Создаем наклонный текст в Фотошопе
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
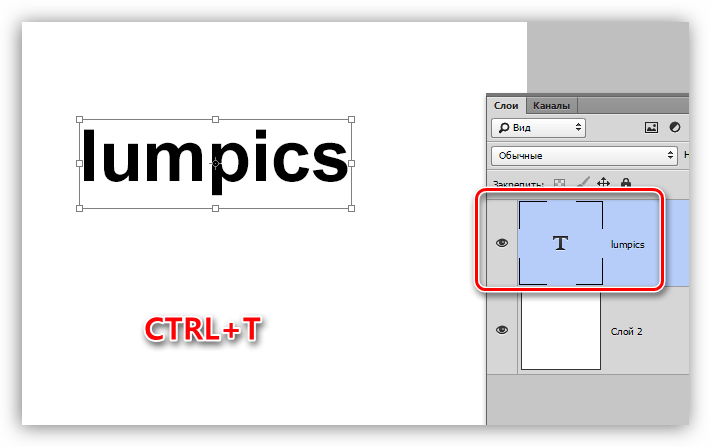
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
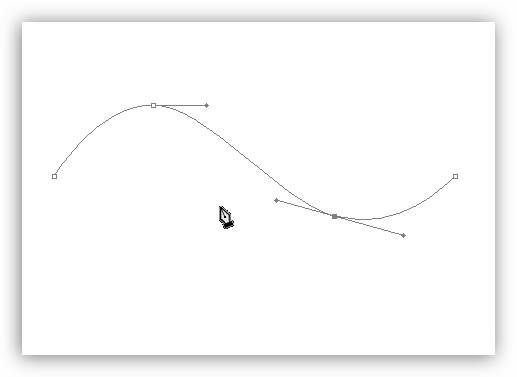
1. Рисуем Пером рабочий контур.
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов.
Помимо этой статьи, на сайте еще 12533 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как наложить текст на картинку в Adobe Photoshop
Прочитав эту статью, вы узнаете:
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
Как написать текст в фотошопе — шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Как наложить надпись на фото в Adobe Photoshop — шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Как вставить текст в фотошопе на картинку — шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Как сделать текст на фото в Adobe Photoshop — шаг 4
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Наложение текста на фото в Adobe Photoshop — шаг 5
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Как нанести текст на фото в Adobe Photoshop — шаг 6
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Как сделать красивую надпись в фотошопе — шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Как написать текст в фотошопе на картинке — шаг 8
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Как нанести текст на картинку — шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Как наложить картинку на текст в фотошопе — шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Как в фотошопе повернуть текст на определенный угол?
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
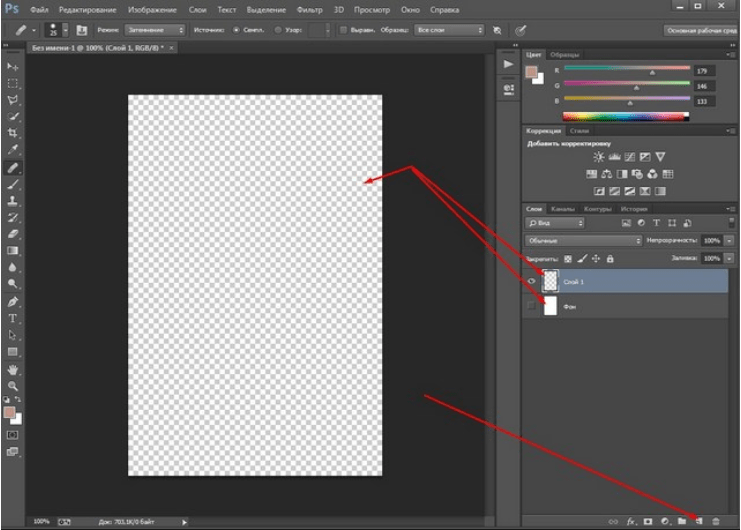
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
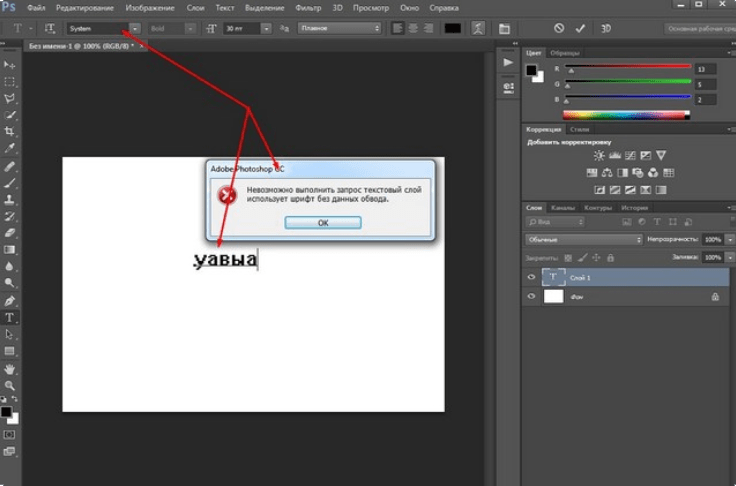
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
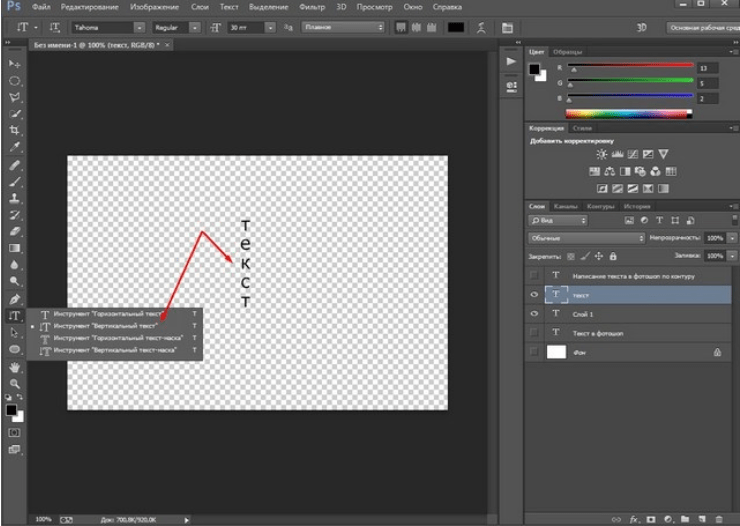
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Фотошопе
Трансформируем готовый текст
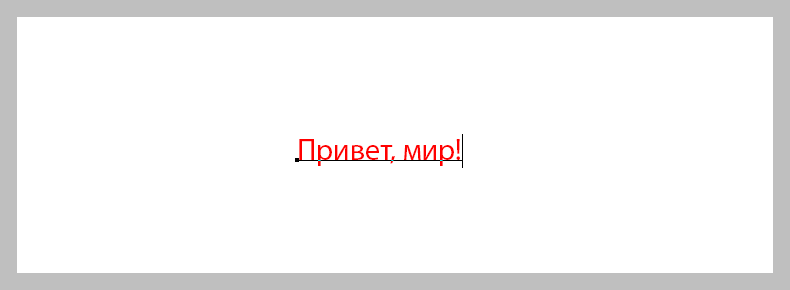
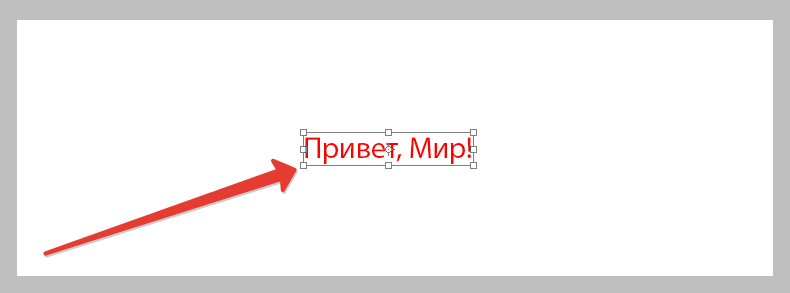
В первом случае выбираем инструмент «Текст» и пишем фразу.

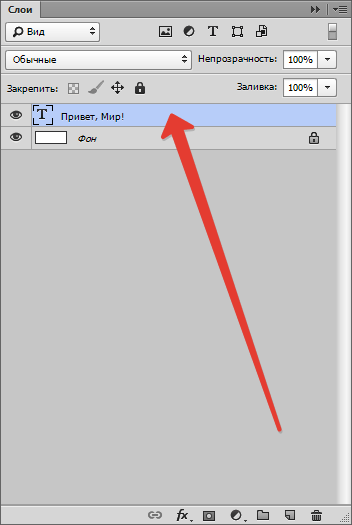
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
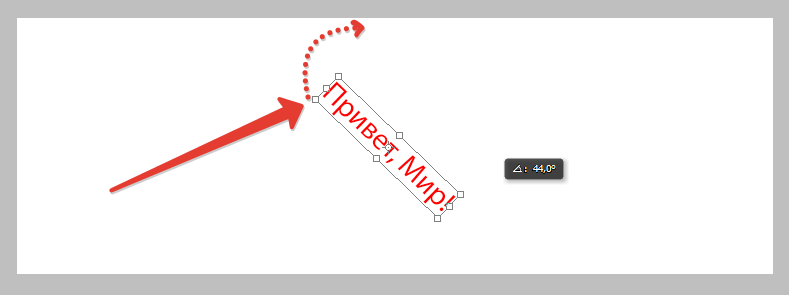
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
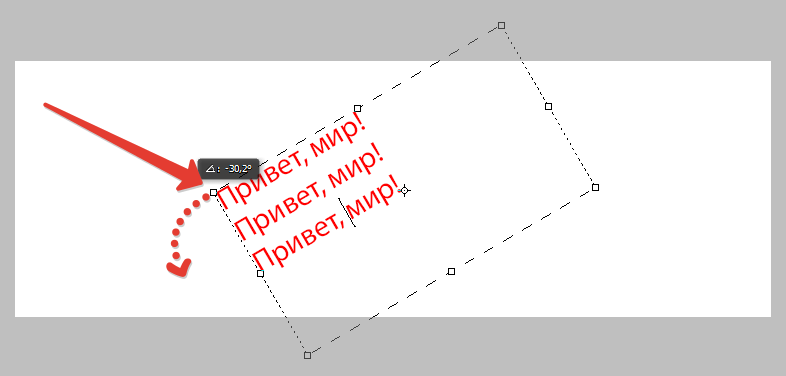
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Помимо этой статьи, на сайте еще 12533 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Добавление и редактирование текста в Photoshop
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Добавление и расположение текста
Откройте фотографию или документ Photoshop (PSD).
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.