Как создать Admin-панель для сайта
Итак, давайте вновь распишу порядок действий, которые необходимо выполнить:
Как видите, последние 4 пункта идентичны тем, которые Вы выполняли при создании движка. Здесь объём работы будет значительно меньше, поэтому, думаю, Вы с этим без проблем справитесь.
Я где-то три месяца сидел на своём сайте без Admin-панели, добавляя новые материалы напрямую через базу данных. Скажу честно, тратил много лишнего времени, а когда создал Admin-панель на своём сайте, то процесс управления сайтом значительно упростился. Так что рекомендую Вам сделать то же самое.
Пример создания Admin-панели Вы найдёте в этом обучающем курсе: http://srs.myrusakov.ru/im
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 15 ):
«Я где-то три месяца сидел на своём сайте без Admin-панели, добавляя новые материалы напрямую через базу данных. Скажу честно, тратил много лишнего времени, а когда создал Admin-панель на своём сайте, то процесс управления сайтом значительно упростился. Так что рекомендую Вам сделать то же самое.» И мне тоже мучить добавляя новые материалы, как это вы сделал «напрямую через базу данных» я сам не знаю? И еще когда вы создал админ-панель на своей сайт? да хочу управления сайт упростился, как это сделать? Я выучил твой видеоуроки html css я сам все понял. Но мне интересую как создать админ-панель самое главное мне удобно добавляя новые материалы. У вас есть этот видеоурок этот? Мне нужно без joomla я знаю это готовый это мне не интересно, мне интересне с нуля.
Чтобы создать admin-панель, HTML и CSS недостаточно. Изучайте PHP и MySQL. Когда будете знать на достаточно хорошем уровне, то вопрос сразу же отпадёт.
Михайл Русаков, большое спасибо за совет. Хорошо постараюсь зучай РНР и MySQL.
Здравствуйте. Для админки я сделал 2 страницы: 1)Страница с формой входа. 2)Сама админка. Так же в скрипте есть функция проверки введённых данных. Если данные введены верно,как направить пользователя на страницу админки? И,если пользователь в строку урл сразу ввёл адрес админки, как направить его на страницу с формой входа? Или подскажите как реализуется доступ в админку.
Если пользователь правильно ввёл данные, то делается редирект на админку. Если пользователь просто зашёл в админку, а он не авторизован (не содержит правильных данных в сессии или cookie), то делается редирект на форму авторизации.
Редирект я делал так: Ничего не получилось, выдаёт ошибку.
Админ-панель сайта
Что такое админ-панель
Админ-панель располагается на отдельной странице, которая имеет примерно такой адрес:
На сайте не делают ссылки на эту страницу, Вы просто должны знать её URL. Вход в админ-панель производится через форму авторизации. От обычной авторизации она отличается тем, что вы входите не как обычный пользователь, а как администратор, и информация об этом должна быть записана в сессию. Доступ к админ-панели должен быть только у администратора.
Авторизация администратора
Авторизацию администратора можно сделать двумя способами. Если администраторов несколько, то в таблицу с пользователями можно добавить поле, в котором указывать, что пользователь является администратором. А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
Форма отправляет данные в файл adminavt.php. Это скрипт авторизации. Его код такой:
Создание админ-панели
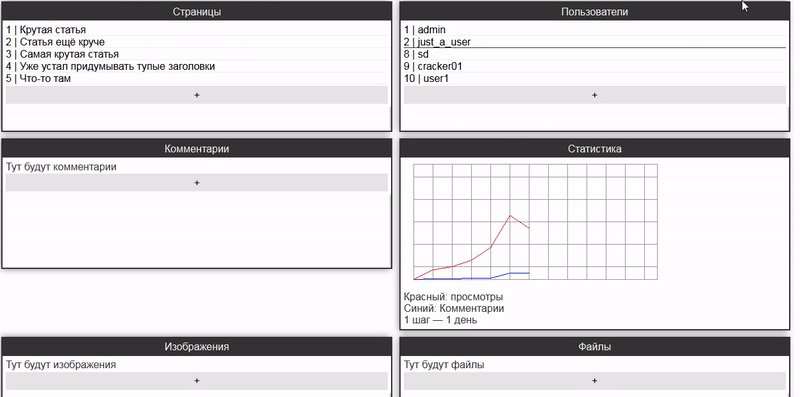
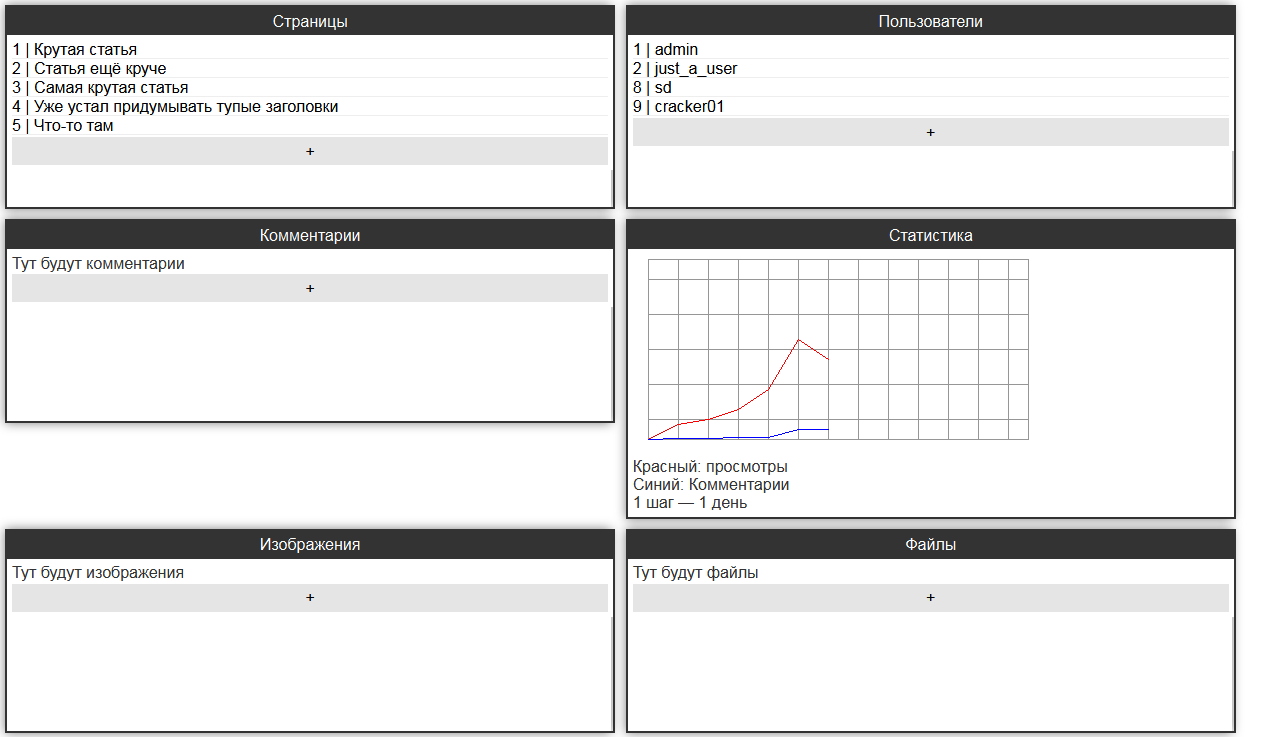
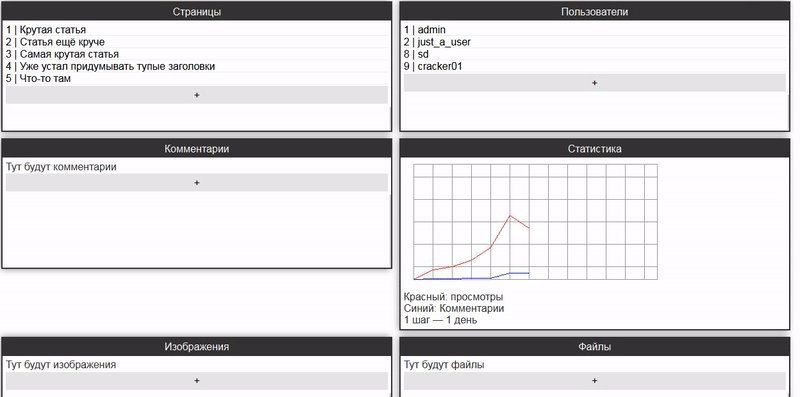
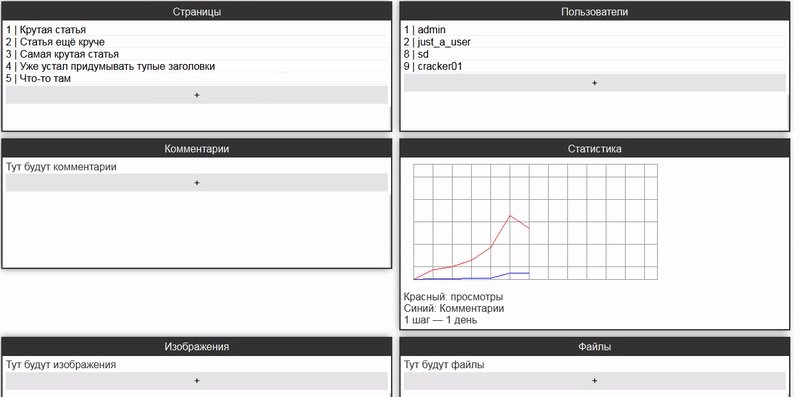
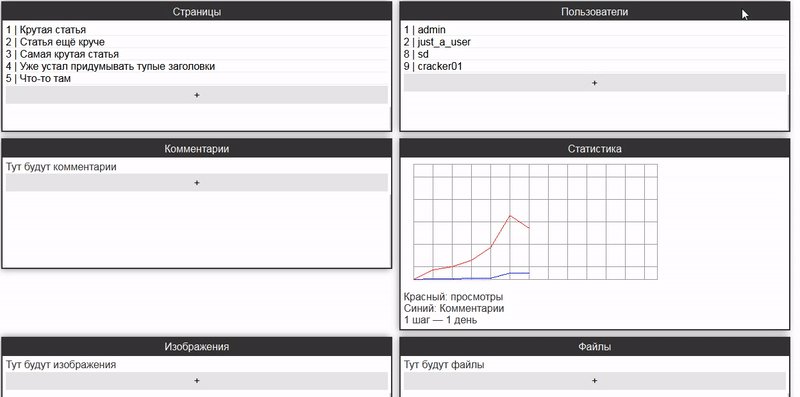
Админ панель выглядит примерно так.
Перед добавлением статьи в базу данных нужно поместить текст статьи в теги
. Сделаем это на стороне клиента, чтобы не расходовать ресурсы сервера. Добавим на страницу скрипт, в котором перед текстом статьи поставим тег
. Чтобы сохранились все абзацы, нужно вместо перехода строки закрыть тег
и открыть новый. Вот код скрипта:
При желании можно добавить в обработчик проверку заполнения полей.
Форма запускает скрипт newart.php, который добавляет статью в базу данных. Вот код скрипта:
Мы рассмотрели создание самой простой админ-панели. Чтобы ею было удобно пользоваться в неё желательно добавить определённые возможности:
На основе данного примера Вы сможете сделать любую админ-панель для Вашего сайта.
Коприрование материалов сайта возможно только с согласия администрации
Админка за 10 минут

Я занимаюсь разработкой веб-сайтов. Как правило, это решения под индивидуальные потребности заказчиков. Поэтому я не использую готовые CMS, а предпочитаю складывать кирпичики самостоятельно. Конечно и админскую часть приходиться писать самостоятельно, поскольку она должна выполнять те функции, которые нужны заказчику, но и ничего лишнего не должно быть. И если написать несколько методов для редактирования данных это пол беды, то приходилось ещё и верстать приятный и удобный интерфейс.
Долгое время я использовал Twitter Bootstrap, но он не мог удовлетворить все потребности. Приходилось верстать дополнительные кнопочки и писать скрипты. Но вот однажды, я познакомился с замечательным UI-фреймворком KendoUI от Telerik. Что из этого получилось под катом.
О самом фреймворке уже писалась статья на Хабре. Мы будем использовать библиотеку Web-контролов KendoUI Web. Чтобы понимать, что можно создавать с её помощью можно посетить страничку с демо. Для построения контролов можно использовать как хелперы для ASP.NET, JSP или PHP, так и javascript-виджеты. Последние распространяются по лицензии GPL v3 License, поэтому я использовал именно их. Скачать тот или иной пакет можно здесь. На серверной стороне я использую ASP.NET MVC 4 с пакетом Microsoft ASP.NET Web API OData 4.0.0, уставить который можно с помощью команды PM> Install-Package Microsoft.AspNet.WebApi.OData
Для демонстрации создадим простой класс Article, и добавим ему три свойства разного типа
Далее создадим ApiController для работы с данными. В своем примере я использую Entity Framework, поэтому сразу указываю Scaffolding options
После этого я изменяю только действие GetArticles, так показано в примере ниже. Прежде всего теперь оно возвращает ODataResult. А в качестве параметра принимает ODataQueryOptions, это коллекция сериализованных параметров строки запроса. В самом действии мы получаем коллекцию и общее количество элементов в ней. А после применяем к ней входящие параметры. В результате мы возвращаем коллекцию после применение к ней параметров и общее количество, оно необходимо для пагинации.
Вот и все. Самое время переходить к клиентской части. Для начала подключим KendoUI и JQuery на страницу.
После этого установим и настроим виджет. Подробнее о настройках виджета можно прочитать здесь.
Готово! Теперь можно запускать и проверять. Менее чем за 10 минут мы создали полноценный интерфейс для управления данными, с возможностью пагинации, сортировки и фильтрации. Удобный и приятный. Спасибо KendoUI и формату OData, а Вам за внимание.



Р.S. Кстати есть возможность локализации виджетов. Для этого необходимо подключить соответствующий скрипт из папки js/cultures, который поставляется в архиве с фреймворком.
Как создать админку для сайта на PHP с нуля
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.
Инструменты для управления сайтом:
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как создать админку для сайта на PHP
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
Основные элементы для работы админки сайта
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье. Подробнее обо всём на свете в мире PHP мы рассказываем на курсе «PHP-разработчик с нуля до PRO».
Теперь приступаем к написанию функций, запросов и валидаций.
Авторизация
Чтобы ограничить доступ, создадим форму входа в панель управления:
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.
Главная страница
Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
На главной странице админки размещают все компоненты сайта с возможностью управления:
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
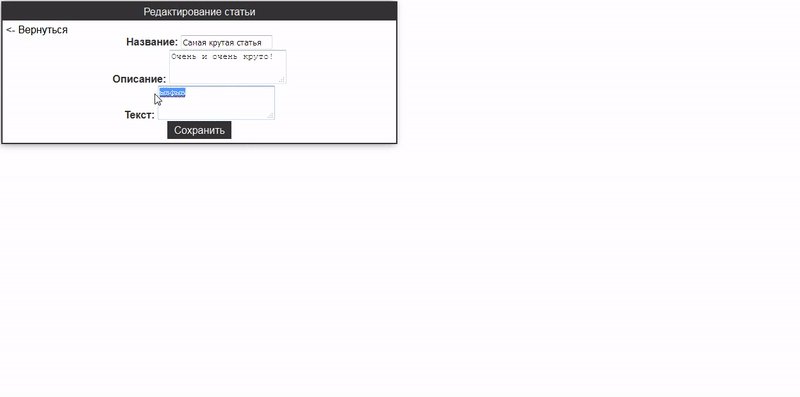
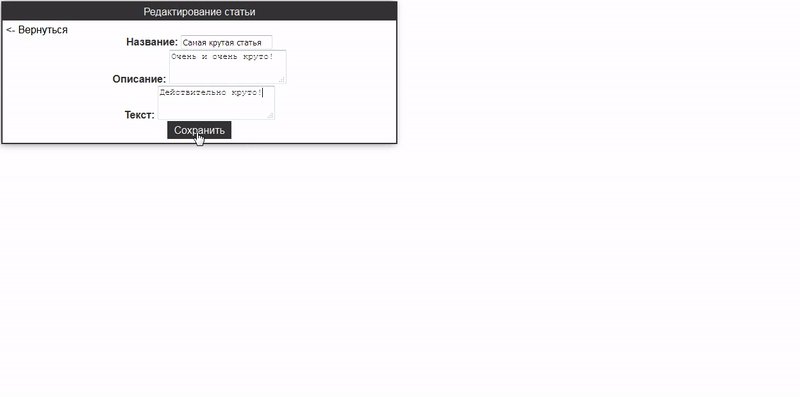
Редактирование
Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
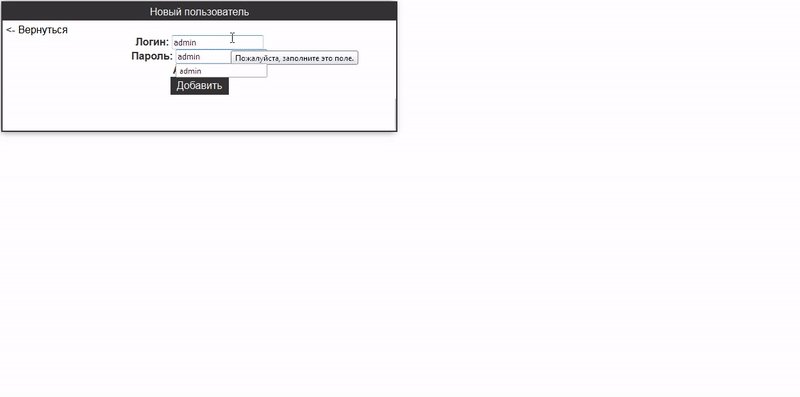
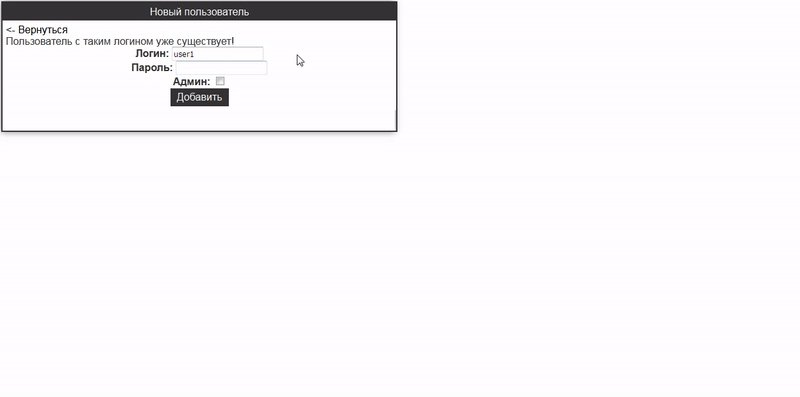
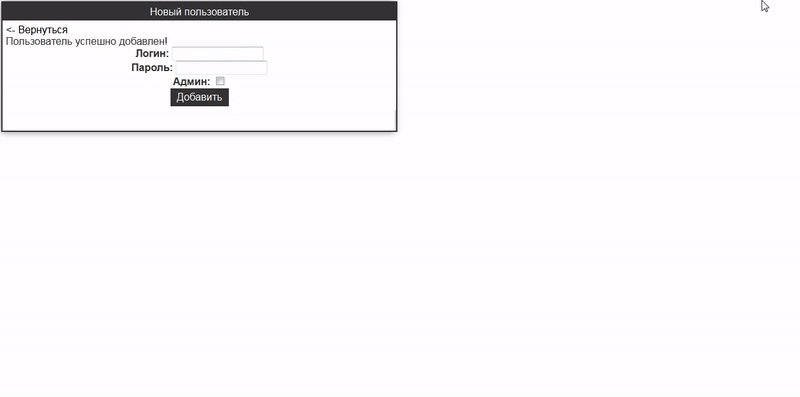
Добавление записей в базу данных
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.
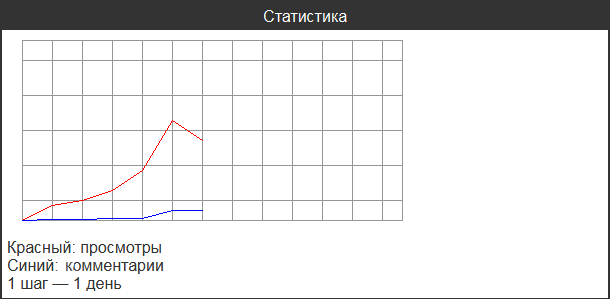
Статистика
Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
В качестве источника картинки указывается PHP-файл с кодом:
Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
Дополнительные возможности
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
Не менее важно научиться тщательно проверять приходящие данные и сделать аутентификацию снова великой безопасной. Если хотите освоить все направления PHP, запишитесь на курс от Skillbox. Вы получите необходимые знания и закрепите их на практике — научитесь самостоятельно разрабатывать даже самые сложные приложения, не списывая что-то в интернете.
Делаем админку на файлах. Урок 1
Если для Вас такой разговор это невероятная дичь, значит, Вы не фрилансили и не работали в веб-студии.
У меня же реакция на такие разговоры поначалу была примерно такая
Что делать?
Рассмотрим разные варианты:
1. Безропотно и дальше меняем почту по просьбам Степана. Каждый раз думаем, что последний
2. Говорим, что каждое обращение к Вам стоит столько-то, и отправляем Степана к херам собачьим
3. Отправляем письма на нейтральную почту и объясняем Степану или местному админу, как сделать редиректы на нужные ящики
4. Считаем, сколько стоит натянуть сайт на привычную CMS. Выкатываем счет
5. Указываем php-файл с отправкой письма и номер строки, в которой написана искомая почта. Пусть правят прямо в коде, лишь бы отстали.
Риторический вопрос, а не зашквар ли делать такую «админку» на файлах, обсудим в комментах. Пока нас интересует только техническая сторона вопроса. Как это реализовать, сейчас и рассмотрим.
Пишем код
Теперь сделаем класс. Пока в нем будет один статический метод. То есть класс выполняет роль пространства имен. Содержимое admin.class.php
Единственная функция get читает указанную настройку из файла. Если файла нет или ошиблись с названием настройки, вернет ‘nodata’. Теперь этот файл подключаем в любом месте проекта и считываем настройки через Admin::get(‘название_настройки’)
Выглядит не особо сложно, но давайте все-таки убедимся, что работает. Создадим в папке admin файл index.php и напишем там
Результат будет такой
webdevkin@gmail.com
8-911-123-45-67
nodata
Вот и все. Неожиданно, да? В несколько строк мы реализовали не админку, конечно, но некоторое ее подобие. Этого вполне хватит для начала. Теперь ответственный за сайт может в файловом менеджере отредактировать настройки. Усилий никаких, а людям жить легче.
В следующих статьях будем развивать эту историю. Редактировать настройки прямо на хостинге годится для некоторых случаев. То есть если у Вас ситуация как в диалоге или «лучшая продающая CMS для лендингов всего за тыщу рублей в месяц». А для остальных сделаем простой интерфейс для редактирования.