HTML Комментарии
Теги комментариев используются для вставки комментариев в исходный HTML код.
HTML Теги комментариев
Вы можете добавлять комментарии на своей HTML странице, используя следующий синтаксис:
Примечание: Комментарии не отображаются в браузере, но могут помочь документировать исходный код HTML.
С комментариями вы можете размещать уведомления и напоминания в своем HTML:
Пример
Комментарии также отлично подходят для отладки HTML, потому что вы можете закомментировать строки кода HTML, по одной, для поиска ошибок:
Пример
HTML Упражнения
Вопросы для самоконтроля
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Получите ваш
Сертификат сегодня!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2021 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
SITE BLOGGER
создание, продвижение сайтов
Комментарии в HTML, CSS, PHP
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP. Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Комментарии в HTML
Комментарии в CSS
Комментарии в CSS создаются с помощью символов: /* и */. Для создания комментария нужно просто поместить код-веб страницы между этими символами:
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать комментарии в HTML, CSS, PHP. Благодаря комментариям мы всегда можем оперативно находить нужные блоки HTML кода и, при необходимости, изменять их структуру.
HTML Комментарии
Когда вы создаете большие сайты, то со временем можете забыть, что именно делает та или иная часть кода страницы. И сколь хорошо бы вы ни знали код страницы на момент его написания, если вам придется вернуться к нему спустя какое-то время (или кому-либо еще понадобится просмотреть его), то именно комментарии помогут быстро разобраться с кодом. Комментарии могут располагаться в любом месте страницы, потому что не отображаются браузером. Информация в комментариях не имеет специального значения и не воспринимается как НТМL-код. Комментарии используются чаще для пояснений, например коrдa над кодом работают несколько человек или когдa необходимо временно исключить некий фрагмент кода из обработки, не удаляя ero совсем, то можно заключить такой фрагмент в комментарий, после чего он будет проигнорирован браузером.
Комментарии в HTML имеют следующий синтаксис:
Комментариями можно пользоваться для того, чтобы отметить ключевые моменты в НТМL-коде, и в дальнейшем легче было в нем ориентироваться и вам, и тем, кто после вас будет редактировать код. Кроме того, можно комментировать части HTML-кода для предотвращения их отображения. В следующем примере вы увидите закомментированную гиперссылку:
Хотя комментарии не видны посетителям в основном окне браузера, любой желающий сможет увидеть их, просмотрев исходный код веб-страницы. Поэтому прежде чем оставлять некоторые комментарии в своем коде, подумайте, стоит ли это делать. К тому-же удалив лишние комментарии вы, хоть и незначительно, уменьшите объем веб-документа.
Условные комментарии
Условные комментарии позволяют задавать блоки кода, которые будут выполняться только в указанной версии браузера Internet Explorer. В остальных же версиях браузера Internet Explorer, а также в других браузерах их содержимое будет считаться обычным комментарием.
Условные комментарии в HTML имеют следующий синтаксис:
Как не трудно заметить, все содержимое тега расположено внутри обычного HTML-комментария. В необязательном параметре «Условие» могут быть указаны следующие операторы:
В необязательном параметре «Версия» указывается номер версии браузера Internet Explorer.
Приведем несколько примеров:
Итоговое задание 19
На этом уроке вы познакомились с комментариями. Применение комментариев при изучении HTML поможет вам разобраться где начинается или заканчивается тот или иной раздел документа, а также правильно интерпретировать код страницы. Это особенно важно для начинающих Web-дизайнеров.
Пришло время повторить изученное и выполнить два несложных задания:
Комментарий
Используя тег комментария сделайте так, чтобы предложение: «Я стал невидимым» осталось в HTML-коде, но не отображалось браузером.
Комментарии html
Здравствуйте уважаемые начинающие веб-мастера. Начинаем знакомство с элементами HTML.
Прежде чем начинать близкое знакомство с тегами, рассмотрим такую составляющую html документа, как комментарии.
Комментарии — это текст, или код, находящийся в html документе, но не видимый браузером.
То есть, код или текст, заключённый в комментарии, никак не отображается на странице, для которой этот код написан. Применяются они, как и следует из названия, для внесения пояснений в код.
Ещё одна область их применения — это временное отключение части кода.
Например, если в процессе создания сайта, Вам захочется что-то изменить, то не обязательно удалять проблемный участок, можно его просто заключить в комментарии, чтобы потом, возможно, легко вернуть обратно.
Существует множество разновидностей комментариев: одно-строчные, много-строчные, специальные, аннотации, но это уже из высшего пилотажа.
Мы же рассмотрим простой одно-строчный комментарий. Пишется он так:
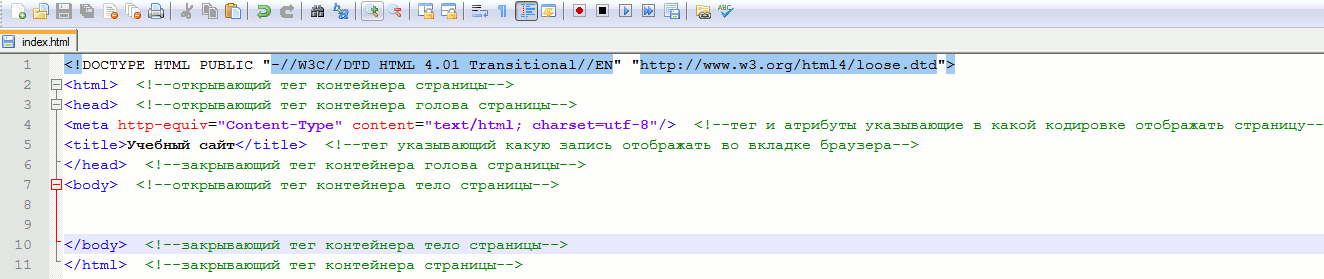
А в документе смотрится примерно так:
Думаю, тут всё понятно, так что переходим на следующую страницу, где Вы узнаете как делаются заголовки.

Перемена
У одного армянина спросили:
— Что значит выражение:
— Где еврей, там армянину делать нечего?
— Очень непонятное выражение. Но вот выражение:
— Где армянин, там еврею делать нечего. объяснить проще простого.
Как закомментировать строку в HTML: примеры комментирования кода
Ситуации, ко г да нужно что-то закомментировать в html, могут быть разными:
нужно написать какую-либо заметку «для себя», чтобы потом легче было вспоминать что и для чего делалось;
нужно временно или постоянно отключить строку или часть кода html$ ;
В html, как и в других языках программирования, есть возможность закомм ент ировать строку или какой-либо блок кода. Для этого нужно использовать специальный синтаксис.
Как закомментир о вать текстовую строку или часть кода в html
В html нет специального тега или способа создавать отдельно однострочный или многострочный комментарий, как есть в других языках программирования. В html один инструмент на все случаи жизни и неважно нужно вам закомментировать одну строку, одно слово или целый блок кода.
Стандартный способ закомментировать в html
Стандартный способ закомментировать строку или блок кода html осуществляется при помощи определенного набора символов. Шаблон комментария выглядит так:
При написании такой конструкции с целью временного «отключения» какой-то части кода нужно быть очень внимательными, чтобы случайно не зацепить комментарием какой-нибудь работающий и нужный тег вашего кода.
Также нужно избегать ситуации двойного комментирования, когда внутри одного комментария пишут еще один. В этом случае комментарии будут работать следующим образом : как только обозреватель «встретит» первый набор символов для закрывания комментария, действие комментария заканчивается и все, что будет написано после него, будет доступно на веб-странице, в том числе и второй набор символов для закрывания комментария.
Нестандартный способ закомментировать строку или блок кода html
Получается, что нестандартным способом можно закомме н тировать строку или блок кода, если поместить нужный код внутри этих тегов и закомментировать его их способами. Конструкция будет следующей: