Глава 4. Инструменты GIMP 2.10
Текст в GIMP
Иногда возникает потребность сделать на картинке, какую ни будь надпись. Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
В GIMP есть специальный инструмент «Текст» для этого. Хотя его возможностей, мягко говоря, мало, но с помощью различных ухищрений можно добиться интересных результатов.
Вставляем надпись в изображение
Давайте потренируемся на простом примере:
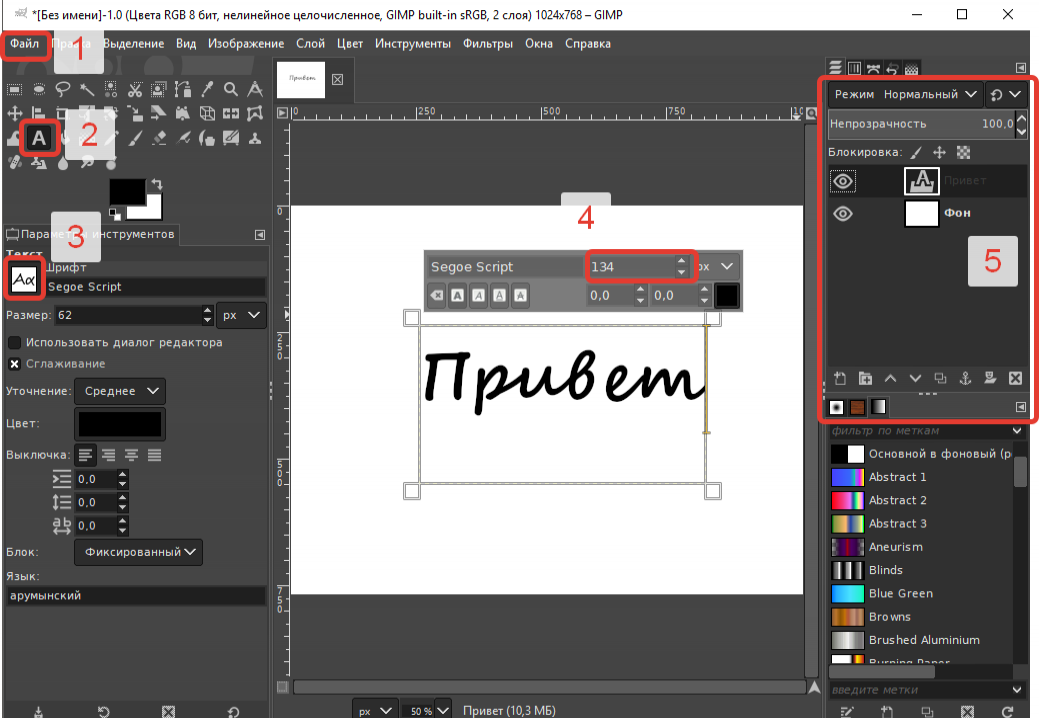
В рабочей области щёлкните по холсту и растяните рамку до желаемых размеров. Кстати размер, жирность, наклон, отступы, форму и цвет шрифта можно настроить прямо на панели, которая появляется рядом с рамкой.
Впишите в рамку например, слово «Привет».
Цвет настраивается так же, как и для любого другого инструмента.
Обратите внимание, что в Диалоге слоёв появился новый слой, на котором и размещается текст.
Для каждого новой надписи программа будет создавать новый слой, с которым можно работать, как обычно, – менять прозрачность, применять фильтры и тд., не затрагивая остальное изображение.
Создаём тень (отражение) текста с помощью перемещения слоя
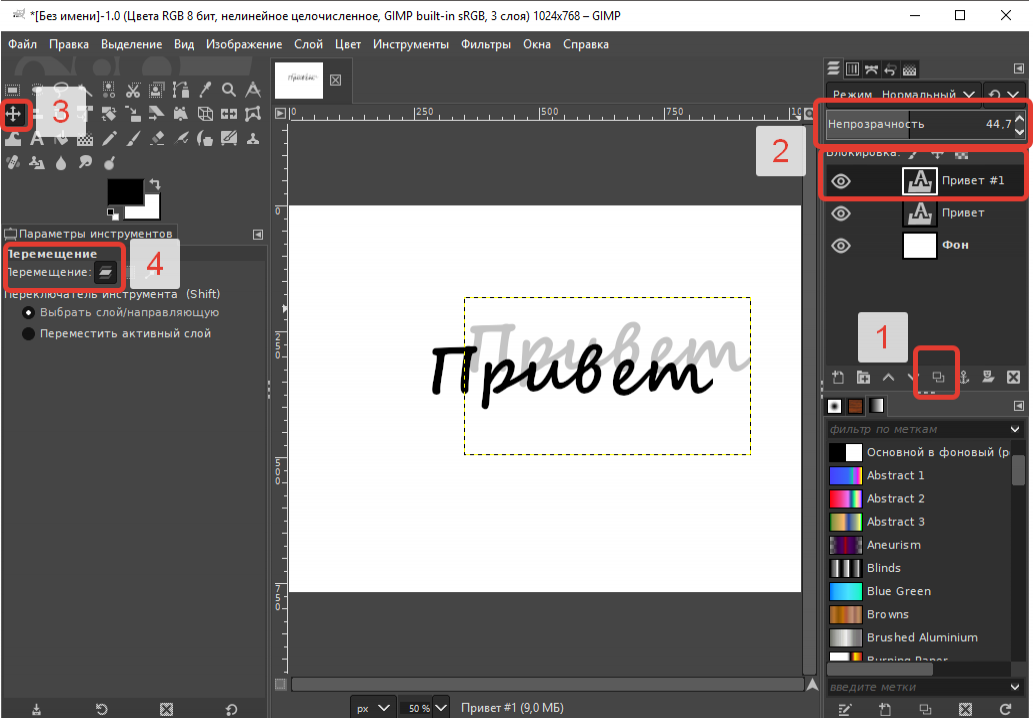
Способ, который сейчас рассмотрим, удобен тем, что тень можно поместить в любое место изображения. Бывают ведь разные ситуации.
При перемещении слоя старайтесь ухватиться за буквы!
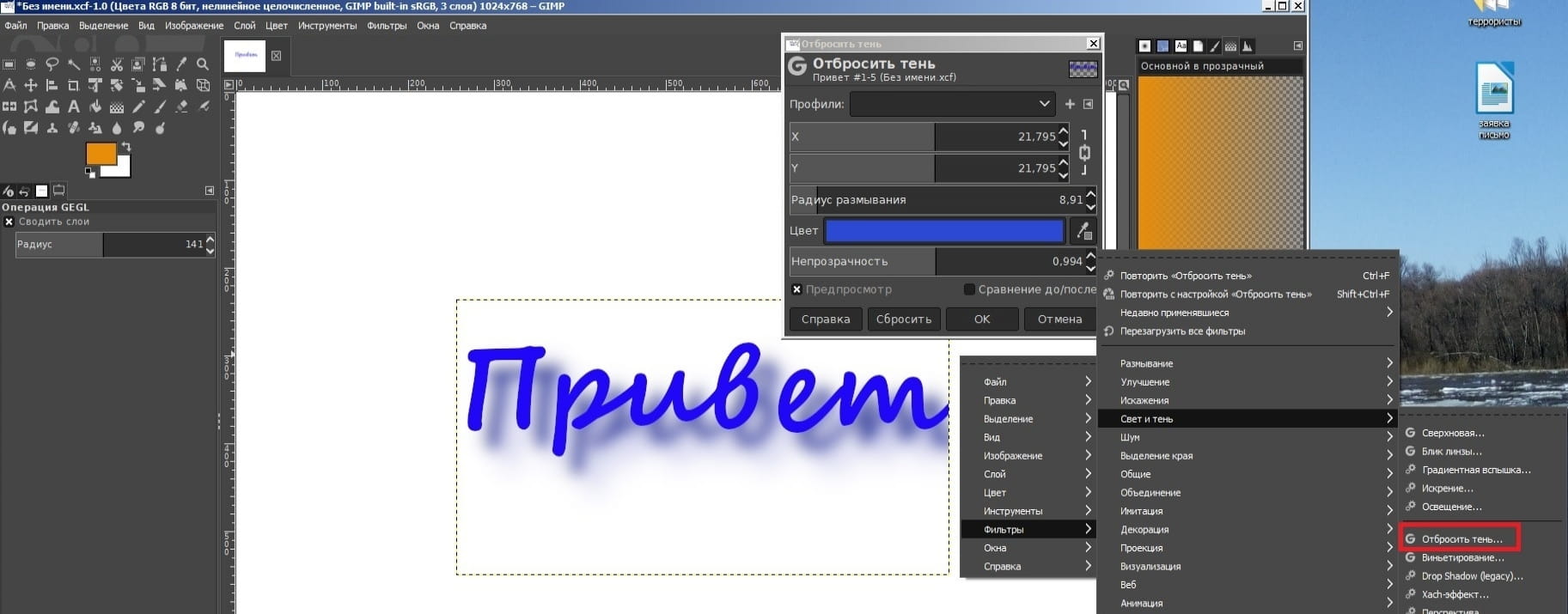
Делаем тень букв с помощью фильтра
Вот мы уже и начинаем потихонечку подходить к фильтрам.
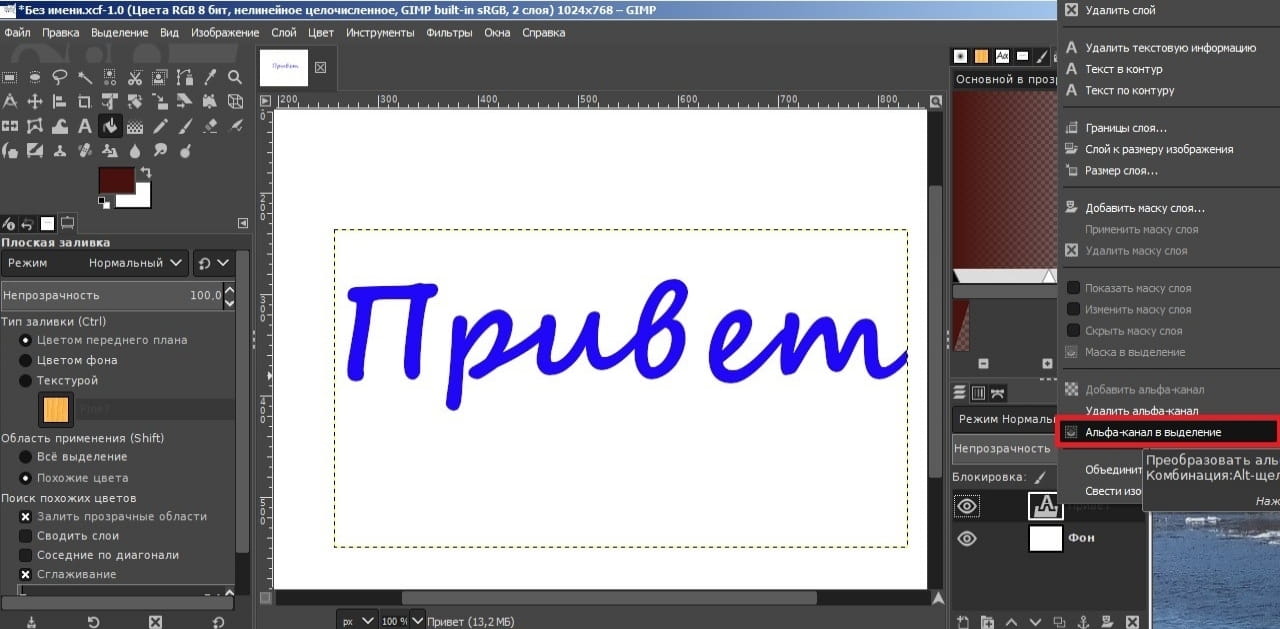
Обводка слова по контуру
Обведём надпись по контуру.
Щёлкнем правой кнопкой мыши по слою с текстом и выберем Альфа-канал в выделение.
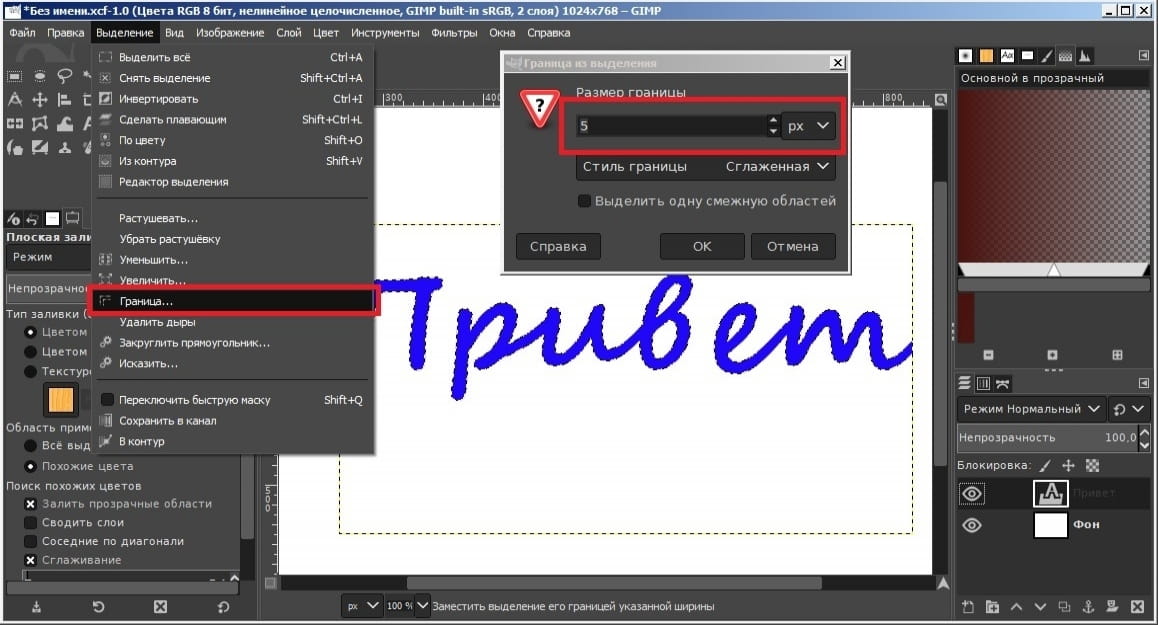
Затем установим размер границы выделения — это и будет размер линии обводки.
Выберете Выделение → Размер границы, установите значение в пикселях.
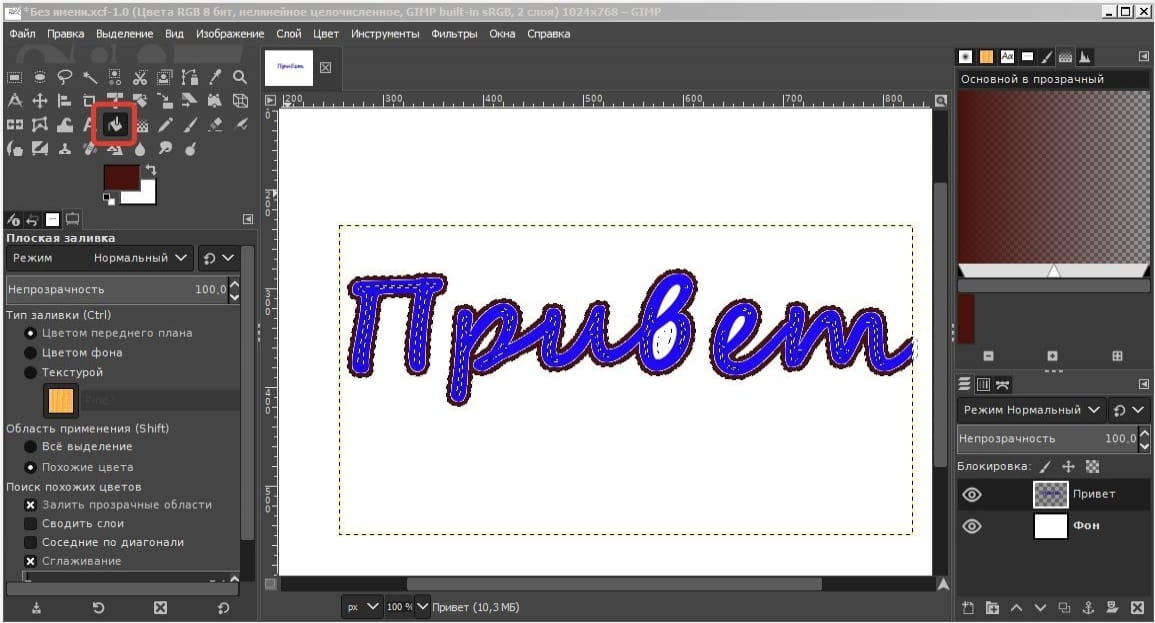
Далее, выберем инструмент Заливка, зададим ему нужный цвет и применим к краю выделения.
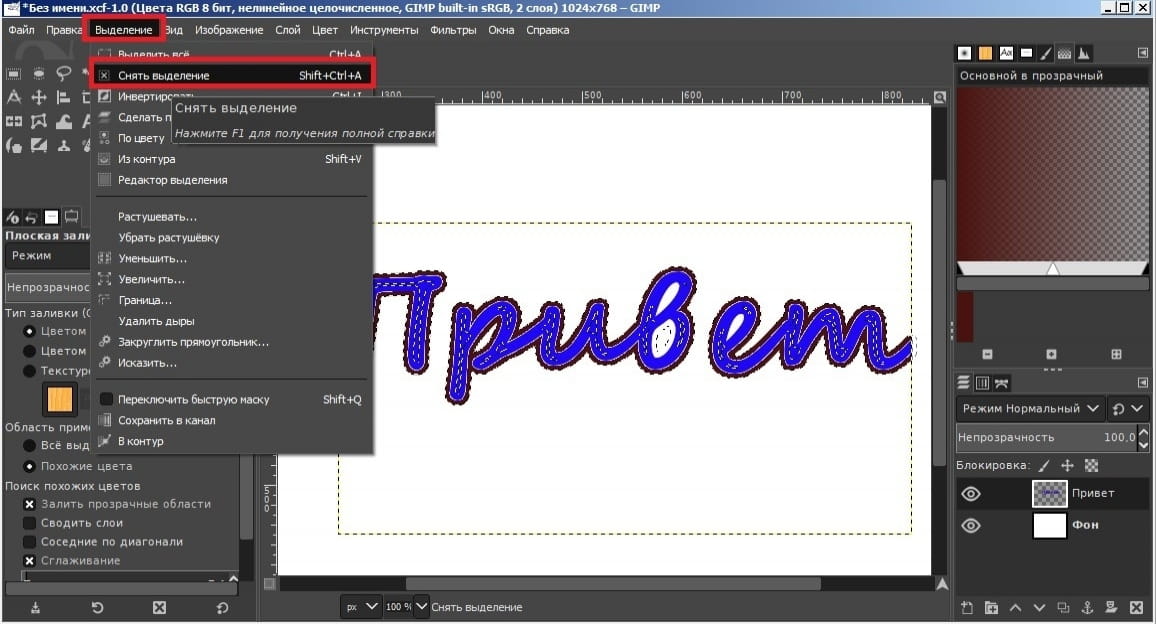
Осталось снять выделение и посмотреть результат.
Сделаем текст по кругу
Описанным ниже способом можно вписать буквы в любую фигуру, самое главное создать нужный контур.
Первым делом нужно написать что нибудь. У нас остаётся слово «Привет»с начала главы.
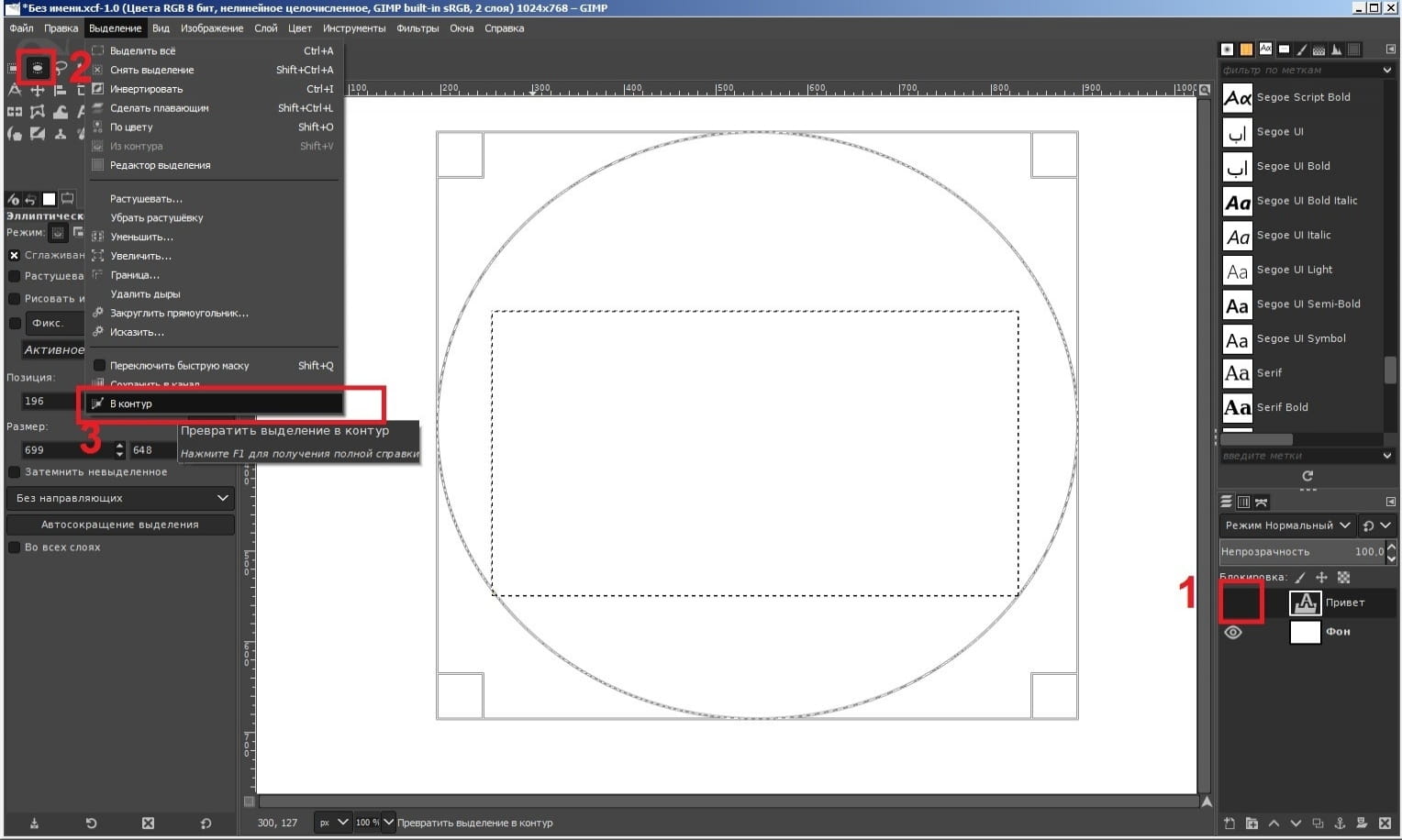
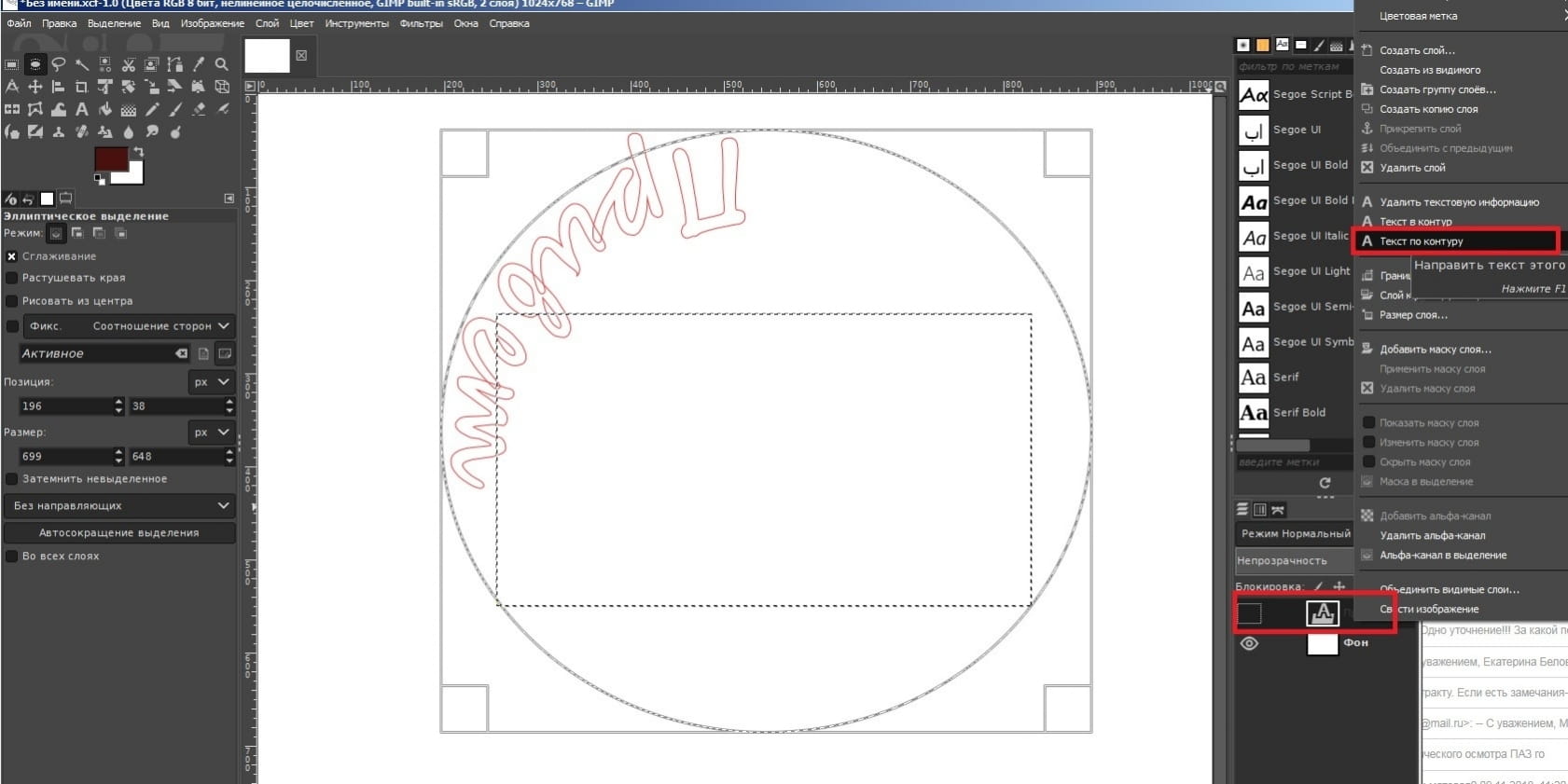
Программа создаст контур из выделения, но мы этого пока не видим.
В диалоге слоёв щёлкнем правой кнопкой мыши по текстовому слою. Выберем Текст по контуру. (Видимость слоя можно не включать, чтоб не мешался).
На экране отобразиться наш «Привет» в виде контура.
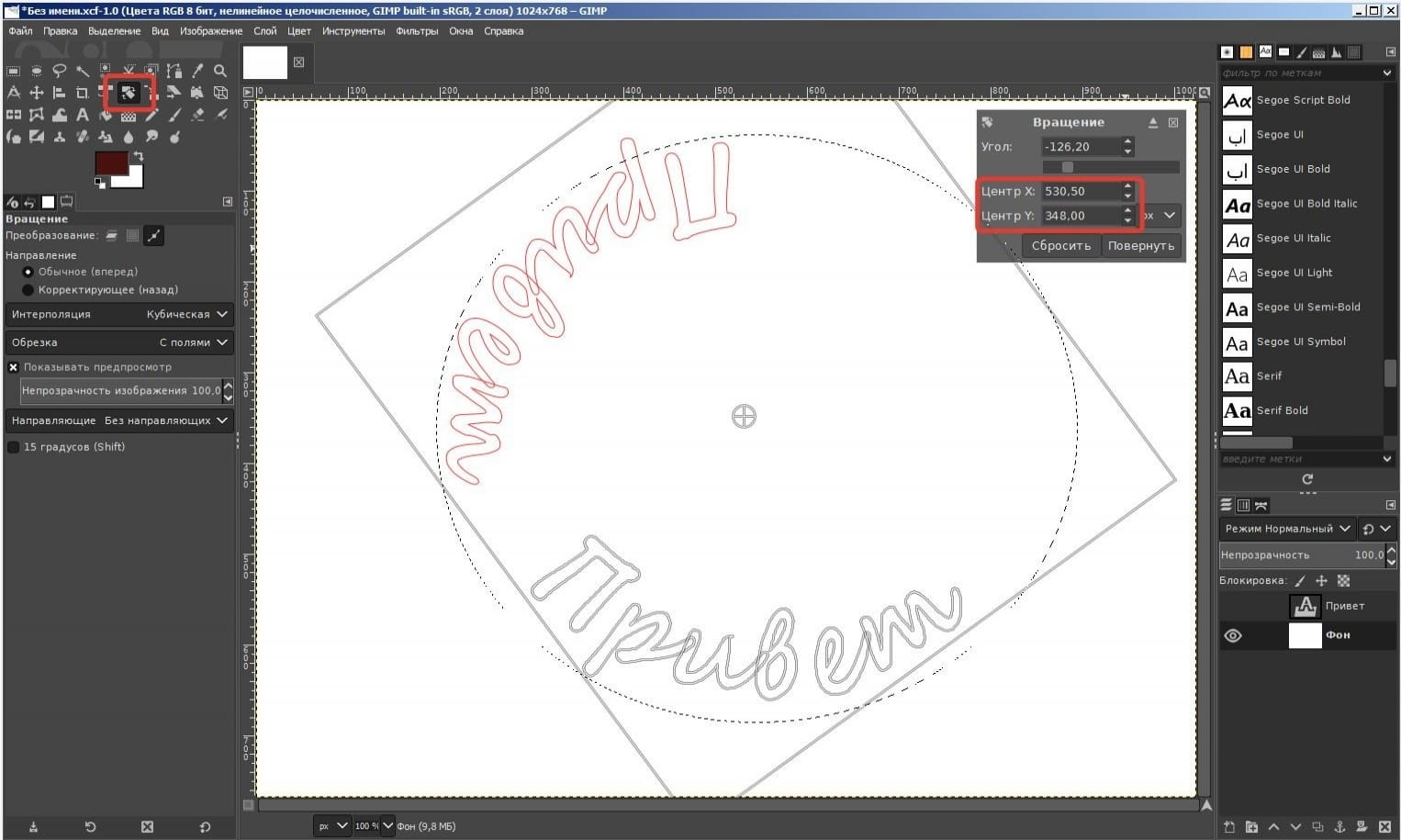
С помощью инструмента Вращение задайте нужное положение слою. Обратите внимание на то, чтобы буквы не выходили за пределы контура, иначе они могут быть обрезаны. Для калибровки положения внутри круга используйте регуляторы положения по оси X и Y.
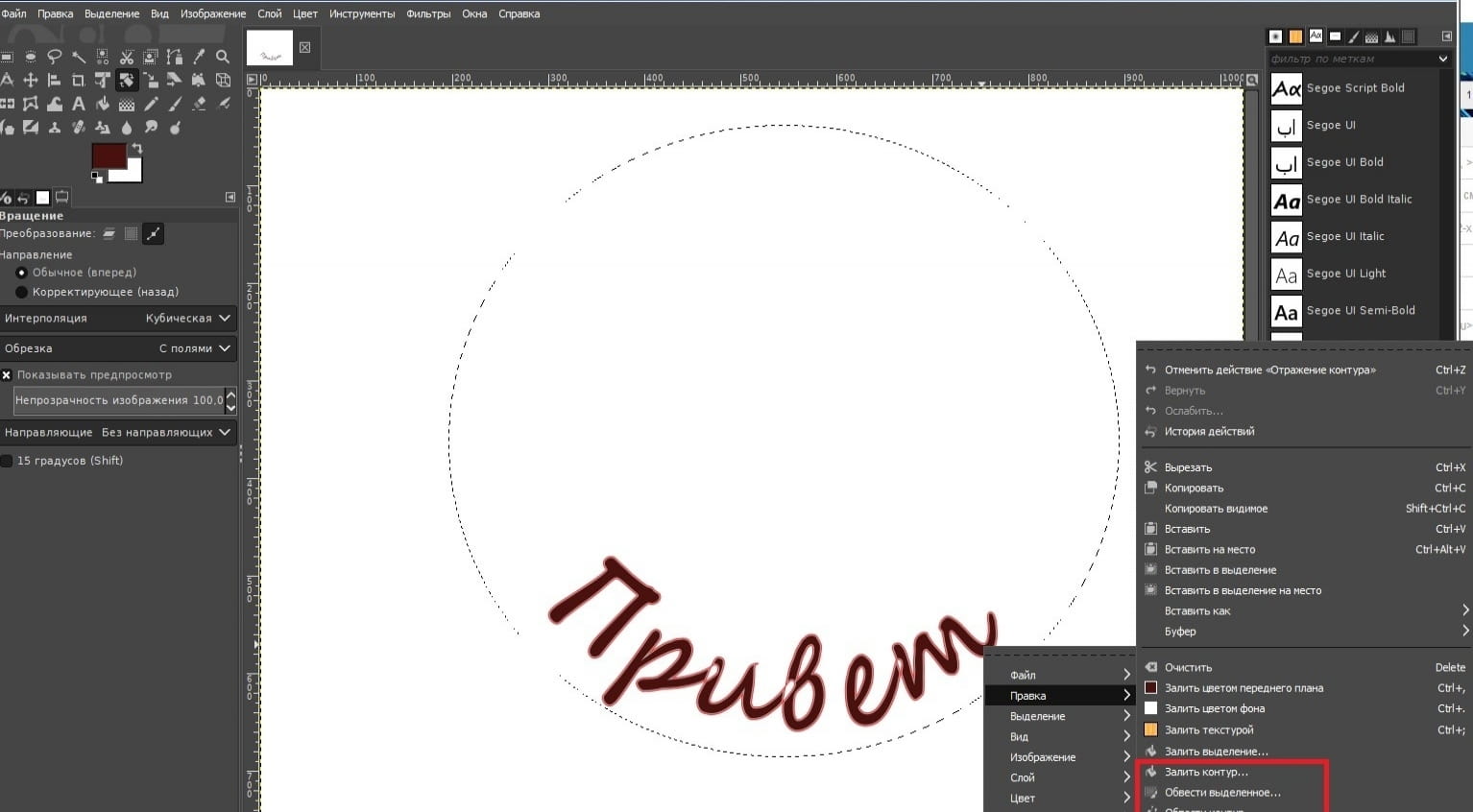
Зальём текст цветом.
Отключаем видимость контура в диалоге Контуры.
Работа с текстом
Благодаря возможностям фоторедактора, работа с текстом в GIMP становится практически безграничной и открытой для богатой фантазии пользователя!
Применение широкого ассортимента шрифтов, фильтров, градиентов и текстур превращает незаурядный текст в художественную надпись. Умелая работа с текстом в ГИМП позволяет создавать самые невообразимые текстовые эффекты.
Создайте свой неповторимый текст в GIMP, освоив наши уроки!
Создаём красочный контурный текст в GIMP
Осваиваем создание контурного текста с радужным переливом и бликами-звёздочками. Применяем скрипт Layers Effects и самодельные кисти.
Как в GIMP вставить картинку в текст
Как вставить в текст картинки в программе GIMP — подробный урок, в котором мы освоим вставку разных фотографий в каждую букву текста.
Объёмный текст из воды с брызгами в GIMP
Создаём эффектный жидкий текст из воды с брызгами в GIMP. Используем фильтр Drop Water, входящий в состав плагина G’MIC.
Как сделать пламенный текст в GIMP
Видеоурок по созданию в GIMP горящего текста с реалистичными языками пламени, с которым легко справятся даже начинающие пользователи программы.
Обводка текста в GIMP – 3 простейших способа
Представляем краткий видеоурок, в котором показаны три простых способа создать обводку текста в GIMP.
Как сделать длинную тень у текста в GIMP в стиле Material Design
Как создаётся длинная тень в GIMP? Об этом вы узнаете в нашем уроке, создав эффектную надпись с длинной тенью. Такой стиль применяется разработчиками Google и Android для создания веб-элементов.
3D текст в GIMP – создаём объёмную дату 2018 года
Осваиваем создание реалистичного 3D текста в GIMP. Подробнейший урок для начинающих пользователей графического редактора, с множеством скриншотов и пояснений.
Создаём простейший прозрачный текст на фотографии
Несложный урок, в котором мы освоим создание прозрачного текста на изображении в редакторе GIMP. Даже начинающие пользователи легко смогут сделать «прозрачные буквы» с тенью на любом фото, с помощью предлагаемых приёмов обработки текста.
Простой граффити текст в GIMP – урок для школьников
Создаём несложную надпись в стиле граффити на фоне кирпичной стены. Урок предназначен для школьников, осваивающих работу в бесплатном графическом редакторе GIMP.
Создаём текст из мультфильма «Ну, погоди!»
Интересный урок по созданию детского текста с буквами, в стиле титров из мультфильма «Ну, погоди!», в редакторе GIMP.
Вырезаем деревянный текст с рамкой на старой доске
Урок по созданию текста, вырезанного на дереве, в редакторе GIMP.
Создаём простой ледяной текст в GIMP
Несложный урок для начинающих, в котором мы освоим изготовление простейшего текста изо льда в графическом редакторе GIMP.
Светящийся текст в GIMP
Несложный урок для начинающих, в котором показано как создать светящийся текст в графическом редакторе GIMP.
Огненный логотип в GIMP — Часть 2
Продолжение урока по созданию огненного логотипа в графическом редакторе GIMP. Добавляем неоновые линии и переплетаем их с надписью на изображении.
Огненный логотип в GIMP — Часть 1
В этом несложном уроке для начинающих, вы узнаете как создать простейший логотип с огненным свечением. Он послужит заготовкой для более сложного варианта логотипа, создание которого показано во второй части урока.
Создаём объёмный текст с завитушками и позолотой в ГИМП
Освойте интересный урок по созданию объёмного текста с позолотой и завитушками. Сделайте свой логотип на примере этого урока!
Создаем настоящий неоновый текст в GIMP
Урок по созданию красивого неонового текста, как на ярко горящих вывесках ночных городов.
Как написать текст в гимп
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущем слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
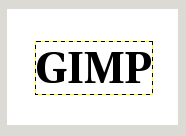
Рисунок 9.1. Пример текста
Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)
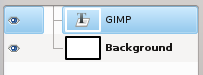
Диалог слоёв, с текстовым слоем над тем слоем, который был текущим.
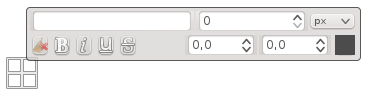
В момент, когда производится щелчок инструмента «Текст» по холсту, создаётся замкнутый текстовый блок и полупрозрачная панель инструмента сразу над ним.
Параметры инструмента «Текст» описываются в Раздел 5.6, «Текст».
1.1. Область текста
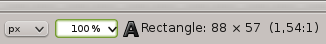
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:
Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift + клавиши со стрелочками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалог редактирования текста, описанный в Раздел 5.6.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Получить символы Unicode можно с помощью сочетания клавиш Ctrl + Shift + U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9.2. Ввод символов Unicode
Ctrl + Shift + U
4 7
Ввод
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. 😉
Unicode 0x47 ( « G » ), 0x2665, 0x0271, 0x03C0
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже : сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
1.2. Работа со слоем текста
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
Поскольку эта опасность неочевидна, инструмент « Текст » пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
всё равно редактировать текст;
создать новый текстовый слой с текстом существующего слоя, оставив существующий слой неизмененным.
Рисунок 9.3. Предостережение о потере изменений
Как сделать надпись в Gimp

Один из вариантов оформления текста на фотографии мы рассмотрели в посте Как сделать открытку в Gimp.
Здесь рассмотрим другие методы и способы создания красивых надписей на фотографиях. Еще одним отличием от упомянутого поста будет то, что мы будем использовать уже новую версию Gimp 2.8.
Пишем текст надписи
Для начала откройте нужную фотографию в Gimp. Теперь создайте сам текст. Для этого выберите инструмент Текст в панели инструментов и щелкните левой кнопкой мыши в том месте фотографии, где, приблизительно, он должен быть расположен.
Теперь сразу начинайте набирать нужный текст, например: «Поздравляю с днем рождения!» Не переживайте, если сразу текст не виден. Это может быть потому, что цвет вводимых букв сливается с цветом фона, а их размер слишком мал. Появляться буквы будут внутри четырех квадратов.
Задаем параметры текста
Можно сразу задать параметры текста, чтобы его было хорошо видно, а можно сделать это потом.
На скриншоте цифрой 1 отмечена кнопка в окне Параметры инструментов, которая позволяет менять шрифт. Непосредственно в поле текста тоже можно задать шрифт (та же цифра 1). Разница лишь в том, что настройки параметров в окне Параметры инструментов действуют целиком на весь текст, а настройка из поля ввода текста действует на выделенный текст.
Кроме того, в панели параметров инструмента есть возможность выровнять текст по правому, по левому краю и по центру. Если поставить галочку в окошке Использовать диалог редактора, то появится окно редактирования текста. В некоторых случаях это бывает полезно и удобно.
Итак, для примера, зададим шрифт Sergoe Print Bold, кегль 80 и щелкнем по окошку задания цвета (3).
В появившемся окне выбора цвета найдите кнопку с пипеткой, которая находится справа от окна HTML-разметка и выберите на цветке розы какой-нибудь ярко розовый пиксель.
Как сделать надпись в Gimp красивой
Переместите текст на темное место фотографии. Для этого выберите инструмент Перемещение в виде крестика со стрелочками на концах и, захватив слой с текстом, перемещайте его.
Если что-то получается не так, как хотелось бы, удаляйте последние произведенные действия: Правка – Отменить действие.
Совет: Для перемещения активного слоя выберите пункт Перемещать активный слой в окне Параметры инструментов при выбранном инструменте Перемещение. Активным считается тот слой, который был выбран левым щелчком мыши в окне Слои-Кисти. Он становится выделенным.
Для применения эффектов над текстовым слоем, нужно по его наименованию правой кнопкой мыши в окне слоев и выбрать в выпадающем меню пункт Слой к размеру изображения. После этого пунктирный прямоугольник вокруг букв исчезнет.
Рассмотрим несколько фильтров, дающих наиболее интересный для поздравления результат.
Фильтр Мел
Убедитесь, что слой с текстом активный. Выберите в меню Фильтры – Альфа в логотип – Мел. Цвет фона можно в нашем случае оставить черным. Фильтр оставит контур букв в виде следа от мелка розового цвета.
Если изменить цвет фона, то эффект будет другим. Например, при желтом фоне и розовых буквах цвет мела становится голубым.
Применение данного фильтра сдвигает основной фон (в нашем случае с розой), поэтому понадобится потом вернуть его на место с помощью инструмента Перемещение.
Фильтр Лед
Применив его, потребуется сделать невидимым слой с белым фоном, щелкнув левой кнопкой мыши по значку глаза возле имени слоя в правом окне Слои – Кисти.
Фильтр Неон
Задаем такой же розовый, как текст, цвет свечения. Другие настройки оставляет по умолчанию и добавим галочку Создать тень. После применения фильтра придется подвинуть на место основной фон.
Поэкспериментируйте с другими фильтрами из раздела Альфа в логотип. Чтобы сохранять сверху исходный цвет текста, сделайте его копию перед применением фильтра. Самый верхний слой делайте сначала невидимым, а потом, когда фильтр выполнен, снова задавайте видимость. Например, на первом изображении сделаны два слоя с текстом. Для нижнего слоя применен фильтр Чужое свечение, для верхнего — Неон. Делитесь с нами результатами.
Может быть, кто-то из читателей знает особо интересные варианты настройки или другие варианты, как сделать надпись в Gimp красиво. Пожалуйста, поделитесь с нами в комментариях.
Как добавлять и настраивать тексты в GIMP
Общие возможности бесплатных фоторедакторов
Обе функции доступны как для новичков, так и для опытных пользователей. Все будет зависеть от потребностей каждого пользователя и от того, насколько мы хотим вникать в эти задания по редактированию. Мы хотим сказать вам, что в большинстве случаев использование GIMP будет более чем достаточно.
Более того, в Интернете можно найти огромное количество очень простых веб-приложений способный удовлетворить потребности большинства. Они автоматически позволяют нам корректировать цвет фотографий, удалять красные глаза, применять эффекты, конвертировать их, добавлять тексты и т. Д. Кроме того, все это интуитивно понятным и простым способом, достаточно, чтобы мы подключились к соответствующей платформе и что мы загружаем файл или файлы для обработки.
Это наиболее распространенные действия, связанные с редактирование текста что нам обычно нужно исправлять собственные изображения. Кроме того, то же самое происходит, если мы планируем делиться ими с другими через социальные сети или отправлять их по почте.
Добавляем тексты к фотографиям в GIMP
Это тот случай, о котором мы и поговорим в тех же строках. В частности, мы собираемся показать вам, как добавлять и персонализировать тексты к вашим фотографиям с помощью этой программы.
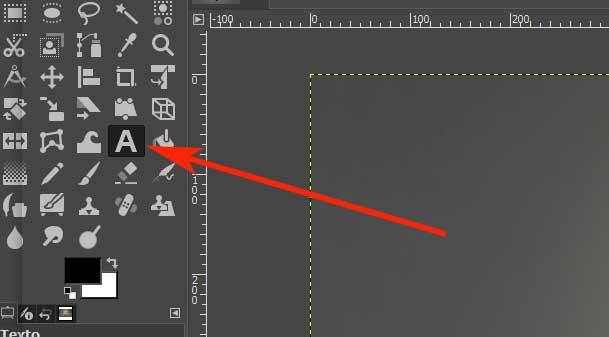
Откройте GIMP и получите доступ к текстовому инструменту
Добавить исходный текст к фотографии в GIMP
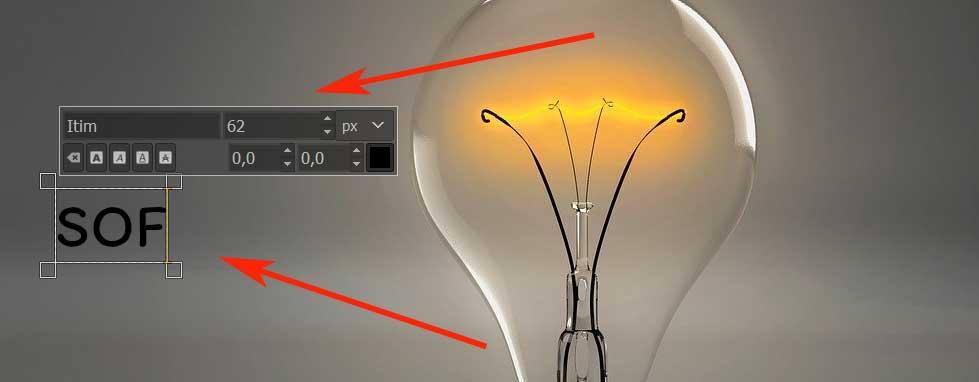
Таким образом, как только эта функция отмечена, мы щелкаем курсором мыши в том месте изображения, где мы хотим изначально добавить текст. На экране появится небольшое поле, чтобы мы могли начать вводить текст как таковой. Стоит упомянуть, что рядом с этим полем мы находим ряд параметров, которые с самого начала позволяют нам немного настроить внешний вид символов, которые мы собираемся вводить.
Настройте тексты в GIMP
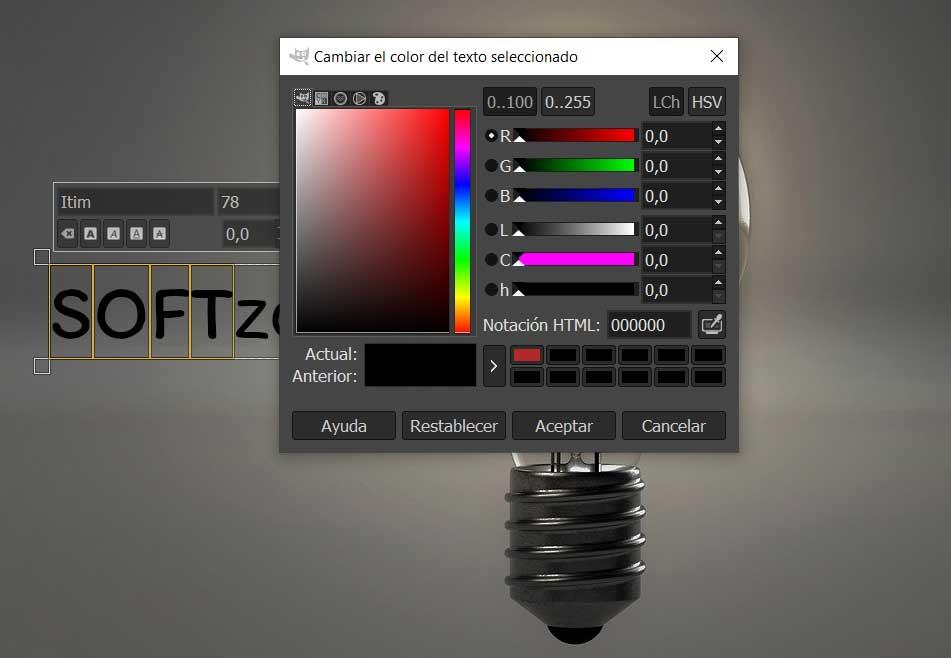
Здесь следует упомянуть, что GIMP может обрабатывать каждый из символов введенных символов независимо. Поэтому для того, чтобы мы могли это персонализировать, нам нужно только отметить мышью обрабатываемый раздел или текст целиком. В этот момент мы видим, как редактор создает отдельное поле для каждой буквы или цифры. Таким образом мы можем изменить параметры о чем мы упоминали ранее.
Здесь стоит отметить, что когда дело доходит до цветового тона, который мы можем здесь настроить, он очень полный. Нам просто нужно нажать на маленькую рамку, которая по умолчанию имеет черный цвет.
Выравнивайте, перемещайте и изменяйте размер текста
Сначала мы нажимаем на определенную позицию в рабочем пространстве занято фото, которое является основой. Именно там находится этот новый элемент, с которым мы имеем дело, но мы должны знать, что можем изменить размер пространства, которое будет занимать текстовый элемент, или переместить его в любое время.
Для этого вернемся в пространство текстовый элемент чтобы он появился на экране в соответствующем поле. Таким образом, в его углах мы увидим ряд небольших прямоугольников, с помощью которых мы можем изменить размер этого пространства или переместить текст как таковой.
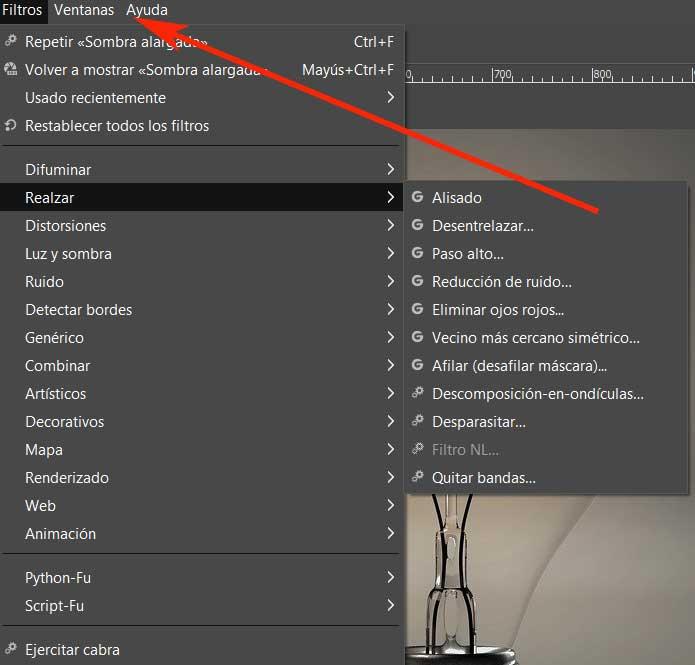
Применяйте цифровые эффекты к текстам
Например, в случае, который нас интересует, мы можем применить эффект тени, чтобы мы могли применить его к этому элементу. Для этого нам просто нужно перейти в меню Filters и выбрать Light and shadow / Base shadow. Мы непосредственно увидим, как это применяется к созданному тексту, хотя мы можем настроить его по максимуму с помощью прикрепленная коробка который появляется на экране.