Графика в Паскаль
Графика в Паскаль
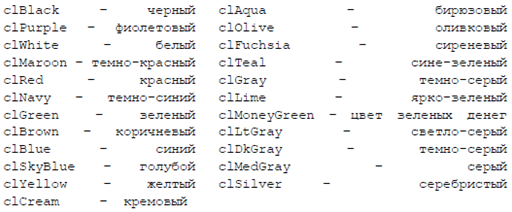
Основные цвета в графических программах на паскале
clBlack – черный
clPurple – фиолетовый
clWhite – белый
clMaroon – темно-красный
clRed – красный
clNavy – темно-синий
clGreen – зеленый
clBrown – коричневый
clBlue – синий
clSkyBlue – голубой
clYellow – желтый
clCream – кремовый
clAqua – бирюзовый
clOlive – оливковый
clFuchsia – сиреневый
clTeal – сине-зеленый
clGray – темно-серый
clLime – ярко-зеленый
clMoneyGreen – цвет зеленых денег
clLtGray – светло-серый
clDkGray – темно-серый
clMedGray – серый
clSilver – серебряный
Рисование точки в Паскаль
Пример программы в паскаль рисование красной точки
uses GraphABC;
begin
setWindowSize(500, 500);
putPixel(30, 30, clRed);
end.
Рисование линии в Паскаль
line(x1, y1, x2, y2) x1, y1 это координаты начала линии, x2, y2 координаты конца линии.
Пример программы в Паскаль рисование линии
uses GraphABC;
begin
setWindowSize(500, 500);
line(30, 30, 40, 40, clBlue);
end.
Рисование прямоугольника в Паскаль
rectangle(x1, y1, x2, y2) x1, y1 это координаты первой точки, x2, y2 координаты второй точки.
Рисование окружности в Паскаль
drawcircle(x, y, r) где x и y это координаты центра окружности, r это радиус окружности.
пример программы на Паскаль рисование окружности
uses GraphABC;
begin
setWindowSize(500, 500);
drawcircle(47, 47, 10);
end.
Для того,чтобы нарисовать закрашенный круг используется набор команда
SetBrushColor(цвет заполнения круга);
SetPenColor(цвет границы);
cirlce(x, y, r) где x и y это координаты центра круга, r это радиус круга
Пример программы на паскаль для рисования закрашенного круга
uses GraphABC;
begin
setWindowSize(500, 500);
SetBrushColor(clGreen);
SetPenColor(clRed);
circle (100,100,50);
end.
Пример программы в паскаль рисование дуги и сектора
uses GraphABC;
begin
setWindowSize(500, 500);
arc(10, 200, 50, 0, 60);
pie(10, 300, 50, 0, 60);
end.
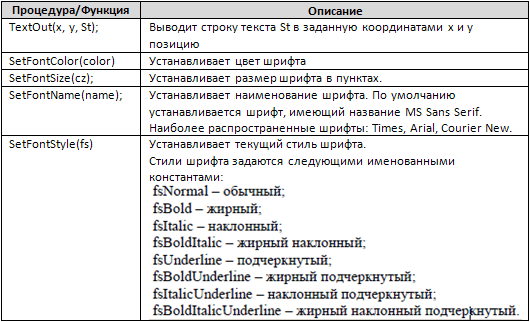
Для вывода текста на экран в графическом режиме Паскаль
Пример программы на паскаль рисование закрашенного прямоугольника
Полезно почитать по теме графика в паскаль
Работа с графикой в PascalABC
После запуска PascalABC, по умолчанию, запускается текстовый режим. Для работы с графикой служит отдельное графическое окно.
Чтобы его открыть, необходимо подключить модуль GraphABC. В этом модуле содержится набор процедур и функций, предназначенных для работы с графическим экраном, а также некоторые встроенные константы и переменные, которые могут быть использованы в программах с графикой.
С их помощью можно создавать разнообразные графические изображения и сопровождать их текстовыми надписями.
Подключение осуществляется в разделе описаний.
Формат подключения модуля GraphABC:Uses GraphABC;
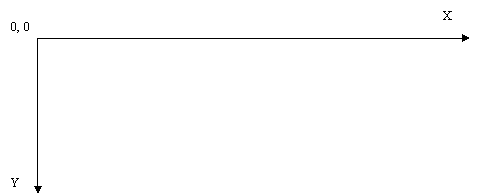
Графический экран PascalABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали. Начало отсчета – левый верхний угол экрана. Ось x направлена вправо, а ось y –вниз. Координаты исчисляются в пикселях.
Все команды библиотеки GraphABC являются подпрограммами и описаны в виде процедур и функций. Для того, что бы команда выполнилась необходимо указать команду и задать значения параметров.
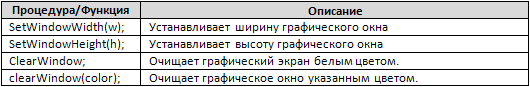
Управление графическим окном
После запуска PascalABC, по умолчанию, запускается текстовый режим. Для работы с графикой служит отдельное графическое окно.
Чтобы его открыть, необходимо подключить модуль GraphABC. В этом модуле содержится набор процедур и функций, предназначенных для работы с графическим экраном, а также некоторые встроенные константы и переменные, которые могут быть использованы в программах с графикой.
С их помощью можно создавать разнообразные графические изображения и сопровождать их текстовыми надписями.
Подключение осуществляется в разделе описаний.
Формат подключения модуля GraphABC:Uses GraphABC;
Графический экран PascalABC (по умолчанию) содержит 640 точек по горизонтали и 400 точек по вертикали. Начало отсчета – левый верхний угол экрана. Ось x направлена вправо, а ось y –вниз. Координаты исчисляются в пикселях.
Все команды библиотеки GraphABC являются подпрограммами и описаны в виде процедур и функций. Для того, что бы команда выполнилась необходимо указать команду и задать значения параметров.
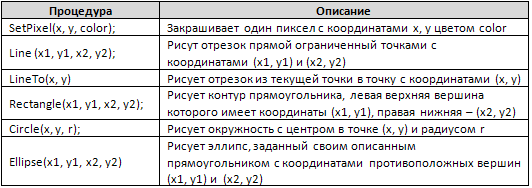
Процедуры рисования графических примитивов
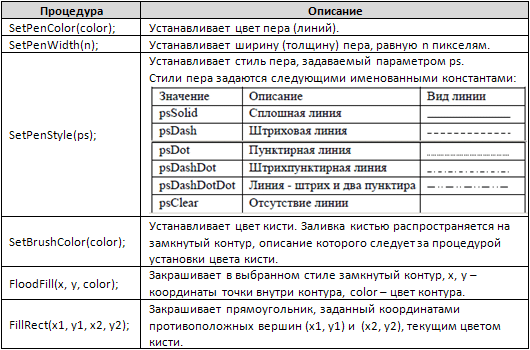
Процедуры, используемые для работы с цветом
Процедуры для работы с текстом
Цвета в PascalABC
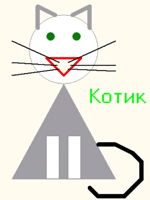
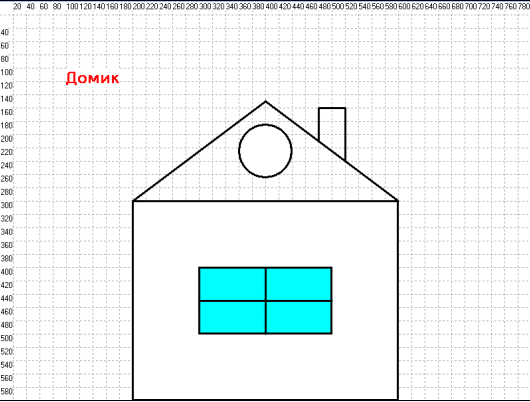
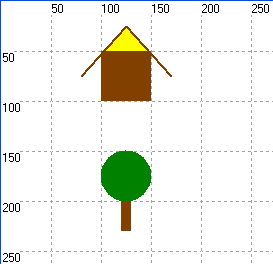
Пример графической программы, рисующей изображение дома:
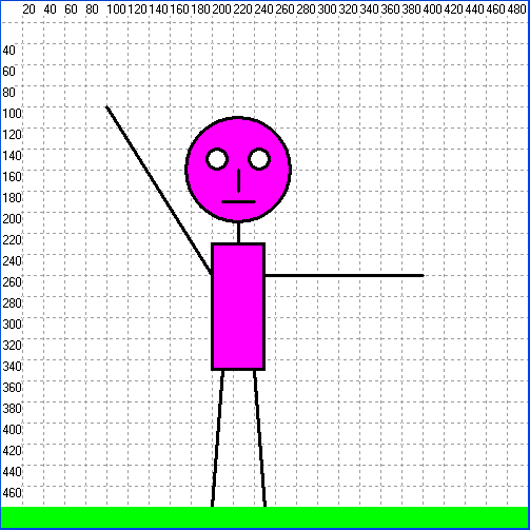
Рисунок в PascalABC
Программа, рисующая фигурку:
Практическая работа за компьютером
Задание 1. Определите координаты и составьте программу, выводящую на экран рисунок дома и дерева.
Программа будет иметь вид:
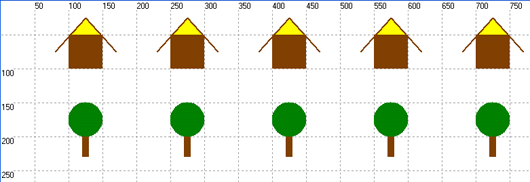
Задание 2. Используя оператор цикла и введя переменную для пересчета координат по оси x, постройте “поселок”, состоящий из 5 домов. Внесите соответствующие дополнения и изменения в предыдущую программу.
Весь наш «поселок» выстроился вдоль горизонтальной оси экрана — оси X. Построение рисунка начинается с левого верхнего угла стены первого дома — точки с координатами (100, 50). Координата Y не изменяется. Чтобы начать рисовать второй домик, нужно координату X увеличить на 150 (50 точек — ширина первого дома и 100 точек — расстояние между домиками).
Выберем в качестве параметра цикла целочисленную переменную X.
Для всех элементов нашего рисунка абсолютное значение координаты X заменим на относительное. Например, для стены дома процедура для рисования запишется следующим образом:
Pascal: Занятие № 4 часть II. Графика в Паскале
Графика в Паскале
Для работы с графикой в pascal abc используется модуль GraphABC. Для его подключения используется следующий код:
Система координат в Паскале соответствует экранной системе координат и выглядит следующим образом:
Управление цветом
Для того, чтобы использовать цвет, необходимо применить этот цвет к инструменту перо:
или использовать для заливки:
После чего можно использовать процедуры для рисования геометрических фигур.
clBlack – черный
clPurple – фиолетовый
clWhite – белый
clMaroon – темно-красный
clRed – красный
clNavy – темно-синий
clGreen – зеленый
clBrown – коричневый
clBlue – синий
clSkyBlue – голубой
clYellow – желтый
clCream – кремовый
clAqua – бирюзовый
clOlive – оливковый
clFuchsia – сиреневый
clTeal – сине-зеленый
clGray – темно-серый
clLime – ярко-зеленый
clMoneyGreen – цвет зеленых денег
clLtGray – светло-серый
clDkGray – темно-серый
clMedGray – серый
clSilver – серебряный
Точки, отрезки и ломаные
Для отображения точки в паскале используется процедура:
uses GraphABC; begin SetPixel(300,200,clred); end.
Для рисования линии используется:
uses GraphABC; begin SetPenColor(clgreen); line(100,50,500,250); end.
[Название файла: L4_2task0.pas ]
Для установки размеров графического окна используется процедура
Рисование фигур
uses GraphABC; begin Rectangle(50,50,200,200); end.
uses GraphABC; begin Rectangle(50,50,200,200); FloodFill(100,100,clBlue); end.
Line(x1,y1,x2,y2);
LineTo(x,y);
uses GraphABC; begin setpenwidth(20); setpencolor(clred); moveTo(300,100); lineTo(500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen); end.
uses GraphABC; begin Circle(500,200,100); FloodFill(500,200,clred); end.
uses GraphABC; Begin SetPenWidth(10); Arc(300,250,150,45,135); end.
[Название файла: L4_2task1.pas ]
[Название файла: L4_2task2.pas ]
Функция random для использования окраски
* раскрасить круги случайным цветом
[Название файла: L4_2task3.pas ]
[Название файла: L4_2task4.pas ]
[Название файла: L4_2task5.pas ]
Нарисовать штриховку на Паскале можно, используя процедуры рисования прямоугольника и линии:
Программа будет выглядеть следующим образом:
[Название файла: L4_2task6.pas ]
Анимация в Паскале
Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются.
uses GraphABC; var x:integer; begin x:=40; repeat SetPenColor(clWhite); Circle(x,100,10); <Рисуем белую окружность>SetPenColor(clBlack); Circle(x,100,10); <Рисуем черную окружность>x:=x+1 <Перемещаемся немного направо>until x>600; end.
Pascal-Паскаль
Программирование. Графика Pascal-Паскаль
Программирование. Графика Pascal-Паскаль
Основные понятия графики
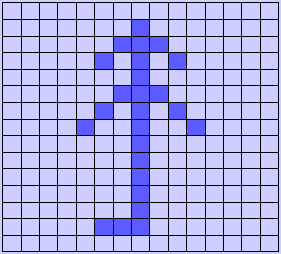
В современных компьютерах изображения на экране строятся в виде растров, и всегда прямоугольных.
Пример растра и изображения, построенного на нем:
На рисунке вы видите сильно увеличенную картинку, на самом же деле элементарные точки, из которых состоит изображение, или пиксели, должны быть очень маленькими, чтобы глаз воспринимал картинку как единое целое. Пиксель ( Pixel ) – сокращение от Picture Element (элемент рисунка).
Экраны цветных мониторов состоят из прямоугольной решетки точек (пикселей), светящихся разным цветом. Каждый цветной пиксель образован тремя более мелкими по площади участками красного, зеленого и синего цветов. При свечении этих участков с разной интенсивностью цвета смешиваются, создавая элементы изображения различных оттенков и яркости.
Важной характеристикой растра является его расширение, т.е. количество точек (пикселей) на единицу длины. Чем это число выше, тем более мелкими являются сами пиксели, и, соответственно, более плотно они располагаются на плоскости, что и приводит к тому, что мы воспринимаем их как единое, цельное изображение. Из года в год разрешающая способность мониторов, принтеров, сканеров и т.п. растет.
В современных SVGA мониторах предусмотрено, как правило, по 2 6=64 уровня интенсивности каждого из основных цветов, таким образом, в целом можно получить (2 6) 3=262144 цвета. Для представления большего числа цветов необходим больший объем памяти. Один бит может кодировать два цвета: 1 – белый, 0 – черный. Два бита могут хранить 2 2=4 цветовых комбинации, 4 бита – 16, 8 бит – 256, 16 бит – 65536, 32 бита – 4294967296.
Если для каждой точки задавать уровни красного, зеленого и синего цветов, то потребуется достаточно большой объем памяти для хранения информации об изображении. Для сокращения объема памяти используются палитры. При этом ограничиваются некоторым количеством цветов, например 16 или 256, каждому из цветов присваивается номер (соответственно, от 0 до 15 или от 0 до 255), и при записи изображения используют именно этот код. «Точка цвета номер 5». Информация о палитре, то есть данные, сколько красного, зеленого и синего нужно взять для получения «цвета номер 5», хранится и используется отдельно от записи изображения.
Важное понятие в машинной графике – графический примитив – совокупность пикселей, определяющая некоторую геометрическую фигуру. Наиболее распространенные примитивы – это точка, линия, прямоугольник, закрашенный прямоугольник, окружность и эллипс.
Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, т.е. масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей. При увеличении – увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того растровые изображения занимают много места в памяти.
Чтобы избежать указанных проблем, изобрели так называемый векторный способ кодирования изображений.
Векторный способ представления графики заключается в том, что геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций: круг, квадрат, эллипс и т.п. Для каждого примитива существуют свои характерные параметры. Например, для отрезка – это координаты концов; для окружности – координаты центра и радиус. Т.е. размеры, кривизна, местоположение элементов изображения хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения, поворачивать, подвергать любым другим геометрическим преобразованиям с помощью простых математических операций, в частности, простым умножением параметров на коэффициент масштабирования. При этом качество изображения не меняется.
Формирование изображения на экране
Из книги Румянцева Дмитрия, Монастырского Леонида «Путь программиста: Опыт созидания личности программиста». – М.: «Издательский Дом ИНФРА-М», 2000.
Программисту не обязательно знать технические подробности конструкции монитора, но общее представление о его схеме он иметь должен. Еще важнее представлять, как программа работает с памятью, когда осуществляет вывод информации на какое-либо из устройств визуального отображения, подключенных к компьютеру.
Участок оперативной памяти компьютера, где хранится информация об изображении, появляющемся на экране, называется видеопамятью. Иногда эту область называют видеобуфером. Видеопамять занимает определенную область в адресном пространстве оперативной памяти компьютера, следовательно, видеопамять имеет ограниченный размер.
Видеопамять, как и любая другая память, соединена с процессором шиной данных. Но видеопамять, кроме того, подключена к специальной электронной схеме, которая на основе данных, хранящихся в видеобуфере, формирует изображение на экране. Физически экранное изображение обновляется 60 раз в секунду – с такой частотой упомянутая электронная схема осуществляет сканирование видеобуфера. Поэтому любое изменение состояния видеобуфера практически мгновенно (с точки зрения человека, смотрящего на экран) приводит к изменению изображения на экране.
Электронная схема, сканирующая видеобуфер и преобразующая двоичные числа в видеосигнал, называется адаптером видеодисплея или просто видеоадаптером.
Сегодня все большую популярность приобретают так называемые жидкокристаллические мониторы. Но большинство действующих сегодня мониторов по-прежнему представляют собой устройства, изображения в которых строится с помощью электронно-лучевой трубки. Напомним еще раз известный из курса физики принцип формирования изображения, получаемого в этом случае.
Этот способ называется растровым сканированием. Изображение «рисуется» тщательно сфокусированным электронным лучом. Поток электронов «бомбардирует» экран, покрытый специальным светящимся веществом – люминофором. Места, в которые ударяются электроны, начинают фосфоресцировать. В каждой точке свечение затухает приблизительно в течение нескольких сотых долей секунды, поэтому необходимо постоянно повторять «бомбардировку» поверхности экрана. Это задача специального устройства – электронной пушки. Наводчик электронной пушки (специальное электронное устройство) рассматривает весь экран как последовательность множества линий. Он «простреливает» последовательно каждую линию – слева направо, точка за точкой.
Движение луча по экрану происходит с огромной скоростью. Чтобы изображение, которое воспринимает человек, не было мерцающим, весь цикл – от первой до последней строки – должен быть закончен за 1/60 секунды (или еще быстрее). Следовательно, за секунду происходит не менее 60 проходов луча по всему экрану, строка за строкой. Такая схема формирования изображения называется растром. После того, как луч доходит до последней точки последней строки (до правого нижнего угла экрана), он мгновенно по диагонали переносится в начало первой строки экрана (левый верхний угол), и процесс повторяется.
Формирование цветного изображения осуществляется не одним, а тремя электронными лучами (красным, зеленым и синим), перемещающимся по экрану одновременно. Три луча подсвечивают сразу три элемента экрана, расположенных на очень незначительном угловом расстоянии друг от друга, поэтому человеческий глаз воспринимает эти три элемента как одну точку. Благодаря различной интенсивности свечения каждой из трех точек и эффекту аддитивного смешения трех цветов такая составная точка может иметь любой цветовой оттенок. Качество изображения тем выше, чем меньше расстояние между двумя отдельными точками. В современных мониторах расстояние между точками не превышает 0.25–0.26 мм.
Существует два принципиально разных способа указания интенсивности свечения пикселя.
Первый применяется в так называемых цифровых мониторах. В этом случае для каждой точки монитору подается информация об ее интенсивности в виде двоичного числа. Используя аддитивную модель, передавая два бита для каждого цвета (красный, зеленый и синий), из которых формируется цвет точки, можно получить 64 цвета (4*4*4). Однако при увеличении количества цветов нужно увеличивать и количество битов для каждого цвета (т.е. количество проводов для каждого цвета).
Поэтому конструкторы мониторов, в конце концов, отказались от цифровой схемы и пришли к аналоговой. При этой схеме сигналы V и H остаются по-прежнему цифровыми, а сигналы о трех составляющих цвета становятся аналоговыми и поступают по трем проводам. На каждом проводе поддерживается напряжение от 0 до 1 вольта с плавным переходом из одного состояния в другое. Ноль вольт на проводе указывает на отсутствие свечения, 1 вольт – на максимальное свечение. При такой схеме каждый из трех цветов условно может принимать бесконечное число оттенков. Следовательно, таким образом можно задавать десятки миллионов цветов.
Работа с графикой в Паскале
Формирование изображения на экране
Программисту не обязательно знать технические подробности конструкции монитора, но общее представление о его схеме он иметь должен. Еще важнее представлять, как программа работает с памятью, когда осуществляет вывод информации на какое-либо из устройств визуального отображения, подключенных к компьютеру.
Участок оперативной памяти компьютера, где хранится информация об изображении, появляющемся на экране, называется видеопамятью. Иногда эту область называют видеобуфером. Видеопамять занимает определенную область в адресном пространстве оперативной памяти компьютера, следовательно, видеопамять имеет ограниченный размер.
Видеопамять, как и любая другая память, соединена с процессором шиной данных. Но видеопамять, кроме того, подключена к специальной электронной схеме, которая на основе данных, хранящихся в видеобуфере, формирует изображение на экране. Физически экранное изображение обновляется 60 раз в секунду – с такой частотой упомянутая электронная схема осуществляет сканирование видеобуфера. Поэтому любое изменение состояния видеобуфера практически мгновенно (с точки зрения человека, смотрящего на экран) приводит к изменению изображения на экране.
Электронная схема, сканирующая видеобуфер и преобразующая двоичные числа в видеосигнал, называется адаптером видеодисплея или просто видеоадаптером.
Сегодня все большую популярность приобретают так называемые жидкокристаллические мониторы. Но большинство действующих сегодня мониторов по-прежнему представляют собой устройства, изображения в которых строится с помощью электронно-лучевой трубки. Напомним еще раз известный из курса физики принцип формирования изображения, получаемого в этом случае.
Этот способ называется растровым сканированием. Изображение «рисуется» тщательно сфокусированным электронным лучом. Поток электронов «бомбардирует» экран, покрытый специальным светящимся веществом – люминофором. Места, в которые ударяются электроны, начинают фосфоресцировать. В каждой точке свечение затухает приблизительно в течение нескольких сотых долей секунды, поэтому необходимо постоянно повторять «бомбардировку» поверхности экрана. Это задача специального устройства – электронной пушки. Наводчик электронной пушки (специальное электронное устройство) рассматривает весь экран как последовательность множества линий. Он «простреливает» последовательно каждую линию – слева направо, точка за точкой.
Движение луча по экрану происходит с огромной скоростью. Чтобы изображение, которое воспринимает человек, не было мерцающим, весь цикл – от первой до последней строки – должен быть закончен за 1/60 секунды (или еще быстрее). Следовательно, за секунду происходит не менее 60 проходов луча по всему экрану, строка за строкой. Такая схема формирования изображения называется растром. После того, как луч доходит до последней точки последней строки (до правого нижнего угла экрана), он мгновенно по диагонали переносится в начало первой строки экрана (левый верхний угол), и процесс повторяется.
Формирование цветного изображения осуществляется не одним, а тремя электронными лучами (красным, зеленым и синим), перемещающимся по экрану одновременно. Три луча подсвечивают сразу три элемента экрана, расположенных на очень незначительном угловом расстоянии друг от друга, поэтому человеческий глаз воспринимает эти три элемента как одну точку. Благодаря различной интенсивности свечения каждой из трех точек и эффекту аддитивного смешения трех цветов такая составная точка может иметь любой цветовой оттенок. Качество изображения тем выше, чем меньше расстояние между двумя отдельными точками. В современных мониторах расстояние между точками не превышает 0.25–0.26 мм.
Существует два принципиально разных способа указания интенсивности свечения пикселя.
Первый применяется в так называемых цифровых мониторах. В этом случае для каждой точки монитору подается информация об ее интенсивности в виде двоичного числа. Используя аддитивную модель, передавая два бита для каждого цвета (красный, зеленый и синий), из которых формируется цвет точки, можно получить 64 цвета (4*4*4). Однако при увеличении количества цветов нужно увеличивать и количество битов для каждого цвета (т.е. количество проводов для каждого цвета).
Поэтому конструкторы мониторов, в конце концов, отказались от цифровой схемы и пришли к аналоговой. При этой схеме сигналы V и H остаются по-прежнему цифровыми, а сигналы о трех составляющих цвета становятся аналоговыми и поступают по трем проводам. На каждом проводе поддерживается напряжение от 0 до 1 вольта с плавным переходом из одного состояния в другое. Ноль вольт на проводе указывает на отсутствие свечения, 1 вольт – на максимальное свечение. При такой схеме каждый из трех цветов условно может принимать бесконечное число оттенков. Следовательно, таким образом можно задавать десятки миллионов цветов.
Графические возможности конкретного адаптера определяются разрешением экрана, т.е. общим количеством пикселей, а также количеством цветов. Кроме того, многие адаптеры могут работать с несколькими графическими страницами.
Для инициализации графического режима используется процедура: