Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Как запустить JavaScript с помощью Node.js
Если вы только сели за изучение JavaScript, то у вас очень быстро возникнет вопрос: а как запустить код?
Простой скрипт можно запустить прямо в браузере. Большинство из них сегодня позволяют сделать это в пару кликов. Но возможностей браузера не хватит, если задача — разработка сложного приложения, работающего с базами данных и файлами. Здесь на помощь приходит Node.js.
Node.js — среда выполнения JavaScript-кода. Она создана на базе движка V8, который крутится в сердце браузера Chrome. Эта среда позволяет запускать JavaScript-сценарии в окружении операционной системы, а не браузера.
Кроме стандартных возможностей JavaScript, Node.js даёт инструменты для работы с сетью, вводом и выводом, файловой системой и не только. В придачу к среде идёт и пакетный менеджер npm, который позволяет разработчикам ставить сторонние пакеты в одну строку.
Разобраться с базовыми функциями будет просто, если вы уже знаете JavaScript или другой скриптовый язык.
Давайте попробуем
Сначала установим среду с сайта разработчиков и проверим в консоли, что всё прошло нормально.
Введём простую команду:
Результат, который мы получили:
Рассмотрим пару простых примеров. По традиции выведем Hello world! :

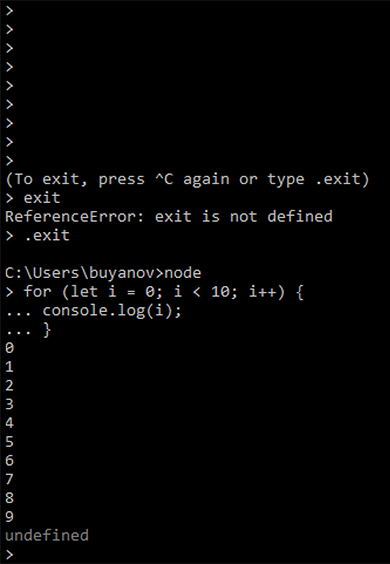
Попробуем пример сложнее, например, цикл выводов. Как консоль отреагирует на него?

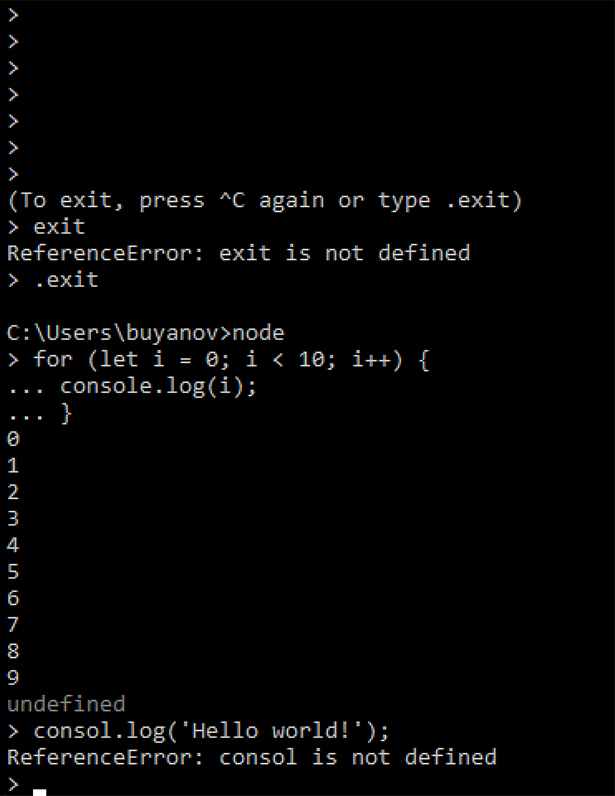
Node.js отлично справляется и с более сложными конструкциями, даже самостоятельно выстраивая лесенку. В случае обнаружения ошибки, он тут же сообщит об этом, остановив скрипт.
Например, случайно пропустим букву в команде:

Ну вот, всё необходимое для написания простых и компактных приложений есть. Но писать большое приложение на десятки строк кода в консоли будет не слишком-то удобно. Да и такой подход не сработает, если приложение разбито на несколько скриптов, лежащих в разных файлах.
Усложняем задачу
Попробуем перейти к чуть более продвинутому использованию среды.
Создайте на жёстком диске папку для проекта и положите туда ваш готовый скрипт. Назовите его index.js — так принято. Если под рукой скрипта нет, то возьмите цикл с выводом простого значения, с которого мы начали.
Второй способ — самостоятельно создать текстовый файл, назвать его package.json и заполнить все необходимые поля. Файл будет представлением приложения, в котором содержится его имя, версия, авторы и зависимости. На данном этапе может выглядеть так:
Но вводить команду постоянно — не слишком рациональное расходование времени. Давайте упростим себе жизнь.
Скопируйте в файл следующий код:
Подробнее про команды можно прочитать здесь.
Что мы сделали
Теперь при вводе команды npm start будет запускаться наш сервер, который будет обрабатывать всё содержимое нашего приложения.
Гайд для начинающих: как написать JavaScript
Современный интернет немыслим без скриптов. Учимся писать на JavaScript.
Если бы для интернета писали Библию, она начиналась бы так:
Сначала была почта. И увидели инженеры, что это хорошо. И создали они WWW с гиперссылками. И увидели инженеры, что это тоже хорошо. И создали они тогда язык JavaScript для оживления страничек.
Примерно так происходило в реальности. JavaScript придумали, чтобы «оживить» HTML. Скрипты JavaScript пишутся непосредственно в текст HTML или хранятся в отдельных файлах, как и стили CSS. Они выполняются сразу после загрузки страницы в браузер.
Даже сам язык в первое время назывался LiveScript. Потом его переименовали в JavaScript, потому что планировали как-то увязать с языком общего назначения Java. Но сейчас у них нет практически ничего общего, а JavaScript — совершенно независимый язык программирования со своей четкой спецификацией ECMAScript.
Формально JavaScript является торговой маркой Oracle, а этот язык — «расширение» ECMAScript, наряду с JScript от Microsoft и ActionScript, но это скорее заморочки владельцев торговых марок. Главное, что свободный ECMAScript никому не принадлежит.
Со временем сфера влияния JavaScript значительно расширилась. Его начали использовать не только для скриптов на странице HTML, но и для серьезных больших веб-приложений и целых программ, которые работают в браузере. Есть инструменты, чтобы специальным образом «упаковать» эти программы и выполнять их отдельно от браузера. Это компиляторы и интерпретаторы, которые более подробно рассматриваются на обучающих курсах «Java-разработчик» и «Веб-разработчик».
Приложения JavaScript выполняются в любой среде, где есть соответствующий интерпретатор.
Как сделать JavaScript? Написать элементарный скрипт не сложнее, чем простую HTML-страничку, ведь скрипты JavaScript пишутся обычным текстом, то есть их можно создавать буквально в том же «Блокноте», сохраняя потом в отдельных файлах или вставляя в тело HTML-документа. Самые простые вещи на JavaScript делаются действительно просто.
Как написать JavaScript
Для примера сделаем простой скрипт для выполнения сервером сценариев Windows. Этот скрипт можно написать прямо в «Блокноте» и выполнить без браузера.
Пишем этот текст в «Блокноте», затем сохраняем файл под именем skillbox.js и запускаем в «Проводнике» Windows.
alert()
Метод alert() отображает окошко с кнопкой «OK». В окне выводится сообщение, которое указано в скобках. Например, «Привет, Skillbox!». То есть в данном случае браузер делает ровно то же самое, что перед этим делал сервер сценариев Windows.
Эти примеры тоже можно писать в «Блокноте», только сохранять в файлах с расширением HTML. Например, skillbox.htm.
В качестве аргумента alert() можно указать не только конкретный текст, но и результат каких-либо вычислений или обработки других данных. Например, alert(x), где x вычисляется отдельно.
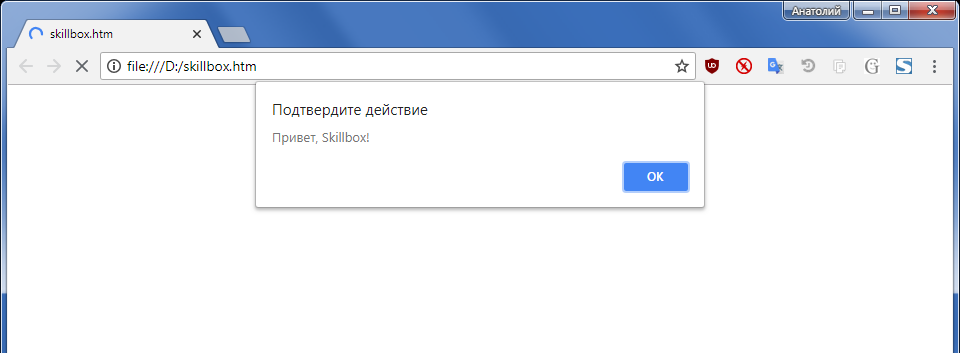
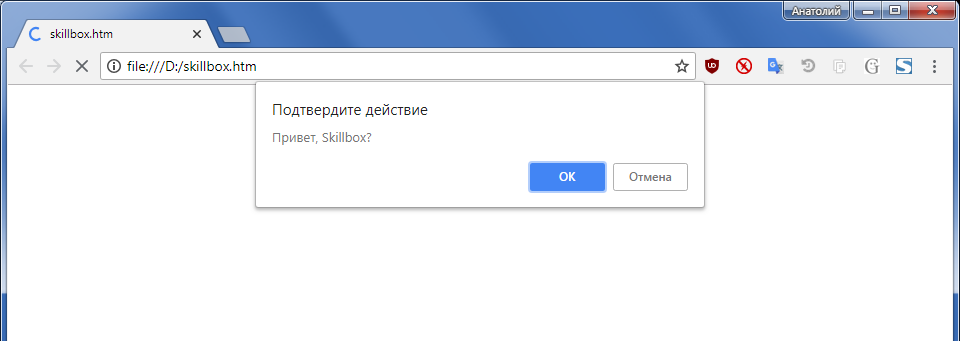
confirm()
Метод confirm() выводит такое же окно с сообщением, но уже с двумя кнопками — «ОК» и «Отмена». В зависимости от того, какую кнопку щелкнет пользователь, метод возвращает либо значение true, либо false. Сервер получает это возвращаемое значение от пользователя и выполняет какое-то действие, в зависимости от ответа.
Синтаксис такой же, только здесь логически предполагается выбор, так что пользователю задают вопрос.
prompt()
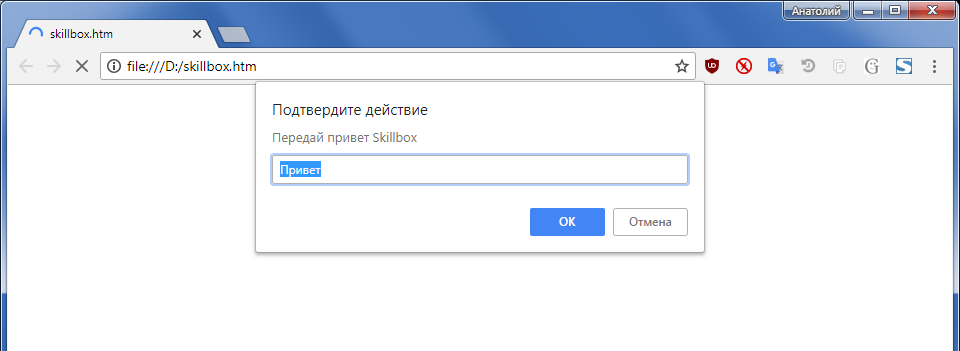
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы ( Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Полезные инструменты
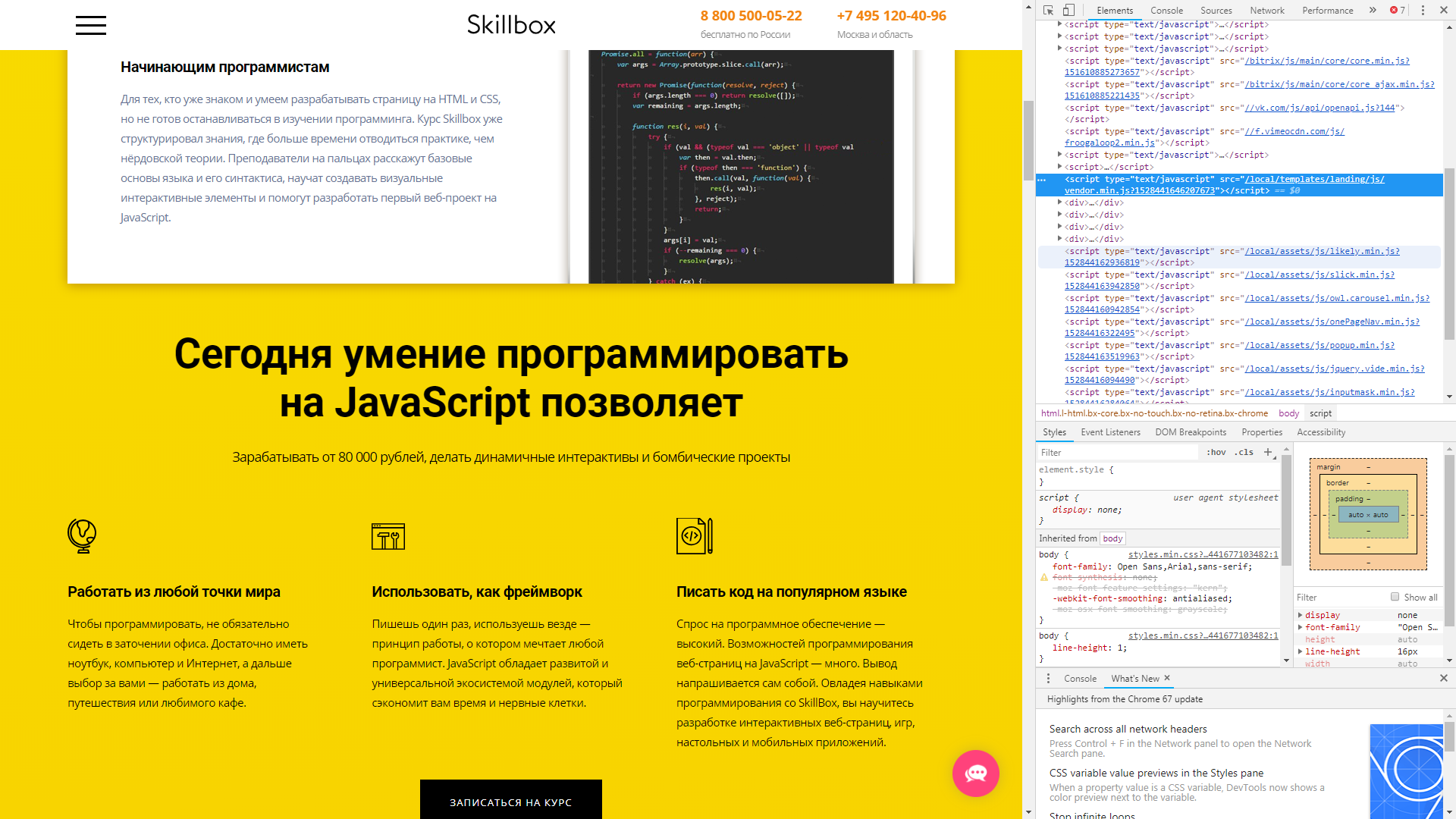
Консоль разработчика
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
В будущем есть смысл присмотреться к IDE:
Заключение
Инструкторы на курсе «JavaScript с нуля» посоветуют лучшие инструменты и помогут разобраться с любыми вопросами. Это практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио.
Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Пособие по запуску JavaScript: консоль, букмарклеты и прочее с примерами
Запускать JavaScript (или JS) код в браузере — обычный навык.
Если когда-то хотели апробировать свой первый JS-код, но боялись, этот пост для вас.
Цель поста для читателей — мочь самостоятельно запускать нужный код.
Цель моя — написать пособие, чтобы на будущее давать на него ссылку + давать готовый код, когда друзьям нужно установить какой букмарклет или мини-форму для какой небольшой автоматизации.
Друзья, которые читают. Если вы это видите, вероятно, вы только что получили код и конкретный пункт из этого пособия. Перечитайте пункт и установите скрипт по аналогии самостоятельно!
ПОМНИТЕ: не устанавливайте JS-код из сомнительных источников и когда не понимаете, что код делает!
§ I. ГДЕ запускать JavaScript код?
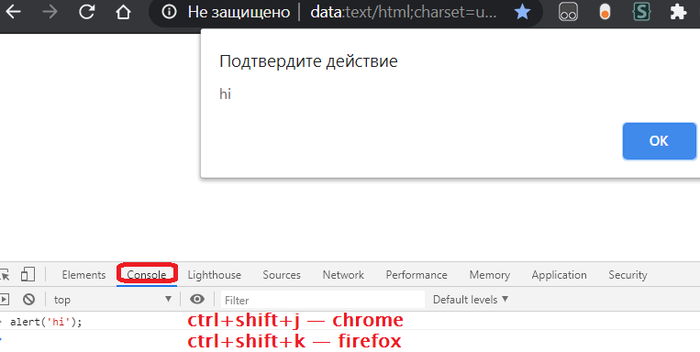
I.1. Через консоль браузера.
Чтобы открыть консоль нужно нажать ctrl+shfit+K или ctrl+shift+L.
Вставляете код, нажимаете enter, он сработает.
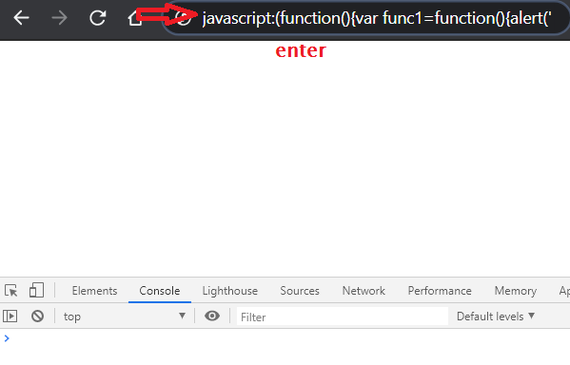
I.2. Через адресную строку браузера.
Это строка, где написан адрес сайта.
Стираете адрес сайта, вместо вставляете код, нажимаете enter, он сработает.
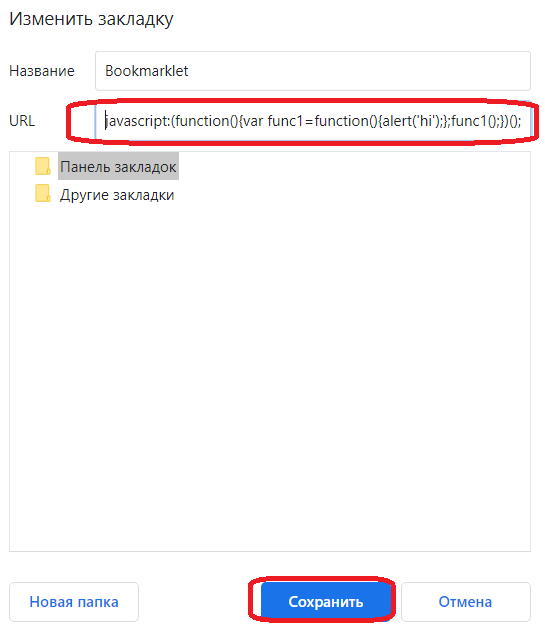
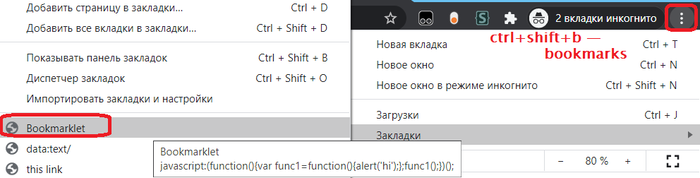
I.3. Через bookmarklet, или букмарклет, или «закладурку».
Это закладка браузера, в которой вместо сайта стоит JS-код.
Создаёте любую новую закладку. Затем находите закладку и исправляете её: вместо адреса сайта, который должен открываться, вставьте JS-код и сохраните.
Нажимаете на эту вкладку, срабатывает JS-код.
ПРИМЕЧАНИЕ: это один из удобнейших «многоразовых» способов запускать JS-код, в том числе в браузере смартфона!
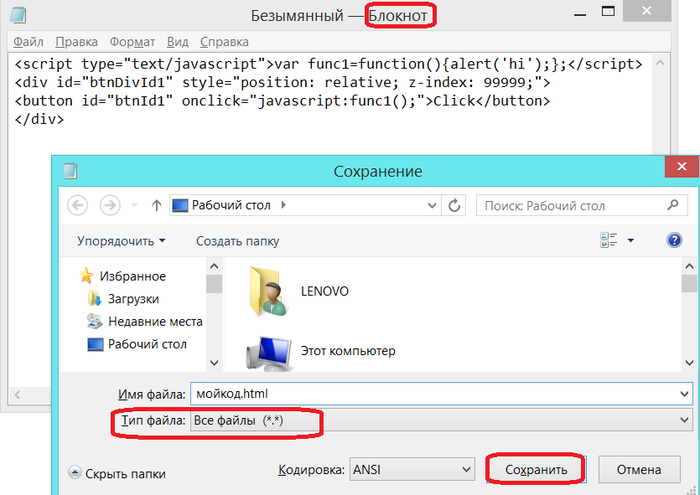
I.4. Через обычный блокнот, сохранённый как HTML.
Открываете новый блокнот (notepad).
Вставляете туда нужный HTML с JS.
Нажимаете «Сохранить как», откроется меню. Тип файла — меняете «Текстовые документы (*.txt)» на «Все файлы (*.*)». Имя файла — мойкод.html. Его и открывать в браузере.
ПРИМЕЧАНИЕ: удобный «многоразовый» способ запускать JS-код на компьютере (без Интернета).
СПРАВОЧНО: HTML — это язык гипертекстовой разметки.
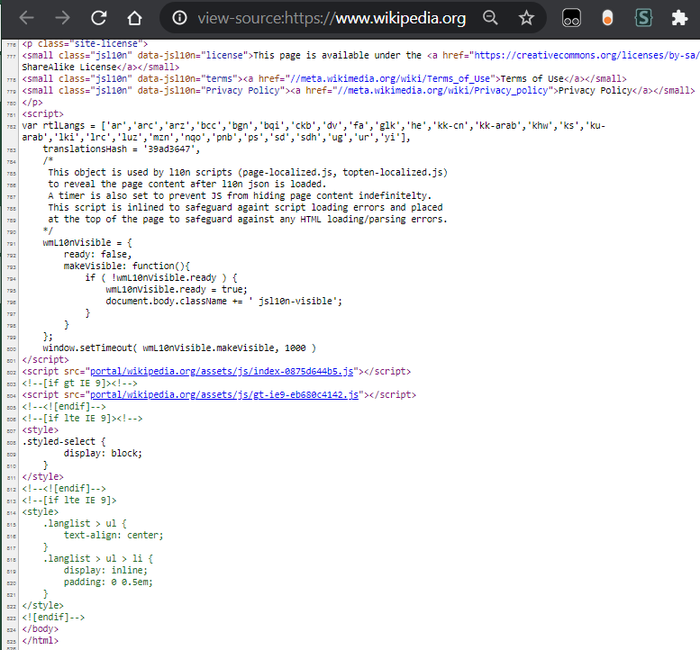
Любая открытая web-страница в браузере в общем случае — HTML.
I.5. Через блокнот в браузере (внося изменения в web-страницу).
Преимущества (многоразовое использование и не требуется Интернет), а также подход похожи на [I.4].
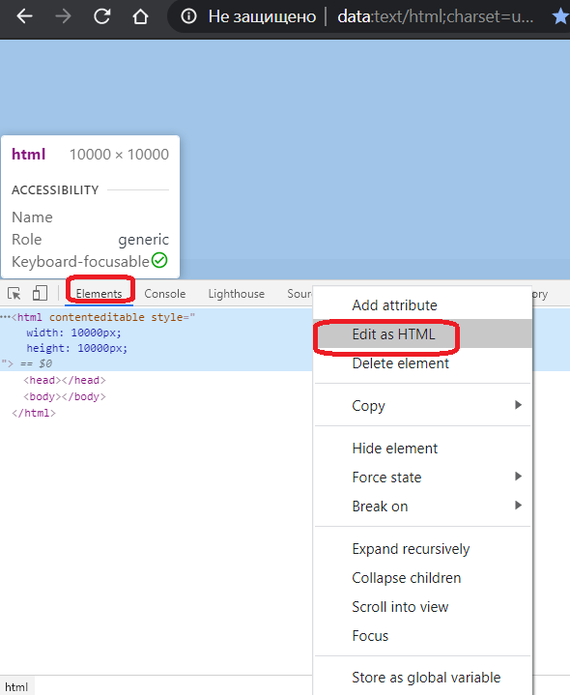
Открываете блокнот в браузере в качестве новой вкладки:
Затем в консоли находите элементы (HTML-код): открываете консоль (ctrl+shift+K или ctrl+shift+L), переходите в Elements.
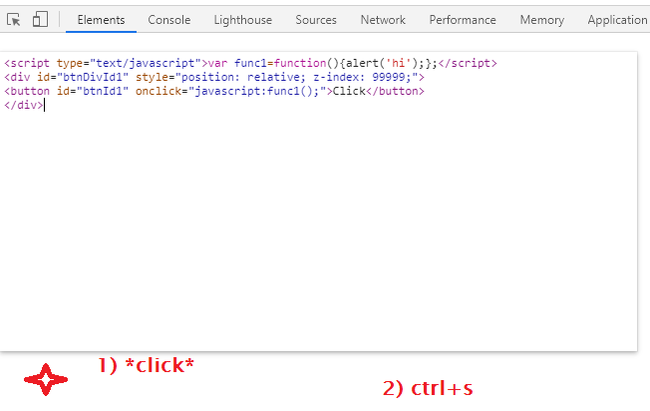
Изменяете HTML-код, вставляя туда нужный HTML с JS.
Сохраняете страницу, закрываете её.
После сохранения её и открывать в браузере.
ПРИМЕЧАНИЕ: кстати, сам упомянутый браузерный блокнот удобен для своих заметок, которые можно потом сохранять в специальной папке (ctrl+s).
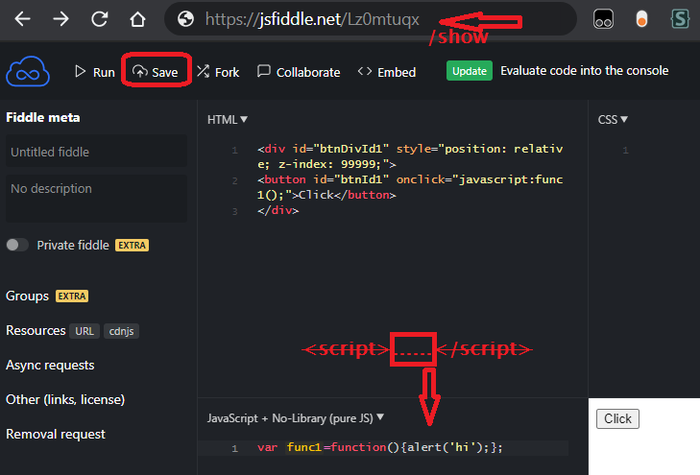
I.6. Через онлайн компилятор/интерпретатор.
Вставляете HTML и JavaScript в соответствующие поля, нажимаете «Save» для сохранения страницы с уникальным адресом (или «Run» для предпросмотра).
Для демонстрации сохранённого можно вставить в конец адреса «/show», будет видна просто страница:
ПРИМЕЧАНИЕ: удобнейший «многоразовый» способ запускать JS-код (когда есть Интернет).
I.7. Через специально установленные расширения (addon) браузера.
Вставляете код, сохраняйте. На соответствующих страницах должно работать.
ПРИМЕЧАНИЕ: удобно автоматически запускать JS-код сразу после загрузки (например, на конкретных сайтах с помощью @match).
§ II. ОСНОВНЫЕ ВИДЫ запуска JavaScrpt-кода?
Здесь речь будет идти о простейшем коде, запускающем окошко с текстом.
В будущем вместо него вам может быть нужно запускать какой-то другой код (но подход, описанный ниже, останется).
Применение: [I.1] консоль.
II.2. Протокол: немедленно вызываемая функция (или IIFE) объявляется и запускается.
Применение: [I.2] адресная строка браузера;
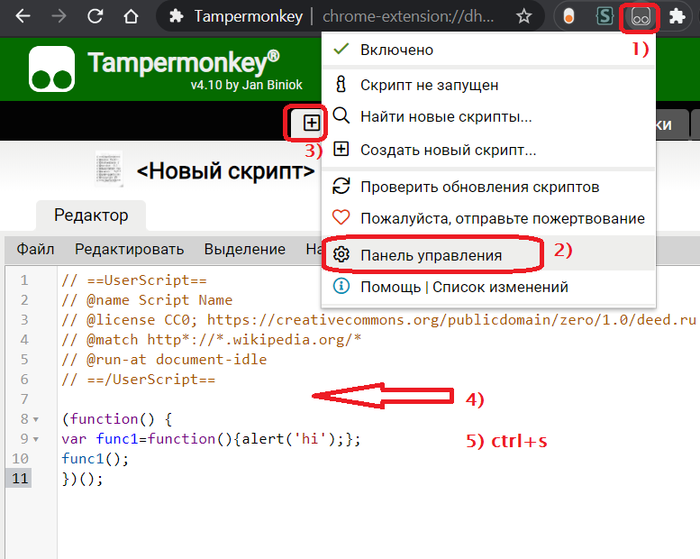
II.3. Userscript для Tampermonkey / Greasemonkey.
Применение: [I.7] специальные аддоны Tampermonkey / Greasemonkey.
II.5. Протокол: немедленно вызываемая функция, добавляющая на страницу код и кнопку, с помощью которой его можно запускать.
II.5.1. Протокол: немедленно вызываемая функция, добавляющая на страницу код и кнопку, с помощью которой его можно запускать: код на странице.
var scr1 = document.createElement(‘script’);
scr1.setAttribute(‘type’,’text/javascript’);
scr1.textContent=»var func1=function()
document.documentElement.getElementsByTagName(‘*’)[0].appendChild(scr1);
var btnDiv1 = document.createElement(‘div’);
btnDiv1.id = ‘btnDivId1’;
btnDiv1.style.position = ‘relative’;
btnDiv1.style.zIndex = 99999;
var btn1 = document.createElement(‘button’);
btn1.innerHTML = ‘Click’;
btn1.id = ‘btnId1’;
btn1.setAttribute(«onclick», «javascript:func1();»);
II.5.2. Протокол: немедленно вызываемая функция, добавляющая на страницу код и кнопку, с помощью которой его можно запускать: код по ссылке.
var scr1 = document.createElement(‘script’);
scr1.setAttribute(‘type’,’text/javascript’);
scr1.setAttribute(‘src’,’http://codepad.org/2NJ2YB3V/raw.txt’);
document.documentElement.getElementsByTagName(‘*’)[0].appendChild(scr1);
var btnDiv1 = document.createElement(‘div’);
btnDiv1.id = ‘btnDivId1’;
btnDiv1.style.position = ‘relative’;
btnDiv1.style.zIndex = 99999;
var btn1 = document.createElement(‘button’);
btn1.innerHTML = ‘Click’;
btn1.id = ‘btnId1’;
btn1.setAttribute(«onclick», «javascript:func1();»);
§ III. ОСНОВНЫЕ ТИПЫ запускаемых Javascript-кодов?
Разумеется, типов множество, но некоторые мы разобрали.
а) запускаемый сразу;
б) запускаемый после загрузки страницы;
в) запускаемый по кнопке;
г) запускаемый каждые N секунд — изучите самостоятельно!
Первые три вы знаете и видели.
Четвёртый нужно изучить самостоятельно, сделав по аналогии. И, если не выходит, пользуясь поиском в google. Или задавая вопросы на профильных сайтах, например, на stackoverflow или в соответствующих чатах.
Задание-1: чтобы закрепить знания, совет — проверить, «пощупать» каждый кусок кода, который приведён выше и удостовериться, что он работает.
Задание-2: измените КАЖДЫЙ приведённый выше кусок кода и удостоверьтесь, что он работает так, чтобы код запускался каждые 3 секунды.
Если обобщить, то измените в каждом куске
Как вы поняли, [II.1] уже сделан. Попробуйте сделать остальные.
Если у вас не получилась практика / иные причины, возможно, «маякните» в комментариях на предмет того, нужны ли «спойлеры» / ответы (хотя это несложно).
[Доп.советы, чуть более углублённые мелочи]
IV.1. О том, где может храниться JavaScript.
Он может быть как внутри самого файла HTML, так и быть внешним (ссылкой на код).
Во втором случае, то есть для хранения внешних, использовался сайт codepad.org, хотя есть и аналоги [но некоторые аналоги могут на уровне не давать возможность его подгружать в браузер, давая ошибку «CORS»; сейчас неважно, но просто учтите].
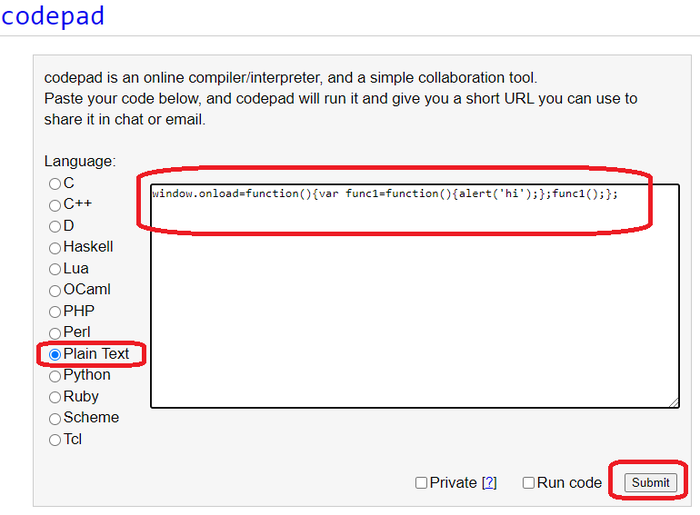
Там вставлялся код, выбирался «Plain Text», нажимался «Submit». После сохранения правой кнопкой мыши копировался адрес ссылки «Raw Code». Он-то и является ссылкой (использовалась в [II.4.2], [II.4.4], [II.5.2]).
На этом достаточно исчерпывающее пособие по запуску JavaScript подходит к концу.
Лицензия на текст, код и скрины: CC0.
UPD: ВНИМАНИЕ: В связи с закрытием сайта codepad.org просьба учитывать изменения, описанные в комментарии #comment_199553464
В связи с тем, что сайт codepad.org более не работает, соответствующие изменения:
В коде ссылку » http://codepad.org/AXduOuGF/raw.txt » заменить (считать заменённой) на
В коде ссылку » http://codepad.org/2NJ2YB3V/raw.txt » заменить (считать заменённой) на
В коде ссылку » http://codepad.org/2NJ2YB3V/raw.txt » заменить (считать заменённой) на
Фразу «использовался сайт codepad.org » заменить (считать заменённой) на
«но некоторые аналоги могут на уровне не давать возможность» —
удалить слова «на уровне «.
Весь абзац «Там вставлялся код, выбирался «Plain Text», нажимался «Submit». После сохранения правой кнопкой мыши копировался адрес ссылки «Raw Code». Он-то и является ссылкой (использовалась в [II.4.2], [II.4.4], [II.5.2]).» заменить (считать заменённым) на
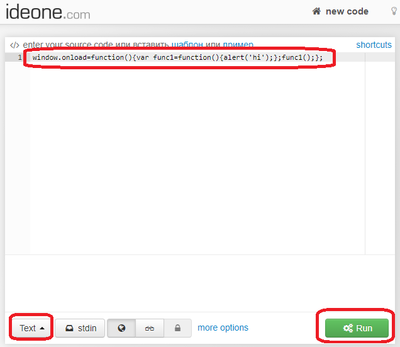
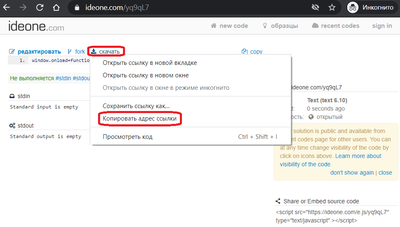
«Там вставлялся код, выбирался «Text», нажимался «Run». После сохранения правой кнопкой мыши копировался адрес ссылки «Скачать». Он-то и является ссылкой (использовалась в [II.4.2], [II.4.4], [II.5.2]).»
Заменить (считать заменённой) на новую (прилагается).
Заменить (считать заменённой) на новую (прилагается).
Было желание опубликовать пост в Лига программистов, но там ограничение по карме, хотя там ему, мне кажется, самое место.
Возможно / разумно ли как-то попросить перенести?
Когда пытаешься объяснить клиенту как работает твой алгоритм машинного обучения:
«Давайте уже после праздников»
А надо ли учиться?
Я понимаю, что даже при покупке курса надо будет что-то почитывать дополнительно, но на сколько это реально, например, для того же, скажем, юриста со знанием английского на уровне Pre-Intermediate?
Так много вопросов, много желания начать учиться и изменить жизнь к лучшему, уйти из старой нелюбимой профессии, и столько же здорового реализма, который заставляет сомневаться в собственных возможностях и оценивает память уже не как свежую студенческую, а немного поношенную, что значительно затруднит процесс. И после работы и нервяков голова тупит уже слегонца. И здоровую прокрастинацию никто не отменял. Поделитесь опытом, пожалуйста.
Пы.Сы. Не бейте сильно, если эта тема уже обсуждалась, а я пропустила или мой вопрос кому-то покажется глуповатым.