Как написать текст поверх картинки CSS
В начальной стадии изучения языков HTML, CSS и пр. появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
На самом деле выполнить написания текста поверх картинки не столь трудно. Практически делается за счет свойства position и его атрибутов, а дальше идет оформление самого текста. Можно попробовать сделать по-другому, к примеру, задать блоку div фон при этом использовать ту картинку, на которой должен быть расположен текст.
Рассмотрим на первом примере.
HTML
Пояснение. Основному блоку приписывается значение position: relative; этим мы обозначаем область для свободного позиционирования последующих элементов в этом классе.
Далее, форматируем div в линейно–блочный элемент display: inline-block;
Остальные стили идут как оформление текста.
Во втором примере используем более длинную надпись на картинке и стилизуем ее должным образом.
HTML
Ну вот незадача, мы использовали тег
— перенос строки и в итоги получили разрыв между пробелами. Это видно в примере где текст плотно прилегает краям и на вид получается не очень красиво.
HTML
Во втором способе применим тег … он как только жирность поменьше, но мы ее совсем уберем.
HTML
В стилях добавили новое свойство white-space: nowrap; чтобы текст находился на одной строке. На этом все, сложного думаю ничего нет.
Как написать текст поверх картинки в css
Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно.
Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста. Например, как на этом изображении:
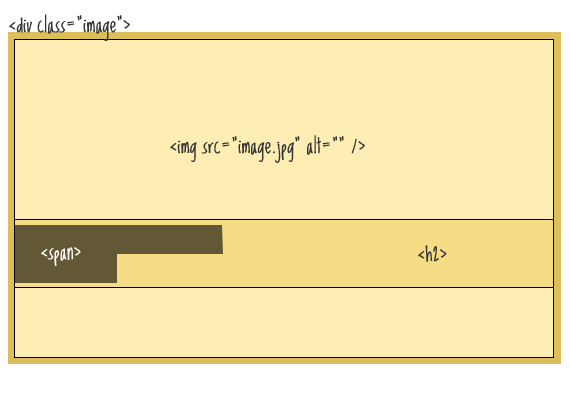
Схема документа
HTML-разметка
Таким образом, мы разместили текст непосредственно поверх изображения. Следующая наша задача сделать фон для текста. Поскольку элемент
Будем использовать этот span для оформления текста и фона:
Проблемы
Как видно из рисунка, в конце строки блок текста заканчивается непосредственно после последнего символа в строке, и начинается сразу же по левому краю на следующей строке. Свойство padding для span-а, в данном случае, нам не поможет.
Чтобы решить проблему, необходимо использовать дополнительные span-ы по обе стороны от тега
, в этом случае мы уже сможем воспользоваться padding-ом.
Этим новым span-ам мы зададим свойство padding:
Что на счёт семантики?
На данном этапе дизайн завершен, но при этом осталась одна проблема. А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
Как написать текст поверх картинки в CSS
Опубликовано: 07.01.2019 в категории: Сайтострой
Как написать текст поверх картинки в css? Часто этот вопрос возникает у начинающих изучать html и css. Допустим у нас есть изображение и поверх него нам необходимо написать какой-то текст.
Но этот способ ограничен в возможностях размещения текста поверх картинки в необходимой области. Поэтому лучше использовать свойство position. Такой вариант обеспечит больше преимуществ и мы сможем разместить текст в том месте изображения, где нам необходимо. Для этого воспользуемся свойством position: relative, тогда позиционирование текста будет по отношению к блоку, а не к браузеру.
Итак прописываем в месте размещения картинки html-код
И в css прописываем соответствующие стили.
Вот такой текст поверх картинки у нас получился.
Текст поверх картинки
То есть для свободного позиционирования элементов в основном блоке, прописываем свойство position: relative;
Форматируем блок div в линейно–блочный элемент display: inline-block;
И элементу span задаем position: absolute;
А прочие стили — это оформление текста.
Да, чуть не забыл, мы разместили текст с фоном, но можно было его и не прописывать, если не нужен. И еще, я специально закомментировал свойства opacity: 0.7; и background: rgba(0,0,0,0.7); С помощью первого вы можете сделать свой текст и фон текста полупрозрачными, а с помощью второго полупрозрачным можно сделать только фон текста.
Вот так просто прописать текст поверх картинки в css.
Самое читаемое:
Акция сайт на готовом шаблоне за 3000 рублей
16.06.2019 категории: Акции и скидки Просмотров: 6220
Как добавить запись вордпресс
15.04.2019 категории: Вордпресс,Сайтострой Просмотров: 2786
Функционал сайта
26.07.2020 категории: Сайтострой Просмотров: 2287
Обратный звонок с сайта — плагин wordpress
05.11.2019 категории: Вордпресс Просмотров: 1311
Адаптивное меню для сайта
18.11.2018 категории: Сайтострой Просмотров: 1108
Хедер сайта
06.11.2018 категории: Полезное на сайт Просмотров: 1031
Как сделать бегущую строку в html
13.11.2018 категории: Полезное на сайт,Сайтострой Просмотров: 963
Плагин Post Grid для вывода записей вордпресс
03.03.2019 категории: Вордпресс,Полезное на сайт Просмотров: 897
CSS: работа с текстом на изображениях
Вы можете встретить компонент пользовательского интерфейса, у которого есть текст над изображением. В некоторых случаях в зависимости от используемого изображения текст будет трудно прочитать. У этой проблемы есть несколько различных решений, таких как добавление градиента или затемнение изображения, наложение тени на текст и другие. Этот прием будет полезен не только frontend и веб-разработчикам, но и ui/ux-дизайнерам. Написать эту статью меня вдохновил твит от Эдди Османи, работающего над Google Chrome.
Здесь я рассмотрю различные подходы и решения этой проблемы, а также то, как передать пользовательский интерфейс фронтенд разработчику таким образом, чтобы гарантировать, что UI реализован в соответствии с макетом дизайна, поскольку некоторые детали в CSS можно легко упустить.

Вступление
Давайте посмотрим на нашу задачу. При разработке компонента с текстом над изображением мы должны позаботиться о том, чтобы текст было легко прочитать.

Обратите внимание, что версия без наложения градиента читается плохо. Для пользователя это нехорошо. Чтобы решить эту проблему, нам нужно добавить слой под текстом так, чтобы текст читался легко. Добавление этого слоя может быть сложной задачей, и я видел многих, кто внедряет это решение, не принимая во внимание доступность.
Обзор возможных решений
Давайте посмотрим на возможные решения.
Есть решения, требующие большего внимания, — это градиентные решения. Почему? Потому что добавить слой градиента — это очень просто, но текст не будет удобным.
Решения
Наложение градиента
Вообще говоря, наложение градиента — это наиболее распространённое решение, позволяющее сделать текст на изображении более чётким. Учитывая это, я остановлюсь на нём немного подробнее.
При реализации наложения градиента у нас есть два варианта:
Использовать отдельный элемент для градиента (псевдоэлемент или пустой
Применить градиент как фоновое изображение.
У каждого из вышеперечисленных есть свои плюсы и минусы, давайте рассмотрим их.
Элемент содержимого позиционируется абсолютно, его фоновым изображением служит градиент. Это означает, что размер градиента равен высоте элемента.
На первый взгляд может показаться, что градиент хорошо работает. Это не так. Я протестировал тот же градиент с большим количеством изображений, и вот результат.
Обратите внимание, что контраст между белым текстом и изображениями не всегда чёткий. Некоторые люди прочитают текст, но использовать такой градиент — огромная ошибка.
Причина в том, что градиент должен покрывать больше пространства по вертикали, поэтому должен быть выше. Если градиент равен размеру контента, он будет работать не во всех случаях. Чтобы решить эту проблему, мы можем использовать min-height, как показано ниже:
Flexbox для перемещения содержимого вниз.
Другое решение — большой padding-top, с ним не нужны min-height и flexbox.
Обратите внимание на разницу между левой и правой карточками. Градиент больше по высоте.
Выглядит хорошо. Можем ли мы сделать лучше? Определённо да!
Смягчение градиента
Присмотревшись, вы заметите, где заканчивается градиент, то есть у него резкая граница.
Чтобы сделать лучше, мы можем применить смягчение градиента. Таким образом градиент будет выглядеть естественнее, и вы не заметите резких краёв в его конце.
Чтобы достичь плавности, в CSS нам нужно несколько границ перехода градиента, но на момент написания этой статьи в CSS нет нативного способа сделать несколько границ. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации нативного смягчения градиентов на CSS, но остаётся неясным, когда эту возможность внедрят.
К счастью, г-н Андреас Ларсен создал удобные плагины PostCSS и Sketch, которые помогают преобразовывать резкий градиент в более мягкий.
Вот градиент CSS для примера выше:
Сравните карточки со смягчением градиента и без него.
Горизонтальные градиенты
Работа с текстом поверх изображения не может касаться только вертикального градиента, можно работать и с горизонтальным.
Вот CSS градиента для раздела выше. Чтобы добиться смягчения градиента, я использовал упомянутый ранее инструмент.
Смешивание сплошного цвета и градиента
Я узнал об этом приёме на сайте Netflix. На домашней странице для незарегистрированного пользователя есть заголовок с большим фоновым изображением.
Мне это нравится, но он скрывает многие детали изображения. Используйте этот приём только в том случае, если изображение должно быть декоративным (не приносит реальных преимуществ конечному пользователю).
Вот наглядное объяснение того, как работает этот паттерн.
Наложение градиента и тень текста
Есть небольшая полезная деталь, которая может сделать текст поверх изображений ещё лучше. Всё дело в добавлении к тексту лёгкой тени. Даже когда заметить её нелегко, она может быть очень полезной, если изображение не загружается. Посмотрим на такой пример.
Наложение градиента, тень текста и непрозрачность
Это закономерность, которую я заметил в проигрывателе видео на Facebook. Мне понравилось, что они использовали несколько техник, чтобы сделать текст и другие элементы пользовательского интерфейса чёткими. При работе с проигрывателем очень важно гарантировать, что элементы поверх него заметны.
Что в этом нового? Значки и проигрыватель имеют непрозрачность в 90 %. Это помогает им смешаться с фоном под ними. Создаётся ощущение, что элементы управления вмешаны в изображение.
Кроме того, белая тень у белого текста — эффективный способ сделать текст чётче. Вы хотите доказательства того, что всё вышесказанное будет работать, даже если фон полностью белый? Ну, вот.

Youtube делает то же самое со своими видео.
Вот что мне понравилось в подходе Youtube:
Тёмная рамка для каждого значка, чтобы он лучше выделялся.
Чёрная тень вместо белой для времени видео.
Радиальный градиент
Интересное решение, о котором я узнал от Netflix, — радиальный градиент. Вот как он работает:
Установите основной цвет заднего фона.
Поместите изображение в верхний правый угол с шириной 75 %.
Наложение соответствует размеру и положению изображения.
Выбор удобного пользователю цвета наложения
Я покажу отличный инструмент, который помогает выбрать правильную непрозрачность наложения в зависимости от изображения. Посмотрите его на Codepen. Интересная задача — сделать градиент удобным.
В общем, если вы гарантируете, что наложение градиента правильно заполняет текст и имеет подходящий цветовой контраст, всё готово.
Тестирование
Решение нельзя считать хорошим, пока оно не протестировано, верно? Один из способов, который я использую для проверки наложения градиента, — добавление белого фона ниже градиента. Если текст после этого читаемый, то градиент будет работать с любым изображением, а если нет, вам нужно настроить и улучшить его.
В приведённом выше примере я выбрал сплошной цвет под заголовком, а коэффициент контрастности составляет 4,74, такой коэффициент считается хорошим.
Работа с Firefox DevTools
Спасибо Гийсу Вейфейкену: он рассказал мне, что Firefox может тестировать цветовой контраст на градиентах. Это отличная функция.
Если хотите прокачать себя в веб-разработке, освоить специальность frontend-разработчика или стать настоящим Fullstack-универсалом — приходите учиться, а наши опытные менторы и внимательные кураторы помогут вам дойти до финала.
Узнайте, как прокачаться в других специальностях или освоить их с нуля:
Пишем текст поверх изображения на CSS
Если наложение является достаточно непрозрачным, то в этом случай у вас или веб разработчика может быть в разной палитре цвета изображение, что предоставлено ниже. Но считаю главным, это корректно выводится знаки для текста, что будут полностью читаемым. Если ранее рассматривали варианты, где уже научились создавать с последующим размещением текстовых блоков поверх картинок, где текста идет выше.
Теперь нам просто нужно использовать свойство background в CSS, чтобы прописать стиль фонового оттенка и палитры цвета к нашему текстовому блоку. Где уже в последствиях вы самостоятельно можете красиво все оформить, так, чтоб все выглядело оригинально, где при открытии страницы или сайта было сразу замечено.
Чтоб понять все предоставлены эффекты, где идет описание или знаки, виде заголовков, то здесь все создано по одному направлению. А точнее 2 дизайна, которые просто по второму значению изменены, и можно наблюдать, как они схожи по стилистике, то где то добавлена стилистика, для того, чтоб уникально вывести написанные значение букв или знаков.
Пример как разместить текст поверх изображения на HTML и CSS
Текстовый блок на изображении


Здесь идет заголовок
Это краткое описание, которое находится в блоке.
.akumake-vanoson <
position: relative;
>
.akumake-vanoson img <
width:57%;
>
Здесь ставим на изображение блок, а вот в нем уже пишем заголовки или краткое описание. Ведь иногда нужна темно прозрачная палитра не на всю картинку, что в основном в низу наблюдаем. А простой небольшой блог, где все аккуратно можно разместить, то это предложение отлично подойдет для красивого оформление.

Здесь рассмотрим немного другой пример, который по своему функционалу схожий, но идет с темным и также светлыми текстовыми блоками.
ZorNet.Ru
Пишем текст
Это решение отлично применить под вывод категорий или разделов, где изначально показано в светлом и темном формате. Что в прикрепленных стилях CSS вы сами можете выбрать тот оттенок, что больше по стилистике на сайт подойдет. Здесь можете посмотреть другой пример с темными и светлыми текстовыми блоками.
Добавить эффект размытия в текстовый блок
Размытая часть лежащего в основе изображения, считается оригинальным способом, для того, чтобы облегчить чтение наложенного текста. Для получения эффекта размытия необходимо установить свойство фильтра со значением размытие для вашего текстового блока.

ZorNet.Ru — сайт HTML + CSS
Вы можете добавить эффект размытия больше, чтобы ваш текст было легче читать. Где само размытие станет почти не заметным на картинке, а точнее просто станет одним элементом, но сам факт остается, где знаки будет отлично смотреться, только уже в другом обзоре.

Эффект размытия
Этот трюк эффекта полностью аналогичен третьему, только если в первой вариаций мы установили все элементы, которые подчеркивают горизонтальную линию, и здесь изначально видно, что описание находится в блоке, который по своему формату идет мутным в изображение.
То здесь все также сделано, то только убраны элементы, которые бы мы визуально просматривали, они просто сглажены, что по мне намного оригинальнее смотрится. Также не нужно забывать, что эффект замутнение полностью зависит от рисунка и гаммы цвета, то идет в прикрепленной картинке.
Теперь вы знаете какие однокоренные слова подходят к слову Как написать текст поверх картинки в css, а так же какой у него корень, приставка, суффикс и окончание. Вы можете дополнить список однокоренных слов к слову "Как написать текст поверх картинки в css", предложив свой вариант в комментариях ниже, а также выразить свое несогласие проведенным с морфемным разбором.