Дидактор
педагогическая практика
Как создать спиральный текст онлайн, а также другие текстовые и изобразительные эффекты
Публикация о текстовых эффектах в Google Docs вызвала у читателей не только живой интерес, но и вопросы, связанные с другими возможностями оформления текстов. В частности Наталья хотела узнать, как можно создать спиральный текст. Это заставило меня поискать во всемирной паутине онлайн сервисы, которые помогли создать различные текстовые эффекты и эффекты с изображениями. Конечно же, можно было бы адресовать читателей к мощной программе Фотошоп, где можно провести подобные операции с текстом. Но это крайне хлопотно. Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
Начнём с сервиса Festisite, который предлагаем вам ряд шаблонов для преобразования текста, а также ряда эффектов с изображением.
Данный сервис ориентирован на развитие творческих навыков у детей. В разделе Text layot вы найдёте возможность создания спирального текста:
Текста в виде яйца
Вы можете создать большой текст в виде волны и сохранить в виде PDF-документа.
Такой же большой текст вы можете сохранить в виде сердца.
Советую также обратить внимание на несколько шаблонов по созданию gif-анимаций.
Возможен и такой вариант бегущей киноплёнки
И ещё один вариант увеличения.
Имеется также несколько шаблонов для оригинального представления изображений. Один из наиболее удачных — это кубик Рубика.
Одним из лучших инструментов графического дизайна является сервис Mockofun. Именно редактирование текста является одной из лучших «фишек».
Вы можете подобрать один из текстовых эффектов. Правда, обратите внимание, что не все из них бесплатные. Здесь вы тоже найдёте и спиральный текст, и круговой, и ряд других текстовых эффектов.
В отличие от Festisite вы можете подобрать фон, цвет шрифта и некоторые другие эффекты.
Конечно же, помимо спирального текста вы интересуетесь и другими текстовыми эффектами, в том числе и при оформлении заголовков в презентациях, блогах или сайтах.
Воспользуйтесь в этих целях сервисом Fonttextup, где вы найдёте много красивых шрифтов, шаблонов заголовков.
Работать с ним удобно. Сервис — русскоязычный. Создание аккаунта не требуется. Правда, обратите внимание на то, что не все шаблоны бесплатны. Вы наводите мышью на шаблон. Если всплывает надпись «Редактировать», то вы смело можете продолжать работу, не опасаясь к призывам оплаты. Вы можете подобрать необходимый шрифт и даже загрузить свой. Предусмотрено редактирование фона, цвета и эффекта надписи и даже отдельных букв. Созданную надпись вы можете загрузить в формате PNG.
Примерно такими же функциями обладает онлайн генератор красивых надписей GFTO.
Сервис также русскоязычный. Вы можете вставлять оригинальные шрифты (кириллица, старославянские шрифты и прочее), которые будут поддерживаться сервисом.
И, конечно же, стоит упомянуть о том, что сервис, помимо генерации текста, обладает также рядом других возможностей:
Последняя функция вызывает интерес. Вы можете подобрать необходимый фон под gif-анимацию и сохранить её отдельным файлом.
Это поможет вам включить найденную или созданную вами анимацию в контекст темы вашего занятия или статьи (поста) в блоге или сайте.
О ряде других сервисов, предлагающих шаблоны с фотоэффектами, в Дидакторе сообщалось. А некоторые из них ещё ожидают своего рассмотрения.
Надеюсь, в преддверии нового учебного года данная статья будет вам полезна.
Комментарии к “ Как создать спиральный текст онлайн, а также другие текстовые и изобразительные эффекты ”
Спасибо! Георгий Осипович, а нужна регистрация и создания своего аккаунта в первых двух сервисах. Поняла, что в последнем (третьем)не надо создавать свой аккаунт.
Добрый день, Марина! Нет в первых двух тоже можно без аккаунта.
Как написать текст по спирали
Учимся писать текст по спирали и произвольным фигурам.
Чтобы спираль получилась красивой, создаем квадратный документ с белым фоном.
Добавляем новый слой.
Инструментом Прямоугольное выделение выделяем и закрашиваем в черный цвет половинку квадрата. Снимаем выделение.
Фильтр – Искажение – Скручивание: угол делаем максимально 999. Повторяем еще раз (Ctrl+ F ).
Зажимаем Ctrl и щелкаем на слое с фигурой.
Делаем слой со спиралью невидимым.
Выбираем инструмент Текст, выравнивание влево.
Подводим курсор к контуру и как только вертикальная линия окажется перечеркнутой, начинаем писать нужный нам текст.
После чего щелкаем Ctrl+Н – эта команда убирает контур.
Теперь напишем текст в форме круга.
Создаем документ с белым фоном.
Выбираем в наборе произвольных фигур Контур круга.
Следите, чтобы основной цвет был черным.
Зажимаем Ctrl и щелкаем на слое с фигурой.
Делаем слой c фигурой невидимым.
Выбираем инструмент Текст, выравнивание влево.
Подводим курсор к контуру и как только вертикальная линия окажется перечеркнутой, начинаем писать нужный нам текст.
После чего щелкаем Ctrl+Н.
Аналогично выполняется текст в форме сердца и звезды. Только выбирайте в наборе не просто сердце, а рамку сердце. Не просто звезду, а абрис звезды (5 лучей). И все у вас получится!
При полном или частичном использовании материала ссылка на сайт Цвет Мечты обязательна.
Закручивание текста
Для того чтобы расположить простой текст (объект Paragraph Text(Простой текст)) на спирали, выполните следующие действия.
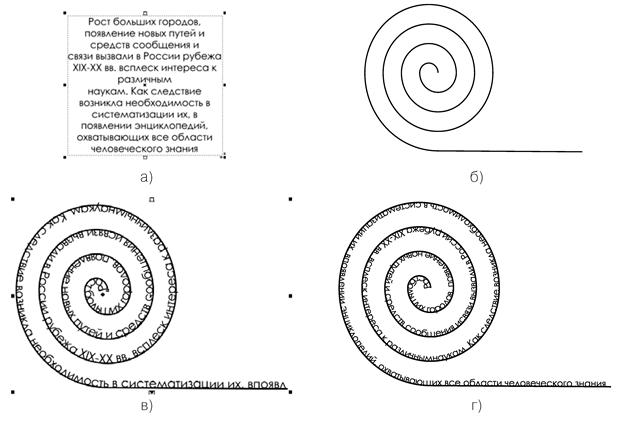
1. Создайте простой текст (рис. 20, а): нажмите клавишу F8; щелкните мышью на экране в месте начала ввода; введите текст (или вставьте, например, с помощью комбинации клавиш Ctrl+V) и нажмите комбинацию клавиш Ctrl+Пробел.
2. Создайте спираль (рис. 20, б): с помощью клавиши Аперейдите к инструменту Spiral(Спираль) плавающей панели Object Flyout(Объект) и растяните на экране спираль. Напоминаем, что предварительно с помощью панели свойств можно изменить число витков. Для получения симметричной спирали во время рисования удерживайте нажатой клавишу Ctrl.
3. Выберите команду Text► Fit Text To Path(Текст ► Текст вдоль пути).
4. Щелкните стрелкой на спирали.
В результате простой текст расположится на кривой (рис. 20, в), но в отличие от фигурного текста не уместившийся на спирали фрагмент не «скучится», а, как и положено простому тексту, станет невидимым, о чем свидетельствует направленная вниз стрелка на нижнем боковом маркере.
Далее, чтобы получить изображение (показанное на рис. 20, г), отформатируйте текст с помощью инструментов панели свойств или увеличьте размер спирали, но можно это сделать еще проще.
1. Выделите простой текст и выберите команду Text► Fit Text To Frame(Текст ► Текст в рамку). Это позволит автоматически подогнать размер текста так, чтобы он весь уместился на кривой.
2. Последний штрих. Выделите спираль и сделайте ее невидимой: щелкните правой кнопкой мыши на ячейке No Color(Нет цвета) в экранной палитре цветов – перечеркнутая ячейка.
 |
Обратите внимание на маркер в начале простого текста (рис. 20, в), как и в случае с фигурным текстом, с помощью этого маркера можно изменять положение текста относительно начала пути кривой.
Рис. 20. Закручивание текста: а) – текст; б) – спираль;
в) – текст вдоль пути спирали; г) – текст, подогнанный под размер спирали
Нам важно ваше мнение! Был ли полезен опубликованный материал? Да | Нет
Спираль в фотошопе
Сделать такую завораживающую спираль очень просто в фотошопе. Мы сделаем такую спирать всего за 6 шагов. такая спираль ассоциируется с вдохновением поэта.
Шаг 1
Начните с создания нового документа с размерами 600 × 600 пикселей. Заполните слой цветом #0593a4.
Шаг 2
Выберите инструмент Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных фигур Photoshop, который вы видите на картинке ниже. Установите цвет переднего плана #02a0b3 и создайте круглую форму, показанную на скриншоте ниже. Эта фигура лежит в группе Symbols (Символы) стандартных фигур.
Выберите новый слой и растрируйте фигуру, перейдя в меню Layer> Rasterize> Shape (Слои –> Растрировать –> Фигуру)
Шаг 3
Примените фильтр Filter> Distort> Twirl (Фильтр –> Искажение –> Скручивание).
Шаг 4
Пора добавить текст. Принцип написания текста по контуру фотошоп уже был описан мною ранее. Я собираюсь добавить текст по кривой линии. Для этого эффекта возьмите инструмент Pen Tool (Перо). Обязательно убедитесь, что вы создаете именно контур, а не фигуру. Создайте при помощи пера подобный контур завитка спирали:
Теперь вам нужно набрать текст по кривой линии. Цвет переднего плана – белый (#FFFFFF). Выберите инструмент Horizontal Type Tool, переместить курсор перпендикулярно линии круга, и введите ваш текст.
После ввода текста, перейдите в меню Layer> Rasterize> Type, чтобы растрировать слой. Добавьте несколько строк текста повторяя все шаги, чтобы получить нечто похожее на водоворот текста по спирали.
Шаг 5
Теперь вы можете добавить больше декоративных элементов для нашего кадра. Прежде чем начать добавлять элементы декора, выберите Brush Tool (инструмент кисть) и одну из кистей из стандартного набора (Например, кисть звезды).
Нажмите клавишу F5, чтобы изменить параметры этой кисти, вызвать окно Кисти. выставьте следующие настройки для вашей кисти:
Установите цвет переднего плана #a0d6dc. Выберите инструмент Pen Tool (вы должны убедиться, что вы создаете контур, а не фигуру) и создайте контур нового завитка.
Создайте новый слой. Щелкните правой кнопкой мыши по контуру и выберите строку Stroke Path (выполнить обводку контура).
Выберите кисть на следующем диалоговом окне. Убедитесь, что галочка установлена напротив пункта Simulate Pressure (имитировать нажим).
Щелкните правой кнопкой мыши снова и выберите Delete Path (удалить контур). Повторите шаги добавления декоративных элементов по созданному конуру несколько раз, чтобы что-то похожее на изображение ниже.
Шаг 6
Нам просто нужно добавить одно темное пятно в фокусе внимания. Создайте новый слой над слоем фона. Выберите инструмент Elliptical Marquee Tool, чтобы создать выделение в центре холста и заливаем выделенную область цветом # 005964.
Снимаем выделение, нажав Ctrl + D и примените Filter> Blur> Gaussian Blur (Фильтр –> Размытие –> Размытие по Гауссу).
Как написать алгоритм спирали?
Доброго времени суток. Стоит следующая задача передо мной, но в математических алгоритмах, к сожалению, я не силен и был бы благодарен за помощь.
Есть массив координат точек с координатами xy, которые совпадают. Надо расположить эти точки по спирали вокруг первоначальной координаты.
Если спираль устраивает
записываете r = k*phi
x = r*cos(phi)
y = r*sin(phi)
предположим точек N
for(i=0;i!=N;++i) <
phi =i*some_const;
r = k*i;
x = r*cos(phi)
y = r*sin(phi)
draw(x,y, «что вы тут хотите рисовать»)
>
константы
k some_const подбираете сами
В изложении своих мыслей Вы, к сожалению, тоже не сильны.
Думаю, проще всего делать не спираль Архимеда, а её приближение методом Эйлера. Пусть у нас есть некое расстояние dSafe, на котором должны быть кружочки друг от друга.
Чтобы поставить второй кружочек, отойдём от центрального на вектор (dSafe, 0). Для третьего и дальше поступим так.
Найдём угол касательной к спирали Архимеда. Касательный вектор будет a единиц по радиус-вектору (a — коэффициент спирали r=aф) и r единиц по нормали. Таким образом, если мы в точке (x, y), у нас получается касательный вектор вот такой.
t = (a·x + r·y; a·y − r·x), r = sqrt(x² + y²)
Нормируем этот вектор до длины dSafe и добавляем к (x, y).
Штука номер один. Параметр спирали прямо пропорционален безопасному расстоянию (вы это увидите ниже в коде). И штука номер два — только «бесконечно малые» шаги (при нулевом a, т. е. окружность) будут держать нас на окружности, шаги побольше будут выносить нас наружу, для компенсации сделаем a отрицательным.