Лендинги: для чего нужны, структура, примеры и основные ошибки
Разбираем понятие «Лендинг», чем отличается от сайта, в каких случаях использовать, раскрываем секреты конверсионных лендингов
Что такое лендинг?
Лендинг (landing page) в переводе с английского — «посадочная страница» — одностраничный сайт, который нацелен на сбор контактных данных посетителей либо на продажу конкретного товара или услуги. Такие одностраничники называются «посадочными страницами», потому что на них, условно говоря, «сажают» трафик. То есть посетители попадают на лендинги из контекстной, таргетированной или медийной рекламы, а также из email-рассылок.
Чем лендинг отличается от сайта
Основное отличие лендингов от сайтов — это их узкая направленность. На многостраничном сайте пользователь может долго «гулять» по страницам, изучая товары и услуги, отзывы, читая блог и знакомясь с информацией о компании.
В отличие от многостраничника, лендинг сосредоточен на одном предложении (оффере) и призывает пользователя совершить максимум 1-2 действия. Принцип здесь простой: чем меньше у посетителя вариантов выбора, тем проще ему будет решиться на нужное вам действие.
Для чего и в каких случаях используется
Лендинг — это страница, на которой генерируется рекламный трафик с целью сбора заявок. Посадочные страницы могут использоваться на любом этапе воронки привлечения потенциального клиента, а не только для прямой рекламы основных товаров и услуг. Главное здесь — заинтересовать пользователя в том, чтобы он оставил вам свои контакты для дальнейшей связи. Например, лендинги можно создавать
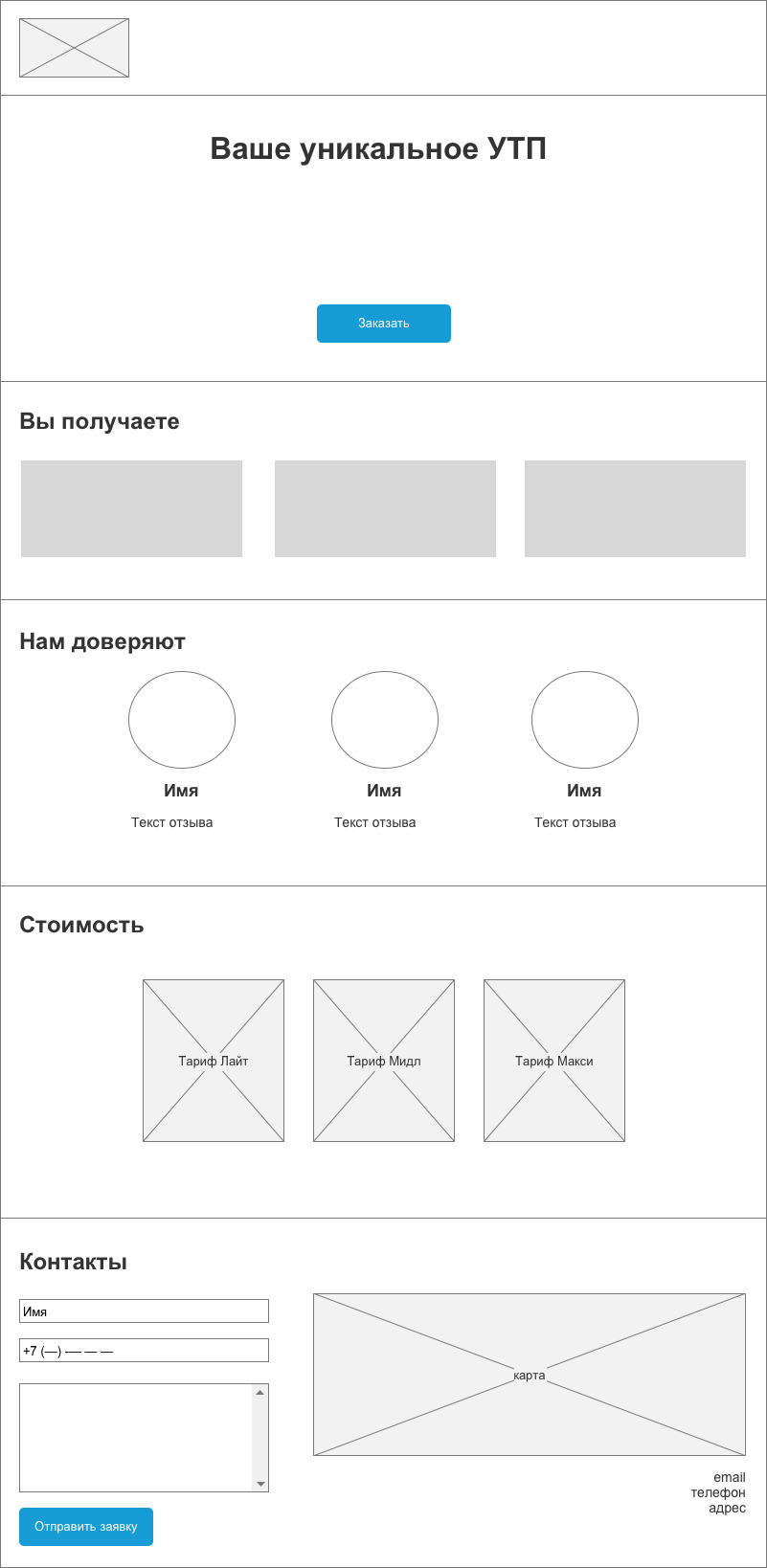
Структура лендинга
Структура посадочной страницы может меняться в зависимости от цели. Рассмотрим пример лендинга с рекламой товара или услуги и расскажем о некоторых приемах, которые важно использовать.
Ошибки при создании лендингов
Примеры удачных решений на лендингах
Отличный первый экран
Простой и понятный оффер с включенным УТП. Эстетичный и «вкусный» визуал. Удобная навигация в меню, контактные данные и кнопки перехода для подписки на социальные сети. Шапка, кстати, зафиксированная и «ездит» за скроллом, что очень удобно с точки зрения юзабилити. Яркая и заметная кнопка, на которой уместно было бы предложить сделать более «легкий» первый шаг для первого контакта.
Наглядная отработка возражений
Хорошее наглядное решение, которое отрабатывает самый часто задаваемый вопрос целевой аудитории: как снять с замка городской самокат и начать поездку?
Еще один вариант отработки возражений
Еще один хороший способ снять возражения — размещение в конце лендинга ответы на самые частые вопросы в формате раскрывающихся блоков.
Вариант оформления социальных доказательств
Сертификаты, дипломы, награды, свидетельства об аккредитации и т.д. — одни из мощных триггеров, усиливающих доверие. Очень важно, чтобы каждый сертификат или диплом был кликабельным, увеличивался в масштабе, чтобы можно было детально прочитать его содержание.
Карта выполненных работ
Интересное решение, чтобы показать масштабность работы и международный опыт. Чтобы этот блок был идеальным, не хватает кликабельности элементов,с помощью которых можно было посмотреть, какие именно проекты представлены на карте.
Отличный призыв к действию
Заманчивое предложение, легкий первый шаг, не требующий никаких обязательств, акцент на открытости компании и ее готовности показать результаты своих работ. Лаконичный дизайн, компактная форма регистрации, в которой нет ничего лишнего.
Сегментирование целевой аудитории
Хороший пример сегментирования целевой аудитории для школы кодинга. В зависимости от сферы интересов каждого сегмента, предлагаются разные языки для изучения — каждый узнает себя и подберет себе нужную программу обучения.
Еще один пример отличного первого экрана
Простая форма регистрации, лаконичный, но убедительный призыв, визуальная гармония. При желании можно зарегистрироваться через социальные сети, что еще больше экономит время пользователей.
Примеры ошибок на лендингах
Неудачное цветовое оформление
Отличный лендинг по содержанию и копирайтингу, но визуальная составляющая пострадала. Белый шрифт на светлом фоне — сомнительное решение. Меню в данном случае совсем не видно. Здесь уместно было бы сделать либо плашку, либо подобрать изображение так, чтобы слева, где есть текст, оставалось свободное пространство, на котором бы располагался шрифт контрастного цвета.
Все хорошо, кроме невнимательности
На первом экране этой страницы все хорошо и с точки зрения визуала, и с точки зрения оффера, а также выгод и призывов к действию. Кроме одного но: бонусов обещается три, а по факту представлено два. Где третий бонус?
«Перегруженная» форма регистрации
Слишком сложная форма регистрации для запроса цены. Во-первых, есть лишние поля для заполнения. Во-вторых, нет поля для заполнения номера телефона, только email, хотя телефонный разговор — самый быстрый способ связаться, выявить потребности и конвертировать пользователя в клиента. В данном случае лучше ограничиться тремя полями: имя, номер телефон и email.
Поиск ответа
| Вопрос № 306739 |
Добрый день! На английском языке есть понятие «landing page», как «landing» транскрибируется на русский язык? ЛЭнд инг или лЕндинг?
Ответ справочной службы русского языка
Верно: лендинг. В орфографические словари это существительное еще не попало, но можно сослаться на написание слов с тем же корнем (land), уже зафиксированных в словарях.
Как правильно: лендинг или лэнд инг?
Ответ справочной службы русского языка
Ответ справочной службы русского языка
Пожалуйста, развейте сомнения: продолжает ли действовать правило, по которому названия марок советских (и, соответственно, российских) автомобилей пишутся с прописной буквы и заключаются в кавычки, а названия марок иностранных автомобилей пишутся в кавычках со строчной – «кадиллак», «джип», «мерседес»? Как следует писать название марки с указанием модели? Например, «форд-Эскорт», «тойота- Лэнд крузер»?
Ответ справочной службы русского языка
Ответ справочной службы русского языка
Ответ справочной службы русского языка
От сайта к лэндингу: отличия и возможности
Почти все сегодня продают товары или услуги через сайт
У кого-то сайт до сих пор выполняет функцию визитки, «чтобы было». Но для других предпринимателей сайт — важный рекламный канал, который приносит основное количество заявок. Даже крупные застройщики сегодня тратят до 75% рекламных бюджетов на интернет, и только 25% — на «наружку», флаера, радио и журналы.
Если вам тоже важен сайт для продаж — вы наверняка постоянно ищете способы, как его улучшить; что добавить на сайт, чтобы зацепить больше клиентов и получить больше звонков.
И если вы этим интересуетесь, вы не могли не слышать про посадочные страницы — лэндинг пейджи (Landing Page).
Информации про лэндинги в последние-три четыре года стало очень много. Про них пишут статьи, рассказывают на конференциях. Обещают, что лэндинги дают гораздо более высокую конверсию (выше процент людей, которые перешли на страницу и позвонили или сделали другое полезное вам действие).
Поэтому для предпринимателя актуален вопрос: стоит ли вдобавок к сайту разрабатывать лэндинги? Когда это нужно делать? Или сайта и так хватит, зачем тратить лишние деньги?
Мы уже писали, что многие сайты приносят недостаточно прибыли (а могли бы). Поэтому мы в Крибле делаем инструменты, с помощью которых можно получать больше заявок с сайта без его масштабной переделки. А то обидно тратить на Яндекс.Директ пятьсот рублей в день и еле-еле получать пару звонков.
Давайте сегодня посмотрим: в чем разница между сайтом и лэндингом? Нужен ли вам последний или можно обойтись какими-то другими решениями?
Для чего делают лэндинги
Для акций, новых или важных товаров, которые нужно максимально выгодно представить покупателю.
Основная задача лэндинга — ответить на все вопросы пользователя в пределах одной страницы:
Основные отличия лэндинга от сайта
1. У лэндинга форма заказа, кнопка звонка и онлайн-чат всегда перед глазами
Многие люди, особенно неуверенные покупатели, склонны откладывать решения на неопределенное время («Я подумаю»). Это не значит, что они не хотят купить, просто надо их направить, помочь сделать выбор.
Поэтому такие элементы должны быть постоянно перед глазами покупателя.
2. Вызов действий расположен не только на кнопках но и внутри страницы.
Например, при нажатии на ссылку «Подробнее» человек не переходит на другую страницу, вместо этого срабатывает вызов обратного звонка.
3. Лэндинг не дает покупателю возможность уйти «гулять» по другим страницам.
На обычном сайте, особенно с большим количеством страниц и разных ссылок, человек может закопаться куда-то глубоко и совсем забыть про ваш товар.
4. Лэндинг не отпускает человека просто так.
Если человек некоторое время не делает никаких полезных нам действий, выскакивают разные всплывающие окна с горячими предложениями, таймеры «До конца акции осталось 8 часов» и другие элементы.
Возможно, некоторых людей это раздражает, но что делать? Это бизнес.
Стоимость клика в контексте растет, во многих тематиках себестоимость привлечения клиента уже даже выше, чем первая продажа. Чтобы окупить рекламу, нужно сделать одному человеку две-три продажи.
Наш рынок идет по тому же пути развития, что американские и европейские рынки. А там интернет-реклама уже очень дорогая. Например, юристы платят до 200 долларов просто чтобы американский пользователь кликнул на их рекламу в Гугле.
Поэтому отпускать человека, не продав ему что-то или хотя бы не забрав контакты (телефон/почту), чтобы потом еще раз предложить купить — это выбрасывание денег на ветер и скорое банкротство.
Благодаря всей этой «назойливости» лэндинги и работают гораздо лучше обычных сайтов.
Если у стандартного интернет-магазина (просто сайт со списком товаров и телефонами) конверсия, в лучшем случае достигает 1% (один человек из ста купил) — то лэндинги дают 10% и больше конверсии. Конечно, сильно зависит от тематики и ситуации, но все равно эффективность во много раз выше.
В итоге, нужен ли вам лэндинг?
Конечно, это отличный инструмент. Но чтобы принять решение, нужно посчитать — оправдает ли разработка лэндинга затраты.
Разработка хорошего лэндинга с «вкусным» дизайном может занять до двух недель и обойтись от 10 до 60 тысяч рублей (в зависимости от агентства или фрилансера, к которому вы обратитесь).
И еще не факт, что вы получите действительно хороший продающий инструмент. Многие дизайнеры до сих пор не умеют мыслить бизнес-задачами, а занимаются украшательством.
Но отказываться от лэндинга тоже не стоит. Гораздо проще поставить на сайт наш плагин, который обладает основными функциями лэндинга: кнопка звонка менеджеру, онлайн-чат, форму для отправки заявки.
Да, это не будет стопроцентной заменой лэндинга. Для полноценной замены нужно проделать очень много работы: переписать тексты, сделать профессиональные фотографии, хороший дизайн и верстку, и так далее.
Но вы получите около 70% эффективности лэндинга, не заплатив и 10% от стоимости его разработки.
Мы настолько в этом уверены, что даем бесплатный доступ на 14 дней. А если вы не заметите увеличение конверсии хотя бы на 10%, мы даем панель бесплатно еще на месяц.
Удачи вам и хороших продаж! Если есть вопросы или какой-то пункт нужно детальнее раскрыть — ответим в комментариях.
Что такое лендинг

Но в интернете по запросу Landing Page достаточно много рекламной информации и предложений, и очень мало именно каталогизированных и структурированных данных. Потому я и решил написать данную статью. Надеюсь, я внесу ясность в этот вопрос.
Что такое Landing Page
Landing Page — это всегда одностраничный сайт, который призывает к какому-либо одному действию.

Допустим, вы продаете елки и вам необходимо, чтобы человек быстро купил вашу елку. Помимо этого вы продаете еще посуду, игрушки, канцтовары, но в данный момент (сезон, приближение Нового года) ваша кампания направлена именно на продажу елок. И вы создаете Landing Page, указываете всю необходимую информацию о своем продукте, запускаете рекламную кампанию и люди, переходя по ссылке, могут быстро купить ваш товар.
То есть на Landing Page вы не в целом рекламируете себя, свою компанию, товары и услуги, а конкретный продукт с конкретной целью.
У вас может возникнуть вопрос, в чем же тогда отличие Landing Page от той же самой страницы на сайте?
Из чего должен состоять Landing Page?
У Landing Page есть своя структура и определенный стандартный набор элементов. Рассмотрим подробно все составляющие Landing Page, и на какие нюансы необходимо обратить внимание при разработке:
1. Заголовок
Заголовок должен содержать максимально сжатую информацию, которая ясно выражает суть вашего предложения. Это первое, что будет читать пользователь на вашем Landing Page. Можно назвать это рекламным слоганом. Если в заголовок не вмещается вся необходимая информация, напишите подзаголовок. Допустим, если мы продаем какую-то программу по управлению запасами, то заголовок должен выглядеть примерно так:
Есть проблемы с запасами?
Купите решение вашей проблемы!
2. Картинка
Картинка стоит тысячи слов. Она нужна для привлечения внимания посетителя, для создания визуального положительного образа вашего продукта.
На этом изображении, если мы говорим о программе, должны быть наиболее удачные скриншоты, например, мобильная версия, Ipad-версия и компьютер. Этой картинкой мы говорим посетителю, что программа поддерживается на различных устройствах.
3. Описание предложения
Конечно, Landing Page должен содержать текстовую информацию о вашем предложении. Это может быть один абзац, или детальное описание, все зависит от ваших целей. Здесь главное — не увлекаться описанием товара. Ваша задача не вдаваться во все тонкости продукта, а склонить покупателя к действию различными приемами (будь то скидка, пробный продукт и т.д.)
Например, если говорить о вышеупомянутой программе, ее описание на Landing Page может быть таким:
Получите программу в три клика:
1. Зарегистрируйтесь
2. Получите письмо со ссылкой для скачивания
3. Пользуйтесь программой и будьте эффективны
4. Отзывы
Отзывы являются одним из обязательных элементов Landing Page. Эта информация необходима для вызова доверия у потенциального клиента. Если посетитель хочет купить ваш продукт и видит, что другие клиенты уже воспользовались им и оказались довольны — повышается уровень его доверия, и возрастает вероятность того, что он купит.
5. Логотип
Логотип вашей компании должен присутствовать на Landing Page обязательно, но он не должен “вести” на главный сайт. Здесь должна быть просто картинка, а не ссылка, это важно понимать.
6. Иконки социальных сетей в подвале
Эти иконки также не должны быть ссылками на ваши профили в социальных сетях. Это должны быть формы добавления посетителя в друзья к вам на этих ресурсах. Почему это должно быть так? Для того, чтобы человек не уходил со страницы вашего Landing Page фокусировался только на вашем конкретном продукте и предложении.
7. Форма для заполнения информации
Форма записи содержит поля для ввода информации, которую вы хотите получить от клиента, для дальнейшей ее обработки и хранения в вашей базе данных.
8. Кнопка
Это то, чем заканчивается работа в системе — посетитель по заполнении формы должен нажать на кнопку Одобрить, Отправить, Записаться, Купить и т.д. Только после нажатия вы получите информацию, заполненную клиентом в форме.
9. Форма после отправки заявки клиентом
После завершения основных действий клиентом, он должен увидеть форму оповещения. Здесь уже может быть ссылка на скачивание какой-либо книги, либо ссылка на купон с 15%-ной скидкой на следующую покупку — все зависит от продаваемого продукта и ваших целей.
Есть несколько правил относительно элементов, из которых состоит Landing Page:
1. Ни одна из ссылок, кнопок не должна вести на другой ресурс
Сам по себе Landing Page — это конечная остановка пользователя. Клиент должен совершить действие и не должен уходить на другой сайт или в соцсети. Фокус, фокус и еще раз фокус!
2. Расположение элементов — это подход творческий
Некоторые придерживаются такого порядка расположения элементов на сайтах, как AIDA (Attention, Interest, Desire, Action) — Внимание, интерес, желание, действие. Но если у вас какое-то предложение, не укладывающееся в стандартные рамки, то не мучайтесь, а реализуйте свой порядок элементов.
3. Что делать, если у вас нет отзывов
Если вы торгуете новым продуктом, и у вас еще нет на него отзывов — то вы имеете два варианта действия:
Типы Landing Page
Мы рассмотрели, из каких элементов состоит Landing Page, теперь разберемся, какие бывают типы “посадочных страниц”, какие элементы они содержат, какие имеют структуры и чем отличаются друг от друга. Существует 5 основных типов Landing Page:
1. Лидогенерационный (Lead Generation Landing Page)
Цель данного типа Landing Page — собирать информацию о лидах — потенциальных клиентах. Например, ФИО, телефон, email — та минимально необходимая информация, по которой можно в дальнейшем связаться с лидом (позвонить, выслать письмо, исходя из контекста предложения).
Lead Generation Landing Page всегда имеет форму и кнопку для отправки заполненной информации на сервер продавцу, владельцу Landing Page.
2. Landing Page для клика(Click-through page)
Цель данного типа страниц — сбор кликов. Он используется для того, чтобы человек перешел на страницу покупки товаров. Вы рекламируете товар или услугу на Landing Page и у вас есть всего одна кнопка Купить или Перейти на страницу товара.
Ваш Landing Page не имеет корзины и возможности оплатить, но может направить посетителя на страницу товара, где он уже может заказать его.
Зачем используется этот тип Landing Page? Чтобы “разогреть” посетителя для покупки, быстро информировать его о вашем предложении и продукте, не отвлекая на другие товары и услуги вашей компании, вызвать желание нажать кнопку.
Допустим, в поисковой выдаче (при использовании Яндекс Директ) у вас есть купленная фраза, по которой клиент переходит на ваш Landing Page, где он знакомится с продуктом, не рассеивая внимание на другие товары, “зреет” для покупки. И когда он готов совершить покупку, он кликает кнопку и уже переходит на страницу заказа товара, расположенную на вашем основном сайте.
На страницах такого типа нет формы для заполнения данных клиентом, есть только кнопка, которая направляет подготовленного клиента на страницу заказа продукта.
3. Сжатая страница (Squeeze Page)

Как правило, такие страницы содержат большую картинку, заголовок, форму для сбора email и краткую информацию о тех компетенциях, которыми ваша компания может быть полезна своим потенциальным клиентам. Поэтому данный тип и называется Сжатая страница — здесь могут быть пропущены некоторые элементы Landing Page.
Допустим, вы планируете проводить вебинар и собираете адреса для рассылки. Необходимо, чтобы потенциальные посетители вебинара оставили только свой email, для этого вам достаточно только поле для ввода email-адреса. Вы ставите большую картинку, название и информацию о вебинаре, поле для ввода email и кнопку с мотивирующим текстом. Например, Хочу видеть или Я иду.
4. Страница продажи (Sales page)
Данный тип страницы используется для продажи товаров. Чем она отличается от остальных типов? На этой странице всегда присутствует подробная информация о товаре, услуге, необходимая для принятия клиентом решения. Обыкновенно это большие страницы.
Здесь уже речь идет о цене. Посетитель, нажав на кнопку, попадает на форму оплаты. Этот Landing Page не ведет на страницу интернет-магазина, она ведет сразу на форму оплаты, либо форма оплаты расположена прямо на странице. Посетитель вводит данные своей банковской карты, например, и оплачивает товар или услугу. Здесь основной упор идет на то, чтобы человек мгновенно купил товар. И здесь требуется больше информации для принятия решения, особенно если продукт не дешевый.
5. Яркие страницы (Splash page)

Процесс работы Landing Page и рекомендации по работе
Теперь рассмотрим, как происходит работа сайта. Процесс работы Landing Page можно разделить на четыре этапа:
Я приведу мои рекомендации по каждому из этих этапов, исходя из опыта работы своего и своих клиентов.
1. Получение входящего трафика
Вы получаете входящий трафик по рекламе в Яндекс Директе, через банеры на сайтах, через email-рассылку или через социальные сети.
Я рекомендую разделять пользователей по источнику перехода. Старайтесь делать отдельные страницы для email-рассылки, отдельно для Яндекс Директа, отдельно для поисковиков или социальных медиа. Почему это необходимо делать?
В рассылке можно донести гораздо больше информации, чем в объявлении поисковой системы. Если человек перешел по рассылке, то он уже многое прочитал, и в этом случае в Landing Page важно не повториться. А если человек перешел по рекламе из поисковика, тогда ему ему надо показать больше информации, так как в объявлении много не уместишь.
2. A/B-тестирование
После того, как мы разделили трафик, мы должны провести A/B-тестирование. Что это такое? Это значит, что мы различным клиентам показываем различные формы страницы. Например, одна форма — это длинный Landing Page, другая — короткий Landing Page. И мы смотрим, какая из них будет эффективнее. “Длина” страницы определяется размером описания продукта.
Допустим, к нам на сайт зашло 60 человек: 30 на одну форму, 30 — на другую. Конверсия у них разная, и в зависимости от эффективности форм, мы выберем ту, что привлекла больше клиентов. Если из первой тридцатки пришло 5 человек, а из второй — 15 человек, то, конечно, мы будем использовать второй вариант Landing Page.
3. Работа посетителя на Landing Page
Какие нюансы здесь необходимо учитывать? Будущая работа пользователя “прогнозируется” при разработке Landing Page. Поэтому при разработке страницы, конечно, нужно учитывать расположение и наличие элементов. Но никто не отменял творческую работу. Важно не забывать, что здесь все-таки нет определенного шаблона, все зависит от контекста: нужно понимать, что вы продаете и кому вы продаете.
Здесь я очень рекомендую использовать именно специализированные знания дизайнеров. Прежде всего, думайте о том, как заинтересовать вашего клиента, а не как следовать правилам.
При проектировании Landing Page необходимо помнить: чем длиннее страница, тем больше будет доверие клиента, но тем меньше у него фокус. Поэтому чем короче — тем лучше. Здесь необходимо учитывать, что у человека есть предел внимания.
После того, как посетитель поработал на вашей странице, выполнил действия, он может перейти на четвертый уровень — постконверсионная обработка.
4. Постконверсионная обработка
Что делать, если посетитель нажал на целевую кнопку? Работа с ним на этом не должна заканчиваться.
Если он заполнил и отправил форму, мы можем дать ему возможность скачать какой-либо файл, дать ссылку для перехода на следующий шаг, на профили в соцсетях и т.д… А если он не заполняет форму, а нажимает кнопку (тип страницы — Click-through Page), то мы можем перевести его в корзину нашего сайта (интернет-магазина) или на регистрационную форму.
Ошибки при запуске Landing Page
Хочу предупредить вас об ошибках, которые я часто встречал на практике у своих клиентов.
1. Landing Page не является Landing Page
Некоторые стараются дать как можно больше информации о своей компании, своих продуктах и преимуществах, и называют это Landing Page. Но это не является Landing Page на самом деле.
Landing Page подразумевает именно сжатую информация по одной теме. Если вы начинаете указывать контакты, ваши услуги, большое количество отзывов, клиентов — это не Landing Page, это одностраничный сайт, потому что вы не соблюдаете ограничения, которые подразумевает “посадочная” страница.
На Landing Page необязательно размещать информацию о компании. Главное — это ваш продукт и ваше выгодное предложение.
2. Слишком подробное описание продукта
У некоторых моих клиентов Landing Page создавались под руководством технических специалистов, инженеров. Такие специалисты, как правило, очень щепетильно и скрупулезно подходят к подаче информации. В итоге такие описания могли содержать подробные технические характеристики и инструкции по эксплуатации.
Да, они рассказывали об одной технологии и одном продукте, но это не были Landing Page, это были огромные одностраничные сайты, которые просто пугали своей величиной.
Важно помнить, что клиенту нужно не рассказать про продукт, а склонить его к действию, которое вам необходимо.
3. Не используют A/B-тестирование
Я советую: используйте A/B-тестирование, пробуйте различные варианты страниц. Часто думают: если каждый лид у меня на вес золота, то я буду использовать тот вариант, который мне больше нравится, который я считаю наиболее удачным.
Нет, вы не можете знать этого. Некоторые вещи срабатывают неожиданно, вне зависимости от ваших мыслей по этому поводу. Вы просто можете чего-то не знать.