Ссылка (программирование)
Ссылка в программировании — это объект, указывающий на определенные данные, но не хранящий их. Получение объекта по ссылке называется разыменованием.
Ссылка не является указателем, а просто является другим именем для объекта.
В языках программирования ссылка может быть реализована как переменная, содержащая адрес ячейки памяти. В некоторых языках высокого уровня также имеется возможность использовать ссылки на объекты при передаче объектов в подпрограмму и из подпрограммы.
Содержание
Примеры реализаций ссылок
Ссылки в C++ должны быть связаны с каким-либо объектом. Таким образом, «нулевые ссылки» (не связанные с каким-либо объектом), в C++ отсутствуют. Разыменование ссылок в C++ не требует специального оператора. Таким образом, в C++ ссылки — форма передачи адреса в стек напрямую, минуя копирование и указатели.
В следующем примере параметр x передаётся по значению, а y — по ссылке. Результат работы функции помещается в y:
Java и C#
В этих языках понятие указателя отсутствует, а вместо него используется понятие ссылки. Разыменование ссылок и взятие адресов объектов для присваивания их ссылкам не требует специального оператора.
Ссылки в PHP — это средство доступа к содержимому одной переменной под разными именами. Они не похожи на указатели C и не являются псевдонимами таблицы символов. В PHP имя переменной и её содержимое — это разные вещи, поэтому одно содержимое может иметь разные имена. Ближайшая аналогия — имена файлов Unix и файлы — имена переменных являются элементами каталогов, а содержимое переменных это сами файлы. Ссылки в PHP — аналог жёстких ссылок (hardlinks) в файловых системах Unix.
См. также
Логический • Низший тип • Коллекция • Перечисляемый тип • Исключение • First-class function • Opaque data type • Recursive data type • Семафор • Поток • Высший тип • Type class • Unit type • Void
Абстрактный тип данных • Структура данных • Интерфейс • Kind (type theory) • Примитивный тип • Subtyping • Шаблоны C++ • Конструктор типа • Parametric polymorphism
Полезное
Смотреть что такое «Ссылка (программирование)» в других словарях:
Программирование основанное на прототипах — Прототипное программирование стиль объектно ориентированного программирования, при котором отсутствует понятие класса, а повторное использование (наследование) производится путём клонирования существующего экземпляра объекта прототипа.… … Википедия
Параметр (программирование) — У этого термина существуют и другие значения, см. Параметр (значения). Параметр в программировании принятый функцией аргумент. Термин «аргумент» подразумевает, что конкретно и какой конкретной функции было передано, а параметр в каком качестве… … Википедия
Субъектно-ориентированное программирование — Парадигмы программирования Агентно ориентированная Компонентно ориентированная Конкатенативная Декларативная (контрастирует с Императивной) Ограничениями Функциональная Потоком данных Таблично ориентированная (электронные таблицы) Реактивная … Википедия
Класс (программирование) — У этого термина существуют и другие значения, см. Класс. Класс в программировании набор методов и функций. Другие абстрактные типы данных метаклассы, интерфейсы, структуры, перечисления характеризуются какими то своими, другими… … Википедия
Прототипное программирование — Для термина «Прототип» см. другие значения. Парадигмы программирования Агентно ориентированная Компонентно ориентированная Конкатенативная Декларативная (контрастирует с Императивной) Ограничениями Функциональная Потоком данных Таблично… … Википедия
Интерфейс (объектно-ориентированное программирование) — У этого термина существуют и другие значения, см. Интерфейс (значения). Интерфейс (от лат. inter «между», и face «поверхность») семантическая и синтаксическая конструкция в коде программы, используемая для специфицирования… … Википедия
Событие (объектно-ориентированное программирование) — У этого термина существуют и другие значения, см. Событие. Событие в объектно ориентированное программировании это сообщение, которое возникает в различных точках исполняемого кода при выполнении определённых условий. События предназначены для… … Википедия
заводское программирование — 05.02.15 заводское программирование [ factory programming]: Запись данных на радиочастотную метку в процессе ее производства, которые будут доступны только для считывания. Сравнить с терминологической статьей «программирование по месту… … Словарь-справочник терминов нормативно-технической документации
Объект (программирование) — У этого термина существуют и другие значения, см. Объект (значения). Объект в программировании некоторая сущность в виртуальном пространстве, обладающая определённым состоянием и поведением, имеющая заданные значения свойств (атрибутов) и… … Википедия
1.5. HTML-ссылки
Ссылки можно поделить на две категории:
Как сделать гиперссылки на сайте
1. Структура ссылки
Ссылка состоит из двух частей — указателя и адресной части. Указатель ссылки представляет собой фрагмент текста или изображение, видимые для пользователя. Адресная часть ссылки пользователю не видна, она представляет собой адрес ресурса, к которому необходимо перейти.
Адресная часть ссылки состоит из URl. URl (Uniform Resource Locator) — унифицированный адрес ресурса. При создании адресов для разделения слов между собой рекомендуется использовать дефис, а не символ подчёркивания. В общем виде URl имеющий следующий формат:
Метод доступа, или протокол, осуществляет обмен данными между рабочими станциями в разных сетях. Наиболее распространенные протоколы передачи данных:
file обеспечивает чтение файла с локального диска:
http предоставляет доступ к веб-странице по протоколу HTTP:
https — специальная реализация протокола HTTP, использующая шифрование (как правило, SSL или TLS):
ftp осуществляет запрос к FTP-серверу на получение файла:
mailto запускает сеанс почтовой связи с указанным адресатом и хостом:
Номер порта ТСР, на котором функционирует веб-сервер. Представляет собой число, которое необходимо указывать, если метод требует номер порта (отдельные сервера могут иметь свой отличительный номер порта). Если порт не указан, по умолчанию используется порт 80. Стандартными портами являются:
Путь содержит имя папки, в которой находится файл.
2. Абсолютный и относительный путь
Когда в ссылке указывается только имя файла, браузер предполагает, что файл находится в той же папке, что и документ, содержащий гиперссылку. На практике веб-сайты содержат сотни документов, которые размещают в отдельные папки, чтобы ими было легче управлять. Чтобы создать ссылку на файл, находящийся вне папки, содержащей текущий документ, необходимо указать расположение файла или путь. HTML поддерживает два вида пути: абсолютный и относительный.

2.1. Абсолютный путь
Абсолютный путь указывает точное местоположение файла в пределах всей структуры папок на компьютере (сервере). Абсолютный путь к файлу даёт доступ к файлу со сторонних ресурсов и содержит следующие компоненты:
Существует два вида записи абсолютного пути — с указанием протокола (полный) и без него:
Когда вы ссылаетесь на страницу на другом сайте, вы можете использовать только полный абсолютный путь.
Если файл находится в корневой папке, то путь к файлу будет следующим:
При отсутствии имени файла будет загружаться веб-страница, которая задана по умолчанию в настройках веб-сервера (так называемый индексный файл).
2.2. Относительный путь
Относительный путь содержит следующие компоненты:
Путь для относительных ссылок имеет три специальных обозначения:
Главное отличие относительного пути от абсолютного в том, что относительный путь не содержит имени корневой папки и родительских папок, что делает адрес короче, и в случае переезда с одного домена на другой не нужно прописывать новый абсолютный адрес. Но если сторонний ресурс будет ссылаться например, на ваши изображения с относительными адресами, то они не будут отображаться на другом сайте.
3. Якоря
Следующая разметка создаст оглавление с быстрыми переходами на соответствующие разделы:
Если нужно сделать ссылку с одной страницы сайта на определенный раздел другой страницы, то необходимо задать id для этого раздела страницы, а затем добавить его к абсолютному адресу ссылки:
4. Как сделать изображение-ссылку

5. Как сделать ссылку на телефонный номер, скайп или адрес электронной почты
У ссылок появились новые возможности — по клику можно не только переходить на другие страницы и скачивать файлы, но и совершать звонки на телефоны, отправлять сообщения или звонить по скайпу.
Абсолютные и относительные ссылки
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
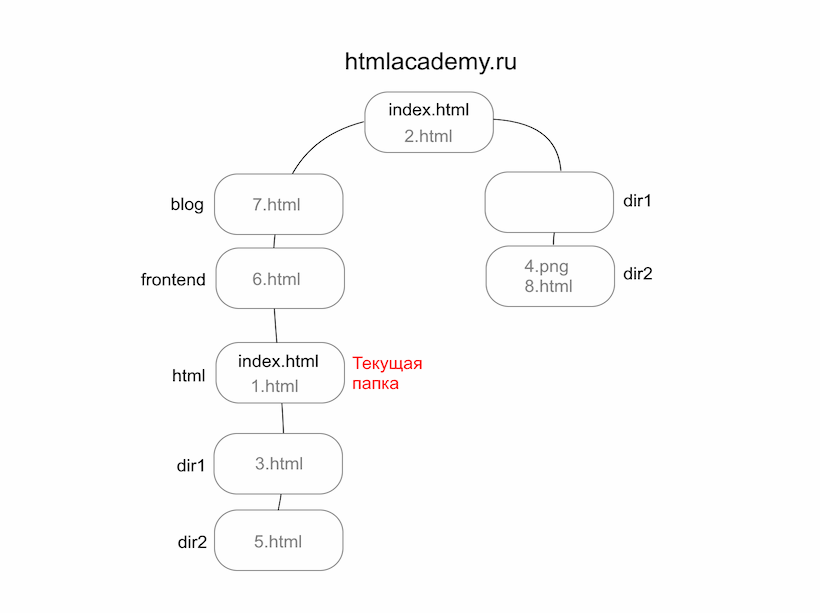
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
Файл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
Файл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
Комбинированная ссылка
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Ставим якорную ссылку на той же странице:
Ставим якорную ссылку на другую страницу:
Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.

Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Не делайте плохо, делайте хорошо
Разберитесь в нюансах вёрстки с HTML Academy — знакомство с HTML и CSS бесплатное.
HTML Ссылки, как сделать ссылку (гиперсылку) в html
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
Пример
href атрибут указывает адрес назначения ( https://html5css.ru/HTML/ ) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www. ).
Пример
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
Можно изменить цвета по умолчанию с помощью CSS:
Пример
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target=»_top» для выхода из кадра:
Пример
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id :
Chapter 4
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Ссылка — что это такое и как ее создать
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Вы часто задумывались над тем, что такое ссылка? Однозначный ответ дать сложно, ибо у него может быть как минимум три отличных друг от друга толкования. Это и «ссылка» декабристов в Сибирь, и «ссылка» (сноска) в книге, и ярлык на рабочем столе вашего компьютера (он ведь просто ссылается на какой-то файл, а не является им), но все же, если вы оказались на этом сайте, то под этим понятием вы скорее всего имеете в виду что-то типа гиперссылки.
Вот именно о таких интернет-ссылках мы с вами и поговорим в этом посте. Вы знаете какие они бывают? Чем отличается относительная гиперссылка от абсолютной? А как ее создать? Как вставить на форуме, блоге или своем сайте? Как сделать картинку ссылкой? Не знаете или не совсем уверены? Хотите об этом поговорить? Да не вопрос.
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:
За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.
Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых хеш-ссылок (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
Как сделать ссылку в визуальном редакторе?
Однако, еще остался не раскрыт вопрос: как сделать ссылку и какие они бывают? Давайте посмотрим. Если у вас имеется свой сайт, то наверняка он создан на каком-то платном или бесплатном движке (CMS), и в этом движке наверняка для добавления на сайт текста используется визуальный редактор. Ну, а там обязательно будет кнопка для того, чтобы добавить ссылку.
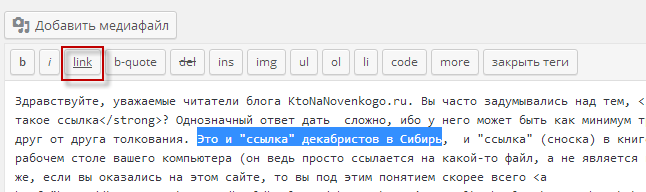
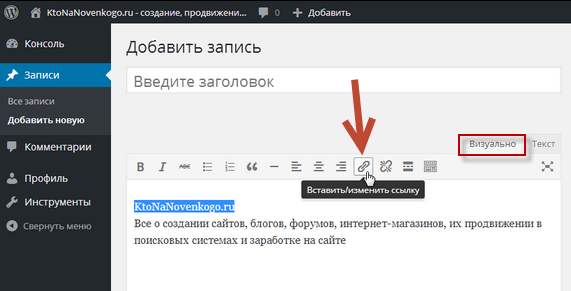
Например, если ваш сайт работает на движке WordPress, то даже без активации визуального редактора у вас будет кнопка для создания гиперссылки (она называется Link). Как ее использовать? Очень просто. Выделяете те слова (одно или несколько), которые хотите сделать гиперссылкой, мышью и кликаете по этой кнопке:
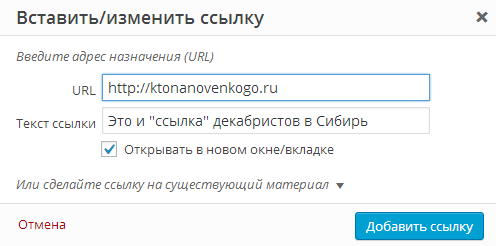
В результате откроется диалоговое окно, где вам нужно будет ввести URL-адрес (универсальный идентификатор ресурса) на ту страницу (или файл), куда эта ссылка будет вести (или какой файл будет загружаться при ее активации).
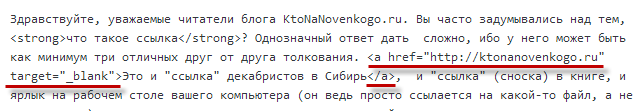
Там же вас спросят, хотите ли вы, чтобы при переходе по данной ссылке открывалось новое окно браузера, или же страница должна открываться заместо той, где эта гиперссылка расположена. В тексте же появятся вот такие вот загадочные символы:
В визуальном редакторе кнопка создания ссылки обычно изображается как звенья цепи (иногда похоже на знак бесконечности). Принцип действия такой же — выделяете текст, который нужно сделать гиперссылкой, и жмете на эту кнопку:
Для того, чтобы в визуальном редакторе удалить ссылку, достаточно будет ее выделить (ее текст) и нажать соответствующую кнопку на панели редактора (она обычно находится рядом с той, которая служит для создания).
Ссылкой можно сделать не только текст, но и картинку. Как это осуществить, читайте по приведенной ссылке, а если работаете в визуальном редакторе, то просто кликните по картинке мышью и нажмите на кнопку создания ссылки. Все, теперь посетитель вашего сайта при клике по этой картинке перейдет по указанному в гиперссылке адресу.
Ссылки бывают разные.
Что такое Html ссылка? Это конструкция типа этой:
Вставлять ее имеет смысл на своем сайте или при комментировании в блогах, если это разрешено владельцами.
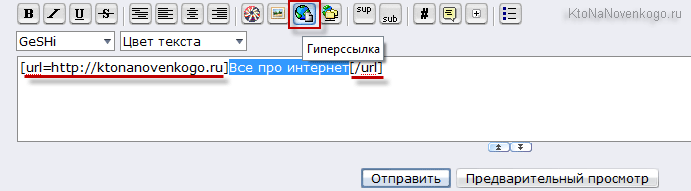
Как добавить ссылку на форуме? Что такое BB-коды? Этот вопрос тоже довольно часто возникает у пользователей интернета. Дело в том, что для форматирования текста в постах на форумах очень часто используют не язык Html, а более упрощенных язык BB-кодов. Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки.
Думаю, что смысл BB-кодов для создания ссылки на форуме понятен. Если нет, то поясню на такой вот конструкции:
Как создать ссылку в Википедии? А вы не знали, что это можно сделать? Ведь Вики является народной энциклопедией и вносить в ее содержимое правки может любой желающий. Правда, спам там быстро вычисляется и удаляется, поэтому используйте полученные от меня «секретные» знания только с добрыми намерениями. Подробности читайте по приведенной в начале этого абзаца ссылке.
Что такое абсолютная и относительная ссылка и чем они отличаются? Встречали такие понятия? Тема, на самом деле, интересная, но правда только вебмастерам и другим специалистам, связанным с созданием и поддержанием в рабочем состоянии сайтов. А вот все нюансы абсолютных и относительных Урлов смотрите в приведенной выше статье. Реально полезно может быть кому-то.
Что такое вечная ссылка? Это понятие тоже может встретиться вам на просторах интернета, если вы каким-либо боком касаетесь темы продвижения сайтов. Вечными называют ссылки ведущие на сайт, которые покупаются за деньги на других сайтах и не требуют кроме первоначальной никакой периодической оплаты (как, например, в Сапе). Вечные линки можно купить в таких биржах как WebArtex, РотаПост, ГетГудЛинкс, ГоГетЛинкс и МираЛинкс.
Что такое битая ссылка? Опять же, если вы каким-то образом имеете касательства к тематике вебмастеринга, то на своих сайтах вы обязаны следить, чтобы все проставленные вами гиперссылки вели бы на нужные страницы, а не на страницу с ошибкой 404 (not found). О том, как проверить все имеющиеся на сайте ссылки на битость, читайте в приведенной выше статье.
На этом все. Жду с нетерпением Ваших комментариев.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Комментарии и отзывы (1)
Часто попадаю на битые ссылки с надписью 404, но потом эти же ссылки становятся снова рабочими, здесь дело в проблемах с сервером, который обслуживает сайт, или это вебмастер косяки свои устраняет?