Как написать текст по кругу в Фотошопе
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.

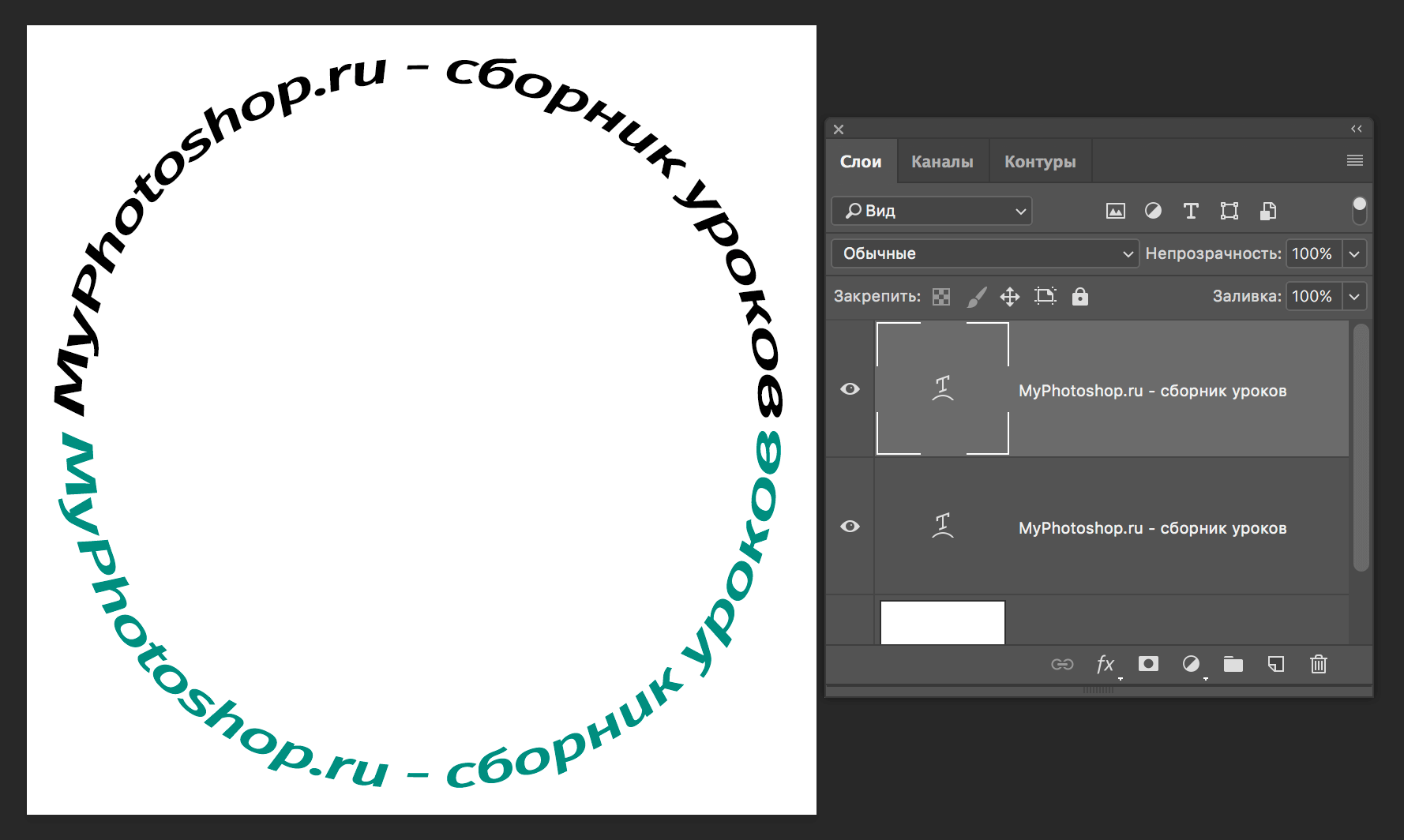
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
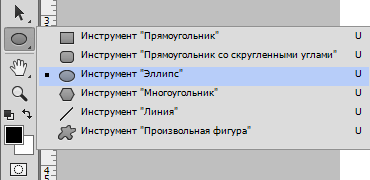
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.

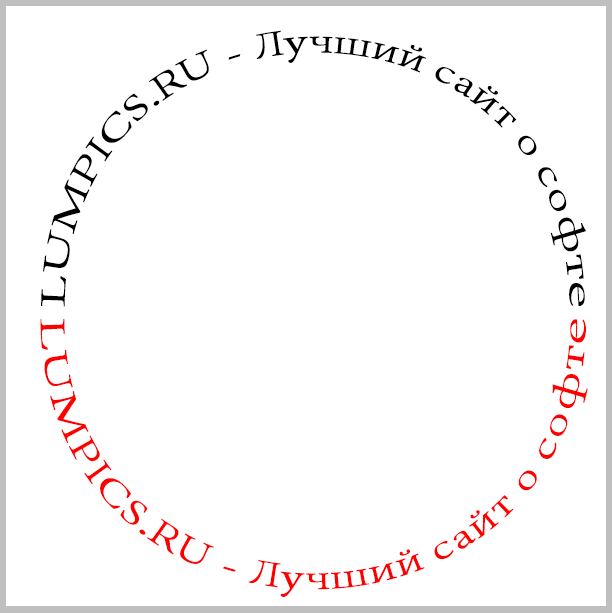
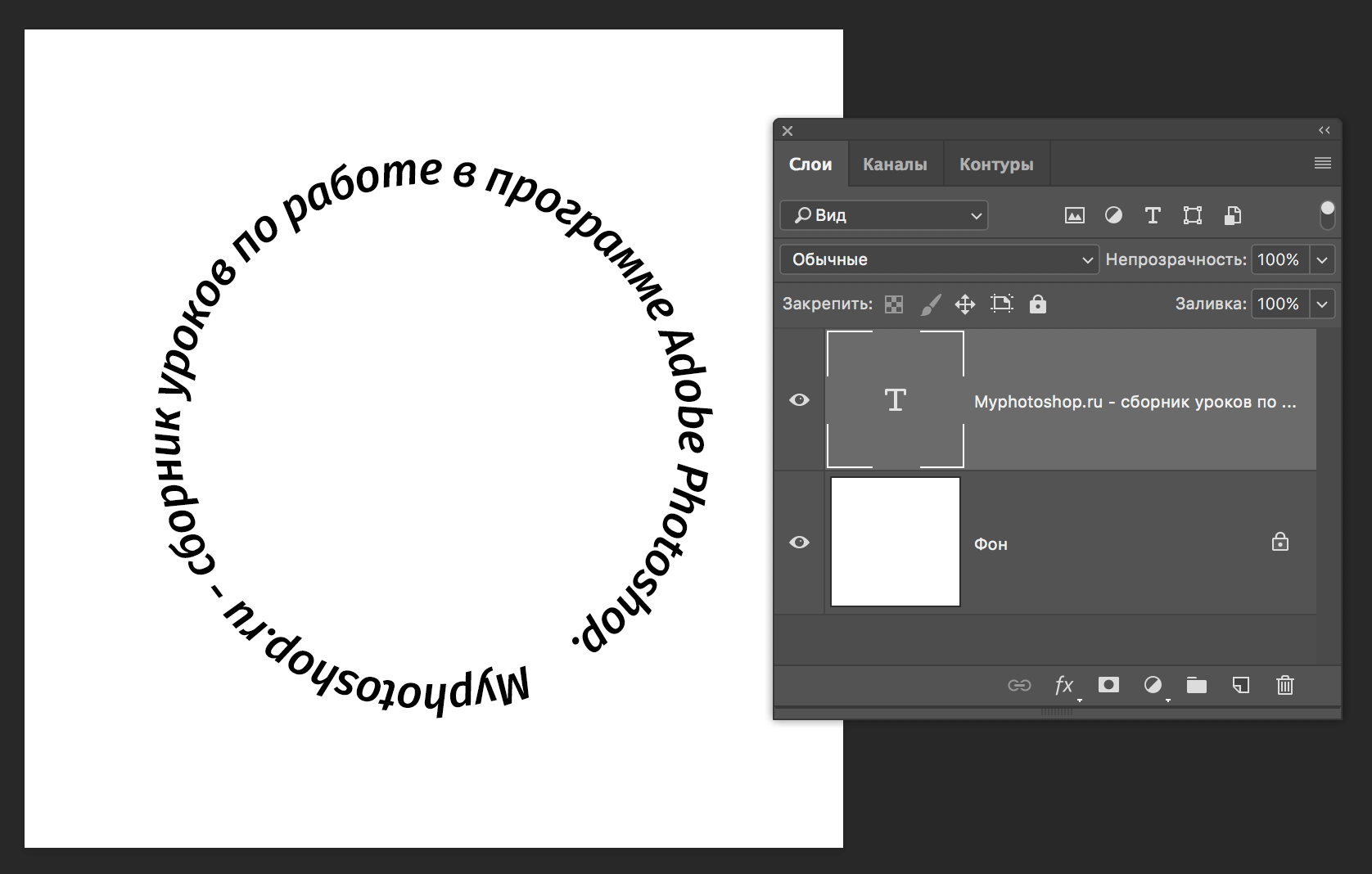
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.

Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Помимо этой статьи, на сайте еще 12538 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как сделать текст по кругу в Photoshop
Доброго времени суток, дорогие читатели. Иногда возникают ситуации, когда нужно создать какой-нибудь красивый текст при помощи фотошопа. А еще лучше этот текст будет смотреться, если он будет располагаться по кругу. И в сегодняшней статье мы научим вам делать подобный текст.
Итак, изначально нужно создать новый слой в фотошопе. Сделать это можно комбинацией горячих клавиш Ctrl+Shift+N. После этого, на рабочей панели слева выбираем инструмент «овальная область». Переносим мышку на слой и, зажав Shift, создаем круг.
Для удобства закрашиваем выделенный фрагмент. Для этого внутри круга кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку» (Shift +F5). Выбираем цвет заливки, а после – убираем выделение.
После этого возвращаемся к панели слоев и дважды кликаем по нашему слою. Нам нужно сделать тонкую обводку, поэтому в открывшейся табличке выбираем пункт «выполнить обводку» и настраиваем ее под себя.
После этого находим над панелью слоев пункт «заливка». Нам нужно уменьшить показатель до нуля, дабы у нас в исходнике остался один только контур. Для красоты создаем дубликат слоя. Для этого по слою с обводкой кликаем правой кнопкой мышки и выбираем соответствующий пункт.
После этого нажимаем Ctrl+T, чтобы трансформировать нашу картинку. Немного сужаем наш верхний слой, чтобы у нас получился двойной контур, где и будет располагаться текст. Обязательно при этом зажимаем Shift и Alt, чтобы сохранялись пропорции, и чтобы сужение происходило относительно центра картинки.
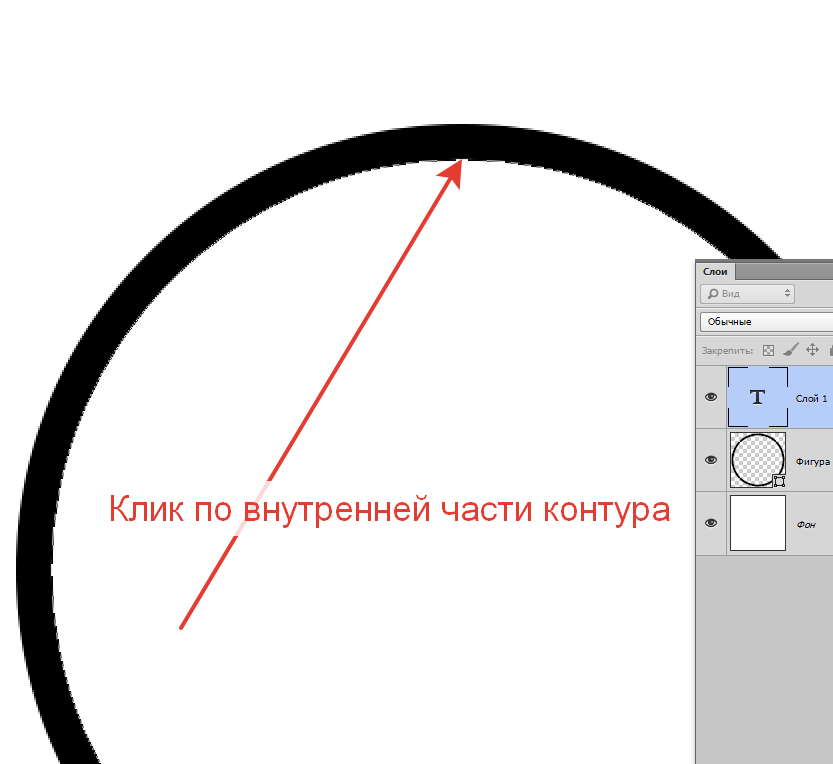
После этого зажимаем левый Ctrl и кликаем по слою с широким кругом. У нас образуется выделение этого круга. Аналогичным образом трансформируем уже само выделение. Сужаем его таким образом, чтобы оно лишь слегка находилось выше нижнего контура. Это нужно для того, чтобы впоследствии текст не сливался с нижним контуром.
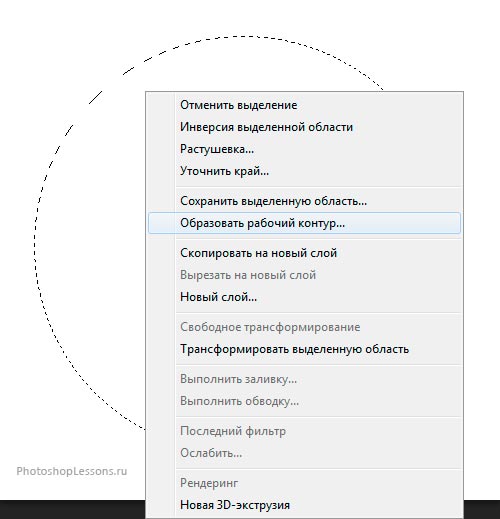
После этого кликаем по выделенной области правой кнопкой мышки и жмем «образовать рабочий контур». После этого выбираем инструмент «текст» и наводим его на контур. Там мы видим определенный значок.
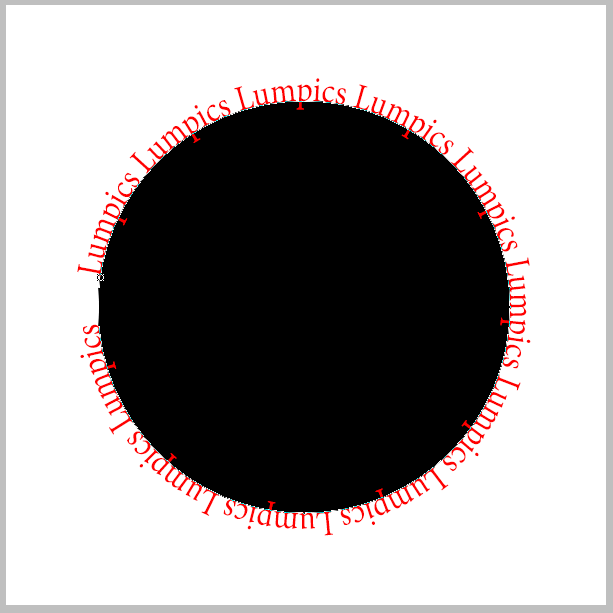
Жмем ЛКМ на этот значок и вписываем наш текст.
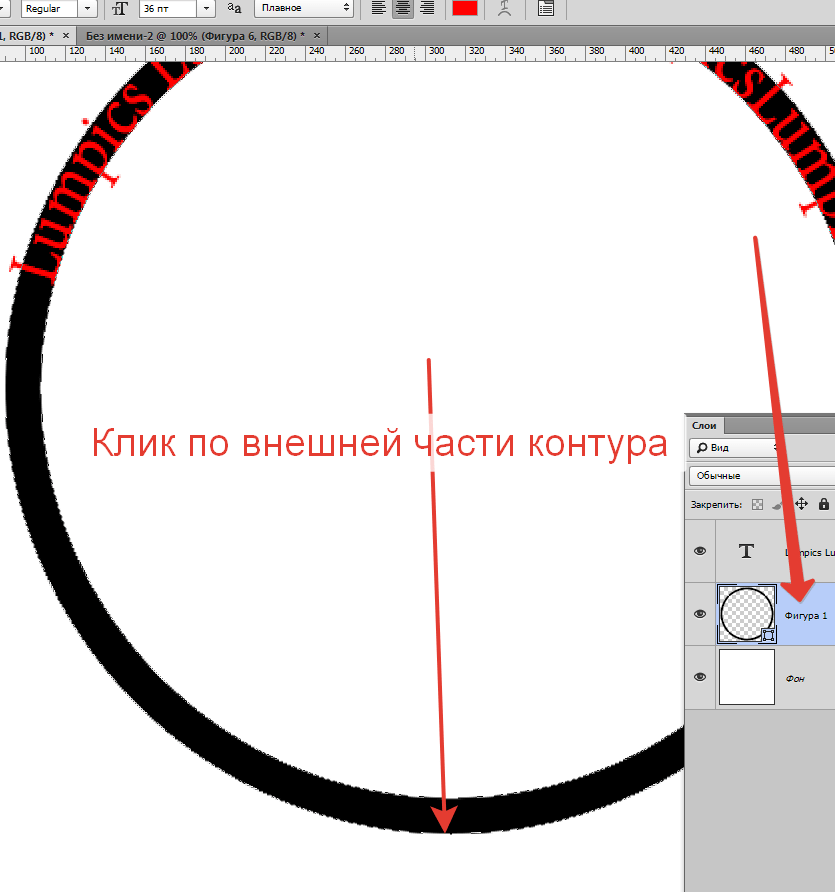
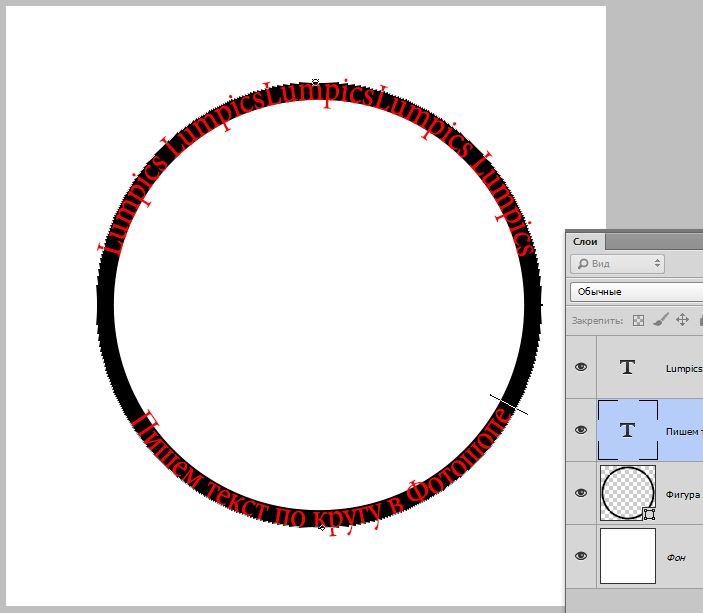
Текст действительно будет идти по кругу. А если вам нужно, чтобы он и снизу читался справа налево, то выберите «выделение контура» на левой рабочей панели и наводимся на контур. Там мы видим стрелочку. Кликаем на нее, чтобы расположить надпись с другой стороны контура.
Надпись сместиться с заготовленной линии. Но тут ничего сделать нельзя. Нужно просто сместить основные контуры, чтобы надпись легла, как надо. В этом вам поможет обычная трансформация слоев.
Останутся лишь мелкие косметические штрихи, но их вы уже будете делать на свое усмотрение.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
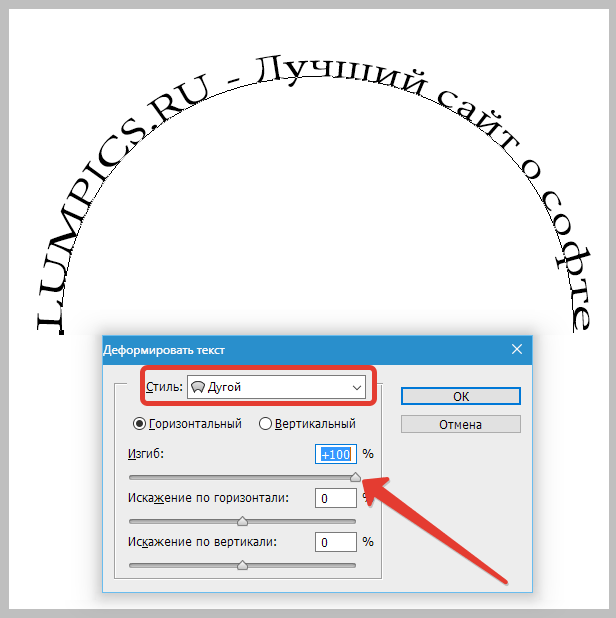
Метод №1: через деформацию
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
Как написать текст по кругу и контуру
Из этого материала мы узнаем, каким образом в программе Adobe Photoshop добавить текст на контур. В статье я буду использовать Photoshop CS6, но этот метод годится для любой версии CS. Чтобы добавить текст на контур, в первую очередь необходимо этот контур создать. Для этого мы можем использовать стандартные контурные инструменты, такие, как «Прямоугольник» (Rectangle Tool) или «Эллипс» (Ellipse Tool), либо мы можем нарисовать контур произвольной формы с помощью «Пера» (Pen Tool), либо даже преобразовать в контур выделенную область. Метод, который Вы используете для создания контура, не имеет значения, т.к. контур есть контур, независимо от того, каким образом он был создан, и действия для добавления к нему текста всегда одни и те же.
Вот фотография, с которой я буду работать:
Шаг 2: Выбор опции «Контур» (Paths)
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как сделать текст по кругу в Фотошопе
В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе.
Категория: FAQ
Версия Photoshop: Photoshop CC (2014)
Сложность: Низкая
Дата: 17.08.2015
Обновлено: 31.08.2017
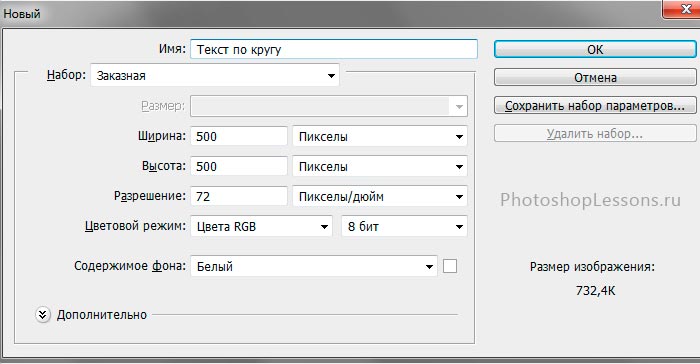
Создаем новый документ с размерами 500 x 500 px.
Делаем выделение в виде круга. Для этого выбираем инструмент Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и с зажатой клавишей Shift создаем круглое выделение.
Теперь не меняя инструмента, нажимаем правой кнопкой мыши на круге и выбираем «образовать рабочий контур». Оставляем допуск 2 px нажимаем Ок.

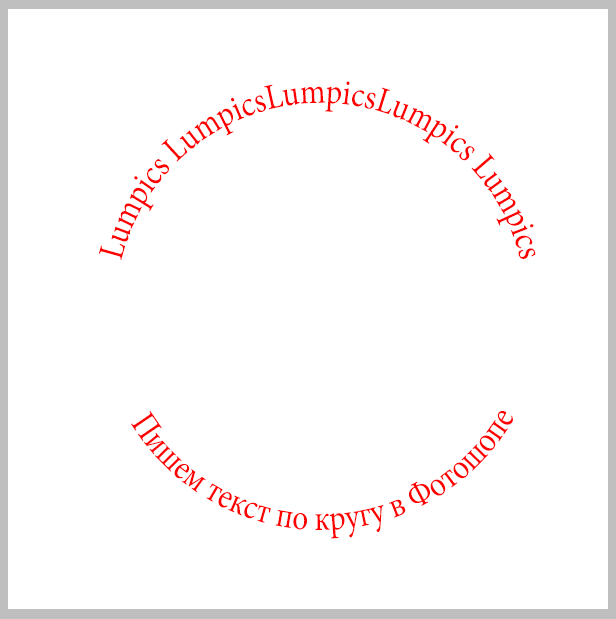
Выбираем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») наводим на линию контура и начинаем писать по кругу. Вот и все.
Финальный результат