Как написать игру на паскале
1. Что необходимо?
Различных сред, использующих в качестве языка программирования Pascal, превеликое множество. Но из всей этой кучи для урока я решил использовать именно PascalABC.net. Почему? Ответ прост: во-первых данная среда программирования использует не чистый Паскаль, а его современный и более удобный потомок – Object Pascal; во-вторых Паскаль.Нет абсолютно бесплатна, а значит вам не придется парится с кряками или тратить деньги на лицензию.
2. Алгоритм.
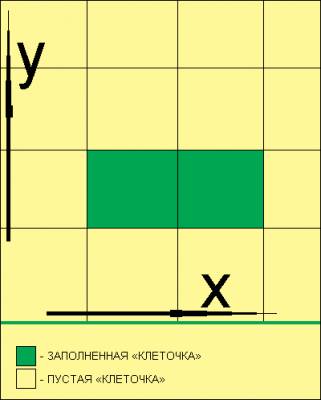
Итак, у нас есть площадь 640×480, которая по моей задумке будет делиться на клеточки размером 8×8, представляющие из себя звенья массива s. Таким образом, меняя значение клеточки, мы можем сделать ее «свободной», либо «занятой» (к примеру, использовать как стену).
В итоге мы сможем без лишних манипуляций определить, куда игрок может переместиться, а куда нет (см. рис).

3. Переменные и модули.
Для полноценной работы нашей будущей игры нам понадобится подключить всего-ничего один модуль GraphABC, позволяющий отображать графические примитивы на экране.
Далее инициируем необходимые нам переменные (см. листинг 1).
200?’200px’:»+(this.scrollHeight+5)+’px’);»> uses GraphABC;
var
s : array [,] of integer;
i,x,y,vspeed : integer;
game_end : boolean;
4. Нажатия клавиш.
Итак, чтобы далее вам не пришлось лазать по своей писанине, чтобы модифицировать код, создадим две отдельные процедуры, отвечающие за манипуляции с положением игрока.
200?’200px’:»+(this.scrollHeight+5)+’px’);»> //Обработка нажатий клавиш
procedure KeyPress(key: char); begin
if (key=’d’) and (s[(x div 8)+1,(y div 8)]=0) then //Если нажата клавиша D…
x:=x+8; //. А также есть свободное место, то передвигаемся на…
//… клеточку вперед (значение x увеличивается на 8)
if (key=’a’) and (s[(x div 8)-1,(y div 8)]=0) then //см. комментарий выше
x:=x-8;
if (key=’w’) and (vspeed=0) and (s[(x div 8),(y div 8)+1]=1) then //Если есть «занятая клеточка»…
vspeed:=-16; //… под ногами, то совершаем прыжок.
procedure KeyDown(key: integer); begin
if (key=vk_enter) then game_end:=true; //При нажатии ENTER…
//значение переменной game_end равно true
end;
5. Гравитация.
Неотъемлемой частью платформера является какая никакая, а сила тяжести. Поэтому сейчас мы должны написать отдельную процедуру, которая в дальнейшем поможет игроку встать на ноги в буквальном смысле.
200?’200px’:»+(this.scrollHeight+5)+’px’);»> //Гравитация
procedure Gravity(); begin
if vspeed=0 then begin //Если скорость прыжка равна нулю…
if s[(x div 8),(y div 8)+1]=0 then y+=8; //… перемещаемся на «клеточку» вниз (падаем)
end;
if s[(x div 8),(y div 8)+vspeed]=0 then y+=vspeed; //Если сверху есть свободная клеточка, то…
//… перемещаемся на vspeed вверх.
if vspeed<>0 then //Если скорость прыжка не равна нулю (в нашем случае: меньше нуля)…
vspeed+=2; //… то помаленьку ее сбавляем.
6. Рисование.
Думаю тут понятно без лишних слов, но для галочки отмечу, что игра делится на «визуальную» и «невизуальную» части. «Невизуальная» отвечает за все происходящее в самой игре, а «визуальная», собственно, за отображение происходящего на экране. Так вот, данная ниже процедура отвечает за «визуальную» часть и только.
200?’200px’:»+(this.scrollHeight+5)+’px’);»> procedure Draw(); begin
//Рисуем белый прямоугольник…
setbrushcolor(clwhite); //… размером 640 на 480
fillrectangle(0,0,640,480);
setbrushcolor(clblack);//Рисуем черные стены…
fillrectangle(0,192,640,224);//… по координатам…
//… 0 – 640 по X; 192 – 224 по Y
//(ВНИМАНИЕ! Данные манипуляции не делают стены осязаемыми, а всего лишь…
//… создают их графический образ.
setbrushcolor(clred); //Рисуем игрока по координатам…
fillrectangle(x,y,x+8,y+8);//… x и y
7. Тело программы.
Вот мы и добрались, собственно, до самой программы. Тут нам необходимо заполнить массив нужными нам значениями, а также задействовать ранее написанные процедуры.
200?’200px’:»+(this.scrollHeight+5)+’px’);»> Begin //начало программы
//Указания значений для переменных
game_end:=false;
x:=0; //Стартовая позиция игрока по X
y:=0; //Стартовая позиция игрока по Y
//Создание массива
s := new integer[200,200];
//Создание платформы, нарисованной в процедуре Draw
for i:=0 to 79 do
s[i,24] := 1;
while game_end=false do begin //Создаем цикл…
//… который прервется, если game_end = false
//Рисование экрана
Draw();
//Гравитация для игрока
Gravity();
OnKeyPress:=KeyPress; //Обработка нажатий…
OnKeyDown:=KeyDown; //… клавиш
sleep(30); //Ждем примерно полсекунды, чтобы игра…
//… работала с нормальной скоростью
end. //конец программы
8. Заключение.
Итого у нас получился незамысловатый платформер с точкой в главной роли. Мы можем передвигаться по горизонтали и прыгать:
Проектная работа по информатике по теме «Создание игры на языке Pascal»
Муниципальное образовательное автономное учреждение
средняя общеобразовательная школа № 12 им. П.Ф.Дерунова
Создание игры на языке PASCAL
Выполнил: Ялычев Тимофей,
Научный руководитель: Говорова Е. А.
2019-2020 учебный год
— Почему я выбрал этот проект?
5 . Информационные ресурсы.
«Почему я выбрал именно эту тему?»
Я выбрал данную тему, потому что в будущем хочу стать программистом и разрабатывать разные программы и игры. Я решил начать с разработки простой игры, на знакомом всем школьникам языке PASCAL.
Цель: создать игру «Крестики-нолики» на языке программирования Pascal.
— Изучить материалы о языке Pascal
— Изучить алфавит языка Pascal
— Изучить особенности алгоритмического языка Pascal
Я предполагаю, что на языке программирования Pascal вполне возможно создать простейшую игру.
Язык был создан Никлаусом Виртом ( см. приложение 1.1) в 1968—1969 годах после его участия в работе комитета разработки стандарта языка Алгол-68. Язык назван в честь французского математика, физика, литератора и философа Блеза Паскаля, который создал одну из первых в мире механических машин, складывающую два числа. Первая публикация Вирта о языка датирована 1970 годом; представляя язык, автор в качестве цели его создания указывал построение небольшого и эффективного языка, способствующего хорошему стилю программирования, использующему структурное программирование и структурированные данные.
Язык Pascal является традиционным алгоритмическим языком. Правильная программа представляет собой формальную запись средствами языка некого алгоритма. Любая программа состоит из двух основных частей: описание последовательных действий и описание данных, которыми оперируют эти действия. Кроме того программа снабжена заголовком, который задает имя программы и завершается программа символом точки. Описание данных в программе предшествует описанию действий и должно содержать упоминание о всех объектах используемых в программе. Таким образом, общая структура программы выглядит следующим образом:
раздел описания переменных;
Особенности языка Pascal
Особенностями языка являются строгая типизация и наличие средств структурного (процедурного) программирования. Паскаль был одним из первых таких языков. По мнению Вирта, язык должен способствовать дисциплинированному программированию, поэтому, наряду со строгой типизацией, в Паскале сведены к минимуму возможные синтаксические неоднозначности, а сам синтаксис автор постарался сделать интуитивно понятным даже при первом знакомстве с языком.
Тем не менее, первоначально язык имел ряд ограничений: невозможность передачи функциям массивов переменной длины, отсутствие нормальных средств работы с динамической памятью, ограниченная библиотека ввода-вывода, отсутствие средств для подключения функций, написанных на других языках, отсутствие средств раздельной компиляции и т. п. Подробный разбор недостатков языка Паскаль того времени был выполнен Брайаном Керниганом в статье «Почему Паскаль не является моим любимым языком программирования»(эта статья вышла в начале 1980-х, когда уже существовал язык Модула-2, потомок Паскаля, избавленный от большинства его пороков, а также более развитые диалекты Паскаля). Некоторые недостатки Паскаля были исправлены в ISO-стандарте 1982 года, в частности, в языке появились открытые массивы, давшие возможность использовать одни и те же процедуры для обработки одномерных массивов различных размеров.
В данный момент, компьютер стал неотъемлемой частью жизни каждого из нас, а так же необходимостью во многих видах профессий. Именно поэтому изучение информатики приобретает такое большое значение. Сегодня в школах начинают изучение программирования с Паскаля, языка программирования, позволяющего писать самые простые программки, но которые идеально подходят для стартового обучения. Выпускники школ должны обладать высоким уровнем использования современных технологий для исполнения будущих начинаний. Язык Pascal относительно прост в изучении, довольно ясен и логичен и, будучи первым изучаемым языком программирования, приучает к хорошему стилю, воспитывает дисциплину структурного программирования.
Алфавит и словарь языка Паскаль
Язык – совокупность символов, соглашений и правил, используемых для общения. При записи алгоритма решения задачи на языке программирования необходимо четко знать правила написания и использования языковых единиц. Основой любого языка является алфавит (набор знаков, состоящий из букв, десятичных и шестнадцатеричных цифр, специальных символов).
Алфавит Паскаля составляют:
прописные и строчные буквы латинского алфавита:
Пример игры на паскале
Новый блог по адресу Блог об ИТ и программировании на русском. Если вы хотите, чтобы я обновил, какие-либо статьи, пожалуйста напишите мне на email.
Игра Змейка – текстовая реализация на языке Pascal
Дальше текст программы
Комментарии к этой программе, такие же, как и к предыдущей.
Конечно интереснее, если сделать графическое отображение, например через модуль graph, но текстовое исполнение, добавляет немного романтики времени MS-DOS.
Эта статья написана в Вторник, Январь 19th, 2010 at 18:54 в разделе Задачи программирования. Вы можете подписаться на обновления комментариев к статье – RSS 2.0. Вы можете оставить комментарий, или послать пинг со своего сайта.
12 комментария
хм, а я круче написал! с зашибенным интерфейсом!
Привет, давай свяжемся с тобой во Вконтакте?
https://m.vk.com/id445385155
kak zapustit i kakaimi klaviwami igrat’.
Free Pascal выдает ошибку на строке
пардон, не туда запостил, сорри )))))
Здравствуйте.
У меня возник вопрос: что означают e.x, e.y, snakebody[i].x, snakebody[i].y?
как играется это игра? вообще не играется, запускаю но ваша змейка не двигается
В самом конце программы в срочке” Delay(30000);” уменьши значение хотябы до 100, чем меньше сделаешь тем быстрее она будет двигаться. И ещё при запуске проверь что стоит английская раскладка, на русской не работает. Управление на (W,A,S,D).
Начните работу над программой с заголовка и указания перечня используемых подключаемых модулей:
program reshiprimer;
uses crt;
Укажите компилятору, какие в состав программы будут входить переменные:
Здесь a и b – слагаемые, c – сумма, d – ответ на вопрос о том, желает ли пользователь играть дальше.
Обозначьте начало программы и бесконечного цикла, а также инициализируйте генератор случайных чисел:
begin
randomize;
while 0=0 do
begin
Запрограммируйте генерацию двух случайных чисел в диапазоне от 0 до 1000:
Покажите пользователю пример, который он должен решить, а затем запросите результат:
Сообщите пользователю, правильно ли он решил пример:
if a+b=c then writeln(‘Правильно!’) else writeln(‘Неправильно!);
Спросите у пользователя, желает ли он играть еще:
writeln(‘Будем играть дальше?’);
readln(d);
При отрицательном ответе завершите работу программы:
if upcase(d)’Y’ then halt(0);
Завершите сначала цикл, а затем и саму программу:
Обратите внимание на точку после второго оператора end.
procedure setting;
begin
SetFontColor(clBlue);
SetFontSize(32);
SetFontStyle(fsItalic);
SetBrushColor(ClWhite);
TextOut(WindowWidth-180,260,’Snake’);
SetFontColor(clBlack);
SetFontSize(10);
//SetPenColor(clBlack);
Line(WindowWidth-195,0,WindowWidth-195,WindowHeight);
TextOut(WindowW >TextOut(WindowWidth-180,40,’Клавиши управления: ‘);
TextOut(WindowWidth-180,60,’w,s,a,d’);
TextOut(WindowWidth-180,80,’p-пауза’);
end;
begin
metka2:
n:=3;
hidecursor;
SetWindowCaption(‘Snake’);
for i:=n downto 1 do
x[i]:=60+(n-i)*10;
for i:=1 to n do
y[i]:=110;
r:=5;
randomize;
x0:=(Random(WindowWidth-210) div 10)*10+10;
y0:=(Random(WindowHeight-10) div 10)*10+10;
dx:=10;
dy:=0;
SetBrushColor(clGreen);
for i:=1 to n do
Circle(x[i],y[i],r);
SetBrushColor(clYellow);
Circle(x0,y0,r);
metka:
repeat
sleep(150);
for i:=n downto 2 do
begin
x[i]:=x[i-1];
y[i]:=y[i-1];
end;
x[1]:=x[1]+dx;
y[1]:=y[1]+dy;
ClearWindow;
setting;
TextOut(WindowWidth-160,20,IntToStr(n-3));
SetBrushColor(clYellow);
Circle(x[1],y[1],r);
SetBrushColor(clGreen);
for i:=2 to n do
Circle(x[i],y[i],r);
SetBrushColor(clYellow);
Circle(x0,y0,r);
if (x[1]=x0)and(y[1]=y0) then
begin
n:=n+1;
x0:=(Random(WindowWidth-210) div 10)*10+10;
y0:=(Random(WindowHeight-10) div 10)*10+10;
end;
for i:=2 to n do
if (x[i]=x0)and(y[i]=y0) then
begin
x0:=(Random(WindowWidth-210) div 10)*10+10;
y0:=(Random(WindowHeight-10) div 10)*10+10;
end;
b:=false;
for i:=2 to n do
if (x[1]=x[i])and(y[1]=y[i]) then b:=true;
until (keypressed)or(x[1] WindowWidth-210)
or(y[1] WindowHeight-10)or(b);
SetBrushColor(clWhite);
if (n>=33) then
begin
ClearWindow;
TextOut(300,150,’Победа! ‘);
end;
if (x[1] WindowWidth-210)
or(y[1] WindowHeight-10)or(b) then
begin
TextOut(300,150,’Поражение’);
TextOut(280,170,’n-начать заново’);
ch:=readkey;
while (ch<>’n’)and(ch<>’т’) do ch:=readkey;
goto metka2;
end
else
ch:=readkey;
if ch = #0 then ch := ReadKey;
case ch of
‘s’,’ы’,#80: begin dx:=0; dy:=10; end;
‘w’,’ц’,#72: begin dx:=0; dy:=-10; end;
‘d’,’в’,#75: begin dx:=10; dy:=0; end;
‘a’,’ф’,#77: begin dx:=-10; dy:=0; end;
‘p’,’з’: begin
TextOut(300,150,’Pause’);
p:=true;
while (p) do
begin
cp:=readkey;
if (cp=’p’)or(cp=’з’) then p:=false;
end;
end;
end;
if (n Остальные ответы
procedure KeyDown(Key: integer); //процедура обработки нажтия клавиши
begin
case Key of
VK_Up: if pr>10 then pr:=pr-10; //если вверх, и если ракетка не достигла края экрана, сместить координаты ракетки на 10 вверх
VK_Down: if pr 490) then ky:=ky*(-1); //если достиг стенки верхней или нижней – поменять коэффициент смещения на противоположный
if px>590 then //если достиг правой (игрока) стенки, проверяем
if (py>pr-20) and (py
begin //иначе
showmessage(‘Вы упустили мячик!’); //выводим сообщение
inc(ku); //увеличиваем счетчик упущенных мячей
px:=15; //возвращаем мяч в исходную позицию у противоположной стенки
py:=250;
end;
px:=px+kx; //смещаем координаты на коэффициенты смещения
py:=py+ky;
end;
Как написать игру на паскале
Перед началом работы я советую ознакомиться непосредственно с языком программирования Pascal и программой PascalABC.Net
Итак, давайте представим, что у нас есть площадь 640×480, которая будет делиться на клеточки размером 8×8, представляющие из себя звенья массива s. Таким образом, меняя значение клеточки, мы можем сделать ее «свободной», либо «занятой» (к примеру, использовать как стену).
В итоге мы сможем без лишних манипуляций определить, куда игрок может переместиться, а куда нет
(Смотреть картинку)
Для полноценной работы нашей будущей игры нам понадобится подключить всего-ничего один модуль GraphABC, позволяющий отображать графические примитивы на экране.
После этого обозначим нужные нам переменные.
var
s : array [,] of integer;
i,x,y,vspeed : integer;
game_end : boolean;
Итак, чтобы далее вам не пришлось лазать по своей писанине, чтобы модифицировать код, создадим две отдельные процедуры, отвечающие за манипуляции с положением игрока. (Зададим клавиши движения)
//Обработка нажатий клавиш
procedure KeyPress(key: char); begin
if (key=’d’) and (s[(x div 8)+1,(y div 8)]=0) then //Если нажата клавиша D…
x:=x+8; //. А также есть свободное место, то передвигаемся на…
//… клеточку вперед (значение x увеличивается на 8)
if (key=’a’) and (s[(x div 8)-1,(y div 8)]=0) then //см. комментарий выше
x:=x-8;
if (key=’w’) and (vspeed=0) and (s[(x div 8),(y div 8)+1]=1) then //Если есть «занятая клеточка»…
vspeed:=-16; //… под ногами, то совершаем прыжок.
procedure KeyDown(key: integer); begin
if (key=vk_enter) then game_end:=true; //При нажатии ENTER…
//значение переменной game_end равно true
end;
Создание компьютерной игры на языке Pascal
Создание компьютерной игры с перемещением динамических объектов по экрану на языке Pascal. Создание меню, основного тела игры в виде отдельной процедуры с прорисовкой текстур в отдельной процедуре. Руководство пользователя для работы в программе.
| Рубрика | Программирование, компьютеры и кибернетика |
| Вид | контрольная работа |
| Язык | русский |
| Дата добавления | 04.06.2012 |
| Размер файла | 11,1 K |
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Размещено на http://www.allbest.ru/
Размещено на http://www.allbest.ru/
1. Постановка задачи
3. Алгоритмы и блок-схемы
4. Программа на языке Pascal с комментариями
5. Руководство пользователя для работы в программе
Список использованной литературы
Основной целью данного курсового проекта является закрепление и демонстрация знаний, полученных при изучении курса информатики.
Выполнение работы требует творческого подхода и применения дополнительных знаний из области графики. Курсовой проект не предполагает дальнейшего коммерческого использования данного программного продукта.
1. Постановка задачи
Требуется создать игру, основным смыслом которой является то, что в одной части экрана перемещаются объект одного типа(«Самолёт»), а в другой части экрана находится объект другого типа(«Средство противовоздушной обороны»), и «Средство ПВО» должно сбивать «Самолёт».
а) Выбор, обоснование и изложение метода решения задачи.
Я предпочёл использование динамической памяти, прорисовку текстур в отдельной процедуре.
С динамической памятью в данном случае очень удобно организовать одновременное перемещение динамических объектов по экрану с минимальным мерцанием экрана.
Прорисовка текстур в отдельной процедуре удобна тем, что при желании имеется возможность прорисовать движущийся объект не вникая в особенности программы.
б) Построение алгоритма задачи.
Программа начинается с меню, если же выбор пал на меню «Start Game» то сначала в динамическую память заносятся «чистые» квадраты экрана, затем последовательно на экран выводятся изображения динамических объектов и последовательно же заносятся в динамическую память. «Чистые» квадраты при этом накладываются на зарисованную область экрана, чтобы при сканировании последующих изображений не возникало конфузов.
Далее в зависимости от нажатых клавиш динамические объекты двигаются так или иначе.
в) Создание и отладка программы.
Создание программы состояло из трёх этапов: создание меню, создание основного тела игры в виде отдельной процедуры без прорисовки текстур и окончательная прорисовка текстур.
г) Оформление пояснительной записки и защита курсового проекта.




