Python: создание системы инвентаря на основе слотов
Я пытаюсь создать систему инвентаризации в Python, используя модуль pygame. Система инвентаря похожа на Minecraft. Это система инвентаря, основанная на слотах, то есть каждый предмет прикреплен к слоту и может перемещаться по инвентарю.
Как это работает, у меня есть класс, который будет хранить информацию для каждого слота. Например, значение x, значение y и какой элемент есть в каждом слоте. Тогда у меня есть массив, который будет содержать каждый экземпляр слота. Я также определил, сколько слотов я хочу полностью.
Чтобы заполнить этот массив слотами, я сначала начал с постоянного добавления к этому массиву слотов, пока он не будет равен требуемому количеству слотов в каждом ряду. Я умножаю 55 на количество элементов в массиве, чтобы разделить слоты.
Проблема, с которой я сталкиваюсь, возникает, когда я пытаюсь создать для игрока возможность навести курсор мыши на каждый слот. Я хочу, чтобы игрок просто мог навести курсор на слот, этот слот станет другого цвета, и тогда игрок сможет выбрать предмет из указанного слота.
Я создал для этого функцию столкновения, и я вызываю эту функцию в функции рисования внутри slotClass. У меня также есть переменная slotSelected, которая отслеживает индекс слота, над которым игрок наводит курсор или зависает над ним.
Проблема, с которой я сталкиваюсь, заключается в том, что всякий раз, когда игрок наводит курсор на слот, а затем перестает зависать над какими-либо слотами, устанавливаемый мной индекс слота по-прежнему остается индексом слота, на котором был только что игрок. Когда я добавляю оператор else, чтобы проверить, нет ли столкновения со слотом, и устанавливаю для var slotSelected что-то вроде None, например (чтобы показать, что плеер не сталкивается ни с одним слотом), var slotSelected постоянно устанавливается на None Независимо от того, есть коллизия или нет. У меня есть оператор печати, который печатает значение slotSelected. Вы заметите, что он печатает индекс слота, с которым сталкивается игрок. Однако, когда вы раскомментируете оператор else, который я содержал в slotClass, var slotSelected всегда будет иметь значение None.
Любые предложения о том, как это исправить?
Tkinter – примеры и руководство как делать GUI на Python
В этом руководстве мы научимся разрабатывать графические интерфейсы пользователя (GUI), написав несколько примеров GUI на Python с использованием пакета Tkinter.
Пакет Tkinter включен в Python как стандартный, поэтому вам не нужно ничего устанавливать для его использования.
Я предполагаю, что у вас есть некоторые базовые знания Python, которые помогут вам понять, что мы делаем.
Мы начнем с создания окна, затем научимся добавлять виджеты, такие как кнопки, комбобоксы и т.д., а затем поиграем с их свойствами. Итак, поехали.
Создайте свое первое приложение с графическим интерфейсом
Сначала мы импортируем пакет Tkinter, создадим окно и зададим его заголовок:
Невероятно! Наше приложение работает.
Последняя строка вызывает функцию mainloop. Эта функция запускает бесконечный цикл окна, поэтому оно будет открыто, пока мы его сами не закроем.
Если вы забудете вызвать функцию mainloop, пользователю ничего не будет показано.
Создание виджета label
Чтобы добавить метку к нашему предыдущему примеру, мы создадим ее с помощью класса label:
Затем мы установим его положение с помощью функции grid вот так:
Итоговый код будет выглядеть следующим образом:
Без вызова функции grid для label метка не появится.
Установка размера шрифта метки
Вы можете настроить шрифт метки, чтобы сделать его более крупным или, возможно, жирным. Кроме того, можно изменить стиль шрифта.
Для этого передайте дополнительный параметр font:
Следует отметить, что параметр font может быть передан любому виджету для изменения его шрифта, а не только меткам.
Все замечательно. Но окно настолько маленькое, что мы даже не видим заголовок. Как установить размер окна?
Установка размера окна
Мы можем установить размер окна по умолчанию, используя функцию geometry:
Приведенная выше строка устанавливает ширину окна в 350 пикселей и высоту в 200 пикселей.
Давайте попробуем добавить больше виджетов в виде кнопок и посмотрим, как обрабатывать событие нажатия на кнопку.
Добавление виджета кнопки
Давайте начнем с добавления кнопки на окно. Кнопка создается и добавляется так же, как и метка:
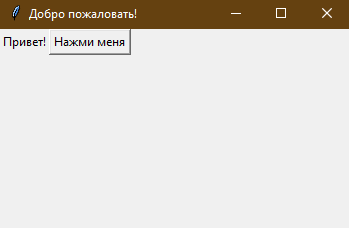
В результате код будет выглядеть следующим образом:
Результат будет выглядеть так:
Обратите внимание, что мы размещаем кнопку во втором столбце окна, то есть в столбце 1. Если забыть об этом и поместить кнопку в тот же столбец (в данном случае 0), то будет отображаться только кнопка, так как кнопка будет находиться над меткой.
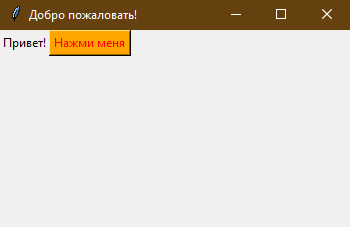
Изменение цвета фона и шрифта кнопки.
Вы можете изменить цвет текста кнопки или любого другого виджета с помощью свойства fg.
Также с помощью свойства bg можно изменить цвет фона любого виджета.
Сейчас, если вы попытаетесь нажать на кнопку, ничего не произойдет, потому что событие нажатия кнопки еще не задано.
Обработка события нажатия кнопки
Сначала мы напишем функцию, которая должна выполняться при нажатии на кнопку:
Затем мы свяжем её с кнопкой, указав функцию следующим образом:
Обратите внимание, что мы пишем просто clicked, а не clicked() со скобками.
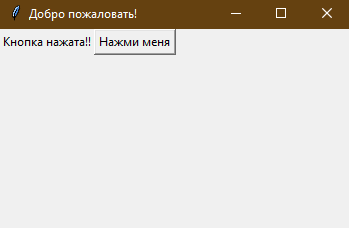
Теперь весь код будет выглядеть следующим образом:
Когда мы жмем на кнопку, то получаем нужный результат:
Ввод данных с помощью класса Entry (текстовое поле Tkinter)
В предыдущих примерах графического интерфейса Python мы рассмотрели, как добавлять простые виджеты. Теперь давайте попробуем получить данные от пользователя, используя класс Tkinter Entry (текстовое поле Tkinter).
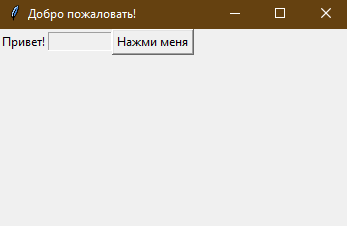
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Далее вы можете добавить виджет в окно с помощью функции grid, как и раньше.
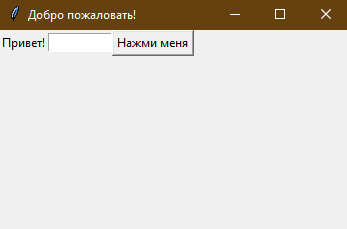
Наш код будет выглядеть так::
Результат будет следующим:
Теперь, если вы нажмете на кнопку, будет выведено то же сообщение, что и выше. Как насчет показа текста, набранного в виджете ввода?
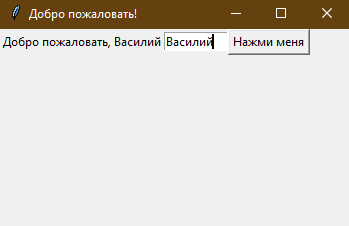
Мы можем получить введенный текст с помощью функции get. Затем мы можем добавить его в нашу функцию clicked, например, так:
Если вы нажмете на кнопку и в виджете ввода будет текст, он покажет “Добро пожаловать, “, соединенный с введенным текстом.
Запустите приведенный выше код и проверьте результат:
Каждый раз, когда мы запускаем код, мы должны кликнуть на виджет ввода, чтобы установить фокус для написания текста. Давайте попробуем установить фокус автоматически?
Установка фокуса на виджете ввода
Это очень просто, все, что нам нужно сделать, это вызвать функцию focus:
Когда вы запустите код, вы заметите, что вы можете сразу же набирать текст – курсор установится в поле автоматически.
Отключение виджета ввода
Чтобы отключить виджет ввода, можно установить свойство state в значение disabled:
Теперь вы больше не можете вводить никакой текст.
Добавление виджета combobox
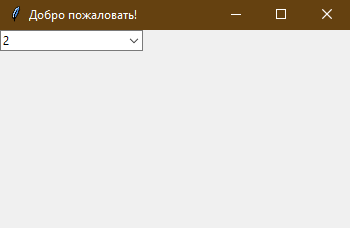
Чтобы добавить виджет combobox, можно использовать класс Combobox из библиотеки ttk, как показано ниже:
Затем вы можете добавить значения в список.
Как вы видите, мы добавляем элементы combobox, используя кортеж значений.
Чтобы установить выбранный элемент, можно передать индекс нужного элемента функцию current.
Чтобы получить выбранный элемент, можно использовать функцию get, как показано ниже:
Добавление виджета Checkbutton (Tkinter checkbox)
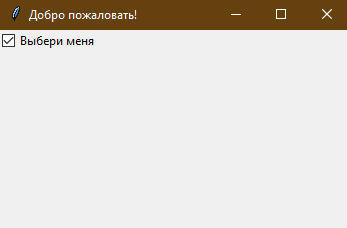
Чтобы создать виджет Checkbutton, вы можете использовать класс Checkbutton:
Кроме того, вы можете установить состояние “checked”, передав значение активации кнопке Checkbutton, как показано ниже:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter. Затем мы передаем его в класс Checkbutton для установки состояния галочки, как показано выше. Вы можете установить булево значение false, чтобы отключить отметку.
Также вы можете использовать IntVar вместо BooleanVar и установить значение 0 или 1.
Добавление виджета radio button
Чтобы их добавить, вы можете использовать класс RadioButton, как показано ниже:
Обратите внимание, что вы должны установить для каждой радиокнопки свое значение, иначе они не будут работать.
Результат выполнения приведенного выше кода выглядит следующим образом:
Кроме того, вы можете установить команду любой из этих радиокнопок на определенную функцию, так что если пользователь нажмет на любую из них, она выполнит код назначенной функции.
Получить значение радиокнопки (выбранный вариант)
Чтобы получить текущую выбранную радиокнопку или значение радиокнопки, вы можете передать радиокнопкам параметр variable, а затем взять его значение.
Добавление виджета ScrolledText (Tkinter textarea)
Чтобы добавить виджет ScrolledText, вы можете использовать класс ScrolledText, как показано ниже:
Мы указываем ширину и высоту виджета, иначе он заполнит все окно.
Установка содержимого scrolledtext.
Чтобы задать содержимое у scrolledtext, можно использовать метод insert, как показано ниже:
Удаление/очистка содержимого scrolledtext
Чтобы удалить содержимое виджета с прокруткой текста, можно использовать метод delete, как показано ниже:
Создание MessageBox
Чтобы отобразить окно сообщения с помощью Tkinter, вы можете использовать библиотеку messagebox, как показано ниже:
Покажем сообщение, когда пользователь нажмет на кнопку.
Когда вы нажмете на кнопку, появится информационное окно с сообщением.
Отображение сообщений об ошибках и предупреждений
Таким же можно отобразить предупреждающее сообщение или сообщение об ошибке. Единственное, что необходимо изменить messagebox.showinfo на messagebox.showwarning или messagebox.showerror.
Отображение диалоговых окон с вопросами и ответами
Чтобы отобразить пользователю окно сообщения “да/нет”, можно использовать одну из следующих функций messagebox:
Вы можете выбрать подходящий стиль сообщения в соответствии с вашей задачей. Просто замените функцию showinfo в приведенном выше коде и запустите ее.
Вы также можете проверить, какую кнопку нажал пользователь, используя переменную result.
Если вы нажмете OK, или “да”, или “повторить попытку”, то вернется True, а если вы выберете “нет” или “отмена”, то вернется False.
Добавление SpinBox (виджет чисел)
Чтобы создать данный виджет, вы можете использовать класс Spinbox, как показано ниже:
Здесь мы создаем виджет Spinbox и передаем параметры from_ и to, чтобы указать диапазон чисел для Spinbox.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
Давайте посмотрим весь пример:
Вы можете указать числа для Spinbox вместо использования всего диапазона, например, так:
В результате виджет Spinbox покажет только 3 числа: 3, 8 и 11.
Установка значения по умолчанию для Spinbox
Чтобы установить значение по умолчанию для Spinbox, вы можете передать его в параметр textvariable, как показано ниже:
Теперь, если вы запустите программу, Spinbox отобразит значение по умолчанию 36.
Добавление виджета Progressbar
Чтобы создать прогресс-бар, вы можете использовать класс progressbar, как показано ниже:
Значение шкалы можно задать следующим образом:
Вы можете установить это значение в соответствии с нужным вам процессом, например, загрузкой файла или выполнением задачи.
Изменение цвета Progressbar
Изменение цвета прогрессбара сначала кажется немного сложным, но на самом деле это очень просто.
Сперва мы создадим стиль, затем в этом стиле установим цвет фона, и, наконец, присвоим стиль Progressbar’у.
Посмотрите следующий пример:
Результат будет выглядеть так:
Окно добавления файла (выбор файла и каталога).
Для создания такого окна вы можете использовать класс filedialog, как показано ниже:
После выбора файла и нажатия кнопки открыть, в переменной будет указан путь к файлу.
Вы также можете выбрать несколько файлов:
Указание типов файлов (фильтр по расширению)
Вы можете указать типы файлов с помощью параметра filetypes, который задает расширение в кортежах.
Директорию можно получить с помощью метода askdirectory:
Вы можете указать начальный каталог, указав initialdir:
Добавление меню
Чтобы добавить меню, вы можете использовать класс menu:
Сначала мы создадим меню. Затем мы добавляем нашу первую метку. После этого мы назначаем меню окну.
Вы можете добавить пункты в любое меню с помощью функции add_cascade(), например, так:
Наш код будет выглядеть так:
Вы можете добавить столько пунктов, сколько захотите.
Здесь мы добавим еще один пункт меню под названием “Редактировать” с разделителем.
Вы можете отключить пунктирную линию в верхней части выпадающего списка:
Вы можете написать любой код, который срабатывает при нажатии пользователем на любой пункт меню, указав свойство command.
Добавление виджета Notebook (элемент управления вкладками)
Чтобы создать блок управления вкладками, необходимо выполнить три шага.
Вы можете добавить столько вкладок, сколько захотите.
Добавление виджетов на вкладки
После создания вкладок вы можете разместить виджеты внутри них, назначив родительское свойство нужной вкладке.
Добавление отступов у виджетов (spacing или padding)
Вы можете добавить отступы элементам, чтобы они выглядели красиво скомпонованными, используя свойства padx и pady.
Просто передайте padx и pady любому виджету и присвойте им значение.
В этом руководстве мы рассмотрели множество примеров графических интерфейсов Python, использующих библиотеку Tkinter, и увидели, насколько просто разрабатывать GUI с ее помощью.
Надеюсь, эти примеры будут вам полезны.
Похожие записи
Сравнивать даты в Python очень просто. Для этого достаточно использовать операторы сравнения. В этой статье…
Некоторое время назад у меня возникла ошибка при вызове https-адреса в pyhon. После долгих поисков…
В этой статье о Python мы рассмотрим, как получить наименьшее общее кратное (НОК) двух чисел.…
Как написать игрового бота на Python для Web
Подготовка
Этот туториал, и код в нем, требует установки нескольких дополнительных библиотек для Python. Они обеспечивают обертку Python’а в кусок низкоуровневого C-кода, который значительно упрощает создание и скорость исполнения.
Некоторые библиотеки существуют только под Windows. У них могут быть эквиваленты под Mac или linux, но мы не будем их рассматривать.
Вам нужно скачать и установить следующие библиотеки:
Последний инструмент это графический редактор. Я предлагаю использовать Paint.Net как лучший из бесплатных, но подойдет любая программа с линейками и измерениями в пикеслях.
Мы будем использовать несколько игр в качестве примеров.
Введение
Это руководство написано с целью дать базовое понимание основы разработки ботов для браузерных игр. Подход, который мы собираемся дать, вероятно немного отличается от того, что многие ожидают услышать говоря о ботах. Вместо того, чтобы сделать программу, вставляющую код между клиентом и сервером (как боты для Quake или CS), наш бот будет находиться чисто снаружи. Мы будем опираться на методы Компьютерного зрения и вызовы Windows API для сбора необходимой информации и выполнения движений.
С этим подходом мы теряем часть деталей и контроля, но сокращаем время разработки и получим простоту в использовании. Автоматизирование специфичных игровых функций может быть создано в несколько строк кода, и полноценный бот, от начала до конца (для простой игры) может быть собран за несколько часов.
Когда вы привыкните к тому, что компьютер может видеть, начнете смотреть на игры по-другому. Хороший пример это поиск в играх-пазлах. Обычное решение основывается на ограничении скорости игрока, что заставляет принимать не оптимальные решения. Интересно (и довольно легко) «взломать» их скриптами движений которые не повторить человеку.
Исходники примеров из курса, а также одного законченного бота можно найти здесь.
Шаг 1: Создание проекта
В папке с проектом создайте текстовый файл quickGrab, измените расширение на ‘py’ и откройте его в редакторе кода.
Шаг 2: Создаем приложение, которое делает скриншот экрана
Начнем работу с изучения базовой функции, которая делает скриншот экрана. Один раз создав и запустив, мы будем строчка за строчкой, как эту функцию, создавать каркас нашего кода.
Вставим в наш файл с проектом quickGrab.py следующий код:
Запустив этот код, вы получите скриншот экрана:
Данный код забирает всю ширину и высоту области экрана и сохраняет в PNG файл в директорию проекта.
Давайте пошагово разберем код, чтобы понять как это работает. Первые три строки:
Первый модуль Python Image Library мы установили ранее. Как следует из названия, он дает нам функциональность взаимодействия с экраном на которую ссылается бот.
Последний импорт создает модуль работы со временем. Мы используем его для установки текущей даты скриншота, также он может быть очень полезным как таймер для ботов, которые выполняют действие в течение заданного количества секунд.
Первая строка def screenGrab() определяет имя функции. Пустые скобки означают, что она не принимает аргументов.
Строка 2, box = () присваивает пустое значение переменной «box». Мы заполним это значение дальше.
Строка 4, может быть немного сложнее если вы не очень хорошо знакомы с тем как работает Time module. Первая часть im.save( вызывает метод «save». Он принимает два аргумента. Первый это директория в которую нужно сохранить файл, а второй это формат файла.
Следующая часть ‘\\full_snap__ дает нам простое описание в имени файла. Обратный слеш является экранирующим символом в Python, и мы добавили два, чтобы избежать отмены одного из символов.
Далее идет эта сложная конструкция: str(int(time.time())). Она использует встроенные функции Питона. Мы рассмотрим работу этого куска кода изнутри:
Шаг 3: Область видимости
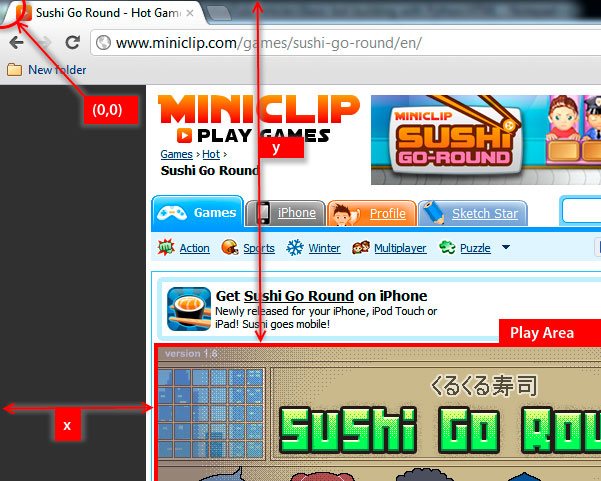
Функция ImageGrab.grab() принимает один аргумент, который определяет область видимости. Это набор координат по шаблону (x,y,x,y), где
Это дает нам возможность скопировать только часть экрана, которая нам нужна.
Рассмотрим это на практике.
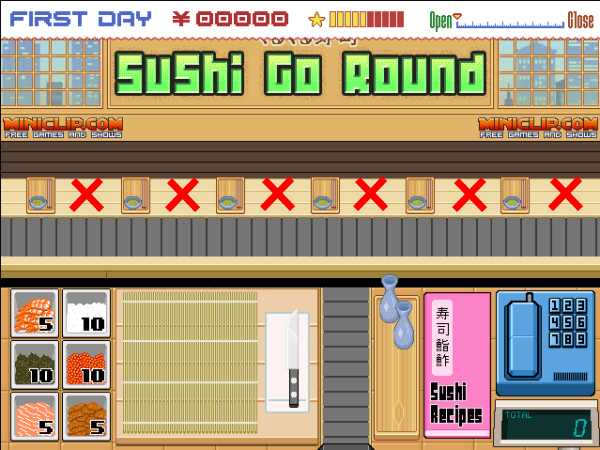
Для примера рассмотрим игру Sushi Go Round (Довольно увлекательная. Я Вас предупредил). Откройте игру в новой вкладке и сделайте скриншот использую существующий код screenGrab():
Шаг 4: Задание координат
Пришло время задания координат для нашей области видимости.
Откройте скриншот в редакторе картинок.
Координаты (0,0) это всегда левый верхний угол изображения. Мы хотим заполнить X и Y таким образом, чтобы нашему новому скриншоту функция установила координаты (0,0) в крайний левый угол игровой области.
Этому есть две причины. Во-первых, это упрощает нахождение координат, когда мы должны определять координаты относительно игровой области, по сравнению со всем экраном монитора. Во-вторых, захват меньшей части экрана уменьшает нагрузку на процессор. Полноэкранные скриншоты производят довольно много данных, чтобы их можно было циклично повторять несколько раз в секунду.
Если вы это еще не сделали, включите линейки в вашем графическом редакторе и приблизьте верхний угол игровой области до той степени, пока не увидите рамки пикселей.
Наведите курсор на первый пиксель игровой области и запишите координаты на линейках. Это будут первые два значения для нашей функции. У меня получились значения (305, 243).
Затем следуйте к нижнему краю и запишите вторую пару координат. У меня получилось (945, 723). Вместе эти пары дают область с координатами (305,243,945,723).
Давайте добавим координаты в код:
На строке 6 мы обновили массив для хранения координат игровой области.
Сохраните и запустите код. Откройте новое сохраненное изображение и вы увидите следующее:
Отлично! Это идеальный снимок игровой области. Нам не всегда будет требоваться эта напряженная охота за координатами. После того, как мы узнаем о win32api, мы рассмотрим более быстрые методы для установки координат, когда нам нужна идеальная точность.
Шаг 5: Перспективное планирование для гибкости
Давайте создадим две новые переменные: x_pad и y_pad. В них будет храниться расстояние между игровой областью и остальным экраном. Это поможет легко портировать код с места на место, так как каждая новая координата будет задаваться относительно двух глобальных переменных, которые мы создадим. Чтобы настроить изменения экрана нужно сбросить эти две переменные.
Так как мы уже сделали измерения, установить отступы для нашей текущей системы достаточно просто. Мы собираемся установить отступы, чтобы хранить положение первого пикселя за пределами игровой площадки. От первой пары координат нашего кортежа вычесть по 1. Получается 304 и 242.
Давайте добавим это в наш код:
Теперь, когда они установлены, мы скорректируем координаты игровой области относительно них.
Для второй пары значений мы собираемся сначала найти разницу между первой и второй парой координат, чтобы получить размер игрового окна, а затем использовать эти значения с нашими переменными.
Сперва это может показаться излишним, но это дополнительный шаг к более легкому обслуживанию в будущем.
Шаг 6: Создание документации
Перед тем как перейти дальше, создадим документацию в начале нашего проекта. Так как большая часть нашего кода будет базироваться на особых координатах экрана и отношении к этим координатам, важно понимать окружение в котором всё будет работать правильно. Например, таких условия как разрешение монитора, браузер, включенная панель инструментов (так как это меняет размер окна браузера), и другие настройки необходимые для центровки игровой области на экране, все это влияет на относительные позиции координат. Документирование всего этого сильно помогает в решении проблем, когда код запускается на разных браузерах и компьютерах.
Напоследок, нужно следить за постоянно меняющимся рекламным пространством на популярных игровых сайтах. Если функция захвата экрана перестает себя вести, как ожидалось, стоит добавить координатам немного смещения.
Для примера, я обычно добавляю подобный комментарий в начало моего кода:
Добавление всей этой информации в начало файла позволяет быстро и легко перепроверить все настройки и выравнивание экрана без необходимости корпеть над кодом, пытаясь вспомнить, где вы сохранили конкретную x-координату.
Шаг 7: Делаем quickGrab.py удобным инструментом
Мы собираемся клонировать наш проект в этой точке, создавая два файла: один, чтобы писать код нашего бота, другой чтобы хранить функцию снимка экрана. Мы будем делать много снимков, поэтому с отдельным модулем работа пойдет быстрее.
Сохраните и закройте текущий проект.
Это расширение сообщает Питону, что нужно запускать скрипт без открытия консоли. Двойной клик по файлу и он быстро выполнится в фоне и сохранит скриншот в рабочую директорию.
Держите игру открытой в фоне (не забудьте отключить зацикленную музыку, иначе она сведет вас с ума); мы скоро к ней вернемся. У нас еще есть несколько инструментов для внедрения, прежде чем начать контролировать вещи на экране.
Работать с win32api может быть немного сложно на начальном этапе. Это обертка в низкоуровневый Windows C, которых хорошо задокументирован здесь, но навигация похожа на лабиринт, так что пару раз придется пройти по кругу.
Если при выполнении Вы видите ошибку «ImportError: No module named win32api», значит не установлен этот модуль. Выполните в консоли команду pip install pypiwin32
Прежде чем мы начнем писать код, давайте поближе познакомимся с некоторыми функциями API на которые далее мы будем опираться. После того как у нас появится четкое понимание каждого параметра, мы сможем легко настроить их для наших целей в игре.
Первый параметр dwFlags определяет «действия» мыши. Такие как перемещение, клик, скроллинг и т.п. Следующий список показывает распространенные параметры, используемые для программирования движений.
Имена говорят сами за себя. Если вы хотите выполнить виртуальный правый клик, нужно отправить параметр win32con.MOUSEEVENTF_RIGHTDOWN в dwFlags.
Следующие два параметра, dx и dy, описывают абсолютную позицию вдоль осей x и y. Пока мы будем использовать эти параметры для программирования движения мыши, они будут использовать систему координат отличную от той, которую мы использовали до этого. Мы зададим нули и будем опираться на другую часть API для движения мыши.
Четвертый параметр это dwData. Эта функция используется тогда и только тогда, когда dwFlags содержит MOUSEEVENTF_WHEEL. В других случаях она может быть опущена или установлена в 0. dwData скорость прокрутки колеса мыши.
Простой пример для закрепления
Как вы видите, работа с mouse_event это просто вопрос подключения правильных аргументов в правильном порядке. Давайте перейдем к более полезным функциям.
Шаг 9: Клики мыши
Мы переходим к созданию трех новых функций. Одна общая функция нажатия левой кнопки мыши, и два обработчика состояний нажатия и отпускания.
Откройте code.py в редакторе и добавьте следующее выражение к списку импортов
Как и ранее, это дает нам доступ к содержимому модуля через синтаксис module.attribute
Далее создадим первую функцию клика мыши
Напомню, что все, что мы делаем здесь это назначаем действие первому аргументу mouse_event. Мы не должны указывать никакую информацию о позиционировании, поэтому мы опускаем параметры координат (0,0), и мы не должны указывать дополнительную информацию, такую как dwData. Функция time.sleep(.1) говорит Питону приостановить выполнение на время указанное в скобках. Добавим это в наш код. Обычно это очень короткий промежуток времени. Без этого клик может получиться до того, как меню обновится.
Мы создали функцию для левого клика. Один раз нажать, один раз отпустить. Мы потратили много времени на нее, но давайте создадим еще две вариации. Это тоже самое, но теперь каждый шаг мы разобьем на отдельную функцию. Это можно использовать когда нам надо удерживать нажатой мышь в течение продолжительного времени (например, для перетаскивания предметов или стрельбы.)
Шаг 10: Простые движения мышью
Все, что остается это движение мыши по экрану. Добавим следующие функции в файл code.py
Вторая функция это простой инструмент который мы будем использовать в интерактивном режиме. Он выводит в консоль координаты текущей позиции мыши. Это сильно ускоряет процесс навигации в меню без необходимости делать скриншот и пользоваться линейками. Мы не хотим постоянно использовать эту функцию, так как некоторая активность мыши будет требовать точного позиционирования, но там где это возможно, это хорошо сэкономит нам время.
Шаг 11: Навигация в меню
В этом и в следующих нескольких этапах мы попытаемся собрать координаты для разных событий используя метод get_cords(). Используя его мы сможем быстро построить код для таких вещей как навигация по меню, очистка столов, приготовление еды. После сбора мы встроим их в логику бота.
Теперь прежде чем перейти к игровой части, нужно пройти 4 начальных меню.
Оставьте Shell открытым и настройте экран так, чтобы видеть IDLE редактор. Добавим функцию startGame() и заполним новыми координатами.
Теперь у нас есть компактная функция, которую можно вызывать на старте каждой игры. Она устанавливает курсор на каждую позицию в меню, которую мы заранее определили и кликает. time.sleep(.1) говорит Питону остановить выполнение на 1/10 секунды между каждым кликом, чтобы меню успевало обновляться между кликами. Сохраните и запустите код.
У меня, как у медленного человека, прохождение меню вручную занимает больше секунды, тогда как наш бот может сделать это в течение примерно 0,4 секунд. Совсем неплохо!
Шаг 12: Зададим координаты еды
Давайте повторим процесс для каждой кнопки.
С помощью get_cords(), соберите координаты еды из меню. Еще раз в Python Shell напишите get_cords(), наведите мышь на еду и выполните команду.
Мы будем хранить много наших координат в этом классе, там будет некоторое дублирование, поэтому добавив префикс ‘f_’ мы будем знать, что это ссылка на еду, а не, скажем, на заказ еды по телефону.
Продолжим добавлять координаты.
Шаг 13: Координаты пустых мест
Каждый раз после еды посетители оставляют пустые тарелки, на которые нужно кликать, чтобы убрать. Поэтому нам нужно знать расположение тарелок.
Повторите действия из предыдущих шагов, чтобы получить координаты тарелок. Сохраните их пока в закомментированной строке.
Осталось всего несколько шагов до действительно интересных штук.
Шаг 14: Координаты телефона
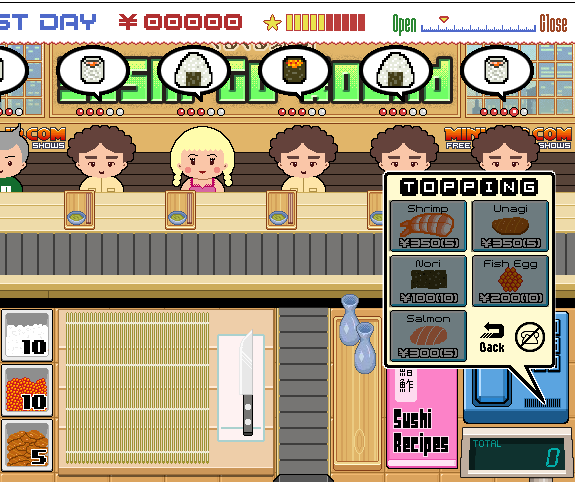
Есть шесть меню, через которые нам надо пройти.
Нам нужно получить координаты всех, кроме Саке (можете её тоже добавить, если хотите. На мой взгляд бот отлично работает и без нее).
Окей! Мы наконец собрали все необходимые координаты. Давайте создадим что-нибудь полезное!
Шаг 15: Убираем со стола
Мы используем координаты собранные ранее для создания функции clear_tables().
Как вы можете видеть, это выглядит более менее похоже на нашу прошлую функцию startGame(). С одним небольшим отличием: нет функции time.sleep() между кликами. Нам не нужно ждать обновления меню, поэтому не нужно ждать задержку между кликами.
Однако, у нас есть функция time.sleep() в самом конце. Хотя это и не обязательно, лучше добавить паузы в выполнение кода, чтобы была возможность вручную завершить цикл, если это потребуется. В противном случае скрипт будет менять позицию мыши снова и снова и вы не будете в состоянии переместить фокус на Shell, чтобы остановить сценарий. Это прикольно первые два или три раза, но быстро теряет свое очарование.
Шаг 16: Создание суши
Сначала нужно понять как сделать суши. Кликните на книгу рецептов, чтобы открыть инструкции. Все виды суши, встречающиеся в игре, могут быть найдены на страницах этой книги. Оставлю первые три ниже, остальные вы можете найти в книге по ходу игры.
Теперь давайте создадим функцию, которая будет принимать в виде аргумента тип суши и затем собирать требуемые ингредиенты для переданного значения.
Функция foldMat() вызывается в конце каждого приготовления. Она кликает по циновке, чтобы завернуть суши, которое мы приготовили. Давайте зададим её:
Шаг 17: Навигация в телефонном меню
В этом шаге мы зададим все точки mousePos() для подходящий пунктов меню, координаты которых были оставлены для этого момента. Эта часть программы которая будет обернута и контролируема логикой бота. Мы вернемся к этой функции, после того как обзаведемся несколькими новыми техниками.
Краткое введение в компьютерное зрение
Сейчас в нашем распоряжении имеются очень интересные куски кода. Давайте рассмотрим как научить компьютер «видеть» события. Это очень увлекательная часть процесса.
Еще одна сторона построения бота заключается в том, что в конечном итоге бот может предоставить нам достаточное количество информации, что дальнейшем облегчит работу. Например, в случае суши-бота, как только мы пройдем первый уровень, бот будет предоставлять нам достаточное количество данных о том, что происходит на экране, и все что нам останется сделать это объяснить ему как реагировать на эти новые данные.
Другая большая часть в написании бота это обучение игре. Понимание какие значения нужно отслеживать в игре, а какие можно игнорировать. Например, можно не отслеживать деньги в кассе. Это то, что в конечном счете не имеет отношения к боту. Все, что ему надо знать это достаточно ли еды, чтобы продолжать работать. Таким образом, вместо того, чтобы мониторить количество денег, он просто проверяет, может ли бот что-то купить независимо от цены, потому что в игре это вопрос лишь нескольких секунд. Поэтому если бот не может что-то купить, он просто ждет несколько секунд.
Это подводит нас к финальной точке. Это брутфорс против элегантного решения. Алгоритмы зрения требуют значительного процессорного времени. Проверка нескольких точек во многих разных областях игровой области могут сильно снижать производительность. Таким образом все сводится к вопросу «должен бот узнать о том что что-то случилось или нет?»
Например, посетитель может проходить через четыре состояния: отсутствует, ожидает, ест и закончил есть. Когда закончил есть, он оставляет пустую тарелку. Мы могли бы затратить ресурсы на проверку всех мест просмотрев их, а затем кликнуть напротив ожидаемой тарелки (что может приводить к ошибкам, так как тарелки мигают, давая ложный сигнал). Или можно убирать их простым перебором, прокликивая все места через каждые несколько секунд. На практике прокликивание оказывается таким же эффективным, как и элегантное решение, позволяющее определить состояние клиента. Прокликать шесть мест занимает доли секунды, в то время как захват и обработка шести изображений сравнительно медленный способ. Мы можем использовать сэкономленное время для других более важных задач, связанных с обработкой изображений.
Шаг 18: Импорт библиотек Numpy и ImageOps
Добавим следующие выражения импорта
ImageOps это еще одна библиотека для работы с изображениями Python’а. Она используется для выполнения операций над изображениями (таких как перевод в черно-белый формат).
Символ * означает импорт всего из модуля.
Шаг 19: Создаем компьютерное зрение
Первый метод сравнивает значения RGB у пикселей с ожидаемым значением. Этот метод отлично подходит для статичных объектов, таких как меню. Так как нужно иметь дело с конкретными пикселями, то метод не слишком надежен для движущихся объектов. Однако, это варьируется от случая к случаю. Иногда это отличная техника, а в другой раз приходится искать другой метод.
Запустите Sushi Go Round в браузере и начните новую игру. Откройте телефонное меню. Можете пока не обращать внимание на посетителей. Вы начинаете игру без денег, поэтому все пункты меню будут серыми как показано ниже. Это и будут те значения RGB, которые мы будем проверять.
Мы сделали два небольших изменения. Во—первых, мы закомментировали строку, которая сохраняет скриншот. Во—вторых, на шестой строке мы возвращаем объект с изображением после выполнения функции.
Сохраните и запустите код.
Во время того как открыто телефонное меню и все пункты серые, выполните следующий код:
Мы же имеем необходимые координаты после выполнения предыдущих шагов, поэтому просто передадим их в качестве аргументов в функцию getpixel() и запишем результаты.
Первое, что мы должны сделать это кликнуть на телефон и открыть нужное меню. В этом случае меню с рисом.
Если у нас достаточно денег, мы просто проходим через оставшиеся этапы, необходимые для покупки.
Наконец, если нам не хватает денег, то мы говорим боту закрыть меню, подождать секунду и повторить все сначала. Обычно это вопрос секунд, когда нам снова становится доступна покупка. Довольно просто добавить дополнительную логику, чтобы бот мог решить, нужно ли продолжать ждать или заняться в это время чем-то полезным и вернуться позже.
Шаг 20: Следим за ингредиентами
Окей, до этого момента мы медленно продвигались шаг за шагом. Перепишем часть нашего кода, точнее внешний объект, обеспечивающий входящие данные и принятие решений посредством логики, которая может запускаться сама.
Мы должны придумать способ хранить информацию как много ингредиентов у нас сейчас на руках. Мы будем запрашивать экран в определенной области, или усредняя каждую ячейку ингредиента (к этой технике мы вернемся позже), но в дальнейшем, простой и наиболее быстрый способ просто хранить все элементы в словаре.
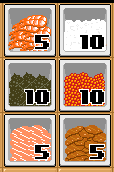
Количество каждого ингредиента остается постоянным на старте каждого уровня. Всегда начинаем с 10 обычных ингредиентов (рис, нори, икра), и по 5 дефицитных ингредиентов (креветки, лосось, угорь).
Давайте добавим информацию о них в массив.
Ключи массива содержат имена ингредиентов, по ним мы получаем доступ к значениям.
Шаг 21: Добавим отслеживание продуктов в код
Каждый раз, когда мы готовим, мы расходуем ингредиенты. И также пополняем их, когда делаем покупки. Давайте немного расширим нашу функцию makeFood()
Теперь каждый раз при приготовлении Суши, мы уменьшаем значения наших ингредиентов на соответствующие значения. Теперь дополним код в функции buyFood()
Шаг 22: Проверка запасов еды
Теперь когда функции makeFood() и buyFood() могут менять количество ингредиентов, нам нужно создать функцию, которая будет отслеживать что количество какого-то ингредиента стало ниже критического уровня.
Мы будем циклом обходить пары ключ:значение в массиве с запасами ингредиентов. Если нори, риса или икры останется меньше 4, вызывается функция buyFood(), параметром в которую передается имя ингредиента.
Для того, чтобы двигаться дальше, мы должны получать информацию о том, какой тип суши запрашивает клиент. Сделать это с помощью функции getpixel() было бы достаточно тяжело, так как нам пришлось бы искать область с уникальным значением RGB для каждого вида суши для каждого посетителя. Кроме того, для каждого нового типа суши, вам придется вручную осмотреть его, чтобы увидеть, есть ли у него уникальный RGB, который не найден ни в одном из других типов суши. Это значит, что нам пришлось бы хранить 6 мест, по 8 типов суши. Это 48 уникальных координат.
Очевидно, нам нужен метод попроще.
Тем не менее, для этого метода требуется настройка. Нам нужно получать скрин только той области, в которой отображается желаемое суши конкретного клиента, а не всего игрового окна.
На четвертой строке мы суммируем все точки и выводим их в консоль. Это число по которому мы будем сравнивать изображения.
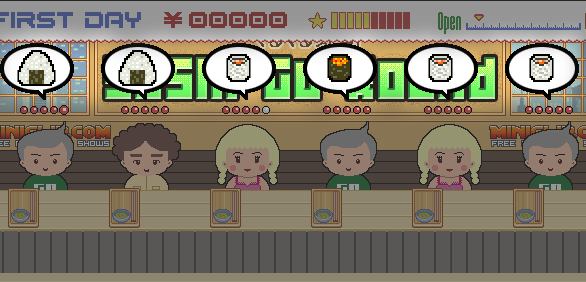
Шаг 24: Зададим области для скринов заказов
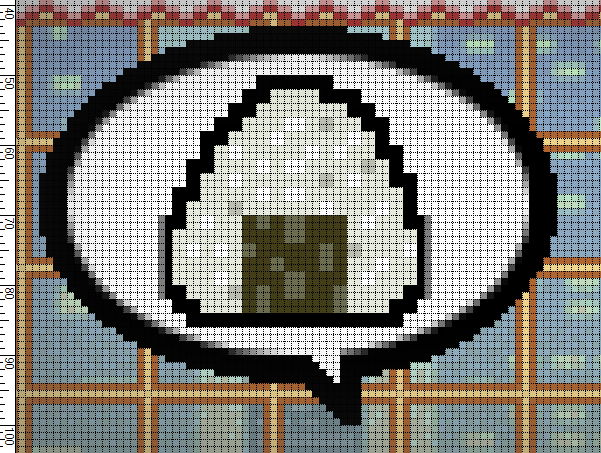
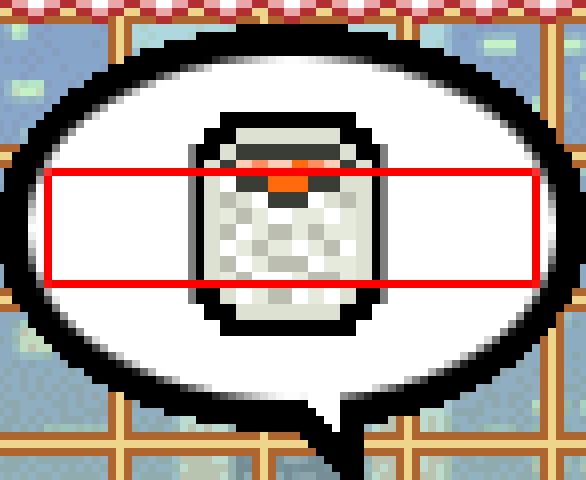
Нам нужно задать ограничивающие области внутри каждого из этих спич-баблов (белые облака с рисунком суши). Приблизьте из в редакторе так, чтобы было видно пиксели:
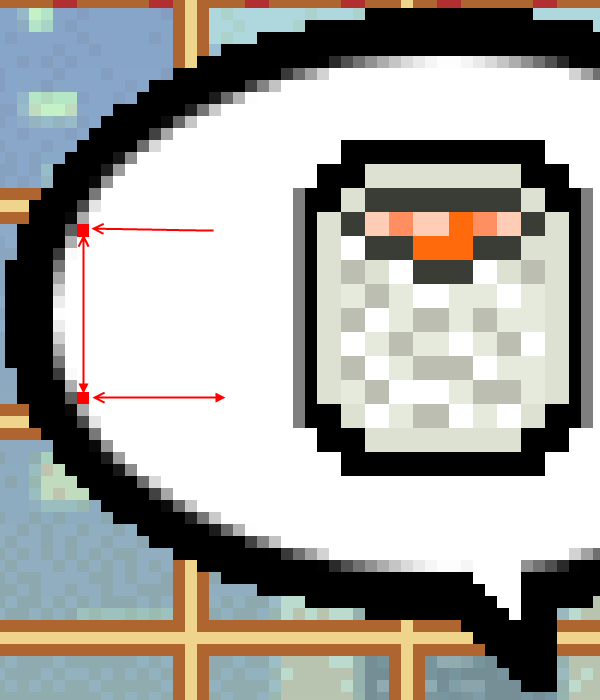
Для каждого спич-бабла мы должны быть уверены что верхний левый край начинается в одном и том же месте. Для этого отступим два пикселя от внутреннего края спич-бабла. Первый белый пиксель на второй ступеньке будет началом отсчета.
Для создания пары координат, отсчитайте 63 по оси x и 16 по оси y. Это даст подобный прямоугольник:
Не беспокойтесь о том, что не весь рисунок с суши попал в прямоугольник. Когда мы просуммируем все пиксели, даже небольшие изменения в одном пикселе повлияют на сумму, и мы сможем отличить заказ посетителя.
Приступим к созданию 6 новых функций, каждая будет уточнением функции grab() и будет передавать аргументом координаты спич-баблов. Как только закончим, создадим функцию, запускающую их все сразу для тестирования.
Шаг 25: Создаем массив с типами Суши
Как только Вы убедились, что каждый тип суши дает одинаковое значение суммы пикселей, запишите эти суммы в массив:
Здесь значение стоит на месте ключа потому, что по нему будет осуществляться поиск.
Шаг 26: Создаем массив мест без спич-баблов
Для работы нам нужны значения сумм скриншотов мест под спич-баблами, чтобы понимать что посетитель отсутствует в данном месте.
Шаг 27: Соединяем все вместе
Время окончательно передать контроль нашему боту. Напишем скрипт, который позволит ему реагировать на клиентов, готовить еду и пополнять запасы.
Основа логики будет следующая: Проверка мест > Проверка заказов > Если не хватает ингредиентов, то купить > почистить столы > Повторить сначала
Clear_tables() выполняется через проверку каждых двух мест.
Теперь надо это зациклить.
Шаг 28: Главный цикл
Мы создаем цикл. Так как мы не задаем никакого условия выхода из цикла, то чтобы завершить игру, нужно в консоли нажать CTRL + C.
Вот и все! Обновите страницу, дождитесь загрузки игры и запустите бота!
Бот немного неуклюжий и нуждается в доработках. Но это отличный скелет для того чтобы продолжить экспериментировать!