Гайд для начинающих: как написать JavaScript
Современный интернет немыслим без скриптов. Учимся писать на JavaScript.
Если бы для интернета писали Библию, она начиналась бы так:
Сначала была почта. И увидели инженеры, что это хорошо. И создали они WWW с гиперссылками. И увидели инженеры, что это тоже хорошо. И создали они тогда язык JavaScript для оживления страничек.
Примерно так происходило в реальности. JavaScript придумали, чтобы «оживить» HTML. Скрипты JavaScript пишутся непосредственно в текст HTML или хранятся в отдельных файлах, как и стили CSS. Они выполняются сразу после загрузки страницы в браузер.
Даже сам язык в первое время назывался LiveScript. Потом его переименовали в JavaScript, потому что планировали как-то увязать с языком общего назначения Java. Но сейчас у них нет практически ничего общего, а JavaScript — совершенно независимый язык программирования со своей четкой спецификацией ECMAScript.
Формально JavaScript является торговой маркой Oracle, а этот язык — «расширение» ECMAScript, наряду с JScript от Microsoft и ActionScript, но это скорее заморочки владельцев торговых марок. Главное, что свободный ECMAScript никому не принадлежит.
Со временем сфера влияния JavaScript значительно расширилась. Его начали использовать не только для скриптов на странице HTML, но и для серьезных больших веб-приложений и целых программ, которые работают в браузере. Есть инструменты, чтобы специальным образом «упаковать» эти программы и выполнять их отдельно от браузера. Это компиляторы и интерпретаторы, которые более подробно рассматриваются на обучающих курсах «Java-разработчик» и «Веб-разработчик».
Приложения JavaScript выполняются в любой среде, где есть соответствующий интерпретатор.
Как сделать JavaScript? Написать элементарный скрипт не сложнее, чем простую HTML-страничку, ведь скрипты JavaScript пишутся обычным текстом, то есть их можно создавать буквально в том же «Блокноте», сохраняя потом в отдельных файлах или вставляя в тело HTML-документа. Самые простые вещи на JavaScript делаются действительно просто.
Как написать JavaScript
Для примера сделаем простой скрипт для выполнения сервером сценариев Windows. Этот скрипт можно написать прямо в «Блокноте» и выполнить без браузера.
Пишем этот текст в «Блокноте», затем сохраняем файл под именем skillbox.js и запускаем в «Проводнике» Windows.
alert()
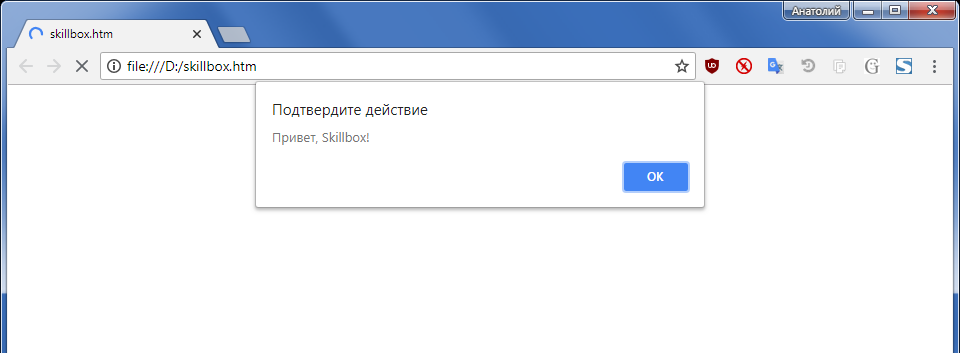
Метод alert() отображает окошко с кнопкой «OK». В окне выводится сообщение, которое указано в скобках. Например, «Привет, Skillbox!». То есть в данном случае браузер делает ровно то же самое, что перед этим делал сервер сценариев Windows.
Эти примеры тоже можно писать в «Блокноте», только сохранять в файлах с расширением HTML. Например, skillbox.htm.
В качестве аргумента alert() можно указать не только конкретный текст, но и результат каких-либо вычислений или обработки других данных. Например, alert(x), где x вычисляется отдельно.
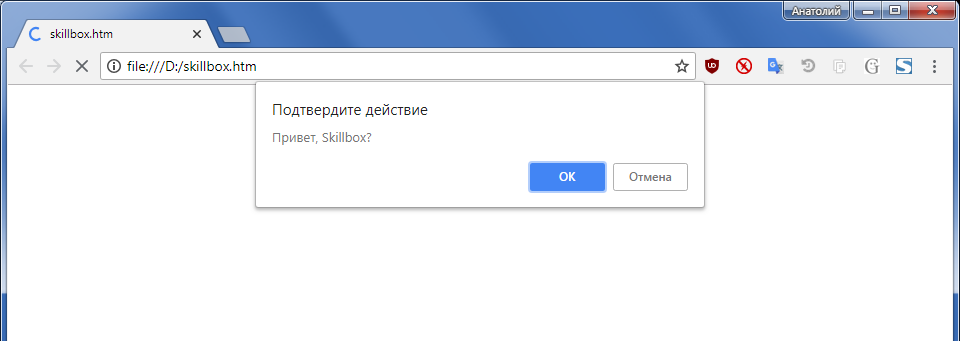
confirm()
Метод confirm() выводит такое же окно с сообщением, но уже с двумя кнопками — «ОК» и «Отмена». В зависимости от того, какую кнопку щелкнет пользователь, метод возвращает либо значение true, либо false. Сервер получает это возвращаемое значение от пользователя и выполняет какое-то действие, в зависимости от ответа.
Синтаксис такой же, только здесь логически предполагается выбор, так что пользователю задают вопрос.
prompt()
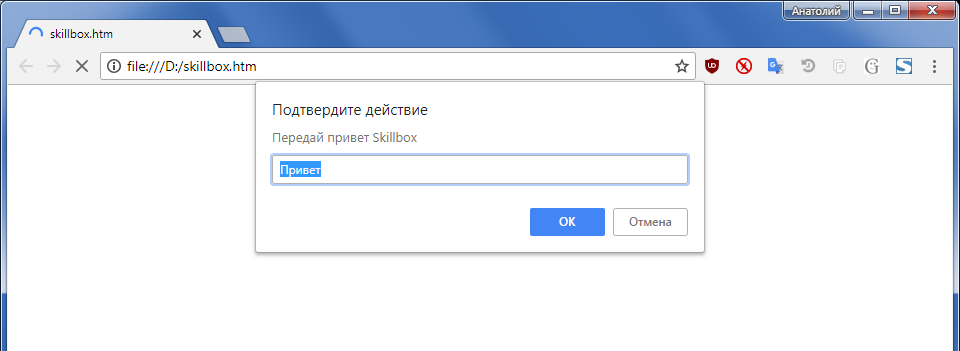
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы ( Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Полезные инструменты
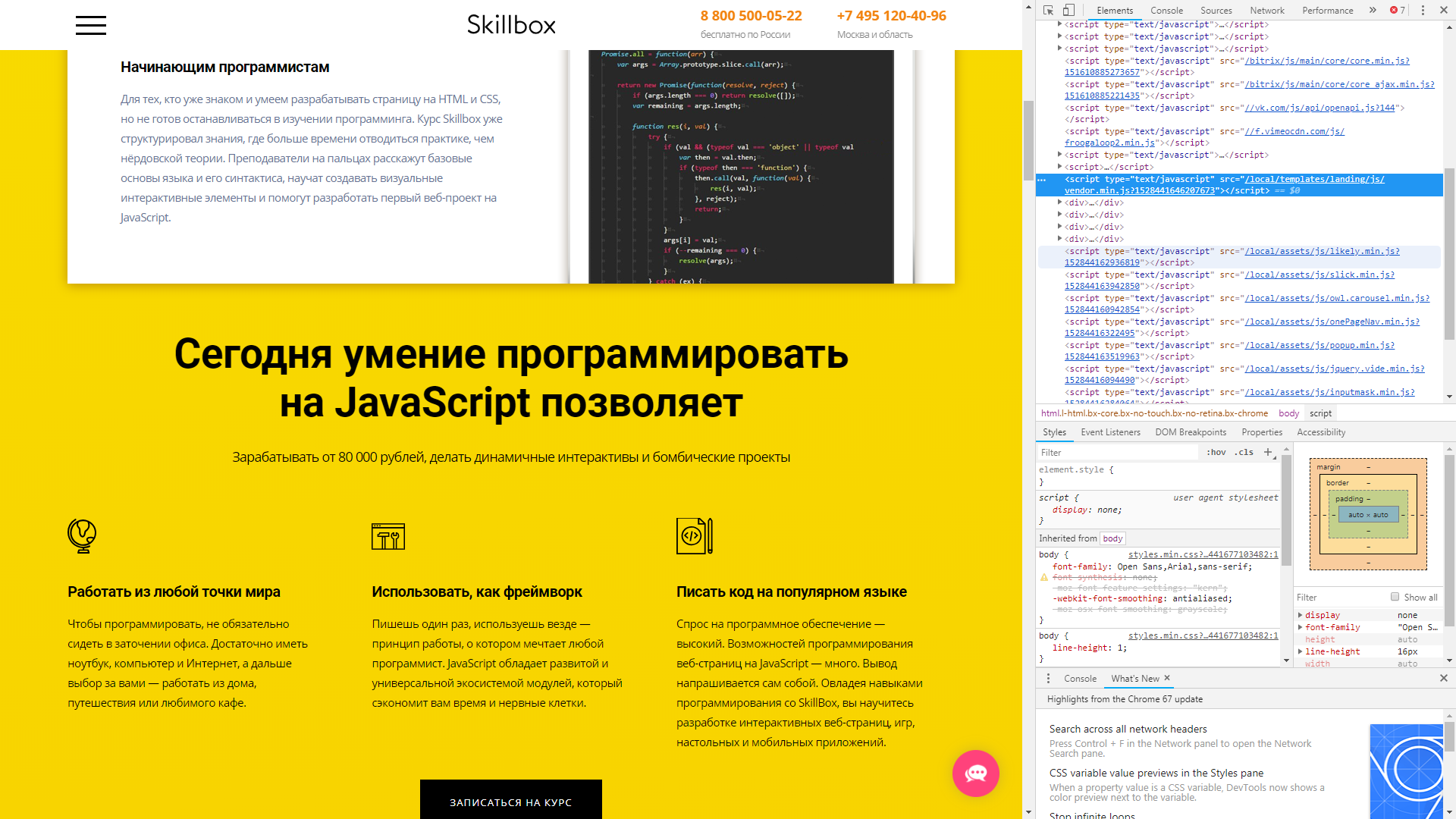
Консоль разработчика
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
В будущем есть смысл присмотреться к IDE:
Заключение
Инструкторы на курсе «JavaScript с нуля» посоветуют лучшие инструменты и помогут разобраться с любыми вопросами. Это практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио.
Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Учимся писать userscript’ы

В этой статье я хочу поведать о том, что такое юзерскрипты, c чем их едят и, главное, как их готовят!
Внимание: предполагается минимальное знание javascript.
На практике доказано: юзерскрипты может писать человек, не знакомый с программированием, но обладающий усидчивостью и желанием изучить javascript!
О том, что такое javascript и как с ним обращаться, можно узнать на javascript.ru.
Что такое юзерскрипты?
Кратко: юзерскрипт — это программа, написанная на языке JavaScript, хранящаяся на компьютере пользователя и подключаемая браузером на определенных страницах. Юзерскрипт представляет собой файл с расширением .user.js (именно по расширению браузеры понимают, что файл является юзерскриптом), содержащий метаданные и непосредственно javascript-код.
При подключении к странице юзерскрипт выполняется так же, как и обычные javascript-сценарии.
У юзерскрипта есть доступ к DOM-дереву страницы, в контексте которой он выполняется.
В современных браузерах у юзерскрипта есть доступ к localStorage и прочим HTML5 API.
Юзерскрипты поддерживаются всеми основными современными браузерами (и даже кое-как поддерживаются IE7 и выше).
Самый известный портал юзерскриптов — userscripts.org. Тут можно найти хранилище скриптов, инструменты управления своими скриптами на портале и, что не маловажно, отзывчивый форум (всё на английском).
Немного общей теории
Самыми распространенными являются скрипты под расширение GreaseMonkey для браузера Firefox.
Подробную информацию по GreaseMonkey и написанию юзерскриптов под GreaseMonkey можно узнать на http://wiki.greasespot.net.
Так сложилось исторически, что данный браузер был (и остаётся по сей день) первым, в котором поддержка юзерскриптов была выполнена на высоком уровне.
Не все скрипты, написанные для GreaseMonkey, могут запускаться в других браузерах. Причина в криворукости том, что во многих скриптах используется GM API — набор javascript-функций, специфичных для GreaseMonkey.
Особенности юзерскриптов
Код юзерскриптов может посмотреть любой желающий, вооруженный блокнотом.
Базовые знания javascript позволяют отсечь угрозу установки шпионских и вредоносных скриптов простым анализом кода скрипта (придётся задействовать мозг).
Важно:Если вы не доверяете автору скрипта, главное удостовериться, что скрипт не отсылает пользовательские данные (куки, вводимый текст) на сторонние сервисы!
Все юзерскрипты запускаются после того, как загрузились все основные элементы страницы, но ещё не загрузились картинки. Можно сказать, что юзерскрипты грузятся по событию DOMContentLoaded.
В любом случае, проверки на window.onload не нужны.
Каждый браузер накладывает свои ограничения на исполнение юзерскриптов, но в целом юзерскрипты могут делать почти всё, что могут скрипты на странице.
Чаще всего юзерскрипты используются для изменения интерфейса страницы или для добавления плюшек, блекджека и шлюх(юзерскрипты для социальных сетей).
Бывают и продвинутые юзерскрипты, которые представляют собой самостоятельные программы (аукционные и игровые боты, плагины-помощники и т.д).
Анатомия юзерскриптов
Юзерскрипт — это текстовый файл с расширением user.js. В начале файла располагается блок метаданных — описание самого скрипта. После блока метаданных следует javascript-код, который и будет исполняться браузером.
Рассмотрим тестовый скрипт, который показывает alert с текстом на определенной странице.
Важно: данный скрипт представляет собой оболочку для кроссбраузерных юзерскриптов. Этот же скрипт, но с английскими комментариями, можно стянуть с pastebin.com и использовать безнаказанно.
В самом начале располагается блок метаданных (в виде комментария).
Этот блок состоит из директив описания юзерскрипта. Ниже в таблице представлены основные директивы и их назначение.
Важно:Все директивы, как и сам блок метаданных, могут отсутствовать.
| Директива | Назначение |
|---|---|
| @ name | Название юзерскрипта. Это название будет отображаться в интерфейсе управления юзерскриптами. Если директива отсутствует, то название юзерскрипта будет таким же, как и название файла. |
| @ description | Описание юзерскрипта. Это описание будет отображаться в интерфейсе управления юзерскриптами. |
| @ namespace | Пространство имён. Определяет уникальность набора скриптов. Сюда можно вписать имя домена, принадлежащего вам. Или любую другую строку. Считайте, что это второе название скрипта. Обязательная директива для Trixie! |
| @ author | Имя автора. |
| @ license | Название лицензии, по которой распространяется юзерскрипт. |
| @ version | Номер версии юзерскрипта. К сожалению, механизма автообновления нету ни в одном браузере, поэтому номер версии — это просто цифры, которые отображаются в интерфейсе. |
| @ include | Директива описания url страницы, на которой нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMoneky, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ include. |
| @ exclude | Директива описания url страницы, на которой не нужно запускать юзерскрипт. Поддерживает вайлдкард *(применимо в GreaseMonkey, Opera, IE). Для каждого отдельного url нужно использовать отдельную директиву @ exclude. |
| @ match | Аналогично @ include, но с более жесткими ограничениями (применимо в GreaseMonkey старше 0.9.8, Google Chrome). Подробнее об ограничениях и формате директивы можно прочитать на этой странице. Для каждого отдельного url нужно использовать отдельную директиву @ match. |
Важно: При отсутствии директив @ include или @ match, юзерскрипты будут запускаться на всех страницах.
Результат
Наш юзерскрипт готов к использованию!
Нет, серьёзно, вы можете скопировать код юзерскрипта в файл, назвать его my.user.js, и закинуть полученный файл в браузер (используйте Chrome или Firefox с установленным GreaseMonkey).
Конечно, наш юзерскрипт не обладает серьезными функциями, код выглядит страшным и малопривлекательным (для непосвященного человека). Но в итоге мы получили заготовку для кроссбраузерных юзерскриптов.
Это значит, что юзерскрипт можно запустить практически в любом современном браузере!
И это замечательно!
Как начать писать на JavaScript с нуля
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
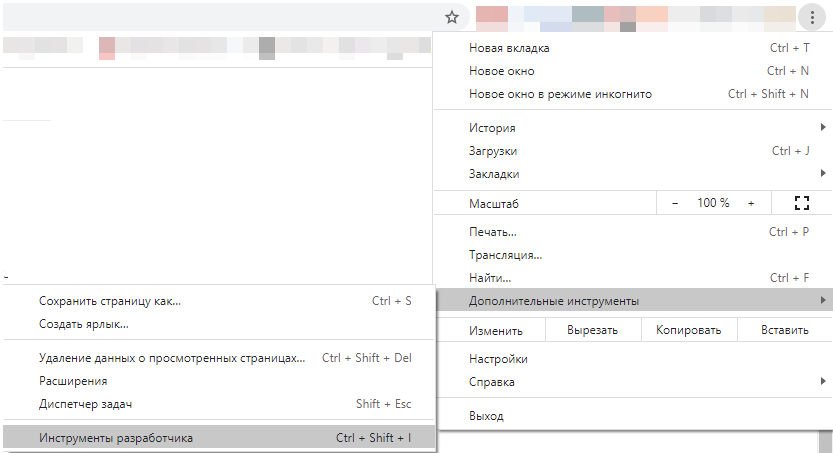
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
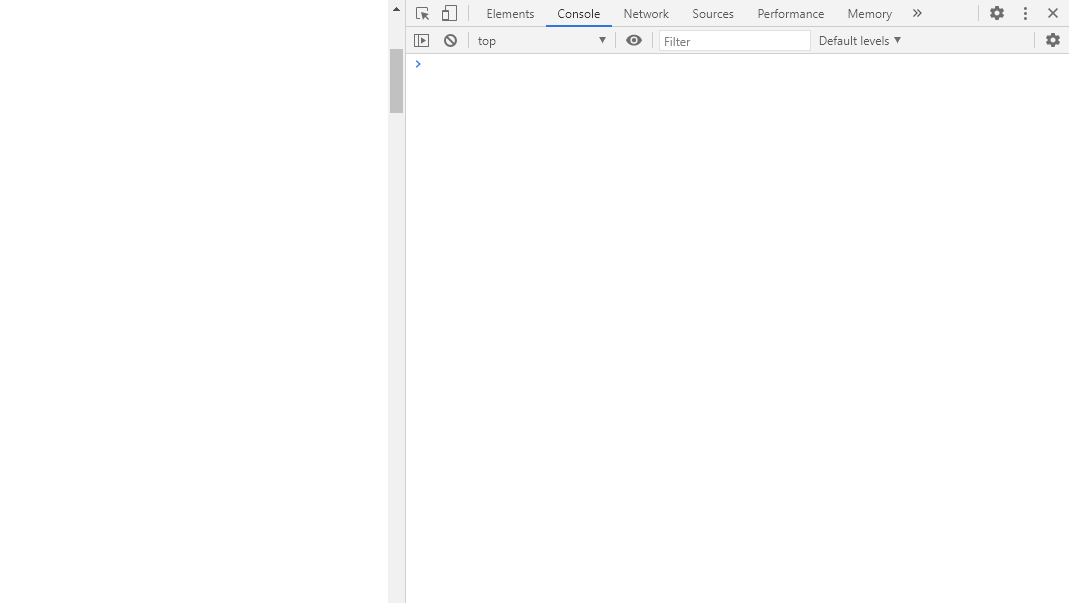
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
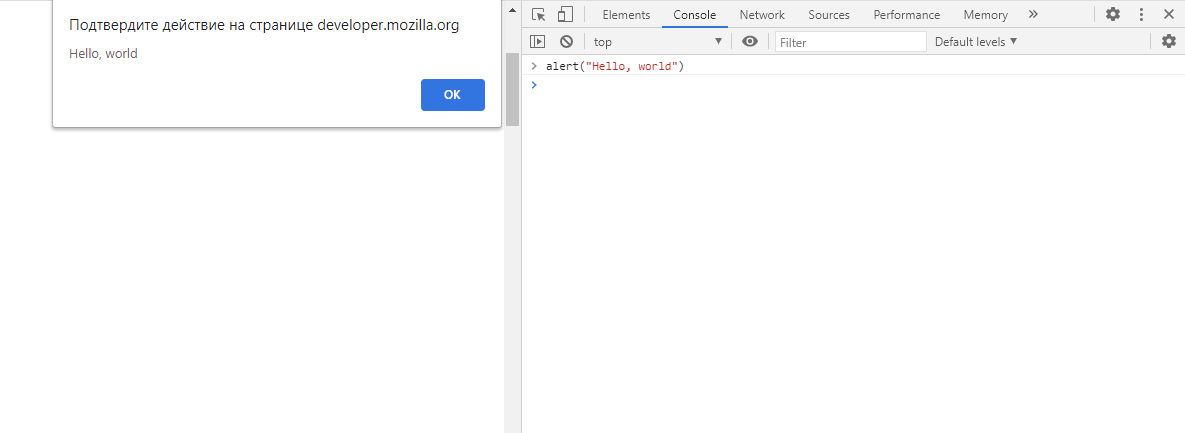
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
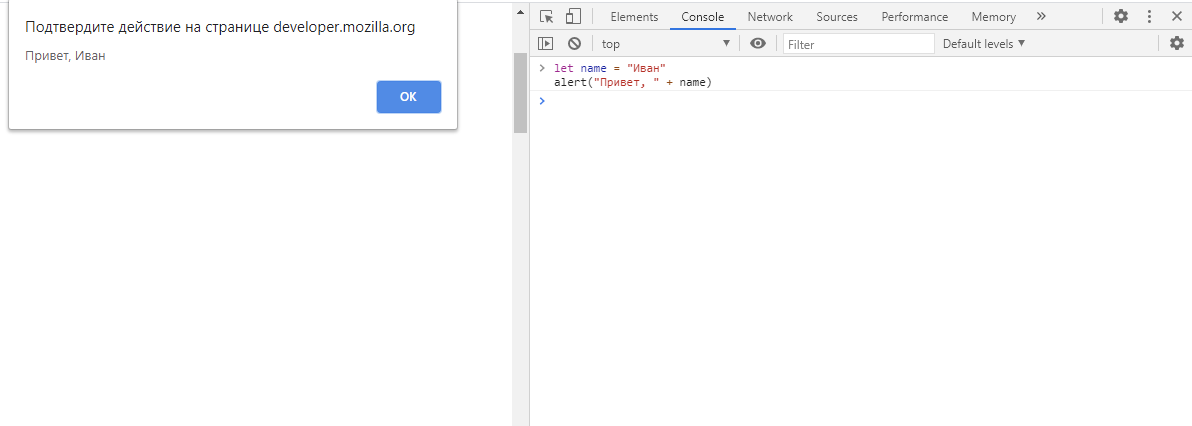
Создадим простую переменную, поместив в неё имя. Например, Иван.
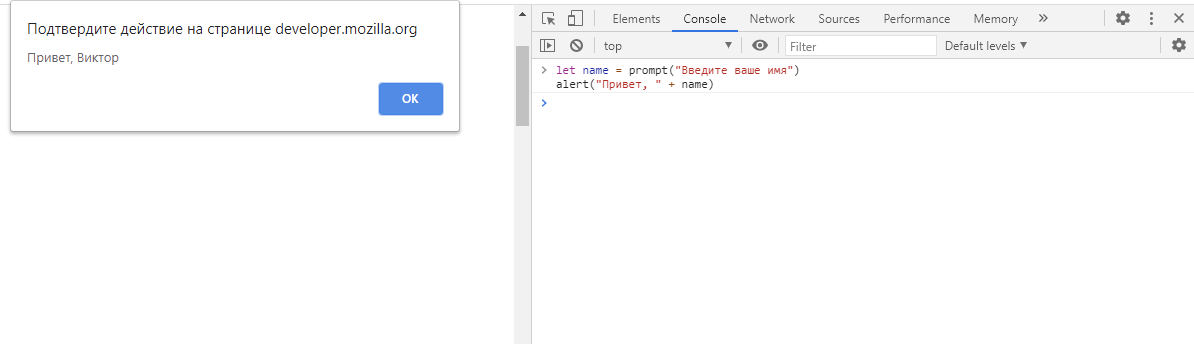
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
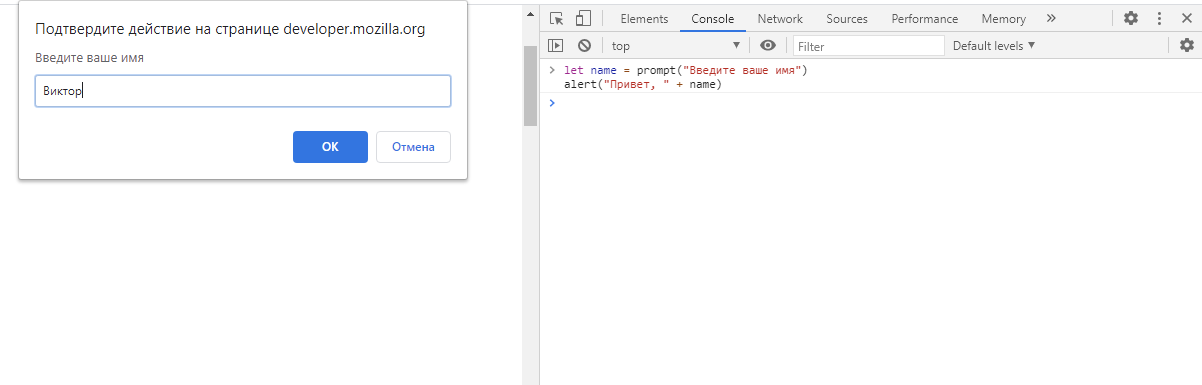
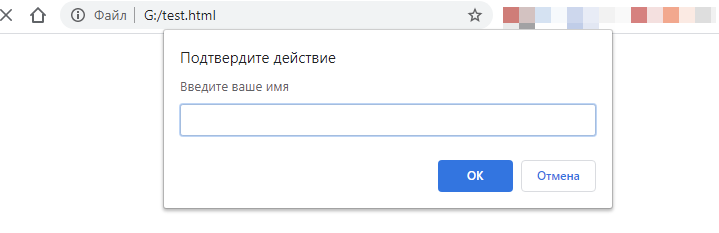
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Редактировать и сохранять файлы со скриптами можно с помощью любого текстового редактора. Cамый простой и примитивный — «Блокнот», который поставляется вместе с Microsoft Windows. Есть и специальные редакторы кода, например, Visual Studio Code. В блоге даже выходила специальная подборка редакторов кода JavaScript — выбирайте и дерзайте 🙂
А если хотите извлечь из JavaScript максимум — приглашаем на факультет Fullstack JavaScript-разработки GeekBrains!
Очень сложно представить современные сайты без интерактива с пользователем. Тогда бы они никак не взаимодействовали с нами, а любое нажатие приводило бы к полной перезагрузке страницы. Согласитесь, это очень скучно.
Рассмотрим, из чего состоят веб-странички. HTML (HyperText Markup Language) отвечает за придание странице структуры (показывает, где меню сайта, а где заголовок, логотип или статья) и контента (различные тесты, списки, изображения и т. д.). CSS (Cascading Style Sheets) отвечает за визуальную составляющую страницы: определяет, какого цвета и размера должен быть тот или иной блок, как его оформить и вывести пользователю.
Структура и оформление есть, но где же взаимодействие? Здесь на сцену выходит JavaScript. Виртуальный «диалог» с пользователем — от изменения части содержимого сайта в ответ на действия до современных игр в браузере — реализуется с помощью скриптов JavaScript. Этот язык программирования работает в браузере и позволяет взаимодействовать с веб-страницей в режиме реального времени, оживляя её и предоставляя пользователю обратную связь на все действия.
У JavaScript очень интересная история. Он — реализация стандарта ECMAScript, может работать не только в браузере. Но в статье мы рассмотрим только взаимодействие с браузером.
Создаём самый простой скрипт
В первом задании, которое традиционно выполняет студент при изучении языка программирования, нужно вывести на экран фразу «Hello, world». Это позволяет отработать самый важный аспект — вывод информации пользователю, а также познакомиться с базовой структурой программы. Поступим так же.
Есть множество способов что-то вывести на экран в браузере, но мы выберем самый простой. Откроем «Инструменты разработчика» (Developer Tools) в браузере Chrome. Сделать это можно через сочетание клавиш Ctrl + Shift + I или F12 (Cmd + Opt + I на macOS) или через меню браузера. В Google Chrome нужно нажать на три точки, в других браузерах эта настройка может выглядеть иначе. Далее выбираем пункт «Дополнительные инструменты» и «Инструменты разработчика».
У вас должно появиться примерно такое окно, как ниже. Какой именно сайт выбрать для работы, не важно, можете открыть и GeekBrains.
Нас интересует вкладка Console. В ней могут быть ошибки и предупреждения (красные или жёлтые надписи) — не обращайте на них внимания, они нам не помешают. Выполним задание — выведем «Hello, world» на экран. Для этого нам понадобится команда alert(). Она выводит текст, который передан в круглых скобках.
Обратите внимание на регистр — здесь он имеет значение. Также не упустите кавычки — любой текст мы обязаны обрамлять в двойные или одинарные кавычки.
Мы выполнили первое задание — вывели простой текст на экран.
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
Создадим простую переменную, поместив в неё имя. Например, Иван.
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран. Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Сохраняем наш первый скрипт
Мы написали программу (скрипт) в консоли браузера. Это было быстро и просто, но не очень практично — такой программой с пользователями не поделишься. Чтобы сделать это, сохраним программу в файл с расширением *.html. Имя можем дать произвольное. Так как HTML подразумевает определённую структуру контента, нужно её отчасти соблюсти, чтобы всё работало. Понадобятся теги и