Как написать и запустить HTML на компьютере?
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
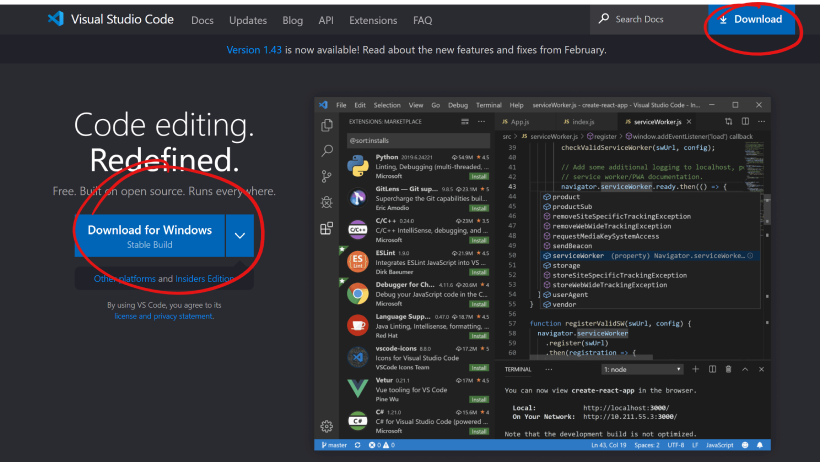
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
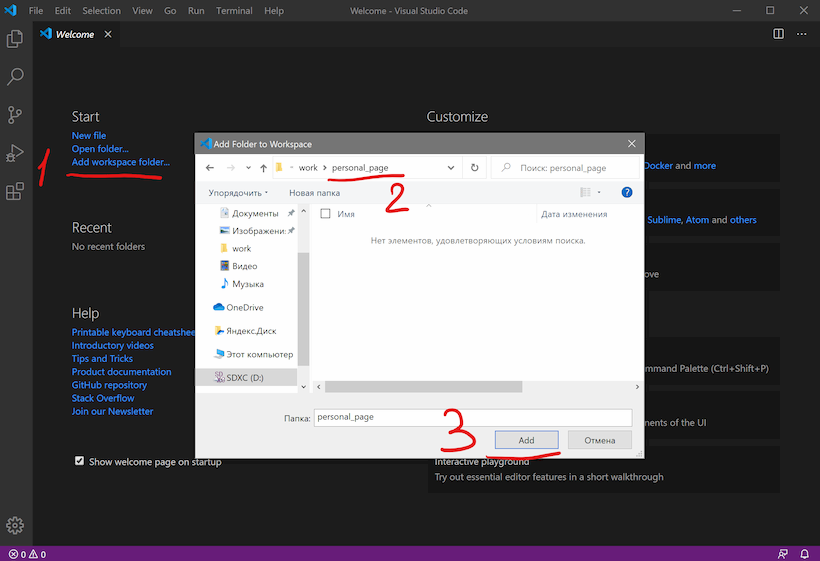
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
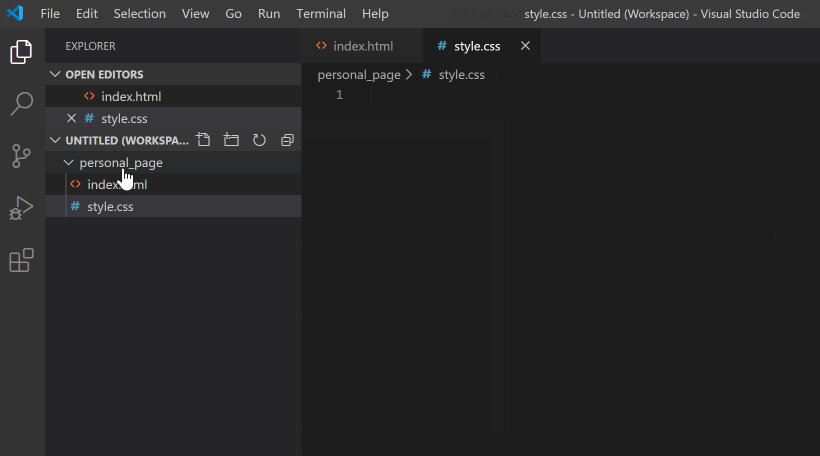
По шагам на скриншоте:
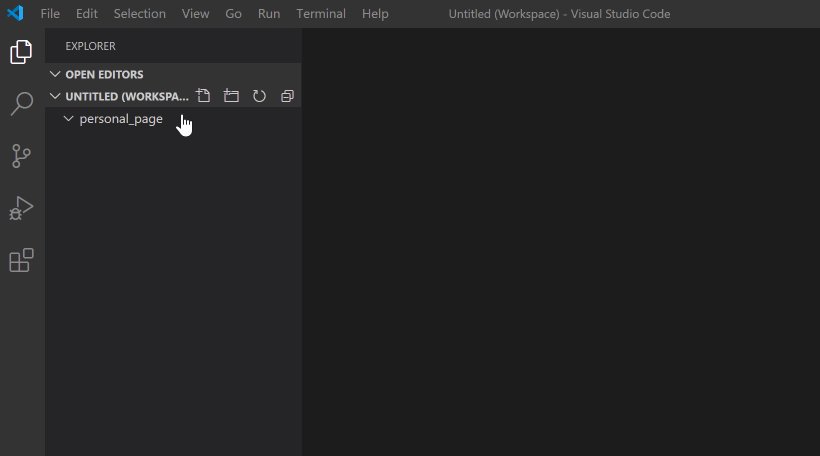
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
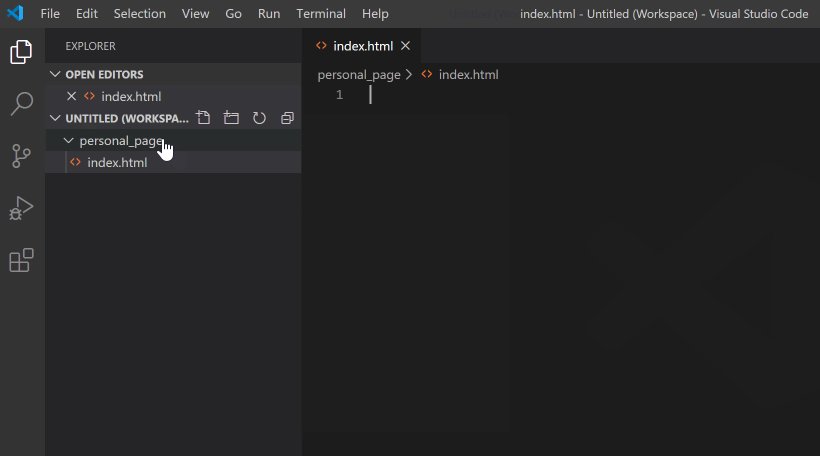
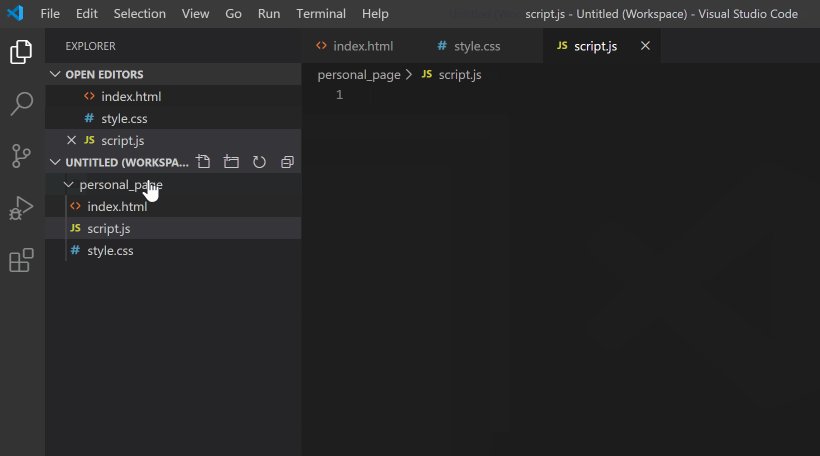
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
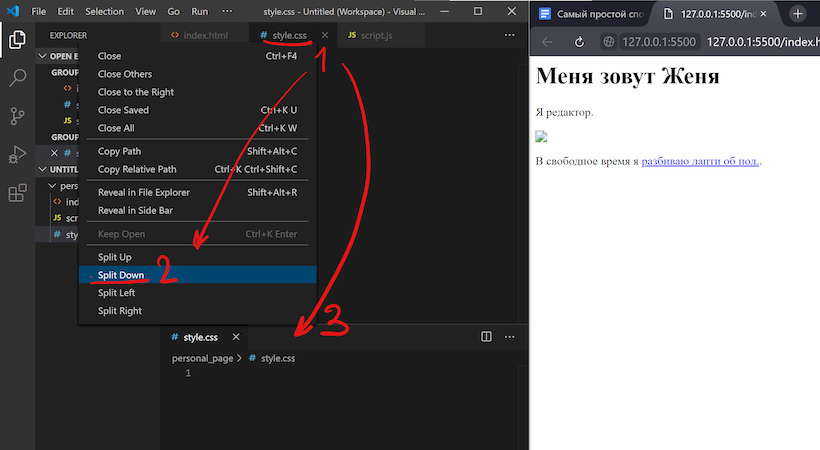
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
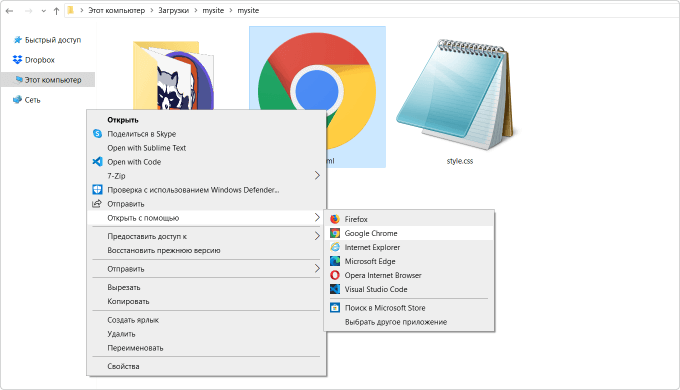
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
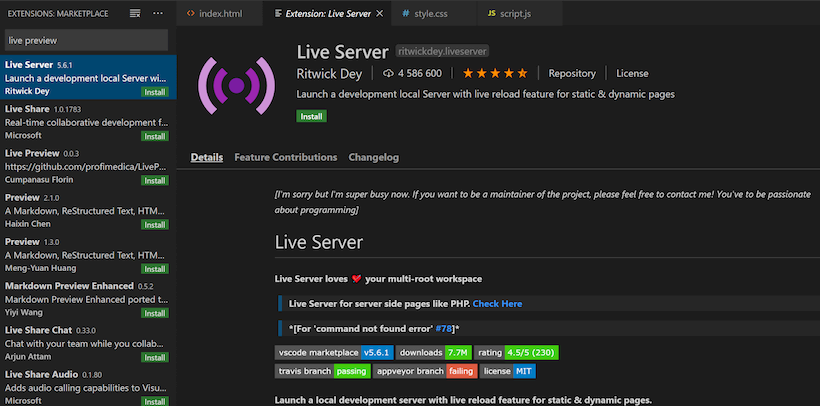
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
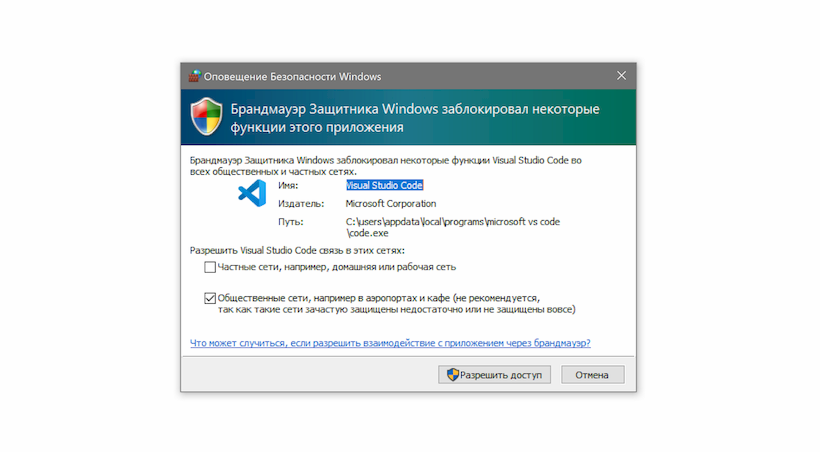
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
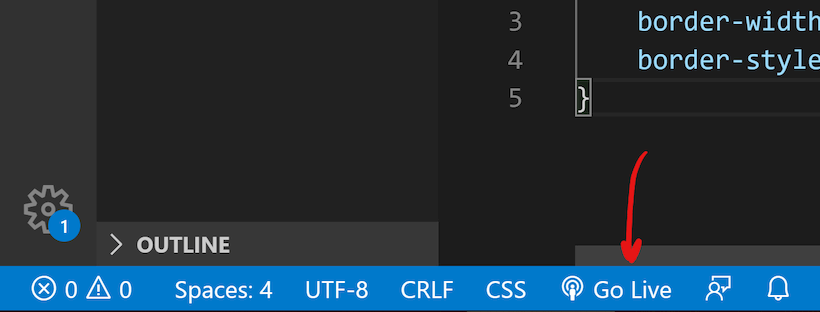
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
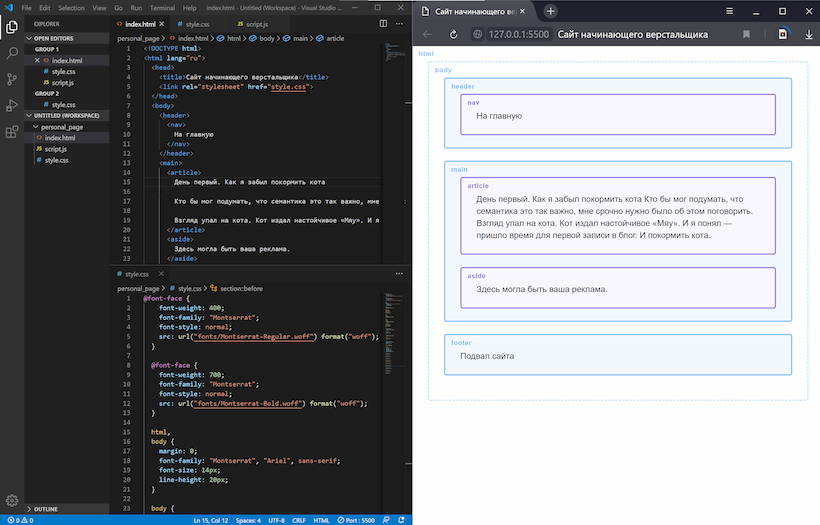
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Подборка. 5 шпаргалок для начинающих веб-разработчиков
У нас в HTML Academy, кроме курсов и тренажёров, есть потрясающие инструкции по всему, что может понадобиться веб-разработчику. Ну, почти по всему.
Это очередная подборка полезностей, которую лучше добавить себе в закладки, чтобы никогда не потерять.
Про телеграм-бота
Бот — отличная тренировка для любого начинающего разработчика. Во-первых, вы не просто трогаете JavaScript, но ещё и работаете с Node.js. Во-вторых, узнаёте, как работать с разными протоколами — например, с Телеграмом. Ну и наконец это просто полезно — можно сделать бота, который будет слать вам котиков по утрам.
У нас есть целых три пошаговых инструкции, которые лучше пройти последовательно, чтобы во всём разобраться.
Запускайте бота и помните, что робот не может своим бездействием причинить вред человеку. Или как там было?
Про горячие клавиши в Visual Studio Code
Нет ничего страшного в том, чтобы лениво тыкать в менюшки мышкой, долго искать нужный пункт меню и в конце дня устало страдать, что ничего не успелось сегодня. Но это лениво, долго и устало.
Следующая инструкция о том, как избавиться от мышки и ускорить работу, если вы программист, верстальщик или просто любите VS Code. Самые важные, нужные и полезные горячие клавиши, с помощью которых вы будете выглядеть для коллег как Брюс Всемогущий, отвечающий на письма.
Про ссылки
Это просто короткая шпаргалка о том, как ставить абсолютные, относительные и якорные ссылки, не потерять свои файлы и не запутаться у себя же на сайте.
Про то, как быстро написать и запустить HTML
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. Разбираемся, как и в чём написать и запустить HTML-код на своём компьютере, чтобы сразу было удобно.
Про альтернативный текст у фотографий
Alt — это атрибут тега и альтернативное описание для изображений, которые не видят пользователи. Его важно указывать на всех иллюстрациях к тексту, которые есть на сайте.
По ссылке инструкция о том, как его правильно написать, когда применять, и почему alt незаменим.
На этом подборка заканчивается — но вы всегда можете подписаться на редакторскую рассылку и не пропускать новые выпуски.
Подборка заканчивается, а карьера только начинается
Попробуйте бесплатные тренажёры по веб-разработке и станьте профи.
Нажатие на кнопку — согласие на обработку персональных данных
Как работать с сайтом на своём компьютере
Уровень: для новичков
Как открыть сайт в браузере и в редакторе кода
Чтобы просмотреть сайт, нужно открыть файл index.html в любом браузере, который есть в вашей операционной системе.

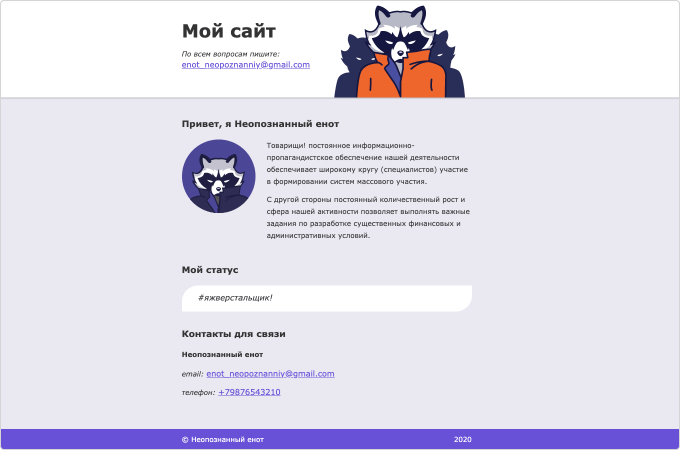
Вот так сайт выглядит в браузере Chrome:

Чтобы не только посмотреть, но и что-нибудь поменять на сайте, понадобится редактор кода. С распространёнными редакторами вы можете познакомиться в «Обзоре редакторов кода» в блоге Академии.
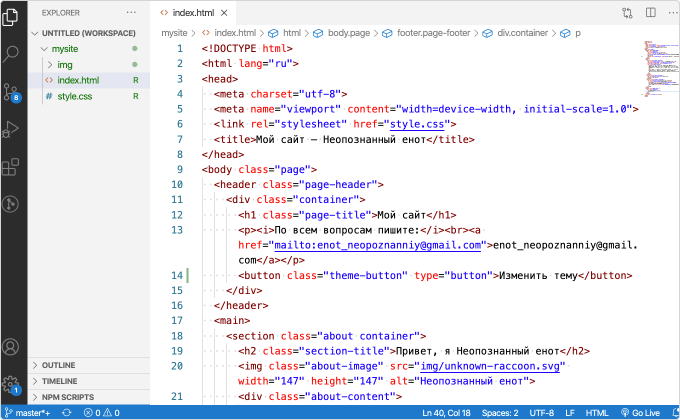
Откройте сайт-визитку в редакторе кода. Вот так он выглядит в Visual Studio Code:

Обратите внимание, как в index.html подключается стилевой файл. Файлы index.html и style.css находятся в одной папке, поэтому достаточно указать название файла:
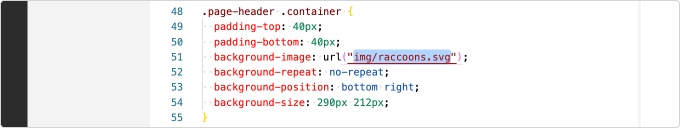
То же в файле со стилями. Пути к картинкам в нём указаны относительно style.css :

Начало работы с HTML
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
| Необходимые знания: | Умение работать с компьютером, наличие необходимого ПО, базовые знания о работе с файлами. |
|---|---|
| Цель: | Познакомиться с языком HTML и научиться описывать некоторые его элементы. |
Что такое HTML?
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (
Структура HTML-элементов
Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
Активное изучение: создание вашего первого HTML-элемента
Отредактируйте строку текста ниже в поле Ввод, обернув её тегами и (вставьте перед строкой, чтобы указать начало элемента, и после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
Посмотрите на следующий пример:
— это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Примечание: вам могут пригодиться справочники, включающие списки блочных и строчных элементов — смотри Элементы блочного уровня и Строчные элементы.
Пустые элементы
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент вставляет картинку на страницу в том самом месте, где он расположен:
Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
Атрибуты
У элементов также могут быть атрибуты, которые выглядят так:
My cat is very grumpy</p>» src=»https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started/grumpy-cat-attribute-small.png» style=»display: block; margin: 0px auto;» width=»1287″ height=»156″ loading=»lazy»>
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
Активное изучение: Добавление атрибутов в элемент
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
Поэтому вам нужно сделать так:
Структура HTML документа
Ниже дан пример оборачивания основных, самостоятельных HTML-элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
Введение в HTML
Быстрый старт
Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простая штука.
В примере 1.1 приведен несложный пример такого кода.
Пример 1.1. Первая веб-страница
Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
1. В Windows откройте программу Блокнот ( Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот ).
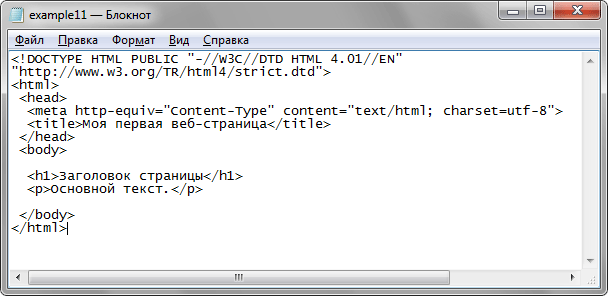
2. Наберите или скопируйте код в Блокноте (рис. 1.1).
Рис. 1.1. Вид HTML-кода в программе Блокнот
Рис. 1.2. Параметры сохранения файла в Блокноте
4. Запустите браузер Internet Explorer ( Пуск > Выполнить > набрать «iexplore» или Пуск > Программы > Internet Explorer ).
5. В браузере выберите пункт меню Файл > Открыть и укажите путь к вашему файлу.
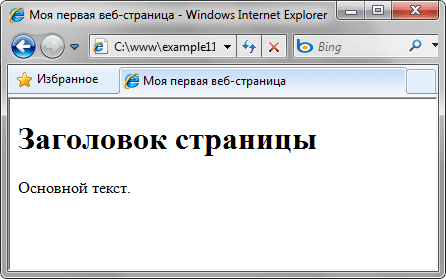
6. Если все сделано правильно, то в браузере вы увидите результат, как показано на рис. 1.3.
Рис. 1.3. Вид веб-страницы в окне браузера
В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1.1, расширение файла (должно быть html) и путь к документу.