Tiny Text Generator (ₜₕᵣₑₑ ᵈᶦᶠᶠᵉʳᵉⁿᵗ ᴛʏᴘᴇs)
This is an online generator which converts normal text letters into tiny letters which you can copy and paste into facebook, twitter, instagram and other social media posts and status updates. It essentially allows you to make text smaller. The text looks so small because three special unicode alphabets are used. This is why you can copy and paste it! You wouldn’t be able to do that if it were a tiny font.
The three alphabets created in this mini text generator aren’t actually «official» alphabets in unicode, which is why some characters are missing, and some look weird. The small caps alphabet is the most «complete» alphabet of small letters available. This is probably why you see small caps on Tumblr, on Twitter, on Facebook and elsewhere on the internet. The only letter which is slightly weird is the «f» character. which gets converted into «ғ».
The second alphabet is a set of tiny superscript characters. These are used very often in math notations and so Unicode thought it would be good to have official text symbols for these chatacters. Unfortunately there is not a superscript letter for «q» and «i», so approximate replacements had to be used. Still, the unicode superscript alphabet is probably the best and smallest letter alphabet available, so it’s a great way to make your text stand out in your social media posts.
The third alphabet is a subscript alphabet, and as you might have noticed, it’s lacking quite a few letters for which there is no reasonable replacement. Perhaps at some point in the future unicode will include the remaining subscript letters in their spec, but until then, generating a full set of unicode subscript letters is off the table.
So yeah, if you’re looking for a tiny letter generator then hopefully one of these tiny alphabets will work for you. If you end up using this generator for one of you Tumblr posts, Twitter posts, or wherever, feel free to throw a link in the comments so others can check it out!
Also, I’m definitely open to requests if people want other sorts of translators made, so please leave any suggestions in the comments or in the suggestions box. Thanks for using my little online tool 🙂
Как сделать маленькие буквы на клавиатуре, если вводятся большие
Все мы любим переписываться с друзьями в интернете, но мало кому нравится, когда ему пишут БОЛЬШИМИ БУКВАМИ. По неписанному закону интернета заглавные буквы символизируют ярость и гнев: у собеседника складывается впечатление, что на него орут. Мы с вами цивилизованные люди и не любим поднимать голос в общественных местах. Но вот незадача — что бы вы не печатали, выходят те самые варварские крики. Не волнуйтесь, мы подскажем вам как сделать маленькие буквы на клавиатуре!
Как сделать маленькие буквы на клавиатуре
А у вас никогда не возникал вопрос — как может одна и та же клавиша печатать символы разного размера? Это происходит из-за так называемых нижних и верхних регистров: первый отвечает за маленькие буквы, а второй — за большие.
При смене регистра меняются и другие символы: например, косая черта при переходе на верхний регистр превращается в вертикальную палочку.
Для перехода между регистрами достаточно нажать кнопку Caps Lock. Как на обычной, так и на MacOS клавиатурах эта кнопка расположена левее остальных.
Расположение клавиши Caps Lock
На правой верхней части клавиатуры или же на самой клавише Caps Lock располагается маленькая лапочка. При нажатии кнопки она загорается зеленым цветом, а при повторном нажатии — отключается.
Расположение лампочки на обычной клавиатуре
Если лампочка горит, то у вас включен верхний регистр, и вы будете печатать заглавными буквами, а если отключена — маленькими.
Shift
Клавиша Shift тоже отвечает за переход между регистрами, но, в отличие от Caps Lock, ее нужно удерживать во время печатания. Если ее отпустить — вы снова будете печатать строчными.
Для удобства такие кнопки расположены и с левой, и с правой стороны клавиатуры.
Расположение кнопок Shift на обычной клавиатуре
Если даже после отключения Caps Lock клавиатура печатает заглавными, то проверьте обе клавиши Shift: возможно, одна из них залипла.
Итак, мы рассказали как сделать маленькие буквы на клавиатуре. Надеемся, информация была вам полезна!
Tiny Text Generator
Convert Normal Text into Tiny Text
ᵀᶦⁿʸ ᵀᵉˣᵗ Rᴇɢᴜʟᴀʀ Tᴇxᴛ Fₐₙ?ᵧ ₜᵢₙᵧ ₜₑₓₜ
Your text will appear here..
The tiny text generator generates tiny superscript text as well. The tiny script is normally useful for writing math equations. However, the tiny superscript has an alphabet missing. The letter “q” is not available in it which is why when users would type a text or a word that contains the letter “q” it would appear as “ᵠ”. The letter “i” in tiny superscript also appears as “ᶦ”. Additionally, the tiny script is definitely a unique and fun way to make your social media posts and captions different and unique. Not only can it help make them stand out but it can also help you get more likes and followers by being cool and eye-catching to different social media users.
What can Tiny Text Generator do for you:
Many of us are always tired of using the same old and boring text fonts for years. From social media platforms to different websites, we see the same generic fonts everywhere that have become the standard and sometimes they simply get boring to look at and other times.
Something more is needed to make text smaller to make the content different or to add a necessary detail that is important but may not be as important as the rest of the text. If these are also the problems that you face just like many of us, Fontvilla’s tiny text generator is the answer to your problems.
Tiny Text For Facebook, Instagram & Twitter
As the name itself suggests, the tiny text generator is a tool that helps create tiny text. Once you go to the website and type a normal text, the tiny text generator is able to convert that normal text into small letters. There are three options that are present which include small caps, tiny scripts, and fancy tiny text.
The users then have to option to choose their tiny letters from one of the three available choices. However, unlike a normal text converter, the tiny text converter does not comprise of the alphabet that is necessarily a part of Unicode as a result of which there are some letters in the tiny text generator that may not appear once converted from normal text to a small font generator.
You can, of course, make any text you want to appear smaller but some of it may not be readable by Unicode, as a result, it may not be visible.
To wrap it all up:
Small Caps:
When one types a text such as “hello” in the tiny text generator, by choosing the small caps option the text will appear as “ʜᴇʟʟᴏ” as opposed to the normal capitalized text which would appear as “HELLO”. Many times, the small caps text is used by a number of people, companies, etc for texts that may be difficult to read if capitalized normally.
These texts include acronyms that are longer than three to four letters. Additionally, in plays and stage directions, the small caps feature is used to write the name of the characters before their lines or dialogues appear. Another use of a small font generator is seen in languages in which the surname of a person appears before his or her actual name.
A Small letter generator has the complete set of the alphabet which means that no part of it is missing or not visible. Small caps generators can often be found being used by Tumblr users as well as Facebook, Instagram, and Twitter users.
Fancy Tiny Text
Fany tiny text also known as subscript letters is also a part of the tiny text generator. It is one of the three tiny text options that appear when a text or word is typed into the tiny text generator. This is the tiny text option that has a number of missing characters from the alphabet. The reason behind this is that subscript text is not used as often as superscript text.
However, in the future, there is definitely a possibility that Unicode will eventually include more characters in the subscript alphabet. As a result of this, a lot of times your text of choice may not have the ability to be completely written in fancy tiny subscript considering that many letters from the alphabet are missing and only a select few letters are available to choose from.
Tiny Fonts Copy & Paste
The tiny text generator lets the users utilize the three options to write the unique text that stands out and sometimes it is just what is required for an academic field, etc. As mentioned earlier, there are several uses for this.
From magazines and journals to books and different websites and maths equations, the tiny text generator provides you with options that have all of these covered. Other than this, the tiny text generator helps create unique-looking captions and fonts that are eye-grabbing and can help with the influence that a post or a caption has.
It is a great way to make your posts and captions on Tumblr, Facebook, Instagram, Twitter, etc appear fun and interactive adding your own personal touch to them rather than just creating posts in the same old boring and monotonous manner. The tiny text generator takes away from the monotony adding a special touch to your posts and captions.
All you have to do is simply copy the small caps, tiny superscript, or subscript text that you have created on the Fontvilla website and paste it wherever you want. The only limitation that you might face is on websites that do not support Unicode as a result of which the text might not appear completely.
However, regardless of this, the tiny text generator is an amazing tool that helps users be unique and write cool captions and posts that help keep their content fun and worth reading. captions.
6 способов работы с мелким шрифтом текста
Одним из самых больших трендов в веб-дизайне сегодня является одна очень маленькая тенденция – так называемый «tiny text». Текстовые элементы, набранные шрифтом малого размера – это сегодня очень популярная идея, однако данная тема вызвала некоторые дебаты в дизайн-сообществе.
Нет никаких сомнений в том, что небольшие размеры текста могут вызвать некоторые проблемы с читабельностью. Но когда все сделано хорошо, небольшой текстовый блок текста фактически может помочь создать точку визуального акцента и привлечь внимание пользователей к важным частям дизайна.
Организация и иерархия элементов
Хотя негабаритный текст, точнее, размер шрифта текста, был до недавних пор доминирующим вариантом для главных страниц и заголовков, дизайнеры с удовольствием работали с крупными размерами – так можно было более внятно донести информацию до читателя. Одной из причин этого тренда были постоянно увеличивающиеся размеры мониторов – у дизайнеров просто появилось больше свободного пространства.
И тут появляется tiny-text. Использование разных размеров и пропорционального масштаба в типографике позволяет создать гармоничный визуальный поток с хорошо различимыми переходами от больших букв к маленьким. Работая с определенным размером малого шрифта, который обычно меньше, чем привычные 14-16 пунктов, дизайнер может поставить зрительную зацепку, которая привлечет внимание зрителя. Несмотря на малый размер, тини-текст действительно может быть заметен, в первую очередь за счет своего отличия.
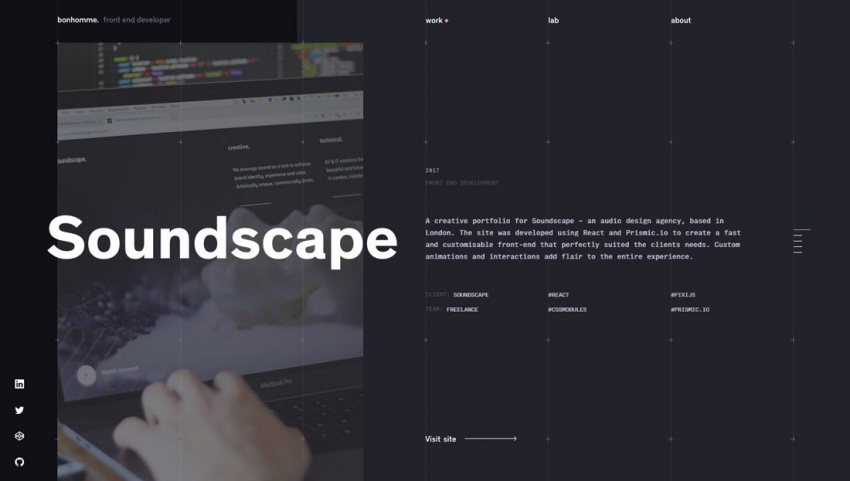
На сайте дизайнера Максима Бонхомма текст, набранный мелким шрифтом, используется как полноценный элемент дизайна. Самые маленькие текстовые блоки предоставляют ключевые сведения о его проектах, в то время как описание работы представлено крупным шрифтом. Но сам по себе мелкий шрифт не работает – для того, чтобы выделяться и быть более заметным, ему нужно больше свободного пространства, окружающего каждый блок.
Элементы, привлекающие внимание
Иногда текст, набранный мелким шрифтом, размещается не из-за недостатка места, а для того, чтобы заставить пользователя посмотреть на какой-либо элемент. Иногда такой текст специально делается маленьким, чтобы взгляд сначала скользнул по заголовкам и изображениям, а потом опять вернулся туда, куда запланировал дизайнер. Поскольку такой прием является довольно нестандартным и пользователи к такому не привыкли, то эффект часто бывает ощутимым и, что важно, это вызывает у пользователя положительные эмоции.
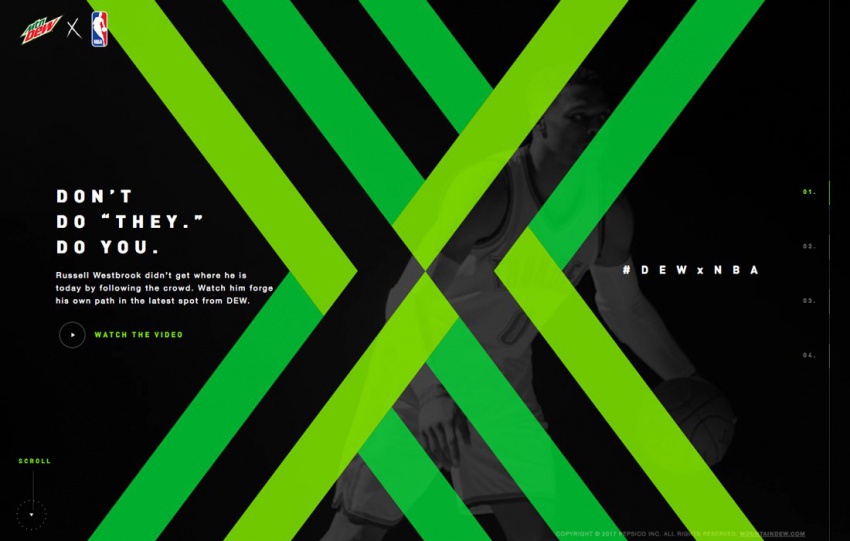
Mountain Dew, бренд, который не боится смелых заявлений, также использует мелкий шрифт в дизайне своего сайта. И это заставляет зрителя читать такие текстовые сообщения. Центральный элемент дизайна – ярко-зеленая буква X, она делит экран на несколько сегментов, в которых расположены текстовые блоки, которые по сравнению с этим элементов выглядят микроскопически. Тем не менее, это не мешает взгляду плавно скользить сверху вниз и слева направо. Пользователь видит логотип, читает заголовки и текст, а затем его взгляд останавливается на надписи-теге #DEW x NBA. И сразу все ясно. Более того, становится понятно, что мелкий шрифт был выбран специально. Это рискованный, но очень импонирующий целевой аудитории подход.
Интерактивная навигация
В то время как на главных страницах сайта навигация часто отсутствует, спрятавшись за меню-гамбургером, тини-текст может быть хорошим способом ненавязчиво вернуть на экран некоторые полезные ссылки. Данный подход позволит дизайнеру лавировать между двумя крайностями в проектировании навигационного меню.
Однако работать с мелким шрифтом в навигации сложно. Все-таки он должен быть достаточно большим, чтобы по нему можно было легко попасть курсором мыши или пальцем в случае с мобильными устройствами. Поэтому очень важно использовать в таких блоках просто, хорошо читаемый шрифт, так как иначе его просто не будет видно.
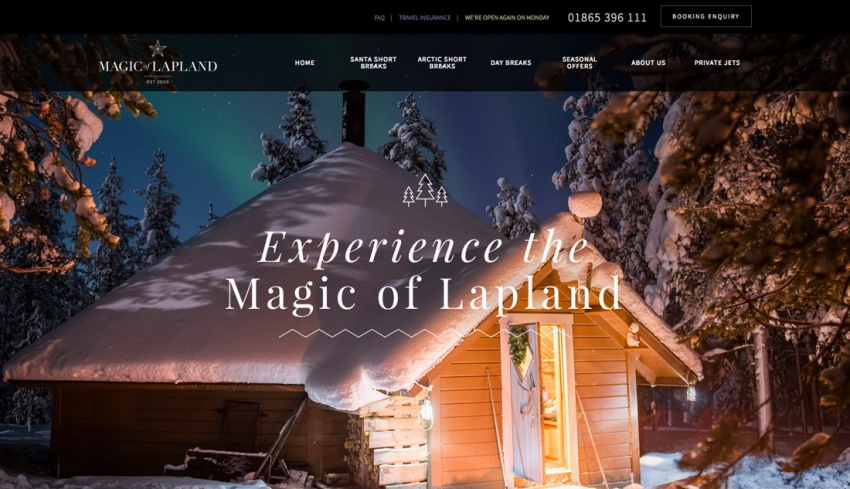
Создатели сайта Magic of Lapland сумели найти баланс между маленькими текстовыми элементами и общей концепцией дизайна. Очень интересно смотреть на работу с интервалами, все сделано достаточно изобретательно. Простой, без засечек шрифт способствует повышению читаемости. Причем тини-текст имеет вдобавок свою собственную визуальную иерархию – над меню расположена контактная информация, текст, набранный еще более мелким шрифтом.
Демонстрация пространства
Небольшие текстовые блоки работают наиболее эффективно, когда на экране есть много свободного пространства. Контраст между крошечным элементом и «пустотой» порой может быть ошеломляющим. Но нужно иметь в виду, что крупные блоки с текстом, набранным мелким шрифто, могут затруднять чтение, так что нужно стремиться к лаконичности.
Цветовые оттенки также должны использоваться с определенной целью. Прежде чем начать работу с тини-текстом, дизайнер должен задаться вопросом: а есть ли в этом необходимость? Поспособствует ли это лучшему пониманию дизайна? Если твердых ответов на этот вопрос нет, то «я просто так хочу» в расчет лучше не принимать.
Вот хороший пример: на сайте Moonfarmer мы видим много свободного пространства, где мелкий шрифт совершенно не теряется, напротив, он является акцентирующим элементом. В дизайне используются два уровня типографики, что позволяет создать настроение и подвести пользователей к ознакомлению с контентом.
Но работая с маленькими заголовками и текстовыми блокам, нужно помнить одну важную вещь: не стоит использовать тини-текст повсюду. Его лучше рассматривать как некий изыск, дизайнерский полет фантазии. Все-таки у пользователей сформировались привычки чтения и лишние эксперименты в дизайне ни к чему.
Текст как второстепенный элемент
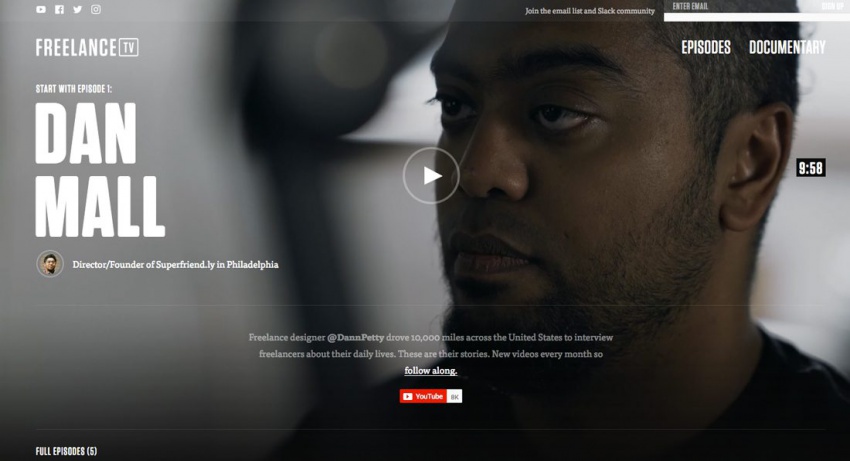
Иногда самый важный элемент на экране не имеет текстового сопровождения. Так что текст становится вторичным по отношению к визуальному элементу. Сайт Freelance TV – прекрасный пример того, как использовать шрифт небольшого размера для того, чтобы помочь пользователям увидеть наиболее важные части дизайна. Что является доминантой Freelance TV? Очевидно, что это видео. Тини-текст здесь используется только для того, чтобы привлечь внимание к дополнительной информации и призывает пользователя зарегистрироваться на сайте.
Дополнительный визуальный элемент
Простая истина: текстовые элементы предназначены для чтения. Это предельно логично. Но иногда текст может работать как часть визуального контента и будут его читать или нет, не так уж важно. Такой подход не каждому дизайнеру по силам, подобные концепции нельзя реализовывать без соответствующего бэкграунда.
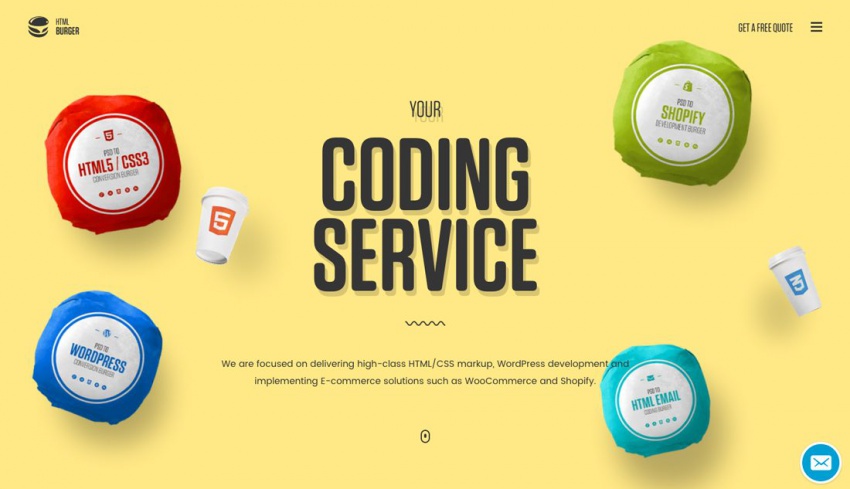
В дизайне сайта HTML Burger используется несколько уровней типографики. Маленький текст выполняет роль дескриптора по отношению к огромному заголовку. Текст присутствует и в изображениях – в обертке бургеров. Это не только красиво, но и позволяет донести полезную информацию в ненавязчивой манере.
Вывод
Стоит ли обратить внимание на такую тенденцию, как использование тини-текста? Это может быть довольно спорным решением. Несмотря на то, что мелкий шрифт в дизайне это как минимум необычно, небольшие текстовые блоки имеют право на существование. Чтобы тини-текст работал, ему нужно много свободного пространства вокруг и понятные, хорошо различимые шрифты. В любом случае такую типографику нужно использовать дозированно. Это не тот прием, который однозначно улучшит любой дизайн. Тини-текст будет эффективен только тогда, когда он будет расположен в ключевых местах дизайна.
Маленькие буквы
Содержание
Подстрочные, надстрочные латинские
Заглавные в середине строки
Верхний модификатор
Нижний модификатор
Верхний индекс, степень
Нижний индекс
На этой странице мы собрали таблицу маленьких букв. Данные литеры — это не просто уменьшенные шрифтом или стилями копии обычных букв. Это отдельные символы Юникода, имеющие свой номер в таблице кодировки и своё назначение.
Маленькие буквы также используются в лингвистике. Для записи звуков различных языков существует международный фонетический алфавит (МФА). Многие помнят, как на уроках английского мы писали в тетрадках что-то вроде: /bæd/. Это и есть транслитерация с применением МФА.
Маленькие буквы, подстрочные, надстрочные, и прочие знаки помогают передать на письме особенности произношения слов, различные призвуки и нюансы передачи звука.
Например, в транскрипции мягкость согласного всегда обозначается одинаково — знаком ʲ после мягкого согласного: мать матj.
Как набрать маленькие буквы на клавиатуре
С помощью этого набора вы можете набирать слова маленькими буквами. Есть два способа сделать это.
Во-первых, у каждого символа есть так называемый Alt-код, чтобы набрать с его помощью символ, нужно зажать клавишу Alt, а на цифровой клавиатуре набрать соответствующий код (его можно найти в таблице на странице символа).
Но есть способ проще. Можно просто скопировать и вставить соответствующую букву, выделив ее мышкой. Таким образом можно даже написать маленькими буквами небольшой текст, правда, только на латинице: