Выбор редакции
Топ-30 лучших аниме 2021 года.
Топ-30 лучших фильмов 2021.
Топ-400 лучших зарубежных.
Gimp. Урок 12. Создание «огненного» текста и «татуировки» на фото.
О программе Gimp
Достоинства программы Gimp
О том, как скачать бесплатно программу Gimp, ее установке и интерфейсе, читайте в статье «Обзор графического редактора Gimp».
В каких случаях наш урок окажется полезным
Растровая графика, в силу своей специфики, дает возможность редактировать фото, украшая его эффектными надписями. Поэтому, стоит рассмотреть, как создать эффект горящего текста, и как нанести «татуировку» в графическом редакторе Gimp.
Если пользователь уже знает, как создается огненный текст в Фотошопе, то ему легче будет воспринимать приведенный ниже материал. Но, поскольку продукт от Adobe не очень дружелюбен к новичкам и часто использует довольно сложные пути, в отличие от Gimp, то рассмотренный порядок действий не вызовет сложностей с освоением даже у неопытных пользователей, давая им прекрасную возможность, за ничтожно короткий срок овладеть процессом создания весьма интересного эффекта. А поскольку не за горами мужской праздник, было принято решение облегчить участь, прежде всего, женской половины, продемонстрировав, как можно создать открытку с поздравлениями к 23 февраля.
Как создается огненный текст?
Для начала следует рассмотреть, как графический редактор Gimp реализовал алгоритм по созданию эффектных горящих надписей. Для достижения этой цели:
Шаг 2. С помощью инструмента «Текст», который находится в левой панели инструментов, пишем обычную надпись белого цвета (для большего эффекта обычно используют крупный и жирный шрифт как на Рис. 1);
Шаг 3. Размазываем каждую букву, создавая эффект языков пламени с помощью инструмента «Размазывание» (очень важно, чтобы буквы в результате приобрели серый оттенок с градиентными переходами как на Рис. 2);
Шаг 4. Затем сводим изображение, щелкнув правой кнопкой мыши по данному слою, и нажав «Свести изображение».
Если процедура выполнена правильно, то в результате получится эффектный огненный текст (Рис. 7).
Научившись создавать горящую надпись, можем считать первый этап выполненным, и сохранить его результаты. Теперь, чтобы создать открытку, следует рассмотреть, как наложить текст на фото, чтобы он смотрелся максимально естественно.
Нанесение татуировки в виде огненного текста
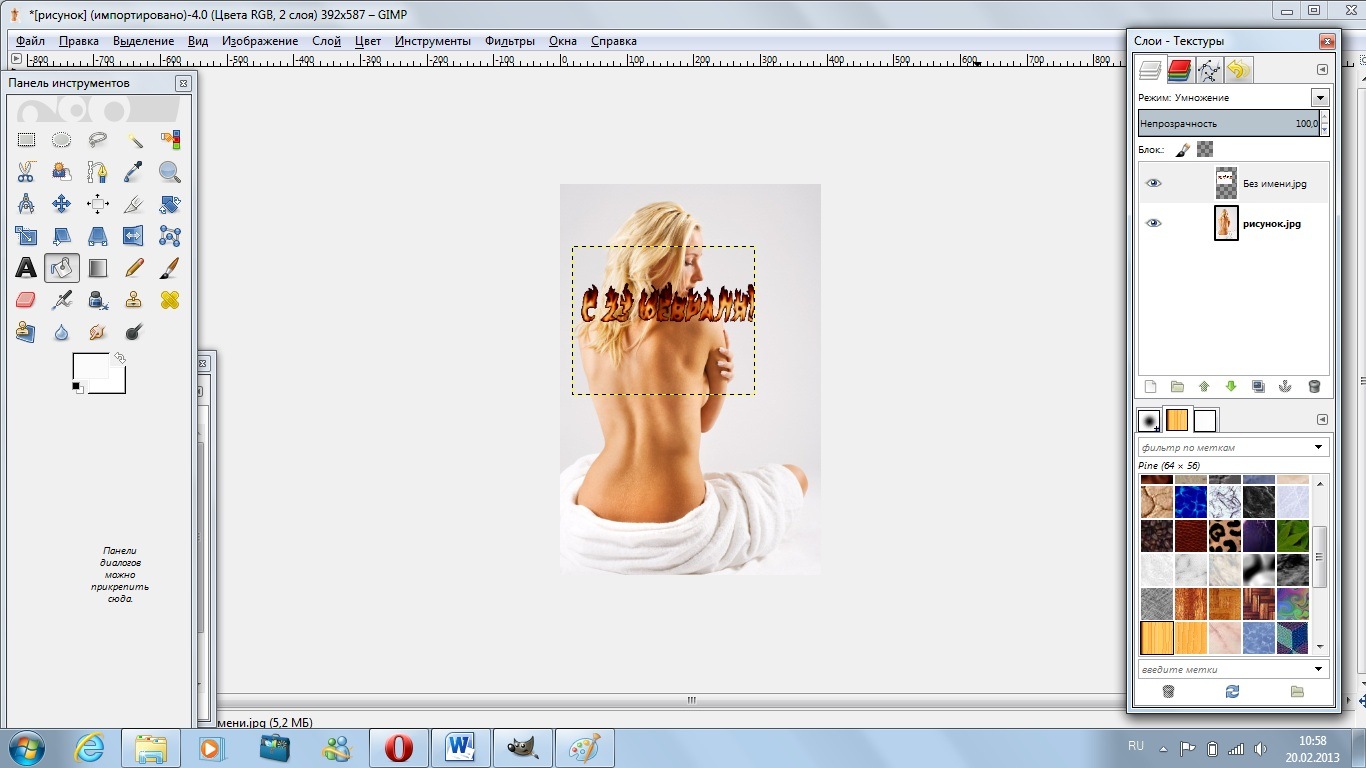
Для большей наглядности было взято изображение девушки (Рис. 8), а простая последовательность шагов с соответствующими скриншотами, позволит понять, как можно легко поместить текст на фото.
Шаг 2. Слой с текстом заливаем белым цветом с помощью инструмента «Заливка», чтобы надпись оказалась на белом фоне, и выставляем для данного слоя режим «Умножение», там, где по умолчанию написано: «Нормальный» (Рис. 9).
Таким образом, имея под рукой удобный и совершенно бесплатный графический редактор Gimp, можно легко создать открытку, которая, к примеру, может украсить собой стену в «Вконтакте» 23 февраля!
Как написать красиво текст (онлайн): огненный, 3D, анимированный, объемный, текстурный и пр.
Мне нужно написать красивый текст, желательно 3D-шрифтом, но я не владею графическими редакторами (Фотошоп, Gimp и пр.). Пробовал разобраться с инструкциями, но не получилось. Не подскажите, можно ли как-то еще просто и быстро написать красивый текст (без специальных знаний)?
Конечно, в графических редакторах можно нарисовать всё что угодно, правда без «набитой» руки придется повозиться. ?
Всё, что потребуется от вас — это выбрать нужный шаблон (заготовку), написать свой текст, указать размер шрифта, и, собственно, получить на выходе готовую продукцию.
И так, приведу самые лучшие сайты (на мой скромный взгляд).
Любителям всего красивого, возможно придутся по вкусу программы для рисования.
Лучшие сайты для создания красивых надписей и логотипов
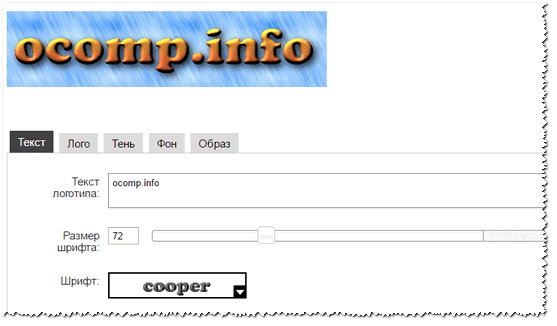
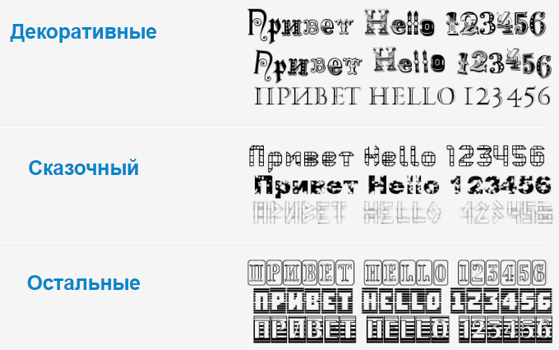
На сайте доступны десятки и сотни самых разнообразных шрифтов (часть из них представлена на скриншоте ниже).
Выбрав нужный шрифт (шаблон) — и настроив размер, тень, обводку и пр. параметры, можно за считанные минуты создать свою красивую надпись.
Примечание : чтобы включить поддержку русского языка — прокрутите страничку до нижнего меню и выберите соответствующий пункт.
Подборка шрифтов (шаблонов)
Обратите внимание, что после выбора шрифта, для более точного отображения вашей надписи, пройдитесь по всем вкладкам: лого, тень, фон, образ. В каждой из них вы можете настраивать различные параметры, которые в режиме онлайн будут изменяться на превью.
В общем-то, очень удобный сервис, рекомендую!
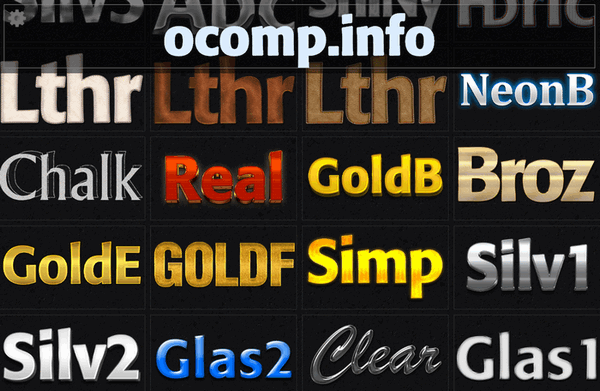
Еще один очень хороший сайт для написания самых различных текстов: анимированных, огненных, неоновых и пр.
Особо хочу отметить просто огромный выбор шрифтов: их несколько сотен. Причем, ведь главное количество — а качество! ? С этим у сайта все в порядке, каждый шрифт детально проработан и смотрится просто на загляденье!
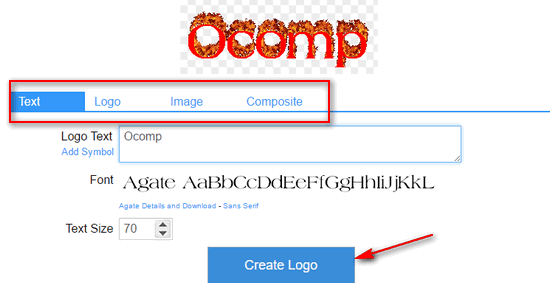
Несмотря на то, что сайт не поддерживает русского языка — пользоваться им просто и легко. После выбора шрифта, напишите сам текст и укажите его размер. Изменения будут показаны в режиме онлайн (т.е. то, что видите — то и редактируете).
Для скачивания готового лого — нажмите кнопку «Create logo».
Редактирование огненного текста
Еще один очень интересный сайт с сотнями разнообразных шрифтов: золотые, неоновые, анимированные, объемные и т.д. Сайт также англоязычный, но все действия просты и ясны (ничего сложного и запутанного).
Примечание : перед тем, как выбрать вариант шрифта — напишите в верхней строчке свой текст.
Кстати, отличительная черта ресурса от остальных: возможность создать очень высококачественную надпись (лого), задать необычный фон. В общем-то, выглядит это очень красиво и необычно!
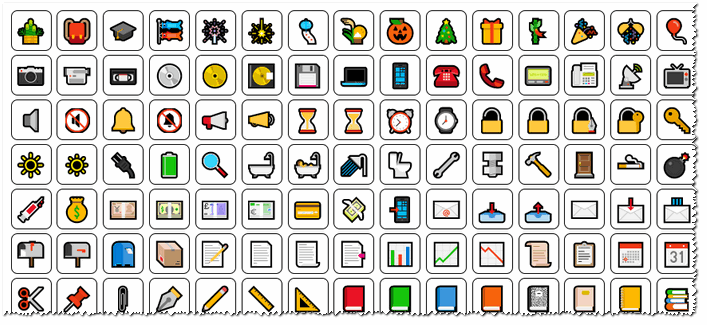
На это сайте кривых шрифтов, подобно предыдущим, нет, зато есть очень красивые значки (стикеры), которые можно использовать при написании различного текста в чатах, мессенджерах, и пр.
Значков на сайте огромное количество и на самые разные темы, часть из них можете увидеть на скриншоте ниже.
Пример, как выглядят подобные значки в тексте показан ниже: подобный текст можно скопировать (Ctrl+C) и вставить куда-нибудь (Ctrl+V) — ваш текст вставиться вместе с этими значками. Интересно и оригинально!
Сообщение для чата со значками
Русскоязычный сервис с десятками разнообразных шрифтов. Хочу особо отметить, что на сайте собрано множество шрифтов с анимацией.
После выбора шрифта, можно задать цвет текста, ширину, высоту, фон, наличие анимации, эффекты и пр. настройки.
? Кстати, поддерживает написание текста на русском языке! (некоторые сервисы выше вместо русского текста показывают крякозабры).
Отличный сервис для онлайн-генерации разнообразных надписей красивым шрифтом. Поддерживаются десятки самых разнообразных шрифтов, которые все разбиты на несколько разделов: печатные, плавные каллиграфические, техно, готика, декоративные сказочные, контурные и др.
Кстати, когда надпись будет готова, вы сможете сохранить ее в формате картинки (PNG), а можете получить ссылку в различных форматах: для блога, для подписи на форуме, прямая ссылка на картинку.
Пример полученного текста
(Добавление надписей на картинки и фото)
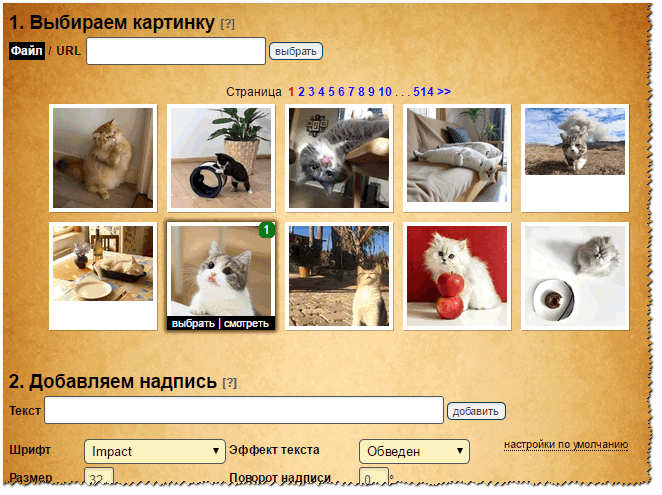
Не мог не представить еще один сервис. Он позволяет подписывать (нанести свой текст нужного размера, нужного цвета, обводки, шрифта и пр.) любые картинки: будь они на вашем жестком диске или просто в интернете. Вам всего лишь нужно указать ссылку (или загрузить) свое фото, затем написать текст и мышкой выставить его в нужном месте.
Таким образом можно создавать очень интересные приколы, красивые и наглядные фото. В общем, очень удобный инструмент, рекомендую!
Инструменты на сайте
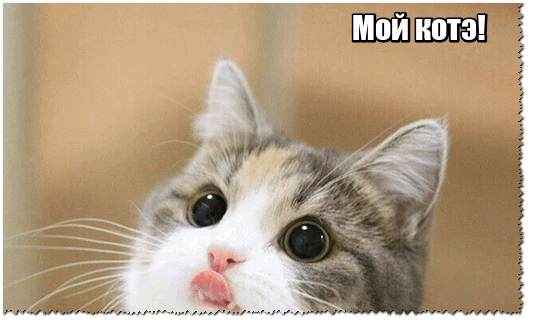
Кстати, пример использования сервиса можете увидеть на скрине ниже (надпись сделана за 5 сек. — это намного быстрее, чем любой начинающий пользователь будет копаться в редакторе Фотошоп и аналогичных ему).
Пример фото с надписью
Установка доп. шрифтов
В Windows можно использовать не только классические шрифты, которые были в ней изначально, но и добавить свои (например, загруженный из сети Интернет). Разумеется, на специализированных сайтах есть самые разные варианты шрифтов!
Несомненным преимуществом данного способа является то — что новый красивый шрифт можно использовать практически в любых программах в вашей ОС. См. скрин ниже ?.
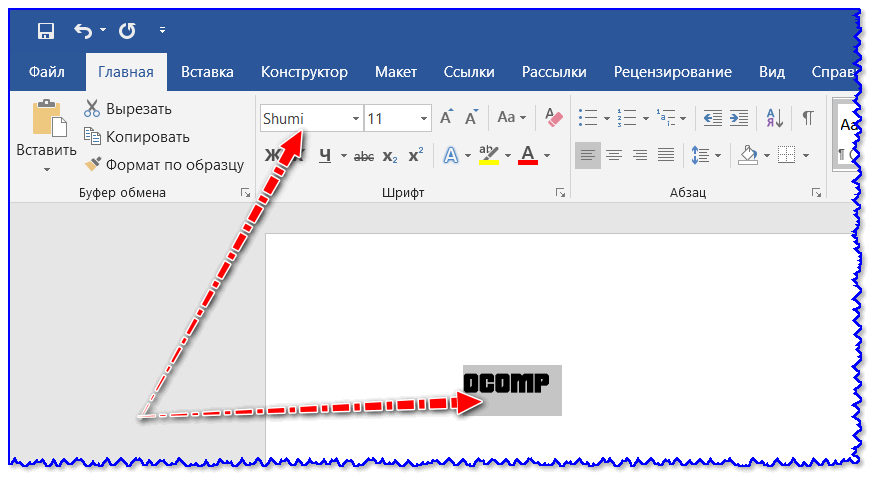
В Word появился новый шрифт!
(PS: на картинке выше показан мой логотип, созданный на одном из вышеперечисленных сайтов).
Создаём Огненный Текст в Adobe Photoshop
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
1. Создаём Задний Фон и Текстовые Слои
Шаг 1

Шаг 2
Создайте текст заглавными буквами, используя шрифт Aller Light. Установите размер шрифта на 350 pt, а также Трекинг (Tracking) на 100.

2. Создаём Обводку Контура и Слой
Шаг 1
Щёлкните правой кнопкой мыши по текстовому слою и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).

Шаг 2
Отключите видимость текстового слоя, щёлкнув по глазку рядом с миниатюрой слоя, а затем создайте новый слой, назовите этот слой Огненная Обводка (Stroke Flames).

3. Применяем Фильтр Пламя
Шаг 1
Идём Фильтр – Рендеринг – Пламя (Filter > Render > Flame), нажмите кнопку ‘OK’, если появится окно с сообщением, что контур слишком длинный. Примечание переводчика: данный фильтр появился в версии Photoshop CC 2017
Далее, поиграйте с различными опциями и настройками для обводки контура эффектами огня, пока не получите тот результат, который вам нравится.
Настройки, которые были использованы в этом уроке:
Основные (Basic)
Дополнительные (Advanced)
Нажмите кнопку ‘OK’, чтобы применить фильтр. На рендеринг возможно уйдёт некоторое время, поэтому, подождите немного, пока фильтр не завершит работу.

Шаг 2
Если вас устраивает результат, тогда выберите инструмент Стрелка (Direct Selection Tool (A), а затем нажмите клавишу (Enter), чтобы избавиться от рабочего контура.

4. Создаём Слой с Текстурой Наложения
Шаг 1
Создайте новый слой поверх слоя Огненная Обводка (Stroke Flames), назовите этот слой Текстура Огня (Flame Texture), а затем залейте этот слой белым цветом.
Убедитесь, чтобы цвета переднего и заднего плана были установлены на чёрный и белый цвет.

Шаг 2
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 3
Щёлкните правой кнопкой мыши по слою Текстура Огня (Flame Texture) и появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).

Шаг 4
Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).

5. Создаём Текстуру с помощью Фильтров
Шаг 1
Далее, идём Фильтр – Галерея фильтров (Filter > Filter Gallery), чтобы применить следующие фильтры:
Эскиз – Рельеф (Sketch > Bas Relief)
Шаг 2
Щёлкните по значку Новый слой эффектов (New effect layer) в нижнем правом углу, чтобы добавить другой фильтр, а затем ещё раз примените фильтр Рельеф (Bas Relief), используя те же самые настройки.

Шаг 3
Добавьте ещё один новый слой эффектов.
Штрихи – Разбрызгивание (Brush Strokes > Spatter)
Нажмите кнопку ‘OK’, когда завершите.

6. Корректируем Параметры Наложения Слоя
Шаг 1
Поменяйте режим наложения для слоя Текстура Огня (Flame Texture) на Мягкий свет (Soft Light).

Шаг 2
Дважды щёлкните по слою Текстура Огня (Flame Texture), чтобы откорректировать настройки Параметров наложения (Blending Options). Мы собираемся настроить бегунки Данного слоя (This Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура станет лучше совмещаться с эффектами огня.
То, что создаёт данный бегунок, препятствует взаимодействию более светлых участков текстуры с содержимым нижнего слоя.

Шаг 3
Поиграйте с различными значениями, пока вас не устроит результат.
Мы вернёмся к текстуре в конце урока, чтобы размыть её, поэтому, вы также можете немного изменить значения.

7. Добавляем Эффекты Огня
Шаг 1
Используйте любую текстуру Огня из набора: Текстура Огня 0032, Текстура Огня 0036 и Текстура Огня 0043, чтобы добавить к тексту.
Лучше всего добавлять исходные изображения в качестве Смарт-объектов (Smart Objects), поскольку, таким образом, вы можете внести изменения без воздействия на качество.
Для этого идём Файл – Поместить встроенные (File > Place Linked) и в появившемся окне навигации, откройте то исходное изображение, которое вы хотите добавить.

Шаг 2
Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen).

Шаг 3
Нажмите клавиши (Ctrl+T), чтобы активировать режим Свободной Трансформации (Free Transform Mode), а затем сдвиньте, масштабируйте, поверните изображение, чтобы расположить текстуру поверх определённой области текста.
Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 4
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Цветового тона (Hue) на 3, а значение Насыщенности (Saturation) на -35, или примените любые другие значения, чтобы совместить цвета пламени текстуры с цветом огненной обводки.

8. Добавляем Эффекты Огня
Шаг 1
Добавьте ещё одну текстуру Огня, расположив поверх другой области текста. Поменяйте режим наложения для данного слоя с текстурой Огня на Осветление (Screen), а также примените трансформацию при необходимости.
Чтобы продублировать коррекцию цвета, раскройте выпадающий список фильтра слоя с первой текстурой огня, далее, удерживая клавишу (Alt), зажав вкладку смарт-фильтра, перетащите на только что добавленный слой с текстурой огня.

Шаг 2
Повторите все действия, чтобы добавить столько эффектов огня к тексту, сколько необходимо.

Шаг 3
Поместите все слои с текстурой Огня в одну группу, назовите эту группу Огонь (Flames).

9. Добавляем Лёгкие Эффекты Дыма
Шаг 1
Добавьте любую текстуру Дыма, которая вам нравится в качестве смарт-объекта, а затем Поменяйте режим наложения для данного слоя с текстурой Дыма на Осветление (Screen).
Поместите текстуре Дыма поверх определённой области текста, примените трансформацию при необходимости.

Шаг 2
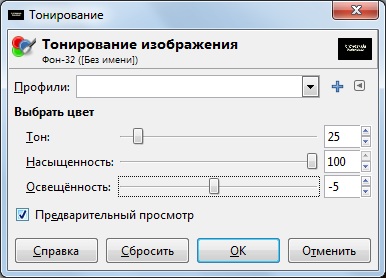
Нажмите клавиши (Ctrl+U) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215, значение Насыщенности (Saturation) на 25, а значение Яркости (Lightness) на -60.

Шаг 3
Дважды щёлкните по слою Текстурой Дыма, чтобы откорректировать настройки Параметров наложения (Blending Options). На этот раз, мы собираемся настроить бегунки Подлежащего слоя (Underlying Layer) в настройках Наложение, если (Blend If).
Удерживая клавишу (Alt), потяните за правый бегунок, чтобы разделить его. По мере смещения половинки бегунка вправо, вы заметите, что текстура дыма станет лучше совмещаться с текстом и задним фоном.
То, что создаёт данный бегунок, защищает более светлые участки текстуры от воздействия текстуры Дыма.

Шаг 4
Щёлкните правой кнопкой мыши по слою Текстура Дыма и появившемся окне, выберите опцию Скопировать стили-слоя (Copy Layer Style).

Шаг 5
Добавьте эффектов дыма к тексту и к каждой добавленной текстуре дыма примените стили слоя, для этого, щёлкните по добавленному слою с текстурой дыма и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Вы можете также продублировать коррекцию цвета Цветовой тон / Насыщенность (Hue/Saturation) точно таким же образом, как мы проделывали с текстурами огня.
Дважды щёлкните по вкладке Цветовой тон / Насыщенность (Hue/Saturation), которая расположена в выпадающем списке Смарт-Фильтров (Smart Filters), чтобы использовать другие значения в зависимости от текстуры, которую вы хотите добавить, а также от эффекта, который вы хотите создать.
Повторите все действия, пока вас не устроит результат.

Шаг 6
Поместите все слои с текстурой Дыма в одну группу, назовите эту группу Дым (Smoke), а также уменьшите значение Непрозрачности (Opacity) слоя с группой до (85%) или установите значение непрозрачности на своё усмотрение.

10. Добавляем Насыщенные Эффекты Дыма
Шаг 1
Далее, мы добавим эффекты дыма, чтобы усилить глубину.
Итак, добавьте ещё одну текстуру Дыма, поменяйте режим наложения для данного слоя на Светлее (Lighter Color), поместите данную текстуру поверх определённой области текста, а затем примените трансформацию при необходимости.

Шаг 2
Добавьте ещё текстур Дыма, используя тот же самый режим наложения, старайтесь уменьшить масштаб текстур, сделав немного меньше, чем лёгкие эффекты дыма.

Шаг 3
Поместите все новые слои с текстурой Дыма в одну группу, назовите эту группу Дым 02 (Smoke 02), а также уменьшите Непрозрачность (Opacity) слоя с группой до 50% или установите значение непрозрачности на своё усмотрение, в зависимости от того эффекта, который вы хотите создать.

11. Добавляем Искры
Шаг 1
Добавьте текстуру Искр 0023 поверх любой области текста, поменяйте режим наложения для данного слоя с текстурой на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем примените трансформацию при необходимости.

Шаг 2
Повторите все действия, чтобы добавить больше искр поверх всего текста.

Шаг 3
Поместите все слои с текстурой Искр в одну группу, назовите эту группу Искры (Sparks).

12. Создаём Внешнее Свечение
Шаг 1
Удерживая клавишу (Alt), перетащите слой Огненная Обводка (Stroke Flames) вниз, чтобы создать дубликат слоя, расположите дубликат слоя ниже оригинального слоя.

Шаг 2
Переименуйте дубликат слоя в Свечение (Glow), далее, щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 3
Далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 25.

Шаг 4
Поменяйте режим наложения для слоя Свечение (Glow) на Жёсткий свет (Hard Light), а также уменьшите значение Непрозрачности (Opacity) до 25%.

13. Добавляем Эффекты Дыма на Задний Фон
Шаг 1
Добавьте новую текстуру Дыма поверх всех остальных слоёв, а затем поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).
Примените масштабирование к текстуре, чтобы заполнить одну строну рабочей области.

Шаг 2
Нажмите клавиши (Ctrl+U) для коррекции Цветового тона / Насыщенности (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), а затем поменяйте значение Цветового тона (Hue) на 215, значение Насыщенности (Saturation) на 25, а значение Яркости (Lightness) на -83.
Не забывайте, что указанные значения были использованы в этом уроке, но вы в любой момент можете изменить их, чтобы подобрать более подходящие значения для своей работы и текстур.

Шаг 3
Далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 6. Основная цель здесь- это создать лёгкий эффект дымки вокруг текста.

Шаг 4
Повторите все действия, чтобы добавить ещё пару текстур дыма.

Шаг 5
Вы также можете усилить эффект за текстом.

14. Добавляем Текстуру на Зданий Фон
Шаг 1
Добавьте исходную текстуру Искры 0017 – Изображение 2 на наш рабочий документ, расположив поверх корректирующего слоя Цвет (Solid Color), а затем поменяйте режим наложения для данного слоя с текстурой искр на Линейный осветлитель (Добавить) (Linear Dodge (Add), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Трансформируйте текстуру при необходимости, чтобы заполнить задний фон.

Шаг 2
Если вы хотите избавиться от какой-либо части текстуры, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв, и не забудьте перейти на слой-маску, чтобы она стала активной для проведения коррекции.

Шаг 3
Установите цвет переднего плана на чёрный цвет, выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, а затем прокрасьте поверх любых участков текстуры, который вы хотите скрыть.

15. Проводим Заключительную Цветовую Коррекцию
Шаг 1
В нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Поиск цвета (Color Lookup).
Выберите фильтр FoggyNight.3DL из выпадающего меню 3DLUT File, а затем уменьшите Непрозрачность (Opacity) данного корректирующего слоя до 10%.

Шаг 2
Перейдите на слой Текстура Огня (Flame Texture), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 3, чтобы текстура не была слишком жёсткой.

Поздравляю вас! Мы завершили урок!
В этом уроке мы создали рабочий контур вокруг текста, а затем создали обводку из огня с помощью фильтра Пламя (Flame filter). Далее, мы добавили эффекты огня, дыма и искр, чтобы создать огненный эффект. Мы также использовали параметры наложения, коррекции, чтобы лучше совместить все элементы вместе. В заключение, мы добавили эффекты на задний фон и применили заключительные штрихи, чтобы создать заключительный результат.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.