Простой калькулятор на JavaScript
Сегодня сделаем простейший калькулятор на JavaScript, но не просто так, а с умыслом. Позднее мы представим, что мы тестировщики, и попробуем протестировать этот калькулятор. Вернее, не протестировать, а дико сломать.
Что делаем
На старте у нас будет самый простой калькулятор, который сможет только складывать, вычитать, умножать и делить два числа. Этого уже будет достаточно, чтобы потренироваться и в коде, и в дальнейшем тестировании.
Логика работы
Так как это простой калькулятор, то поступим так:
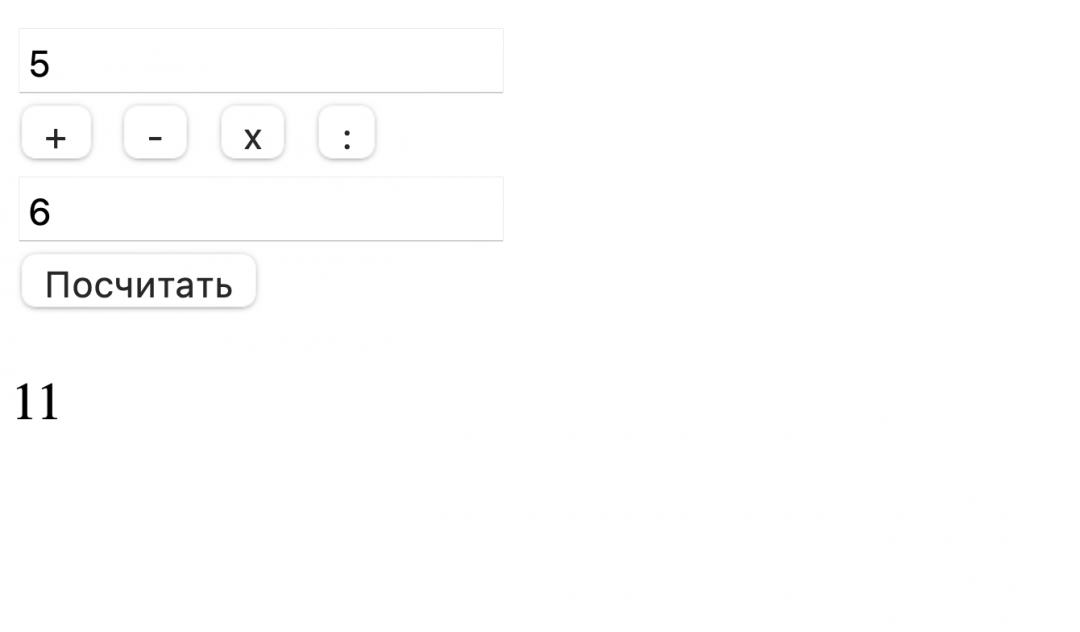
Размещаем кнопки и поля ввода на странице
Разместим кнопки с полями на странице, а потом будем писать скрипт.
Обрабатываем нажатия на кнопки математических действий
Сейчас у нас есть 4 кнопки, но нажимать их бесполезно — всё равно ничего не произойдёт, потому что нет обработчиков нажатий. Но что нам прописывать в обработчике?
Первый вариант — привязать к каждой кнопке свою функцию, а потом для каждой операции выполнять свои действия внутри этого обработчика. Но раз у нас есть кнопка «Посчитать», то нам придётся при нажатии на неё из этих четырёх функций вытаскивать действие и нужные команды, запоминать выбранное и как-то использовать в вычислениях. Сложно и громоздко.
Второй вариант — просто записывать в какую-то переменную, какая кнопка была нажата. А потом, при нажатии «Посчитать», просто смотреть в эту переменную и выполнять соответствующее действие. Так и поступим.
? Воспользуемся хитростью, про которые многие забывают: в обработчике onclick необязательно писать только функцию — туда можно отправить любую JS-команду. Главное, не забыть потом в скрипте предусмотреть эту переменную, которую мы используем.
Пишем скрипт
Сам скрипт тоже будет простой:
Сразу привяжем функцию func() к нажатию на кнопку «Посчитать»:
Выводим результат
Сейчас в скрипте есть проблема: он всё считает, но ничего не выводит. А всё потому, что мы не предусмотрели на странице место для вывода. Исправим это и добавим строчку в скрипт.
Это — добавим на страницу после кнопки с расчётом:
А это — в функцию func(), чтобы она сразу отправляла результат на страницу:
Собираем всё вместе и смотрим результат
Отлично, калькулятор работает и складывает всё как нужно! Мы выполнили свою задачу — быстро запилили калькулятор на JavaScript, можно закрывать задачу в таск-трекере и браться за новую.
Что дальше
Дальше мы этот код отправим тестировщикам — вряд ли они в нём найдут что-то критичное или вообще какие-то ошибки, но правила есть правила. А если тестировщики тут что-то найдут, мы обязательно расскажем об этом в новой статье.
Попробуйте сами побыть тестировщиком и протестировать эту программу, а результатами тестирования поделитесь в комментариях.
Калькулятор, блокнот и программирование
Не секрет что каждый из нас хоть раз открывал com или exe файлы блокнотом, видел письмена подобные этим:
В целях приподнятия завесы тайны странного наречия и написана эта статья.
Сразу стоит отметить, что символы, приведенные выше, по большей части, не несут смысловой нагрузки в своем начертании. Они являются визуальной формой числового представления. В свою очередь, числовое представление является операционным кодом машинного языка, и хранителем сакрального смысла этих тайных знаков.
Практика
Перейдем к более детальному изучению. Для этого нам понадобится книга написанная в недрах корпорации intel (intel 80386 Programmer’s Reference Manual). Где детально рассказывается о формате инструкций процессора.
Обычно первой программой на любом языке программирования является вывод сообщения «Hello World!». Чтож… Не будем отступать от классики и приступим.
На первом этапе, нам придется опустится как можно ближе к опкодам и написать программу на языке Ассемблера
Язык ассемблера, или просто ассемблер — низкоуровневый язык программирования, использующий мнемоники, инструкции и операнды для представления машинного кода
Википедия
Теперь, имея на руках готовую программу, можно перейти к этапу трансляции.
Трансляция
org 100h
Это просто смещение и код для него не генерируется. Будем использовать 100h для будущего расчета адресов.
mov ah,9h — заносим в регистр ah число 9h.
Переведем в машинные коды. Открываем второй том интеловской книги на странице с инструкцией mov. И видим…
| Opcode | Instruction | Clocks | Description |
| 88 /r | MOV r/m8,r8 | 2/2 | Move byte register to r/m byte |
| 89 /r | MOV r/m16,r16 | 2/2 | Move word register to r/m word |
| 89 /r | MOV r/m32,r32 | 2/2 | Move dword register to r/m dword |
| 8A /r | MOV r8,r/m8 | 2/4 | Move r/m byte to byte register |
| 8B /r | MOV r16,r/m16 | 2/4 | Move r/m word to word register |
| 8B /r | MOV r32,r/m32 | 2/4 | Move r/m dword to dword register |
| 8C /r | MOV r/m16,Sreg | 2/2 | Move segment register to r/m word |
| 8D /r | MOV Sreg,r/m16 | 2/5,pm=18/19 | Move r/m word to segment register |
| A0 | MOV AL,moffs8 | 4 | Move byte at (seg:offset) to AL |
| A1 | MOV AX,moffs16 | 4 | Move word at (seg:offset) to AX |
| A1 | MOV EAX,moffs32 | 4 | Move dword at (seg:offset) to EAX |
| A2 | MOV moffs8,AL | 2 | Move AL to (seg:offset) |
| A3 | MOV moffs16,AX | 2 | Move AX to (seg:offset) |
| A3 | MOV moffs32,EAX | 2 | Move EAX to (seg:offset) |
| B0 + rb | MOV reg8,imm8 | 2 | Move immediate byte to register |
| B8 + rw | MOV reg16,imm16 | 2 | Move immediate word to register |
| B8 + rd | MOV reg32,imm32 | 2 | Move immediate dword to register |
| C6 | MOV r/m8,imm8 | 2/2 | Move immediate byte to r/m byte |
| C7 | MOV r/m16,imm16 | 2/2 | Move immediate word to r/m word |
| C7 | MOV r/m32,imm32 | 2/2 | Move immediate dword to r/m dword |
Как же выбрать из всего этого множества необходимую команду? Регистр ah является байтным регистром. Плюс нам необходимо занести в регистр число 9. Поэтому выбираем опкод для MOV reg8, imm8, это B0+rb, где rb номер регистра, который можно взять из следующей таблицы.
| rb | rb | rd | |
| 0 | AL | AX | EAX |
| 1 | CL | CX | ECX |
| 2 | DL | DX | EDX |
| 3 | BL | BX | EBX |
| 4 | AH | SP | ESP |
| 5 | CH | BP | EBP |
| 6 | DH | SI | ESI |
| 7 | BH | DI | EDI |
Номер регистра ah равен 4. Отсюда B0+4=B4. Число, которое будет занесено в регистр, пишется следом за опкодом инструкции. Таким образом, mov ah, 9h превращается в B4, 9 (запятая поставлена лишь для визуального отделения чисел).
Пишем калькулятор на JavaScript
Доброго времени суток, друзья!
В этой статье мы с вами, как следует из названия, напишем простой калькулятор на JavaScript.
Желание написать калькулятор возникло у меня после просмотра одного туториала, посвященного созданию «simple calculator», который оказался далеко не симпл и толком ничего не умел делать.
Наш калькулятор будет true simple (42 строки кода, включая пробелы между блоками), но при этом полнофункциональным и масштабируемым.
Без дальнейших предисловий, приступаем к делу.
Наша разметка выглядит так:
Здесь мы подключаем библиотеку, создаем контейнер для калькулятора и поле для вводимых символов и результата.
Вот что мы имеем на данный момент:
Кнопки будут генерироваться программно.
Переходим к скрипту.
Определяем поле для вывода результата и создаем контейнер для клавиатуры:
Наша строка с символами выглядит так:
Преобразуем данную строку в массив и создаем кнопки:
Находим созданные кнопки и добавляем к ним обработчик события «клик»:
Мы также хотим иметь возможность вводить символы с помощью клавиатуры. Для этого нам необходимо добавить обработчик события «нажатие клавиши» к объекту «Document» или «Window», затем отфильтровать ненужные значения свойства «ключ» клавиши, например, с помощью регулярного выражения:
Метод «match» в данном случае играет роль фильтра: он не позволяет передавать функции «calc» аргумент, не соответствующий заданному в нем условию.
Само условие звучит так: если значением event.key является один из символов, указанных в квадратных скобках ([]; цифра от 0 до 9, знаки деления, умножения, сложения, вычитания, открывающая, закрывающая круглые скобки или знак равенства; обратная косая черта — экранирование) или (| — альтерация) Backspace, или Enter, то вызываем calc с event.key в качестве параметра, иначе ничего не делаем (Shift также успешно отбрасывается).
Наша главная (и единственная) функция «calc» выглядит следующим образом (код следует читать снизу вверх):
В завершение, парочка слов о заявленной масштабируемости и полнофункциональности.
Метод «evaluate» (ранее «eval») и другие методы Math.js имеют очень большие возможности. Опираясь на эти возможности, мы можем легко расширить функционал нашего калькулятора, добавив в него новые символы и операторы, предусмотрев возможность работы с числами с плавающей точкой (регулируя количество знаков после запятой с помощью переключателя и метода «toFixed») и т.д.
Благодарю за внимание. Надеюсь, вы нашли для себя что-то полезное. Хороших выходных и счастливого кодинга.
Пишем собственный калькулятор в виде скрипта командной оболочки
Создание меню
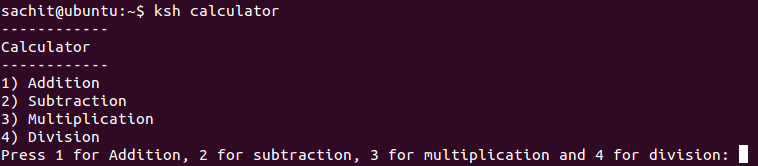
Для начала создадим меню, используя оператор select.
Здесь создается меню, и пользователя будут запрашивать, какую операцию он хочет выполнить: сложение, вычитание, умножение или деление. Выглядеть это будет следующим образом:
Теперь добавим блок кода между do и done, использующий оператор case для реализации полнофункционального калькулятора.
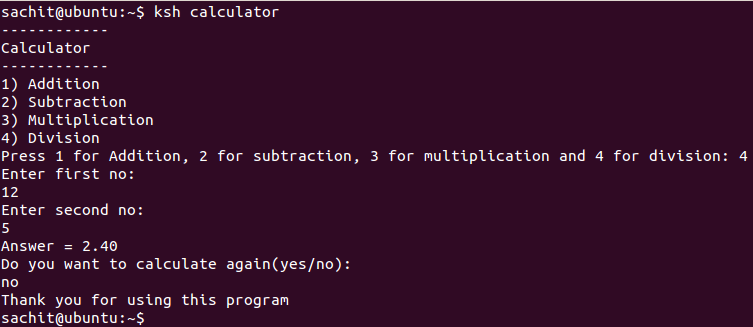
Готовый калькулятор:
Мы создали меню, а теперь добавим операции сложения, вычитания, умножения и деления. После того, как пользователь посчитает то, что он хотел, его необходимо спросить, не хочет ли он еще что-нибудь вычислить. Если хочет, мы должны вернуться к началу. Для этого мы используем цикл while.
Мы использовали цикл while, создали меню, выполнили некоторые математические вычисления. В коде умножения:
используются кавычки («), так как * является ключевым словом в скриптах оболочки, и она не воспринимает * как знак умножения. Таким образом, чтобы дать понять скрипту, что мы используем * для умножения, используются кавычки.
Аналогично для кода деления:
Обратите внимание, что скрипт оболочки игнорирует дробную часть при делении. Например, если мы разделим 10 на 8, ответ будет 1, а остальное будет отброшено. Но, так как мы хотим видеть полный ответ, мы используем для этого утилиту bc. Информацию о ней можно найти на man-странице. Значение scale=2 показывает, что мы хотим получить ответ с точностью до второго знака после запятой. Теперь наш калькулятор выглядит так:
Вы также можете добавить в калькулятор возведение в степень или вычисления по модулю. Скопируйте код и поиграйте с ним.
Простой калькулятор на чистом javascript
В этой статье я расскажу как сделать простой javascript калькулятор, без особых проблем, эта статья подойдёт в первую очередь тем, кто только начал изучать JavaScript и уже пробует создавать различные простые программы.
HTML файл:
Для начала как всегда начнём с HTML страницы и тут конечно не чего сложного нет.
number 1 type = «text» id = «n1» >
number 2 type = «text» id = «n2» >
Вот такой, совсем короткий HTML получается, кратко расскажу о нём.
JavaScript файл:
Вот тут всё не много сложнее, но я постараюсь всё объяснить максимально понятным языком.
Давайте не много расскажу, что тут вообще происходит.
В начале просто создаём переменные которые нам могут пригодится, это первое число и второе, потом берём элемент, куда будем выводить значения которое получим.
Теперь подробно рассмотрим функции, я не буду все рассматривать, так как не чего почти не меняется, только действии.
Сначала, мы берём первое число из формы и ложем его в нашу переменную для первого значения, точнее берём строку, поэтому строчкой ниже мы переводим стоку в число, если там будут буквы, то он вернёт NaN или нет числа, точно также всё делаем и со вторым числом, только уже используем переменную, которую подготовили для второго числа.
Как то так и работает наша программа, дальше всё одинаковое, единственное различии, только в действии.
Вывод:
В будущем может напишу статью, где буду делать более продвинутый калькулятор, поэтому, что бы не пропустить подписываетесь на все соц-сети.