Как создать личный кабинет на сайте
Сейчас все больше интернет-сервисов для удобства своих пользователей предлагают создание личного кабинета. Чаще всего, только зарегистрировавшись, можно воспользоваться всеми возможностями ресурса в полной объеме. Кроме того, растет популярность электронных кошельков и интернет-банкинга, для которых наличие личного кабинета является обязательным для лучшей сохранности денежных средств их клиентов. О том, как создать и открыть личный кабинет, будет рассказано в данной статье.
Зачем нужен личный аккаунт на сайте
Это не что иное, как персональная страница, для доступа на которую у интернет-пользователя должны быть свои логин и пароль. Часто ее еще называют учетной записью или онлайн-аккаунтом. Благодаря такой регистрации человек получает доступ ко всем ресурсам сервиса, которые могут быть закрыты для простых посетителей. Кроме того, часто здесь хранится личная информация, которая не должна быть известна посторонним людям, например, паспортные данные, сведения о кредитной карте и т. д.
На примере этого видео вы сможете разобраться, как совершать покупки в личном кабинете.
Основные требования
Как правило, основным требованием является наличие действующего адреса е-майл (электронной почты), так как именно на него после регистрации придет код активации, который пользователь должен будет обязан подтвердить. Если же интернет-ресурс будет каким-либо образом связан с переводом денежных средств, то будьте готовы к тому, что может потребоваться также ваш номер телефона.
Создание личного кабинета
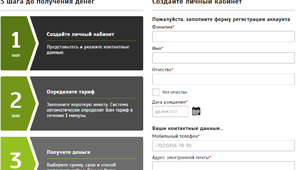
Данная процедура практически везде одинакова, отличия, как правило, не очень значительны. Вот примерный порядок действий:
Для того чтобы убедиться в простоте данной процедуры, давайте рассмотрим весь процесс создания своего аккаунта на примере электронного кошелька WebMoney.
Ознакомьтесь с видеоинструкцией по созданию личного кабинета.
Регистрация на WebMoney.ru
Удобство такого рода регистрации заключается в том, что с помощью этой системы можно выполнять платежи или получать деньги за свои услуги, а также с легкостью совершать покупки в любых интернет-магазинах. Кроме того, только зарегистрированный пользователь может воспользоваться всеми возможностями сервиса, например, получить по необходимости консультацию по пользованию системой.
Порядок действий примерно такой же, как был описан выше:
Точно таким же образом выполняется регистрация на другие электронные кошельки, например, Яндекс-деньги, RBK Money и другие. Не сильно отличается создание личного кабинета и для онлайн-банкинга или в ФНС. Разница, как правило, состоит только в том, что от вас еще потребуется ввести паспортные данные. Времени этот процесс займет совсем немного, но удобство, полученное в результате этих действий, без сомнений, компенсирует все затраченные усилия.
Видео
Из этого видео вы узнаете, как можно создать личный кабинет.
Как создать личный кабинет, который понравится пользователям
Личный кабинет — это буквально способ взаимодействия с сайтом, а значит и с вашим сервисом. Поговорим о том, как сделать его удобным для пользователя.
У пользователя должно быть ощущение «центра управления» сайтом. Когда вы планируете, какие возможности включить в личный кабинет, держите в уме все пользовательские цели, например:
Чем это удобно компании?
Пользователь не понимает, зачем ему регистрация, если не объяснить преимуществ, поэтому регистрацию тоже надо «продать». А также убедить, что его данные в безопасности.
Автор Telegram-канала «Про удобство» Михаил Греков советует по каждому полю на форме регистрации задавать себе вопрос: нужна ли эта информация именно при регистрации. Кроме того:
Google Cloud советует, как сделать сценарий использования аккаунта привычным и безопасным:
Среди хороших примеров пользователи Quora предсказуемо называют Facebook, Google, LinkedIn, Twitter, Invision, а также отмечают удобство аккаунтов платформы для блогов Medium:
Личные кабинеты можно разбить на два типа.
Конечная задача одна: пользователь должен получить приз. Внутри такого личного кабинета не должно быть интерфейса, в идеале только регистрация, поле ввода и одна кнопка.
В обоих случаях интерфейс не должен отличаться от сайта, переход должен быть плавным и незаметным. Опыт не должен разделяться на использование личного кабинета и сайта.
Там могут быть функции управления услугами, оплаты, бонусной программы. Все функции открываются после регистрации.
Личный кабинет — как записная книжка, в которой делаются отметки. Фокус в интерфейсе на удобство использования и информационную архитектуру.
Если на продуктовом или промосайте большую роль играет эмоциональное вовлечение, то в персональной зоне этого не бывает. Этот фактор накладывает отпечаток на все: интерфейс, look & feel, структуру меню и страниц кабинета.
Для наших клиентов мы создавали личные кабинеты с разным набором функций: загрузки фото для участия в конкурсе, верификации чеков и промокодов, обмена баллов.
Построение информационной архитектуры начинается с определения аудитории и бизнес-задачи. В результате личный кабинет становится частью будущего продукта.
В отдел сферах бизнеса есть необходимость развития сервисов через личные кабинеты. Так, в банковской сфере бизнес готов вкладывать ресурсы в создание насыщенных интерфейсов и разработку новых функций, чтобы увеличить время пребывания на сайте и в приложении.
Создаем личный кабинет
Здравствуйте, уважаемый посетитель!
В завершении рассмотрения вопросов по разработке системы авторизации создадим личный кабинет, который в нашем случае будет содержать 3 раздела, такие как:
Следует отметить, что для любого интернет-ресурса структура и содержание личного кабинета определяются в каждом конкретном случае исходя из назначения сайта и особенностей его функционала. И очевидно, что приведенный здесь код не может быть использован напрямую для какого-либо другого варианта сайта.
Однако, основные моменты, которые будут рассмотрены в статье, вполне возможно использовать и в других подобных случаях. Особенно это касается взаимодействия с базой данных MySQL, так как ее использование необходимо для работы любого личного кабинета.
Поэтому в данной статье на примере «Мои заказы» мы посмотрим, каким образом пользователь личного кабинета может получить интересующую его информацию, причем доступную только для него. И как он может в предназначенные для него данные внести свои изменения.
По остальным двум разделам: «Профиль» и «Добавить заказ» подробного рассмотрения приводить здесь не будем, так как они сформированы аналогичным образом. Непосредственно с их кодом можно ознакомиться в исходных файлах сайта в файлах «profile.php» и «add-order.php», расположенных в папке «user» каталога «articles».
Формируем состояние активности кнопок меню Личного кабинета
Ранее при создании системы авторизации мы сформировали кнопки меню личного кабинета со ссылками на его разделы. Эти кнопки на текущий момент имеют три состояния:
Но для того, чтобы пользователь мог визуально видеть, какая страница личного кабинета в данный момент отображается в области основного содержания, не лишне будет добавить кнопкам меню еще одно состояние, назовем его активное.
Для этого в список меню личного кабинета, находящийся в файле «aside.php» папки «blocks» добавим строки PHP-кода с условным оператором if. С помощью которого, при совпадении текущего адреса страницы с заданным пунктом меню, для соответствующего тега li будет применяться отдельный класс, выделяющий его от других элементов (в данном случае «activ-user»).
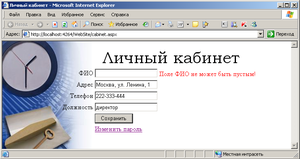
Личный кабинет
Рис.1 фрагмент HTML-кода с активацией кнопок меню личного кабинета
Здесь видно, что при совпадении GET-параметров «rubric» и «page» со значениями адресов страниц личного кабинета (поз.4,7,10), соответствующему тегу li присваивается класс «activ-user» (поз.4,7,10). В противном случае тег li будет использоваться без этого класса (поз.6,9,12).
Что касается назначения свойств CSS для элементов активной кнопки меню (с классом «activ-user»), то для этого достаточно дополнить таблицу стилей соответствующим CSS-кодом.
В связи с тем, что оформление элементов с помощью стилей CSS достаточно подробно рассматривалось на ранних этапах создания сайта, начиная с раздела Верстка, и для данной статьи эти вопросы не столь уж актуальны, то мы здесь не будем отдельно приводить и рассматривать этот CSS-код.
При желании данный фрагмент можно посмотреть во внешней таблице стилей, находящейся в файле main.css, который в свою очередь можно скачать в прилагаемых исходных файлах сайта. В таблице стилей этот фрагмент находится в строках 973÷978.
После того, как мы сделали эти дополнения, авторизуемся на сайте и перейдем на какую-нибудь страницу личного кабинета, как показано на скриншоте (для авторизации будем использовать ранее созданный аккаунт с логином Audi387357 и паролем Z5nC89 ).
Рис.2 Активное состояние одного из пунктов меню личного кабинета
Таким образом мы получили нужный результат, а именно: при выборе одного из разделов личного кабинета, соответствующий пункт меню отображается в активном состоянии (в данном случае выбран раздел «Мои заказы»).
О месте расположения контента страниц личного кабинета
При формировании страниц личного кабинета нам прийдется взаимодействовать с базой данных с использованием соответствующих PHP-скриптов. Поэтому в данном случае потребуется работать с содержимом контента, в котором должен будет присутствовать PHP-код.
Как ранее отмечалось, структура данного сайта создана таким образом, что контент для области основного содержания страниц можно размещать, как в базе данных (поле «content» таблицы «url»), так и непосредственно в файлах сайта. Причем контент, размещенный в базе данных, имеет больший приоритет по сравнению с файлами.
Т.е, контент из файла может быть выведен в область основного содержания только в том случае, если соответствующее поле «content» таблицы базы данных «url» пустое. Если же это поле будет чем-то заполнено, то в качестве контента будет использоваться содержимое не файла, а базы данных, извлеченное из поля «content».
Так как для рассматриваемых страниц в области основного содержания будет присутствовать PHP-код, то мы сейчас будем работать не с содержимом, извлекаемом при формировании динамических страниц из базы данных, а непосредственно с файлами, размещенными в определенном месте на сайте.
Более подробно о том как это реализовано, можно посмотреть в статье, где на стадии оформления контента, в разделе «Подготовка к оформлению», был пояснен механизм такого способа работы с областью основного содержания. А также показан добавленный в шаблон главной страницы соответствующий фрагмент кода, обеспечивающий выбор нужного варианта использования контента.
Таким образом, исходя из адреса страниц («/user/profile.html», «/user/order.html» и «/user/add-order.html»), файлы, с которыми мы сейчас будем работать, должны иметь имена «profile.php», «order.php» и «add-order.php», соответственно. И при этом должны находиться в папке «user» каталога «articles».
Нам не раз уже приходилось создавать новые файлы, поэтому сложностей в этом не должно возникнуть. При необходимости, можно посмотреть, как мы это делали на этапе верстки сайта.
На скриншоте показано размещение созданных файлов, предназначенных для работы личного кабинета, которые располагаются в папке «user» каталога «articles» сайта.
Рис.3 Вновь созданные файлы личного кабинета
Таким образом мы определили место, где будут размещаться файлы личного кабинета. И дальше, на примере страницы «Мои заказы» посмотрим, как можно реализовать взаимодействие личного кабинета с базой данных.
Досье на клиента, или как создать личный кабинет, который помогает бизнесу
Как показывает практика, созданием личного кабинета занимаются в последнюю очередь, поэтому если вы только начали планировать структуру сайта, то рекомендуем начать со статьи «Проектирование удобной навигации по сайту» или «Юзабилити Главной страницы, или как не ударить в грязь лицом».
В первую очередь стоит понять, нужен ли личный кабинет на сайте. Это отличный инструмент, способный облегчить работу с пользователями, если:
Если хотя бы на один из пунктов вы ответили «да», то стоит потратить время и средства на проектирование удобного раздела для ваших клиентов.
Основные разделы личного кабинета
О том, какой должна быть форма регистрации/авторизации, мы уже рассказывали здесь, поэтому давайте рассмотрим, какая информация пригодится в личном кабинете.
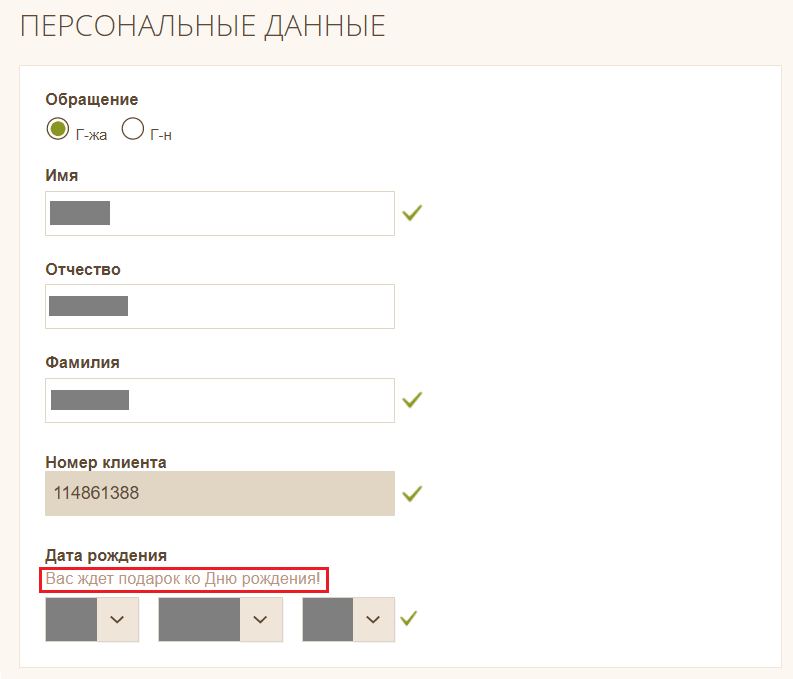
Данные о клиенте. В этом разделе главное не переборщить, поэтому при регистрации и в дальнейшем запрашиваем только ключевую информацию для вашего типа товаров/услуг:
Страну проживания, пол клиента, дату рождения и прочее запрашиваем у клиента, только если используем данную информацию для персональных акций, рассылок или других писем клиенту:
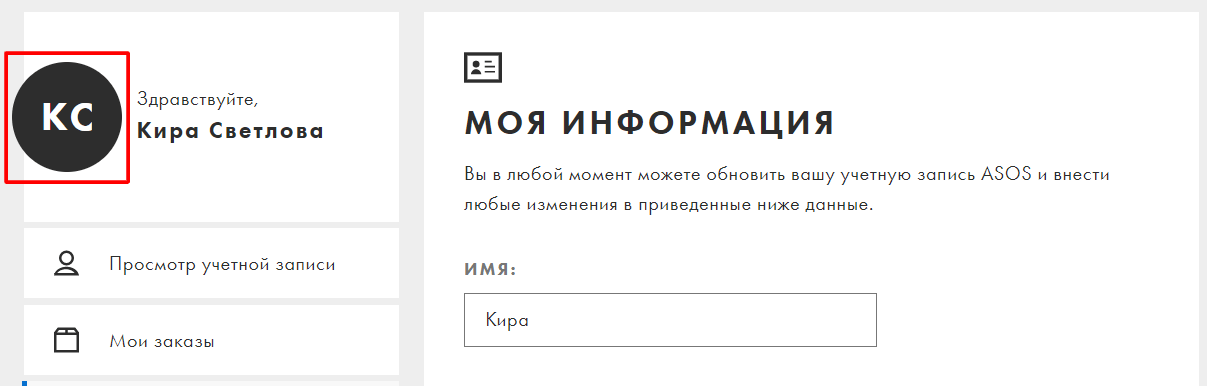
Спорный момент предлагать клиенту загрузить свой аватар или логотип компании. Чаще всего пользователи этого не делают. Если все-таки используете аватары и не хотите их убирать, то можно по умолчанию создавать аватар на основе инициалов клиента:
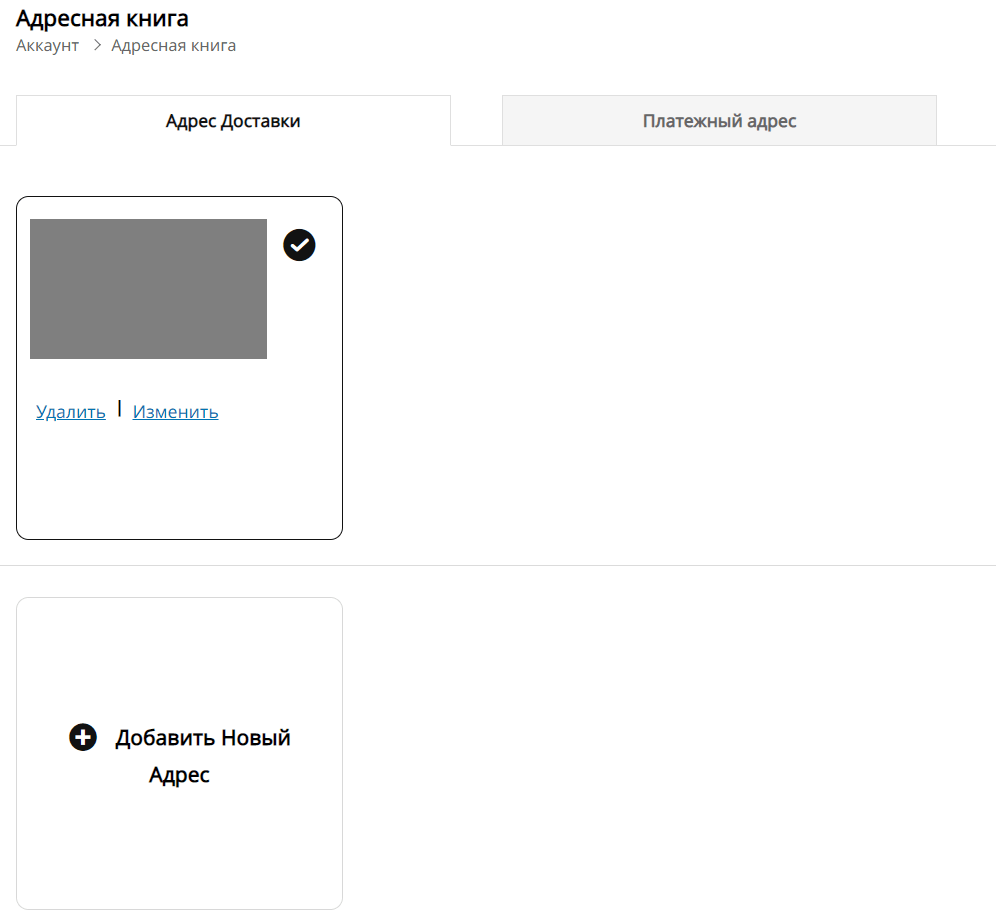
Оплата и доставка. Сюда можно отнести адрес доставки, реквизиты компании или номер карты клиента и другую информацию для формирования заказа. Лучше расположить данные на отдельной странице с возможностью указать несколько адресов доставки (плюс список получателей) и способов оплаты.
Пример отображения информацию об адресах доставки:
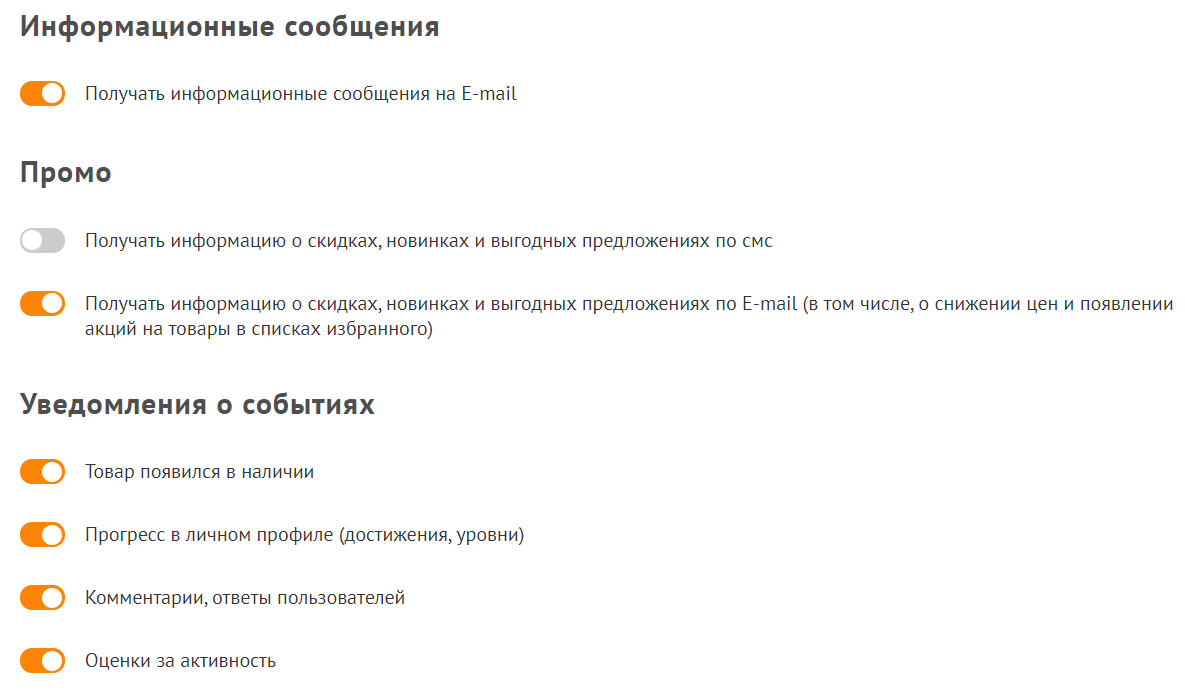
Настройки. В данном разделе можно предложить пользователю настроить уведомления, сменить пароль, список подписок, часовой пояс и другие персональные настройки.
Для тех, кто только планирует заняться email-маркетингом, рекомендуем прочитать данную статью – в ней мы рассказали, как собрать базу подписчиков, о чем писать письма и как часто отправлять рассылки.
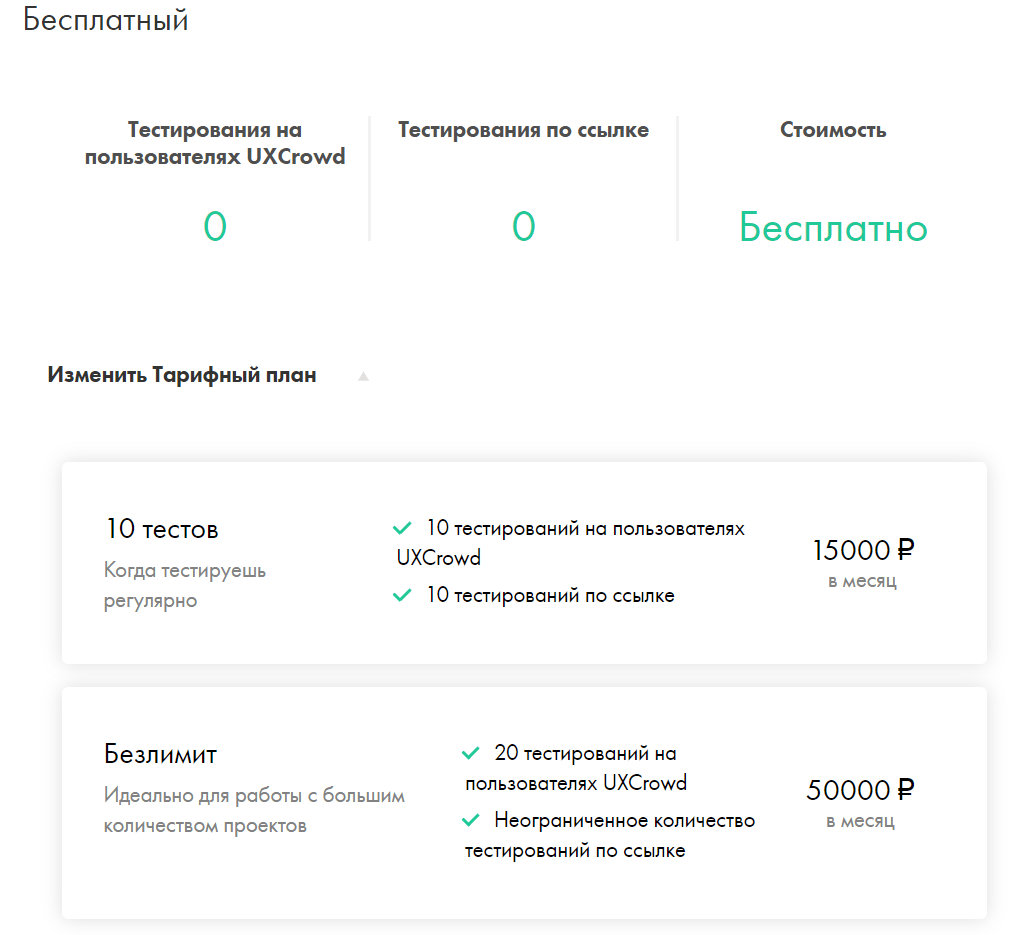
Витрина товаров/услуг. Для компаний, предоставляющих услуги, в данном разделе стоит указать выбранный тариф или статус клиента, состояние лицевого счета и список доступных услуг.
Для интернет-магазина стоит добавить такой раздел только в случае, если у вас есть специальные товары для членов клуба, недоступные без регистрации.
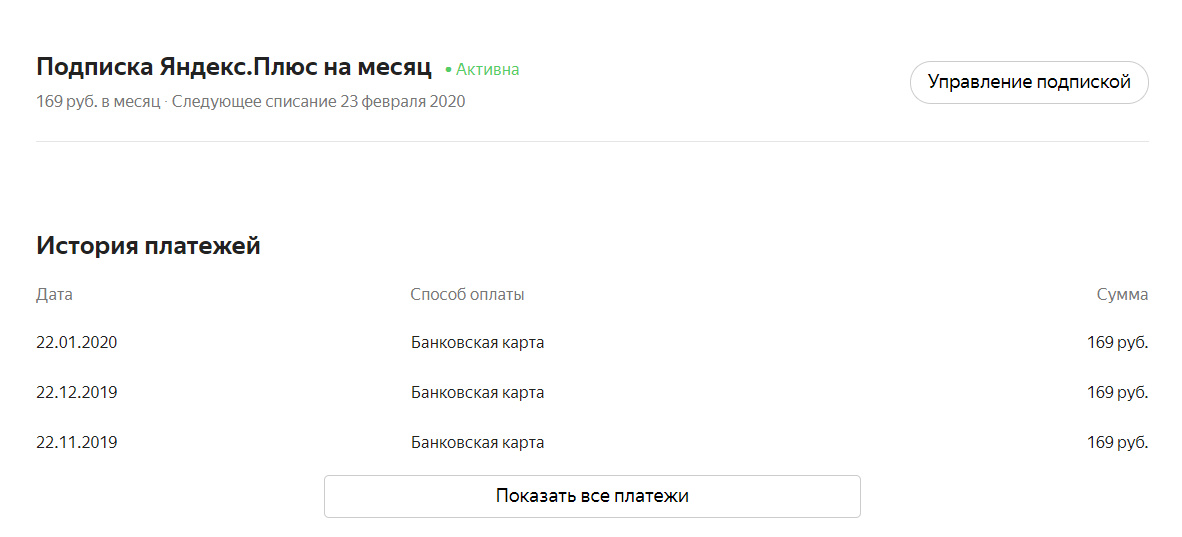
Информация о заказах. Собираем историю заказов или других оплат клиента и отображаем в виде таблицы:
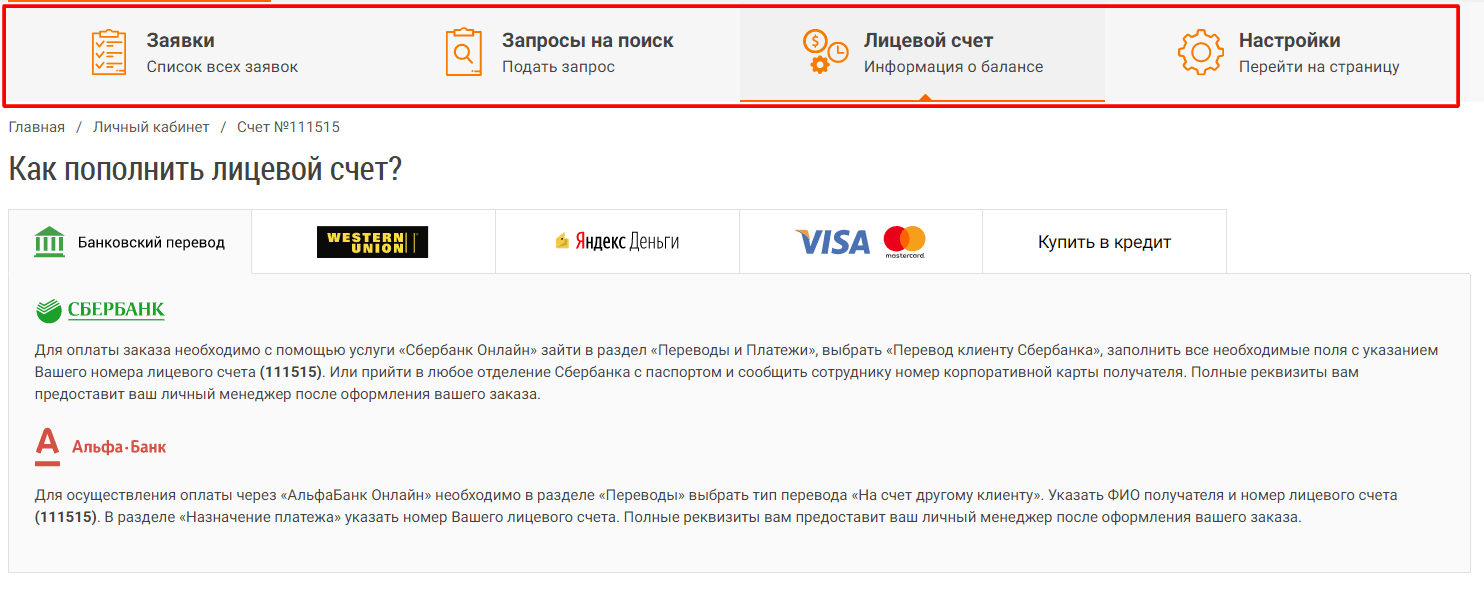
Обязательно добавляем ссылку на форму оплаты или пополнения счета.
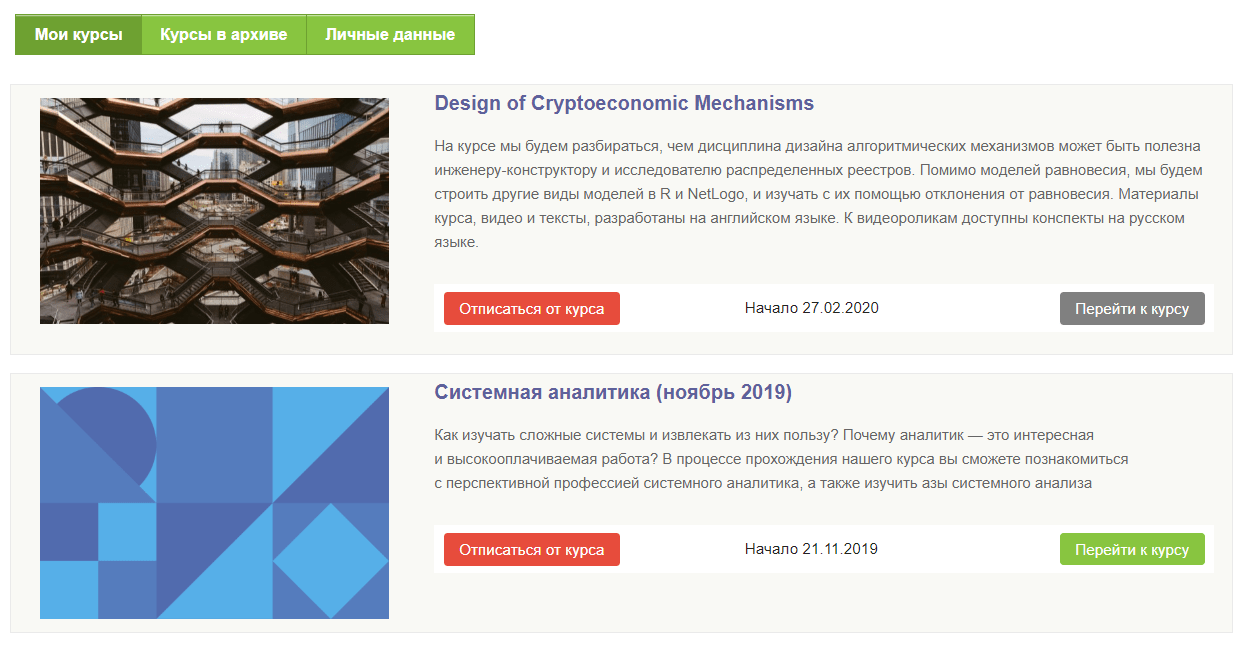
И пример отображения выбранных курсов для тех бизнесов, кто предоставляет бесплатные услуги:
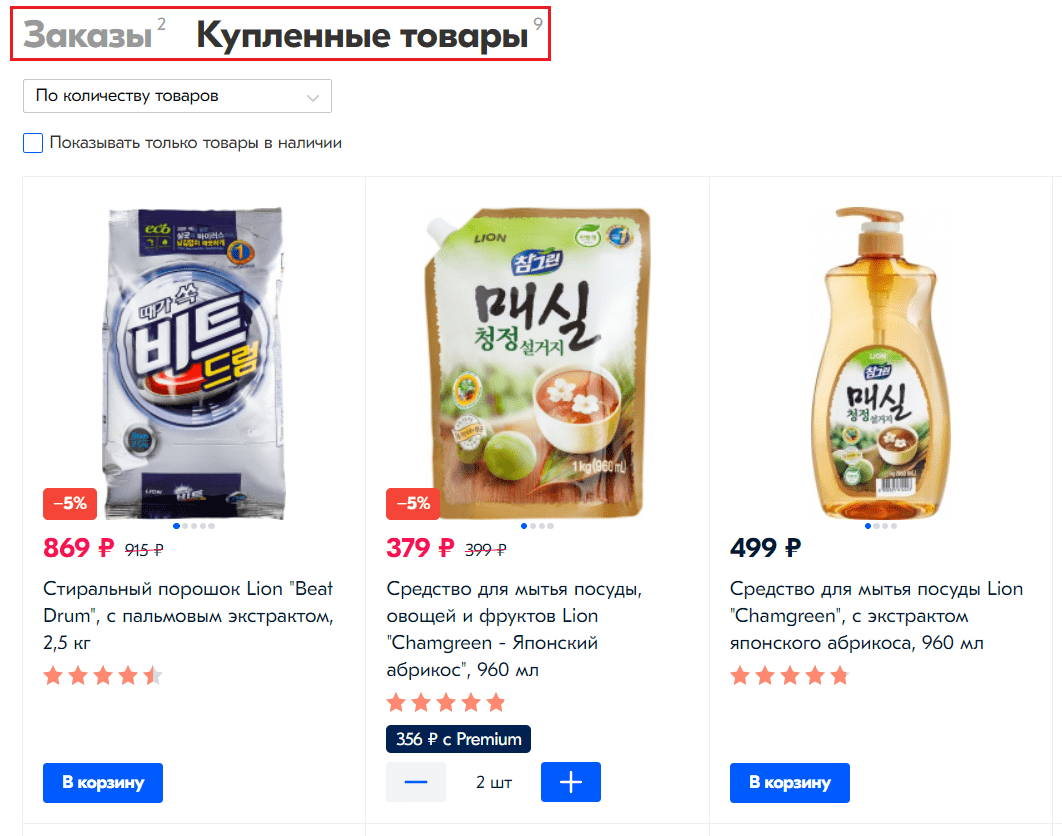
Для заказов товаров нужно отображать названия, изображения, стоимость товаров, ссылки на товары, а также статус заказа и способ доставки. Дополнительно из заказанных товаров рекомендуем формировать списки покупок для упрощения процесса повторных заказов:
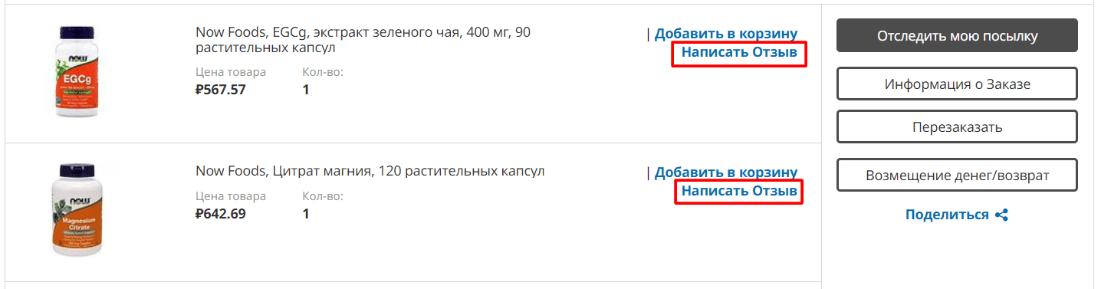
Если на сайте предусмотрена система отзывов, то стоит добавить ссылку на форму отзыва:
То же самое касается отслеживания посылок, доставок.
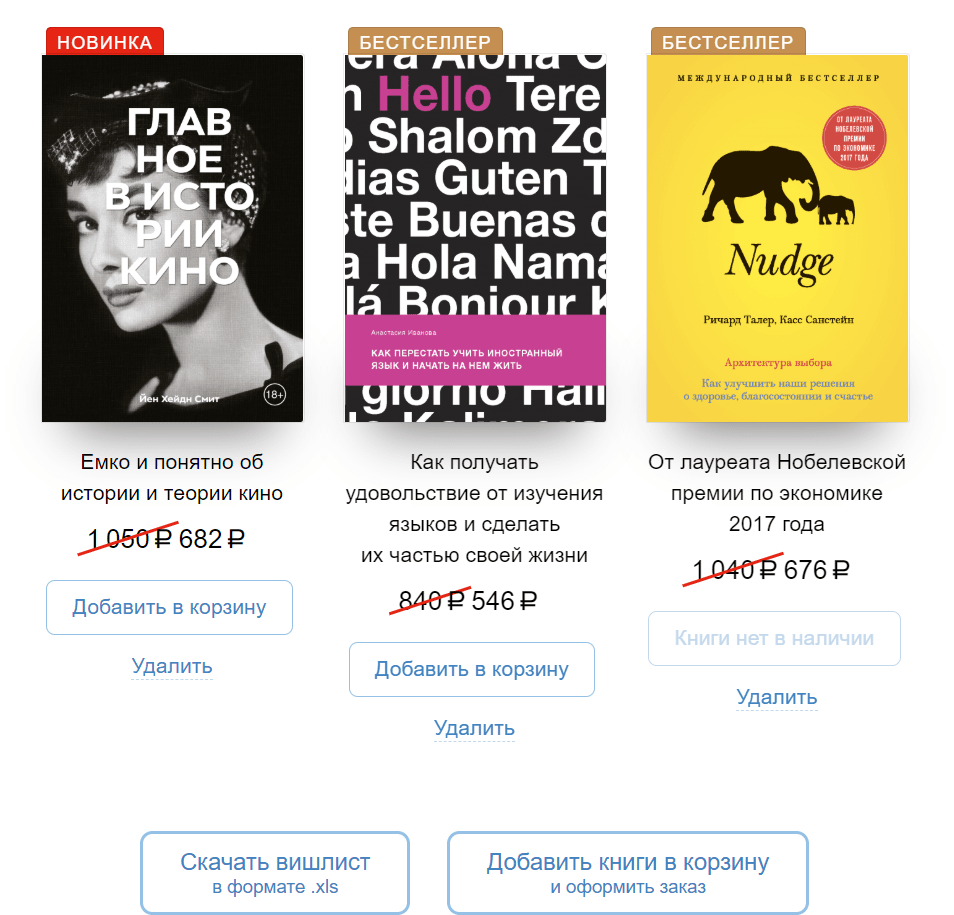
Избранное. В интернет-магазине стоит предоставить пользователю возможность «отложить» товары в отдельный список. Для пользователя это быстрый доступ к желаемым товарам, а для вас – дополнительная возможность изучить поведение клиентов.
Акции на такой список лучше работают, так как клиент сам выбрал товары.
Бонусы и спецпредложения. На данной странице размещаем всю информацию о доступных скидках, бонусах и спецпредложениях.
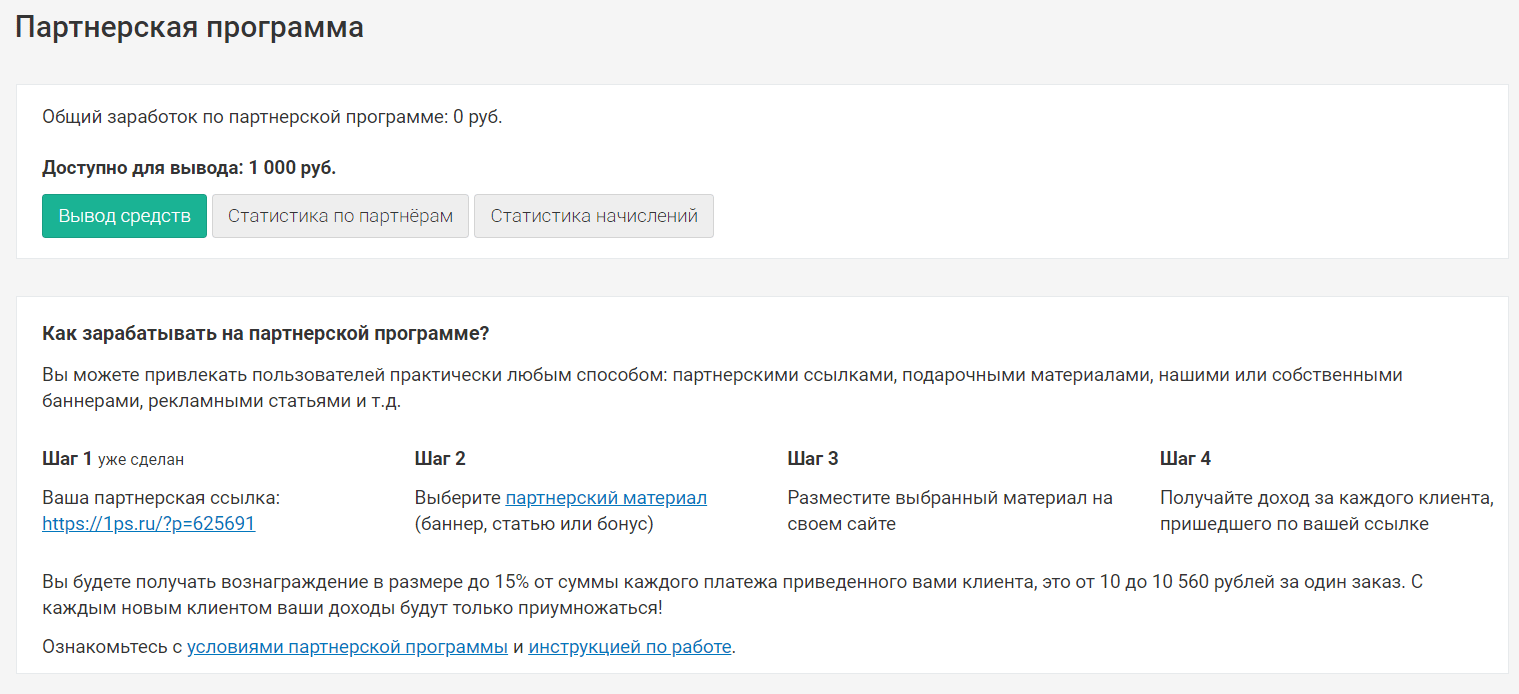
Для бонусной или партнерской программы отображаем условия участия, доступные баллы, реферальные ссылки и другую необходимую статистику.
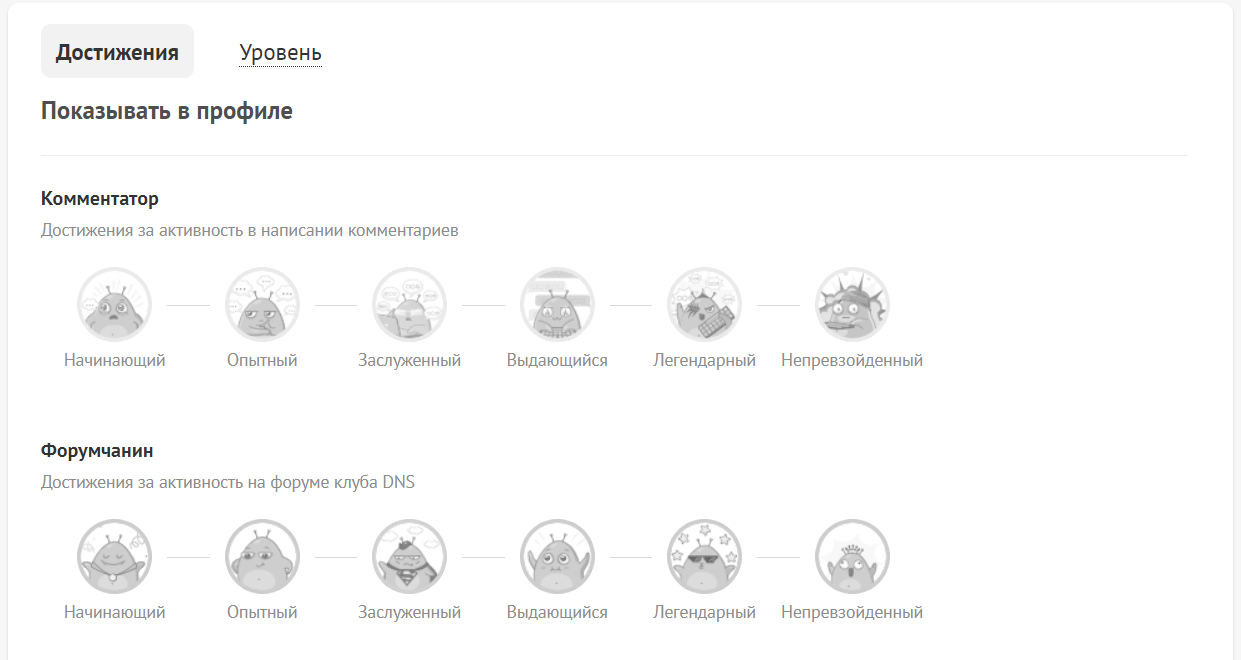
Действия на сайте. Отзывы, достижения или любые другие активности клиента. Можно использовать как элемент геймификации на сайте:
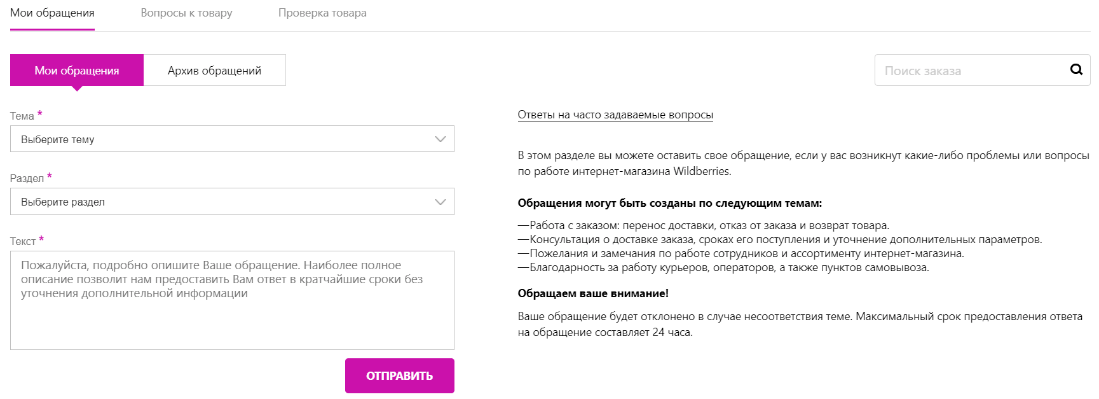
Обратная связь. Все обращения клиента в службу поддержки лучше объединить в отдельный раздел, а также добавить контакты и/или чат для связи с личным менеджером (если он есть). Данные по возвратам товаров/услуг также стоит отнести в данный раздел.
С помощью такого раздела можно автоматически передавать данные клиента специалисту и быстрее решать возникшие проблемы.
Дополнительные разделы личного кабинета
Обсудим несколько необязательных разделов для личного кабинета.
Вопросы и ответы. Не совсем понятно, зачем всю информацию по условиям заказа прятать в личном кабинете. Если это не инструкция по работе личного кабинета, то лучше показать раздел в открытом доступе для всех пользователей.
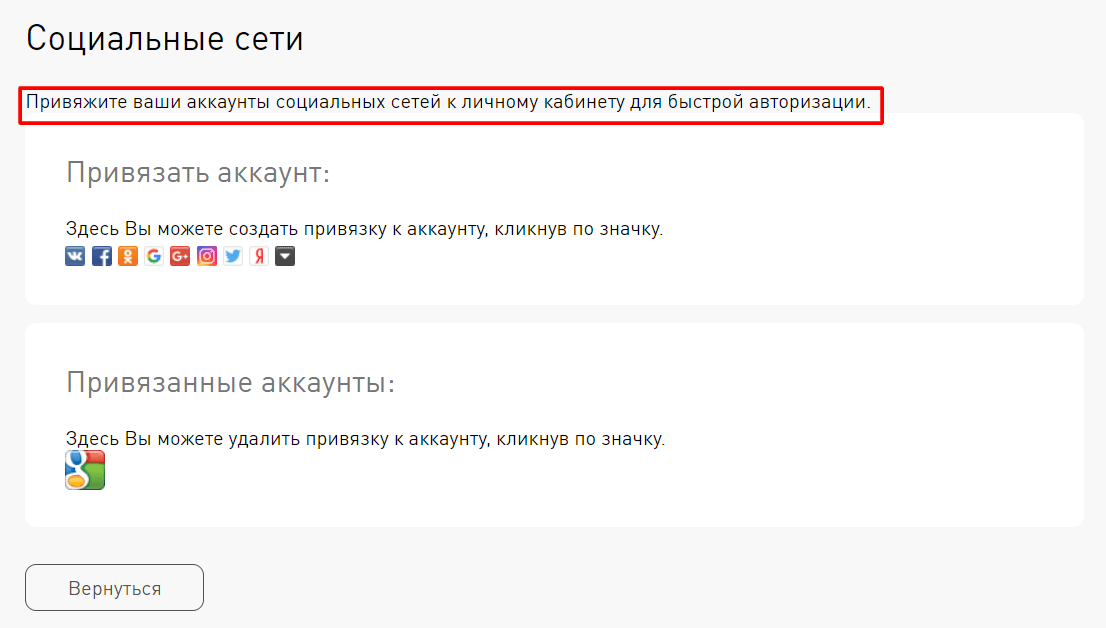
Аккаунты в соцсетях. Здесь следует обосновать пользователю, для чего их необходимо добавить:
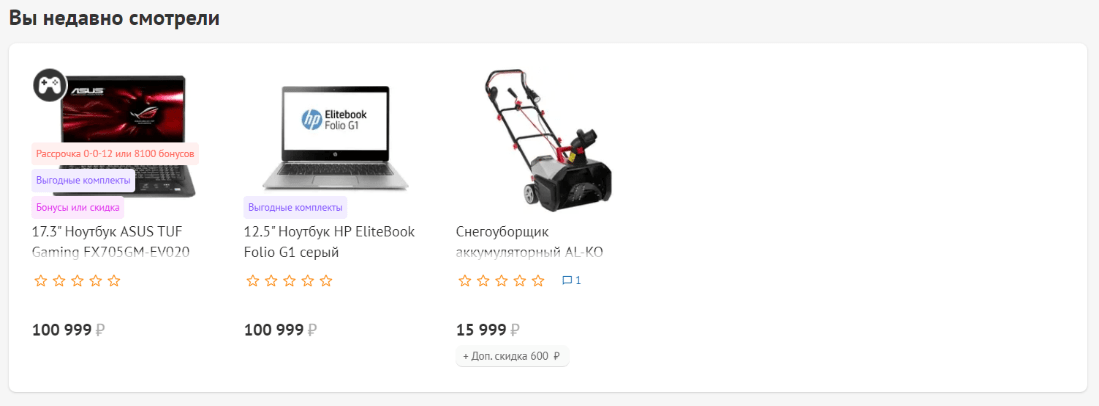
Просмотренные товары или история поиска. Такая информация редко пригождается, но нагружает личный кабинет. Достаточно на сайте внизу страницы добавить блок «Вы недавно смотрели»:
Рекомендации по навигации
При проектировании личного кабинета стоит помнить о следующих моментах.
Чем больше разделов, тем легче запутаться. В среднем 5-7 разделов достаточно, чтобы лаконично показать основную информацию. Показать их можно в виде вкладок:
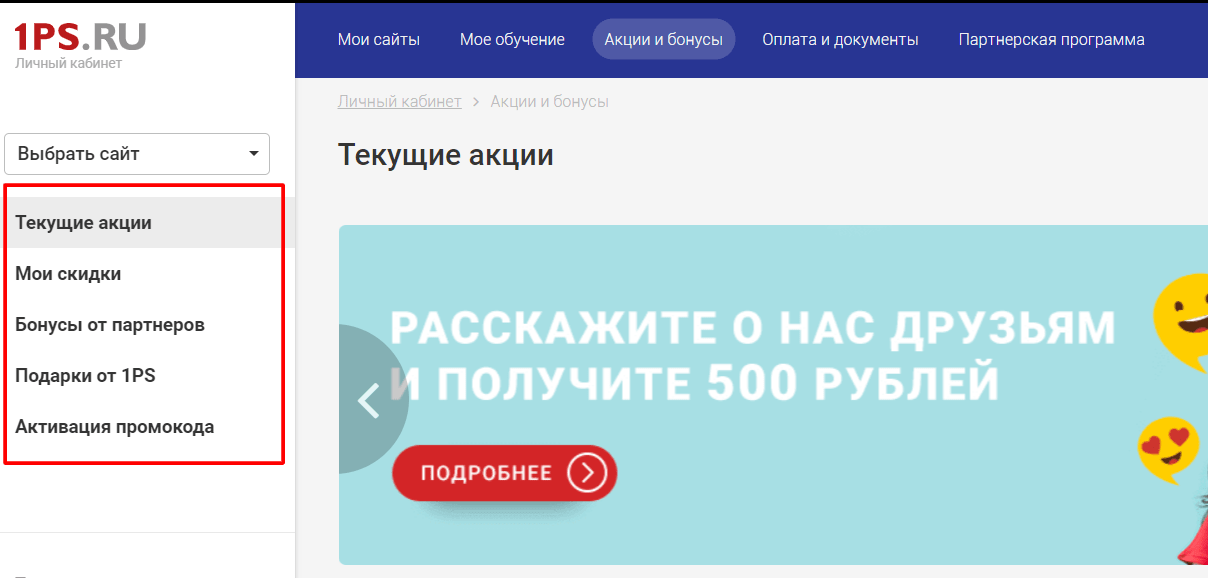
Если без подразделов никак не обойтись, то в дополнение к вкладкам формируем из них боковое меню:
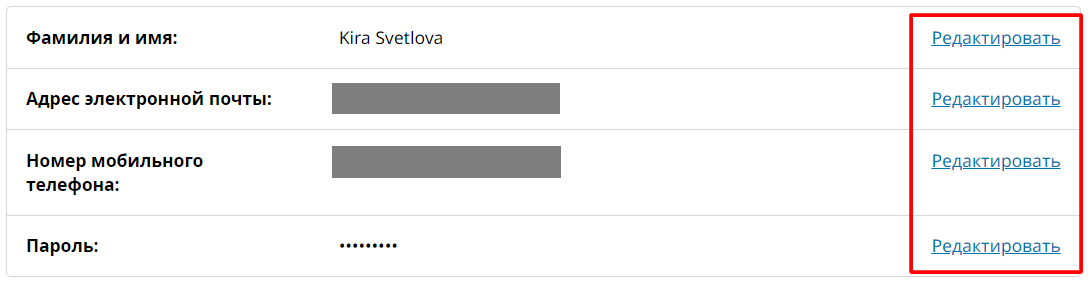
Возможность редактирования сокращает количество ошибок. Рядом с личными данными обязательно добавляем возможность изменить введенную информацию.
Также для сокращения количества ошибок используем проверки ввода, например, для номера телефона и email.
Не стоит прерывать работу пользователя. Например, если на этапе оформления заказа пользователю необходимо было зарегистрироваться, то после авторизации нужно автоматически вернуться на страницу с формой заказа. Так пользователь не потеряется и сможет продолжить покупки.
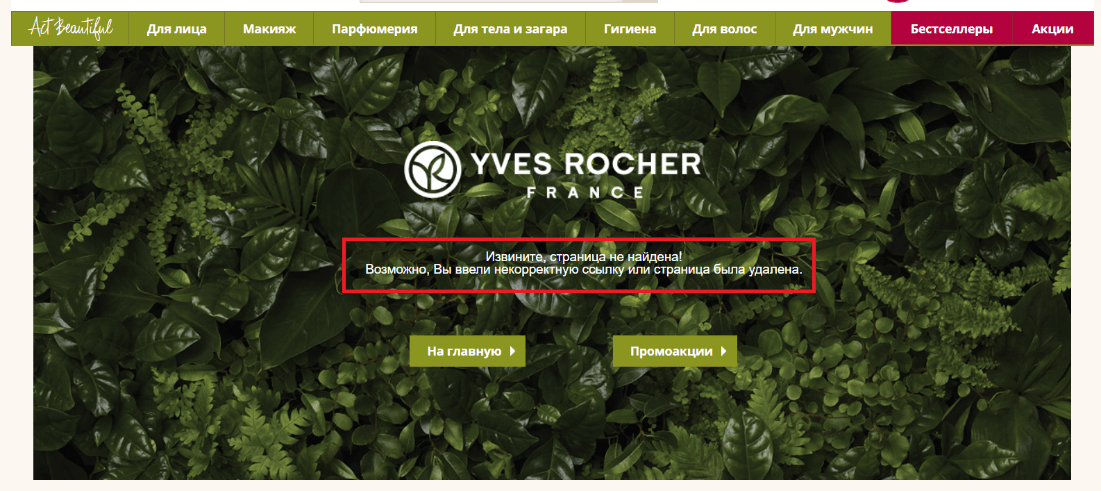
Частый антипример, когда после регистрации пользователю показывается пустая страница или сообщение об ошибке. Такого быть не должно:
Вместо такой станицы возвращаем пользователя на ту страницу, с которой он решил зарегистрироваться, или отображаем раздел личных данных.
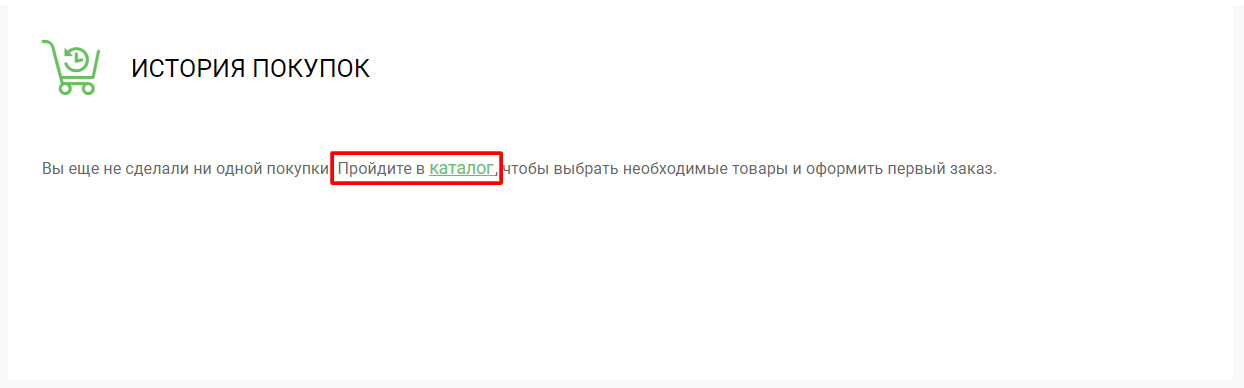
Пустые страницы отталкивают. В продолжение предыдущего пункта не оставляем страницы без контента. Например, если у пользователя еще нет оформленных заказов, то на странице стоит сказать об этом и предложить перейти в каталог.
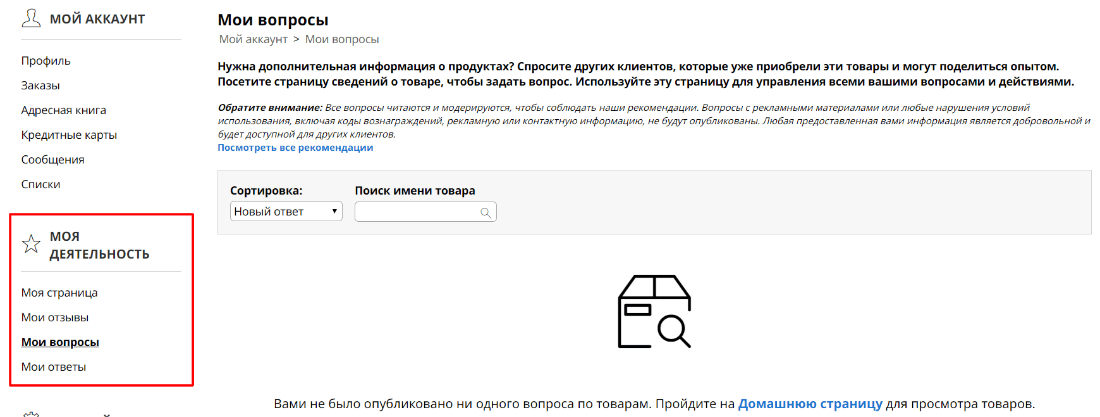
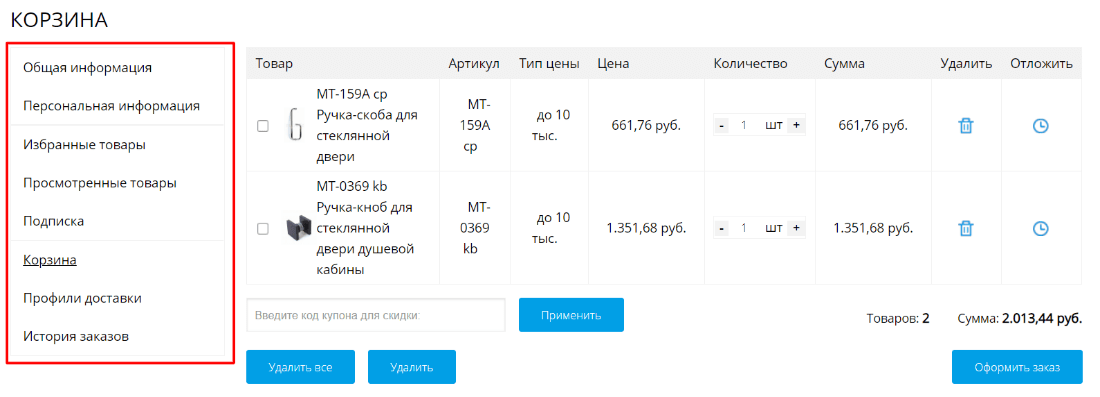
Личный кабинет не должен нагружать навигацию сайта. Рекомендуем вынести личный кабинет в отдельный раздел и показывать его подразделы только авторизированным пользователям. Например, в данном случае боковое меню только нагружает страницу корзины:
Выводы
Важно понять, что личный кабинет должен помогать клиентам оформлять заказы, решать технические проблемы и сокращать количество обращений в службу поддержки. Создавать раздел просто из-за того, что он есть у конкурентов – не нужно.
Надеемся, что с данными рекомендациями разработка личного кабинета пройдет быстрее и принесет пользу вашему бизнесу. А если нужна помощь в проектировании или анализе работы личного кабинета, то наши специалисты уже тут как тут. =)
Проектирование интернет-магазина: личный кабинет, корзина, доставка-оплата, рассылка и другое
Очередная статья большого обзора функционала интернет-магазинов. Сегодня я расскажу про личный кабинет, избранное, интеграцию с социальными сетями, корзину, доставку-оплату, рассылку и уведомления. Всего, вместе с этой частью статьи, я рассмотрел около 50 модулей современных интернет-магазинов.
Прошлые статьи серии можно найти тут:
Регистрация / личный кабинет
Для любого интернет-магазина важно, чтобы пользователи регистрировались на сайте и оставляли о себе много информации. Это позволяет увеличить средний чек и сильно повышает шансы интернет-магазина превратить разового покупателя в постоянного.
Сама регистрация должна быть очень простой, чтобы не стать барьером для пользователя, а интернет-магазин должен стимулировать пользователей зарегистрироваться. Некоторые крупные интернет-магазины запрещают совершать покупки незарегистрированным пользователям – это довольно спорный способ заставить зарегистрироваться, но он показывает важность регистрации на сайте. Мотивация зарегистрироваться может быть самой разной: специальная скидка для зарегистрированных пользователей, доступ к любым акциям только для зарегистрированных, особые условия зарегистрированным и т.д.
Рис. 1. Личный кабинет.
Часто сайты используют прием скрытой регистрации, запрашиваю у пользователя email или телефон для целей не связанных с регистрацией, например, при оформлении покупки, а затем высылают ему логин и пароль от его учетной записи. При этом на компьютере пользователя создается Cookie-файл с помощью которого сайт будет помнить этого пользователя на протяжении нескольких месяцев, желательно не менее полугода. Это в целом правильный прием: покупка доступна без регистрации, но пользователь в результате все равно будет зарегистрирован.
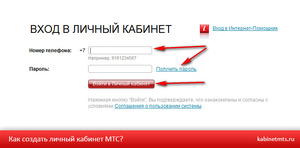
Сама форма регистрации / логина обычно расположена в правой части шапки сайта. При нажатии открывается всплывающее окно с формой. Иногда, для экономии места, делают только одну ссылку «Войти», при клике на которую открывается всплывающее окно, разделенное на две части: слева форма регистрации, а справа форма ввода логина и пароля для зарегистрированных пользователей.
Важно сделать возможность регистрации с помощью социальных сетей. Это снижает барьер для ленивых пользователей и увеличит количество регистраций. Не все социальные сети отдают email пользователя, поэтому для некоторых нужно будет дополнительно его спросить сразу после авторизации. В личном кабинете должна быть возможность привязки нескольких популярных социальных сетей к профилю, для рунета это: VK, Facebook, Google, Яндекс и Twitter.
Кроме этого для любого интернет-магазина будет полезна любая дополнительная информация о пользователе. Стоит сделать необязательную для заполнения вкладку с расширенными данными о пользователе, донести до него мысль, что эта информация позволит сделать магазин более персонализированным и ненавязчиво попросить его заполнить её при регистрации. Заполнять не все, но это будет один из многих шагов по сбору и анализу подробной информации о каждом из пользователей.
Рис. 3. Личный кабинет (регистрация).
Первой страницей в личном кабинете обычно делается страница основных настроек пользователя (ФИО, email, телефон, адрес доставки, связь с социальными сетями и т.д.) и магазина (интересные категории, настройка персонализации и т.д.), в ней могут появляться важные информационные сообщения. Одно из таких сообщений – блок с просьбой оставить отзыв о купленных товарах или заполнении расширенной информации о пользователе. В целом это именно то место, где стоит просить пользователя сделать выгодные для магазина действия. Как вариант, более современный и выгодный магазину – сделать первой вкладку активность, на которой отобрать все, к чему пользователь имеет отношение: обновление цен на интересные товары, новинки в интересных ему категориях, ответы на его комментарии и т.д. Такая страница с высокой долей вероятности заставить его углубиться для совершения различных действий на сайте. Если пользователь сделал заказ, то на главной странице кабинета пользователя стоит показать временный блок с информацией по выполняемому заказу и его движению, после доставки блок должен пропасть.
Следующая важная функция в личном кабинете – это история покупок. Магазин должен хранить данные по всем покупкам, которые сделал пользователь. В интерфейсе это обычно отдельная вкладка, в которой представлен список всех заказов в хронологическом порядке, начиная с самых свежих. У каждого заказа должен быть номер и дата, по которому его смогут идентифицировать сотрудники магазина. Кроме того количество товаров в заказе, цена и статус (Выполнен, Ожидание, В пути и т.д.). В каждый заказ можно зайти и посмотреть. Довольно часто люди повторяют заказы, поэтому стоит предложить пользователю функцию «Повторить заказ».
После истории идет вкладка «Мои желания», в которой есть один или несколько списков желаний.
Также важна вкладка с управлением подписками: на рассылки, на отдельные товары, на комментарии и других элементы сайты.
Часто в личный кабинет входит и корзина, как отдельная вкладка. Это тоже часть личного пространства пользователя: он может положить товар в корзину и уйти с сайта, все товары при этом должны сохраниться и при авторизации они будут доступны.
Также можно посмотреть в сторону социализации интернет-магазина и сделать функцию личных сообщений или даже пойти дальше и сделать элементы социальной сети. Это будет стимулировать социальную активность, которая в свою очередь при правильном маркетинговом позиционировании и направлению пользователей в нужное русло, может повысить продажи и точно пойдет на пользу лояльности к бренду. В частности, можно сделать функцию задать вопрос в блоке «У меня есть»: пользователь что-то купил и поставил пометку «у меня есть», новый покупатель этого товара зашел в соответствующий блок в карточке и написал вопрос пользователю, у которого товар есть. Простая социальная функция, которая завязана на продажи и правильно позиционируется. Делать копию обычно социальной сети нам, конечно, не нужно, все только ради цели – продать.
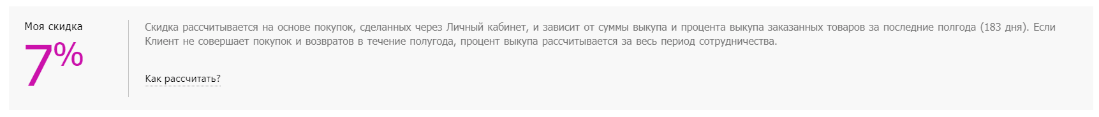
Для постоянных клиентов будет нужна вкладка с информацией о программах лояльности. Можно назвать её «Личные скидки» и в ней показывать уровень пользователя и его скидок, накопившиеся бонусы, возможные уровни и что нужно сделать для следующего уровня. Также можно добавить блок с «личными скидками» для пользователя, в котором показывать товары со скидками только для него. Это должны быть небольшие скидки, которые автоматически рассчитываются сайтом под конкретного пользователя и зависят от объемов его покупок. Такой ход увеличит лояльность и сделает дополнительные продажи.
Избранное (желания)
Принцип работы этой функции такой же, как и у «Хочу в подарок». Это некий «ящик», где пользователи могут хранить интересные для них товары, которые они пока не готовы купить. В данном случае меняется только позиционирование функции: в случае с «Хочу в подарок» это список подарков, а в случае с избранным – общий. Эти и остальные списки, которые пользователь захочет себе создать, хранятся в личном кабинете пользователя.
В интерфейсе, в превью товаров, должна быть ссылка «В избранное». Она же дублируется на странице товара. При нажатии на ссылку надпись динамически меняется на «Уже в избранном», которая является ссылкой на соответствующий раздел. В шапке, рядом с корзиной, можно показывать неприметное напоминание «XX товаров в избранном», чтобы постоянно напоминать пользователю об отложенных покупках.
В личном кабинете должна быть отдельная вкладка со списками избранного, с возможностями управления ими и шаринга в социальные сети отдельных списков.
Рис. 4. Список желаний.
Интеграция с социальными сетями
Еще один важный аспект работы интернет-магазина, который влияет на продажи. За последние 10 лет подавляющая часть пользователей Интернета начала использовать социальные сети, поэтому любому интернет-магазину важно максимально интегрироваться с ними, чтобы получить дополнительный приток посетителей и как следствие покупателей.
Крупнейшие социальные сети все больше придерживаются концепции «Интернет в Интернете». Другими словами они стараются дать пользователям все, что нужно, чтобы они не покидали сайт социальной сети и это им постепенно удается. Мы можем и должны использовать эту особенность. У всех крупнейших сетей есть API, которое позволяет создавать приложения. С помощью этого инструмента можно создать магазин-приложение, который будет работать в социальной сети как небольшое представительство основного интернет-магазина. Пока таких примеров не очень много, но такие магазины-приложения вполне успешно продают товары.
Также важно и интегрировать основной сайт с социальными сетями. Для начала нужно сделать авторизацию через социальные сети, которая избавит пользователей от регистрации, а магазину даст нужные данные о покупателе, по крайней мере – основные. После этого количество регистраций значительно увеличится.
Рис. 5. Интеграция с социальными сетями.
Нужно завести официальные фан страницы бренда в социальных сетях. Туда можно в ручном режиме или автоматически выгружать новые поступления, акции, новости и другую важную информацию. Так подписчики будут постоянно в курсе, а магазин получит постоянный приток посетителей из социальных сетей. Кроме этого, важно поставить на страницах интернет-магазина блоки с возможностью подписаться на фан страницы и показывать количество уже подписанных людей, чтобы вызвать доверие у новых покупателей. Обычно, эти блоки размещаются в футере или правой колонке.
Для страницы товара, статей и новостей нужно сделать блоки Like и Share, что позволит пользователям делиться информацией со своими друзьями и опять же даст дополнительный приток посетителей. Эти кнопки обычно размещаются под основной информацией на странице и имеют стандартный вид.
Верстку страниц нужно оптимизировать под функцию Share, чтобы Facebook и VK подтягивали правильный логотип (фотографию), название и описание.
Для новых посетителей, после просмотра 10 любых страниц интернет-магазина можно сделать всплывающее окно с предложением подписаться на официальные фан страницы, это увеличит число подписчиков. Кстати, число подписчиков и их активность учитывается поисковыми системами, поэтому это важный момент.
Корзина и оформление заказа
Еще одна важная часть любого интернет-магазина, без которой он не может работать. С корзиной покупатель сталкивается в середине своего путешествия: он уже выбрал товар, но еще не оформил покупку. Этот шаг на пути к покупке крайне важен, более 30% пользователей кладут товар в корзину, но так и не оформляют покупку по разным причинам. Тут наша задача помочь завершить покупку.
Обычно корзина имеет вид небольшого блока в правой части шапки, в котором указана маленькая пиктограмма, количество товаров в корзине и общая сумма. Весь блок кликабельный и при нажатии пользователь попадает внутрь корзины. Реже корзину могут делать в других местах, например, полоса внизу экрана, которая остается на месте при прокрутке.
До сих пор идут споры, как правильно делать: допускать к корзине только после регистрации на сайте магазина или сделать возможность покупать без регистрации. Я думаю, правда, как всегда посередине. Для небольших и средних магазинов, к которым доверие не так высоко, лучше не делать лишнюю преграду для покупателей, стоит сделать возможность покупки без регистрации, но все равно как-то мотивировать регистрироваться, например, дополнительными скидками для зарегистрировавшихся. Большим интернет-магазинам лучше все-таки собирать базу пользователей и работать с ней постоянно, поэтому в этом случае стоит заставить регистрироваться в любом случае. Большим доверяют, их знают, поэтому для пользователей это не станет проблемой. Главное чтобы регистрация не была сложной: нажал купить, ввел логин и пароль и зарегистрировался. Без обязательных подтверждений, огромных анкет и т.д. Всю эту информацию можно взять у пользователя позже.
Прежде, чем человек увидит корзину изнутри, ему нужно добавить хотя бы один товар. Это должно происходить без перезагрузки страницы. Нужно заменить после нажатия кнопку «Купить» на «В корзине», а после открыть всплывающее окно со списком товаров в корзине и итоговой суммой. Под списком нужно предложить две кнопки: «Оформить заказ» или «Продолжить покупки». При этом кнопка «Оформить заказ» должна визуально доминировать и выделяться. Под кнопками будут предлагаться дополняющие товары.
В случае нажатия на «Оформить заказ» пользователь попадает на страницу корзины. В ней не должно быть рекламы, баннеров, каталога или других лишних элементов. Покупатель уже принял решения завершить покупки, нельзя его отвлекать от передачи денег. Многим на этом шаге хочется попробовать еще раз продать дополняющие товары, но лучше это сделать после подтверждения заказа через письмо или звонок менеджера магазина, чем отвлечь и рисковать вообще ничего не получить.
Страница оформления заказа должна содержать несколько блоков:
1.Кому
a.Имя получателя
b.Телефон (поле для ввода номера и выбор типа телефона)
2.Доставка
a.Город (выпадающий список)
b.Способ доставки (выпадающий список)
c.Пункт выдачи (выпадающий список) или адрес доставки)
3.Оплата
a.Способ оплаты (выпадающий список)
b.Способ доставки (выпадающий список)
c.Пункт выдачи (выпадающий список) или адрес доставки)
4.Комментарий к заказу (необязательное текстовое поле)
5.Кнопка «Подтвердить»
6.Галка «Я соглашаюсь с правилами использования