Как написать «лох» на калькуляторе?
Калькулятор, как нам известно, не имеет такой клавиатуры, с помощью которой набирались бы тексты. Но предположим, что слово «лох», это некий набор символов, который нужно выдать на экране не обязательно с помощью этих русских букв. Наша задача превращается в логическую. Она является скорее забавой.
На калькуляторе мы набираем комбинацию символов — «НО7». Пока никакого «Лоха» мы не видим. Но если повернуть калькулятор к верху ногами и снова посмотреть на экран, то мы обнаружим на нем другое сочетание — «LOH». Прочитать такую комбинацию можно только как «лох», если нас попросят именно прочитать изображенное на экране.
Как написать на калькуляторе ЛОХ?
Такое «задание» с калькулятором содержит в себе небольшую хитрость.
Итак, мы берём в свои руки наш калькулятор, набираем на нём сочетание «H07″ (только без кавычек». После этого ничего больше не потребуется набирать. Остаётся совсем малое — взять и перевернуть наш калькулятор. Имеется в виду, что его нужно повернуть на 180 градусов, чтобы и экран перевернулся.
После этой процедуры смотрим на экран и видим те же самые символы, но «вверх ногами», в результате чего перед нашими ждущими глазами предстаёт «L0H» (снова без кавычек), что прочитывается интуитивно как «лох».
Например, если калькулятор не перевёртывать, но смотреть на него будет человек, сидящий за партой перед нами (то есть который напротив), он, обернувшись, увидит L0H. И засмеётся, наверное.
Пишем калькулятор на JavaScript
Доброго времени суток, друзья!
В этой статье мы с вами, как следует из названия, напишем простой калькулятор на JavaScript.
Желание написать калькулятор возникло у меня после просмотра одного туториала, посвященного созданию «simple calculator», который оказался далеко не симпл и толком ничего не умел делать.
Наш калькулятор будет true simple (42 строки кода, включая пробелы между блоками), но при этом полнофункциональным и масштабируемым.
Без дальнейших предисловий, приступаем к делу.
Наша разметка выглядит так:
Здесь мы подключаем библиотеку, создаем контейнер для калькулятора и поле для вводимых символов и результата.
Вот что мы имеем на данный момент:
Кнопки будут генерироваться программно.
Переходим к скрипту.
Определяем поле для вывода результата и создаем контейнер для клавиатуры:
Наша строка с символами выглядит так:
Преобразуем данную строку в массив и создаем кнопки:
Находим созданные кнопки и добавляем к ним обработчик события «клик»:
Мы также хотим иметь возможность вводить символы с помощью клавиатуры. Для этого нам необходимо добавить обработчик события «нажатие клавиши» к объекту «Document» или «Window», затем отфильтровать ненужные значения свойства «ключ» клавиши, например, с помощью регулярного выражения:
Метод «match» в данном случае играет роль фильтра: он не позволяет передавать функции «calc» аргумент, не соответствующий заданному в нем условию.
Само условие звучит так: если значением event.key является один из символов, указанных в квадратных скобках ([]; цифра от 0 до 9, знаки деления, умножения, сложения, вычитания, открывающая, закрывающая круглые скобки или знак равенства; обратная косая черта — экранирование) или (| — альтерация) Backspace, или Enter, то вызываем calc с event.key в качестве параметра, иначе ничего не делаем (Shift также успешно отбрасывается).
Наша главная (и единственная) функция «calc» выглядит следующим образом (код следует читать снизу вверх):
В завершение, парочка слов о заявленной масштабируемости и полнофункциональности.
Метод «evaluate» (ранее «eval») и другие методы Math.js имеют очень большие возможности. Опираясь на эти возможности, мы можем легко расширить функционал нашего калькулятора, добавив в него новые символы и операторы, предусмотрев возможность работы с числами с плавающей точкой (регулируя количество знаков после запятой с помощью переключателя и метода «toFixed») и т.д.
Благодарю за внимание. Надеюсь, вы нашли для себя что-то полезное. Хороших выходных и счастливого кодинга.
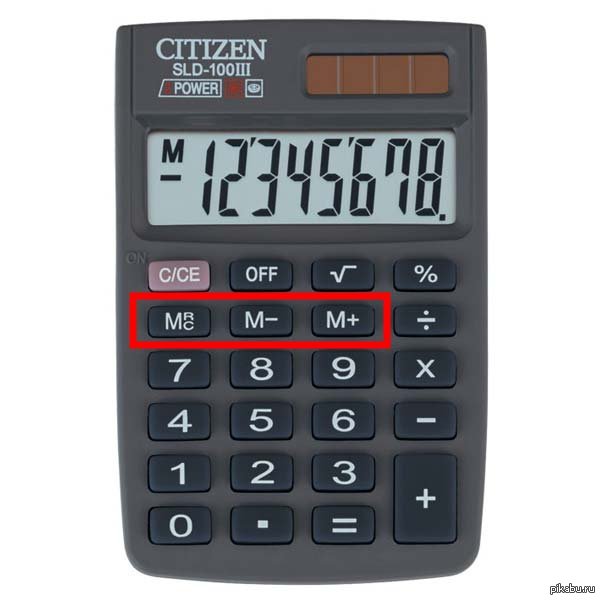
Кнопки MR, M-, M+ на калькуляторе, зачем они всё-таки нужны?
и все становится ясно.
🙂
Почему клавиши на телефонах и калькуляторах расположены по-разному?
Вы когда-нибудь обращали внимание на то, что клавиатура калькуляторов и телефонов отличается? Хотя обе клавиатуры имеют нуль внизу, остальные ряды цифр идут снизу вверх на калькуляторах, а на телефоне располагаются сверху вниз.
Когда были изобретены электронные калькуляторы, они продолжили использовать расположение клавиш существующих механических калькуляторов. 0 внизу, 1-2-3 в следующем ряду, 4-5-6 в следующем ряду и 7-8-9 в верхней строке, слева направо. Таким образом клавиатура калькуляторов перешла от клавиш кассового аппарата.
Почему же тогда телефоны с кнопочным набором не используют расположение клавиш как на калькуляторах?
До телефона с кнопочным набором и с сенсорным дисплеем были дисковые телефонные аппараты. Они были изобретены и получили распространение в начале 20 века. Вместо кнопок с цифрами на телефонном аппарате был диск с отверстиями пронумерованными от 1 до 9, а затем 0. Идея заключалась в том, чтобы вставить палец в отверстие и покрутить его, чтобы набрать каждую цифру.
На основании этого результата, инженеры Bell реализовали клавиатуру размером с матрицей 3х3 клавиши и с нулем внизу. Это расположение клавиш люди нашли наиболее простым в использовании и оно все еще продолжает использоваться сегодня, также оно было адаптировано и для смартфонов.
Что означают кнопки на калькуляторе
Такие простые с первого взгляда устройства, как калькуляторы, могут оказаться сложными в обращении.
Всеми возможностями этих «счетных машинок» не пользуются даже опытные бухгалтеры, финансисты и программисты, уже не говоря о школьниках или студентах.
В первой части нашего материала рассмотрим функции самых простых калькуляторов (в качестве примера возьмем кнопки калькулятора Citizen), во второй – бухгалтерских, и в заключительной — инженерных (с поддержкой вычисления функций и т.п.).

Простейшие калькуляторы
Неотъемлемая часть любой вычислительной техники, работающей с числами – клавиши для ввода цифр. Поэтому кнопки от «0» до «9» в представлении не нуждаются.
Операторы основных математических операций, такие как умножение («*» или «×»), деление («/» или «÷»), сложение («+»), вычитание («-») и сравнение («=») знакомы по урокам математики.
Не должны вызвать проблем и операторы «квадратный корень от числа» («√»), квадрат числа («x2»), а также часть целого («1/x», единица делится на отображаемое значение).
Однако, с виду простой оператор % оказывается на деле сложен в использовании.
Если набрать любое число и нажать %, значение обнулится. И верно, ведь 1% — это одна сотая доля от какого-либо числа, а значит, требуемую к вычислению долю/часть необходимо дополнительно задать.
100+10%=110, ведь 10% от предыдущего числа (от 100) – это 10, а 100+10=110.
Аналогичные процедуры можно производить и с другими математическими операциями («-«, «/», «*»).
Дополнительные кнопки
Кнопки памяти на калькуляторе выносятся отдельным блоком и требуют определенных последовательностей работы с ними.
В качестве примера.
Бухгалтерские калькуляторы
Бухгалтерские модели устройств имеют дополнительные функции, такие как GT, MU, EX (не путать с EXP), TAX и другие (быстрый ввод нулей «00», «000», округление до заданного знака и в требуемую сторону, и т.п.). Ниже рассмотрим наиболее популярные клавиши.
То есть после трех следующих вычислений:
2*3=6 (нажатие CE)
5-3=2 (нажатие CE)
5/2=2,5
Нажатие GT отобразит результат 10,5 (6+2+2,5). Повторное нажатие GT обнулит регистр суммы.
Нагляднее всего операции с кнопкой MU демонстрируют равнозначные математические формулы ниже:
X+Y (MU) = 100 * (X+Y)/Y
X-Y (MU) = 100 * (X-Y)/Y
X*Y (MU) = X * (1 + Y/100)
X/Y (MU) = X / (1 — Y/100)
Например:
9 / 10 = 0,9
А если ввод был перепутан:
10/9 EX = 0,9
Таким образом, первым делом устанавливается ставка (кнопкой SET), например, в 20%, и далее производятся вычисления с использованием TAX:
400 «TAX+» = 480 (при ставке 20%),
400 «TAX-» = 320.
Очень полезными будут функции округления, которые часто реализуются специальными переключателями.
Что означают кнопки инженерного калькулятора
Инженерные калькуляторы могут быть весьма сложными в обиходе ввиду того, что позволяют реализовывать множество стандартных функций высшей математики и поддерживают ввод сложносоставных выражений.
На некоторых моделях можно составлять полноценные программы (в сети даже есть видео с запуском 3D игр на таких устройствах).
Описание стандартных возможностей в оригинальных инструкциях занимает несколько десятков страниц.
Лучше всего значение кнопок на инженерном калькуляторе уточнять именно в официальной инструкции или на сайте производителя.
Почему? Очень часто функции требуют соблюдения определенного синтаксиса, а большинство тригонометрических функций может работать только с заданными единицами измерения углов (одни работают только с градусами, одни только с радианами, есть универсальные модели и т.п.).
Во всем остальном обозначения и логика расчета полностью совпадают с требованиями высшей математики. То есть достаточно знать, как пишется функция и для чего она нужна, и тогда результат и процесс вычисления станет понятен («tg», «ctg», «sin», «cos», «acos», «actg», «atg», «logyx» и др.).
Единственная рекомендация – ставьте больше скобок, чтобы правильно распределить приоритеты в порядке действий по вычислениям. И тогда результат не станет для вас неожиданностью.
Простой калькулятор на JavaScript
Сегодня сделаем простейший калькулятор на JavaScript, но не просто так, а с умыслом. Позднее мы представим, что мы тестировщики, и попробуем протестировать этот калькулятор. Вернее, не протестировать, а дико сломать.
Что делаем
На старте у нас будет самый простой калькулятор, который сможет только складывать, вычитать, умножать и делить два числа. Этого уже будет достаточно, чтобы потренироваться и в коде, и в дальнейшем тестировании.
Логика работы
Так как это простой калькулятор, то поступим так:
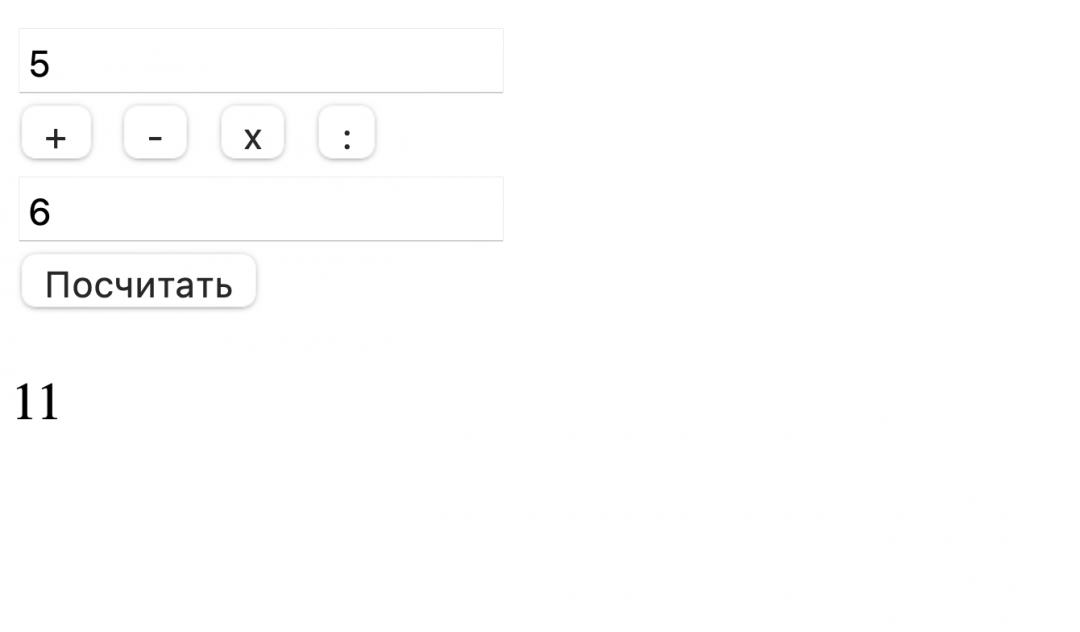
Размещаем кнопки и поля ввода на странице
Разместим кнопки с полями на странице, а потом будем писать скрипт.
Обрабатываем нажатия на кнопки математических действий
Сейчас у нас есть 4 кнопки, но нажимать их бесполезно — всё равно ничего не произойдёт, потому что нет обработчиков нажатий. Но что нам прописывать в обработчике?
Первый вариант — привязать к каждой кнопке свою функцию, а потом для каждой операции выполнять свои действия внутри этого обработчика. Но раз у нас есть кнопка «Посчитать», то нам придётся при нажатии на неё из этих четырёх функций вытаскивать действие и нужные команды, запоминать выбранное и как-то использовать в вычислениях. Сложно и громоздко.
Второй вариант — просто записывать в какую-то переменную, какая кнопка была нажата. А потом, при нажатии «Посчитать», просто смотреть в эту переменную и выполнять соответствующее действие. Так и поступим.
? Воспользуемся хитростью, про которые многие забывают: в обработчике onclick необязательно писать только функцию — туда можно отправить любую JS-команду. Главное, не забыть потом в скрипте предусмотреть эту переменную, которую мы используем.
Пишем скрипт
Сам скрипт тоже будет простой:
Сразу привяжем функцию func() к нажатию на кнопку «Посчитать»:
Выводим результат
Сейчас в скрипте есть проблема: он всё считает, но ничего не выводит. А всё потому, что мы не предусмотрели на странице место для вывода. Исправим это и добавим строчку в скрипт.
Это — добавим на страницу после кнопки с расчётом:
А это — в функцию func(), чтобы она сразу отправляла результат на страницу:
Собираем всё вместе и смотрим результат
Отлично, калькулятор работает и складывает всё как нужно! Мы выполнили свою задачу — быстро запилили калькулятор на JavaScript, можно закрывать задачу в таск-трекере и браться за новую.
Что дальше
Дальше мы этот код отправим тестировщикам — вряд ли они в нём найдут что-то критичное или вообще какие-то ошибки, но правила есть правила. А если тестировщики тут что-то найдут, мы обязательно расскажем об этом в новой статье.
Попробуйте сами побыть тестировщиком и протестировать эту программу, а результатами тестирования поделитесь в комментариях.