Строки комментариев (//) в CSS
Тем не менее, в CSS отсутствует правило синтаксиса « строка комментария », как в этих языках, где весь код от / / и до конца строки считается комментарием.
Многие разработчики просят, чтобы этот синтаксис также был добавлен, но, к сожалению, наши руки связаны — минимизаторы CSS не распознают строки комментариев.
Поэтому, если мы добавим такой символ, и минимизатор удалит все разрывы строк (как он, как правило, и делает), то строка комментариев выведет в комментарии все стили, следующие за ней!
В этом коде объявление height выведено в комментарии.
Отмечу, что если вы попытаетесь использовать / / только для того, чтобы разместить в вашей таблице стилей комментарий, вам следует быть осторожными, — простой текст не является CSS конструкцией, так что при обработке таблицы стилей он будет пропущен, а в комментарии удалится первая следующая CSS-конструкция:
Обновление: Упс, нашел ошибку у себя самого. К сожалению, синтаксис этого блока ( <> ? был некорректный.
Вы можете избежать этого, заканчивая текстовый комментарий символами <> (если вы не следуете правилам) или символом ; (если это объявление), чтобы дать CSS понять, что это просто шутка.
Внимательный читатель может понять (или он просто знал это и раньше), что символ / / используется вовсе не для вставки комментариев.
На самом деле, он служит для того, чтобы, опираясь на правила устранения ошибок CSS, заблокировать в таблице стилей некорректный код, чтобы затем переписать его корректно.
Это связано с тем, что система анализа ошибок CSS четко определяет, как взаимодействовать с браузерами, реализующими код, чтобы обеспечивать работу без сбоев.
Комментарии в CSS
Время чтения: меньше 5 мин
Обновлено 6 августа 2021
Кратко
Комментарии в CSS нужны, чтобы комментировать отдельные куски кода или быстро временно отключать свойства без удаления их из кода.
Комментарии не влияют на работу остального кода, а значит невозможно увидеть их, не заглядывая в файл со стилями.
Часто комментарии используются для визуального отделения блоков стилей друг от друга. Например, чтобы отделить стили для шапки сайта от стилей для остальной страницы.
Пример
В CSS существует только один вид комментариев, но их можно записывать по-разному.
Обратите внимание, что комментарий вида // в начале строки в CSS не поддерживается, он работает только в препроцессорах, вроде Sass или Less.
Как пишется
Комментарий оформляется при помощи двух пар символов, /* и */ :
По желанию или в соответствии с принятым в вашей команде стилем кода после открывающих символов можно перенести текст на новую строку, и закрывающую пару тоже поставить на следующей новой строке. Как-то так:
Как это понять
Ещё пример
Как выглядит закомментированное свойство:
А вот так можно закомментировать целый блок:
Иногда комментариями обозначают начало и конец смысловых блоков стилей:
В таком коротком куске кода комментарии избыточны и смотрятся грязно. Но когда файл со стилями состоит из тысяч строк (такого, конечно, стоит избегать), то такая навигация удобна.
Подсказки
? Не злоупотребляйте комментариями. Не стоит пояснять всё подряд. Пишите комментарии только там, где без подсказки никак не понять, что происходит.
На практике
Егор Левченко
? Иногда в процессе разработки нужно быстро проверять какую-то гипотезу. Не хочется сгоряча удалять блок кода, вымученного кровью и потом. Просто закомментируй подозрительные строки. Если причина не в них, то раскомментируешь. Удалить всегда успеешь.
? Удаляй все закомментированные свойства перед деплоем — публикацией проекта. Комментарии — утилитарная штука. Они полезны, но сильно загружают код и затрудняют его чтение. Если это не информационные комментарии, а следы экспериментов — удаляй их.
? Иногда можно встретить в начале файла своеобразное оглавление, поясняющее в какой части файла искать стили для того или другого блока. Если у вас очень большой файл, то стоит попробовать такой подход. Он может оказаться удобным.
Алёна Батицкая
CSS GuideLines, часть 2. Комментирование кода
В каждом проекте есть определенные нюансы и тонкости, которые помнят далеко не все, и худшее, что может случиться с разработчиком — это работа с кодом, который писал не он. Даже запоминание тонкостей своего собственного кода является возможным только до определенной степени, не говоря уже о чужом коде. Именно поэтому CSS надо комментировать.
Так как CSS сам по себе не может быть достаточно понятным, то разработчики действительно получают выгоду от комментирования кода.
Как правило, следует комментировать те места кода, которые будут непонятны разработчику, если вырвать их из контекста. Нет необходимости делать пометку о том, что color: red; сделает текст красным. Но, например, если вы используете свойство overflow: hidden; для очистки float’ов, а не для скрытия контента за пределами блока, то вам следовало бы добавить пояснительный комментарий.
Высокоуровневые комментарии
Для больших комментариев, описывающих целую секцию или компонент, мы используем DocBlock-подобные мультистрочные комментарии, соответствующие нашему правилу о 80 символах в строке.
Ниже можно увидеть реальный пример комментирования кода шапки сайта CSSWizardy.
Этот уровень комментирования должен использоваться для описания элемента в общем: его состояния, от чего это состояние зависит и тому подобное.
Указание на наследование стилей
Например, в файле с главным классами (объектами):
В файле с дочерними классами:
Такое комментирование кода не потребует от разработчика больших усилий, и благодаря этим комментариям те, кому придется работать с вашим кодом, легко смогут разобраться в связях между классами.
Низкоуровневые комментарии
Часто нам требуется прокомментировать определенную строку кода с объявлением какого-либо свойства. Для этого мы используем сноски. По ссылке можно увидеть пример более сложного комментирования кода шапки сайта, о которой говорилось выше. Такой способ комментирования позволяет нам держать всю документацию в одном месте, и затем всего лишь ссылаться на нужное место в документации, вместо того, чтобы писать длинный комментарий прямо в коде.
Препроцессоры и комментирование
Во многих, если не во всех препроцессорах есть возможность добавлять комментарии, которые при компиляции не будут выводиться в итоговый файл стилей. Примите за правило использовать такие комментарии для кода, который также не будет скомпилирован. Для кода, который будет выведен в итоговый файл, используйте обычные комментарии.
В этом примере мы задокументировали переменные (которые не будут скомпилированы) с помощью комментариев препроцессора, а для обычного кода мы применили стандартный способ комментирования. Такой способ гарантирует нам то, что в скомпилированных CSS-файлах будет только релевантная и нужная для нас информация.
Удаление комментариев
Следует сказать о том, что при использовании кода в продакшене все комментарии должны быть удалены, а сам CSS должен быть минифицирован перед деплоем.
Базовый синтаксис CSS
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика. Так, в примере 5.1 показаны две разновидности оформления селекторов и их правил.
Пример 5.1. Использование стилей
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере свойства селектора h1 записаны в одну строку, а для селектора h2 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 5.2.
Пример 5.2. Расширенная форма записи
Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 5.3).
Пример 5.3. Компактная форма записи
Эта форма записи более наглядная и удобная в использовании.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 5.4).
Пример 5.4. Разные значения у одного свойства
В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Пример 5.5. Комментарии в CSS-файле
Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Вопросы для проверки
1. Люба подключила к HTML-документу одновременно два стилевых файла — style1.css и style2.css. Причём в файле style2.css первой строкой импортируется еще один файл с именем style3.css. В файле style1.css цвет текста задается красным, в style2.css — синим, а в style3.css — зелёным. Какой цвет текста будет на странице?
2. В какой строке кода содержится ошибка?
3. Какая ошибка содержится в следующем коде?
4. В какой строке содержится корректный синтаксис?
5. Как правильно вставить комментарий в CSS-файл?
Что нужно знать о комментариях в CSS
В CSS вы можете добавлять комментарии, чтобы объяснить или организовать различные разделы таблицы стилей. Это может показаться лишним шагом в процессе кодирования, но комментарии могут быть чрезвычайно полезны при отладке или редизайне вашего сайта.
Почему? Потому что они рассказывают читателю, какова цель конкретных строк CSS. Эти идеи особенно полезны, если над веб-сайтом работают несколько разработчиков или если вы унаследовали сайт от другого владельца.
Если вы раньше просматривали таблицу стилей или читали достаточно сообщений в блоге с фрагментами кода, возможно, вы уже видели комментарии. Их можно узнать по знакам / /, которые их окружают.
В этом посте мы рассмотрим, как создавать собственные комментарии. Затем мы рассмотрим, что значит «закомментировать» в CSS и как это сделать. Давайте начнем.
Как комментировать в CSS
Чтобы оставить комментарий в CSS, просто поместите свой простой текст внутри / / знаков. Это сообщает браузеру, что это заметки и не должны отображаться в интерфейсе пользователя.
Вы можете добавлять комментарии в таблицу стилей двумя способами. Наиболее распространенный формат – однострочный комментарий, как показано в приведенном ниже коде.
Вы также можете отформатировать их как многострочные комментарии, как показано в приведенном ниже коде.
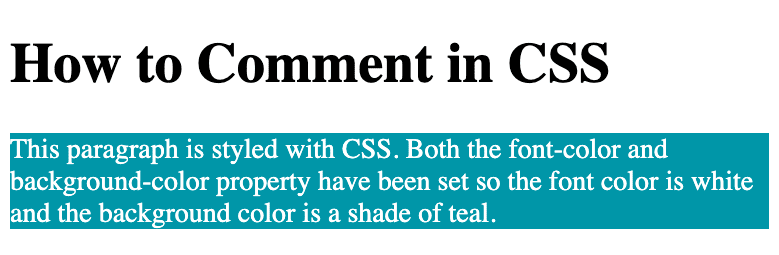
Вы можете поместить любой из этих фрагментов кода в раздел своей веб-страницы или во внешнюю таблицу стилей CSS для стилизации следующего HTML.
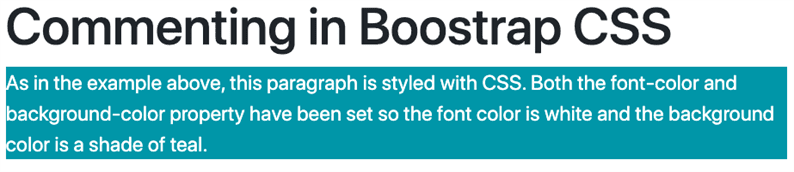
Если вы используете CSS-фреймворк Bootstrap вместо создания веб-сайта с нуля, комментирование по-прежнему работает точно так же.
Вот CSS, который остался прежним:
HTML будет немного другим, просто потому, что я хочу поместить элемент заголовка и абзаца в контейнер полной ширины, чтобы по краям было немного отступов.
Вот результат. Примечание. Единственная разница во внешнем интерфейсе – это семейство шрифтов, которое задается глобально в Bootstrap.
Как «закомментировать» в CSS
Помимо объяснения разделов кода, комментарии также могут использоваться для признания недействительным набора правил CSS или отдельных объявлений. Поместив знаки / / вокруг набора правил или объявления, вы можете «закомментировать» этот CSS, чтобы браузер знал, что этот стиль не следует применять.
Прежде чем продолжить, давайте выясним, что такое набор правил. Набор правил – это селектор CSS и все объявления внутри скобок. Ниже приведен набор правил для всех элементов абзаца на веб-странице (который мы использовали в примерах выше).
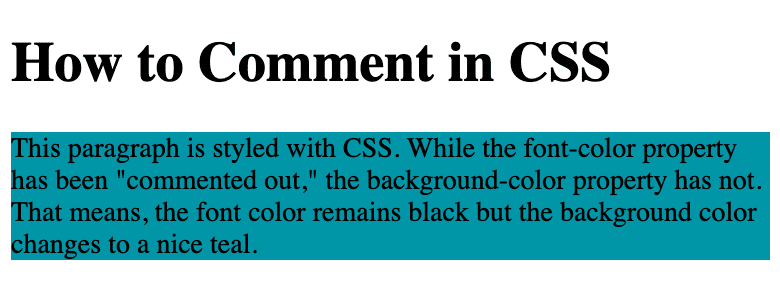
Теперь давайте рассмотрим пример закомментированного отдельного объявления в этом наборе правил.
Теперь мы рассмотрим пример, когда весь набор правил закомментирован.
Создание комментариев в вашем CSS
Если вы хотите добавить пояснительные примечания или запретить браузеру отображать определенные части вашей таблицы стилей, вы можете использовать комментарии. Комментарии не повлияют на интерпретацию других частей вашей таблицы стилей или макет вашего веб-сайта в интерфейсе пользователя. Их также легко создавать, даже если вы только начинаете изучать HTML и CSS.