Как и каким интерфейсом сделать опросник?
У меня есть проект питон и мне его надо перебросить в Qt Designer.
Как и каким интерфейсом это сделать?
Так-же какие блоки использовать в Qt Designer для создания именно такого опросника так сказать?
2 ответа 2
Этого материала по созданию простого приложения с использованием qt-designer’а более чем достаточно. Во всяком случае, ваш проект легко переносится на форму.
Если хотите автоматизировать такие процессы в дальнейшем нарабатывайте собственную библиотеку шаблонов.
Ваш проект перебросить никуда не получится. Все надо создавать с нуля. С целью дальнейшего вашего развития, создан пример демонстрирующий одну из возможностей создания опросников.
PyQt — набор привязок графического фреймворка Qt для языка программирования Python, выполненный в виде расширения Python.
Qt Designer — кроссплатформенная свободная среда для разработки графических интерфейсов программ использующих библиотеку Qt. Входит в состав Qt framework.
Запускаем с консоли:
Запустите Qt Designer и посмотрите как выглядит созданная форма:
Вам придется самостоятельно найти Книги и учебные ресурсы по PyQt5 и Qt Designer если вам это будет интересно.
Опросы v2.0
Введение
Добро пожаловать в 2020! В последний раз мы рассматривали нововведения Bot API аж в далёком 2017 году, когда появилось удаление сообщений и ограничения в чатах. С тех пор вышло много чего интересного и, возможно, о чём-то стоит выпустить отдельные уроки.
А сегодня мы познакомимся с опросами 2.0, точнее, с новой сущностью: викторинами (quiz). Викторина – это именно то, что вы и предположили; тест с одним правильными вариантом ответа и ещё N неправильными.
Поставим себе задачу сделать бота, который умеет:
Задач много, придётся вспомнить, что такое колбэки, инлайн-режим и классы. Но и это не самое главное…
Пятиминутка ненависти к telebot или Привет, aiogram!
Как вы знаете, во всех предыдущих уроках использовалась библиотека pyTelegramBotAPI, именуемая в коде telebot. В 2015-2017 годах, возможно, она ещё была актуальна, но прогресс не стоит на месте. А telebot, увы, стоит. Кривая реализация поллинга, проблемный next_step_handler, медленная поддержка новых версий Bot API и т.д.
В течение 2019 года я постепенно переносил своих ботов на другой фреймворк, который по многим пунктам превосходит pyTelegramBotAPI, и имя ему – aiogram. «Почему?», спросит меня уважаемый читатель. Что ж, приведу следующие аргументы:
Прокомментирую последний пункт: в настоящий момент почти все мои боты работают на aiogram-ном поллинге и не падают ежедневно, как в случае с pyTelegramBotAPI.
Введение получилось очень большим, поэтому давайте уже перейдём к делу.
Плацдарм для бота
Напишем элементарного эхо-бота на aiogram с поллингом, чтобы бегло ознакомиться с фреймворком. Прежде всего, добавим нужные импорты (предполагается, что мы используем Virtual Environment, подробнее о нём – в уроке №0):
Теперь создадим объект бота. А за хэндлеры здесь отвечает специальный Диспетчер:
Далее напишем простейший хэндлер, повторяющий текстовые сообщения:
Параметр skip_updates=True позволяет пропустить накопившиеся входящие сообщения, если они нам не важны.
Запускаем код, убеждаемся в его работоспособности, после чего удаляем хэндлер вместе с функцией echo, нам они больше не понадобятся, в отличие от остального кода.
Запрашиваем викторину у пользователя
Сохраняем и предлагаем
В 11-м уроке я использовал библиотеку Vedis для сохранения состояний в файле, чтобы те не сбрасывались после перезагрузки бота. В этот раз мы будем сохранять всё в памяти, а выбор постоянного хранилища останется за читателем, чтобы не навязывать то или иное решение. Разумеется, данные в памяти сотрутся при остановке бота, но для примера так даже лучше.
Наше хранилище будет основано на стандартных питоновских словарях (dict), причём их будет два: первый словарь содержит пары (“id пользователя”, “массив сохранённых викторин”), а второй — пары (“id викторины”, “id автора викторины”). Зачем два словаря? В дальнейшем нам нужно будет по идентификатору викторины получать некоторую информацию о ней. Необходимые нам сведения лежат в первом словаре, но в виде значений, а не ключей. Поэтому нам пришлось бы проходиться по всем возможным парам ключ-значение, чтобы найти нужную викторину.
Для ускорения поиска мы заведём второй словарь, чтобы по идентификатору викторины сразу же найти идентификатор её автора, который, в свою очередь, является ключом в первом словаре. А дальше проход по небольшому массиву и вуаля! Наши данные получены. На словах звучит сложно, но на практике реализуется довольно быстро и с минимальной избыточностью. Если придумаете решение лучше — пишите, буду рад исправить текст.
Теперь будем отлавливать викторины, приходящие в бота. Как только прилетает что-то, похожее на неё, извлекаем информацию и создаём две записи. В первом словаре храним параметры викторины, чтобы потом её воспроизвести, а во втором просто создаём пару викторина-создатель. Идентификаторы, составляющие ключ словаря, конвертируем в строки методом str() :
Начнём разбираться с инлайн-режимом (не забудьте включить его у @BotFather). Когда пользователь вызывает нашего бота через инлайн, показываем все созданные им викторины, плюс кнопку “Создать новую”. Если ничего нет, то только кнопку.
Отправляем викторину и получаем ответы
В случае, если второе слово есть, то считаем его идентификатором и пробуем отправить викторину в ту же группу. При этом мы, по сути, воспроизводим её [викторину] заново, просто от своего имени: повторяем вопрос, варианты ответов и отключаем анонимный режим, т.к. нам нужно знать, кто победитель.
Очень важный момент: при отправке викторины, в объекте Message будет записан уже новый её идентификатор, который нужно подставить в наши словари. Далее по этому новому ID мы будем смотреть и считать ответы. Побочным эффектом такого подхода будет возможность использования конкретной викторины лишь однажды и в одном чате, если отправить сообщение из инлайна в другой чат, то зашитый в ссылке инлайн-кнопки ID будет недействительным.
Код готов. Закинем викторину в группу и попросим друзей правильно ответить, а сами ответим неправильно. После первого правильного ответа:
2 ответа, только один правильный
После второго правильного ответа:
3 ответа, 2 правильных, опрос закрыт
На этом всё! Если у вас возникли вопросы, не стесняйтесь задавать их в нашем чатике, а если вы нашли ошибку/опечатку, либо есть чем дополнить материал, то добро пожаловать на GitHub (ну, или всё так же в чате). Полный код урока можно найти здесь.
Интерактивный модуль голосования на Python
Как определить, что работа выполнена качественно, все требования соблюдены и клиенты довольны? Можно, конечно, спросить, но это не путь Джедая…
Первым делом нужно продумать инструмент распространения, мне понравилась идея отправления ссылок на почту. Что бы еще добавить? Хочу визуализировать ответы в режиме реального времени!
Приступаем к реализации.
Ну, с опросником все понятно — гугл-форма, однозначно. Заполняем, подключаем к гугл диску, прописываем варианты ответов.
Исходя из ограничений уже существующих инструментов, нужно поднять веб-сервис для отрисовки графиков. Просмотрев все возможные варианты решения проблемы я решила, что с этой задачей прекрасно справится библиотека plotly, которая представлена в виде платформы (на которой можно опубликовать свой интерактивный график). Преимущество этого инструмента заключается в возможности запуска инструмента в оффлайн. Документация по библиотеке, с примерами на python, есть на официальном сайте.
Для реализации задумки необходимо подключиться к API сервисам Google Drive и Plotly и получить свои API key:
На Google диске нам необходимо подключиться к файлу, для этого стоит изучить этот Jupyter Notebook.
Пора переходить к самой интересной части. Так как я хочу видеть изменения графика в режиме реального времени, мне нужно использовать стриминг. При изучении plotly, я столкнулась с нехваткой актуального материала по этой платформе. Туториал, размещенный на официальном сайте меня подвел. При использовании параметров, которые прописаны в примерах, возвращаются ошибки, информирующие об отсутствии таковых. Мне помогло только чтение хелпа и интуиция.
Преобразуем скачанный excel файл в DataFrame, передаем значения для построения гистограммы в Bar (необходимо изначально обозначить размер передаваемых массивов).
Обратите внимание, что в конце url-адреса нужно добавить строку ‘.embed’, это необходимо для корректной визуализации графика. Вариант без использования embed вас не порадует – подписи по оси х не отобразятся полностью (угол наклона = 90), также этот параметр растягивает график по размеру окна браузера и т.д.
Пора переходить к самой интересной части. Так как я хочу видеть изменения графика в режиме реального времени, мне нужно использовать стриминг в plotly. C интервалом в 1 секунду, я буду читать файл с диска и передавать новые массивы данных в plot. В ходе настройки графика я решила выделить самый большой столбец диаграммы другим цветом. Сделать это оказалось достаточно просто (в параметр color мы можем передать массив значений, сформированный в соответствии с необходимым условием).
Отправляем коллегам ссылки на голосование любым удобным способом, запускаем модуль, наслаждаемся.
В конечном счете получаем информативную сводку отзывов по направлениям и с удивлением узнаем зоны развития проекта.
Пилим веб-опросник как у Meduza: пошаговый гайд для начинающих
Меня зовут Егор, я Full-stack разработчик в Leader-ID. В этой статье я хочу поделиться простым рецептом по созданию красивого и удобного веб-опросника наподобие тех, что делает Meduza. Он умеет показывать статистику после ответа на отдельные вопросы, подсчитывать общий балл, выдавать комментарии, выгружать данные для анализа и шарить результаты в соцсети. Для реализации этой задачи я выбрал Django, DRF, Python и базу данных PostgreSQL.
Все детали — под катом.
Спустя час разглядывания кирпичной кладки (залипательное занятие, однако) появился первый результат в виде готовых моделей, которые спустя десять минут были описаны в Джанге.
Если ты начинающий, то советую пройти Djnago tutorial, там как раз описывается пошаговое создание опроса. И вдогонку DRF tutorial, чтобы окончательно погрузиться в тему.
Итак, в проекте я использовал:
Теперь по шагам
pip install Django — устанавливаем библиотеку.
django-admin startproject core — создаем проект на джанге.
cd core — переходим в директорию с проектом.
python manage.py startapp polls — добавляем приложение опроса.
Далее описываем модели в models.py в polls и создаем сериалайзер для DRF.
Затем пишем две вьюшки DRF в views.py, которые отдают все вопросы с вариантами и принимают все ответы от пользователя.
Теперь описываем ссылки в urls.py:
Добавляем модели в admin.py:
Следующим шагом добавляем в settings.py (в директории core) в INSTALLED_APPS наше приложение polls. И выполняем команды запуска:
Заходим в админку через браузер по ссылке, которая указана в консоли (http://127.0.0.1:8000/admin по умолчанию), и создаем вопросы и ответы к ним, проставляем баллы.
Мне было важно отдавать нашим партнерам списки людей, прошедших опрос, и их ответы. Но для этого недостаточно просто связать ответы с вопросами. Поэтому я добавил еще одну таблицу — «Варианты». Так образовалась связь между ответами юзера на вопросы с несколькими вариантами ответов. Это позволяет нам выгружать данные в том виде, в котором партнеры могут их легко интерпретировать.
В итоге структура БД получилась вот такой:
Теперь подключаем фронт.
В нем забираем список вопросов и ответов, проходимся по каждому элементу до последнего. В зависимости от типа вопроса меняем компонент со своей логикой и стилем. Соответственно, когда вопросов в списке не осталось, отправляем результат на бэк и получаем ответ с количеством баллов. После получения количества баллов открываем страницу результата, в случае наличия баллов вопросы более не показываем.
На данном этапе у нас уже готов опросник, который умеет все, что должен: задавать вопросы, получать и собирать варианты ответов, выдавать результат в виде баллов и комментариев.
Добавляем плюшки
Во-первых, мне было необходимо периодически выгружать данные. Для этого я просто добавил management command.
Во-вторых, хорошо бы еще реализовать шаринг результатов опроса в социальные сети. ОК. Пилим функционал, который позволит поделиться картинкой с баллами ВКонтакте и Facebook.
Генерим сто вариантов картинок, отражающих баллы, для ВК и Facebook отдельно (разные разрешения). Теперь подключаем передачу ссылки на картинку в социальном компоненте фронтенд части. С ВКонтаке все оказалось просто: передаем параметр image с прямым URL-адресом нужной. А вот с Facebook пришлось повозиться. Оказалось, что они не принимают медиа по API, и если я передавал image или picture с URL картинки, то в посте показывалось большое пустое поле. Как потом оказалось, берет он картинку из метаинфы (og:image) самого сайта, которым поделились (передаем в ссылке параметр u). А ее, ко всему прочему, нужно было динамично менять. Мне не хотелось делать лишних редиректов и механик на бэке, и я решил переделать SPA (single page app) на SSR (server-side render) на фронте, чтобы в зависимости от запроса менялся url картинки с баллом в head-meta до запуска JavaScript в браузере. Благо, взятый за основу фреймворк Nuxt.js позволяет сделать это простым переключением режима. Теперь осталось набросать client-only теги и добавить логику смены head от наличия query балла.
Дополнительно на сервере понадобилось запустить daemon сервис, чтобы отдавать сформированные страницы, а статику оставить так же nginxу. Все, профит!
Оживляем опросник
Для того, чтобы поддерживать уровень интереса участников в процессе заполнения опроса, я добавил динамический показ статистики к каждому отдельному вопросу. Ответив на вопрос, пользователь видит, как ответили другие. Иногда человеку бывает непонятно, зачем ему задают эти вопросы. Поэтому я дополнил каждый вопрос забавными пояснениями. Ну и самый главный трюк по оживлению моего опросника провернули дизайнеры нашей компании.
Пишем генератор тестов на Python
Здравствуйте!В данной статье я хотел бы показать пример программы на Python,которая генерирует билеты на основе вопросов из текстового файла.
Текстовый файл с вопросами:
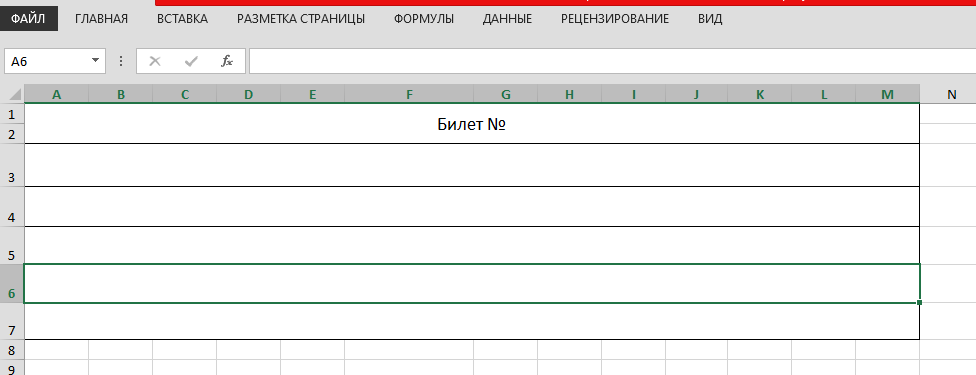
Внизу на рисунке представлена Excel-форма (файл TicketTemplate.xlsx):
Скрипт ticketgenerator.py:
import random
import openpyxl
# читает файл в список
def read2list(file):
# открываем файл в режиме чтения utf-8
file = open(file, ‘r’, encoding=’utf-8′)
# читаем все строки и удаляем переводы строк
lines = file.readlines()
lines = [line.rstrip(‘\n’) for line in lines]
# возвращает 5 случайных вопросов
def get_questions():
answers = read2list(‘answers_data.txt’)
items = random.choices(population=answers, k=5)
return items
# класс шаблон билета
class TicketTemplate:
def __init__(self, my_book=’./TicketTemplate.xlsx’):
self.book_name = my_book
self.book = None
self.sheet = None
def open(self):
self.book = openpyxl.load_workbook(self.book_name)
self.sheet = self.book.active
def get_cell_value(self, row, column):
return self.sheet.cell(row=row, column=column).value
def set_cell_value(self, row, column, value):
self.sheet.cell(row=row, column=column).value = value
def get_rows(self):
rows = [self.get_cell_value(1, 1), self.get_cell_value(3, 1),
self.get_cell_value(4, 1), self.get_cell_value(5, 1),
self.get_cell_value(6, 1), self.get_cell_value(7, 1)
]
def set_ticket_number(self, number):
self.sheet.cell(row=1, column=1).value = ‘Билет №’ str(number)
def set_questions(self, questions):
for row, question in enumerate(questions):
question_number = row 1
self.set_cell_value(row 3, 1, ‘<0>. <1>‘.format(question_number, question.strip()))
def flush(self):
self.book.save(self.book_name)
def save(self, file_name):
self.book.save(file_name)
Используется следующим образом:
from tiсketgenerator import *
tt = TicketTemplate()
tt.open()
for ticket in range(1, 31):
tt.set_ticket_number(ticket)
tt.set_questions(get_questions())
tt.save(‘./Билеты/Билет №<0>.xlsx’.format(ticket))
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.