Статьи 1С Битрикс | Пример создания компонента
В этой статье предпринята попытка пошагово описать процесс создания простого компонента для 1С Битрикс с минимальным использованием функционала старого ядра и максимально близко к принципам написания кода на D7.
Репозиторий примера можно посмотреть тут
Размещение компонента в файловой структуре сайта
Компоненты в битрикс размещаются по пути от корня вашего сайта /bitrix/components В этой папке всегда есть каталог bitrix нем расположены компоненты, которые достались вам при установки Битрикса и количество этих компонентов варьируется в зависимости от используемой вами редакцией продукта.
В папке /bitrix/components можно создавать свои папки, в терминах битрикса это называется “пространством имен”, так например при установке модулей из Маркетплейс модули партнеров скопируют свои компоненты именно в эту папку, предварительно создав в ней свое “пространство имен”.
Не путайте термин “пространства имен” в рамках Битрикса и пространства имен PHP этот термин остался в Битриксе исторически и нам придется с этим мириться.
Так же компоненты можно разместить в каталоге /local/components в этой папке нужно так же создать свое “пространство имен” в виде отдельного каталога в котором и разместить свой компонент.
Для размежения локальных компонентов, которые пишутся под конкретный проект, а так же для кастомизации стандартных компонентов Битрикса нужно использовать именно папку /local/components
Структура файлов и папок компонента
Выше был описан минимальный набор файлов, обеспечивающий работу компонента. Если компоненту для своей работы требуются дополнительные файлы или логика компонента требует создания нескольких классов, то никто не запрещает добавлять все нужные данные в папку компонента и подключать их в нужных местах кода.
Итоговая структура файлов и папок используемых в примере выглядит так:
class.php
Пример содержимого нашего файла:
.description.php
В принципах описания компонента ничего не меняется почи с времен появления БУС. Тут относительно подробное описание структуры файла.
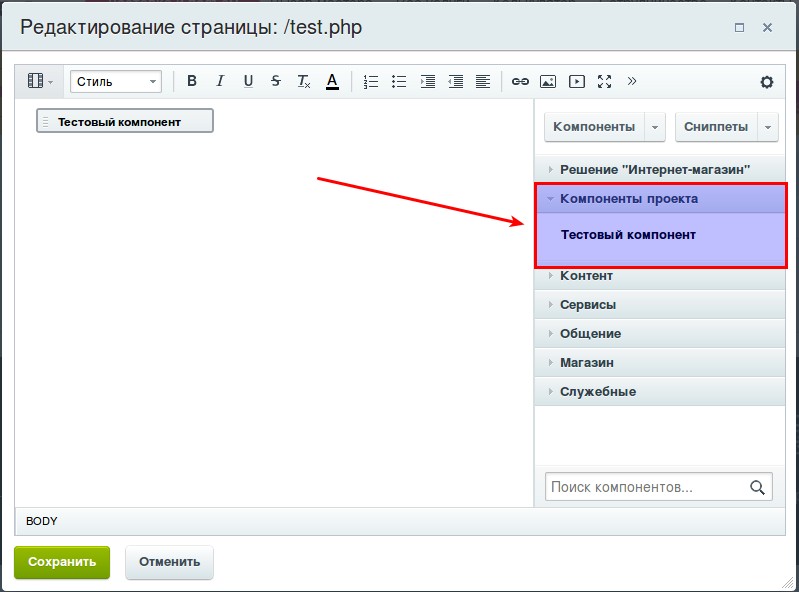
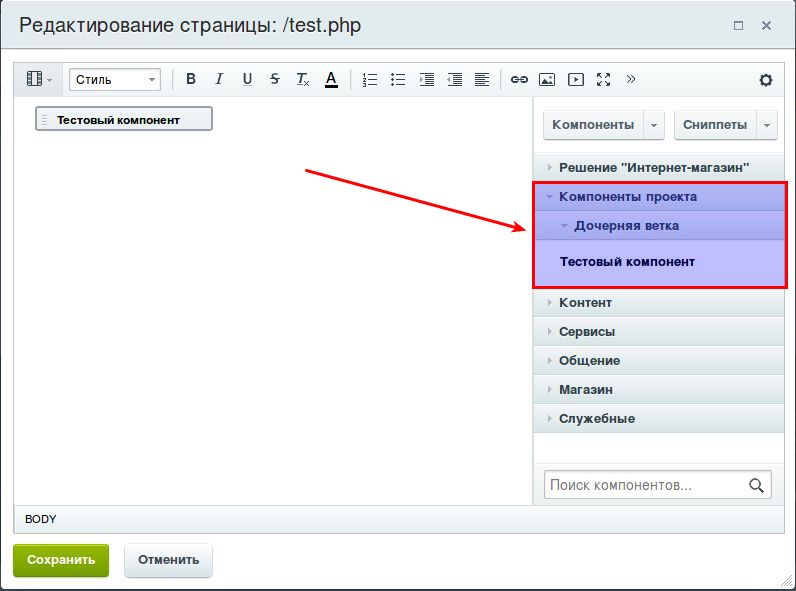
Рассмотрим пару примеров размещения компонента в визуальном редакторе:
Результат:
Результат:
Пример файла языковых констант lang/ru/.description.php :
.parameters.php
Языковой файл lang/ru/.parameters.php
Шаблон компонента
В нашем примере просто выведем дамп массива входных параметров и массива результатов работы компонента.
Как написать свой компонент битрикс
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Создание сайта на Битрикс для новичков.|Создание компонента на 1С Битрикс | Компонент редактируемой области | #5
Как разбить шаблон на компоненты редактируемой области? В чем основная задача и ценность этой функции Битрикс? Подробно и наглядно рассмотрим в статье. Ранее я уже останавливался на этой теме в одном из видео. Рекомендую посмотреть для большего понимания.
Компонент редактируемой области позволяет править любую часть страницы отдельно: телефон, «наши партнеры», логотип и т.д. Не нужно обращаться к админке.
Где взять код для подключения компонента редактируемой области?
Заходим на страничку new-page.php, которую мы создавали ранее, нажимаем «изменить страницу». Разделяем страницу на 2 части (текстовую и кодовую). Выбираем в меню справа «включаемые области», «вставка включаемой области» — кликнуть дважды мышкой, чтобы появилось окно.

Остановимся на параметрах компонента.
«Показывать включаемую область:» выбираем «из файла». Так как править будем из файла. Разобьем на блоки по отдельным файлам, где будут совершаться все изменения. Для удобства пользователей предусмотрены подсказки (значок «і»). Хотя на практике, документация как Битрикса, так и админки, далеки от совершенства. В выпадающем меню есть «из раздела», «для страницы» — об этом можно почитать в информационном окне.
«Путь к файлу области» — обычно называют папку include, начнем с логотипа logo.php. Сохранить. Появится код.

Важно! Технически в окне редактирования страницы также можно вносить изменения. Но есть вероятность сохранить код поверх другого или стереть дивы. Более безопасный способ работать в папке. В Битриксе редактор нужен только для получения кода определенного компонента. Выходим всегда без сохранения.

Копируем и выходим БЕЗ СОХРАНЕНИЯ.

В папке header.php при помощи скопированной области включаем компонент логотипа. Фрагмент, отвечавший за вывод лого, закомментируем (отключим) — обозначено серым кругом и зеленым маркером. После обновления на главной не будет отображаться логотип, так как logo.php еще предстоит создать.
Как в Битрикс распределить элементы страницы по папкам?


Следующий шаг – создание соответствующей документации. В папке httpdocs создаем папку include, в которой создаем файл logo.php.


В logo.php вставляем из папки header.php закомментированный ранее компонент. На слайде выше обозначен зеленым маркером или воспользуйтесь подсказкой ниже. Из хедера код можно удалить.


Сохраним, появится логотип и возможность его править

Важно! Редактируемая область будет видна только в режиме правки. Компонент появится после создания документации.
В окне редактора пользователь может видоизменять компонент. В Битриксе предусмотрен набор опций в визуальном редакторе – можно залить другое изображение, менять размер и местоположения. Но в идеале, конечно, использовать код.
Как определить какой фрагмент кода отвечает за компонент?
Вопрос рассмотрим на примере телефонного номера. Очень важна внимательность в работе, чтобы не удалить лишнюю строчку.

Чтобы найти нужную область кода, кликаем на телефонный номер в выпадающем меню выбираем «проверить объект».

Появится код страницы и, наводя курсор мышки на соответствующую строку, под номером телефона появится отметка.
Далее повторяем тот же алгоритм, как описано выше при работе с логотипом. Для включения редактируемой области в каталоге header.php можно не повторять действия с компонентами. Просто копируем код, которым мы включили логотип и дублируем ниже. Обязательно меняем название документа, к которому будет обращаться программа.

Мы уже определили код номера телефона — копируем фрагмент (строка 88-107).
В дальнейшем он будет удален из header.php. Будьте крайне внимательны при удалении в Битрикс. Ниже подсказка для копирования и самоконтроля.

В папке include создаем файл number.php и переносим код компонента из хедера.

Обновим. В режиме правки, если навести курсор на контакт, появляется кнопка вызова окна редактора компонента. Можно легко поменять номер либо добавить еще один.

Для закрепления материала включим меню. Что понадобится нам в будущих уроках
Закрепление материала. Итоги
Компонент редактируемой области подключается через соответствующий файл элемента шаблона страницы. В данном случае это хедер. Мы переносим фрагмент кода, который в будущем собираемся редактировать в отдельную папку.
Такая система Битрикс позволяет видоизменять компоненты без риска испортить весь шаблона.

Копируем код меню из хедера (строка. 33—61) и переносим в созданный документ.

Или воспользуйтесь подсказкой.

Подключаем компонент. Указываем правильный путь.

Так будет выглядеть хедер после подключения всех компонентов.

После сохранения меню также можно корректировать. Таким же способом в Битрикс можно выделить любую область страницы, которая предположительно будет часто меняться. Например, «наши партнеры», «адреса отделений» и т.д.
Помним, что редактируемые элементы в Битрикс видны только в режиме правки.

Хотелось бы обратить внимание читателей, что с активной функцией редактирования страница имеет такой вид. При выключении режима правки все станет на свои места.
Надеюсь, материал статьи будет полезен. Буду очень благодарен за комментарии и вопросы.
Как написать свой компонент битрикс
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Как написать свой компонент битрикс
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.