Создание собственного виджета в PyQt5
PyQt5 имеет богатый набор готовых виджетов. Тем не менее, нет в мире инструментария, способного предоставить все виджеты, в которых программисты могут нуждаться для своих приложений. Библиотеки обычно предоставляют только самые распространенные виджеты, такие как кнопки, текстовые виджеты или ползунки. Если есть необходимость в более специализированных виджетах, мы должны создать их сами.
Собственные виджеты создаются путём использования инструментов рисования, предоставляемых PyQt5. Существует две основных возможности: программист может изменить или дополнить существующий виджет, или он может создать собственный виджет с нуля.
Виджет записи дисков
Это виджет, который мы можем увидеть в Nero, K3B и в других программах записи CD/DVD.
В нашем примере, у нас есть QSlider и собственный виджет. Ползунок контролирует наш виджет. Этот виджет показывает графически общий объём носителя и свободное место, доступное для нас. Минимальное значение нашего виджета – 1, максимальное – 750. Если мы достигаем значения 700, мы начинаем рисование красным цветом. Это обычно означает переполнение. Виджет записи размещается внизу окна путём использования одного QHBoxLayout и одного QVBoxLayout.
Виджет записи основывается на виджете QWidget.
Мы меняем минимальный размер (высоту) виджета. Значение по умолчанию немного маловато для нас.
Мы используем более мелкий шрифт, чем по умолчанию. Это лучше подходит для наших нужд.
Мы рисуем виджет динамически. Чем больше окно, тем больше виджет записи, и наоборот. Вот почему мы должны вычислять размер виджета.
Параметр full определяет точку, где мы начинаем рисовать красным цветом.
Фактически рисование содержит три шага. Мы рисуем жёлтый или красный и жёлтый прямоугольник. Затем мы рисуем вертикальные линии, которые делят виджет на несколько частей. Наконец, мы рисуем числа, которые показывают ёмкость носителя.
Мы используем метрики шрифтов, чтобы рисовать текст. Мы должны знать ширину текста, для того чтобы центрировать его рядом с вертикальной линией.
Когда мы двигаем ползунок, вызывается метод changeValue(). Внутри метода, мы отправляем пользовательский сигнал updateBW с параметром. Параметр – это текущее значение ползунка. Значение позднее используется, чтобы вычислить ёмкость рисуемого виджета записи. Затем, наш виджет перерисовывается.
В этой части руководства PyQt5, мы создали свой виджет.
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
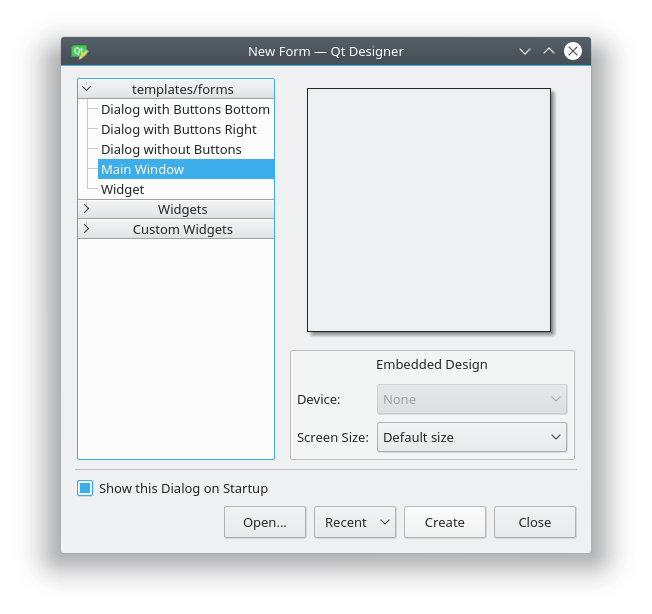
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
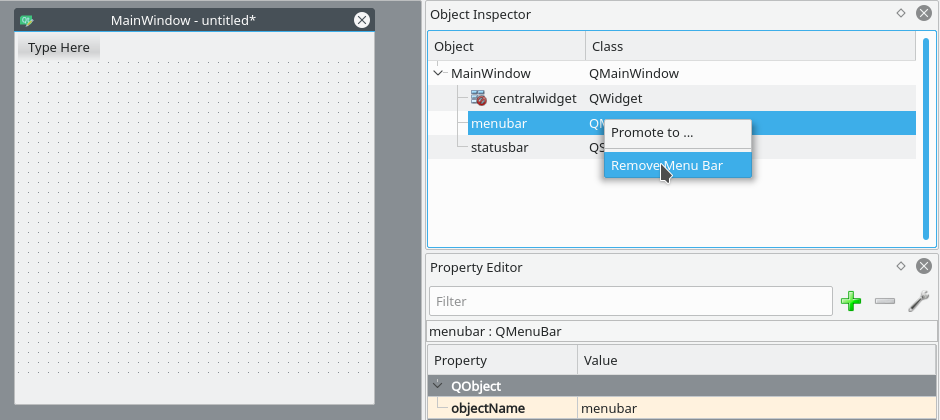
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
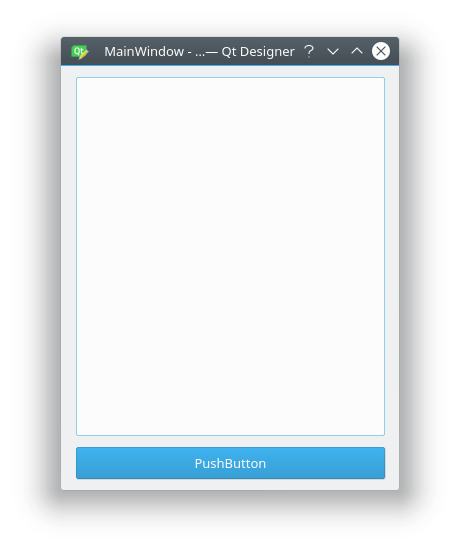
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
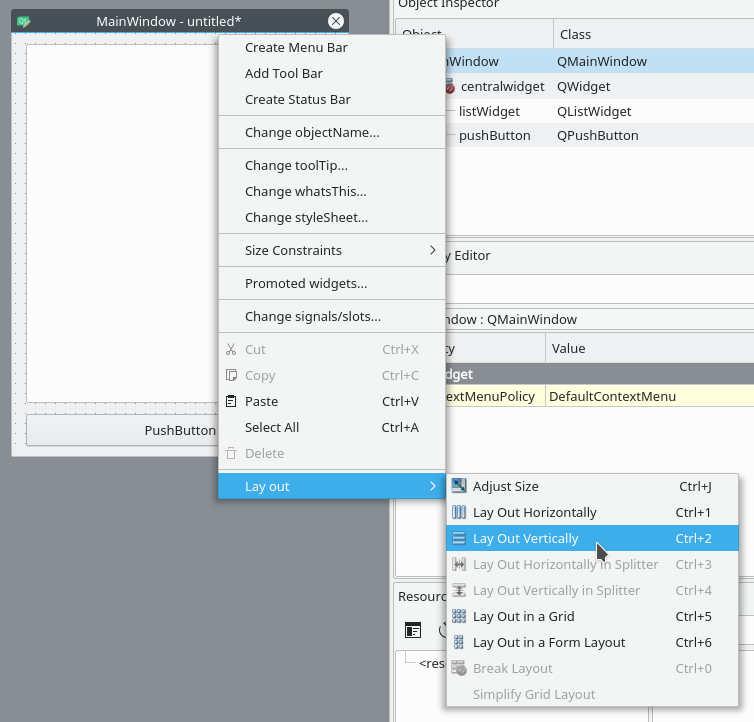
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
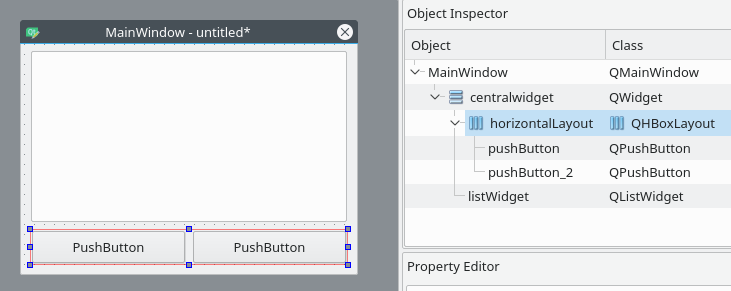
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
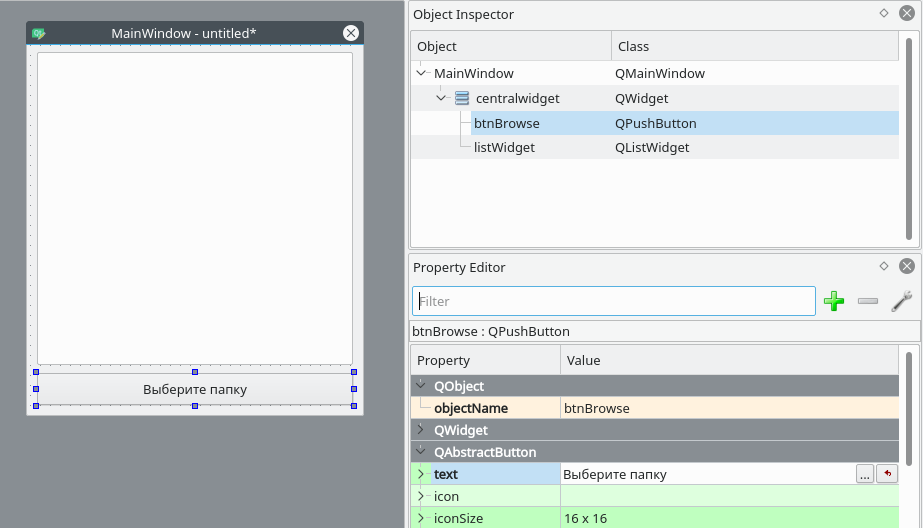
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Разработка графического интерфейса Python с помощью Tkinter
Это первая часть нашей многосерийной серии по разработке графических интерфейсов на Python с использованием Tkinter. Проверьте ссылки ниже для следующих частей этой серии:
Вступление
Создание вашего первого окна
Как уже упоминалось ранее, Tkinter доступен со стандартными установками Python, поэтому независимо от вашей операционной системы создание вашего первого окна должно быть очень быстрым. Все что вам нужно это 3 строки кода:
После импорта пакета tkinter в строке 1 в строке 3 мы создаем виджет главного (корневого) окна нашего приложения. Чтобы программа работала правильно, в нашем интерфейсе должен быть только один виджет корневого окна, и, поскольку все остальные виджеты будут ниже в иерархии, чем root, он должен быть создан раньше любых других виджетов.
Добавление простых виджетов в Корневое окно
Мы создаем экземпляр класса Label в строке 5 приведенного выше кода. В первом аргументе мы указываем на нужный родительский виджет метки, который в данном примере является нашим корневым окном. Во втором аргументе мы указываем текст, который мы хотим, чтобы метка отображалась.
Подробнее о том, как это работает, мы узнаем в следующем примере, когда добавим в окно еще один виджет. Обратите внимание, что размер окна автоматически подстраивается под виджет, размещенный внутри него.
Добавление функциональной кнопки
Теперь давайте добавим что-то, с чем пользователь может взаимодействовать. Самый очевидный выбор-простая кнопка. Давайте поместим в наше окно кнопку , которая дает нам дополнительный способ закрыть наше окно.
Управление размером окна
Давайте взглянем на три новые строки, которые позволят нам легко изменить размер нашего окна.
Однако в этом примере мы используем методы root minsize и maxsize для управления максимальными и минимальными значениями ширины и высоты нашего окна. Здесь мы точно определяем, насколько широким и высоким должно быть окно, но я рекомендую вам поиграть с этими тремя строками, чтобы увидеть, как работает изменение размера в зависимости от размера наших виджетов и от того, какие минимальные и максимальные значения мы определяем.
Подробнее об ориентации виджета
Как вы, вероятно, уже заметили, использование метода pack() не дает нам слишком большого контроля над тем, где виджеты оказываются после упаковки их в родительские контейнеры. Нельзя сказать, что метод pack() не предсказуем – просто очевидно, что иногда выбрасывание виджетов в окно в одном столбце, где один виджет помещается поверх предыдущего, не обязательно согласуется с нашим утонченным чувством эстетики. Для этих случаев мы можем либо использовать pack() с некоторыми умными аргументами, либо использовать grid() – другой метод ориентации виджетов внутри контейнеров.
Во-первых, давайте, может быть, дадим pack() еще один шанс. Изменив строки 15 и 16 из предыдущего примера, мы можем немного улучшить наш интерфейс:
Таким простым способом мы приказываем методу pack() растянуть метку и кнопку вдоль горизонтальной оси. Мы также можем изменить способ pack() бросает новые виджеты внутри окна. Например, используя следующий аргумент:
Чтобы сделать этот пример немного понятнее, мы избавились от строк, которые изменили заголовок и размер корневого окна. В строках 6 и 8 мы добавили еще одну метку и еще одну кнопку (обратите внимание, что нажатие на нее ничего не даст, так как мы не прикрепили к ней никакой команды).
Однако самое главное, что pack() был заменен grid() во всех случаях. Как вы, вероятно, легко можете понять, аргументы column и row позволяют нам определить, какую ячейку сетки будет занимать наш виджет. Имейте в виду, что если вы определяете одни и те же координаты для двух разных виджетов, то один из них, отображаемый далее в вашем коде, будет отображаться поверх другого.
Теперь, когда вы знаете два разных метода ориентации виджетов, имейте в виду, что вы никогда не должны смешивать grid() и pack() внутри одного и того же контейнера.
Кадры
Давайте попробуем сделать это с помощью наших четырех простых виджетов:
Окна Верхнего Уровня
В приведенном выше примере мы создаем наше новое окно в строке 5. Поскольку окно-это объект, который не привязан к какому-либо другому виджету, нам не нужно указывать на его родителя или ориентировать его внутри родительского виджета.
Мы хотели бы показать новое окно после нажатия кнопки. В строке 5 он отображается сразу же, поэтому мы используем метод withdraw() в строке 6, чтобы скрыть его. Затем мы изменяем определение кнопки в строке 15.
Выводы
Как видите, с помощью Tkinter вы можете легко и быстро создавать графические интерфейсы для неопытных пользователей вашего программного обеспечения. Библиотека включена во все установки Python, поэтому создание вашего первого простого окна занимает всего пару строк кода. Приведенные выше примеры едва ли поцарапают поверхность возможностей пакета.
Продолжайте читать и ознакомьтесь со второй частью этого учебника Tkinter, который научит вас создавать сложные, интуитивно понятные и красивые графические пользовательские интерфейсы.
Python PyQt5: современные графические интерфейсы для Windows, MacOS и Linux
Статья подойдет в том числе и начинающим программистам, поэтому, не теряя времени, приступаем!
Содержание руководства:
1. Установка и настройка PyQt5
Скачайте и установите последнюю версию Python для вашей системы, а если Python уже на месте, то установите пакеты при помощи следующей команды (откройте командную строку, введите и нажмите Enter):
2. Основы PyQt5
Результат выполнения программы:
Теперь разберем код окна интерфейса с заголовком сверху. Если обсуждать кратко, то в первую очередь импортируем PyQt5 и его классы, полезные в создании виджета GUI, а затем создаем функцию main() для реализации оконного интерфейса.
3. Заголовок окна
Выполните следующий код:
Результат выполнения программы:
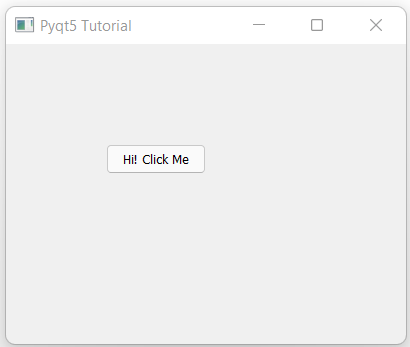
4. События и кнопки
Результат выполнения программы:
Теперь пришел черед событийно-ориентированного программирования (Event-Driven-Programming)! Проще говоря, нужно определить действие для кнопки, то есть, если пользователь на нее нажмет, то что-то должно произойти. Ознакомьтесь со следующим кодом, а дальше рассмотрим подробные объяснения:
5. Поля ввода
Посмотрите на следующий код и обратите внимание на его результат:
Результат выполнения программы:
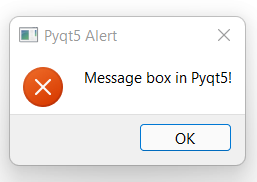
6. Окна сообщений и всплывающие окна
Окна сообщений и всплывающие окна (popups) — это альтернативные маленькие окна, например, вы создаете программу для регистрации электронной почты, а пользователь не ввел надежный пароль, тогда вы предупреждаете пользователя об этом через окна сообщений.
Проанализируйте следующий код:
Результат выполнения программы:
Также в окне сообщения всегда можно показать специальный значок, как показано в следующем коде и результате его выполнения:
Результат выполнения программы:
Ниже приведен список допустимых для окон сообщений значков:
Выводы
Разработка мобильных приложений на Python. Библиотека KivyMD
Приветствую! Сегодня речь снова пойдет о библиотеке KivyMD — наборе виджетов для кроссплатформенной разработки на Python в стиле Material Design. В этой статье я сделаю не обзор виджетов KivyMD, как в недавней статье, а, скорее, это будет материал больше о позиционировании виджетов. Что-то похожего на туториал по разработке мобильных приложений на Python для новичков здесь не будет, так что если впервые слышите о фреймворке Kivy, вряд ли вам будет все это интересно. Ну, а мы погнали под кат!
На днях скачал из Google Play демонстрационное приложение Flutter UIKit:
Некоторые элементы UI отличаются, не в силу каких-то технических особенностей, из-за которых нельзя было получить идентичный результат, а просто я посчитал, что так будет более органичней (например, черный Toolbar, по моему мнению, совсем не смотрится).
Итак! Что бросается в глаза, глядя на экран, который мы будем воспроизводить? Прозрачный фон переднего layout. В Kivy такую возможность предоставляет FloatLayout, который позволяет размещать в себе виджеты и контроллы один над другим следующим образом:
Схематично наш экран будет выглядеть так:
Разметка этого экрана довольно простая:
Почему я говорю о FloatLayout, если наш экран унаследован от Screen?
Все виджеты во FloatLayout позиционируются от нижнего левого угла, то есть, на экране им автоматически присваивается позиция (0, 0). В разметке не сложно проследить порядок добавления элементов на экран сверху вниз:
Если кто-то обратил внимание, то позицию мы указали только одному виджету:
Каждому виджету в Kivy помимо конкретных координат (x, y) можно указать подсказку позиции:
Так вот, нижнее фоновое изображение…
… благодаря виджету FitImage (библиотека KivyMD), автоматически растягивается на все выделенное ему пространство с сохранением пропорций изображения:
По умолчанию каждому виджету и лайоуту в Kivy предоставляется 100 % пространства, если не указанно иное. Например, если вы захотите добавить на экран одну кнопку, вы, очевидно сделаете следующее:
И получите результат:
Кнопка заняла 100 % пространства. Чтобы разместить кнопку по центру экрана, нужно, во-первых, задать ей необходимый размер и, во-вторых, указать, где она будет находится:
Теперь картина изменилась:
Также можно указать свойство size_hint, от 0 до 1, (эквивалент 0-100%), то есть, подсказка размера:
Или тоже самое, но подсказка ширины (size_hint_x):
MDToolbar имеет высоту в 56dp, не может занимать все пространство, и если ему не подсказать, что его место сверху, то он автоматически прилипнет к нижней части экрана:
Список карточек — OrderProductLayout (о нем мы поговорим ниже) — это ScrollView с элементами MDCard и он занимает всю высоту экрана, но благодаря padding (значения отступов в лайоутах) кажется, что он находится чуть выше центра экрана. Ну а MDBottomAppBar по умолчанию кидает якорь к нижней границе экрана. Поэтому только MDToolbar мы указали, где его место.
Теперь давайте посмотрим, что представляет из себя виджет OrderProductLayout:
Как видим, это четыре карточки, вложенные в ScrillView. В отличие от родительского экрана, который унаследован от FloatLayout, здесь все виджеты читаются сверху вниз.
Это очень удобно, поскольку прослеживается четкая иерархия виджетов, древовидная структура и с одного взгляда понятно, какой виджет/контролл какому лайоуту принадлежит. В Kivy наиболее частым используемым лайоутом является BoxLayout — коробка, которая позволяет размещать в себе виджеты по вертикали либо по горизонтали (по умолчанию — последнее):
Более наглядно это видно из следующей схемы, где используется BoxLayout горизонтальной ориентации:
Мы запретили BoxLayout использовать 100% пространства — size_hint_y: None и сказали — твоя высота будет ровно такой, какой будет высота самого высокого элемента, вложенного в тебя — height: self.minimum_height.
Если бы мы захотели использовать вертикальную прокрутку списка, нам нужно было бы изменить GridLayout следующим образом:
Заменить строки (rows) на столбцы (cols) и указать в minimum не ширину, а высоту:
Следующие карты — выбор цвета и размера (они практически идентичны):
Отличительной особенностью языка разметки Kv Language является не только четкая структура виджетов, но и то, что этот язык поддерживает некоторые возможности языка Python. А именно: вызов методов, создание/изменение переменных, логические, I/O и математические операции…
Вычисление значения value, объявленного в Label…
… происходит непосредственно в самой разметке:
И я никогда не поверю, что вот это (код Flutter)…
… логичнее и читабельнее кода Kv Language:
Вчера меня спрашивали, как у Kivy обстоят дела со средой разработки, есть ли автокомплиты, хотрелоад и прочие прелести? С автокомплитами все отлично, если пользоваться PyCharm:
Насчет хотрелоад… Python — интерпретируемый язык. Kivy использует Python. Соответственно, чтобы увидеть результат, не нужна компиляция кода, запустил — увидел/протестирвал. Как я уже говорил, Kivy не использует нативные API для рендера UI, поэтому позволяет эмулировать различные модели устройств и платформ с помощью модуля screen. Достаточно запустить ваш проект с нужными параметрами, чтобы на компьютере открылось окно тестируемого приложения так, как если бы оно было запущено на реальном устройстве. Звучит странно, но поскольку Kivy абстрагируется от платформы в отрисовке UI, это позволяет не использовать тяжелые и медленные эмуляторы для тестов. Это касается только UI. Например, тестовое приложение, описываемое в этой статье тестировалось с параметрами -m screen:droid2, portrait, scale=.75.
Слева — запущено на мобильном устройстве, справа — на компьютере:
Ну, и, наконец, финальный результат — запуск на мобильном устройстве…
Единственное, что огорчает, это скорость запуска. У того же Flutter она просто феноменальная!
Надеюсь, был кому-то полезен, до новых встреч!