Карта сайта (файл Sitemap) от А до Я
В статье:
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.
Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса.Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Карта обязательно нужна сайтам с такими признаками:
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.
Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.
Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
— указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
CMS-плагины для создания Sitemap
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml
Добавление Карты сайта в поисковые системы
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
Зачем нужна карта сайта и как ее создать
Если вы часто сталкиваетесь с проблемой индексации и не видите часть страниц на поиске — пора проверить структуру вашего ресурса. А в этом вам поможет карта сайта. Она используется поисковыми роботами для проверки страниц сайта. В этой статье мы рассмотрим такой тип файла, как sitemap.xml, узнаем, как его создать и настроить.
Что такое карта сайта
Карта сайта, или sitemap — это список страниц сайта в иерархическом порядке. Используется поисковыми системами — в формате XML, или для облегчения навигации на ресурсе — файл HTML.
Примечание! XML и HTML — язык разметки.
XML — проверяется роботами, которые индексируют страницы сайта и проверяют его структуру.

HTML — страница со ссылками на все разделы ресурса. А именно иерархическая последовательность разделов, категорий и страниц. Создается для пользователей, чтобы им было проще найти нужный раздел сайта.

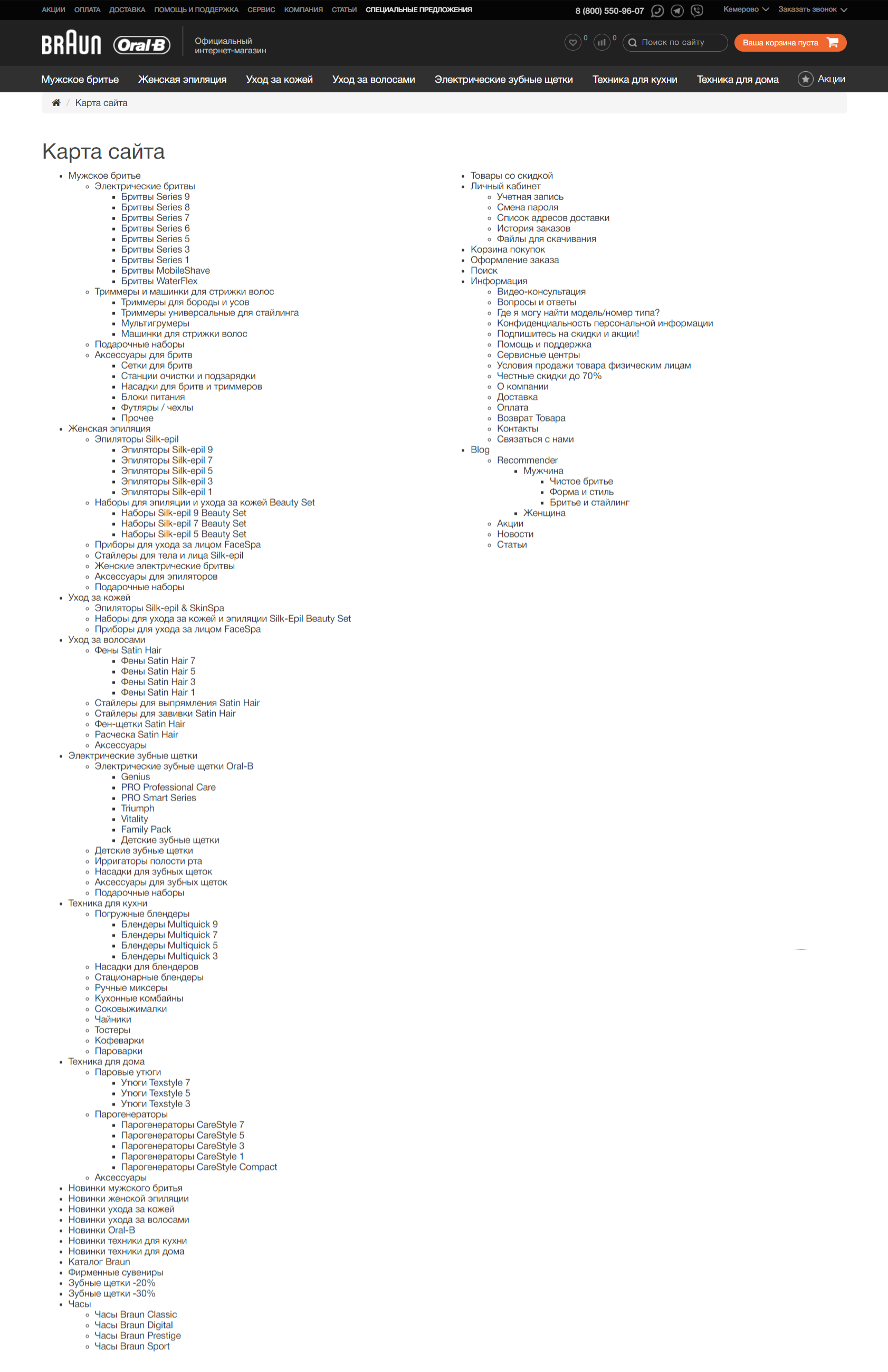
Сейчас такой формат используется уже сравнительно редко, однако подобную структуру все еще можно встретить в подвале сайта. Здесь указаны основные разделы ресурса, но без дополнительной вложенности.

Зачем нужна карта сайта
Sitemap — это навигатор, который помогает поисковым системам корректно сканировать сайт и индексировать его страницы.
В карте сайта содержится следующая информация:
Важно! Чтобы узнать о том, как поисковые системы обрабатывают карту сайта — изучите справку от «Яндекс» и Google.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Можно ли обойтись без sitemap
Карта сайта — это рекомендованный инструмент. Если у вас не добавлен sitemap, поисковый робот от «Яндекс» отметит это как возможную, но не критичную проблему.
Несмотря на то, что алгоритмы становятся умнее и могут самостоятельно проиндексировать сайт, в определенных ситуациях карты — это незаменимый помощник. К примеру, это актуально для многостраничных и сложных сайтов с десятками тысяч вложений.
Sitemap также помогает быстро отслеживать ряд проблем:
Какие бывают карты сайта
А теперь давайте рассмотрим виды карты сайта XML. У HTML карты существует только один вид, который мы разобрали в начале статьи.
Общая информация в файле
Все ссылки сайта перечислены в одном документе в порядке приоритетности страниц.
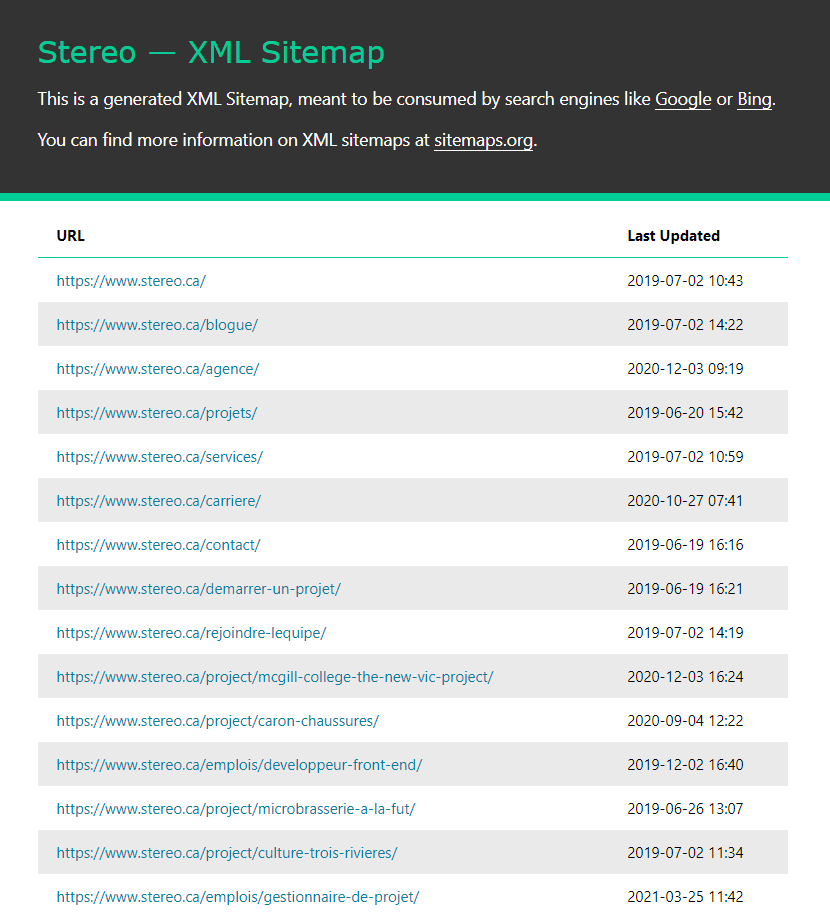
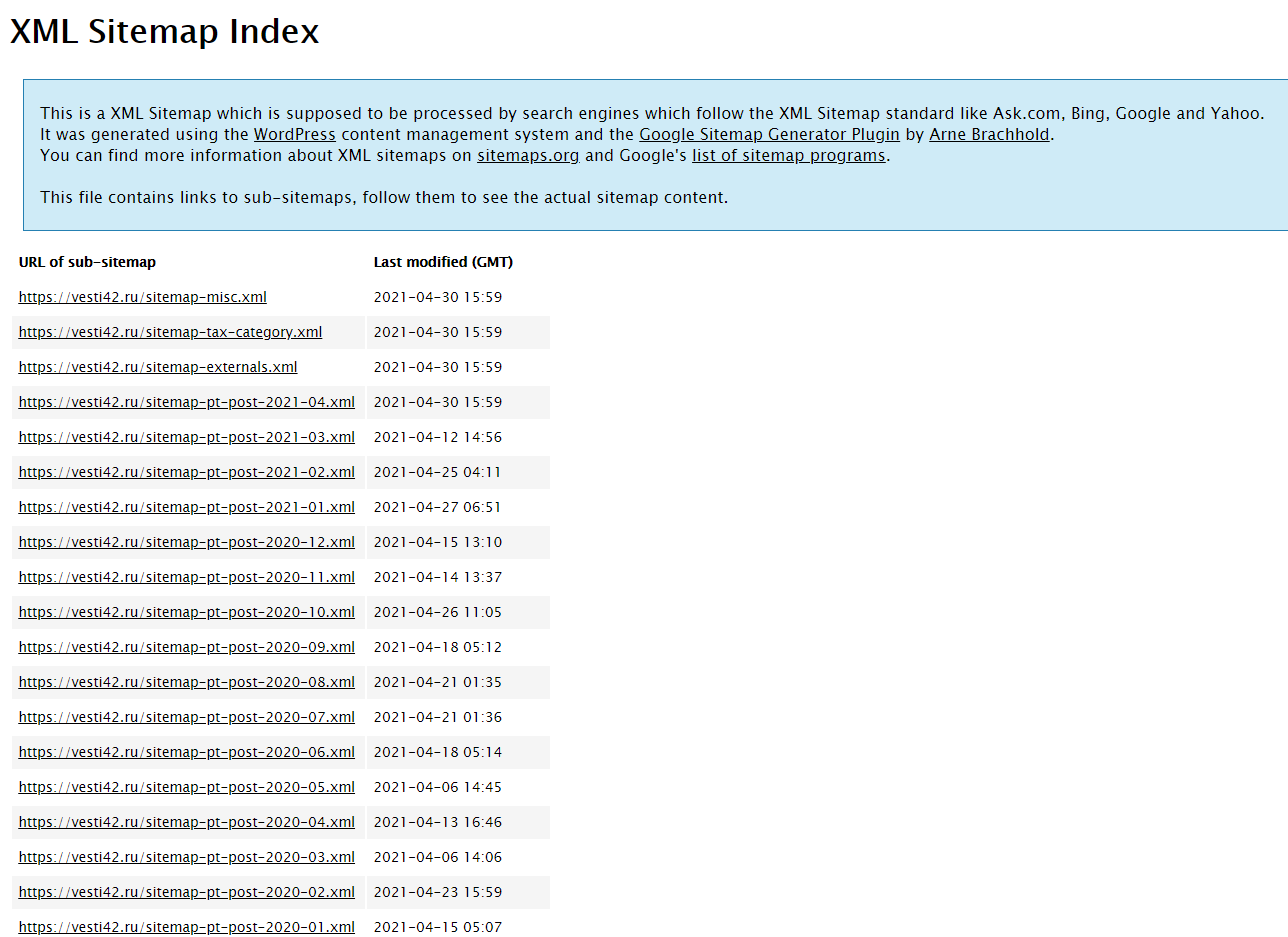
На примере ниже показана классическая карта со страницами сайта, которую можно встретить на ресурсах на основе CMS — WordPress. В данном случае отображается только URL и дата последнего обновления.

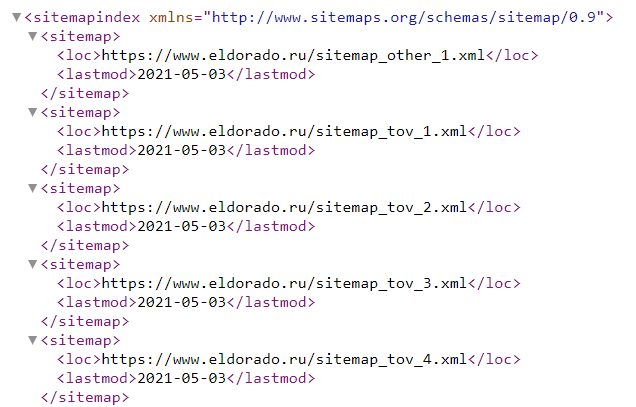
Информация о других картах сайта в едином файле
Все ссылки сайта перечислены в нескольких документах: sitemap.xml содержит другие карты. Такие карты используются для разделения большого списка URL-страниц. Применяется это, например, для корпоративных сайтов и интернет-магазинов.
Пример sitemap интернет-магазина бытовой техники. Здесь вы можете видеть, как поделены товары — в числовом порядке.

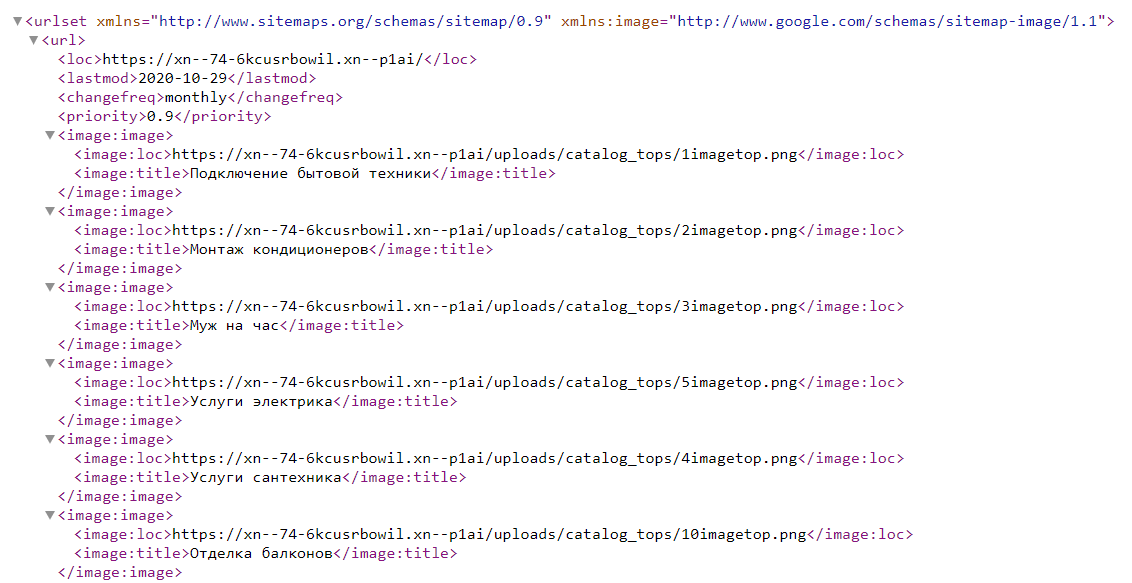
Sitemap для изображений, видео и новостей
Файл карты содержит информацию об изображениях, видео или новостных статьях.
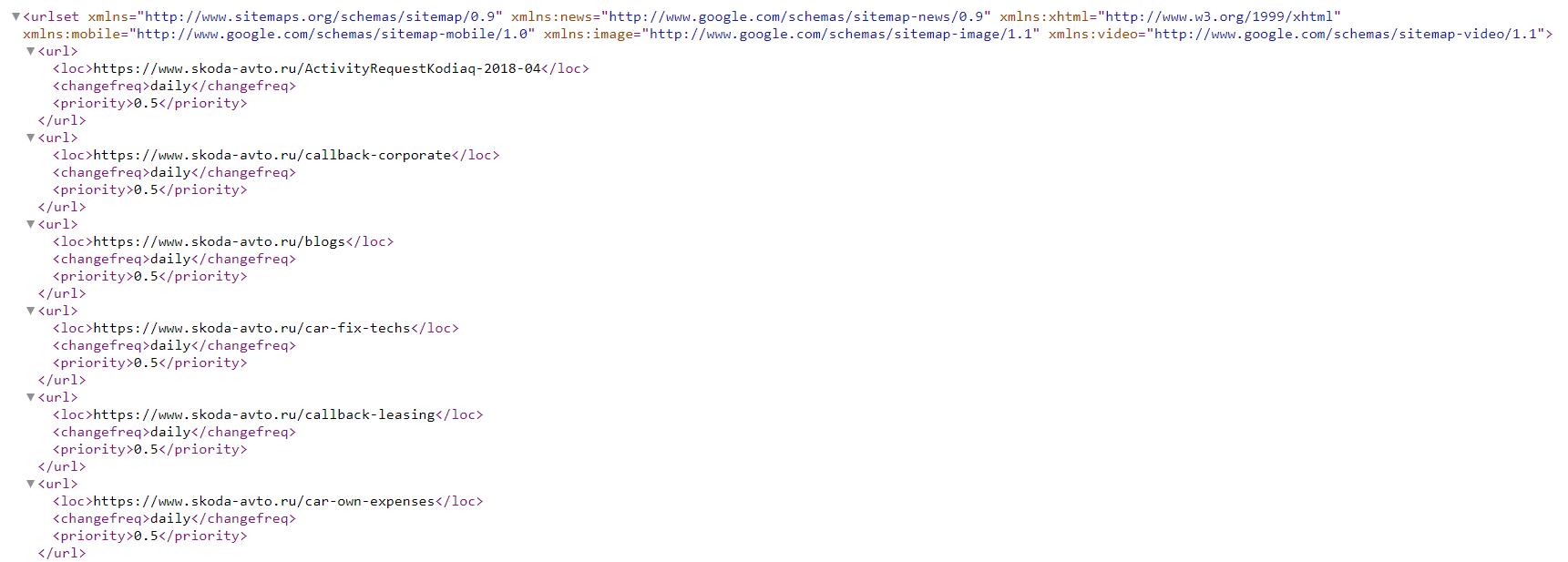
Пример отображения карты с картинками — ссылка на тег разметки изображения:

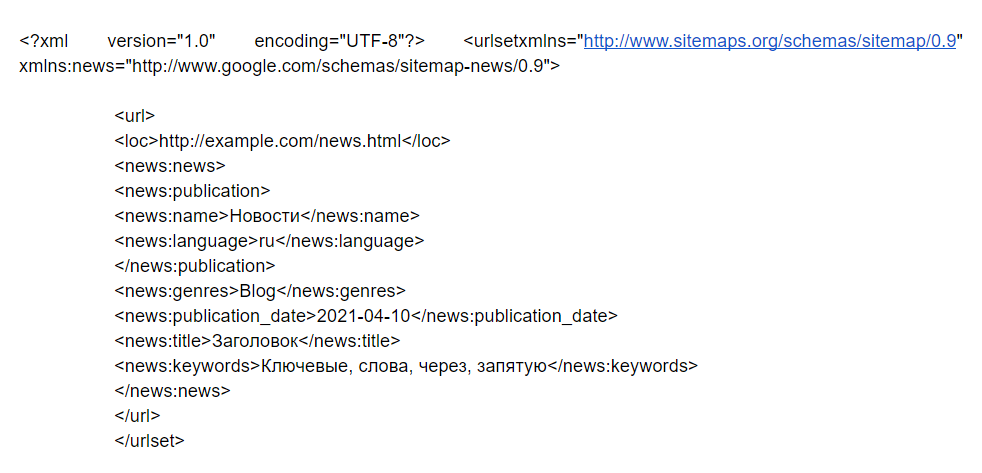
Ниже шаблон карты новостей.

Что обязательно должно быть в карте сайта
А теперь давайте разберемся в параметрах, требованиях и тегах карты сайта.
Требования к sitemap.xml
Таблица тегов
Ниже мы подготовили таблицу тегов, которые встречаются в описании карты.
| Тег | Обязательный параметр | Описание |
| Да | Главная директива карты сайта, которая отражает стандарт протокола. Он показывает поисковым роботам, какие данные содержатся в sitemap и в каком приоритете нужно индексировать страницы. |
Пример:
В общей sitemap, которая содержит несколько карт, вы встретите тег
Может начинаться с «http» или «https»
Например, 2021-20-04
Этот инструмент будет полезен в случае, если у вас большое количество страниц и вы хотите указать поисковому роботу, какую задачу нужно выполнить первой — выделить главные и важные страницы для индексирования.
Но есть несколько нюансов. Во-первых, алгоритм того, как роботы учитывают тег, абсолютно непрозрачен. Во-вторых, по умолчанию каждой странице присваивается значение приоритетности 0,5. Поэтому нет ничего страшного в том, что вы не будете использовать данный тег в своей карте
Куда нужно внедрить sitemap.xml
Sitemap необходимо поместить в корневую папку сайта.
Добавить директиву sitemap в файл robots.txt. Пример записи в документе: «Sitemap: http://site.com/sitemap.xml».
Важно! О том, как должен быть прописан robots.txt для поисковых систем — читайте в справке «Яндекс» и Google.
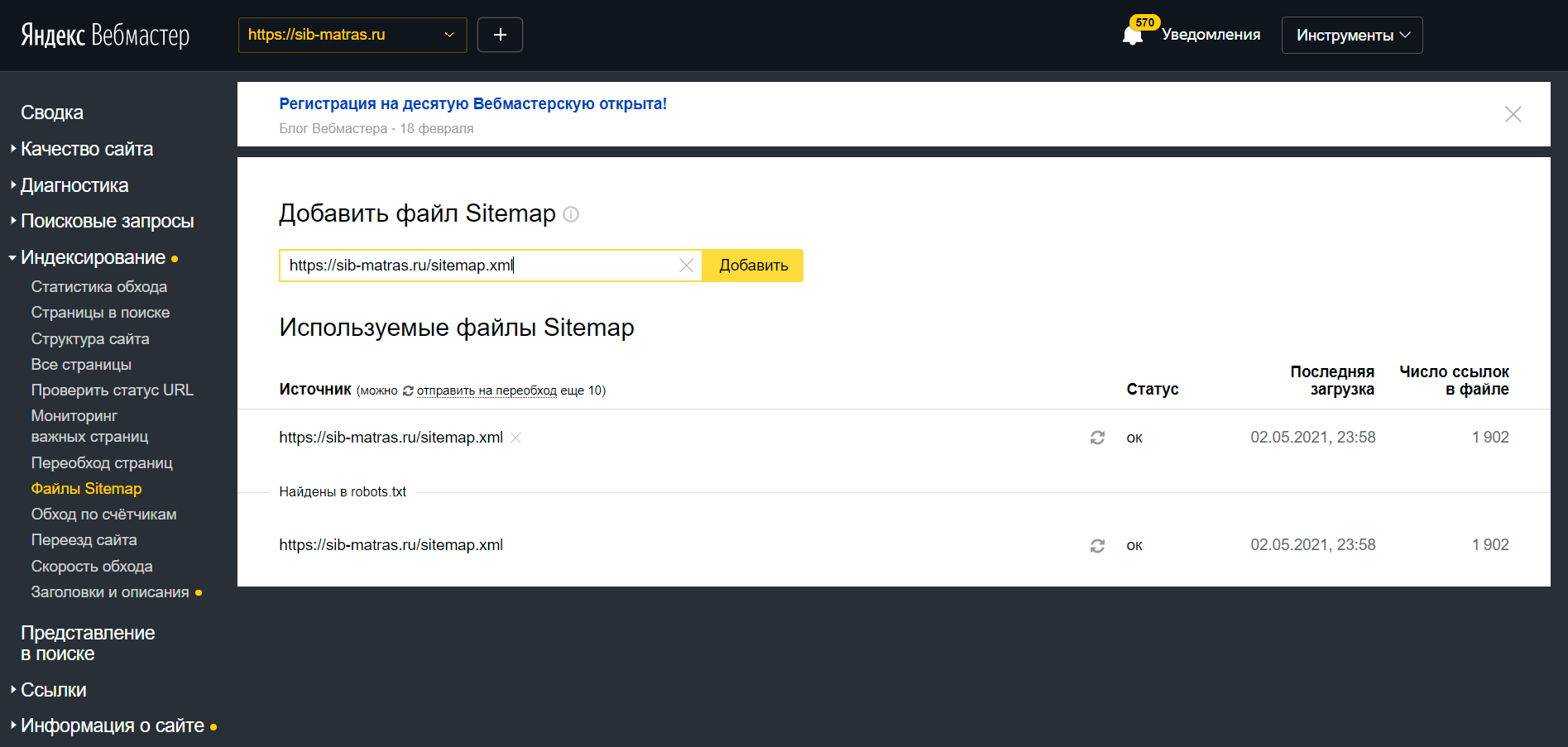
Указать URL файла в панелях вебмастеров — «Яндекс.Вебмастер» и Google Search Console.
Скриншот, как добавить карту в панель «Яндекс.Вебмастер»: раздел «Индексирование» — «Файлы Sitemap» — «Добавить файл Sitemap».

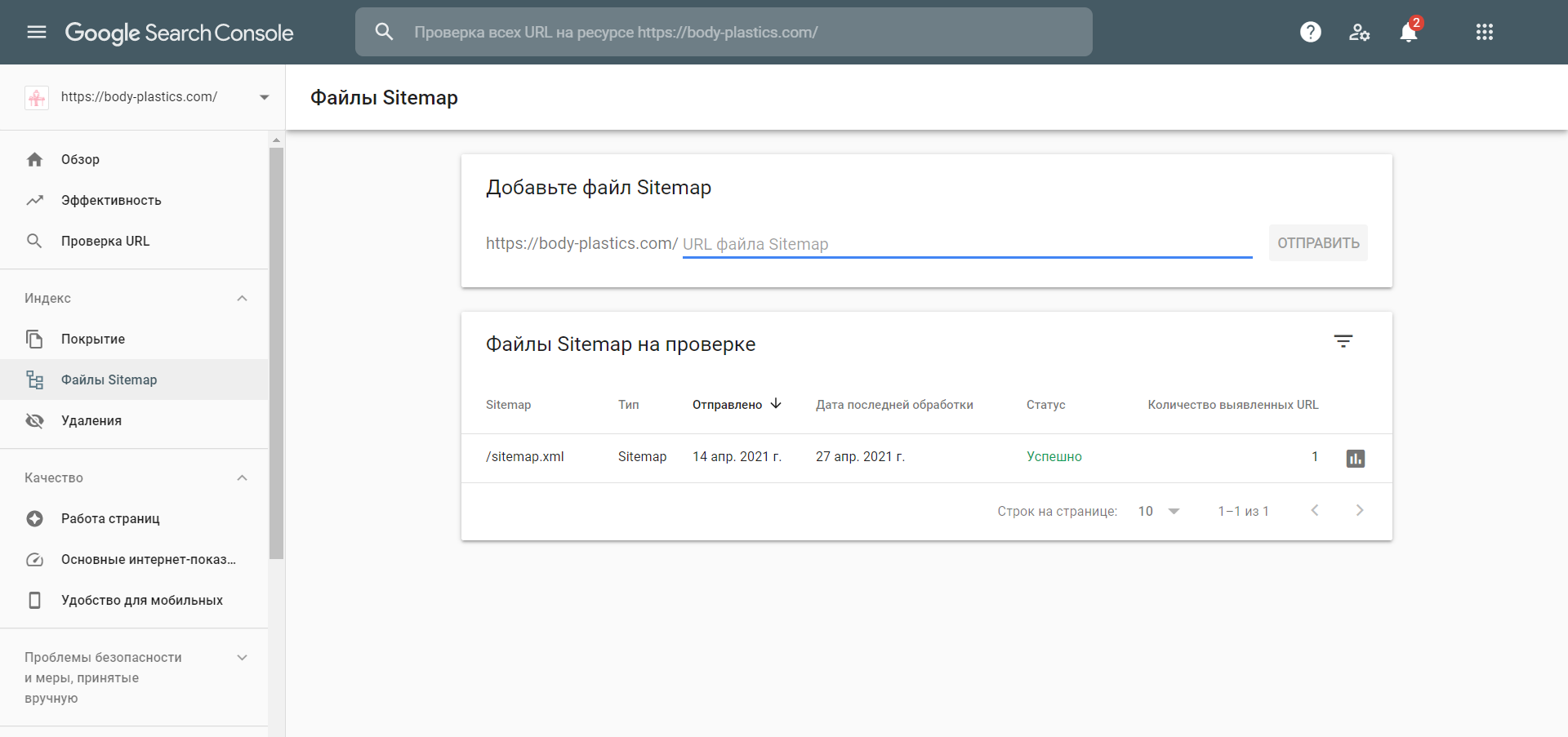
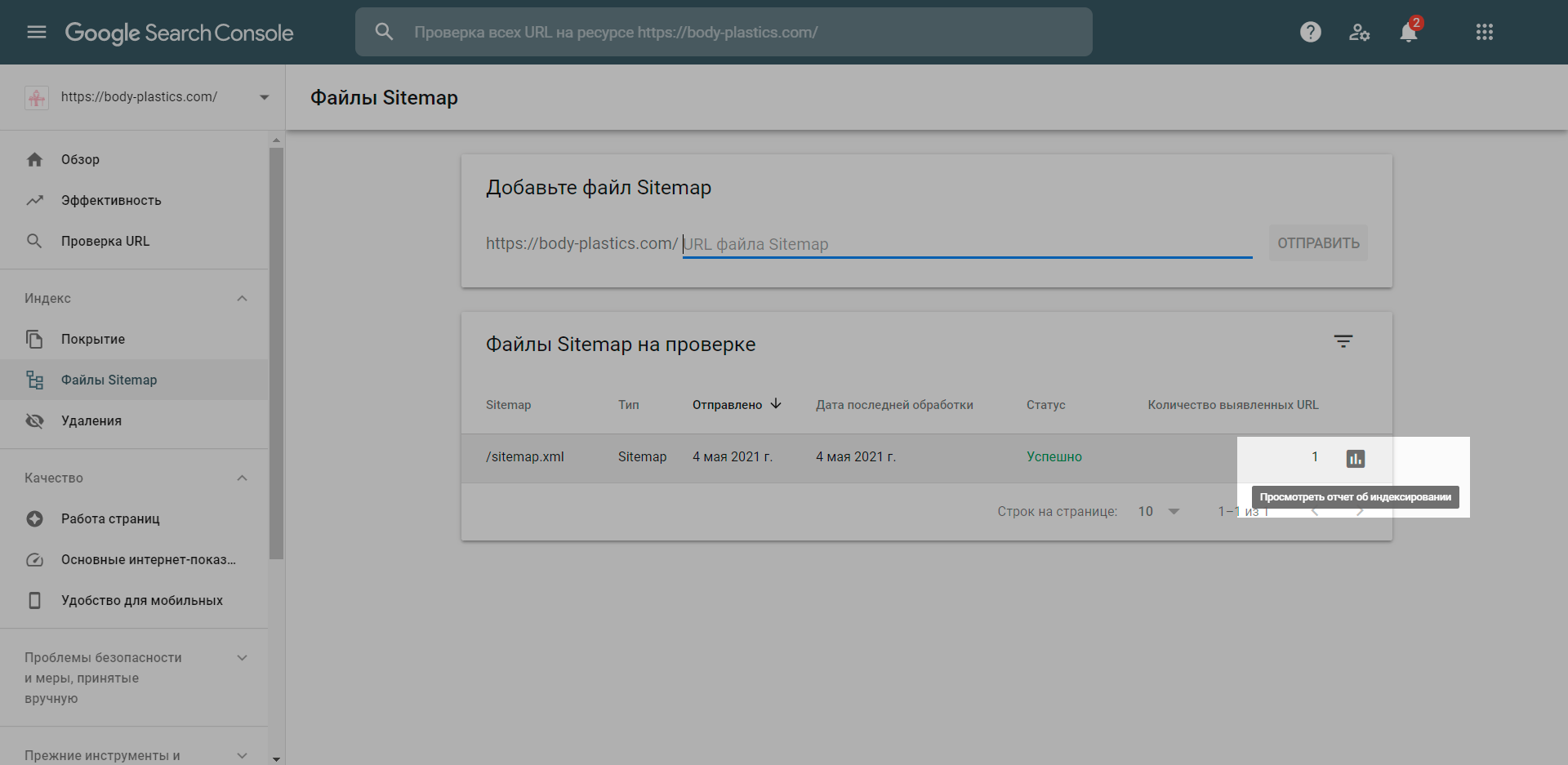
В Google Search Console схема добавления карты похожа: «Индекс» — «Файлы Sitemap» — «Добавьте файл Sitemap».

А чтобы просмотреть отчет об индексировании, нажмите на серый значок справа — в виде графиков.

Куда нужно внедрить sitemap.html
Создание карты сайта
А в этом разделе мы рассмотрим варианты, как создать sitemap.
Онлайн-генератор
В онлайн-сервисах можно быстро создать карту. Платные генераторы позволяют работать с крупными сайтами, бесплатные — с лендингами. Вы можете воспользоваться сервисами, которые предложены в этой статье или найти более удобный — в сети представлен широкий выбор вариантов.
My Sitemap Generator
My Sitemap Generator — один из популярных генераторов. Бесплатно может обработать до 500 URL. Если нужно больше, необходимо приобрести подписку — от 2,5 долларов.
Генератор позволяет настраивать параметры обработки сайта.
Пример работы сервиса My Sitemap Generator
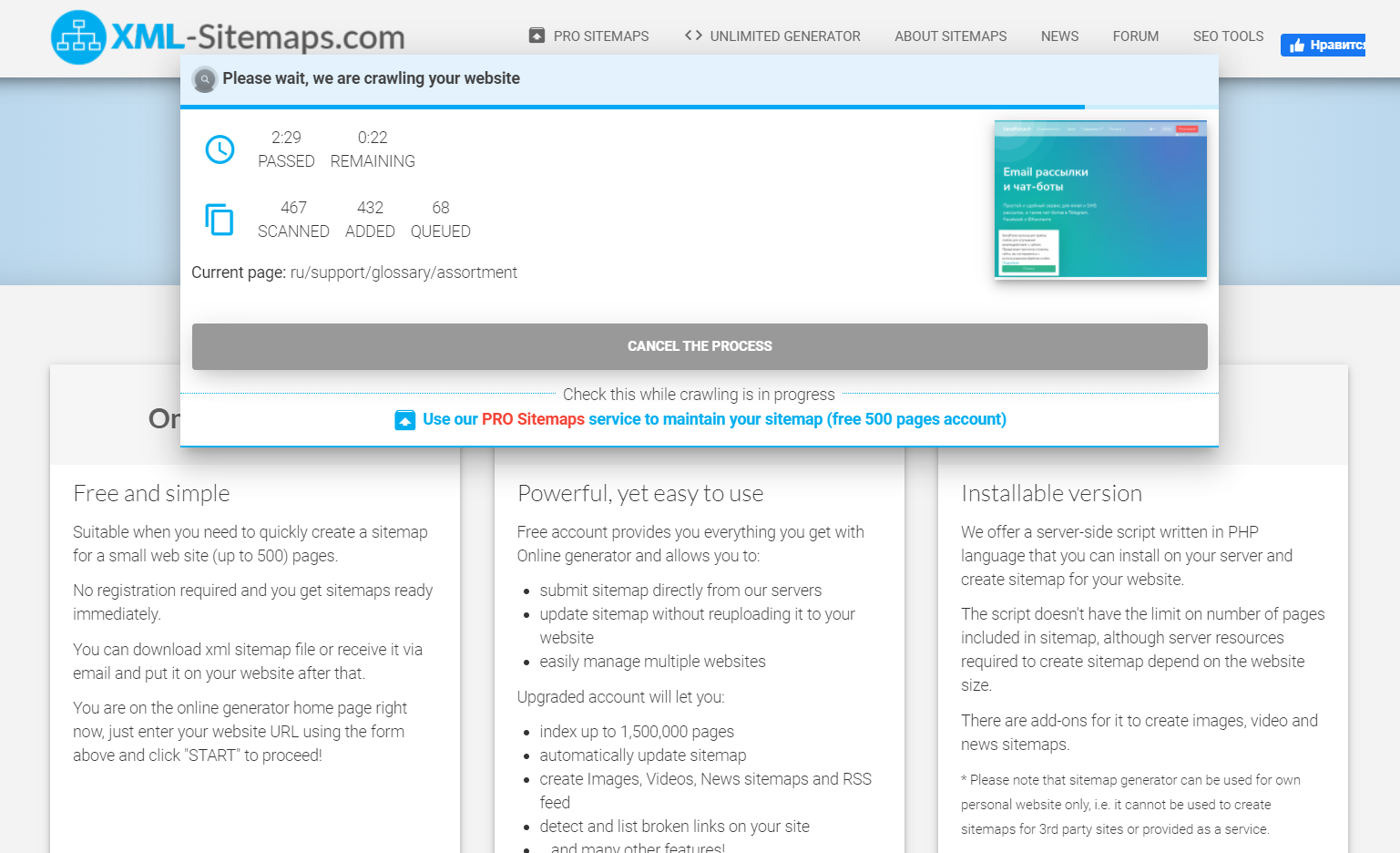
XML Sitemaps Generator
XML Sitemaps Generator — простой в управлении сервис: вводите адрес сайта и получаете карту. Бесплатно разрешает обработать 500 страниц, от 1 000 URL подписка стоит от 4,99 долларов в месяц. Платная версия также позволяет работать с сайтом, проверять SEO — структуру ресурса, внешние и внутренние ссылки.

Сайт HTMLWEB
HTMLWEB — генератор также позволяет настраивать параметры для обработки страниц, а еще здесь есть разделы, как для новичков, так и для экспертов.
В бесплатном доступе 500 URL, далее идет оплата — по 25 рублей за каждые 2 000 страниц.
Скринкаст, как работает сервис на сайте htmlweb.ru
Дополнительные модули для CMS
Если вы используете CMS — подключите плагин, который за несколько минут создаст sitemap для вашего сайта и автоматически добавит ее в в корневую папку.
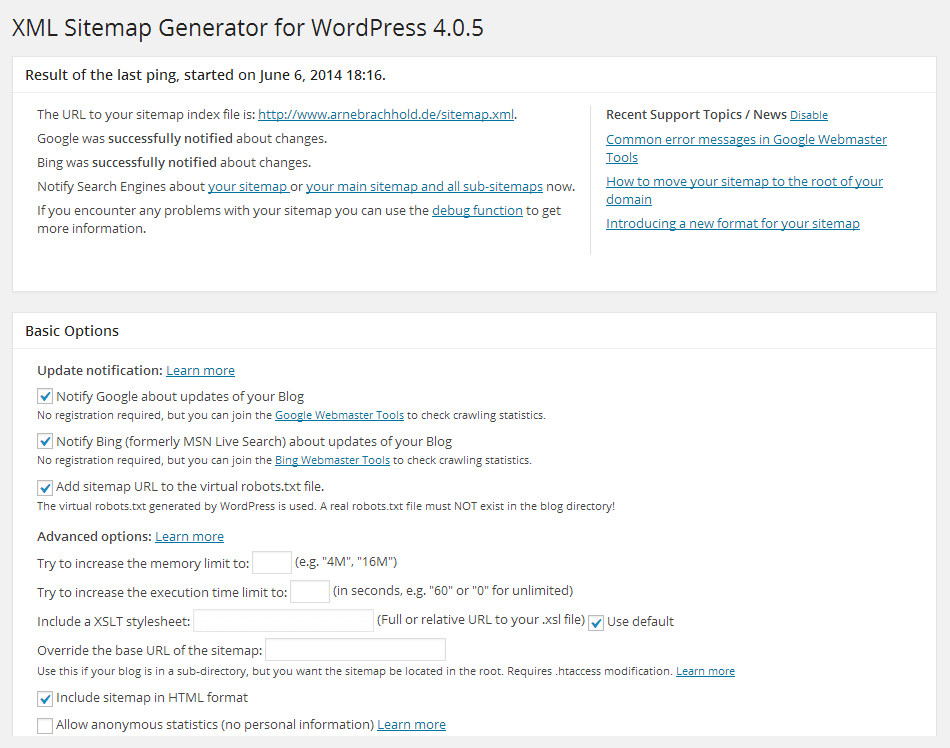
Если у вас WordPress — можете воспользоваться Google XML Sitemaps, All in One SEO Pack для общих sitemap, а для видео подключить WP Video SEO.
Ниже показаны настройки плагина Google XML Sitemaps — к примеру, автоматическая загрузка sitemap в файл robots.txt.

Пример, как выглядит готовая карта с плагином Google XML Sitemaps.

Генераторы sitemap.xml для других движков:
Через ПО
В интернете вы можете найти сотни программ, которые помогают сканировать сайт и проверять SEO, например, Sitemap Writer Pro или SiteMap Generator. Мы расскажем о Screaming Frog SEO Spider Tool. Это бесплатный сервис для работы с поисковой оптимизацией. С помощью этого программного обеспечения можно комплексно провести аудит сайта.
Как проверить карты сайта на ошибки
Карту сайта проверяют, чтобы исключить проблемы с индексацией ресурса. К примеру, если случайная страница стала выдавать ошибку или была ранее вами удалена. После внесенных изменений нужно обновить sitemap.
Если у вас небольшой сайт и вы редко обновляете информацию на страницах — достаточно делать плановую проверку раз в полгода. А если вы постоянно меняете или добавляете данные на ресурс — нужно проверять карту чаще и отправлять новые страницы на индексацию.
Проверить sitemap.xml можно в Screaming Frog SEO Spider Tool, «Яндекс.Вебмастер» и Google Search Console. Работу последнего сервиса мы рассматривали выше.
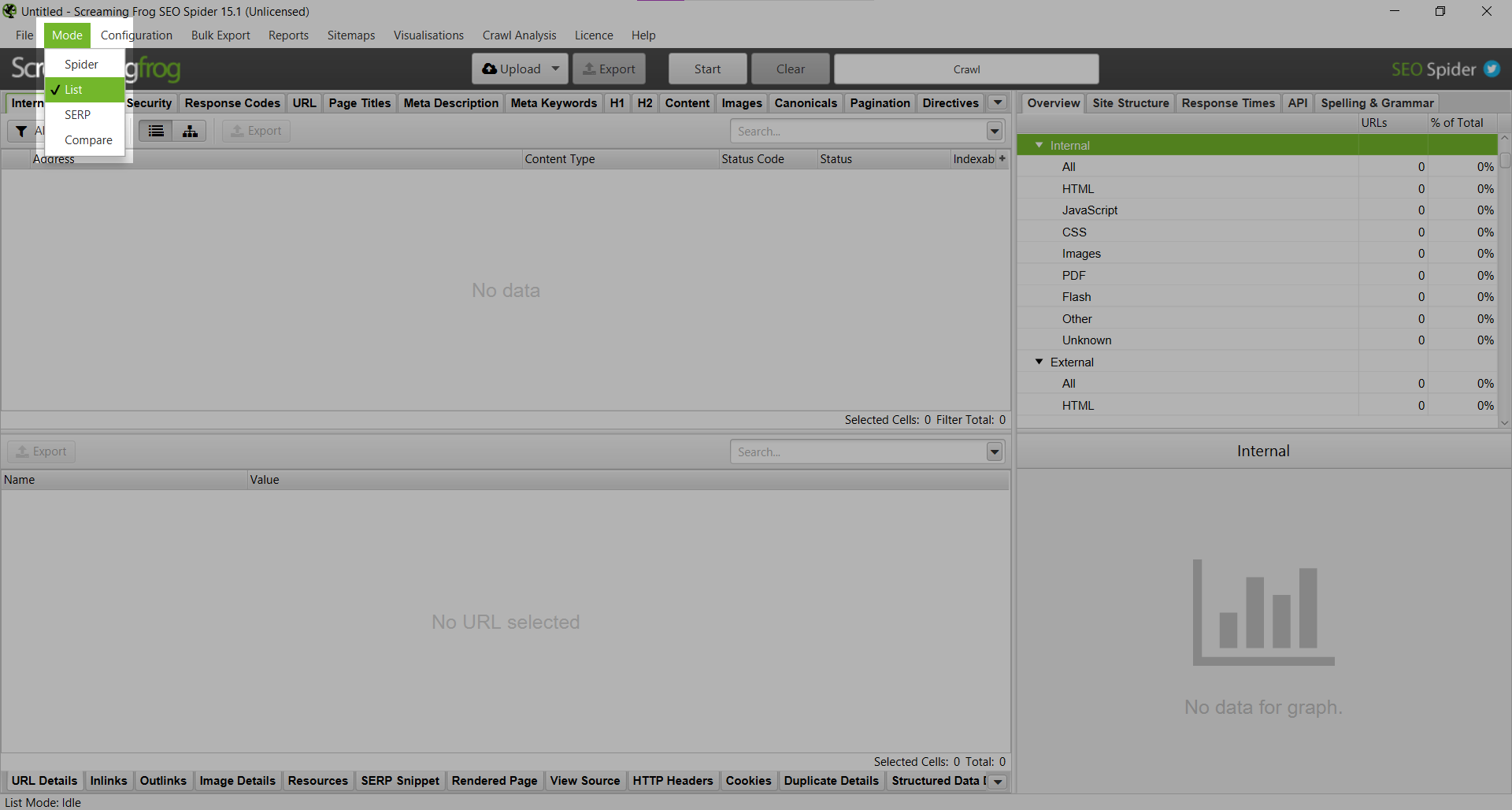
Screaming Frog SEO Spider Tool
Найдите в верхнем меню раздел «Mode» и переключите тип сканирования на «List».

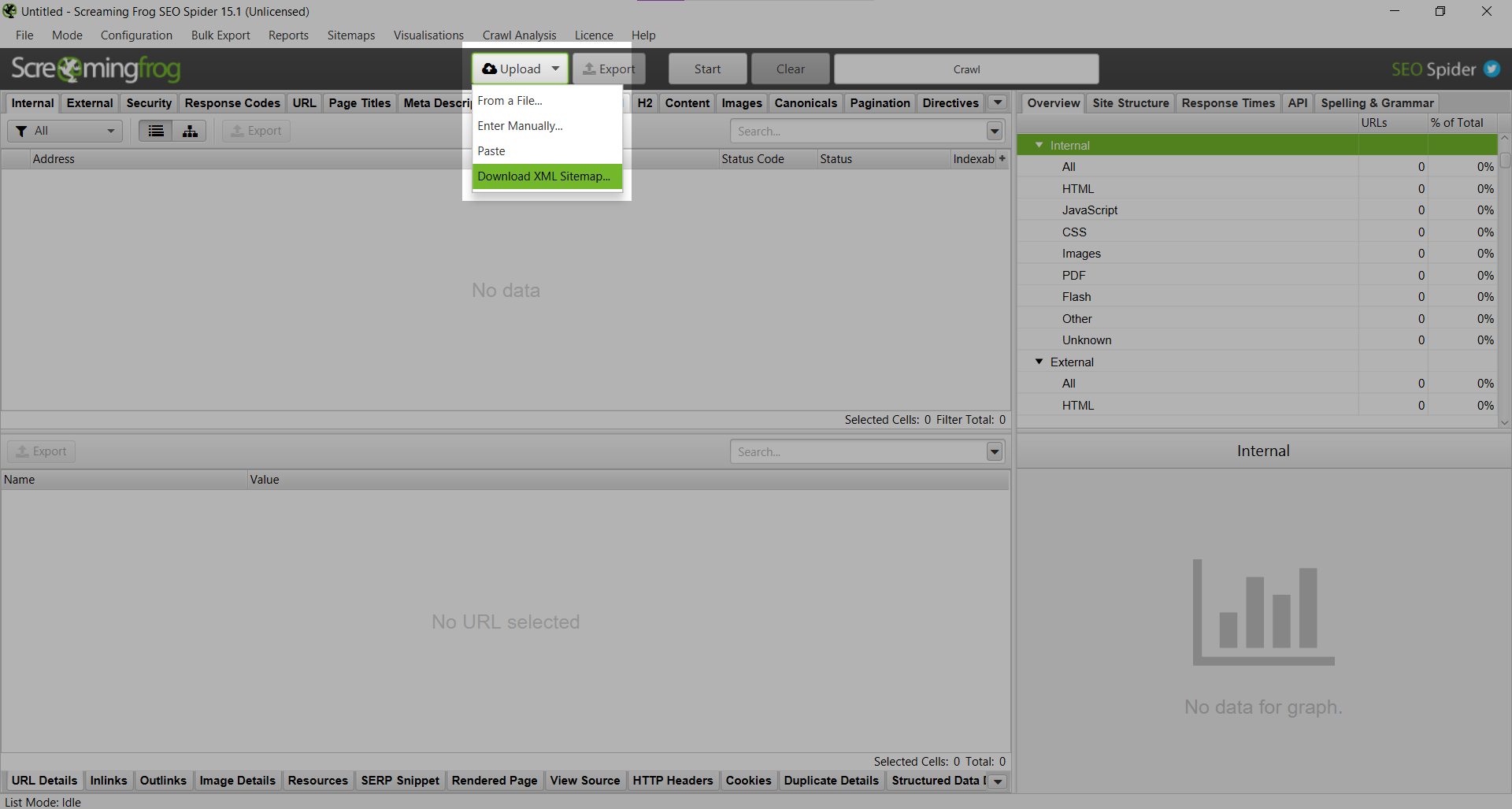
В середине появится кнопка «Upload». Нажмите и выберите пункт «Download XML Sitemap».

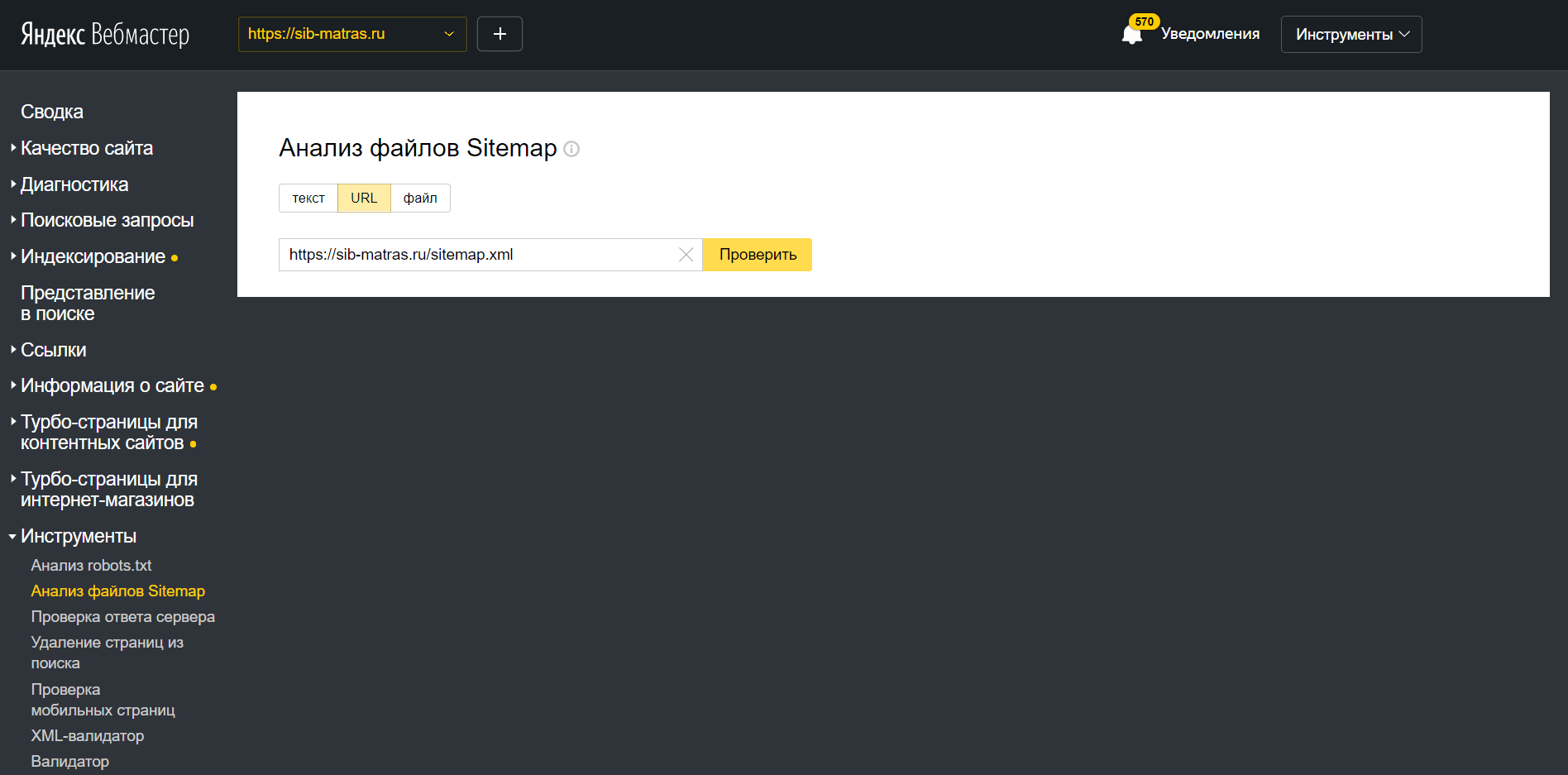
«Яндекс.Вебмастер»
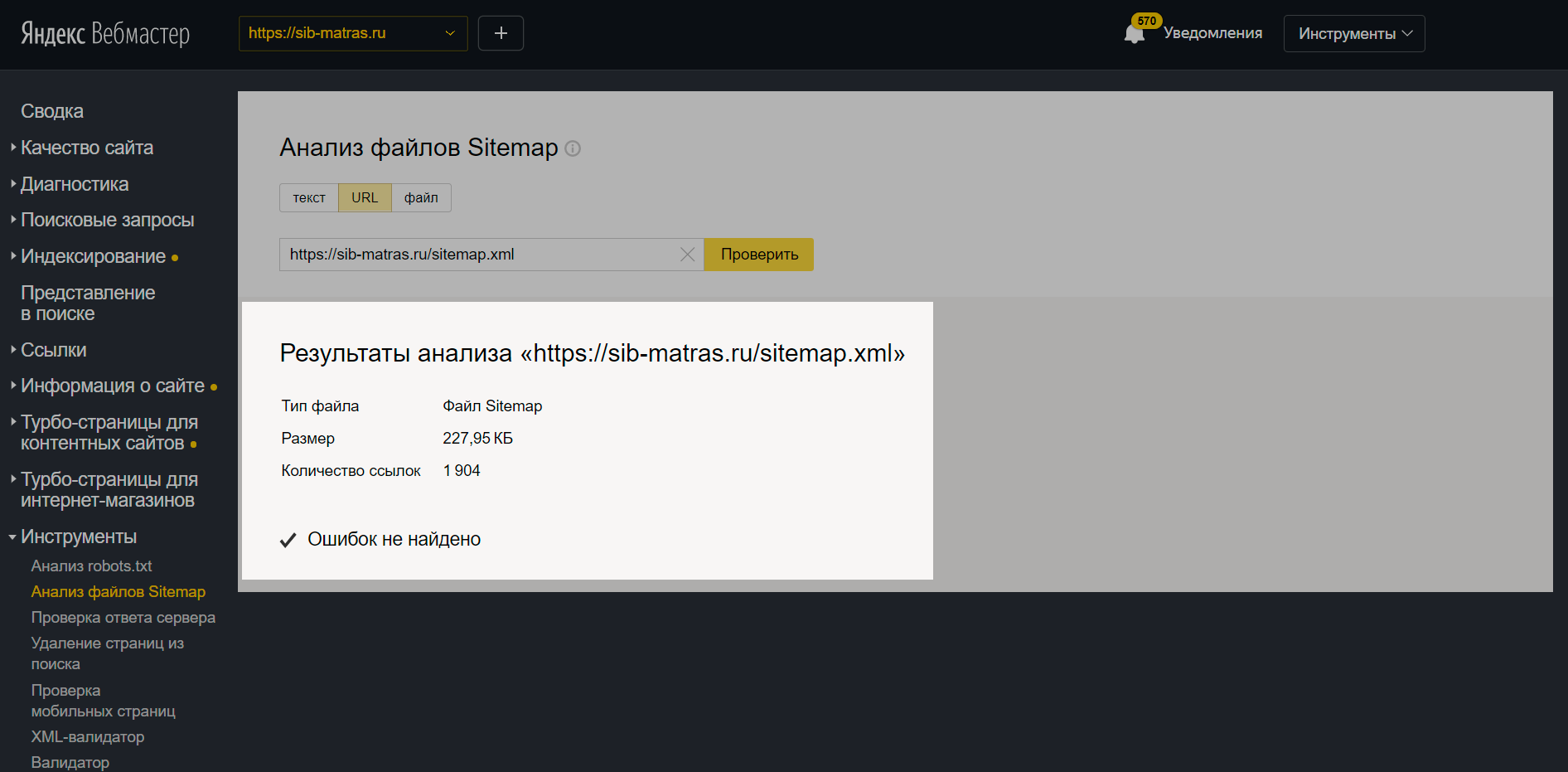
Чтобы проверить карту в «Яндекс.Вебмастер», зайдите в раздел «Инструменты» — «Анализ файлов Sitemap».
В открывшемся блоке выберите способ добавления файла: вставить текст, ссылку или прикрепить документ.

После проверки перед вами откроются результаты, из которых станет понятно, были ли обнаружены какие-либо ошибки.

Рекомендации — как работать с sitemap.xml
А если проблем с поисковыми роботами у вас нет и сайт находится в топе — уделите внимание коммуникации с пользователями. Регистрируйтесь в сервисе SendPulse и подключайте наши инструменты: используйте CRM и конструктор мультиссылок, отправляйте email, Viber и SMS рассылки, а также подключайте чат-боты в таких мессенджерах, как ВКонтакте, Facebook Messenger, Telegram и WhatsApp!
Журналист без диплома, копирайтер без сертификатов, тексты без воды, трафик без проблем
Как сделать XML-карту и задать режим обхода сайта
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Под термином «карта сайта» понимают 2 вида документов:
На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки H1 с любого сайта. Подгрузите список страниц или карту сайта.
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
— дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет
1, остальные можно расставить в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).
Рекомендация по количеству ссылок в файле sitemap.xml — не более 50 тысяч. Если количество страниц сайта превышает это число, нужно сделать несколько карт, а в файле по адресу site.com/sitemap.xml указать на них ссылки:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Краулер (паук) — поисковый робот, который сканирует страницы сайта и добавляет их в индекс. Краулинговый бюджет — это количество страниц за одно посещение робота, для разных сайтов бюджет ограничен — это может быть несколько десятков или сотен документов. Именно поэтому нужно направить краулера по тем страницам, которые важны для продвижения сайта, и сделать все, чтобы он не добрался до некачественных, малоинформативных, служебных страниц.
Важно понимать, что указания в файлах robots.txt и sitemap.xml — только рекомендации для роботов.
Отсутствие файла sitemap не является критичной ошибкой. Но если поисковый бот не найдет файл sitemap.xml, он станет сканировать и добавлять в индекс документы по своему усмотрению, и тогда наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе может стать препятствием к выходу сайта в топ.
Роботы всех поисковых систем могут самостоятельно обнаружить XML-карту сайта, если она доступна по адресу site.com/sitemap.xml, но есть способы донести до поисковиков важную информацию быстрее.
1. Указать ссылку на файл в директиве sitemap файла robots.txt:
2. Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Яндекс и Google не только просканируют добавленный файл, но и укажут на возможные ошибки.
Рассмотрим подробнее самые популярные способы создания XML-карты.
Если на сайте небольшое количество страниц, создайте sitemap при помощи онлайн-генераторов.
Большой недостаток онлайн-генераторов — они создают файл sitemap.xml раз и навсегда. Если на сайт постоянно добавляются новые страницы, такой способ не подходит.
Во всех популярных системах управления сайтом (CMS) есть возможность создать XML-карту. Файлы sitemap в этом случае обновляются автоматически, вам не придется генерировать карту сайта заново после каждой добавленной страницы.
Настройка sitemap.xml доступна в разделе «Маркетинг» административной панели сайта:
Добавьте файл, назовите его и активируйте чекбокс о добавлении ссылки в robots.txt:
Во вкладке «Файлы» выберите разделы, которые вы хотите предоставить для индексации поисковым роботам:
То же самое проделайте во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
После создания карты сайта вы увидите сообщение, что генерация закончена:
XML-карта сайта настраивается в двух популярных SEO-плагинах: All in One SEO Pack и Yoast SEO. Есть также отдельный плагин для создания XML-карты — Google XML Sitemaps.
Покажем настройку на примере первого.
Сначала нужно установить плагин. Это делается в разделе «Плагины» консоли сайта. После установки он будет доступен для настройки. Нам нужен раздел «Управление модулями»:
В нем активируем модуль, который отвечает за XML-карту:
После активации модуль становится доступным для редактирования:
Далее вы можете оставить настройки по умолчанию или задать свои. Полная документация по модулю — здесь. Она на английском языке, но даже встроенный переводчик в Chrome поможет вам разобраться.
В Yoast SEO карта сайта создается автоматически по адресу site.com/sitemap_index.xml. Модуль также доступен для редактирования или можно оставить настройки по умолчанию.
Выбирайте подходящий способ создания XML-карты сайта и сообщайте поисковым роботам, какие страницы им стоит посетить — это даст вам уверенность в том, что поисковый робот проиндексирует все нужные страницы вовремя.
Использовать новый дефолтный битриксовский генератор никому не советую: он генерит sitemap исходя из инфоблоков, в результате в карту сайта постоянно попадает разный мусор, который пользователю на сайте вообще не выводится. И еще при его использовании одна карта сайта разбивается на много мелких файлов, что нецелесообразно если только у вас не портал на миллионы страниц.
Для себя на битриксовских сайтах генерирую карту через Screaming Frog SEO Spider в ручном режиме. Им же генерится и отдельный sitemap для изображений, чего «из коробки» никак не сделать.
Понадобилась сегодня картинка утюга и я по привычке решил поискать ее через Яндекс-поиск. Ведь как известно из их коммюнике: «Найдется все. «
Теперь вы знаете какие однокоренные слова подходят к слову Как написать карту сайта, а так же какой у него корень, приставка, суффикс и окончание. Вы можете дополнить список однокоренных слов к слову "Как написать карту сайта", предложив свой вариант в комментариях ниже, а также выразить свое несогласие проведенным с морфемным разбором.







