Графический интерфейс на Python за 5 минут
Python легко использовать. В нем вы можете найти огромное количество библиотек для чего угодно. И это его основное преимущество. Из нескольких строк кода вы ничего не сделаете. Если вам нужны скрипты для личного пользования или для технически подкованной аудитории, то вам даже не придется думать о графическом интерфейсе.
Однако иногда ваша целевая аудитория не сильно подкована технически. Люди не против использовать ваши скрипты на Python до тех пор пока им не нужно смотреть на одну строку кода. В таком случае скриптов командной строки будет недостаточно. В идеале вам нужен графический интерфейс. Цель этого поста использовать только Python.
Библиотеки Python, которые можно использовать для графического интерфейса

Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
Однако, к счастью, я наткнулся на четвёртый вариант, который был мне по душе. Это PySimpleGUI, я до сих пор ей пользуюсь. Как ни странно, эта библиотека использует все 3 популярные библиотеки, о которых шла речь выше, но при этом абстрагируется от супер технических моментов
Давайте погрузимся в эту библиотеку и изучим ее, одновременно решая реальную проблему.
Проверьте два одинаковых файла
Я рассказал как это сделать в своей статье “3 быстрых способа сравнить данные в Python”. Мы можем использовать первый раздел, проверку целостности данных, чтобы попытаться создать пользовательский интерфейс.
Запрограммируйте графический интерфейс
Чтобы создать графический интерфейс, можно использовать этот код:
в результате мы получим:
Подключаем логику
Когда есть пользовательский интерфейс, легко понять, как подключить остальную часть кода. Нам просто нужно следить за тем, что вводит пользователь и действовать соответственно. Мы можем очень легко сделать это с помощью следующего кода:
Обучение Python GUI (уроки по Tkinter)
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
Создание виджета Label
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
Полный код, будет выглядеть следующим образом:
И вот как будет выглядеть результат: 
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
Наш код будет выглядеть вот так:
Результат будет следующим: 
Изменение цвета текста и фона у Button

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом: 
Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
Запустите вышеуказанный код и проверьте результат: 
Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus :
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
Затем добавьте свои значения в поле со списком.
Добавление виджета Checkbutton (чекбокса)
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton :
Посмотрите на результат:
Установка состояния Checkbutton
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton :
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
Результатом вышеприведенного кода будет следующий: 
Вот пример:
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.

Добавление виджета ScrolledText (текстовая область Tkinter)
Результат:
Настройка содержимого Scrolledtext
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete :
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox :
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel ; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox :
Проверим пример полностью:
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
Установите значение progressbar таким образом:
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog :
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
Указание типа файлов (расширение фильтра файлов)
Вы можете запросить каталог, используя метод askdirectory :
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
Добавление панели меню
Для добавления панели меню, используйте класс menu :
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
Наш код будет выглядеть так:


Можно отключить эту функцию, с помощью tearoff подобным образом:
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
Добавление интервала для виджетов (Заполнение)
Передайте padx и pady любому виджету и задайте значение.
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
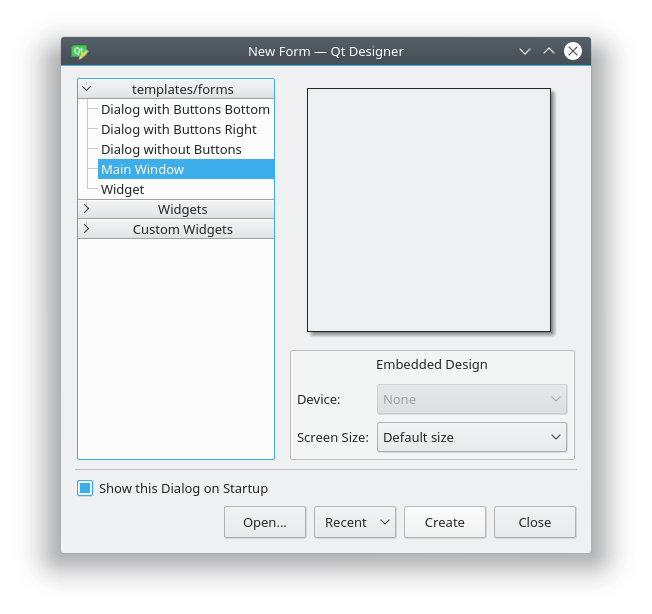
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
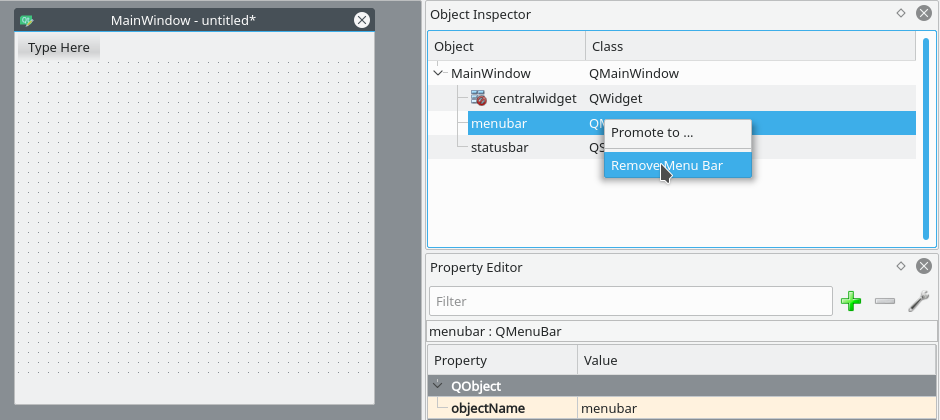
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
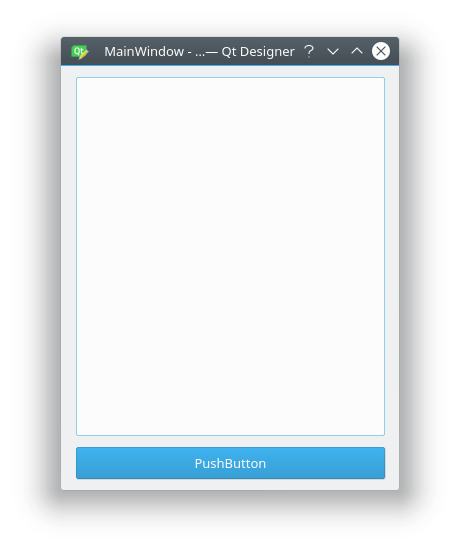
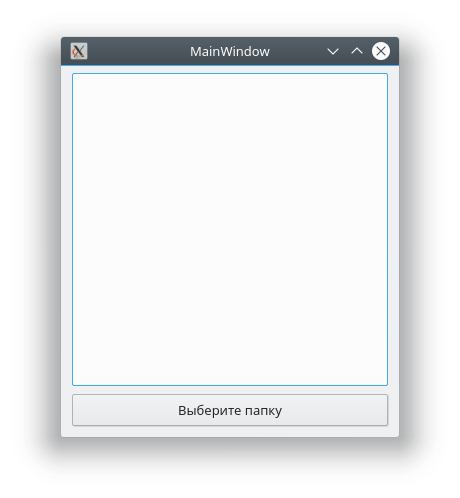
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
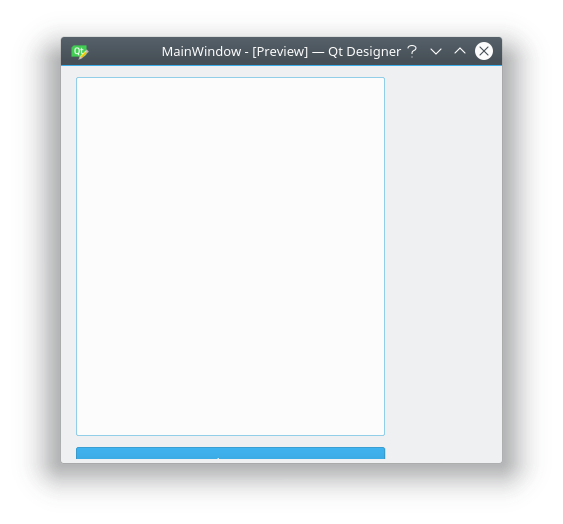
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
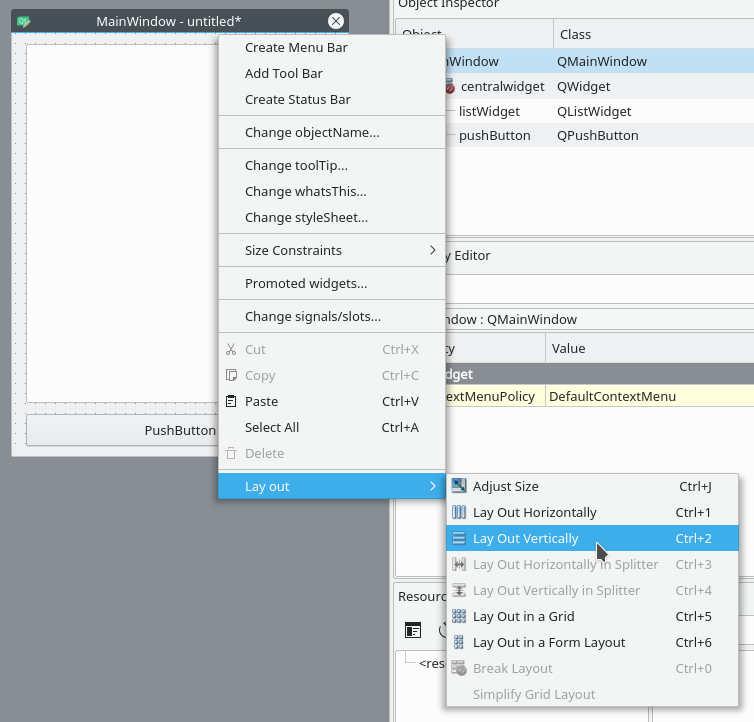
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
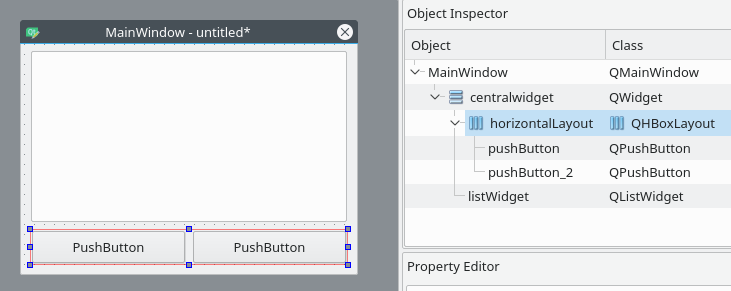
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
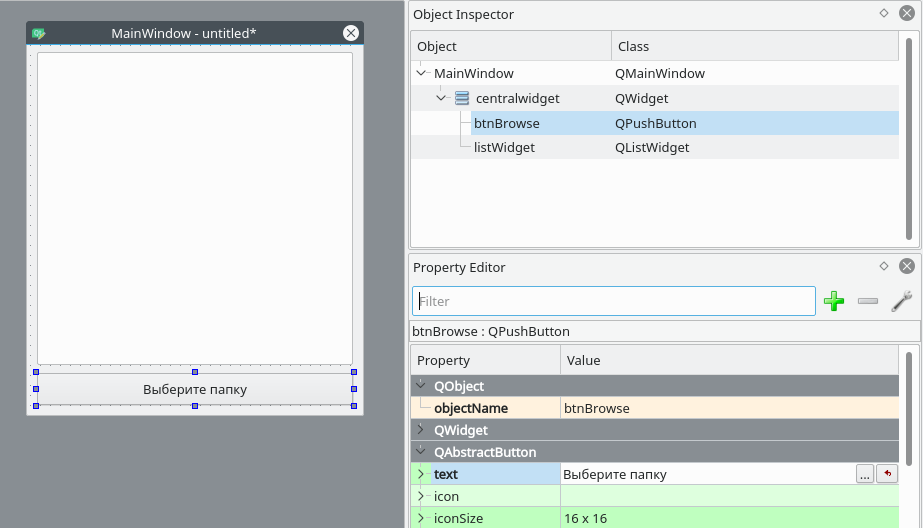
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Tkinter – примеры и руководство как делать GUI на Python
В этом руководстве мы научимся разрабатывать графические интерфейсы пользователя (GUI), написав несколько примеров GUI на Python с использованием пакета Tkinter.
Пакет Tkinter включен в Python как стандартный, поэтому вам не нужно ничего устанавливать для его использования.
Я предполагаю, что у вас есть некоторые базовые знания Python, которые помогут вам понять, что мы делаем.
Мы начнем с создания окна, затем научимся добавлять виджеты, такие как кнопки, комбобоксы и т.д., а затем поиграем с их свойствами. Итак, поехали.
Создайте свое первое приложение с графическим интерфейсом
Сначала мы импортируем пакет Tkinter, создадим окно и зададим его заголовок:
Невероятно! Наше приложение работает.
Последняя строка вызывает функцию mainloop. Эта функция запускает бесконечный цикл окна, поэтому оно будет открыто, пока мы его сами не закроем.
Если вы забудете вызвать функцию mainloop, пользователю ничего не будет показано.
Создание виджета label
Чтобы добавить метку к нашему предыдущему примеру, мы создадим ее с помощью класса label:
Затем мы установим его положение с помощью функции grid вот так:
Итоговый код будет выглядеть следующим образом:
Без вызова функции grid для label метка не появится.
Установка размера шрифта метки
Вы можете настроить шрифт метки, чтобы сделать его более крупным или, возможно, жирным. Кроме того, можно изменить стиль шрифта.
Для этого передайте дополнительный параметр font:
Следует отметить, что параметр font может быть передан любому виджету для изменения его шрифта, а не только меткам.
Все замечательно. Но окно настолько маленькое, что мы даже не видим заголовок. Как установить размер окна?
Установка размера окна
Мы можем установить размер окна по умолчанию, используя функцию geometry:
Приведенная выше строка устанавливает ширину окна в 350 пикселей и высоту в 200 пикселей.
Давайте попробуем добавить больше виджетов в виде кнопок и посмотрим, как обрабатывать событие нажатия на кнопку.
Добавление виджета кнопки
Давайте начнем с добавления кнопки на окно. Кнопка создается и добавляется так же, как и метка:
В результате код будет выглядеть следующим образом:
Результат будет выглядеть так:
Обратите внимание, что мы размещаем кнопку во втором столбце окна, то есть в столбце 1. Если забыть об этом и поместить кнопку в тот же столбец (в данном случае 0), то будет отображаться только кнопка, так как кнопка будет находиться над меткой.
Изменение цвета фона и шрифта кнопки.
Вы можете изменить цвет текста кнопки или любого другого виджета с помощью свойства fg.
Также с помощью свойства bg можно изменить цвет фона любого виджета.
Сейчас, если вы попытаетесь нажать на кнопку, ничего не произойдет, потому что событие нажатия кнопки еще не задано.
Обработка события нажатия кнопки
Сначала мы напишем функцию, которая должна выполняться при нажатии на кнопку:
Затем мы свяжем её с кнопкой, указав функцию следующим образом:
Обратите внимание, что мы пишем просто clicked, а не clicked() со скобками.
Теперь весь код будет выглядеть следующим образом:
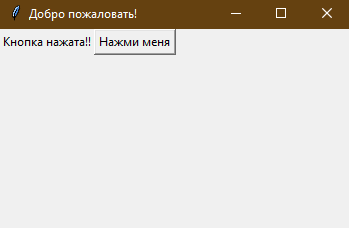
Когда мы жмем на кнопку, то получаем нужный результат:
Ввод данных с помощью класса Entry (текстовое поле Tkinter)
В предыдущих примерах графического интерфейса Python мы рассмотрели, как добавлять простые виджеты. Теперь давайте попробуем получить данные от пользователя, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Далее вы можете добавить виджет в окно с помощью функции grid, как и раньше.
Наш код будет выглядеть так::
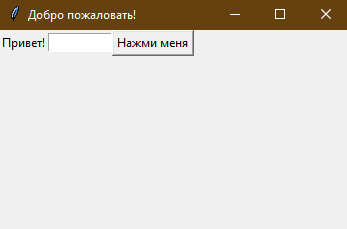
Результат будет следующим:
Теперь, если вы нажмете на кнопку, будет выведено то же сообщение, что и выше. Как насчет показа текста, набранного в виджете ввода?
Мы можем получить введенный текст с помощью функции get. Затем мы можем добавить его в нашу функцию clicked, например, так:
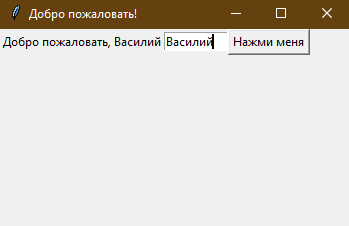
Если вы нажмете на кнопку и в виджете ввода будет текст, он покажет “Добро пожаловать, “, соединенный с введенным текстом.
Запустите приведенный выше код и проверьте результат:
Каждый раз, когда мы запускаем код, мы должны кликнуть на виджет ввода, чтобы установить фокус для написания текста. Давайте попробуем установить фокус автоматически?
Установка фокуса на виджете ввода
Это очень просто, все, что нам нужно сделать, это вызвать функцию focus:
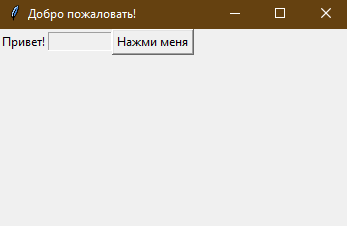
Когда вы запустите код, вы заметите, что вы можете сразу же набирать текст – курсор установится в поле автоматически.
Отключение виджета ввода
Чтобы отключить виджет ввода, можно установить свойство state в значение disabled:
Теперь вы больше не можете вводить никакой текст.
Добавление виджета combobox
Чтобы добавить виджет combobox, можно использовать класс Combobox из библиотеки ttk, как показано ниже:
Затем вы можете добавить значения в список.
Как вы видите, мы добавляем элементы combobox, используя кортеж значений.
Чтобы установить выбранный элемент, можно передать индекс нужного элемента функцию current.
Чтобы получить выбранный элемент, можно использовать функцию get, как показано ниже:
Добавление виджета Checkbutton (Tkinter checkbox)
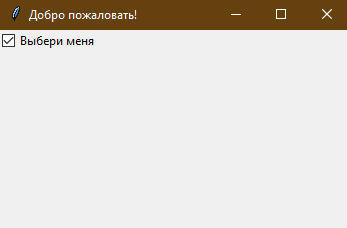
Чтобы создать виджет Checkbutton, вы можете использовать класс Checkbutton:
Кроме того, вы можете установить состояние “checked”, передав значение активации кнопке Checkbutton, как показано ниже:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter. Затем мы передаем его в класс Checkbutton для установки состояния галочки, как показано выше. Вы можете установить булево значение false, чтобы отключить отметку.
Также вы можете использовать IntVar вместо BooleanVar и установить значение 0 или 1.
Добавление виджета radio button
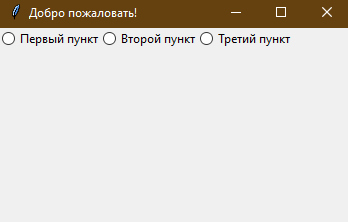
Чтобы их добавить, вы можете использовать класс RadioButton, как показано ниже:
Обратите внимание, что вы должны установить для каждой радиокнопки свое значение, иначе они не будут работать.
Результат выполнения приведенного выше кода выглядит следующим образом:
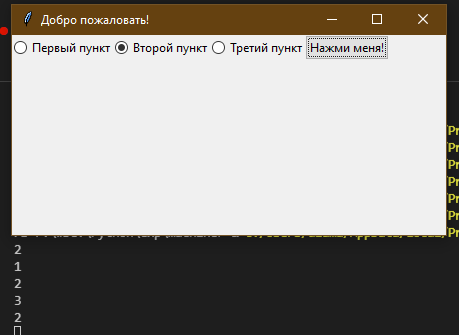
Кроме того, вы можете установить команду любой из этих радиокнопок на определенную функцию, так что если пользователь нажмет на любую из них, она выполнит код назначенной функции.
Получить значение радиокнопки (выбранный вариант)
Чтобы получить текущую выбранную радиокнопку или значение радиокнопки, вы можете передать радиокнопкам параметр variable, а затем взять его значение.
Добавление виджета ScrolledText (Tkinter textarea)
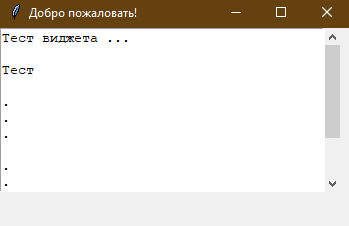
Чтобы добавить виджет ScrolledText, вы можете использовать класс ScrolledText, как показано ниже:
Мы указываем ширину и высоту виджета, иначе он заполнит все окно.
Установка содержимого scrolledtext.
Чтобы задать содержимое у scrolledtext, можно использовать метод insert, как показано ниже:
Удаление/очистка содержимого scrolledtext
Чтобы удалить содержимое виджета с прокруткой текста, можно использовать метод delete, как показано ниже:
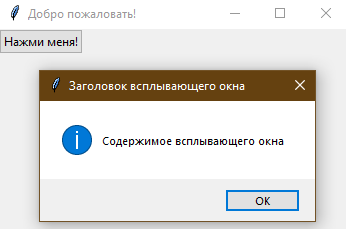
Создание MessageBox
Чтобы отобразить окно сообщения с помощью Tkinter, вы можете использовать библиотеку messagebox, как показано ниже:
Покажем сообщение, когда пользователь нажмет на кнопку.
Когда вы нажмете на кнопку, появится информационное окно с сообщением.
Отображение сообщений об ошибках и предупреждений
Таким же можно отобразить предупреждающее сообщение или сообщение об ошибке. Единственное, что необходимо изменить messagebox.showinfo на messagebox.showwarning или messagebox.showerror.
Отображение диалоговых окон с вопросами и ответами
Чтобы отобразить пользователю окно сообщения “да/нет”, можно использовать одну из следующих функций messagebox:
Вы можете выбрать подходящий стиль сообщения в соответствии с вашей задачей. Просто замените функцию showinfo в приведенном выше коде и запустите ее.
Вы также можете проверить, какую кнопку нажал пользователь, используя переменную result.
Если вы нажмете OK, или “да”, или “повторить попытку”, то вернется True, а если вы выберете “нет” или “отмена”, то вернется False.
Добавление SpinBox (виджет чисел)
Чтобы создать данный виджет, вы можете использовать класс Spinbox, как показано ниже:
Здесь мы создаем виджет Spinbox и передаем параметры from_ и to, чтобы указать диапазон чисел для Spinbox.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
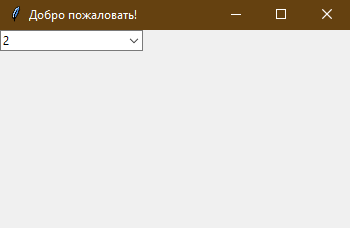
Давайте посмотрим весь пример:
Вы можете указать числа для Spinbox вместо использования всего диапазона, например, так:
В результате виджет Spinbox покажет только 3 числа: 3, 8 и 11.
Установка значения по умолчанию для Spinbox
Чтобы установить значение по умолчанию для Spinbox, вы можете передать его в параметр textvariable, как показано ниже:
Теперь, если вы запустите программу, Spinbox отобразит значение по умолчанию 36.
Добавление виджета Progressbar
Чтобы создать прогресс-бар, вы можете использовать класс progressbar, как показано ниже:
Значение шкалы можно задать следующим образом:
Вы можете установить это значение в соответствии с нужным вам процессом, например, загрузкой файла или выполнением задачи.
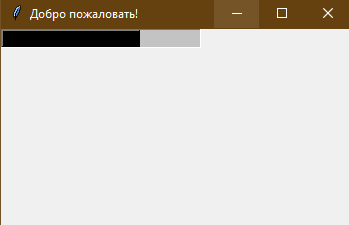
Изменение цвета Progressbar
Изменение цвета прогрессбара сначала кажется немного сложным, но на самом деле это очень просто.
Сперва мы создадим стиль, затем в этом стиле установим цвет фона, и, наконец, присвоим стиль Progressbar’у.
Посмотрите следующий пример:
Результат будет выглядеть так:
Окно добавления файла (выбор файла и каталога).
Для создания такого окна вы можете использовать класс filedialog, как показано ниже:
После выбора файла и нажатия кнопки открыть, в переменной будет указан путь к файлу.
Вы также можете выбрать несколько файлов:
Указание типов файлов (фильтр по расширению)
Вы можете указать типы файлов с помощью параметра filetypes, который задает расширение в кортежах.
Директорию можно получить с помощью метода askdirectory:
Вы можете указать начальный каталог, указав initialdir:
Добавление меню
Чтобы добавить меню, вы можете использовать класс menu:
Сначала мы создадим меню. Затем мы добавляем нашу первую метку. После этого мы назначаем меню окну.
Вы можете добавить пункты в любое меню с помощью функции add_cascade(), например, так:
Наш код будет выглядеть так:
Вы можете добавить столько пунктов, сколько захотите.
Здесь мы добавим еще один пункт меню под названием “Редактировать” с разделителем.
Вы можете отключить пунктирную линию в верхней части выпадающего списка:
Вы можете написать любой код, который срабатывает при нажатии пользователем на любой пункт меню, указав свойство command.
Добавление виджета Notebook (элемент управления вкладками)
Чтобы создать блок управления вкладками, необходимо выполнить три шага.
Вы можете добавить столько вкладок, сколько захотите.
Добавление виджетов на вкладки
После создания вкладок вы можете разместить виджеты внутри них, назначив родительское свойство нужной вкладке.
Добавление отступов у виджетов (spacing или padding)
Вы можете добавить отступы элементам, чтобы они выглядели красиво скомпонованными, используя свойства padx и pady.
Просто передайте padx и pady любому виджету и присвойте им значение.
В этом руководстве мы рассмотрели множество примеров графических интерфейсов Python, использующих библиотеку Tkinter, и увидели, насколько просто разрабатывать GUI с ее помощью.
Надеюсь, эти примеры будут вам полезны.
Похожие записи
Сравнивать даты в Python очень просто. Для этого достаточно использовать операторы сравнения. В этой статье…
Некоторое время назад у меня возникла ошибка при вызове https-адреса в pyhon. После долгих поисков…
В этой статье о Python мы рассмотрим, как получить наименьшее общее кратное (НОК) двух чисел.…