Как сделать приложение для Android самостоятельно
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
А пока мы описываем азы, студенты курса «Профессия Мобильный разработчик» уже получают деньги за свои приложения.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Необходимые инструменты
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.
Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.
Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Из чего состоит приложение
на Android
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
Теперь попробуем сделать своё приложение для Android.
Создаём Android-приложение
в Android Studio
Шаг 1
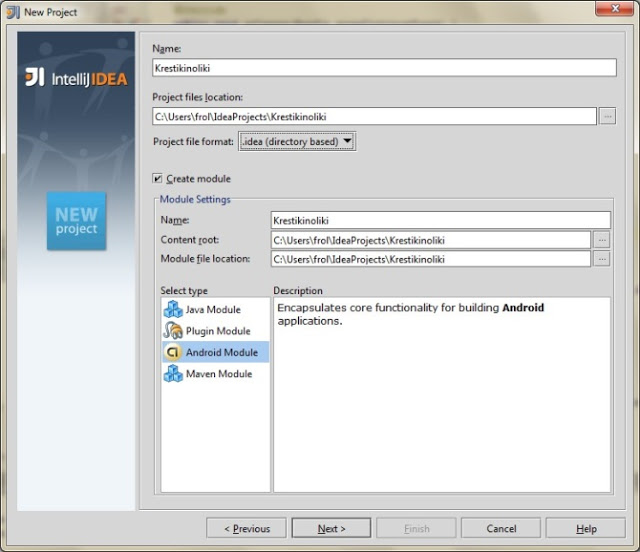
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Шаг 2
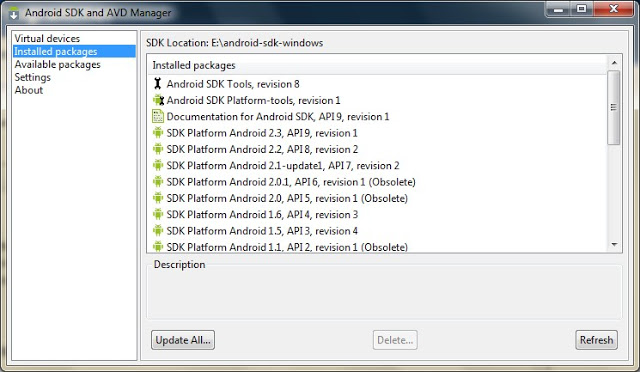
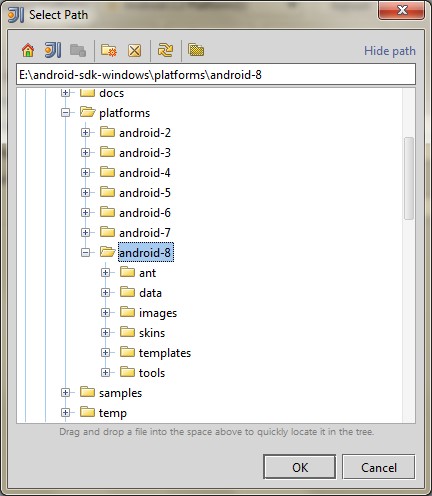
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Шаг 3
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.
Шаг 4
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Пишем первое приложение для Android
В любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Установка необходимых программ и утилит
Утилиты устанавливаются в определенном выше порядке. Ставить все перечисленные IDE смысла нет (разве только если Вы испытываете затруднения с выбором подходящей). Я использую IntelliJ IDEA Community Edition, одну из самых развитых на данный момент IDE для Java.
Запуск виртуального устройства
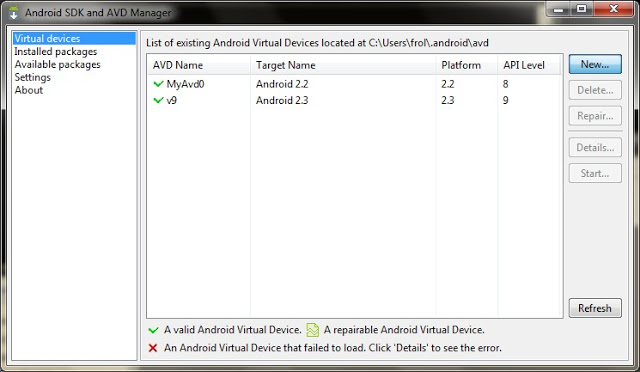
Запустив AVD Manager и установив дополнительные пакеты (SDK различных версий), можно приступить к созданию виртуального устройства с необходимыми параметрами. Разобраться в интерфейсе не должно составить труда.
Список устройств
Создание проекта
Мне всегда не терпится приступить к работе, минимизируя подготовительные мероприятия, к которым относится создание проекта в IDE, особенно, когда проект учебный и на продакшн не претендует.
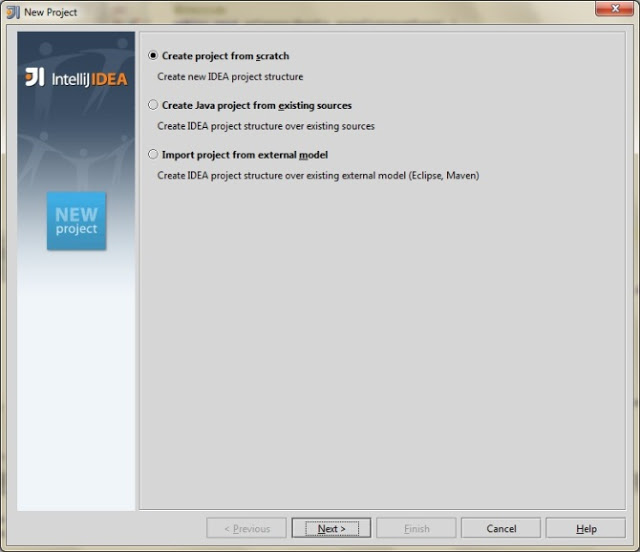
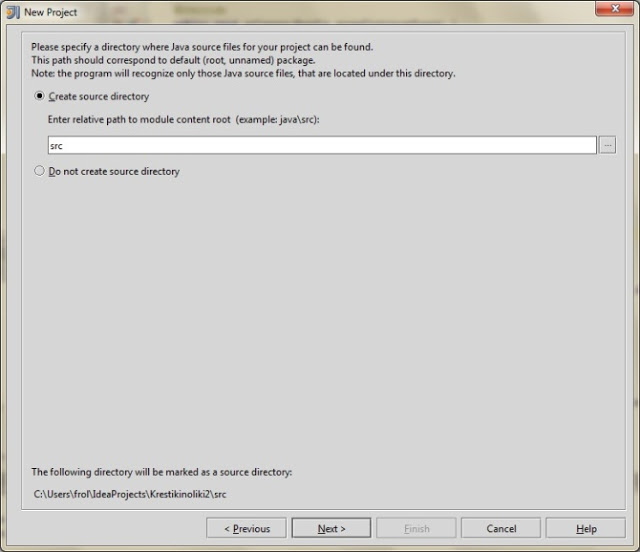
Итак, File->New Project:
По нажатию кнопки F6 проект соберется, откомпилируется и запустится на виртуальном девайсе.
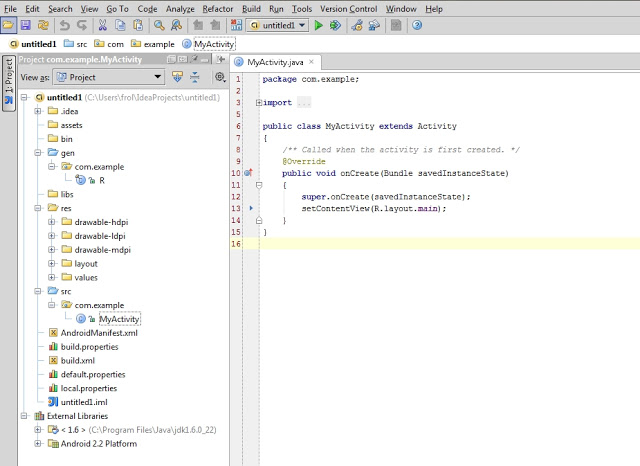
Структура проекта
На предыдущем скриншоте видна структура проекта. Так как в этой статье мы преследуем сугубо практические цели, заострим внимание лишь на тех папках, которые будем использовать в процессе работы. Это следующие каталоги: gen, res и src.
В папке gen находятся файлы, которые генерируются автоматически при сборке проекта. Вручную их менять нельзя.
Папка res предназначена для хранения ресурсов, таких как картинки, тексты (в том числе переводы), значения по-умолчанию, макеты (layouts).
src — это папка в которой будет происходить основная часть работы, ибо тут хранятся файлы с исходными текстами нашей программы.
Первые строки
Как только создается Activity (экран приложения), вызывается метод onCreate(). IDE заполнила его 2 строчками:
Метод setContentView (равносильно this.setContentView) устанавливает xml-макет для текущего экрана. Далее xml-макеты будем называть «layout», а экраны — «Activity». Layout в приложении будет следующий:
Для этого приложения идеально подойдет TableLayout. Id можно присвоить любому ресурсу. В данном случае, TableLayout присвоен При помощи метода findViewById() можно получить доступ к виду:
Теперь необходимо реализовать метод buildGameField(). Для этого требуется сгенерировать поле в виде матрицы. Этим будет заниматься класс Game. Сначала нужно создать класс Square для ячеек и класс Player, объекты которого будут заполнять эти ячейки.
Square.java
Player.java
Все классы нашего приложения находятся в папке src.
Game.java
Инициализация Game в конструкторе KrestikinolikiActivity.
Метод buildGameField() класса KrestikinolikiActivity. Он динамически добавляет строки и колонки в таблицу (игровое поле):
В строке 8 создается объект, реализующий интерфейс View.OnClickListener. Создадим вложенный класс Listener. Он будет виден только из KrestikinolikiActivity.
Осталось реализовать логику игры.
Определение победителя
К. О. подсказывает, что в крестики-нолики выирывает тот, кто выстроет X или O в линию длиной, равной длине поля по-вертикали, или по-горизонтали, или по-диагонали. Первая мысль, которая приходит в голову — это написать методы для каждого случая. Думаю, в этом случае хорошо подойдет паттерн Chain of Responsobility. Определим интерфейс
Так как Game наделен обязанностью выявлять победителя, он реализует этот интерфейс. Настало время создать виртуальных «лайнсменов», каждый из которых будет проверять свою сторону. Все они реализует интерфейс WinnerCheckerInterface.
WinnerCheckerHorizontal.java
WinnerCheckerVertical.java
WinnerCheckerDiagonalLeft.java
WinnerCheckerDiagonalRight.java
Проинициализируем их в конструкторе Game:
Победителя проверяем после каждого хода. Добавим кода в метод onClick() класса Listener
Метод gameOver() реализован в 2-х вариантах:
Для Java, gameOver(Player player) и gameOver() — разные методы. Воспользовавшись Builder’ом Toast.makeText, можно быстро создать и показать уведомление. refresh() обновляет состояние поля:
Готово! Надеюсь, эта статья помогла Вам освоиться в мире разработки под OS Android. Благодарю за внимание!
Видео готового приложения
PS: статья была опубликована по просьбе комментаторов этого поста.
Как создать программу для смартфона за полчаса
Содержание статьи
Изучить новый язык и среду разработки — это минимум, что от тебя потребуется, если ты захочешь написать свое первое мобильное приложение. Чтобы с пониманием набросать элементарный todo list для Android или iOS, не передирая пример из книжки, уйдет не меньше пары недель. Но можно не осваивать Objective-C или Java и при этом быстро разрабатывать приложения для смартфонов, если использовать такие технологии, как PhoneGap.

Хакер #156. Взлом XML Encryption
Если ты внимательно изучал нововведения, которые ожидают нас в Windows 8, то, возможно, заметил, что под ней можно будет разрабатывать приложения на HTML5. Идея, на самом деле, не новая — технологии, реализующие тот же подход для мобильных платформ, развиваются семимильными шагами. Одним из таких фреймворков, позволяющим разрабатывать приложения для смартфонов с помощью связки привычных для нас HTML, JavaScript и CSS!, как раз и является PhoneGap. Написанное с его помощью приложение подойдет для всех популярных платформ: iOS, Android, Windows Phone, Blackberry, WebOS, Symbian и Bada. Тебе не нужно будет изучать особенности программирования под каждую платформу (например, Objective-C в случае с iOS), разбираться с различными API и средами разработки. Все, что потребуется для создания кросс-платформенного мобильного приложения, — это знание HTML5 и специального PhoneGap API. При этом на выходе получится не тупая HTML-страница, «обрамленная» в интерфейс приложения, нет! API фреймворка позволяет задействовать практически все возможности телефона, которые используются при разработке с помощью нативных инструментов: доступ к акселерометру, компасу, камере (запись видео и фотосъемка), списку контактов, файловой системе, системе нотификаций (стандартных уведомлений на телефоне), хранилищам и т. д. Наконец, такое приложение может безболезненно обращаться к любому кросс-доменному адресу. Ты можешь воссоздать нативные элементы управления с помощью фреймворков вроде jQuery Mobile или Sencha, и конечная программа будет выглядеть на мобильном телефоне так, как будто она написана на нативном языке (ну или почти так). Лучше всего проиллюстрировать вышесказанное на деле, то есть написать приложение, поэтому предлагаю сразу приступить к практике. Засекай время — на все про все уйдет едва ли больше получаса.
Другие полезности PhoneGap
Кроме потрясающей платформы для мобильных приложений, PhoneGap также предоставляет сервис для сборки твоего приложения в «облаке». Под все платформы и в один клик! Сборщик условно бесплатный. Ты можешь зарегистрироваться на сайте PhoneGap Build (build.phonegap.com) и получить доступ к сборщику. С его помощью ты вправе собрать неограниченное число приложений с открытым исходным кодом и одно приложение с закрытыми исходниками. Понятно, что если нужно скомпилировать больше закрытых приложений, то придется немного заплатить.
Если тебе не хватает какого-нибудь функционала в «базовой комплектации» PhoneGap, то ты можешь расширить его возможности с помощью плагинов. Существует целый репозиторий (github.com/phonegap/phonegap-plugins), который включает в себя четыре раздела iPhone, Android, Palm, BlackBerry. Сейчас под iOS написано более 20 плагинов: BarcodeScanner (сканер штрих-кодов), AdPlugin (отображения рекламы iAd), NativeControls (нативные для iOS контролы) и другие.
Что мы будем создавать
В качестве целевой платформы возьмем iOS — да-да, деньги лежат в AppStore, и монетизировать свои разработки пока лучше всего там :). Но сразу внесу ясность: все то же самое, без изменений, можно провернуть, скажем, для Android. Долго думал, какой пример рассмотреть, так как писать очередную тулзу для учета списка дел совершенно не хотелось. Поэтому я решил создать приложение под названием «Геонапоминалка», навигационную прогу, назначение которой можно описать одной фразой: «Сообщи мне, когда я снова тут окажусь». В AppStore есть немало утилит, которые позволяют «запомнить» место, где пользователь припарковал машину. Это почти то же самое, только чуть попроще. Ты сможешь указать на карте города точку, задать для нее определенный радиус и запрограммировать сообщение. Когда ты в следующий попадешь в пределы окружности с указанным радиусом, приложение выдаст тебе уведомление, а точка будет удалена. Будем действовать по такому плану: сначала создадим простое веб-приложение, проверим его в браузере, а затем перенесем с помощью PhoneGap на платформу iOS. Очень важно написать в прототипе и протестировать в браузере на компьютере основную часть кода, поскольку отлаживать приложение в телефоне гораздо сложнее. В качестве каркаса мы возьмем JS-фреймворк jQuery c jQuery Mobile (jquerymobile.com), а в качестве движка карт — Google Maps v3. Приложение будет состоять из двух страниц: карты и списка точек.
UI-фреймворки
jQuery Mobile — это, конечно, не единственный фреймворк для создания мобильного интерфейса. На сайте PhoneGap приведен огромный список библиотек и фреймворков, которые ты можешь использовать (phonegap.com/tools): Sencha Touch, Impact, Dojo Mobile, Zepto.js и др.
Каркас приложения
Сразу объясняю, зачем мы будем использовать jQuery Mobile. Эта JS-библиотека предоставляет нам уже готовые элементы интерфейса мобильного приложения (максимально приближенные к нативным) для самых разных платформ. Нам ведь надо, чтобы на выходе было именно мобильное приложение, а не страничка из браузера! Так что качаем последнюю версию JQuery Mobile (jquerymobile.com/download) и переносим в рабочую папку первые файлы приложения, которые нам понадобятся:
Нужно сделать ресурсы в основном локальными, чтобы пользователь в будущем не тратил мобильный интернет. Теперь создаем каркас страниц в файле index.html. Приведенный ниже код описывает верхнюю часть страницы с картой, надписью «Геонапоминалка» и кнопкой «Точки».
Страница с картой

Атрибут страницы data-dom-cache=»true» необходим для того, чтобы она не выгружалась из памяти. Для кнопки «Точки» используется data-transition=»pop», чтобы страница «Список точек» открывалась с эффектом «Всплытие». Подробнее о том, как устроены страницы jQuery Mobile, можно почитать в хорошем мануале (bit.ly/vtXX3M). По аналогии создаем страницу со списком точек:
Страница со списком точек
Для кнопки «Карта» тоже пропишем data-transition=»pop», но добавим атрибут data-direction=»reverse», чтобы страница «Карта» открывалась с эффектом «Затухание». Те же атрибуты пропишем в шаблоне точки. Все, наш каркас готов.
Создание приложения
Теперь надо отобразить карту, для чего мы возьмем стандартный API Google Maps, который используется миллионами разных сайтов:
Здесь Gm — это переменная, ссылающаяся на объект Google Maps. Параметры инициализации я хорошо закомментировал в коде. Следующий шаг — отрисовка маркера человечка на карте:
В качестве PERSON_SPRITE_URL используется адрес спрайта человечка из Google-панорам. Его статический адрес — maps.gstatic.com/mapfiles/cb/mod_cb_scout/cb_scout_sprite_api_003.png. Пользователь будет добавлять точки, кликая на карте, поэтому, чтобы их отрисовывать, мы будем слушать событие click:
Я привожу бОльшую часть кода — остальное ищи на диске. Дальше нам нужно научить приложение перемещать иконку пользователя по карте. В прототипе мы задействуем Geolocation API (тот, который используется в том числе в десктопных браузерах):
Метод movePerson с помощью простой процедуры getPointsInBounds() проверяет, не находится ли пользователь в какой-нибудь активной точке. Последний вопрос — где хранить список точек? В HTML5 появилась возможность использовать localStorage, так что не будем ей пренебрегать (предоставляю тебе самостоятельно разобраться с этими участками кода, которые я хорошо закомментировал). Итак, приложение, работающее в браузере, готово!
Запуск веб-приложения
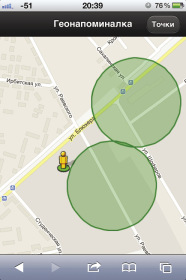
Как я уже говорил, отладку в основном необходимо выполнять на компьютере. Самый подходящий браузер для тестирования веб-приложений на компьютере — это Safari или Chrome. После отладки в этих браузерах ты можешь быть уверен в том, что твое приложение не «поедет» в браузере мобильного телефона. Оба этих браузера совместимы с большинством мобильных веб-браузеров, поскольку точно так же, как и они, построены на основе движка WebKit. После устранения всех багов можно переходить к запуску мобильного веб-приложения непосредственно на телефоне. Для этого настрой свой веб-сервер (пусть даже Denwer или XAMPP), чтобы он отдавал созданную страницу, и открой ее уже в браузере мобильного телефона. Приложение должно выглядеть примерно так, как показано на рисунке. Тут важно понимать, что будущее мобильное приложение, собранное для мобильной платформы с помощью PhoneGap, будет выглядеть почти один в один, за исключением того, что на экране не будет отображаться навигационная панель браузера. Если все хорошо, можно приступать к созданию из странички полноценного iOS-приложения. Заметь, что PhoneGap и IDE для мобильной разработки мы до этого момента даже не трогали.
Подготовка
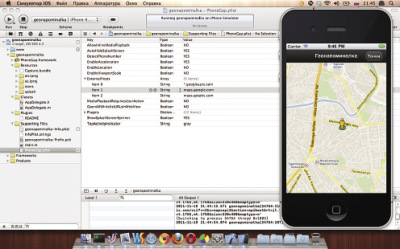
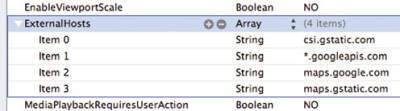
Для того чтобы собрать приложение под iOS, тебе нужен компьютер с операционной системой Mac OS 10.6+ (или виртуальная машина на Mac OS 10.6), а также среда разработки Xcode с установленным iOS SDK. Если у тебя не установлен SDK, придется скачать с сайта Apple образ диска, включающий в себя Xcode и iOS SDK (developer.apple.com/devcenter/ios/index.action). Имей в виду, что образ весит около 4 Гб. Кроме этого, тебе понадобится зарегистрироваться на сайте Apple в качестве разработчика (если ты не собираешься публиковать свое приложение в AppStore, то это требование можно обойти). С помощью этого набора можно разрабатывать приложения на нативном для iOS языке Objective-C. Но мы решили пойти обходным путем и воспользоваться PhoneGap, поэтому нам еще нужно установить пакет PhoneGap iOS. Просто скачай архив с офсайта (https://github.com/callback/phonegap/zipball/1.2.0), распакуй его и в папке iOS запусти программу установки. Когда установка завершится, в меню проектов Xcode должна появиться иконка PhoneGap. После запуска придется заполнить несколько форм, но уже очень скоро ты увидишь рабочую область IDE с твоим первым приложением. Чтобы проверить, все ли работает, нажми кнопку Run — должен запуститься эмулятор iPhone/iPad с шаблонным приложением PhoneGap. Собранная программа выдаст ошибку с сообщением о том, что index.html не найден, — это нормально. Открой папку, в которой ты сохранил первичные файлы проекта, и найди в ней подпапку www. Перетащи ее в редактор, кликни на иконке приложения в списке слева и в появившемся окне выбери «Create folder references for any added folders». Если запустить программу еще раз, то все должно заработать. Теперь можно скопировать все файлы нашего прототипа в папку www. Пора подпилить наш прототип для работы на смартфоне в обработке PhoneGap.
Перенос прототипа

Это событие проверяет, есть ли у пользователя хоть какое-нибудь интернет-соединение. Если его нет, выводим соответствующее сообщение. Вместо функции navigator.notification.alert можно использовать более привычную alert, но ее минус в том, что она выглядит менее естественно для мобильного приложения. Сейчас нам хватит и этих знаний, но ты можешь подробнее прочитать о network.connection (bit.ly/uEyRwz) и способах нотификации (bit.ly/tkvzE2).
Затем заменим все вызовы alert и confirm на нативные, которые предоставляет нам PhoneGap:
Последнее, что нам нужно поменять, — это блок кода, перемещающий иконку пользователя по карте. Наш текущий код тоже работает, но работает менее оптимально (перемещает иконку, даже если координаты не изменились) и дает не такие богатые данные, как аналог в PhoneGap:
Этот код более изящный — он генерирует событие только тогда, когда координаты изменились. Жмем кнопку Run и убеждаемся, что только что созданное нами приложение отлично работает в симуляторе iOS-устройства! Пора приступать к запуску на реальном устройстве.

Запуск на устройстве

Другие платформы
Кроме PhoneGap, существуют и другие платформы, позволяющие создавать мобильные приложения без использования нативных языков. Перечислим наиболее крутых игроков.
Appcelerator Titanium (www.appcelerator.com).
Corona SDK (www.anscamobile.com/corona).
Создание приложений без кода: как сделать свое мобильное приложение для Android или iOS
10 минут на чтение
Создание приложений, если не умеешь программировать — это вполне реально. Нужно просто понять, для чего делаешь приложение, выбрать подходящий конструктор и работать поэтапно.
В этой статье разбираемся, как создать приложение: в каких случаях его стоит делать самостоятельно и как в итоге получить жизнеспособный инструмент для бизнеса. В конце — подборка конструкторов приложений с описанием и ценами.
Зачем создавать мобильное приложение
Каждый год люди все больше пользуются мобильными вместо компьютеров. Вместе с этим растет и количество устанавливаемых приложений, и проведенное в них время — на телефоне удобнее зайти в приложение, а не на сайт.
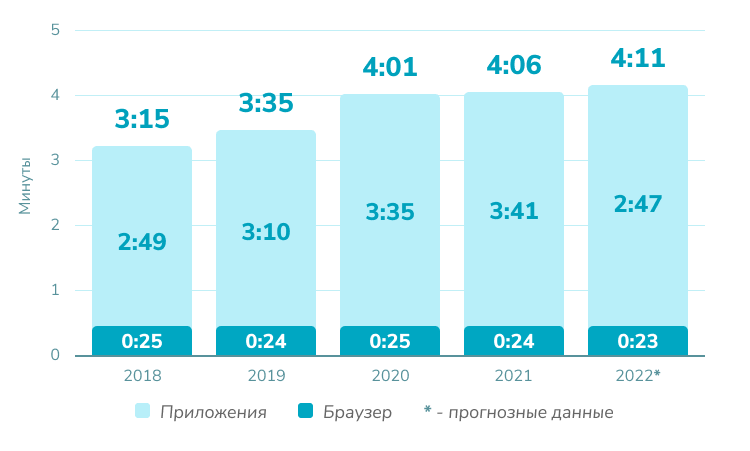
График ниже показывает, сколько времени люди проводят в телефоне — в браузере и в приложениях. Приложения уверенно лидируют и, судя по прогнозу, продолжат наращивать отрыв.

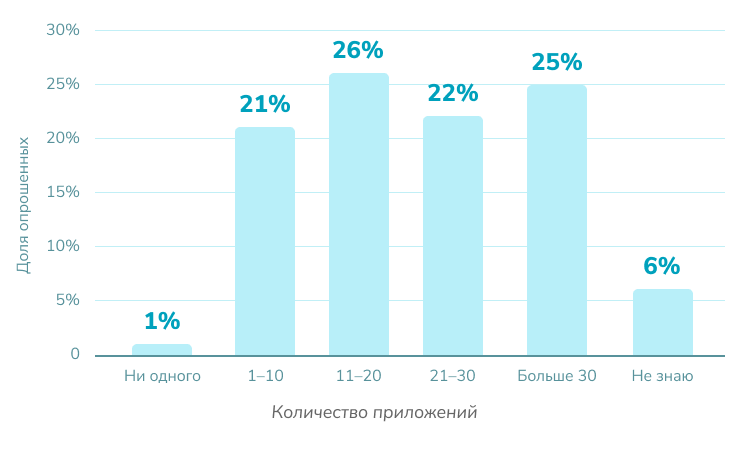
При этом люди устанавливают довольно много разных приложений. По данным на графике ниже, на каждом четвертом телефоне стоит более 30 приложений.

Когда можно создать приложение самостоятельно
Самостоятельно можно создать небольшое и простое приложение, которое закроет потребность ваших существующих клиентов. Это поможет сформировать лояльность: вы покажете, что компания старается стать еще удобнее.
Например, у вас пиццерия и много постоянных клиентов. Вы знаете, что через сайт поступает гораздо больше заказов, чем через телефон. Вы делаете приложение — клиенту становится проще покупать у вас пиццу. К тому же через приложение можно посылать push уведомления: рассказывать про акции, сообщать о готовности заказа.
В общем, если есть потребность, которую можно быстро закрыть приложением — стоит его создать. Вот еще примеры. Новостное издание может сделать приложение, чтобы подписчикам было удобно читать новости. Медицинская клиника — чтобы клиенты могли выбрать нужного врача и записаться на прием. Компания — чтобы у сотрудников был быстрый доступ к стандартам, правилам и базе знаний.
А вот самостоятельно создавать приложение ради промоушена компании — плохая затея. Вам нужно очень точно угадать запрос потенциальных клиентов и сделать приложение, которое увидят, скачают и не удалят после первого использования. Это сложно и, скорее всего, не оправдает вложенных усилий.
Способы создания приложений
Классический способ разработки — нанять программистов. Но есть и вариант, когда вы создаете приложение самостоятельно, с помощью специальных сервисов. Рассмотрим оба.
Разработка c программистом
Способ подходит для команд, у которых в штате есть разработчик с соответствующим опытом или деньги, чтобы такого нанять. Это может быть или отдельный специалист-фрилансер, или целое агентство — выбор будет зависеть от сложности приложения и размера бюджета.
Перед тем, как нанимать специалиста со стороны, убедитесь в опыте — попросите примеры работ. В идеале это должны быть примеры в вашей теме: например, магазин или бронирование билетов.
Zero-code конструкторы приложений
Для тех, кто не умеет программировать, на рынке есть сервисы для самостоятельного создания приложений — так называемые no-code или zero-code сервисы. Подборку таких сервисов с описанием и ценами вы получите дальше в статье.
Zero-code сервисы работают по принципу конструкторов: вы собираете приложение из имеющегося набора элементов и функций, создаете свой дизайн. Традиционно есть набор готовых шаблонов, которые можно адаптировать под себя.
Функциональность этих сервисов напрямую зависит от тарифа. На бесплатных или дешевых доступен минимум функций. Скорее всего, для создания качественного нативного приложения для iOS и Android придется купить тариф подороже, но может выйти дешевле, чем привлекать разработчика.
Как создать мобильное приложение: этапы работы
Условно разделим самостоятельное создание приложения на четыре этапа:
Подготовка
На этапе подготовки нужно определиться, для кого, зачем и как будет делаться приложение. Всю эту информацию нужно собрать в одном документе, который будет точкой опоры для всех участников процесса.
Итог подготовки: полностью готовое описание будущего приложения с целевой аудиторией, функционалом и бизнес-требованиями.
Разработка
Сконцентрируйтесь на проблеме целевой аудитории, которую вы определили на предыдущем этапе. Исходя из этого опишите список базовых функций. Например, для приложения клиники это могут быть:
Затем соберите функции в общий сценарий приложения. Для этого пригодится метод сторифреймов: это черновые экраны, из которых будет состоять ваше приложение. В них нет ничего, кроме текста. Грубо говоря, это диалог пользователя и приложения: приложение предлагает — пользователь реагирует — приложение отвечает, и так далее. Их можно собрать в сервисах вроде miro, Figma, Sketch, или использовать любой инструмент для создания майнд-карт из нашей подборки.
Например, вы делаете приложение для рекомендаций по уровню активности. Человек вводит туда свой рост, вес и возраст и получает нужное количество шагов или тренировок. Тогда будет примерно такой сценарий:
На этапе сторифреймов вырисовывается логика: сколько понадобится экранов, какие они будут, что нужно объединить или разделить, где нужен просто текст, а где понадобится иллюстрация. И уже на основе сторифреймов вы построите чистовые экраны приложения. Не придется менять логику на ходу и вносить большие правки.
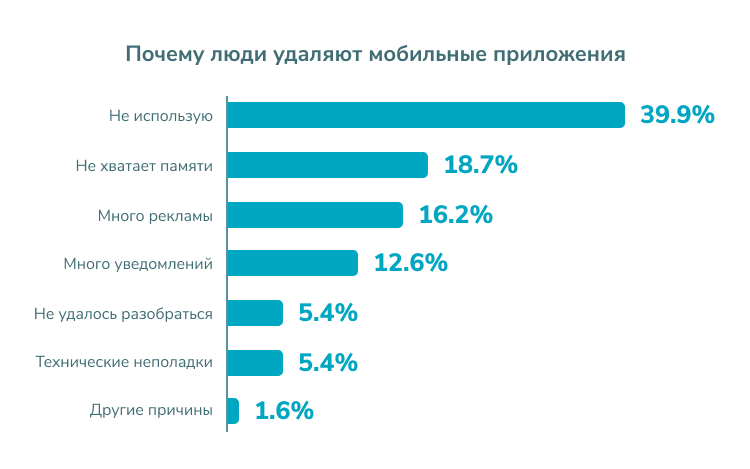
Что еще учесть, чтобы создать хорошее приложение:
А еще в идеале приложение должно немного весить, не раздражать рекламой и уведомлениями. Статистика ниже — основные причины удаления приложений.

Итог разработки: первая рабочая версия приложения.
Запуск и тестирование
Перед тем, как выкатывать приложение в общий доступ, его нужно протестировать и устранить все найденные баги и ошибки в логике. Самый простой вариант — установить его на телефоны команды и активно использовать хотя бы несколько дней. Лучше всего привлечь фокус-группу — людей со стороны, которые подходят под описание ЦА и пока незнакомы с проектом.
Не откладывайте тестирование на последний момент. Если обнаружатся серьезные проблемы, дата релиза сдвинется, из-за чего вы можете потерять время и деньги. Лучше отведите под проверку несколько недель — пусть она проходит в глубоком и спокойном режиме, а у вас точно будет время на отладку.
Итог запуска и тестирования: бета-версия приложения, проверенная на группе пользователей.
Продвижение и поддержка
Готовое оттестированное приложение можно запускать в промоушен. Если есть прямая ссылка для скачивания — запускайте рекламные кампании с ней. Предлагайте приложение посетителям сайта, анонсируйте его выход в соцсетях, сделайте рассылки по базе постоянных клиентов. Выложите в магазин приложений — Google Play или AppStore.
В рекламных системах есть специальные форматы кампаний для продвижения мобильных приложений. Собрала для вас ссылки на информацию по таким кампаниям в разных системах:
Итог продвижения и поддержки: приложение вышло на рынок, при необходимости вы его поддерживаете и дорабатываете.
Сервисы для создания мобильных приложений на Android и iOS
Как я рассказывала выше, для создания мобильного приложения необязательно знать код. Есть zero coding сервисы, в которых вы создаете приложения по визуальной логике — собираете их из готовых блоков, настраиваете внешний вид и функции.
Что учесть при выборе сервиса:
Собрала для вас сервисы, которые позволяют создать мобильное приложение и поделиться результатом — скачать готовые пакеты, создать ссылку на скачивание для пользователей или загрузить приложение в магазин. Цена указана за тариф, на котором можно получить пакеты для загрузки в магазины или помощь сервиса по загрузке.
Draftbit
Язык: английский
Платформы: Android, iOS
Тариф: 449 долларов за год, попробовать можно бесплатно.
Полноценный сервис с приятным дизайном и интуитивно понятным интерфейсом. Элементов и функций много, придется потратить немного времени на знакомство, но создать многофункциональное приложение.
На старте вам предложат настроить начальный шаблон: например, будет ли ваше приложение наполнено контентом или товарами, устроено в виде галереи, списка или ленты. Доступны интеграции — встроенные и через REST API, так что можно подключать к приложению источники данных и другие сервисы.
Сервис использует только открытые языки программирования и библиотеки. Это значит, что разработанное приложение будет целиком принадлежать только вам, сервис не будет иметь никаких прав и лицензий на него.
Adalo
Язык: английский
Платформы: Android, iOS
Тариф: 50 долларов в месяц, можно попробовать бесплатно.
Есть интеграция с Zapier — сервисом, который позволяет соединить ваше приложение с 1500 других сервисов. Например, настроить интеграцию с Trello или SendPulse, вашей CRM или платежной системой. Есть также возможностью подключать источники данных.
Встроена возможность публикации в магазины приложений — у Adalo для этого приготовлены подробные пошаговые инструкции.
Bravo Studio
Язык: английский
Платформы: Android, iOS
Тариф: три скачивания пакетов в неделю на бесплатном тарифе. Чтобы убрать лимит и лого сервиса из готового продукта — 49 евро в месяц.
Этот сервис непохож на остальные подборки. Это не конструктор, а конвертер — он превращает макеты, сделанные в Figma или Adobe XD, в нативные приложения для iOS и Android. Каждый элемент макета размечается специальным тегом, и с их помощью сервис переводит макет в код. Внешние источники данных и сторонние сервисы подключаются к готовому приложению через REST API.
В базе знаний сервиса есть подробные гайдлайны для загрузки в App Store и Google Play, а также инструкции на случай отказа в публикации и для поддержки опубликованного приложения.
Kodika
Язык: английский
Платформы: iOS
Тариф: 30 евро в месяц, есть бесплатный тариф для тестирования.
Инструмент для создания iOS-приложений с помощью drag&drop. Самое приятное здесь — функция публикации в App Store, которая позволяет избежать самостоятельной загрузки. Поддерживает REST API.
Mobincube
Язык: русский (автоматический перевод).
Платформы: iOS, Android.
Тариф: бесплатный для приложений со встроенной рекламой от сервиса и месячной аудиторией до 2000 пользователей. Увеличить аудиторию, убрать лого сервиса и монетизировать приложение можно от 3 евро в месяц.
Единственный сервис в подборке, который позволяет создавать готовые пакеты под Android и App Store бесплатно. Конечно, есть ограничения: будет реклама от сервиса, а месячное число уникальных юзеров не должно превышать двух тысяч.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
AppsBuilder
Язык: английский.
Платформы: iOS, Android.
Тариф: 24 евро в месяц. Не бесплатного тарифа, есть небольшой триальный период.
Еще один drag&drop конструктор в нашей подборке. Приемлемый тариф по сравнению с конкурентами, но не очень современный интерфейс. Есть встроенные интеграции с соцсетями, технологией RSS, сервисами Facebook и Google, конструкторами форм и другими инструментами.
Apps Global
Язык: русский.
Платформы: iOS, Android.
Тариф: 9 долларов в месяц при ограниченном числе элементов в конструкторе. Полный доступ от 15 долларов. Есть тестовый период на 7 дней.
Конструктор, который позволяет не только создать приложение, но и управлять им и получать аналитические данные. Удобно, что сервис — не просто русифицированная калька зарубежного аналога. Здесь можно, например, подключить к приложению привычные платежные системы: «Сбербанк», «Яндекс», Qiwi.
Альтернатива мобильным приложениям — чат-бот
Вместо мобильного приложения можно использовать чат-бот в соцсети или мессенджере. Это хороший вариант, если пока нет ресурсов или желания разбираться с созданием приложений.
В чат-бот для бизнеса можно заложить много полезных функций — от онбординга до оплаты. Для пользователей это уже привычный инструмент, к тому же им не придется ничего устанавливать на телефон: все работает в привычных мессенджерах.
Вот три кейса по чат-ботам, которые решают реальные бизнес-задачи. Все сделаны в конструкторе чат-ботов SendPulse.
Мы собрали целый раздел с примерами чат-ботов. Там можно изучить функционал и протестировать каждого бота.
Боты, сделанные в SendPulse, легко масштабируется. Запустить можно малыша, в котором есть FAQ и ссылка на сайт, а потом превратить его в полноценный магазин с системой привлечения и удержания клиентов, связать его с CRM и email рассылками. Регистрируйтесь и создавайте до трех чат-ботов на бесплатном тарифе.
Создание приложений: что стоит запомнить
Чтобы создать мобильное приложение самостоятельно, необязательно быть разработчиком или нанимать специалистов. Нужно четко определить целевую аудиторию, задачи приложения и свои возможности, выбрать подходящий zero-code конструктор и следовать этапам разработки.
А для автоматизации вашего маркетинга регистрируйтесь в SendPulse. Мы объединили много инструментов, которые нужны бизнесу: рассылки по разным каналам, чат-боты в мессенджерах, конструктор лендингов и даже CRM систему.
Рассказываю, как делать по-настоящему крутые email рассылки. Помогаю найти баланс между заботой о клиенте и успешными продажами.