Блог Vaden Pro
Поворот текста под заданным углом средствами CSS
Иногда необычные дизайнерские решения вынуждают верстальщика прибегать к таким же нестандартным решениям при расположении текста. К примеру, повернуть один из текстовых элементов на определенный угол. В данной статье будут рассмотрены несколько простых решений этой задачи.
Замена текста картинкой
Наиболее примитивным решением поставленной задачи станет использование картинки. Средствами небезызвестной всем программы Adobe Photoshop текст без труда поворачивается на любой угол. Как вы понимаете, не нужно много ума, чтобы воспользоваться данным методом.
В некоторых ситуациях другим способом воспользоваться невозможно, однако в большинстве случаях отходят от использования картинки. Это объясняется рядом недостатков, которые сопутствуют указанной методике:
Несмотря на то, что нашлось такое количество негативных сторон применения картинки, у метода есть пару положительных эффектов.
Все-таки в данном случае отрицательные стороны перевешивают. Советую Вам обратиться к другим решениям.
Использование свойства CSS transform
Применение этого способа гораздо выше стоит в сравнении с изображением. Существенную разницу формирует гибкость в редактировании текста и возможность выделять и копировать содержимое повернутого контейнера. Главным камнем преткновения для развития этой методики была кроссбраузерность. Сейчас достигли неплохих результатов на этом фронте, что позволяет без проблем применять свойство transform.
Суть работы свойства заключается в разбитии плоскости по градусам. В следствие этого при указании определенного угла контейнер займет соответствующее положение. Стоит отметить, что свойство в чистом виде не применяется. Ему должны сопутствовать вендорные свойства, которые, собственно, и обеспечивают высокий показатель кроссбраузерности.
Важно отметить, что меняет положение не текст внутри блока, а именно сам блок, к которому обращено свойство через селектор класа или каким-либо другим способом. Ниже представлен пример использования метода
По итогу получим примерно такую картину:
Обращаюсь к такому свойству, оформление без проблем будет выводится в Firefox, Opera, Internet Explower и других вебкит-браузерах.
Обращение через Javascript
Суть процесса полностью аналогична рассмотренному перед этим методом. Для его реализации необходим минимум знаний js-кода, математики и разбираться в фильтре Matrix.
По итогу получим в браузере ту же картину, что и при использовании свойства transform.
Даже если Вы ни символа не понимаете в этой записи – не беда. Для работы с этим кодом достаточно понимать, что во второй строчке прописывается значение угла, его вы подставляете под себя, остальное – просто копируете без изменений.
Особенности использования Javascript и CSS
Эти два метода имеют несколько незначительных отличий в принципе работы, знать и учитывать которые очень важно.
Первое отличие основывается на разности высоты блока и его положения. Выход из ситуации достаточно простой и заключается в использовании свойства margin. Отступами мы выставляем блок на нужный уровень и позицию. Прочие разногласия в позиционировании можно устранить присвоением блоку значение абсолютного позиционирования, что тоже эффектно действует.
Более сложный и индивидуальный подход основывается на применении свойства transform-origin. Суть этой методики будет описана в последующих статьях.
Следующее отличие кроется в сущности самого поворота. При использовании js-кода точка поворота находится на краю блока. Во втором способе эта точка расположена в центре элемента. Для упрощения понимания смотрим на картинку ниже
Создаём повёрнутый текст с CSS свойством “writing-mode”
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
В этой статье я покажу вам, как расположить текст на веб-странице сверху вниз, вместо слева-направо (или справа-налево). Есть два способа, один лучше другого, так что погнали!
Как использовать CSS правило “writing-mode”
Способ №1: преобразования в CSS
Способ №2: CSS writing-mode
Второй способ, поддерживает положение в документе, таким образом h2 останется истинных размеров, независимо от направления текста. Мы будем использовать свойство write-mode, например:
Так намного лучше. Ещё вы заметите, что курсор тоже изменится, чего не было при использовании преобразований CSS transform.

Block Flow Direction (направление положения блока)
Вы, наверно, заметили, что мы использовали значение rl (справа-налево), хотя мы привыкли читать слева-направо. А это потому, что мы изменили направление положения блока (Block Flow Direction). Если мы зададим h2 значение высоты, вы увидите, что текст сгруппируется и вы поймёте, что в данном случае, действительно нужно, чтобы строки располагались от правой стороны страницы к левой:
Это подводит нас к тому, что нам необходимо определить какие из этих выравниваний и в каких направлениях должны пойти. Написанное латинскими буквами пойдёт от верха к низу (это и есть Block Flow Direction). Текст читается слева-направо (и это Inline Flow Direction). И базовая линия выравнивания символов по нижнему краю, хотя направлена наверх (это Character Direction). Вот так:

Другие написания, вроде арабскиого, на основе Хан (на китайском и японском) или монгольское, могут отображать текст, используя эти три положения в любой комбинации направлений.
Написания и режим письма (Writing Mode)
Режим письма разработан для поддержки всех в мире вариантов написания и систем письма. Мы упомянули монгольскую систему, например, все они отображаются вертикально, но располагаются слева-направо.
Другие варианты writing-mode, которые вы можете использовать уже сегодня, включают:
Направление текста
«Стандарт Unicode присваивает свойство каждому символу, и браузеры могут использовать его для определения ориентации по умолчанию для данного символа». — W3C
Вывод
На момент написания, браузеры отлично поддерживают режим написания CSS, хотя он всё ещё в разработке. Всё, что вы видели я делал в этом уроке, уже можно использовать для рабочего сайта.
Не важно, используете ли вы это в практических или эстетических целях, давайте посмотрим на то, как вы это используете в комментариях!
Как сделать вертикальный текст с помощью css text-orientation
Свойство CSS text-orientation позволяет располагать текст вертикально, поворачивая строку на 90° по часовой стрелке. Чаще всего подобное используется для контента на азиатских языках, где написание осуществляется сверху вниз.
CSS text-orientation: параметры и особенности
Во многом это аналогично тому, как text-comb-upright разворачивает группы символов в строке в вертикальном направлении. Но он применяется для текстовых строк целиком.
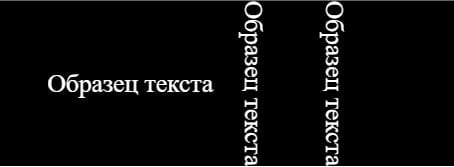
mixed: значение по умолчанию; горизонтально расположенные символы поворачиваются на 90° по часовой стрелке, а вертикально — отображаются в их естественной первоначальной ориентации.
upright: горизонтальные символы сохраняют свое дефолтное расположение; если в этом режиме повернуть строку текста так, чтобы символы располагались боком, то это значение повернет их на 90 ° в их естественное положение (это значение заставляет свойство direction принимать значение ltr ; в результате все символы обрабатываются так, как если бы они располагались в режиме письма слева направо);
sideways: весь текст в режиме вертикального письма отображается боком, как если бы он был в горизонтальном расположении; вся строка поворачивается на 90° по часовой стрелке;
Поддержка браузерами CSS text-orientation
Свойство writing-mode
Оно определяет, имеют ли строки текста горизонтальную или вертикальную ориентацию, и может принимать три значения:
Использование writing-mode предусматривает наличие двух ключевых понятий:
Альтернативные методы
Word-break
Определяет, как происходит разрыв строки, когда текст достигает ее конца и переполняет родительский контейнер.
Создание вертикального текста с помощью свойства word-break
Для этого потребуется уменьшить ширину контейнера до 0 пикселей. Это приведет к тому, что все слова будут разбиты на буквы и выстроятся вертикально. В этом случае следует также установить свойство white-space для предварительного переноса. Это позволит обеспечить наличие пробелов, чтобы можно было различать слова.
Word-wrap/overflow-wrap
Создание вертикального текста свойством word-wrap
Тег br
Самый примитивный метод достижения вертикальной ориентации текста — использование тегов
. Однако этот метод не очень практичен, и его не следует использовать, если строка текста слишком длинная.
Обертывание в тег span
Использование JavaScript
Заключение
Изменение направления текста
Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки.Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо (например, английский или французский) лучше, чем языки с письмом справа налево (например, арабский).
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Цель: | Понять важность режимов письма для современного CSS. |
Какие бывают режимы письма?
Три возможных значения свойства writing-mode :
Writing modes and block and inline layout
We have already discussed block and inline layout, and the fact that some things display as block elements and others as inline elements. As we have seen described above, block and inline is tied to the writing mode of the document, and not the physical screen. Blocks are only displayed from the top to the bottom of the page if you are using a writing mode that displays text horizontally, such as English.
When we switch the writing mode, we are changing which direction is block and which is inline. In a horizontal-tb writing mode the block direction runs from top to bottom; in a vertical-rl writing mode the block direction runs right-to-left horizontally. So the block dimension is always the direction blocks are displayed on the page in the writing mode in use. The inline dimension is always the direction a sentence flows.
This figure shows the two dimensions when in a horizontal writing mode.
This figure shows the two dimensions in a vertical writing mode.
Once you start to look at CSS layout, and in particular the newer layout methods, this idea of block and inline becomes very important. We will revisit it later on.
Direction
In addition to writing mode we also have text direction. As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
Due to the fact that writing mode and direction of text can change, newer CSS layout methods do not refer to left and right, and top and bottom. Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
Logical properties and values
The reason to talk about writing modes and direction at this point in your learning however, is because of the fact we have already looked at a lot of properties which are tied to the physical dimensions of the screen, and make most sense when in a horizontal writing mode.
What we really want in this scenario, is to essentially swap height and width along with the writing mode. When we’re in a vertical writing mode we want the box to expand in the block dimension just like it does in the horizontal mode.
To make this easier, CSS has recently developed a set of mapped properties. These essentially replace physical properties — things like width and height — with logical, or flow relative versions.
Logical margin, border, and padding properties
The margin-top property is mapped to margin-block-start (en-US) — this will always refer to the margin at the start of the block dimension.
You can see a comparison between physical and logical properties below.
You can also see that the
There are a huge number of properties when you consider all of the individual border longhands, and you can see all of the mapped properties on the MDN page for Logical Properties and Values.
Logical values
For example, you can float an image left to cause text to wrap round the image. You could replace left with inline-start as shown in the example below.
Change the writing mode on this example to vertical-rl to see what happens to the image. Change inline-start to inline-end to change the float.
Here we are also using logical margin values to ensure the margin is in the correct place no matter what the writing mode is.
Should you use physical or logical properties?
The logical properties and values are newer than their physical equivalents, and therefore have only recently been implemented in browsers. You can check any property page on MDN to see how far back the browser support goes. If you are not using multiple writing modes then for now you might prefer to use the physical versions. However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
Summary
The concepts explained in this lesson are becoming increasingly important in CSS. An understanding of the block and inline direction — and how text flow changes with a change in writing mode — will be very useful going forward. It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
In the next module we will take a good look at overflow in CSS.
Жизнь в интернете
Альтернативная жизнь вопреки реалиям, где приходится крутиться и зарабатывать как в жизни
Технология монетизации сайта от Яндекса
Разбираемся как работать с авторами и составить ТЗ копирайтеру
Секреты выбора ниши бизнеса
Как сделать текст вертикальным в таблице HTML
Убираем скрытые ссылки в шаблоне сайта
Уменьшаем размер базы данных WordPress
Как сделать превью страницы сайта
Как заблокировать ненужные объявления Adsense
Как сделать https для сайта — установка SSL-сертификата
Как дублировать страницу в WordPress
Как сделать текст вертикальным в таблице HTML

Вообще таблицы в HTML некое скрытое зло, с которым приходится бороться или уживаться. Сегодня попробуем побороть это зло.
Итак, если таблица имеет кучу столбцов, то общий ее размер может просто не вписаться в отведенные рамки границ контента.
Чтобы сузить ширину таблицы, напрашивается только один простой способ (в плане визуализации) — это повернуть текст в заголовке на 90 градусов. Как уже говорилось ранее — технически задача решается не так просто. В интернете полно советов как расположить текст вертикально с помощью CSS и даже javascript.
Для моих нужд все эти варианты были слишком наворочены, ибо предполагали добавление кода в CSS или создание отдельных скриптов. Ну лишнее это все, тем более если таблица используется разово, то, имхо, лучше эту таблицу и редактировать без наращивания кода в других местах.
Кому очень интересно, то вот один из кодов CSS для вертикального текста в таблицах HTML.
А вот и код таблицы
Согласитесь, много наворотов, чтобы разового повернуть текст вертикально.
Для себя я нашел более простой способ, который позволяет одной строчкой повернуть текст, тем самым сжав таблицу по ширине.
Стоит заметить, что данный стиль может быть применен ко всем элементам HTML, кроме таблиц. Вот такой парадокс. Но это меньшая из проблем, мы просто текст обрамляем в тег
и все работает как надо!
Смотрим как это все выглядит в коде
На основе имеющихся данных получаем ужатую таблицу с вертикальным текстом в заголовках.
Задача выполнена, текст в HTML-таблице повернут вертикально без использования дополнительных CSS и скриптов.
А как вы поворачиваете текст? Делитесь в комментариях.
Рекомендую также почитать:
2 thoughts on “ Как сделать текст вертикальным в таблице HTML ”
Спасибо за помощь! Сложно работать с таблицами html, особенно новичку. Хорошо что есть такие статьи!