Snippets in Visual Studio Code
Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.
The snippet syntax follows the TextMate snippet syntax with the exceptions of ‘interpolated shell code’ and the use of \u ; both are not supported.
Built-in snippets
VS Code has built-in snippets for a number of languages such as: JavaScript, TypeScript, Markdown, and PHP.
You can see the available snippets for a language by running the Insert Snippet command in the Command Palette to get a list of the snippets for the language of the current file. However, keep in mind that this list also includes user snippets that you have defined, and any snippets provided by extensions you have installed.
Install snippets from the Marketplace
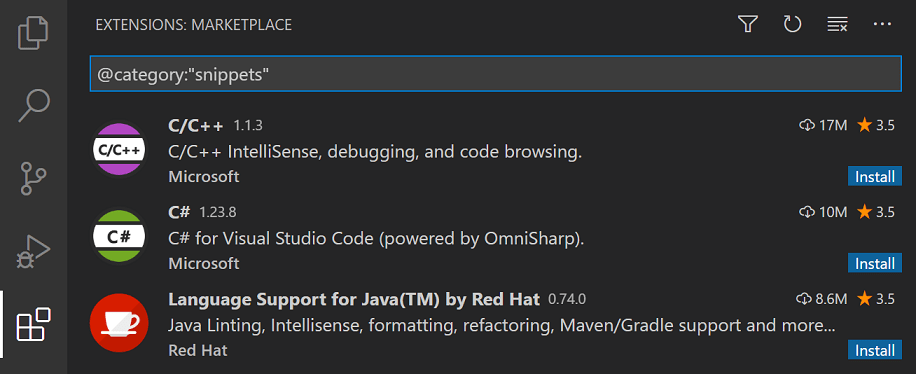
Many extensions on the VS Code Marketplace include snippets. You can search for extensions that contains snippets in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) using the @category:»snippets» filter.
If you find an extension you want to use, install it, then restart VS Code and the new snippets will be available.
Create your own snippets
You can easily define your own snippets without any extension. To create or edit your own snippets, select User Snippets under File > Preferences (Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. VS Code manages the creation and refreshing of the underlying snippets file(s) for you.
Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.
Below is an example of a for loop snippet for JavaScript:
In the example above:
Snippet scope
Snippets are scoped so that only relevant snippets are suggested. Snippets can be scoped by either:
Language snippet scope
Every snippet is scoped to one, several, or all («global») languages based on whether it is defined in:
Single-language user-defined snippets are defined in a specific language’s snippet file (for example javascript.json ), which you can access by language identifier through Preferences: Configure User Snippets. A snippet is only accessible when editing the language for which it is defined.
Most user-defined snippets are scoped to a single language, and so are defined in a language-specific snippet file.
Project snippet scope
Snippet syntax
The body of a snippet can use special constructs to control cursors and the text being inserted. The following are supported features and their syntaxes:
Tabstops
Placeholders
Choice
Variables
The following variables can be used:
For inserting the current date and time:
For inserting random values:
For inserting line or block comments, honoring the current language:
The snippet below inserts /* Hello World */ in JavaScript files and in HTML files:
Variable transforms
Transformations allow you to modify the value of a variable before it is inserted. The definition of a transformation consists of three parts:
Placeholder-Transform
Transform examples
Grammar
Using TextMate snippets
You can also use existing TextMate snippets (.tmSnippets) with VS Code. See the Using TextMate Snippets topic in our Extension API section to learn more.
Assign keybindings to snippets
You can create custom keybindings to insert specific snippets. Open keybindings.json (Preferences: Open Keyboard Shortcuts File), which defines all your keybindings, and add a keybinding passing «snippet» as an extra argument:
The keybinding will invoke the Insert Snippet command but instead of prompting you to select a snippet, it will insert the provided snippet. You define the custom keybinding as usual with a keyboard shortcut, command ID, and optional when clause context for when the keyboard shortcut is enabled.
Also, instead of using the snippet argument value to define your snippet inline, you can reference an existing snippet by using the langId and name arguments. The langId argument is the name of the JSON user snippet file and name is the snippet’s unique name from this file:
Next steps
Common questions
You can easily package TextMate snippets files for use in VS Code. See Using TextMate Snippets in our Extension API documentation.
How do I have a snippet place a variable in the pasted script?
This results in the pasted snippet as:
Can I remove snippets from IntelliSense?
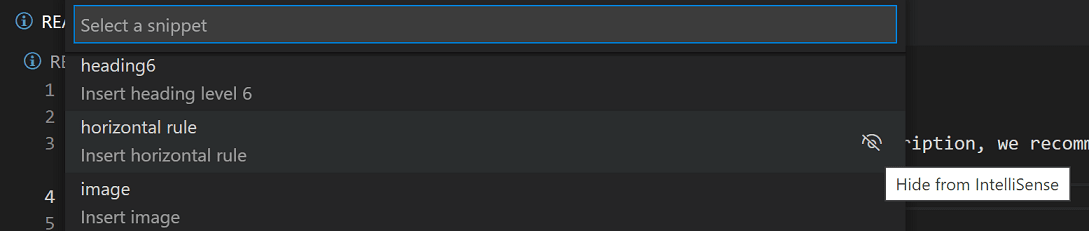
Yes, you can hide specific snippets from showing in IntelliSense (completion list) by selecting the Hide from IntelliSense button to the right of snippet items in the Insert Snippet command dropdown.
You can still select the snippet with the Insert Snippet command but the hidden snippet won’t be displayed in IntelliSense.
Пошаговое руководство. Создание фрагмента кода
Фрагмент кода можно создать всего в несколько шагов. Все, что необходимо сделать, — это создать XML-файл, заполнить соответствующие элементы и добавить в него код. При необходимости вы можете использовать параметры замены и ссылки на проект. Импортируйте фрагмент в папку установки Visual Studio с помощью кнопки Импорт в диспетчере фрагментов кода (Сервис > Диспетчер фрагментов кода).
Шаблон фрагмента
Ниже приведен XML-код простого шаблона фрагмента:
Создание фрагмента кода
Создайте XML-файл в Visual Studio и добавьте показанный выше шаблон.
Введите заголовок фрагмента в элементе Заголовок. Используйте заголовок Square Root (Квадратный корень).
Чтобы просмотреть все доступные значения языка, просмотрите раздел об атрибутах элементов кода на странице Справочник по схеме фрагментов кода.
Добавьте код фрагмента в раздел CDATA внутри элемента Code.
Либо для Visual Basic:
Для строк кода в разделе CDATA фрагмента кода нельзя указать отступы или форматирование. Языковая служба автоматически форматирует вставленный код.
Сохраните фрагмент как SquareRoot.snippet (его можно сохранить в любом месте).
Импорт фрагмента кода
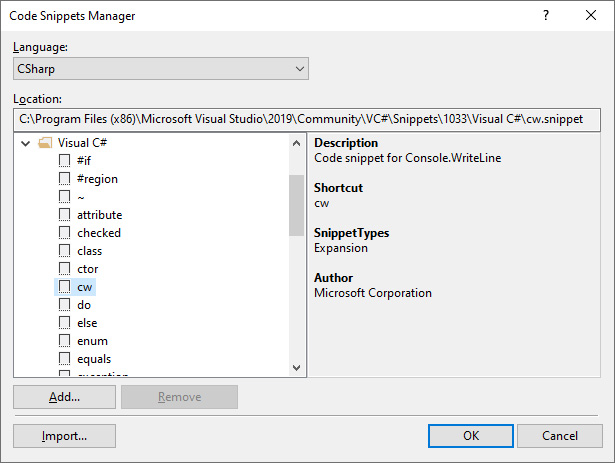
Вы можете импортировать фрагмент в установку Visual Studio с помощью диспетчера фрагментов кода. Чтобы открыть его, выберите Сервис > Диспетчер фрагментов кода.
Нажмите кнопку Импорт.
Перейдите к папке, в которой был сохранен фрагмент кода в предыдущей процедуре, выделите его и нажмите кнопку Открыть.
Откроется диалоговое окно Импорт фрагмента кода, в котором будет предложено выбрать место добавления фрагмента (из вариантов в правой области). Один из вариантов должен быть Мои фрагменты кода. Выберите его и нажмите кнопку Готово, а затем — кнопку ОК.
В зависимости от языка кода фрагмент копируется в одно из следующих расположений:
%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual C#\My Code Snippets
%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual Basic\My Code Snippets
%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets
%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual Basic\My Code Snippets
Протестируйте фрагмент, открыв проект C# или Visual Basic. Открыв файл кода в редакторе, выберите пункты Фрагменты > Вставить фрагмент в контекстном меню, а затем щелкните Мои фрагменты кода. Вы должны увидеть фрагмент с именем Square Root. Дважды щелкните его.
Код фрагмента вставляется в файл кода.
Поля Description и ярлыков
Так как вы изменяете файл в том каталоге, куда его поместила система Visual Studio, вам не нужно заново импортировать его в Visual Studio.
Добавьте элементы Author и Description в элемент Header и заполните их.
Элемент Header должен выглядеть примерно так:
Откройте диспетчер фрагментов кода и выберите фрагмент кода. В правой области обратите внимание на то, что поля Description и Author теперь заполнены.
Чтобы добавить ярлык, добавьте элемент Shortcut внутрь элемента Header:
Сохраните файл фрагмента еще раз.
Чтобы протестировать ярлык, откройте использованный ранее проект, введите sqrt в редакторе и нажмите клавишу TAB (один раз для Visual Basic или два раза для C#).
Код фрагмента должен быть вставлен.
Параметры замены
Возможно, вам нужно предоставить пользователю возможность заменять части фрагмента кода. Например, может потребоваться, чтобы пользователь заменил имя переменной на используемое в текущем проекте. Возможны два типа замен: литералы и объекты. Элемент Literal используется для определения замещающего элемента для отрывка кода, который полностью заключен во фрагмент, но, скорее всего, будет изменен после вставки в код (например, строка или числовое значение). Элемент Object используется для определения элемента, который необходим во фрагменте кода, но, скорее всего, будет определен вне самого фрагмента (например, экземпляр объекта или элемент управления).
Чтобы пользователь мог легко заменить число, квадратный корень которого требуется вычислить, измените элемент Snippet в файле SquareRoot.snippet следующим образом:
Сохраните файл фрагмента.
Откройте проект и вставьте фрагмент.
После вставки фрагмента кода редактируемый литерал выделяется для замены. Наведите указатель мыши на замещающий параметр, чтобы увидеть подсказку для значения.
Если в фрагменте имеется несколько заменяемых параметров, можно нажать клавишу TAB, чтобы переходить от одного к другому для изменения значений.
Импорт пространства имен
Как ускорить свою разработку в VS Code — Сниппеты
Реклама
Что значит ускорить разработку?
При программировании мы выполняем много рутинной работы, которая отнимает много времени. Чтобы упростить разработку того или иного продукта изначально были придуманы среды разработки такие, как VS Code. Это один из самых мощных инструментов, который сейчас представлен на рынке. На нем можно как писать сайты, так и скрипты на python, php или js. Можно встроить интерпретатор или подключить компилятор внутрь среды и «горячими клавишами» выполнять ту или иную задачу.
Сегодня в статье рассмотрим один из самых крутых инструментов – сниппет.
Что такое сниппет?
Сниппет, грубо говоря, это кусок заранее написанного кода, который можно вызывать внутри среды Vs Code. Представляет из себя json код, который содержит префикс, тело и описание сниппета. В данном случае мы рассмотрим такие сниппеты, которые можно вставить в любом месте нашего файла.
Сниппеты по умолчанию
В VS Code есть снипппеты по умолчанию, которые уже имеются в среде после установки. Самый популярный – это кусок html кода, который встраивается в вашу страницу. Так, например, если создать файл index.html и в первой строчке файла поставить “!” знак и нажать на “Tab”, то у вас встроится следующий код:
Это пустой шаблон html страницы. После встраивания данного сниппета вы можете менять его так, как Вам это нужно
Как это работает?
Сниппеты работают по принципу Emmet. Если вы когда-либо писали сайты или создавали приложения в Visual Studio, то, наверное, знаете про Emmet. Это набор встроенных или установленных плагинов, которые ускоряют разработку путем написания меньшего объема кода. По сути, то же, что будем делать и мы. Так, например, в html с помощью emmet Вы можете писать длинные конструкции в одну строчку и преобразовывать их таким образом:
Нажмем Tab и преобразуем в.
Собственные сниппеты
После того, как мы разобрались, что такое сниппеты и какие они бывают по умолчанию, время разобраться с тем, как создать свой собственный. Чтобы создать свой сниппет в Visual Studio Code, необходимо перейти во вкладку “File” → “Preferences” → “User Snippets”
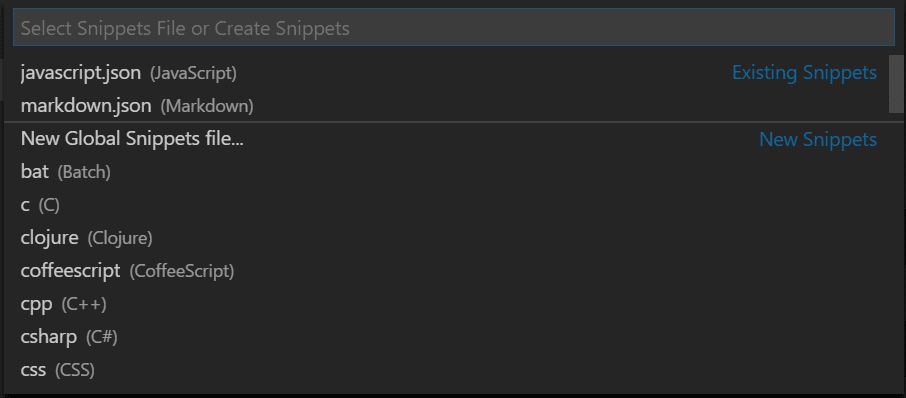
После этого в верху окна откроется окно выбора / создания сниппета:
Здесь до горизонтальной разделительной черты находятся ваши собственные сниппеты. Далее есть пункт, который создает Глобальный сниппет «New Global Snippets file…», он может быть вызван и применен в любом проекте и на любом языке. Также можно создать локальный сниппет для конкретного проекта: «New Snippets file for ‘Project_name’…». В данном случае Ваш сниппет также может быть вызван в любом ЯП (Языке программирования), но внутри вашего проекта или внутри директории, для которой Вы открыли VS Code. Ниже идет список ЯП, для которых можно написать персонализированные сниппеты. Для всех самых и не самых популярных ЯП имеется возможность создать свой сниппет.
Практика
Все сниппеты создаются одинаково. Рассмотрим пример создания глобального сниппета.
Как заполнить?
Раскомментируем все, что находится ниже слова «Example:».
«Print to console» — это наименование сниппета, он будет отображаться вам при вызове данного сниппета при условии, если отсутствует описание сниппета:
«scope» — это поле отображает языки и проекты, где можно использовать вызов данного сниппета. Т.к. по умолчанию стоит javascript и typescript, то, кроме данных файлов, нигде вызвать сниппет не получится.
«prefix» — это префикс вашего сниппета, т.е. короткое название, по которому будет вызываться ваш сниппет.
«body» — это тело сниппета, здесь хранится то, что напечатается после нажатия на кнопку “Tab”.
«description» — это поле «описание», которое поможет вам понять какой именно сниппет Вы вызываете.
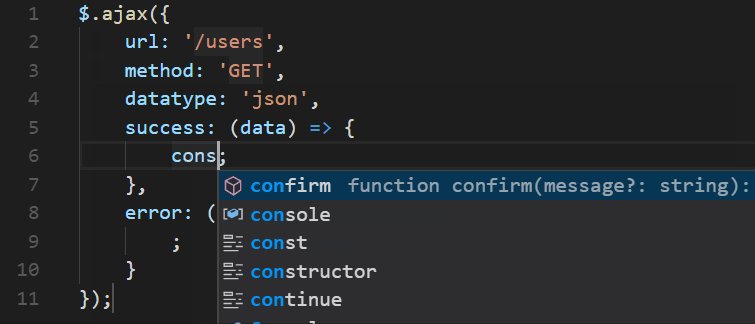
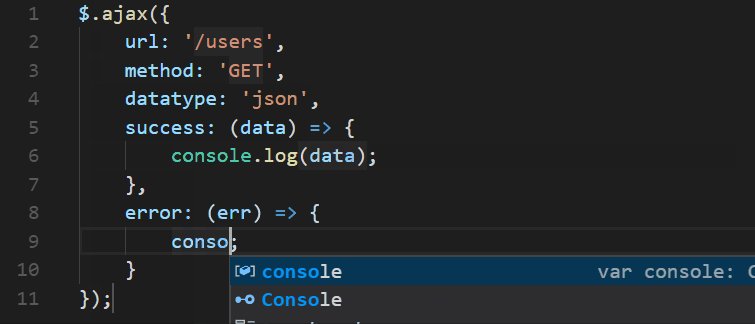
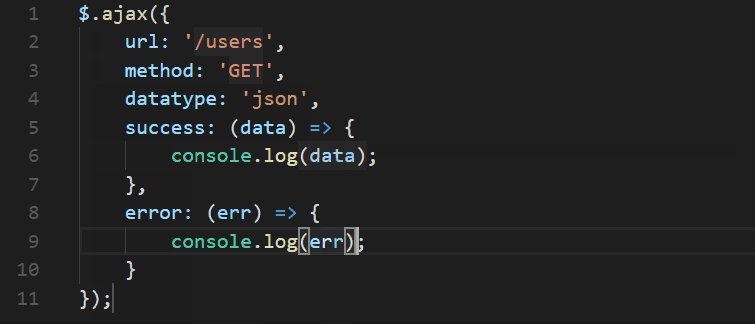
Пример
Создаем сниппет с именем “picture”. Префикс даем аналогичный названию. В “description” пишем, о чем наш сниппет, чтобы всегда смогли понять «что он делает?». И самое интересное “body” – тело нашего сниппета, которое представляет из себя массив строк. Т.о. каждый элемент данного массива будет являться строкой. 0-ой элемент – открывает тег
, на последнем даем отступ от сниппета, на предпоследнем закрываем тег
. В 1, 2, 3 элементах массива определяем ресурсы, откуда брать изображения. Обратите внимание, что перед и стоят \t – экранированная “t” – означающая табуляцию. Дальше также экранируем все кавычки и в конце строки не забываем ставить запятую, т.к. это массив.
В сниппетах Visual Studio Code есть возможность писать плейсхолдеры. Что же это такое? Это автоматически выделенные области вашего кода, которые можно менять на лету посредством нажатия “Tab”:
Повышаем эффективность работы в Visual Studio. Создание Code Snippets для C# и HTML
В этом уроке мы разберемся как создавать code snippets под свои нужды, чтобы повысить эффективность своей работы.
Можно дать такое определение:
Другими словами, можно заключить в контейнер код, который приходится часто писать вручную, и потом нажимая комбинацию горячих клавиш, вставлять данный код по требованию. Тем самым экономится очень много времени.
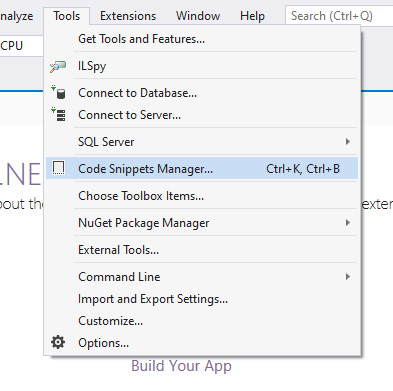
Все сниппеты можно найти через специальный менеджер, который находится в меню по адресу Tools > Code Snippets Manager. :
Через этот менеджер можно посмотреть список всех стандартных сниппетов для разных языков программирования, которые представлены в Visual Studio и которые можно использовать. Также можно добавить свой собственный сниппет, используя кнопку Import.
Создаем свой Code Snippet
Процесс создания сниппета состоит из нескольких этапов. Во-первых, обратимся к официальной документации по адресу: Walkthrough: Create a code snippet. Там наиболее полная информация обо всех аспектах в данном вопросе.
Далее создаем новый файл (можно прямо из Visual Studio) формата XML со следующей заготовкой:
Это простейшая заготовка, с которой можно начинать работу и расширить ее под свои нужды. Давайте это и сделаем. Например, я хочу создать сниппет, который будет служить следующей цели:
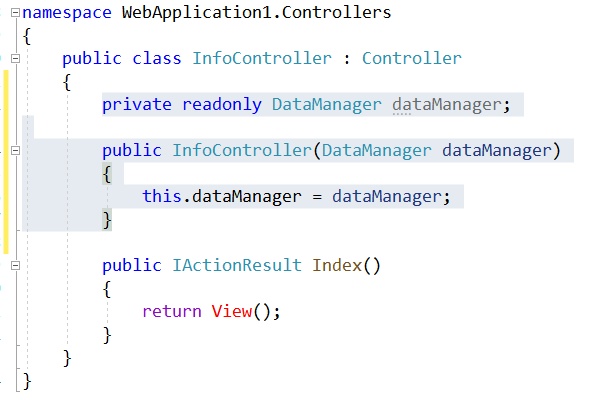
В ASP.NET MVC приложении в классе-контроллере довольно часто возникает задача через внедрение зависимостей (Dependency Injection) добавить в конструктор какой-нибудь функционал, чтобы он был доступен в пределах всего контроллера. Ну, например, контекст базы данных. Что-то типа такого:
Выше на скриншоте серым выделен тот участок кода, который мы перенесем в сниппет и будем вызывать через горячую клавишу. Для этого изменим заранее созданный XML-шаблон на следующий:
Прокомментирую некоторые важные моменты:
. В значении для Language указываем тот язык, для которого создается сниппет. Важно! Что попало писать нельзя, весь список доступных языков представлен в официальной документации (ссылка выше). По указанному языку Visual Studio будет ориентироваться, где и в каком контексте в коде будет доступен данный сниппет.
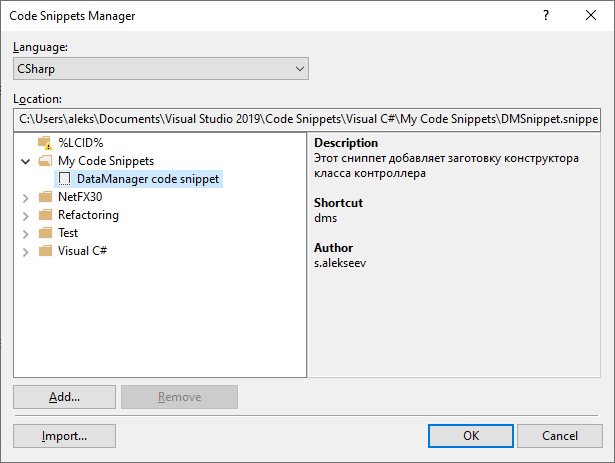
После создания сниппета нам необходимо добавить его в общий список через Code Snippet Manager (кнопка Import. ):
Для удобства можно сохранять свои сниппеты в папке «My Code Snippets».
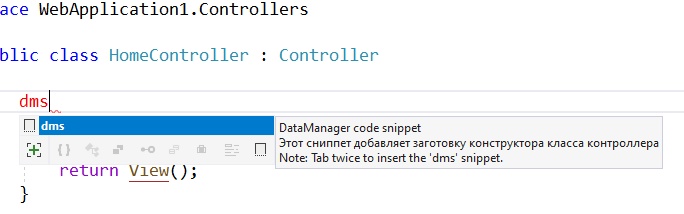
Вот и все, созданный сниппет готов к работе. Теперь его можно вызывать в нужном месте в коде. Для этого начинаем набирать комбинацию горячих клавиш, и дважды жмем TAB.
Если у вас установлен Resharper и в подсказке Intellisense не отображается новый сниппет (но при этом работает), это значит что вы используете схему Intellisense для Resharper. Но сниппет создавался вне зоны действия решарпера, и он об этом ничего не знает. Нужно либо в опциях поменять схему на Visual Studio, либо добавить правило для решарпера.
Продолжаем увлекательную историю с сниппетами в VS Code и переходим к второй статье
Эта статья будет охватывать следующее темы:
Итак, мы уже создали сниппет в первой части «Создание снипппета».
Пришло время сделать следующий шаг, давайте поделимся наши творением со всем миром. И как же мы поступим? На самом деле все это можно сделать всего лишь за три основных шага:
Конечно, у каждого из этих шагов есть много подшагов, но не волнуйтесь, я все подробно объясню и в конце этой статьи, когда у вас все получится, вы будете радоваться примерно так:
Ресурсы
Мы расскажем, как создать расширение с помощью шаблона Snippets, но вы также можете создать еще очень много других расширений, поэтому вот несколько ссылок, которые помогут вам узнать чуточку больше:
Scaffold расширяемого проекта
Для этого есть scaffolder, который позволяет создавать проект за секунду. Для установки scaffolder просто наберите:
Чтобы создать дополнительный проект, просто наберите:
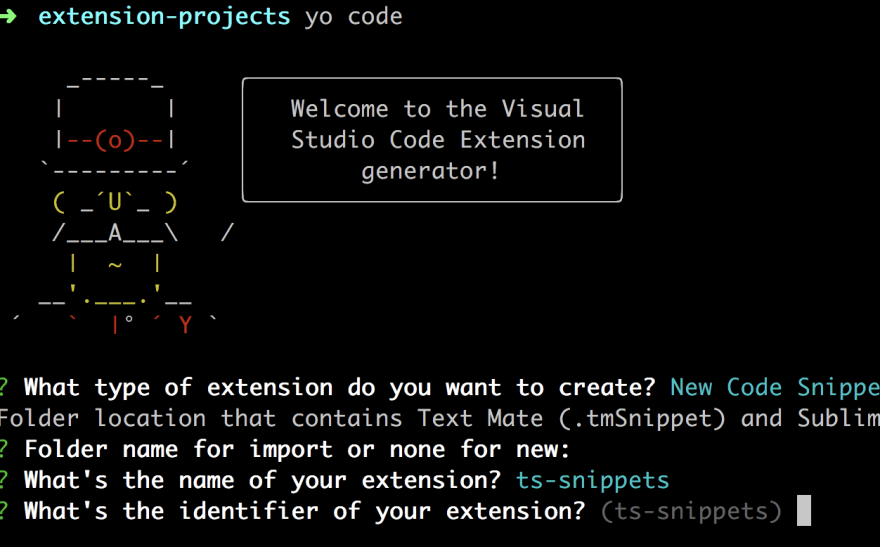
Далее вы увидите диалоговое окно, в котором нужно задать некоторые необходимые параметры. Рассмотрим каждый экран и разберемся в настройках:
Затем мы получаем диалог с просьбой выбрать между импортом существующих сниппетов из папки или создать новый импорт:
Мы выбираем создание нового и поэтому просто нажимаем на return клавишу. Далее нужно будет дать нашему расширению имя. Именно это имя будет указываться в торговой площадке Visual Studio, поэтому давайте дадим ему достойное имя, например, вот так:
Следующим шагом становится печать издателя. Сейчас вы, наверное, думаете «Какой издатель, о чем он говорит, и что хочет от меня? Ну а пока придумайте имя для издателя, позже мы его создадим и зарегистрируем на торговой площадке Visual Studio, всему свое время 🙂
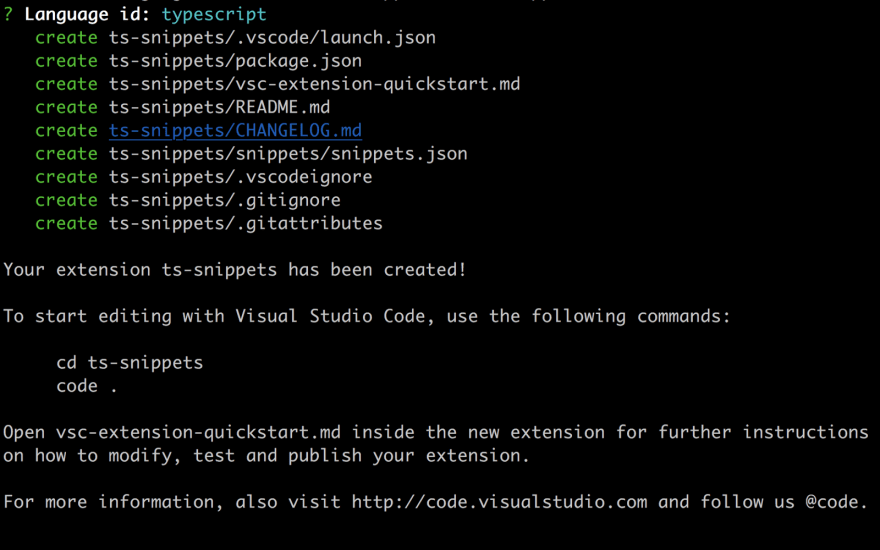
Наконец все готово!. Далее, вы должны увидеть файлы, которые создадутся для вашего расширения, например:
Расширяем анатомию проекта
Итак, теперь мы наконец то можем посмотреть, что за проект у нас получился в целом:
Наш проект состоит из следующих папок и файлов (начиная с самого верха):
Итак, теперь мы немного больше понимаем, какие файлы важны и куда идти, чтобы что-то менять, если это необходимо.
Создаем наши сниппеты
Хотите верьте, хотите нет, но это самая легкая часть. В первой статье этой серии мы уже объяснили, как создавать сниппеты, так что здесь лишь закрепим материал. Посмотрите еще раз, как у нас создаются несколько сниппетов:
Отлично, теперь у нас есть сниппет. Идем дальше!
Тестируем наши сниппеты
Чтобы использовать и протестить сниппет, нам нужно сначала его установить. Для его установки нам нужно сделать следующее:
Итак, начнем с запуска package команды в терминале. Для этого нам нужно добавить зависимость:
Ах, и сразу получаем ошибку, не правда ли хорошее начало? На самом деле эта ошибка оказалась весьма полезной, т.к она говорит нам о том, что пользователь этого расширения заслуживает лучшего, а именно хорошо сформулированного и продуманного файла README.me, который бы давал исчерпывающую информацию об этом расширении. Итак, давайте отправимся к файлу README.md и позаботимся о его содержимом.
Итак, как только мы грамотно оформим README файл, можем снова запустить package команду run:
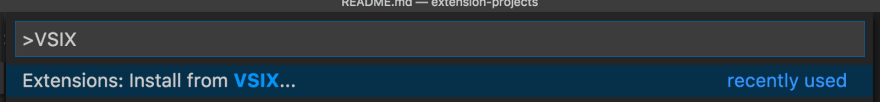
Когда у нас есть такой файл, мы готовы установить расширение локально в нашей среде. Это позволит нам протестировать наше расширение, чтобы убедиться, что все работает как мы и задумывали. Чтобы установить его, мы должны открыть командное окно. Для этого перейдите в View => Command Palette. Затем начните вводить «VSIX». Должно появиться следующее:
Давайте выберем эту команду. Появиться диалоговое окно выбора файла, в котором вам нужно выбрать недавно созданный файл vsix. После этого VS Code должен спросить вас, хотите ли вы перезагрузить VS Code. После нажатия yes ваша среда IDE готова к тестированию.
Если вы видите у себя на мониторах, то же самое, что и здесь, это означает, что ваш сниппет работает так, как и было задумано и мы можем поставить себе твердую пятерку. Мы приближаемся к Visual Studio Marketplace и славе разработчиков;)
Публикуем сниппеты
Итак, настал тот момент, которого так долго мы все ждали. Пришло время опубликовать это расширение и увидеть свое имя в неоновом цвете на торговой площадке Visual Studio 🙂
Регистрация издателя
Помните, как в начале создания нашего проекта расширения нам было предложено указать имя издателя? Что ж, теперь пришло время создать этого издателя. И как же нам это сделать?
Нам нужно создать учетную запись с помощью ссылки Visual Studio Team Service link to VSTS. После того, как мы создали учетную запись здесь, нам нужно получить токен доступа.
Создание токена доступа
Токен доступа необходим, когда мы публикуем наше расширение, используя vsce в терминале. Чтобы создать токен доступа, нужно зайти на нашу VSTS страницу, нажать на профиль в правом верхнем углу и выбрать пункт меню «Security». Оказавшись там, нам нужно:
Итак, пройдя весь этот путь, мы должны увидеть токен доступа, который можно скопировать в буфер обмена.
Обязательно скопируйте его в подходящее место для последующего поиска, т.к он не будет отображаться снова, после закрытия диалогового окна.
Обновить токен
Рано или поздно срок действия токена закончится. Когда это произойдет, восстановите свой токен и запустите его в терминале:
Теперь будет использоваться ваш новый токен, поэтому при следующей команде вы будете вводить только:
Публикуем
Хорошо, наконец-то мы готовы запустить команду публикации. Пришло время к запуску:
Это команда отправит наше расширение в Visual Studio Marketplace. Запустив команду в терминале, она должна показать что-то вроде этого:
Наслаждайтесь плодами своего труда
Вот здесь есть чему гордиться!. Вот оно, ваше расширение во всей своей красе, доступное всему миру. Давайте покажем, что это так, выполнив поиск по вкладке расширений в коде Visual Studio:
Вот оно, вы ввели имя вашего расширения, код Visual Studio показал его вам. Вы можете как родитель для вашего расширения и, конечно же, родители гордятся своими детьми. Давайте также посмотрим на страницу с подробностями, т.е зайдем в файл README:
Улучшить расширение
Есть две основные вещи, над которыми стоит поработать, чтобы улучшить восприятие вашего расширения людьми:
Добавление репозитория
Чтобы добавить репозиторий, создайте его на GitHub. Как только это будет сделано, давайте добавим его в наш файл package.json:
Вот и все, теперь он будет отображаться на странице расширения, и люди смогут кликнуть и перейти к вашему репо и посмотреть, как вы создавали его, и если захотят, могут помочь вам с этим, отправляя пулл-риквесты.
Добавление превью GIF
Если вы скачали расширения раньше, вы, возможно, заметили, что некоторые из них получаются действительно профессиональными с вступительным видео, демонстрирующим все возможности. В действительности это GIF и добавить ее довольно просто:
Обратите внимание на то, как мы ссылаемся на изображение каталога. Он сможет решить эту проблему, заглянув в ваш репозиторий и ожидая найти этот каталог изображений. Вот почему вам нужно установить репозиторий, чтобы это работало. Нет репозитория, нет предварительного изображения.
Ваша торговая площадка теперь будет выглядеть примерно так:
Выше приведено статическое изображение, поэтому в посте оно не будет отображаться как анимация, но работать будет по-настоящему.
Я рекомендую создать необходимое видео с помощью Camtasia или какой-нибудь бесплатной опции, а затем конвертировать его в gif, как только вы закончите запись.
Резюмируя
В итоге мы узнали следующее:
Иди и покажи сообществу, что ты можешь и какие проекты у тебя есть.. Хотите рассказать мне об этом? Просто отправьте твит на @chris_noring
Немного обо мне
Сейчас у меня выложено несколько расширений сниппета, которые я активно поддерживаю. Пишите отзывы.