От сайта к лэндингу: отличия и возможности
Почти все сегодня продают товары или услуги через сайт
У кого-то сайт до сих пор выполняет функцию визитки, «чтобы было». Но для других предпринимателей сайт — важный рекламный канал, который приносит основное количество заявок. Даже крупные застройщики сегодня тратят до 75% рекламных бюджетов на интернет, и только 25% — на «наружку», флаера, радио и журналы.
Если вам тоже важен сайт для продаж — вы наверняка постоянно ищете способы, как его улучшить; что добавить на сайт, чтобы зацепить больше клиентов и получить больше звонков.
И если вы этим интересуетесь, вы не могли не слышать про посадочные страницы — лэндинг пейджи (Landing Page).
Информации про лэндинги в последние-три четыре года стало очень много. Про них пишут статьи, рассказывают на конференциях. Обещают, что лэндинги дают гораздо более высокую конверсию (выше процент людей, которые перешли на страницу и позвонили или сделали другое полезное вам действие).
Поэтому для предпринимателя актуален вопрос: стоит ли вдобавок к сайту разрабатывать лэндинги? Когда это нужно делать? Или сайта и так хватит, зачем тратить лишние деньги?
Мы уже писали, что многие сайты приносят недостаточно прибыли (а могли бы). Поэтому мы в Крибле делаем инструменты, с помощью которых можно получать больше заявок с сайта без его масштабной переделки. А то обидно тратить на Яндекс.Директ пятьсот рублей в день и еле-еле получать пару звонков.
Давайте сегодня посмотрим: в чем разница между сайтом и лэндингом? Нужен ли вам последний или можно обойтись какими-то другими решениями?
Для чего делают лэндинги
Для акций, новых или важных товаров, которые нужно максимально выгодно представить покупателю.
Основная задача лэндинга — ответить на все вопросы пользователя в пределах одной страницы:
Основные отличия лэндинга от сайта
1. У лэндинга форма заказа, кнопка звонка и онлайн-чат всегда перед глазами
Многие люди, особенно неуверенные покупатели, склонны откладывать решения на неопределенное время («Я подумаю»). Это не значит, что они не хотят купить, просто надо их направить, помочь сделать выбор.
Поэтому такие элементы должны быть постоянно перед глазами покупателя.
2. Вызов действий расположен не только на кнопках но и внутри страницы.
Например, при нажатии на ссылку «Подробнее» человек не переходит на другую страницу, вместо этого срабатывает вызов обратного звонка.
3. Лэндинг не дает покупателю возможность уйти «гулять» по другим страницам.
На обычном сайте, особенно с большим количеством страниц и разных ссылок, человек может закопаться куда-то глубоко и совсем забыть про ваш товар.
4. Лэндинг не отпускает человека просто так.
Если человек некоторое время не делает никаких полезных нам действий, выскакивают разные всплывающие окна с горячими предложениями, таймеры «До конца акции осталось 8 часов» и другие элементы.
Возможно, некоторых людей это раздражает, но что делать? Это бизнес.
Стоимость клика в контексте растет, во многих тематиках себестоимость привлечения клиента уже даже выше, чем первая продажа. Чтобы окупить рекламу, нужно сделать одному человеку две-три продажи.
Наш рынок идет по тому же пути развития, что американские и европейские рынки. А там интернет-реклама уже очень дорогая. Например, юристы платят до 200 долларов просто чтобы американский пользователь кликнул на их рекламу в Гугле.
Поэтому отпускать человека, не продав ему что-то или хотя бы не забрав контакты (телефон/почту), чтобы потом еще раз предложить купить — это выбрасывание денег на ветер и скорое банкротство.
Благодаря всей этой «назойливости» лэндинги и работают гораздо лучше обычных сайтов.
Если у стандартного интернет-магазина (просто сайт со списком товаров и телефонами) конверсия, в лучшем случае достигает 1% (один человек из ста купил) — то лэндинги дают 10% и больше конверсии. Конечно, сильно зависит от тематики и ситуации, но все равно эффективность во много раз выше.
В итоге, нужен ли вам лэндинг?
Конечно, это отличный инструмент. Но чтобы принять решение, нужно посчитать — оправдает ли разработка лэндинга затраты.
Разработка хорошего лэндинга с «вкусным» дизайном может занять до двух недель и обойтись от 10 до 60 тысяч рублей (в зависимости от агентства или фрилансера, к которому вы обратитесь).
И еще не факт, что вы получите действительно хороший продающий инструмент. Многие дизайнеры до сих пор не умеют мыслить бизнес-задачами, а занимаются украшательством.
Но отказываться от лэндинга тоже не стоит. Гораздо проще поставить на сайт наш плагин, который обладает основными функциями лэндинга: кнопка звонка менеджеру, онлайн-чат, форму для отправки заявки.
Да, это не будет стопроцентной заменой лэндинга. Для полноценной замены нужно проделать очень много работы: переписать тексты, сделать профессиональные фотографии, хороший дизайн и верстку, и так далее.
Но вы получите около 70% эффективности лэндинга, не заплатив и 10% от стоимости его разработки.
Мы настолько в этом уверены, что даем бесплатный доступ на 14 дней. А если вы не заметите увеличение конверсии хотя бы на 10%, мы даем панель бесплатно еще на месяц.
Удачи вам и хороших продаж! Если есть вопросы или какой-то пункт нужно детальнее раскрыть — ответим в комментариях.
Лендинги: для чего нужны, структура, примеры и основные ошибки
Разбираем понятие «Лендинг», чем отличается от сайта, в каких случаях использовать, раскрываем секреты конверсионных лендингов
Что такое лендинг?
Лендинг (landing page) в переводе с английского — «посадочная страница» — одностраничный сайт, который нацелен на сбор контактных данных посетителей либо на продажу конкретного товара или услуги. Такие одностраничники называются «посадочными страницами», потому что на них, условно говоря, «сажают» трафик. То есть посетители попадают на лендинги из контекстной, таргетированной или медийной рекламы, а также из email-рассылок.
Чем лендинг отличается от сайта
Основное отличие лендингов от сайтов — это их узкая направленность. На многостраничном сайте пользователь может долго «гулять» по страницам, изучая товары и услуги, отзывы, читая блог и знакомясь с информацией о компании.
В отличие от многостраничника, лендинг сосредоточен на одном предложении (оффере) и призывает пользователя совершить максимум 1-2 действия. Принцип здесь простой: чем меньше у посетителя вариантов выбора, тем проще ему будет решиться на нужное вам действие.
Для чего и в каких случаях используется
Лендинг — это страница, на которой генерируется рекламный трафик с целью сбора заявок. Посадочные страницы могут использоваться на любом этапе воронки привлечения потенциального клиента, а не только для прямой рекламы основных товаров и услуг. Главное здесь — заинтересовать пользователя в том, чтобы он оставил вам свои контакты для дальнейшей связи. Например, лендинги можно создавать
Структура лендинга
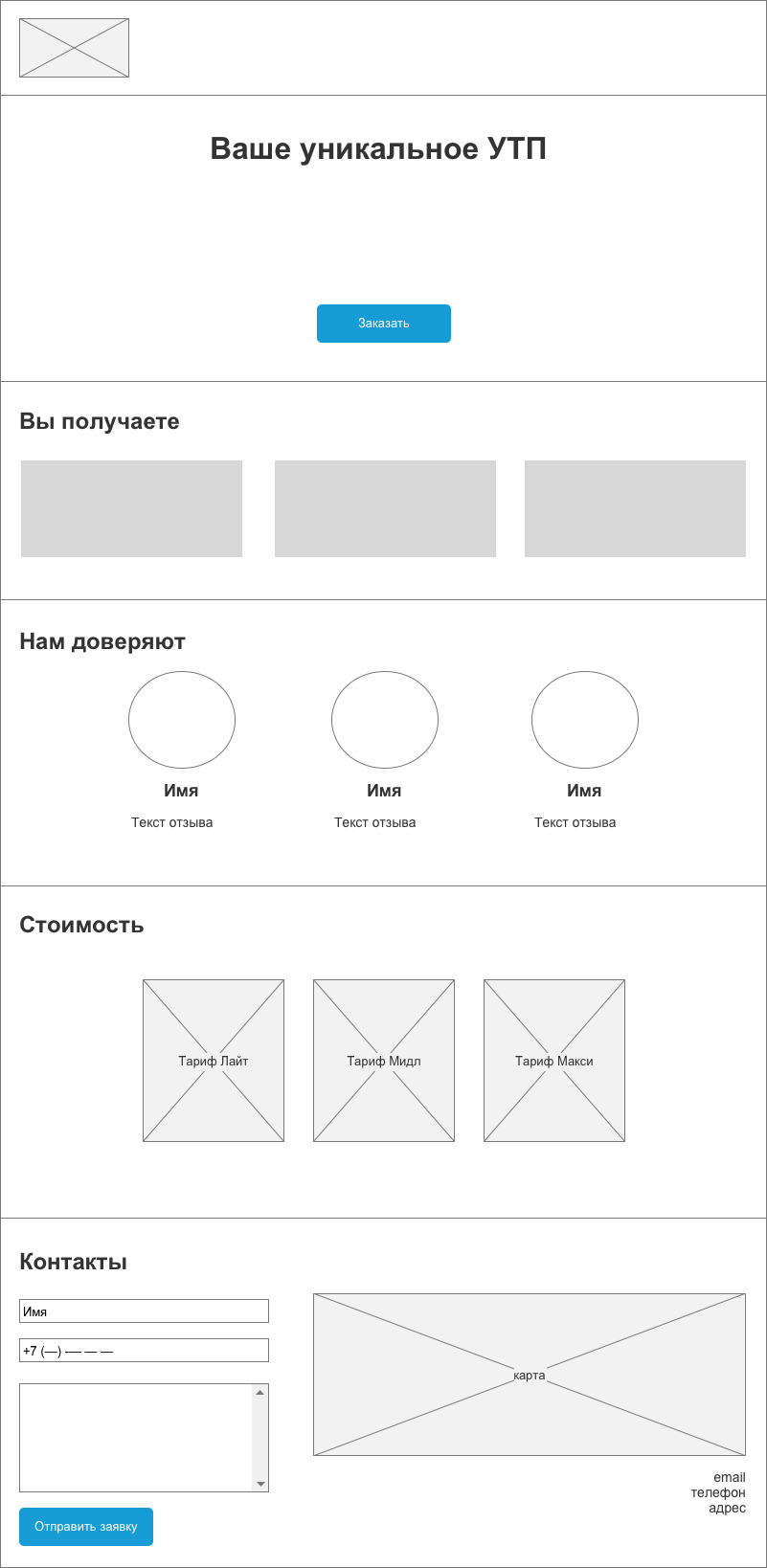
Структура посадочной страницы может меняться в зависимости от цели. Рассмотрим пример лендинга с рекламой товара или услуги и расскажем о некоторых приемах, которые важно использовать.
Ошибки при создании лендингов
Примеры удачных решений на лендингах
Отличный первый экран
Простой и понятный оффер с включенным УТП. Эстетичный и «вкусный» визуал. Удобная навигация в меню, контактные данные и кнопки перехода для подписки на социальные сети. Шапка, кстати, зафиксированная и «ездит» за скроллом, что очень удобно с точки зрения юзабилити. Яркая и заметная кнопка, на которой уместно было бы предложить сделать более «легкий» первый шаг для первого контакта.
Наглядная отработка возражений
Хорошее наглядное решение, которое отрабатывает самый часто задаваемый вопрос целевой аудитории: как снять с замка городской самокат и начать поездку?
Еще один вариант отработки возражений
Еще один хороший способ снять возражения — размещение в конце лендинга ответы на самые частые вопросы в формате раскрывающихся блоков.
Вариант оформления социальных доказательств
Сертификаты, дипломы, награды, свидетельства об аккредитации и т.д. — одни из мощных триггеров, усиливающих доверие. Очень важно, чтобы каждый сертификат или диплом был кликабельным, увеличивался в масштабе, чтобы можно было детально прочитать его содержание.
Карта выполненных работ
Интересное решение, чтобы показать масштабность работы и международный опыт. Чтобы этот блок был идеальным, не хватает кликабельности элементов,с помощью которых можно было посмотреть, какие именно проекты представлены на карте.
Отличный призыв к действию
Заманчивое предложение, легкий первый шаг, не требующий никаких обязательств, акцент на открытости компании и ее готовности показать результаты своих работ. Лаконичный дизайн, компактная форма регистрации, в которой нет ничего лишнего.
Сегментирование целевой аудитории
Хороший пример сегментирования целевой аудитории для школы кодинга. В зависимости от сферы интересов каждого сегмента, предлагаются разные языки для изучения — каждый узнает себя и подберет себе нужную программу обучения.
Еще один пример отличного первого экрана
Простая форма регистрации, лаконичный, но убедительный призыв, визуальная гармония. При желании можно зарегистрироваться через социальные сети, что еще больше экономит время пользователей.
Примеры ошибок на лендингах
Неудачное цветовое оформление
Отличный лендинг по содержанию и копирайтингу, но визуальная составляющая пострадала. Белый шрифт на светлом фоне — сомнительное решение. Меню в данном случае совсем не видно. Здесь уместно было бы сделать либо плашку, либо подобрать изображение так, чтобы слева, где есть текст, оставалось свободное пространство, на котором бы располагался шрифт контрастного цвета.
Все хорошо, кроме невнимательности
На первом экране этой страницы все хорошо и с точки зрения визуала, и с точки зрения оффера, а также выгод и призывов к действию. Кроме одного но: бонусов обещается три, а по факту представлено два. Где третий бонус?
«Перегруженная» форма регистрации
Слишком сложная форма регистрации для запроса цены. Во-первых, есть лишние поля для заполнения. Во-вторых, нет поля для заполнения номера телефона, только email, хотя телефонный разговор — самый быстрый способ связаться, выявить потребности и конвертировать пользователя в клиента. В данном случае лучше ограничиться тремя полями: имя, номер телефон и email.
Лендинг или сайт: что подойдет вашему бизнесу
Если мучает вопрос: «Лендинг или сайт?» — это статья для вас! Ниже мы разберем виды веб-ресурсов, их отличия и главные преимущества, а также определим, какой тип подойдет именно вам.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Виды сайтов
Многостраничный
Это веб-ресурс, на котором можно писать подробную информацию о компании и ее продукции, а также размещать несколько вариантов целевых действий — интернет-магазин, блог, новостной канал, сайт о компании.
Ниже пример интернет-магазина по продаже одежды и аксессуаров. На сайте представлено много товаров с описанием, есть разделы, корзина и регистрация пользователя.
Пример многостраничного сайта
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Сайт-портфолио для UX дизайнера
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
Пример квиза, созданного через конструктор
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Чем лендинг отличается от сайта
Разная заинтересованность пользователей
На многостраничном сайте пользователь переходит со страницы на страницу, изучая информацию. Потенциальный покупатель может закрыть ресурс и вернуться через какое-то время — это долгосрочный интерес. Посетитель в данном случае чаще всего относится к теплой или горячей аудитории.
Лендинг же вызывает вовлеченность в конкретный момент, когда пользователь перешел на страницу. Весь материал здесь подан через главные тезисы и призыв к действию. Информация должна быть понятной и интересной, чтобы человек оставил контакты, оформил заказ или записался на ваш вебинар. Посетитель лендинга — это холодная или теплая аудитория.
Навигация на сайте
На многостраничном сайте есть меню, разделы и ссылки для перехода на другие страницы или ресурсы. Цель — предоставить посетителю выбор и возможность максимально подробно изучить все продукты бренда.
Сайт лендинг — это четкая структура, которая позволяет прокручивать страницу вверх или вниз и переключаться на блоки через шапку сайта. Цель — удержать внимание посетителя на одном продукте и стимулировать к выполнению целевого действия.
Длина страницы и объем информации
Landing page в классическом понимании — длинная страница с большим количеством блоков: преимущества, описание компании и продукта, фотографии, видео, иллюстрации, инфографика, стоимость товара, отзывы, контактные данные.
Пример структуры лендинга для курса по таргетированной рекламе:
В блоках есть разные формы заявки: получить обратный звонок, зарегистрироваться, посмотреть бесплатный урок и так далее.
В многостраничном сайте блоки распределены на страницах разной вложенности: главная страница, описание компании, товары или услуги, преимущества, доставка, возврат, отзывы, контакты.
Распределение блоков на страницах многостраничного сайта по продаже штор: информация о компании, доставка, обмен и возврат, оплата, отзывы, контакты и карточки товаров.
Пример расположения информации на страницах сайта
Призыв к действию
На многостраничном сайте можно встретить несколько вариантов призывов: оформить заявку, оставить контакты для обратного звонка, подписаться на рассылку, купить в один клик.
На лендинге должно быть одно целевое действие, чтобы посетитель не запутался на странице и сразу понимал, что от него хотят. Если вы продаете товар — используйте призывы, связанные с покупкой, а если хотите получить контакты пользователя — создайте форму для связи: имя, телефон или email.
Стоимость разработки сайта
Многостраничный сайт вам обойдется в сумму от 100 — 150 тысяч рублей. Если хотите, чтобы на сайте была система регистрации пользователей или сотрудников компании, это уже будет стоить от 250 тысяч рублей.
Разработка лендинга обойдется вам в среднем в 45 — 60 тысяч рублей. Если вы хотите индивидуальную разработку, не при помощи готовых решений, то стоимость может вырасти до 100 тысяч рублей.
Общая сравнительная таблица: сайт или лендинг
В таблице есть несколько пунктов, которые мы не расписывали в этом разделе — о них поговорим дальше: преимущества лендинга и сайта.
Преимущества лендинга
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
Важно! Ознакомьтесь с этапами разработки функционала сайта в нашей статье.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Рекомендуем к прочтению! Статья «Как подготовить контент для сайта».
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия. На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
В какой ситуации подойдет лендинг, а не сайт
Лендинговый сайт создают, чтобы:
На странице представлена доставка готовой еды: пицца, закуски, салаты, десерты и так далее. Под каждым товаром есть короткое описание, стоимость и кнопка «Добавить в корзину». В конце есть описание доставки и оплаты заказа.
Акция, где за регистрацию можно получить тысячу рублей, кэшбэк до 100% и подарки от партнеров компании.
Лендинг пейдж, в котором есть анкета по подбору интересов и призыв к действию «Подписаться».
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Пример лид-магнита на лендинге — предложение о получении чек-листов «Как привлекать клиентов с помощью YouTube». Это один из отличных вариантов целевого действия, когда посетитель готов предоставить свои контактные данные.
Пример использования лид-магнитов на лендинге
Лендинг хорошо использовать для продвижения одного продукта или схожей группы товаров или услуг. Также он подойдет:
С первого взгляда получается, что лендинг подходит для всех, но это не так. Посадочная страница работает только тогда, когда вы запускаете рекламу и у вас один продукт. В остальных случаях лучше использовать сайт.
Что выбрать: сайт-визитку или лендинг
Когда стоит выбирать сайт
Сайт подходит крупному, среднему и мелкому бизнесу, когда на ресурсе необходимо разместить большой объем информации, товаров или услуг. Главное понять, что именно вы хотите видеть на сайте:
Полноценный сайт можно совместить с лендингом. Например, под каждый товар оформить длинную веб-страницу с призывом к действию и запустить рекламу. Посетитель перейдет с объявления, осмотрит продукт и тут же сможет ознакомиться с брендом и другими товарами. Такой вариант сайта укрепляет доверие к вашей компании.
Ниже пример лендинга на сайте: презентация новой консоли Xbox. Здесь используется анимация, видео и разный шрифт — все это расставляет акценты и помогает пользователю сфокусировать взгляд. На странице есть подробная информация о продукте: характеристики, стоимость, комплектация и описание возможностей.
Пример оформленной под лендинг страницы на многостраничном сайте
В другом случае, можно создать сайт и несколько лендингов под каждый продукт или один товар и акции. Этот вариант встречается чаще, так как пользователь, просмотрев ваше предложение, может вбить название компании в поиск и прочитать всю информацию о вас. А если вы рассылаете информацию об акции теплым клиентам, им не нужно отвлекаться на другие страницы — они уже готовы принять участие и оставить свои контактные данные.
Что же выбрать: лендинг или сайт
В этой статье мы разобрали преимущества и отличия многостраничных и одностраничных сайтов.
В конце хотим напомнить о важных моментах при выборе сайта:
Регистрируйтесь в SendPulse и используйте единую площадку для привлечения новых клиентов, которые приходят к вам с посадочных страниц: email рассылки, web push, Viber и SMS рассылки и чат-боты в мессенджерах Telegram, Facebook Messenger и ВКонтакте.