SITE BLOGGER
создание, продвижение сайтов
Комментарии в HTML, CSS, PHP
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP. Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать комментарии в HTML, CSS, PHP. Благодаря комментариям мы всегда можем оперативно находить нужные блоки HTML кода и, при необходимости, изменять их структуру.
Как добавлять и использовать CSS комментарии
Каждая веб-страница состоит из структурных, функциональных и стилевых элементов. Каскадные таблицы стилей (CSS) используются для внешнего вида веб-страницы («вид и функции»). Такие стили рассматриваются отдельно от HTML структуры, и таким образом, веб-стандарты могут легко обновляться и применяться.
Проблема таблиц стилей состоит в том, что такие таблицы могут стать довольно длинными и сложными в вопросе размеров, и также возможны трудности, связанные с различными веб-страницами. Это особенно актуально теперь, когда мультимедийные запросы составляют важную часть дизайна для стилей адаптивных веб-страниц, обеспечивая, что веб-страница выглядит так, как она была бы независимо от устройства.
Мультимедийные запросы предлагают значительное количество новых стилей для CSS документа, усложняя работу с ними. Именно здесь CSS комментарии могут быть очень полезными для дизайнеров и разработчиков веб-страниц.
CSS комментарии используются для пояснительной информации кода или для того, чтобы браузер не пытался интерпретировать некоторые части таблицы стилей. Комментарии, по определению, не имеют влияния на структуру документа. Комментарии не могут быть отображены, так как они игнорируются браузерами.
Использование комментариев при написании CSS кода полезно для шифратора и любого, кто работает над исследованием кода. Комментарии используются для разъяснения запутанных функций и предотвращения запуска блоков кода, а также для создания документации для возможностей и значения кода. Нет необходимости добавления комментарий для каждой части вашего кода, но точное комментирование может быть полезным.
Комментарии могут быть добавлены в таблице стилей в местах, где допустимы пробелы. Они могут быть находиться на одной строке или же занять несколько строк.
Начните комментарий с добавления /* и завершите добавлением */.
Имеет следующий синтаксис:
Синтаксис используется для однострочных и многострочных комментариев. А теперь рассмотрим пример, где использованы комментарии:
Пример¶
Хорошо оформленные комментарии могут описать важные аспекты таблиц стилей для тех, кто раньше не был знаком с кодом. Эти комментарии также полезны для тех, кто работал над веб-страницей только в какой-то определенный момент; веб-дизайнеры обычно работают над разными страницами, а запоминание всех методов разработки довольно сложно.
Многие дизайнеры координируют таблицы стилей и разделяют группы на маленькие, более понятные части. Вы часто увидите комментарии перед или после последовательности знаков пунктуации, создавая огромные пустые разрывы на странице, чтобы их легко было увидеть.
Пример¶
Или может иметь следующий вид:
Пример¶
Несмотря на то, что добавление слишком много комментариев может повлиять на скорость загрузки и на фактическую работу веб-страницы, все же примените их.
Как написать комментарий в css
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Комментарии в CSS коде. Основы CSS для начинающих. Урок №4
Всем привет!
В этом уроке я расскажу, как в CSS коде оставить маленькую подсказку для себя или для других веб-мастеров, которые будут продолжать работу с вашим кодом. Но это не все, о чем бы мне хотелось рассказать.
Что же я называю подсказкой? Подсказка – это комментарий в коде, оставленный для того, чтобы вы или будущий веб мастер видели, какую работу было сделано в данной части кода. А еще можно временно выключить css стиль, не удаляя при этом css правила, и это будет называться «закомментировать код». Вот в этом уроке я и расскажу, как оставить в коде комментарий и как закомментировать код.
○ Как оставить комментарий в коде CSS
Выше я объяснил, для чего комментарии в коде, и, надеюсь, вы поняли, что в дальнейшем это поможет вам экономить свое время и время других.
Чтобы оставить комментарий в коде, достаточно прописать вот так:
Эти подсказки на веб-странице отображаться визуально не будут, только в коде.
○ Как закомментировать код CSS
Бывают такие случаи, что css правило для какого-то элемента на данный момент не нужен или вы проводите эксперимент со стилями и, чтобы не удалить старые стили, их можно закомментировать, то есть, временно отключить. Делается это вот так:
Я частенько люблю так делать:
Как оставить комментарий и как закомментировать код, разобрались. Двигаемся дальше.
Жду вас на следующих уроках.
Что нужно знать о комментариях в CSS
В CSS вы можете добавлять комментарии, чтобы объяснить или организовать различные разделы таблицы стилей. Это может показаться лишним шагом в процессе кодирования, но комментарии могут быть чрезвычайно полезны при отладке или редизайне вашего сайта.
Почему? Потому что они рассказывают читателю, какова цель конкретных строк CSS. Эти идеи особенно полезны, если над веб-сайтом работают несколько разработчиков или если вы унаследовали сайт от другого владельца.
Если вы раньше просматривали таблицу стилей или читали достаточно сообщений в блоге с фрагментами кода, возможно, вы уже видели комментарии. Их можно узнать по знакам / /, которые их окружают.
В этом посте мы рассмотрим, как создавать собственные комментарии. Затем мы рассмотрим, что значит «закомментировать» в CSS и как это сделать. Давайте начнем.
Как комментировать в CSS
Чтобы оставить комментарий в CSS, просто поместите свой простой текст внутри / / знаков. Это сообщает браузеру, что это заметки и не должны отображаться в интерфейсе пользователя.
Вы можете добавлять комментарии в таблицу стилей двумя способами. Наиболее распространенный формат – однострочный комментарий, как показано в приведенном ниже коде.
Вы также можете отформатировать их как многострочные комментарии, как показано в приведенном ниже коде.
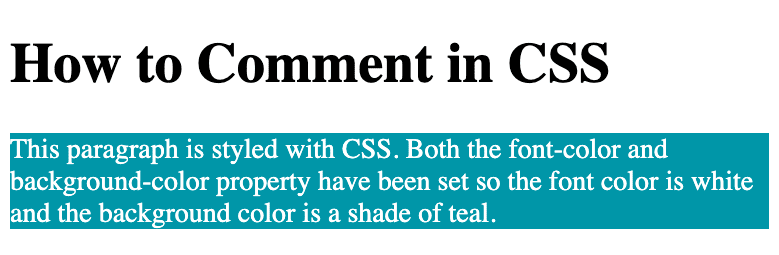
Вы можете поместить любой из этих фрагментов кода в раздел своей веб-страницы или во внешнюю таблицу стилей CSS для стилизации следующего HTML.
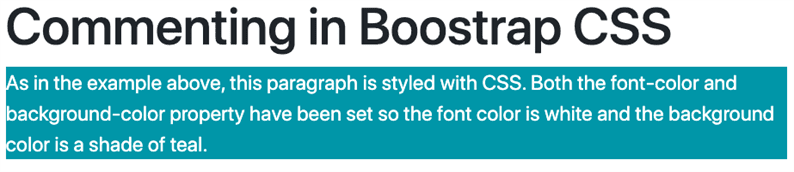
Если вы используете CSS-фреймворк Bootstrap вместо создания веб-сайта с нуля, комментирование по-прежнему работает точно так же.
Вот CSS, который остался прежним:
HTML будет немного другим, просто потому, что я хочу поместить элемент заголовка и абзаца в контейнер полной ширины, чтобы по краям было немного отступов.
Вот результат. Примечание. Единственная разница во внешнем интерфейсе – это семейство шрифтов, которое задается глобально в Bootstrap.
Как «закомментировать» в CSS
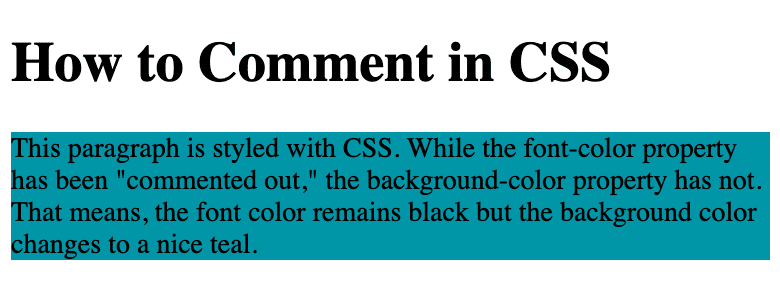
Помимо объяснения разделов кода, комментарии также могут использоваться для признания недействительным набора правил CSS или отдельных объявлений. Поместив знаки / / вокруг набора правил или объявления, вы можете «закомментировать» этот CSS, чтобы браузер знал, что этот стиль не следует применять.
Прежде чем продолжить, давайте выясним, что такое набор правил. Набор правил – это селектор CSS и все объявления внутри скобок. Ниже приведен набор правил для всех элементов абзаца на веб-странице (который мы использовали в примерах выше).
Теперь давайте рассмотрим пример закомментированного отдельного объявления в этом наборе правил.
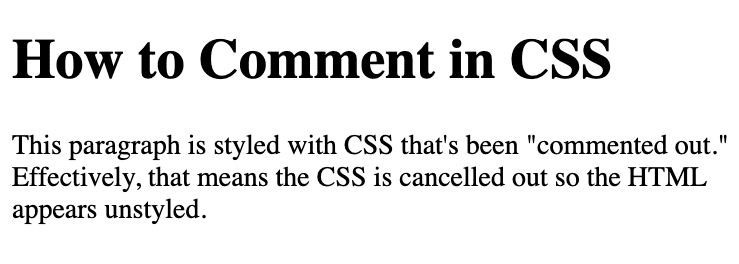
Теперь мы рассмотрим пример, когда весь набор правил закомментирован.
Создание комментариев в вашем CSS
Если вы хотите добавить пояснительные примечания или запретить браузеру отображать определенные части вашей таблицы стилей, вы можете использовать комментарии. Комментарии не повлияют на интерпретацию других частей вашей таблицы стилей или макет вашего веб-сайта в интерфейсе пользователя. Их также легко создавать, даже если вы только начинаете изучать HTML и CSS.
CSS GuideLines, часть 2. Комментирование кода
В каждом проекте есть определенные нюансы и тонкости, которые помнят далеко не все, и худшее, что может случиться с разработчиком — это работа с кодом, который писал не он. Даже запоминание тонкостей своего собственного кода является возможным только до определенной степени, не говоря уже о чужом коде. Именно поэтому CSS надо комментировать.
Так как CSS сам по себе не может быть достаточно понятным, то разработчики действительно получают выгоду от комментирования кода.
Как правило, следует комментировать те места кода, которые будут непонятны разработчику, если вырвать их из контекста. Нет необходимости делать пометку о том, что color: red; сделает текст красным. Но, например, если вы используете свойство overflow: hidden; для очистки float’ов, а не для скрытия контента за пределами блока, то вам следовало бы добавить пояснительный комментарий.
Высокоуровневые комментарии
Для больших комментариев, описывающих целую секцию или компонент, мы используем DocBlock-подобные мультистрочные комментарии, соответствующие нашему правилу о 80 символах в строке.
Ниже можно увидеть реальный пример комментирования кода шапки сайта CSSWizardy.
Этот уровень комментирования должен использоваться для описания элемента в общем: его состояния, от чего это состояние зависит и тому подобное.
Указание на наследование стилей
Например, в файле с главным классами (объектами):
В файле с дочерними классами:
Такое комментирование кода не потребует от разработчика больших усилий, и благодаря этим комментариям те, кому придется работать с вашим кодом, легко смогут разобраться в связях между классами.
Низкоуровневые комментарии
Часто нам требуется прокомментировать определенную строку кода с объявлением какого-либо свойства. Для этого мы используем сноски. По ссылке можно увидеть пример более сложного комментирования кода шапки сайта, о которой говорилось выше. Такой способ комментирования позволяет нам держать всю документацию в одном месте, и затем всего лишь ссылаться на нужное место в документации, вместо того, чтобы писать длинный комментарий прямо в коде.
Препроцессоры и комментирование
Во многих, если не во всех препроцессорах есть возможность добавлять комментарии, которые при компиляции не будут выводиться в итоговый файл стилей. Примите за правило использовать такие комментарии для кода, который также не будет скомпилирован. Для кода, который будет выведен в итоговый файл, используйте обычные комментарии.
В этом примере мы задокументировали переменные (которые не будут скомпилированы) с помощью комментариев препроцессора, а для обычного кода мы применили стандартный способ комментирования. Такой способ гарантирует нам то, что в скомпилированных CSS-файлах будет только релевантная и нужная для нас информация.
Удаление комментариев
Следует сказать о том, что при использовании кода в продакшене все комментарии должны быть удалены, а сам CSS должен быть минифицирован перед деплоем.