Как создать игру, ничего не умея. Часть третья: искусственный интеллект
Предисловие
Привет, народец, вот и подошло время для очередного поста, в котором посредством уроков и статей в интернете я пытаюсь создать игру. С каждым новым постом этот процесс отнимает все больше времени, ведь проверить на работоспособность все возможные варианты очень муторно, но я не унываю и становлюсь всё ближе к завершению своего эксперимента.
Предыдущие статьи вы можете найти по ссылкам
Сцена
Для начала мы, уже зная как создаются сцены, создадим уровень, в котором будем воевать с нашими врагами. Создаём сцену — я назвал её Level_02, наполняем декорациями, и добавляем модели врагов.
В качестве модели врага я снова буду использовать рыцарей. Поставлю одного, дам ему имя Enemy_01, а после полной настройки добавлю его в папку Prefabs, и уже оттуда буду использовать полностью готовых рыцарей-врагов. Делаю это потому, что нет желания ставить несколько врагов, а после каждого по-отдельности настраивать. Лень — наш главный двигатель!
Искусственный интеллект
Анимация и окружение готово, пришло время сказать нашему ИИ, что он очень не любит нашего персонажа и хочет его атаковать всегда, когда видит.
Создаём пустой объект GameObject — > Create Empty, выставляем ему значения Transform такие же, как и у нашего Enemy_01, после переименовываем пустой объект в Enemy и добавляем в него объект Enemy_01. Должно получиться вот так:
Больше Enemy_01 мы трогать не будем и займемся настройкой объекта Enemy. Добавляем ему компонент NavMeshAgent — это позволит нашему ИИ передвигаться по нашей сцене. После очередной кучи материала из интернета, я всё же запустил правильную работу ИИ, и заставил его смотреть на меня и атаковать, когда я нахожусь на достаточном расстоянии от него.
using System.Collections;
using System.Collections.Generic;
using System.Security.Cryptography;
using UnityEngine;
using UnityEngine.AI;
using UnityEngine.UI;
public class Enemy: MonoBehaviour
<
public float DistanceToWalk;
public float DistanceToHit;
public float curDistance;
public GameObject Player;
public Animator anim;
public bool eWalk;
public bool eHit;
public float Hit;
public float DelayBetweenAnim;
public float DelayeHit;
UnityEngine.AI.NavMeshAgent _agent;
// Start is called before the first frame update
void Start()
<
_agent = GetComponent ();
>
// Update is called once per frame
void Update()
<
float distance = Vector3.Distance(Player.transform.position,transform.position);
curDistance = distance;
if (distance > DistanceToWalk)
<
return;
>
if (distance DistanceToHit)
<
//Преследовать
_agent.SetDestination(Player.transform.position);
anim.SetBool(«eWalk», true);
>
Сразу скажу, что в строке Player мы добавляем объект нашего игрока (у вас он может иметь другое имя), а в строке Anim — добавляем анимацию из объекта Enemy_01 (и снова у вас она может иметь иное название), в зависимости от имен ваших объектов. Пора проверить как оно работает!
За счет строки curDistance мы видим на каком расстоянии мы находимся от нашего Enemy, и пока мы находимся дальше 20, как и было прописано в настройках, ИИ не реагирует, но стоит приблизиться, как он сразу же начинает двигаться в нашу сторону, а когда подходит достаточно близко, начинает атаковать. Я считаю, что всё работает.
Значит пора и нашему персонажу научиться бить по врагам! Добавляем в Animator Controller анимацию удара, протягиваем транзисторы, Bool будет называться punch. Дописываем пару строк в скрипт Move и тестируем!
Интерактивные предметы
Проделываем ту же процедуру с Enemy. Я сразу вкладываю меч в руку, немного корректирую положение, и смотрю на результат.
Всё отлично работает, теперь мы машем мечами как в любом фильме про рыцарей =). На этом я закончу сегодняшнюю статью, а продолжение будет еще интересней: наконец перейдём к убийству мобов, получению уровней, и интерфейсу!
Заключение
Очередная статья и очередное движение по нашему плану, мы всё ближе к финалу, осталось совсем чуть-чуть. Если приложить немного усилий и много терпения, уже на этом этапе можно создать полноценную игру! А с вами мы встретимся уже в следующей статье, всем бобра!
Сейчас много работы, поэтому не удаётся уделить достаточно времени написанию статей, а еще я начал стримить по вечерам =) но приложу все усилия, чтобы следующая статья вышла ранее чем через неделю.
Создание простого ИИ на C# в Unity
Почти любой игре необходим взаимодействующий с пользователем искусственный интеллект (AI), чаще всего в виде враждебной игроку силы. В некоторых случаях ИИ должен помогать игроку, в других — бороться с ним, но у всех управляемых компьютером персонажей существует некоторое сходство. В зависимости от требований проекта ИИ может использовать простые или сложные поведения. Такими требованиями могут быть дипломатия с другим игроком или простое блуждание вперёд-назад по платформе. Как бы то ни было, необходимо сделать так, чтобы ИИ качественно выполнял свою работу.
В этом проекте я продемонстрирую очень простой искусственный интеллект. Допустим, мы создаём игру, в которой игрок должен тайком пробраться рядом с вражеским штабом. Когда игрока замечает камера слежения, рядом создаются враги и в течение короткого промежутка времени преследуют игрока. Именно это мы и реализуем в проекте на простейшем уровне. Завершив проект, вы получите управляемый объект игрока, круг, используемый в качестве камеры врага, и объект врага, который будет преследовать игрока, когда о его присутствии сообщит объект камеры.
Подготовка
Для начала нам нужно создать 3D-проект. Нажмите на кнопку New в верхней части окна после запуска Unity, как это показано на рисунке 1.
Рисунок 1: создание нового проекта
Назовите свой проект AI и убедитесь, что он является 3D-проектом. Выбрав место на компьютере для хранения проекта, нажмите на кнопку Create Project внизу, показанную на рисунке 2.
Рисунок 2: экран настройки проекта
После создания проекта нам первым делом нужно настроить папки в окне Assets, чтобы упорядочить свою работу. Нажмите правой кнопкой на окне Assets и выберите Create → Folder для создания новой папки. Назовите эту папку Materials. Затем создайте вторую папку и назовите её Scripts. На рисунке 3 показано, как это должно выглядеть.
Рисунок 3: создание новой папки
После всего этого окно Assets должно выглядеть так, как показано на рисунке 4.
Далее создадим пол, на котором будут стоять все объекты. В окне Hierarchy выберите Create → 3D Object → Plane, чтобы создать объект-плоскость, которая будет использоваться в качестве пола.
Рисунок 5: создание объекта Plane.
Назовите этот объект Floor и измените его значение X Scale на 7, а значение Z Scale — на 3. После этого окно Inspector с выбранным объектом Floor должно выглядеть так, как показано на рисунке 6.
Рисунок 6: задание свойств объекта Floor.
Теперь нам нужно создать новый материал для Floor, чтобы отличать его от остальных объектов, которые будут размещены в сцене. В папке Materials окна Assets создайте новый материал, нажав правой кнопкой на окно Assets и выбрав Create → Material.
Рисунок 7: создание нового материала
После завершения назовите материал Floor.
Рисунок 8: материал Floor.
В верхней части окна Inspector с выбранным материалом Floor выберите color picker.
Рисунок 9: выбор color picker.
Разумеется, вы можете выбрать для пола любой цвет, но в этом примере я выбрал красно-коричневый цвет, как показано на рисунке 10.
Рисунок 10: color picker.
Выберите объект Floor в окне Hierarchy, и в компоненте Mesh Renderer выберите маленькую стрелку рядом с Materials.
Рисунок 11: подготовка к изменению материала.
Перетащите материал Floor из окна Assets в поле Element 0 компонента Mesh Renderer в окне Inspector.
Рисунок 12: задание материала Floor в качестве материала объекта Floor.
Закончив с объектом Floor, мы дожны создать вокруг области стены, чтобы игрок не мог свалиться с края. Снова заходим в Create → 3D Object → Plane для создания новой плоскости. Назовём эту плоскость Wall и выставим ей те же размеры, что и у Floor, то есть X Scale со значением 7 и Z Scale со значением 3. Затем создадим ещё три стены, выбрав объект и трижды нажав Ctrl + D. После этого разместим стены вокруг пола в соответствии с данными из таблицы.
| Название | Position X | Position Y | Position Z | Rotation X | Rotation Z |
| Wall | -35 | 21 | 0 | 0 | -90 |
| Wall (1) | -1 | 11 | -15 | 90 | 0 |
| Wall (2) | -1 | 11 | 13.5 | -90 | 0 |
| Wall (3) | 34 | 21 | 0 | 0 | 90 |
Таблица 1: позиции и повороты всех объектов Wall.
Завершив всё это, нужно изменить положение камеры, чтобы она смотрела на пол сверху. Выберите объект Main Camera и задайте для Y Position значение 30, для Z Position значение 0, а X Rotation — значение 80.
Рисунок 13: настройка объекта камеры.
Сцена подготовлена, поэтому настало время создания персонажа игрока. В окне Hierarchy нажмите на Create → 3D Object → Sphere, чтобы создать объект-сферу. Назовите этот объект Player, а затем нажмите на кнопку Add Component в нижней части окна Inspector.
Рисунок 14: добавление нового компонента.
Теперь найдите Rigidbody. После этого выберите из списка компонент Rigidbody и добавьте Rigidbody к объекту Player.
Рисунок 15: добавление компонента Rigidbody.
Далее нужно присвоить игроку тэг, который позже пригодится нам в коде. Нажмите на раскрывающееся меню Tag в левом верхнем углу окна Inspector и выберите тэг Player.
Рисунок 16: задание нового тэга.
Рисунок 17: размещение игрока.
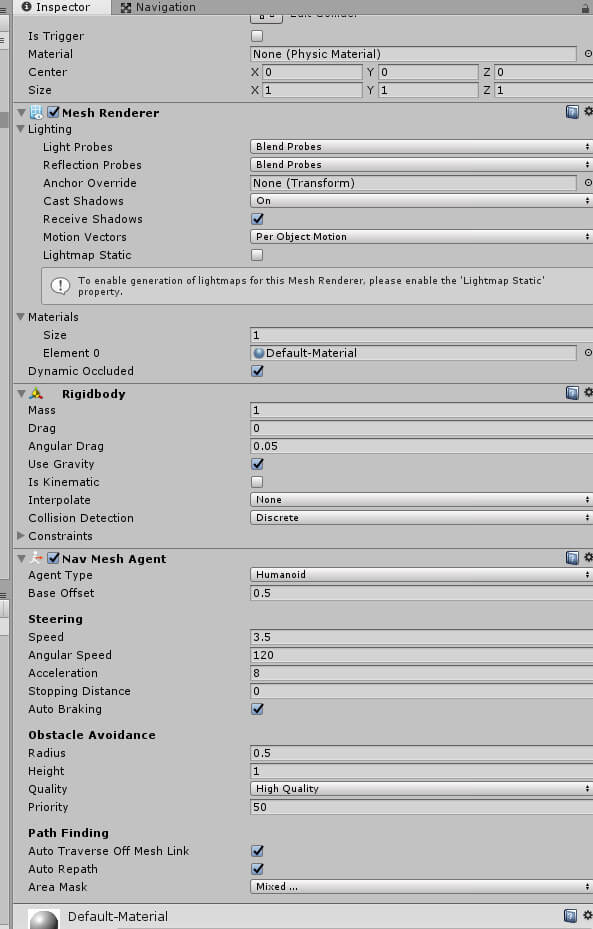
Чтобы наш будущий код работал правильно, нам, разумеется, нужно прикрепить его к объекту. Снова заходим в окно Hierarchy и на этот раз выбираем Create → 3D Object → Cube. Назовём этот куб Guard, добавим к нему компонент Rigidbody и компонент NavMesh Agent с помощью кнопки Add Component в окне Inspector. Далее поместим его где-нибудь в верхнем левом углу сцены. После этого окно Inspector объекта Guard будет выглядеть следующим образом:
Рисунок 18: объект Guard в окне Inspector.
И этот объект должен быть расположен так:
Рисунок 19: Размещение объекта Guard.
Наконец, нам потребуется объект, используемый в качестве «глаз» объекта Guard, который будет уведомлять Guard о том, что его касается игрок. В последний раз перейдите в окно Hierarchy и выберите Create → 3D Object → Sphere для создания ещё одного объекта-сферы. Назовите этот объект Looker. На этот раз нам не нужно добавлять к нему никаких других компонентов. Однако мы изменим размер объекта. Выбрав Looker, измените следующие переменные компонента Transform в окне Inspector.
Рисунок 20: размещение объекта Looker.
Настало подходящее время для того, чтобы придать Looker уникальный материал, чтобы было заметно, что его стоит избегать. В папке Materials окна Assets нажмите правой клавишей мыши и создайте новый материал. Назовите его Looker и задайте ему ярко-красный цвет. После этого назначьте этот материал в качестве материала объекта Looker, чтобы изменить его цвет. После этого сцена должна выглядеть следующим образом:
Рисунок 21: объект Looker с новым материалом.
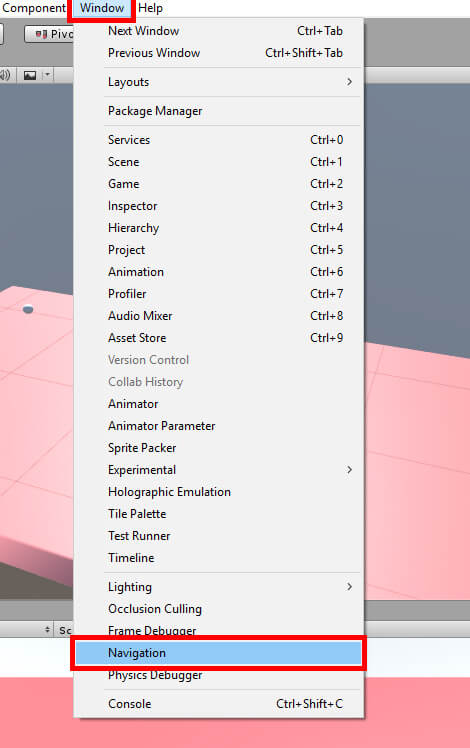
Единственное, что нам осталось — создать навигационный меш для Guard, по которому он сможет перемещаться. В верхней части редактора Unity есть меню Window. Выберите Window → Navigation, чтобы открыть окно Navigation, показанное на рисунке 22.
Рисунок 22: окно Navigation.
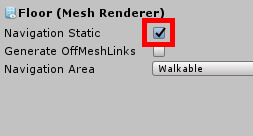
Выберите объект Floor в Hierarchy, а затем в окне Navigation поставьте флажок Navigation Static.
Рисунок 23: Navigation Static.
Далее выберем опцию Bake в верхней части окна.
Рисунок 24: переключение на меню Bake.
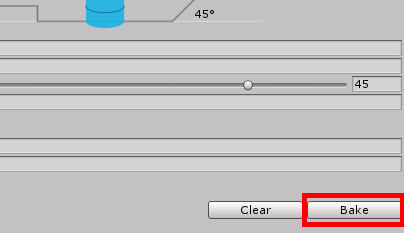
Откроется меню Bake, в котором можно изменять свойства навигационного меша, который мы собираемся создать. В нашем примере ничего изменять не требуется. Достаточно нажать на кнопку Bake в правой нижней части.
Рисунок 25: создание нового навигационного меша.
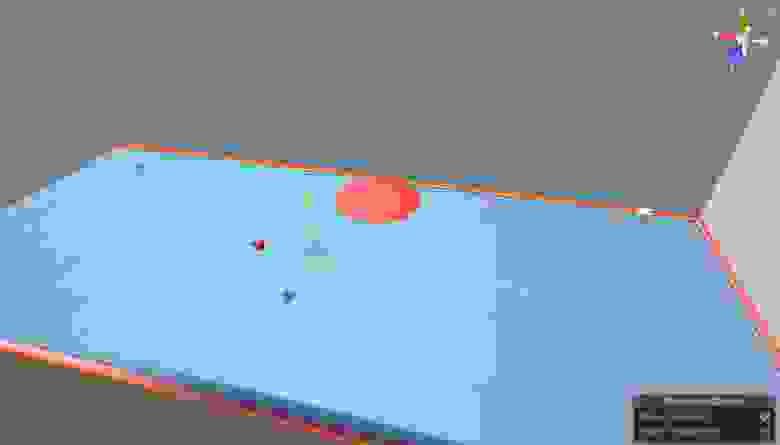
На этом этапе Unity попросит сохранить сцену. Сохраните её, после чего будет создан навигационный меш. Теперь сцена будет выглядеть так:
Рисунок 26: текущая сцена с добавленным навигационным мешем.
Теперь всё в Unity настроено, поэтому настало время для создания скриптов, необходимых для работы проекта. В окне Assets нажмите правой клавишей мыши и выберите Create → C# Script. Назовите этот скрипт Player. Повторите эту операцию ещё два раза, создав скрипты с названиями Guard и Looker.
Рисунок 27: создание нового скрипта.
После этого папка Scripts в окне Assets будет выглядеть так:
Рисунок 28: папка Scripts.
Первым мы начнём писать код скрипта Player. Дважды щёлкните по скрипту Player в окне Assets, чтобы открыть Visual Studio и приступить к созданию кода.
Скрипт Player достаточно прост, всё что он делает — позволяет пользователю перемещать объект-мяч. Под объявлением класса нам нужно получить ссылку на компонент Rigidbody, который мы ранее создали в проекте.
Сразу после этого в функции Start мы прикажем Unity сделать текущий компонент Rigidbody объекта Player значением rb.
После этого скрипт Player будет выглядеть так:
Рисунок 29: скрипт Player на текущий момент.
Теперь, когда значение rb присвоено, нам нужно позволить объекту Player двигаться при нажатии клавиш со стрелками. Для перемещения объекта мы будем использовать физику, применяя силу к объекту при нажатии пользователем клавиш со стрелками. Для этого достаточно добавить в функцию Update следующий код:
На этом мы завершили скрипт Player. Готовый скрипт будет выглядеть следующим образом:
Рисунок 30: готовый скрипт Player.
Сохраните свою работу и вернитесь в Unity. На этот раз выберите в окне Assets скрипт Guard. Чтобы заставить код для Guard работать, нужно добавить в верхнюю часть скрипта конструкцию using.
Далее объявим следующие переменные сразу после объявления класса.
В качестве значения переменной player объекта Guard используется объект Player. Она пригодится нам позже, когда мы прикажем объекту Guard преследовать игрока. Затем объявляется переменная navmesh для получения компонента NavMeshAgent объекта. Её мы используем позже, когда Guard начнёт преследовать игрока после того, как узнает о том, что игрок касается объекта Looker. В функции Start нам нужно задать в качестве значения переменной navmesh компонент NavMesh Agent объекта:
Затем в функции Update мы добавим единственную строку кода:
Эта строка задаёт точку назначения для объекта Guard. В нашем случае она будет брать текущую позицию объекта Player и перемещаться к этой точке. После срабатывания объект будет постоянно преследовать игрока. Вопрос в том, как выполняется процесс срабатывания? Он будет закодирован не в скрипте Guard, а в скрипте Looker. Прежде чем переходить к скрипту Looker, посмотрите на рисунок 31, чтобы сверить свой код скрипта Guard.
Рисунок 31: готовый скрипт Guard.
Внутри Looker нам снова нужно объявить следующие переменные:
После этого закомментируем функцию Start, которая в этом скрипте нам не нужна. Перейдём к функции Update и добавим следующий код:
Именно здесь происходят основные действия проекта, поэтому давайте проанализируем код. Во-первых, в зависимости от значения булевой переменной movingDown, объект, к которому прикреплён этот скрипт, будет двигаться вверх или вниз. Как только он достигнет определённой точки, то изменит направление. Далее Looker снизит значение сброса на основании реального времени. Как только таймер станет меньше нуля, он возьмём скрипт Guard из объекта Guard и отключит его, после чего объект Guard начнёт перемещаться к последней известной до этого моменрта позиции игрока, а затем остановится. Looker также снова включает его коллайдер, чтобы весь процесс мог начаться заново. Теперь наш скрипт выглядит следующим образом:
Рисунок 32: скрипт Looker.
Кстати о коллайдерах: настало время создать код коллизии, сбрасывающий таймер Looker и включающий скрипт Guard. В функции Update создайте следующий код:
OnCollisionEnter Unity автоматически распознаёт как код коллизии, а поэтому выполняет его при возникновении коллизии с другим объектом. В нашем случае он сначала проверяет, имеет ли столкнувшийся объект тэг Player. Если нет, то он игнорирует остальную часть кода. В противном случае он включает скрипт Guard, задаёт таймеру reset значение 5 (то есть пять секунд), и отключает его коллайдер, чтобы игрок по-прежнему мог двигаться сквозь объект и случайно не застрял в объекте Looker. Функция показана на рисунке 33.
Рисунок 33: код коллизии для Looker.
На этом весь код проекта готов! Можно сделать ещё пару вещей, прежде чем закончить проект. Сохраните всю работу и вернитесь в Unity.
Завершение проекта
Для завершения проекта нам достаточно прикрепить скрипты к соответствующим объектам и задать несколько переменных. Во-первых, перейдите из окна Navigation в окно Inspector:
Рисунок 34: переход в окно Inspector.
После этого начнём с объекта Player. Выберите его в окне Hierarchy, а затем в нижней части окна Inspector нажмите на кнопку Add Component и добавьте скрипт Player. На этом объект Player завершён.
Рисунок 35: компонент скрипта Player.
Далее выберите объект Guard. Как и раньше, прикрепим скрипт Guard к объекту. На этот раз нам понадобится сообщить Guard, кто является игроком. Для этого перетащите объект Player из Hierarchy в поле Player компонента скрипта Guard, как показано на рисунке 36.
Рисунок 36: делаем объект Player значением поля Player.
Также нам нужно отключить скрипт Guard. В нашем проекте Guard будет преследовать игрока после включения его скрипта. Этот скрипт Guard должен включаться только после того, как игрок коснётся объекта Looker. Всё, что нужно сделать — снять флажок рядом с текстом Guard (Script) в компоненте:
Рисунок 37: отключение скрипта Guard.
Наконец, перейдём к объекту Looker и прикрепим к нему скрипт Looker. На этот раз объекту Looker потребуется объект Guard в качестве значения его переменной Guard. Так же, как мы назначали объект Player переменной Player скрипта Guard, мы сделаем то же самое с объектом Guard и скриптом Looker. Перетащите Guard из Hierarchy в поле Guard скрипта Looker. И на этом проект завершён! Нажмите на кнопку Play в верхней части редактора Unity, чтобы проверить свой проект.
Рисунок 38: тестирование проекта.
Попробуйте переместить объект Player в объект Looker (не забывайте, что перемещение выполняется стрелками!). Заметьте, что после этого объект Guard начнёт преследовать игрока. Он будет продолжать преследование примерно 5 секунд, после чего сдастся.
Рисунок 39: полностью готовый проект в действии.
Заключение
Этот ИИ очень прост, но его запросто можно расширить. Допустим, если мы представим, что объект Looker — это камера, а охранник смотрит через неё, чтобы найти вас, то будет логично дать объекту Guard собственную пару глаз. Игрок может проходить рядом с камерами, но они должны учитывать и глаза охранника. Также можно скомбинировать этот проект с концепцией поиска пути: дать охраннику путь, по которому он будет следовать, создав таким образом более интересную для игрока среду.
Подобный простой ИИ можно развить множеством разных способов. Возможно, вы не захотите делать ничего вышеизложенного и решите сделать что-то своё. Советую вам экспериментировать, возможно, у вас появится идея интересного проекта, который стоит довести до конца.