатывать.
Тема форм достаточно большая, чтобы описать её в рамках одного урока, ведь со всеми возможными нюансами это может вылиться в целый курс. Не бойтесь — в этом уроке вы узнаете достаточно, чтобы научиться делать хорошие формы.
Создание формы
Для отделения формы от остальных участков вёрстки используется специальный тег
Сервер — удалённый компьютер, на котором хранится весь проект. Сейчас вы смотрите на страницу, которая сгенерирована на сервере и отдана вам по определённому адресу. Этот адрес указан сейчас в вашем браузере.
Примером взаимодействия с формой является любой сайт-поисковик. Например, Google или Yandex. Вы вводите поисковый запрос, который отправляется на сервер. Сервер обрабатывает результат и выдаёт вам подходящие сайты. Это взаимодействие происходит с помощью серверных языков программирования, таких как PHP, Ruby и так далее. В рамках вёрстки мы не можем влиять на то, как обработается результат. Результат вёрстки — набор тегов, с помощью которых браузер соберёт данные и отправит их на сервер.
Смысл этого действия вы лучше поймёте, если будете заниматься Backend разработкой. Например, на языке PHP или Python. Если сейчас вам кажется это сложным, то не отчаивайтесь. Разработчики всегда вам подскажут, куда стоит отправлять данные.
Поля формы
В примере вы можете увидеть два атрибута тега
Попробуйте изменить размер элемента
. Это можно сделать потянув за правый нижний угол. Так вы можете не только увеличить ширину, но и высоту элемента.
Такое поведение зачастую вредит нашему дизайну. Поэтому разработчики в большинстве случаев запрещают такое поведение. Тут есть несколько вариантов:
input
type=»text»
Самый простой вид input, который позволяет ввести любую пользовательскую информацию. Никаких проверок полей не происходит. Единственное исключение — удаление переносов строк перед отправкой на сервер. Если нужны данные с переносом текста, то используйте тег
Заметьте, что сейчас поле никак не подписано и из-за этого абсолютно непонятно что надо ввести пользователю. Первое, что приходит в голову — добавить перед полем заголовок или параграф. Да, это создаст видимость описания поля. Но только видимость! С точки зрения семантики в таком варианте нет никакой связи между текстом и полем ввода. Это критично для пользователей, которые пользуются скринридерами, так как они не смогут связать название и поле для ввода.
Скринридер (Screen Reader) — устройство для чтения текста с экрана. Используется слепыми или слабовидящими людьми.
. Это справедливо даже в случае визуального отсутствия подписи к полю.
type=»radio»
Радиокнопки используются для выбора одного варианта из множества доступных. Почему такой тип называется radio? Есть мнение, что такое название тип получил от первых автомобильных радиоприёмников. В них было доступно несколько радиостанций, но выбрать можно было только одну. Здесь смысл очень похож на принцип таких приёмников.
type=»checkbox»
Чекбоксы немного похожи на радиокнопки, но имеют существенное отличие — возможность выбора сразу нескольких значений. Представьте, что пользователь выбирает любимые блюда. Скорее всего это не одно блюдо, а сразу несколько. Можно дать возможность просто их написать с помощью
, но грамотнее будет использовать чекбоксы.
Списки
Отдельным элементом формы являются списки. Представьте себе фильтр на сайте по продаже техники. Одновременно вы можете отфильтровать товары только в одной категории. Для этого можно использовать радиокнопки или даже чекбоксы в случае множественного выбора. Но есть ещё один способ — использование списка.
Для элементов радиокнопок и чекбоксов для выбора по умолчанию используется атрибут checked
Отправка формы
В прошлом разделе мы рассмотрели различные способы взаимодействия пользователя и формы. Но это не имеет никакого смысла, если форма не будет отправлена. Для этого нужно создать элемент, при взаимодействии с которым будет отправлена форма.
Отправка формы может быть осуществлена одним из двух способов:
Разделение участков формы
Текст внутри текстового поля
Во всех примерах этого урока текстовые поля изначально были пустыми. Наверное вы часто видели, что до фокуса на поле есть текст, предлагающий ввести данные или показывает формат, в котором ожидаются данные.
Самостоятельная работа
Создайте форму для регистрации пользователя на сайте. Форма должна принимать следующие данные:
Дополнительные материалы
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
Об обучении на Хекслете
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно.
Наши выпускники работают в компаниях:
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Выразительный JavaScript: Формы и поля форм
Содержание
Я нынче ж на ученом кутеже
Твое доверье службой завоюю,
Ты ж мне черкни расписку долговую,
Чтоб мне не сомневаться в платеже.
Мефистофель, в «Фаусте» Гёте
Формы были кратко представлены в предыдущей главе в качестве способа передачи информации, введённой пользователем, через HTTP. Они были разработаны в вебе до появления JavaScript, с тем расчётом, что взаимодействие с сервером происходит при переходе на другую страницу.
Но их элементы являются частями DOM, как и остальные части страницы, а элементы DOM, представляющие поля формы, поддерживают несколько свойств и событий, которых нет у других элементов. Это делает возможным просматривать и управлять полями ввода из программ JavaScript и добавлять функциональности к классическим формам или использовать формы и поля как основу для построения приложения.
Кнопка с атрибутом type равным submit при нажатии отправляет форму. Нажатие клавиши Enter внутри поля формы имеет тот же эффект.
Отправка формы обычно означает, что браузер переходит на страницу, обозначенную в атрибуте формы action, используя либо GET либо POST запрос. Но перед этим запускается свойство “submit”. Его можно обработать в JavaScript, и обработчик может предотвратить поведение по умолчанию, вызвав на объекте event preventDefault.
Перехват событий “submit” полезен в нескольких случаях. Мы можем написать код, проверяющий допустимость введённых значений и сразу же показать ошибку вместо передачи данных формы. Или мы можем отключить отправку формы по умолчанию и дать программе возможность самой обработать ввод, например используя XMLHttpRequest для отправки данных на сервер без перезагрузки страницы.
Текстовые поля
Свойства текстовых полей selectionStart и selectionEnd содержат данные о положении курсора и выделения текста. Когда ничего не выделено, их значение одинаковое, и равно положению курсора. Например, 0 обозначает начало текста, 10 обозначает, что курсор находится после 10-го символа. Когда выделена часть поля, свойства имеют разные значения, а именно начало и конец выделенного текста. В эти поля также можно записывать значение.
К примеру, представьте, что вы пишете статью про Khasekhemwy, но затрудняетесь писать его имя правильно. Следующий код назначает тегу
Функция replaceSelection заменяет текущий выделенный текст заданным словом, и перемещает курсор на позицию после этого слова, чтобы можно было продолжать печатать.
Событие “change” для текстового поля не срабатывает каждый раз при вводе одного символа. Оно срабатывает после потери полем фокуса, когда его значение было изменено. Чтобы мгновенно реагировать на изменение текстового поля нужно зарегистрировать событие “input”, которое срабатывает каждый раз при вводе символа, удалении текста или других манипуляциях с содержимым поля.
В следующем примере мы видим текстовое поле и счётчик, показывающий текущую длину введённого текста.
Галочки и радиокнопки
Поле галочки – простой бинарный переключатель. Его значение можно извлечь или поменять через свойство checked, содержащее булевскую величину.
Тег используется для связи куска текста с полем ввода. Атрибут for должен совпадать с id поля. Щелчок по метке label включает поле ввода, оно получает фокус и меняет значение – если это галочка или радиокнопка.
Радиокнопка схожа с галочкой, но она связана с другими радиокнопками с тем же именем, так что только одна из них может быть выбрана.
Метод document.getElementsByName выдаёт все элементы с заданным атрибутом name. Пример перебирает их (посредством обычного цикла for, а не forEach, потому что возвращаемая коллекция – не настоящий массив) и регистрирует обработчик событий для каждого элемента. Помните, что у объектов событий есть свойство target, относящееся к элементу, который запустил событие. Это полезно для создания обработчиков событий – наш обработчик может быть вызван разными элементами, и у него должен быть способ получить доступ к текущему элементу, который его вызвал.
Поля select
В большинстве браузеров внешний вид поля будет отличаться от поля с единственным вариантом выбора, которое обычно выглядит как выпадающее меню.
Атрибут size тега = 0
Файловое поле
Файловое поле изначально было предназначено для закачивания файлов с компьютера через форму. В современных браузерах они также позволяют читать файлы из JavaScript. Поле работает как охранник для файлов. Скрипт не может просто взять и открыть файл с компьютера пользователя, но если тот выбрал файл в этом поле, браузер разрешает скрипту начать чтение файла.
Файловое поле обычно выглядит как кнопка с надписью вроде «Выберите файл», с информацией про выбранный файл рядом с ней.
Свойство files элемента – массивоподобный объект (не настоящий массив), содержащий список выбранных файлов. Изначально он пуст. У элемента нет простого свойства file, потому что пользователь может выбрать несколько файлов за раз при включённом атрибуте multiple.
У объектов в свойстве files есть свойства имя (имя файла), размер (размер файла в байтах), и тип (тип файла в смысле media type — text/plain или image/jpeg).
Чего у него нет, так это свойства, содержащего содержимое файла. Чтобы получить содержимое, приходится постараться. Так как чтение файла с диска занимает длительное время, интерфейс должен быть асинхронным, чтобы документ не замирал. Конструктор FileReader можно представлять себе, как конструктор XMLHttpRequest, только для файлов.
Чтение файла происходит при помощи создания объекта FileReader, регистрации обработчика события “load” для него, и вызова его метода readAsText с передачей тому файла. По окончании загрузки в свойстве result сохраняется содержимое файла.
Пример использует Array.prototype.forEach для прохода по массиву, так как в обычном цикле было бы неудобно получать нужные объекты file и reader от обработчика событий. Переменные были бы общими для всех итераций цикла.
Объекты FileReader также инициируют событие “error”, когда чтение файла не получается. Объект error будет сохранён в свойстве error. Если вы не хотите забивать голову ещё одной неудобной асинхронной схемой, вы можете обернуть её в обещание (см. главу 17):
Возможно читать только часть файла, вызывая slice и передавая результат (т.н. объект blob) объекту reader.
Хранение данных на стороне клиента
Простые HTML-странички с добавкой JavaScript могут выступать отличной основой для мини-приложений – небольших вспомогательных программ, автоматизирующих ежедневные дела. Присоединив к полям формы обработчики событий вы можете делать всё – от конвертации фаренгейтов в цельсии до генерации паролей из основного пароля и имени веб-сайта.
Когда такому приложению нужно сохранять информацию между сессиями, переменные JavaScript использовать не получится – их значения выбрасываются каждый раз при закрытии страницы. Можно было бы настроить сервер, подсоединить его к интернету и тогда приложение хранило бы ваши данные там. Это мы разберём в главе 20. Но это добавляет вам работы и сложности. Иногда достаточно хранить данные в своём браузере. Но как?
Можно хранить строковые данные так, что они переживут перезагрузку страниц — для этого надо положить их в объект localStorage. Он разрешает хранить строковые данные под именами (которые тоже являются строками), как в этом примере:
Переменная в localStorage хранится, пока её не перезапишут, удаляется при помощи removeItem или очисткой локального хранилища пользователем.
У сайтов с разных доменов – разные отделения в этом хранилище. То есть, данные, сохранённые с вебсайта в localStorage, могут быть прочтены или перезаписаны только скриптами с этого же сайта.
Также браузеры ограничивают объём хранимых данных, обычно в несколько мегабайт. Это ограничение, вкупе с тем фактом, что забивание жёстких дисков у людей не приносит прибыли, предотвращает отъедание места на диске.
Следующий код реализует простую программу для ведения заметок. Она хранит заметки в виде объекта, ассоциируя заголовки с содержимым. Он кодируется в JSON и хранится в localStorage. Пользователь может выбрать записку через поле новая
Скрипт инициализирует переменную notes значением из localStorage, а если его там нет – простым объектом с одной пустой записью «что купить». Попытка прочесть отсутствующее поле из localStorage вернёт null. Передача null в JSON.parse заставит его проанализировать строку «null» и вернуть null обратно. Поэтому для значения по умолчанию можно использовать оператор ||.
Когда данные в note меняются (добавляется новая запись или меняется текущая), для обновления хранимого поля вызывается функция saveToStorage. Если б мы рассчитывали, что у нас будут храниться тысячи записей, это было бы слишком накладно, и нам пришлось бы придумать более сложную процедуру для хранения – например, своё поле для каждой записи.
Когда пользователь добавляет запись, код должен обновить текстовое поле, хотя у поля и есть обработчик “change”. Это нужно потому, что событие “change” происходит, только когда пользователь меняет значение поля, а не когда это делает скрипт.
Есть ещё один похожий на localStorage объект под названием sessionStorage. Разница между ними в том, что содержимое sessionStorage забывается по окончанию сессии, что для большинства браузеров означает момент закрытия.
HTML предоставляет множество различных типов полей формы – текстовые, галочки, множественного выбора, выбора файла.
Из JavaScript можно получать значение и манипулировать этими полями. По изменению они запускают событие “change”, по вводу с клавиатуры – “input”, и ещё много разных клавиатурных событий. Они помогают нам отловить момент, когда пользователь взаимодействует с полем ввода. Свойства вроде value (для текстовых полей и select) или checked (для галочек и радиокнопок) используются для чтения и записи содержимого полей.
Когда пользователь выбрал файл в своей локальной файловой системе через поле выбора файла, интерфейс FileReader позволит нам добраться до содержимого файла из программы JavaScript.
Объекты localStorage и sessionStorage можно использовать для хранения информации таким способом, который переживёт перезагрузку страницы. Первый сохраняет данные навсегда (ну или пока пользователь специально не сотрёт их), а второй – до закрытия браузера.
Упражнения
Верстак JavaScript
Сделайте интерфейс, позволяющий писать и исполнять кусочки кода JavaScript.
Сделайте кнопку рядом с Поехали
Автодополнение
Дополните текстовое поле так, что при вводе текста под ним появлялся бы список вариантов. У вас есть массив возможных вариантов, и показывать нужно те из них, которые начинаются с вводимого текста. Когда пользователь щёлкает по предложенному варианту, он меняет содержимое поля на него.
Игра «Жизнь» Конвея
Это простая симуляция жизни на прямоугольной решётке, каждый элемент которой живой или нет. Каждое поколение (шаг игры) применяются следующие правила:
— каждая живая клетка, количество живых соседей которой меньше двух или больше трёх, погибает;
— каждая живая клетка, у которой от двух до трёх живых соседей, живёт до следующего хода;
— каждая мёртвая клетка, у которой есть ровно три живых соседа, оживает.
Соседи клетки – это все соседние с ней клетки по горизонтали, вертикали и диагонали, всего 8 штук.
Обратите внимание, что правила применяются ко всей решётке одновременно, а не к каждой из клеток по очереди. То есть, подсчёт количества соседей происходит в один момент перед следующим шагом, и изменения, происходящие на соседних клетках, не влияют на новое состояние клетки.