Как в svg написать текст
Создание игр на Unreal Engine 4
Данный курс научит Вас созданию игр на Unreal Engine 4. Курс состоит из 12 модулей, в которых Вы с нуля освоите этот движок и сможете создавать самые разные игры.
В курсе Вы получите всю необходимую теоретическую часть, а также увидите массу практических примеров. Дополнительно, почти к каждому уроку идут упражнения для закрепления материала.
Помимо самого курса Вас ждёт ещё 5 бесплатных ценных Бонусов: «Динамическая смена дня и ночи», «Создание динамической погоды», «Создание искусственного интеллекта для NPC», «Создание игры под мобильные устройства» и «Создание прототипа RPG с открытым миром».
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Зачем Вы изучаете программирование/создание сайтов?
Программирование на C++ для начинающих
Бесплатный курс по C++ даст Вам отличный старт для начала программирования на этом языке. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
5 шагов и профессиональный сайт готов
— Вы будете иметь чёткий план действий.
— Вы сможете начать создавать сайт.
— Вы сможете легко ориентироваться в информации по созданию сайтов.
SVG: текст в векторной графике
В предыдущих уроках серии мы рассмотрели основы работы с SVG в HTML. Данный урок будет посвящен использованию текста в векторной графике.
Основы
Вот так формируется текст в SVG:
Текст в элементе SVG определяется с помощью тега
В таком формате отличий от обычного текста HTML не наблюдается.
Основные стили текста
Жирный текст
Курсив
Подчеркнутый текст
Используем элемент
Режим вывода текста
Обводка текста
В SVG текст является графикой, и мы можем применять для него атрибут stroke и определять линию обводки, как для других графических объектов.
В выше приведенном примере мы добавили атрибут stroke к элементу
Текст по линии
В SVG текст может выводиться не только вертикально или горизонтально, но и по заданной линии.
Для начала нужно определить траекторию. Однако создание траектории непосредственно в HTML достаточно трудоемкое занятие. Можно воспользоваться векторным редактором (Inkscape или Illustrator), создать нужную траекторию и сохранить SVG код.
Затем взять элемент
Обратите внимание, что мы добавили атрибут id к элементу
. Теперь нужно привязать траекторию с идентификатором id к нашему тексту в элементе
Градиент
Заполнение текста также возможно в SVG.
Сначала нужно определить цвета градиента.
Когда все необходимые определения установлены нужно только добавить текст и связать атрибут fill с атрибутом id градиента:
В следующем уроке мы рассмотрим анимации SVG графики.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.hongkiat.com/blog/scalable-vector-graphics-text/
Перевел: Сергей Фастунов
Урок создан: 26 Декабря 2012
Просмотров: 34602
Правила перепечатки
5 последних уроков рубрики «Разное»
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Текст в SVG
Продолжаем изучать векторную графику, на этот раз разберемся с текстами в SVG, которые позволяют делать гораздо больше, чем обычный HTML.
Прежде всего рассмотрим основной синтаксис, который представляет собой тег text c координатам x и y, определяющими baseline:
Такой SVG-текст ничем не отличается от обычного:
Стилизация
Текст может быть стилизован с помощью CSS: font-weight, font-style, и text-decoration, как и обычный HTML. Если необходимо применить стиль к отдельному элементу, то необходимо использовать тег tspan:
Способ написания
Можно изменять ориентацию текста с обычной (слева направо) на какую-то другую, например как в Японии, сверху вниз с помощью конструкции writing-mode: tb, где tb — это «top-to-bottom»
Контур текста
SVG-текст — это в первую очередь векторное изображение, поэтому с помощью outline можно добавить обводку и изменить заливку с помощью fill:
Направляющие
В SVG текст можно отображать не только горизонтально или вертикально, но и по направляющей — любой векторной кривой. Аналогию можно найти в графическом редакторе (например Adobe Illustrator), используя инструмент Pen Tool:
В коде должны быть теги path и defs:
Также необходимо с помощью textPath «запустить» текст по направляющей:
Градиент
Также можно добавить градиент для заливки текста. Сначала необходимо задать цвета:
А затем применить градиент с помощью fill:
Шрифты
Чтобы использовать web-safe шрифты, достаточно простой конструкции (демо):
Для использования @font-face необходимо объявить шрифты в теге defs, тогда принцип работы будет такой же, как в HTML (демо):
Выводы
Использование SVG-текста, безусловно, намного более гибко, чем обычный HTML. Главное — уметь правильно и к месту применять этот инструмент. Стоит напомнить, что SVG не поддерживается в IE 8 и ниже.
Текст
Основы
В getting started мы уже видели, что элемент text может использоваться для размещения произвольного текста в SVG документах:
Настройка свойств шрифта
Другие текстовые элементы
tspan
Этот элемент используется для выделения частей длинного текста. Он должен быть вложенным в text элемент или в другой tspan элемент. Примером является выделение одного слова в предложении красным цветом.
Элемент tspan имеет следующие атрибуты:
dx
Задаёт смещение по горизонтали dx относительно текущей позиции. Здесь вы также можете задавать набор значений, которые последовательно применяются к каждому символу, устанавливая смещение относительно предыдущего.
Аналогично, для вертикального перемещения текста имеются y и dy атрибуты.
rotate
Поворачивает символ на заданный угол. Атрибуту можно задавать набор чисел, которые поочерёдно применяются к символам. Если количество чисел в наборе меньше чем количество букв, то угол для всех оставшихся символов будет равен последнему значению в наборе.
textLength
Атрибут строго задаёт длину строки. Он предназначен для того, чтобы механизм рендеринга мог точно настраивать позиции глифов, когда измеренная длина текста не соответствует той, что указана в атрибуте.
Элемент tref позволяет ссылаться на уже существующий текст, эффективно копируя его на своё место. Вы можете использовать атрибут xlink:href чтобы указать на элемент, текст которого должен быть скопирован. Затем вы можете изменить его стили и внешний вид независимо от источника.
textPath
Карманное руководство по написанию SVG. Глава 5
Глава 5. Элемент
определяет графику, состоящую из текста. Для управления текстом есть специальные атрибуты, а также к нему можно применять градиенты, паттерны, контуры обрезки, маски или фильтры.
Написание и редактирование элемента
в SVG предоставляют очень мощные возможности для создания масштабируемого текста в качестве графики, которую можно легко изменять и редактировать в коде SVG.
Помните, что надо быть внимательными к размерам области просмотра при работе с примерами в этом разделе. Область просмотра, как уже упоминалось, определяет видимую часть SVG, и может понадобиться изменить область просмотра в зависимости от конкретных операций.
Базовые атрибуты
Текстовые атрибуты SVG располагаются в элементе
x, y, dx, dy
Первый символ в элементе
rotate
Поворот может быть установлен для определённой буквы/символа и/или для элемента в целом.
Если в атрибуте rotate установлено только одно значение, это приведёт к повороту каждого символа на это значение. Также можно использовать строку значений, которая выбирает и устанавливает разное значение поворота каждому символу. Если число значений меньше количества символов, в этом случае последнее значение установит поворот для остальных символов.
textLength & lengthAdjust
Атрибут textLength указывает длину текста. Изменяя интервал между символами, длина текста регулируется таким образом, чтобы в итоге соответствовать длине, указанной в этом атрибуте.
textLength следующего примера установлен в 900px. Заметьте, как интервалы между символами увеличились, чтобы заполнить это пространство.
При использовании атрибутов textLength и lengthAdjust вместе, межсимвольный интервал и размер символа будут отрегулированы таким образом, чтобы соответствовать этим новым значениям длины.
Значение «spacing» приведёт к виду, который напоминает пример выше, где интервалы между символами увеличены, чтобы заполнить пространство: «lengthAdjust=»spacing»».
Элемент tspan
Элемент очень важен, потому что в настоящее время SVG не поддерживает автоматические разрывы строк или перенос слов. позволяет рисовать множественные линии текста путём выделения определённых слов или символов, чтобы затем манипулировать ими независимо друг от друга.
Вместо определения новой системы координат для дополнительных линий, элемент позиционирует эти новые линии текста относительно предыдущей.
Элемент сам по себе не имеет визуального вывода, но указывая больше подробностей в этих элементах, мы можем выделить конкретный текст и лучше управлять его дизайном и позиционированием.
В примере ниже слова «are» и «delicious» находятся в раздельных элементах в элементе
Вы также можете передвигать каждый символ отдельно при помощи списка значений, как показано в примере ниже. Буква/символ затем передвинутся в соответствии с позицией буквы/символа перед ними, и «delicious» теперь отпозиционирован в соответствии с «e» в слове «are».
Свойства интервалов
Существует ряд свойств, доступных при использовании элемента
во встроенном SVG, которые управляют интервалами слов и букв, подобно возможностям программ для встроенной векторной графики.
Понимание, как правильно использовать эти свойства, поможет гарантировать, что графика отобразится именно так, как задумывалось.
kerning & letter-spacing
Кернинг относится к процессу регулирования интервалов между символами. Свойство kerning позволяет регулировать этот интервал, основанный на таблицах кернинга, которые включены в используемый шрифт или устанавливать уникальную длину.
Значение auto указывает, что межсимвольный интервал должен быть основан на таблице кернинга, которая включена в используемый шрифт.
word-spacing
Свойство word-spacing определяет интервал между словами.
text-decoration
line-through должно быть применено после того, как текст будет закрашен и/или обведён, тем самым декорирование отобразится поверх текста.
Текст по контуру
Как уже упоминалось, встроенный SVG предоставляет на выбор продвинутые настройки, аналогичные возможностям программ для встроенной векторной графики. В самом SVG-коде мы можем позиционировать текст точно так, как мы хотим отобразить его на экране.
Продвигаясь в этой манипуляции еще дальше,
в SVG можно настроить так, чтобы он следовал за элементом
Элемент textPath
Элемент textPath – вот где находится вся магия этой функции. Хотя обычно SVG-текст размещается в элементе
, в данном случае он будет располагаться в элементе
, который как раз уже находится в элементе
обратится по id к выбранному контуру, который болтается в элементе и готов к использованию.
Вот так выглядит векторный контур, используемый в коде ниже.
После создания этого контура в программе для векторной графики сам SVG-код элемента
xlink:href
Атрибут xlink:href в
позволяет ссылаться на контур, по которому будет отображаться текст.
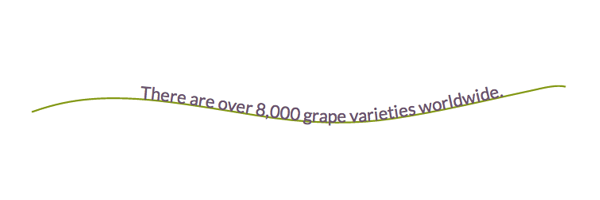
startOffset
Атрибут startOffset представляет величину смещения текста от начала контура. Значение «0%» указывает начальную точку контура, а значение «100%» — конечную.
Значение startOffset в примере ниже установлено в «20%», что заставляет текст начаться с 20% вдоль контура. Размер шрифта был специально уменьшен, чтобы предотвратить частичное выпадение текста из области просмотра при перемещении.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!