Как на английском пишется выбор языка


Откройте возможности нейронного машинного перевода PROMT
PROMT.One (www.translate.ru) – бесплатный онлайн-переводчик на основе нейронных сетей (NMT) для азербайджанского, английского, арабского, греческого, иврита, испанского, итальянского, казахского, китайского, корейского, немецкого, португальского, русского, татарского, турецкого, туркменского, узбекского, украинского, финского, французского, эстонского и японского языков.
Смотрите перевод слов и устойчивых выражений, транскрипцию и произношение в онлайн cловаре. Словари PROMT для английского, немецкого, французского, русского, испанского, итальянского и португальского языков включают миллионы слов и словосочетаний, самую современную разговорную лексику, которая постоянно отслеживается и пополняется нашими лингвистами.
Изучайте времена и формы глаголов в английском, немецком, испанском, французском и русском языках в разделе Спряжение и склонение. Учите употребление слов и выражений в разных Контекстах. Мы собрали для вас миллионы примеров перевода на разные языки, которые помогут вам в изучении иностранных языков и подготовке домашних заданий.
Переключение языков
Переключение языков на web-сайтах является одной из главнейших проблем юзабилити, которая несомненно должна быть описана во всех учебниках по веб-дизайну. Есть, конечно, спорные вопросы относительно того, как должен выглядеть блок переключения языков, но существуют некоторые догмы:
Знакомых буков не нашёл, полез в гугл
Если пользователь не найдёт как посмотреть содержимое сайта на его родном языке, то он возможно и не захочет читать информацию на этом сайте и будет искать её дальше. Чаще всего блок с языками находится в верхней части сайта, но есть исключения. Изначально всё зависит от количества языков. Вполне подходит горизонтальное меню до 5 языков. Если их больше 5, то скорей всего нужно выход искать в вертикальном расположении языков. Тут может быть два способа:
В первом случае, при большом количестве языков, блок может быть очень растянут вниз. Это нормально, если — это основа сайта — интернациональность. Во-втором случае, выпадающий контрол достаточно компактен, но заставляет посетителя щёлкать два раза для достижения результата, хотя с другой стороны позволяет использовать клавиатуру. Этот вариант вызывает много негативных откликов, в основном из-за спорного удобства элемента select (хотя, даже Гигант не гнушается его использованием). Во всех случаях, важно, чтобы список языков начался до “сгиба”, иначе посетитель может даже не начать прокручивать сайт. Так, что можем показать пальцем на сайты Apple и Skype.
Флажки в топку
Государственный флаг является одним из государственных символов.
© Wikipedia
Флаги государств таких как Соединённое Королевство, Соединённые Штаты Америки, Россия, Латвия очень часто используются на web-сайтах средней паршивости, для обозначения языка. Начнём с того, что в Латвии живёт 30% русских, а русскоговорящих ещё больше. Так, почему же, для того чтобы прочитать содержимое сайта на своём родном языке я должен выбирать флаг России? Опять же, во многих странах очень большое количество русскоязычных и англоговорящих (неговоря уже об испанском и португальском языках). И другие “почему?”:
Флаг — символизирует не язык, а страну! Хотите быть корректными по отношению к посетителям, откажитесь от регалий обозначающих страны. Будь то флаги, будь то назания стран.
Страны
Выбор страны обычно связан с предоставлением услуг той или иной компании в выбраной стране. К сожалению, чаще всего за пользователя решают на каком языке ему просматривать локализованый сайт.Примером может послужить сайт компании Microsoft, предлагающий выбрать другую страну, отличную от United States.
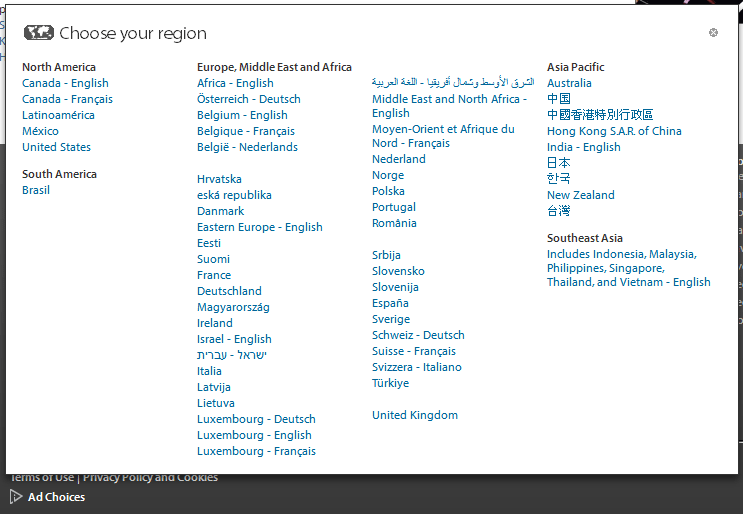
В общем, чтобы полностью удовлетвориться, мне нужно посетить сразу два сайта.Почти идеальное решение проблемы реализовано на сайте Adobe, где в выборе локализации указана страна вместе с языком. В итоге, мы видим по три пункта меню для Бельгии, Люксембурга и Швейцарии, а так же два пункта для Гонконга. Но всё равно есть одна ошибка, о которой ниже.
Выбор языков (именно языков)
Если выбор страны не актуален и не связан с деятельностью в различных странах, то лучше всего писать полное название языка:
русский | latviešu | english
или склонённый вариант: по-русски | latviski | english.
Как видите, английский язык не склоняется, поэтому одинаков в обоих случаях. Конечно, есть вариант использования ISO-сокращений, но я считаю этот вариант не удобным из-за обилия латинских символов, которые больше похожи на список доменных имён верхнего уровня. Кроме того, нужно знать ISO-обозначение своего языка. Некоторые могут быть не знакомы с ISO стандартами. Хотя этот способ более компактный.
Ни в коем случае нельзя писать названия языков на том языке, который в данный момент активен.
Пример: krieviski | latviski | angliski
Кто-нибудь из россиян знает, что “по-русски” на латышском языке пишется “krieviski”? Думаю, очень малое количество. Adobe, написали название языков и стран на английском языке. Хоть английский язык и международный (считается), но я не уверен, что все будут довольны поиском своего языка по их английским названиям (учитывая какие, например, французы шовинисты).
Вот как сделано на сайте Адоба.
Кликаем на Choose your region и видим список предлагаемых языков без флагов.
Flash сайты
Независимость flash-based сайтов от истории браузера и адресной строки не позволяет переключать языки и оставаться на той же странице. Это нужно делать в рамках flash, чем разработчики чаще всего пренебрегают. Поэтому на таких сайтах предлагается выбрать язык перед тем как просматривать информацию на сайте. Flash-сайт не делают для корпоративных проектов. Чаще это презентационные или имиджевые сайты, на которых нет потребности в переключении языков внутри сайта.
Переключение языков можно реализовать через передачу параметров GET, SESSION, COOKIES
в любом из вариантов, сохраняете в переменную выбранный язык, и добавляете ее в адрес.
Переключение языков происходит с помощью добавления языка к ссылкам:
Потом в РНР считывать этот параметр и использовать его.
Можно сделать интернационализацию в зависимости от локали браузера посетителя.
Если в сессии и в строке запроса язык не указан, то он берётся из стрпоса к ACCEPT_LANGUAGE. Делать жёсткую привязку к этой переменной, думаю, не стоит. как минимум потому, что ФФ под убунтой например (хоть и русифицированной) о русском языке умалчивает. Сайты по-умолчанию открывались на английском. К этой переменной стоит прислушаться только в том случае, если пользователь самостоятельно не выбрал язык.