Ваш первый WebExtension
В этой статье мы пройдём весь путь создания WebExtension для Firefox, от начала и до конца. Это дополнение будет просто добавлять красную рамку ко всем страницам, загруженным с «mozilla.org» или любого из его поддоменов.
Для начала вам нужен Firefox 45 или более поздней версии.
Написание WebExtension
Создайте новую директорию (папку) и перейдите в неё:
manifest.json
Теперь создайте новый файл, назовите его «manifest.json» в папке «borderify». Вставьте туда следующий код:
В некоторых случаях вам нужно указать ID для вашего дополнения. Если вам нужно указать ID дополнения включите ключ applications в manifest.json и установите его свойство gecko.id :
icons/border-48.png
Дополнение должно иметь иконку (значок). Эта иконка будет показана в списке дополнений в Менеджере Дополнений. Наш файл manifest.json сообщает, что иконка будет находиться в файле «icons/border-48.png».
Вы можете использовать собственную иконку. Её размер должен быть 48×48 пикселей. Вы можете также использовать иконку размером 96×96 пикселей для отображения на мониторах высокого разрешения. В этом случае вам необходимо указать её в качестве свойства «96» объекта » icons» в файле manifest.json:
Также вы можете создать иконку в формате SVG и она будет корректно масштабироваться.
borderify.js
Наконец, создайте в директории «borderify» файл с именем «borderify.js» и поместите туда следующий код:
Этот скрипт будет встраиваться в страницу, которая совпадает с шаблоном, указанном в ключе content_scripts файла manifest.json. Этот скрипт имеет прямой доступ ко всему документу, как если бы он был загружен самой страницей.
Пробуем
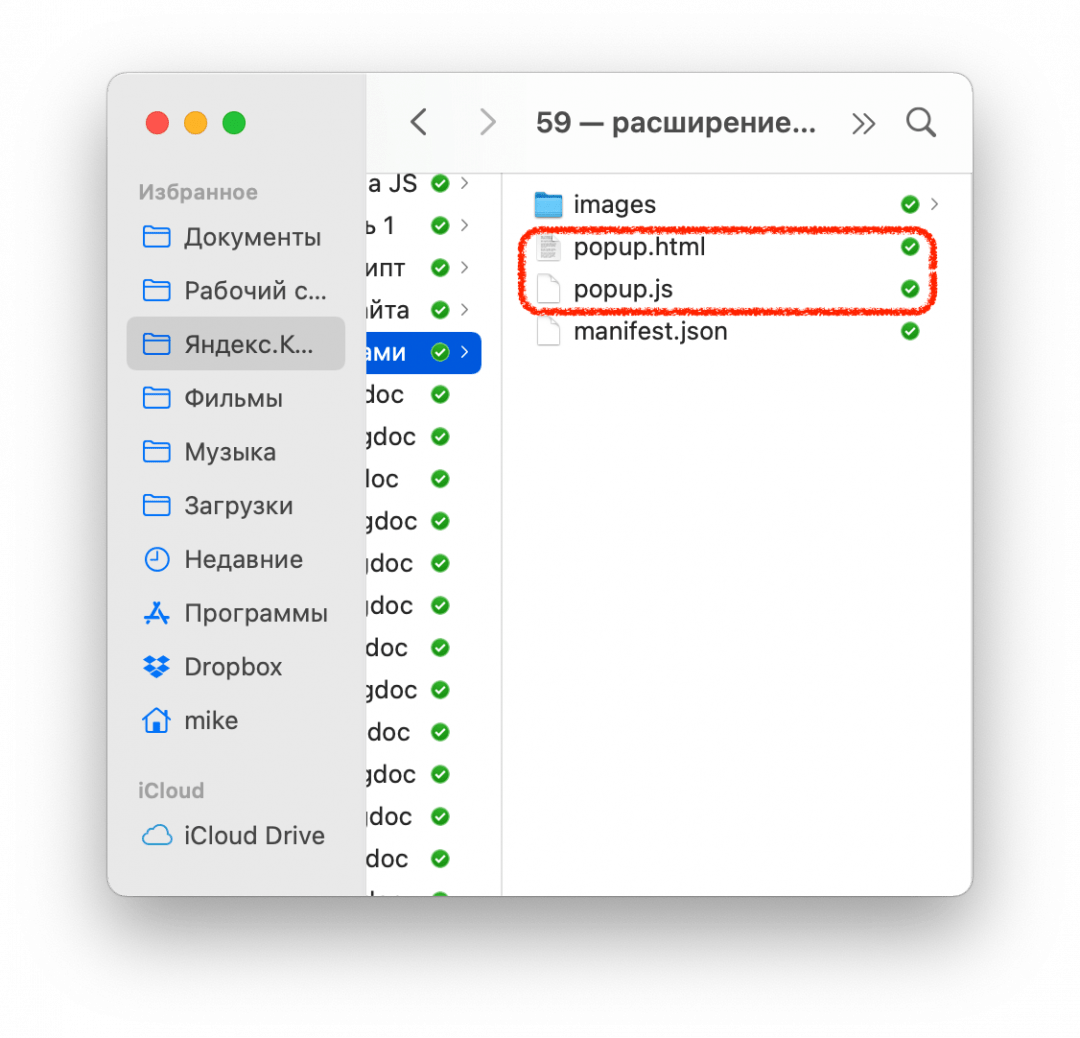
Сначала внимательно проверьте, что вы правильно разместили файлы и дали им правильные имена:
Установка
Начиная с версии Firefox 45 вы можете временно установить WebExtension с локального диска.
Откройте страницу «about:debugging», кликните «Load Temporary Add-on» и выберите файл manifest.json:
Теперь ваше дополнение установлено и останется в браузере до его перезапуска.
Для проверки, зайдите на страницу «about:addons» чтобы открыть Менеджер Дополнений. Вы должны увидеть своё дополнение с именем и иконкой:
Также, вы можете запускать WebExtension из командной строки, используя web-ext.
Тестирование
Теперь зайдите на любую страницу домена «mozilla.org» и вы должны будете увидеть красную границу вокруг страницы:
Поэкспериментируйте немного. Поменяйте цвет границы или сделайте ещё что-нибудь с содержимым на странице. После того, как изменённый скрипт будет сохранён, а страница перезагружена, вы сразу увидите изменения:
Обратите внимание, что после изменения файла manifest.json, вы должны вручную перезагрузить своё дополнение. В настоящий момент это значит, что вам нужно перезагрузить Firefox, а затем снова загрузить своё дополнение на странице «about:debugging». Мы работаем над улучшением этого процесса.
Упаковка и публикация
Чтобы другие люди могли использовать ваше дополнение, вам необходимо запаковать его. Дополнения Firefox в запакованном виде являются XPI файлами, которые представляют собой обычные ZIP архивы с расширением «xpi».
При упаковке необходимо учитывать следующее: в ZIP архиве должны быть только файлы, а не содержащая их директория (директория «borderify» не должна попасть в архив). Для того, чтобы создать правильный XPI файл из вашего дополнения, в командной строке перейдите в директорию «borderify» и выполните следующую команду:
Начиная с Firefox 43 все дополнения должны быть подписаны прежде чем они будут установлены в браузер. Вы можете снять это ограничение только в Firefox Developer Edition или Firefox Nightly при помощи следующих шагов:
Что дальше?
Теперь, когда вы имеете представление о разработке дополнений для Firefox, вы можете:
Делаем своё расширение для браузера за 10 минут
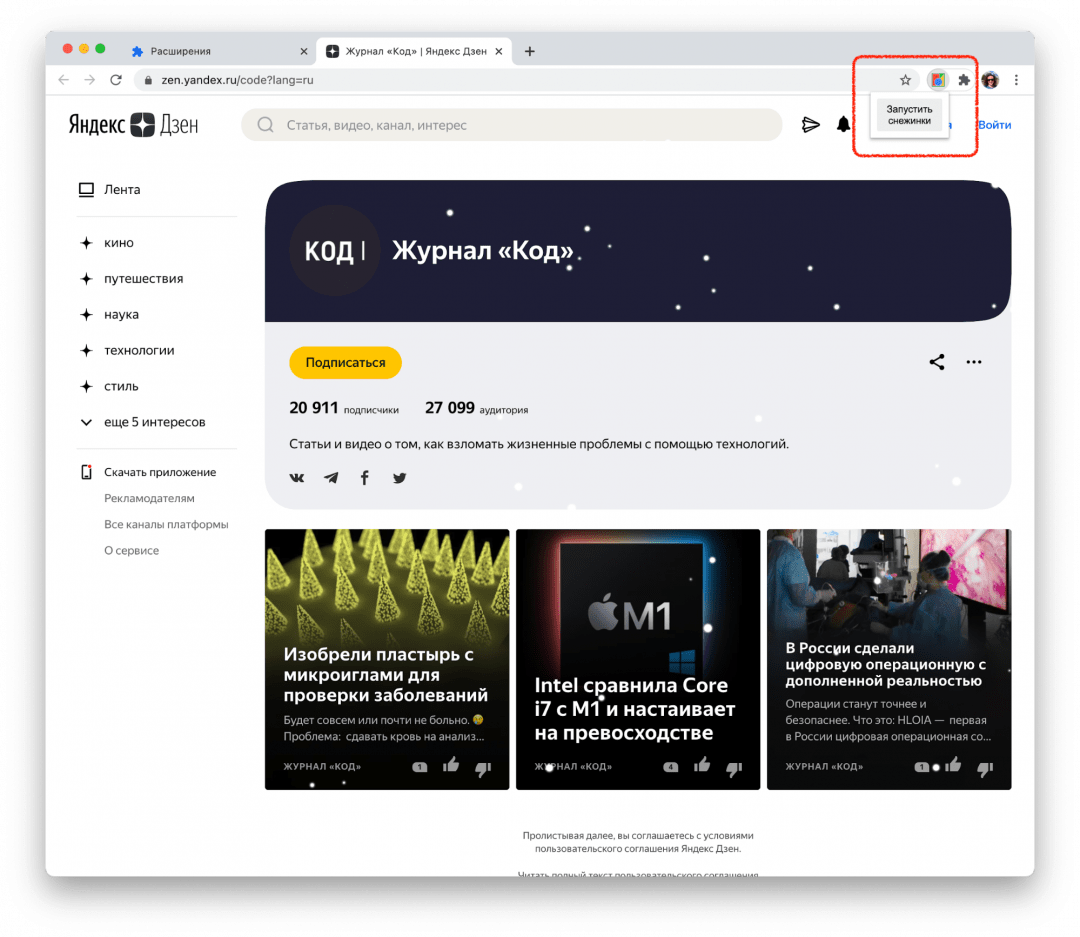
Cнова запускаем снежинки.
В конце 2020 года мы делали проект со снежинками — писали специальный скрипт, который запускал падающий снег на сайтах. Если бы мы хотели сделать такой снег на любом своём сайте, это не составило бы труда: добавляешь скрипт в код страницы, и готово.
А вот на чужих сайтах была проблема. Скрипт нужно было вставлять через консоль. А если на сайте была настроена политика безопасности, которая запрещает запуск внешних скриптов, то магия не срабатывала.
Сегодня мы это исправим — сделаем расширение для браузера, которое может запускать любой скрипт на любой странице. Мы охватим принцип, на основе которого вы сможете сделать собственные расширения, в том числе намного более сложные.
? Что такое расширение
Расширение для Chrome — это небольшая программа, которая выполняется внутри браузера и помогает расширить возможности сайтов. Сила расширения в том, что оно может выполняться прямо из меню браузера и не зависит от политик безопасности.
Примеры того, что может сделать расширение:
В этой статье
Мы сделаем самое простое расширение для браузера Chrome, которое позволит запускать скрипт со снежинками на любом сайте, независимо от настроенной политики безопасности. Для этого воспользуемся официальным руководством Google по созданию расширений.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле manifest.json — создадим пустой файл с таким именем и напишем внутри такое:
<
«name»: «Запускаем снежинки на любом сайте»,
«description»: «Проект журнала Код»,
«version»: «1.0»,
«manifest_version»: 3
>
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
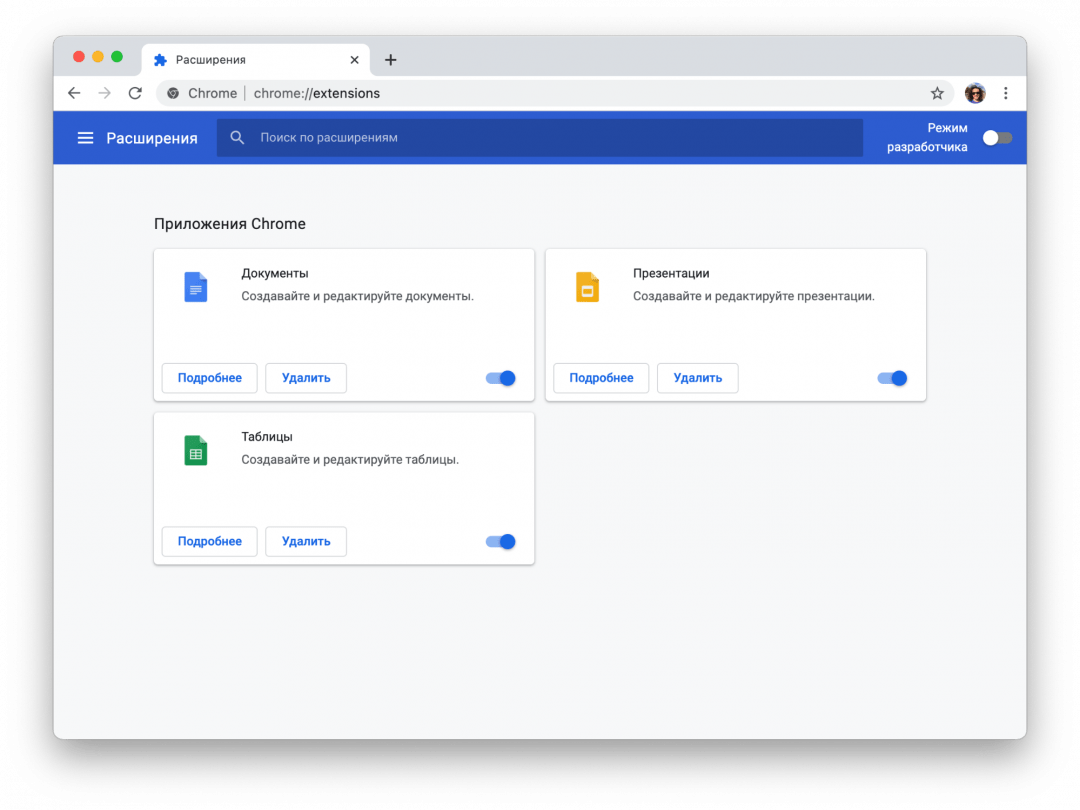
Мы попадаем на страницу, которая нам покажет все установленные расширения:
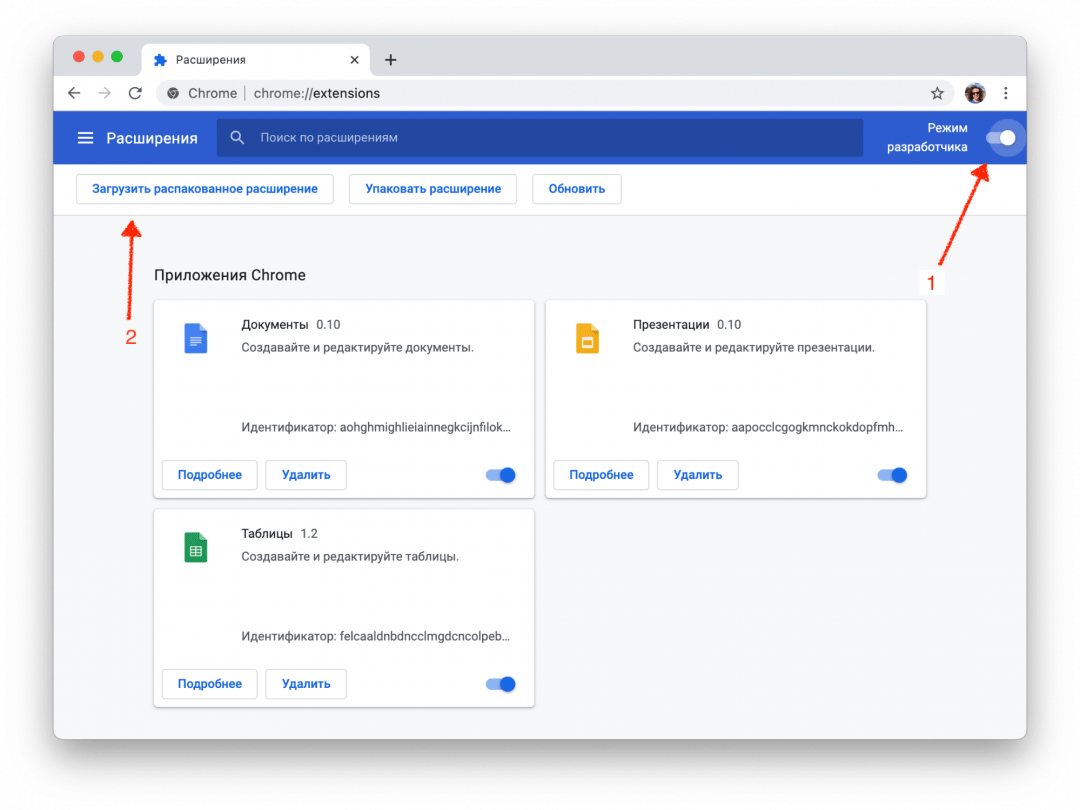
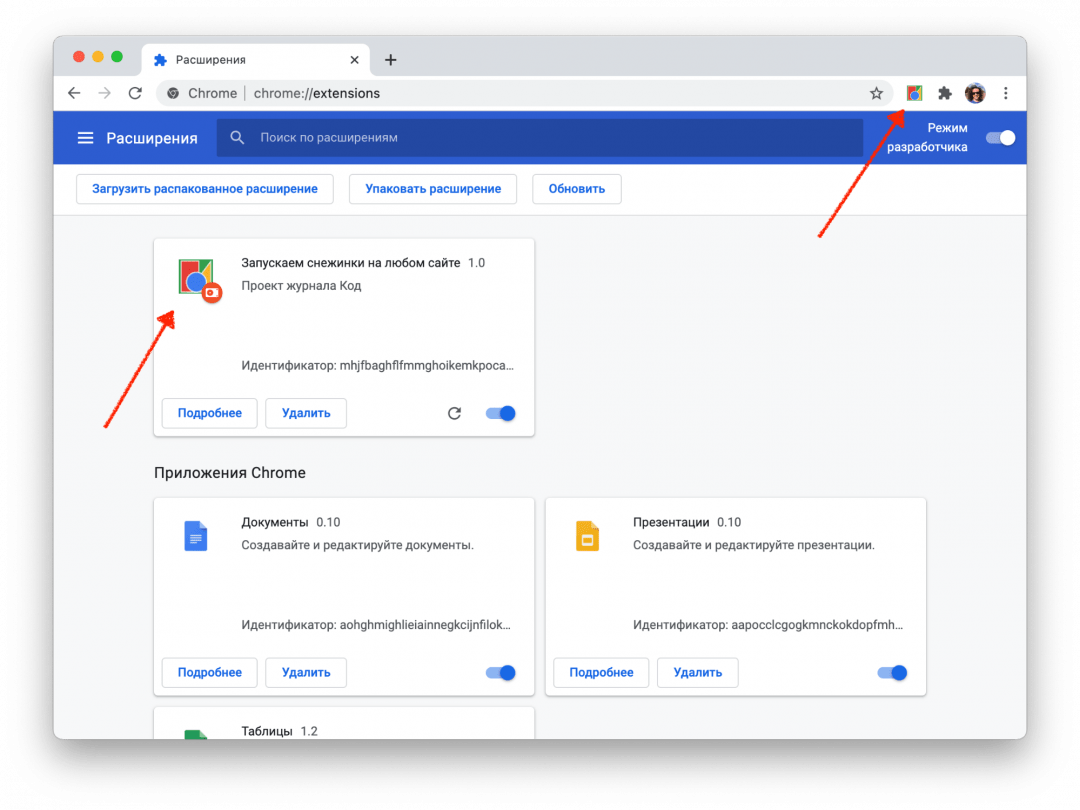
Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:
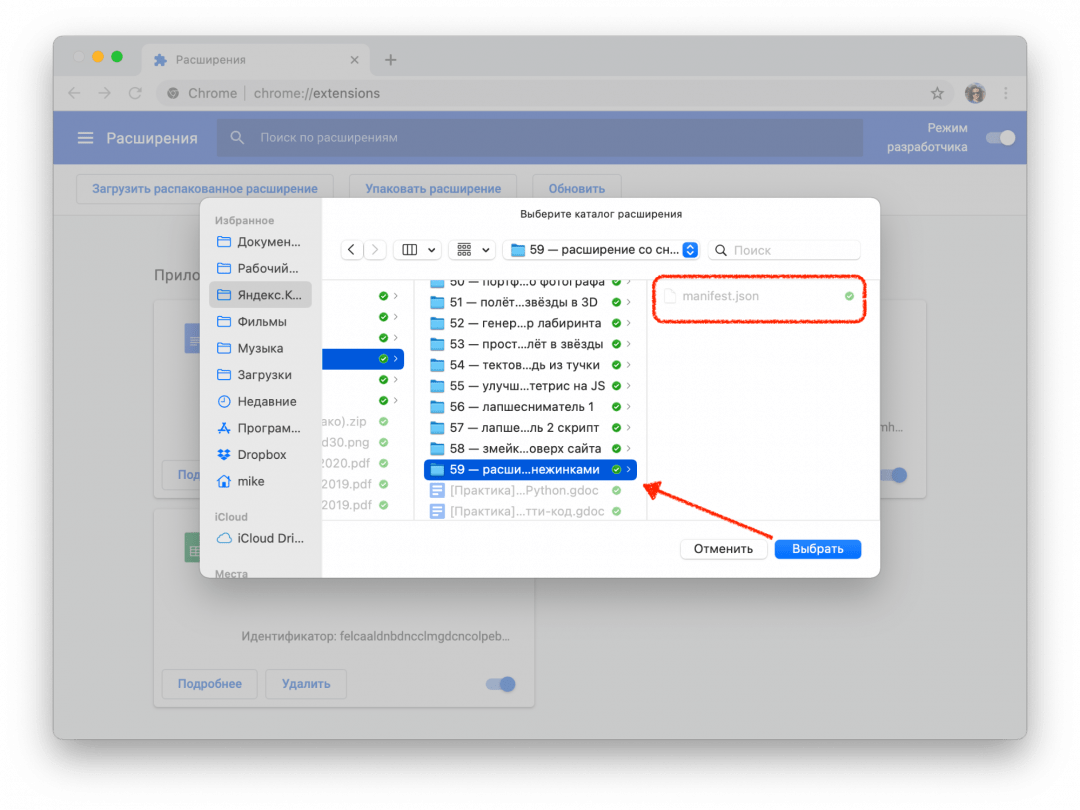
Теперь выбираем папку, в которой лежит наш манифест:
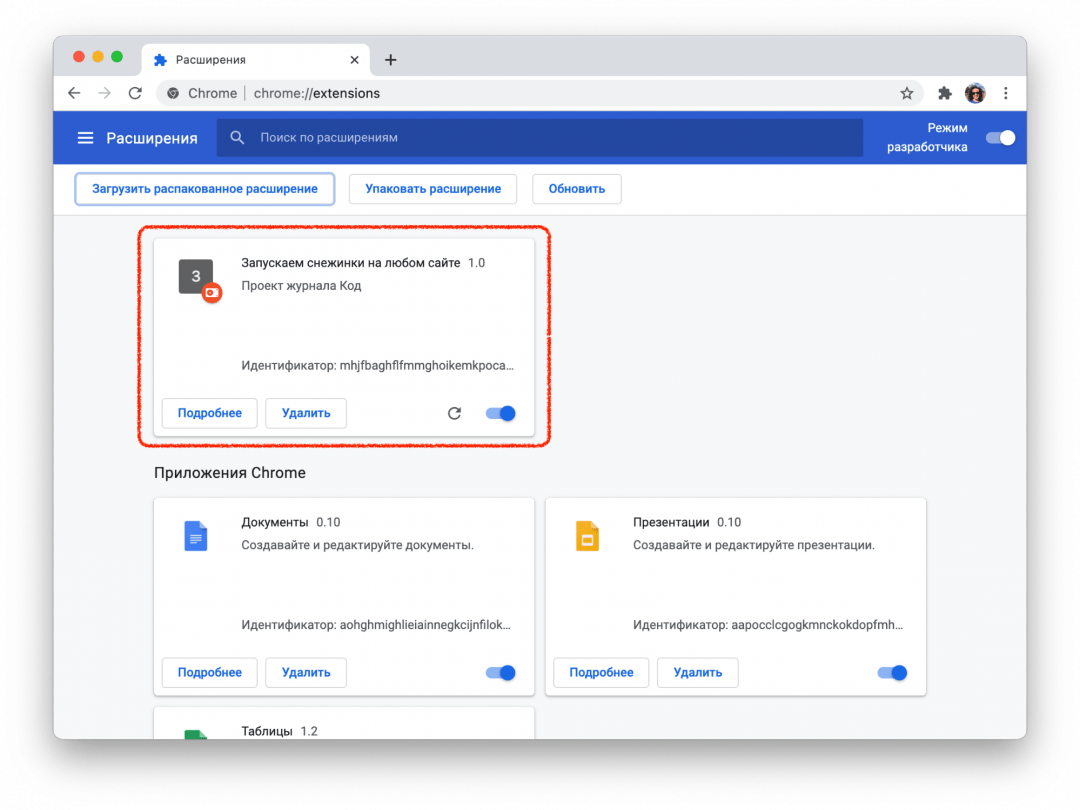
Отлично, мы только что добавили в браузер новое расширение:
Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
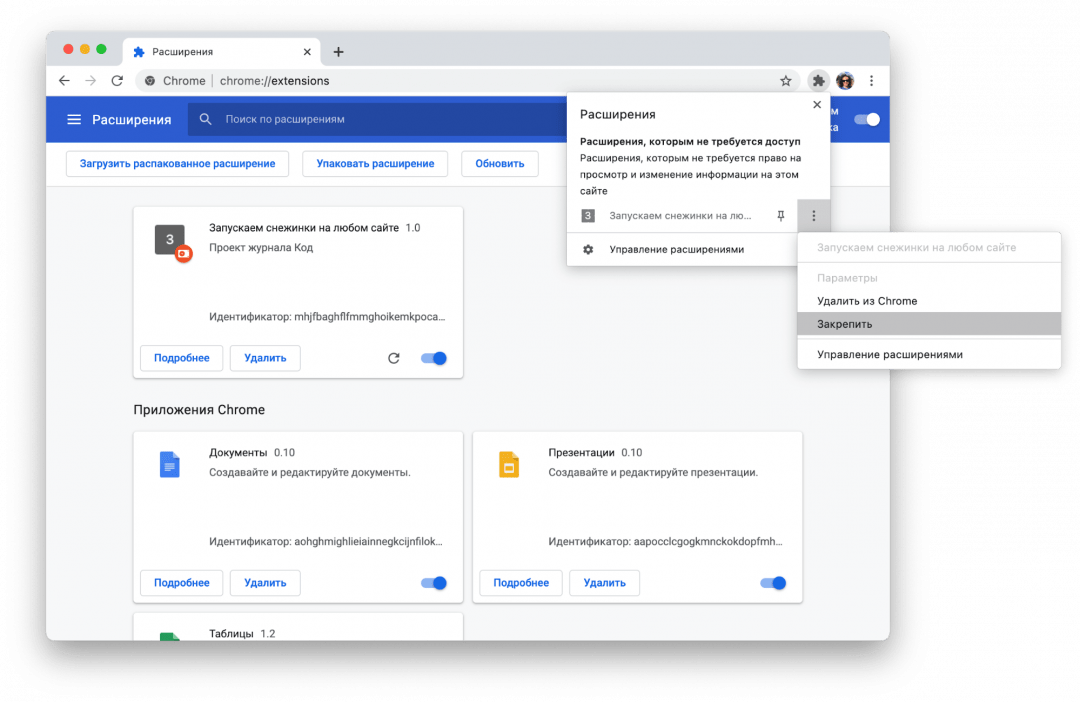
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:
Иконки
У расширения есть две иконки, которыми мы можем управлять:
Чтобы не рисовать всё с нуля, скачаем папку с иконками из того же руководства Google и положим её в ту же папку, что и манифест:
Теперь добавим иконки в манифест. За картинку в карточке отвечает блок icon, а за иконку на панели — блок action. Разные размеры картинки нужны для того, чтобы на разных мониторах с любой плотностью пикселей иконки выглядели хорошо:
Сохраняем манифест, обновляем расширение на странице настроек и смотрим результат:
Настраиваем разрешения
Разрешения — это то, что браузер позволяет делать расширению со страницами и с их содержимым. Для запуска снежинок нам нужно сделать две вещи:
Чтобы получить доступ к активной вкладке и к запуску скриптов, добавим в манифест такую строку:
«permissions»: [«activeTab», «scripting»],
Показываем меню
Если мы сейчас нажмём на иконку расширения на панели браузера, то ничего не призойдёт, потому что мы ничего не запрограммировали. Исправим это — сделаем так, чтобы при нажатии расширение показывало кнопку запуска. Когда расширение будет уметь больше, вместо одной кнопки можно будет показать целое меню.
Чтобы сделать всплывающее меню, добавим в манифест в раздел action такую строку:
Она означает, что при нажатии на иконку мы увидим рядом с ней мини-страничку, на которой что-то будет.Создадим в той же папке расширения файл popup.html и добавим в него такой код:
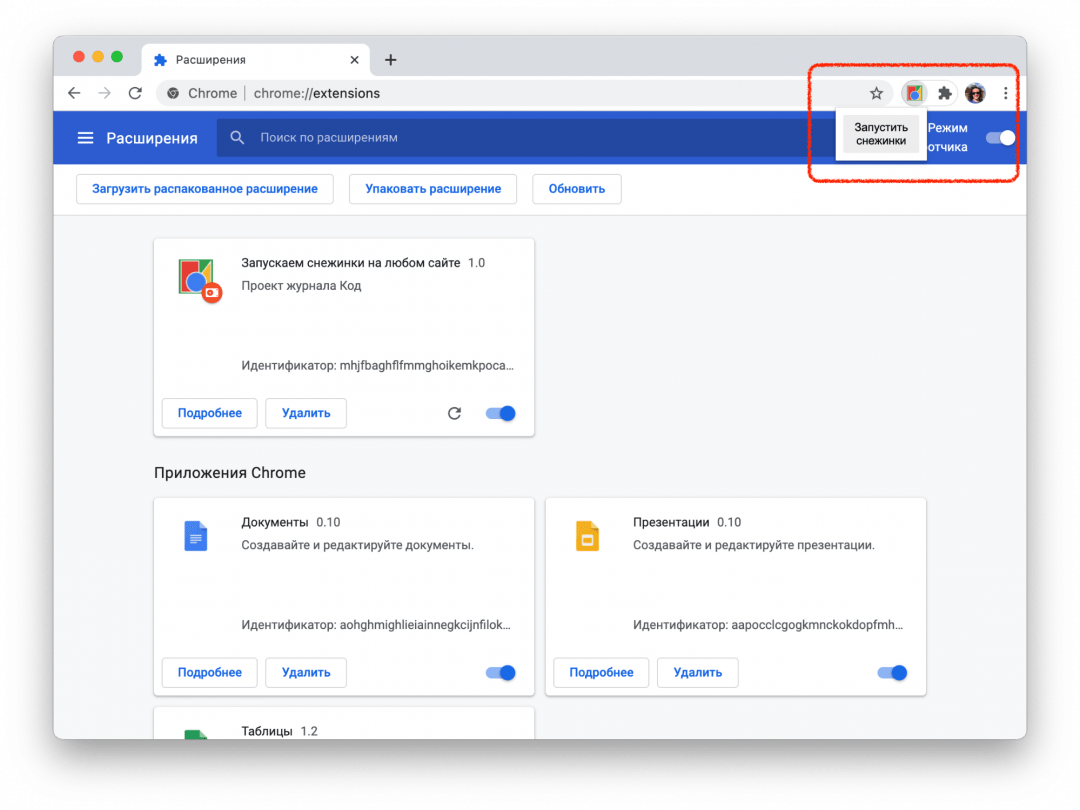
Сохраняем манифест, обновляем его на странице настроек и видим, что у нашего расширения появилось меню с кнопкой:
Запускаем снежинки
Вся магия будет происходить в файле popup.js — откроем его и добавим такой код:
Последнее, что нам осталось сделать, — положить в функцию snowFall() полный код скрипта из проекта со снежинками и сохранить файл.
Проверка
В прошлый раз мы не смогли запустить скрипт на любой странице Яндекса — мешала политика безопасности. Теперь всё работает:
Скачать упакованное расширение. Перед установкой его нужно распаковать в любую папку.
Как разработать расширение для Firefox
Признайте, что вы всегда хотели знать, как разработать расширение для Firefox, но у вас никогда не было времени на обучение 
Наша цель
Мы создадим расширение Firefox, чтобы найти все ссылки на текущей веб-странице, выделить те, которые имеют target атрибут, и предупредить вас, сколько ссылок оно нашло. Хорошая часть заключается в том, что после того, как вы это сделаете, у вас есть понимание разработки расширений Firefox, а также проект для любого расширения, которое вы захотите разработать в будущем.
Что вам нужно — настройка среды разработки
Сначала давайте начнем с настройки среды разработки. Вам нужен Firefox (да) и в основном любой редактор кода, который вы предпочитаете. Затем, есть несколько рекомендуемых вещей для подготовки Firefox:
Создайте другой профиль разработки
Первым шагом является создание другого профиля в Firefox, так как вы сделаете некоторые настройки и изменения, которые вы, вероятно, не хотите использовать в своем обычном профиле. В моем случае я создал новый профиль разработки под названием «dev». Шаги, чтобы сделать это:
Диспетчер профилей в Windows
Менеджер профилей на Mac
Менеджер профилей в Linux
Настройки конфигурации для Firefox
Откройте Firefox с помощью диспетчера профилей (процесс, описанный выше, или установите профиль разработки по умолчанию во время разработки расширений). Затем введите about:config в адресной строке. Он предупредит вас об изменении настроек, но это нормально, так как вы будете делать только незначительные изменения для разработки. Вы можете отфильтровать существующие настройки, и если какие-либо из приведенных ниже настроек не существуют, вы можете просто создать их.
Рекомендуемые настройки
Это хорошо для включения ошибок расширения в Консоли ошибок Firefox (Инструменты> Консоль ошибок), отключения кэширования XUL и т. Д.
Дополнительные настройки
Это не обязательно, но они могут помочь вам. Лично я этим не пользуюсь.
Укажите ваш каталог расширений Firefox на ваше расширение
Вместо постоянной подготовки и переустановки вашего расширения, есть простой способ добавить указатель из каталога расширений Firefox в местоположение вашего кода. Для этого вы должны сначала найти каталог своего профиля:
Найдите каталог своего профиля
В каталоге профилей вы найдете все настройки для ваших профилей Firefox, включая информацию о расширениях.
Найти каталог профиля в Windows
Найти каталог профиля на Mac
Откройте Терминал и введите CD
Найти каталог профиля в Linux
Откройте терминал и введите CD
Указывая на расширение
В нашем примере создайте файл с именем linktargetfinder@robertnyman.com без какого-либо расширения, и в нем просто укажите его, где вы будете иметь свой код, например C:\extensions\ (Windows) или
Создание структуры папок и файлов
Чтобы создать хорошую основу для разработки расширений, необходимо создать структуру кода расширения. Начните с создания этой иерархии:
[Img_assist | NID = 7650 | название = | убывание = | ссылка = нет | Align = нет | ширина = 156 | Высота = 166]
я nstall.rdf
В Description узле
В Description/em:targetApplication узле
c hrome.manifest
Хром Firefox — это все вокруг окна контента. т. е. панель инструментов веб-браузера, меню, строка состояния и т. д. Следующий файл для нашего расширения, который, вероятно, будет неудобно редактировать, — это chrome.mainfest файл. Это, однако, связано с install.rdf ключом к тому, как ваше расширение будет добавлено в Firefox и как оно будет работать. Наш chrome.manifest файл выглядит так:
Итак, что же это за варианты? Давайте пройдемся по ним:
папка c hrome
Хорошо, как только обязательные части убраны, теперь вещи начинают становиться интересными. Это также когда мы начинаем смотреть на XUL, что означает XML User Interface Language. Он разработан Mozilla для создания интерфейсов в Firefox, Thunderbird и т. Д.
Сначала в chrome/content папке создайте три файла:
Пишем своё расширение для браузера Mozilla Firefox
Итак, после обновления Firefox до 19 версии, полностью отвалилось горячо любимое расширение Яндекс.Бар. Не забуду напомнить, что Яндекс.Бар был заменен Яндекс.Элементами, которые понравились чуть больше, чем никому, поэтому и получили свои заслуженные 2 бала из 5ти.
Почему не понравились? Заменили адресную строку, стало неудобно просматривать почту, заменили закладки и убрали корректор адресной строки (под предлогом установки Punto Switcher, который может и хорош для обычного работника, но никак не для программиста. Поэтому и был удален почти сразу же, как установлен. Да и если можно было бы настроить, то всё равно желание пропало).
Немного погодя было решено создать свое подобное расширение, которое будет включать в себя такие плюшки, как просмотр почты и корректор адресной строки. Чтож, раз не ты, так кто другой?
Первым делом решено было не создавать свой велосипед и воскресить Яндекс.Бар, который не хотел работать в 19 версии браузера. В интернете подсказали, что расширение — это обычный zip архив. Открыли, посмотрели, ужаснулись и закрыли. Воскресить не удалось, даже при всем желании.
Тогда заходим в центр разработчика: builder.addons.mozilla.org. Я предпочел орудовать в веб-редакторе, хоть местами он иногда не очень гладко работал. Посмотрев на другие расширения, позаимствовав код и немного поняв весь смысл сея устройства, началось сначала всё со стенобитной машины и закончилось надфилем.
Билдер включает в себя 3 раздела: это раздел со скриптами (Lib), раздел с загружаемым контентом (картинки, стили и скрипты) и раздел с готовыми библиотеками (Libraries)
Кстати, вот документация: addons.mozilla.org/en-US/developers/docs/sdk/latest, добротно написанная.
Старт расширения начинается с загрузки файла main.js.
Вызывается функция: exports.main.
Пример файла main.js:
Что же за магия происходит в этом коде?
Первым делом подключается модуль tabs.
В данном случае он служит для того, чтобы можно было добавлять свой JavaScript код в страницу браузера.
Т.е. что у нас: при событии документа onready происходит добавление любого JavaScript кода в тело документа. В данном примере добавляется обработчик ссылок, у которых адрес начинается с mailto.
Ладно, давайте что-нибудь посложнее сделаем. Добавим-ка свою кнопку в верхний бар!
Опять же, не будем строить велосипеды, а с чистой совестью возьмем уже готовую библиотеку Toolbar Button Complete.
Методом тыка типа:
было обнаружено, что методы в точности совпадают с теми, что мы обычно используем при работе с элементами сайта. Но замечу, что по стандарту браузер не знает, что такое ни document, ни window в расширениях (да и еще есть отличия).
Замечу, что разработка билдера не стоит на месте и если раньше способ получения активного окна был таким:
то сейчас всё намного легче (пример я выше привел).
Чтож, немного рассказав о особенностях, вернусь к добавлению счетчика для кнопки.
Умные люди подсказали, что по стандарту стиль поля label у кнопки равен display: none;, поэтому как-то нужно было внедрить свой css код в бар. Решение, как оказалось, не сложное (советую завернуть в файл, который будет инклюдится по мере надобности):
И в функцию exprorts.main добавляем что-то вроде (хотя добавлять можете куда угодно):
не забыв создать в контенте файл stylesheet.css.
У меня файл содержит примерно следующее:
Почему мы скрываем иконку и добавляем фон? Всё потому, что если этого не сделать, то блоки всегда отображаются как display: block, какие бы значения я не выставлял (кстати, может кто знает по этой теме?) Поэтому и приходится так хитрить.
Также столкнулся с вопросом загрузки контента с других сайтов и парсинг xml.
С первым быстро разобрался, далеко ходить не надо: Request
А вот со вторым пришлось повозиться.
Вот так создание расширений для Firefox ничем не отличается от создания плагинов для jQuery 🙂
Кстати, конечное творение на сей день: CustomYandexBar, пока находится на проверке. Исходники, в них много чего полезного.
Если кому-нибудь не понравится, что использую «их» картинки, бренд или т.п. — пишите.
Создание расширения FireFox для начинающих
В данной статье представлена пошаговая инструкция по разработке простейшего расширения для FireFox.
Это частичный перевод оригинальной статьи.
Это не моя статья, а моего друга (его мыльце: templar8@gmail.com). Он очень хочет попасть на Хабр. У меня самого не хватает кармы для инвайта.
Вступление
Это руководство — пошаговая инструкция по созданию простейшего расширения. Мы попробуем добавить в строку состояния еще одну небольшую панельку с фразой «Hello, World!».
Подготовка окружения
Расширения упаковываются и распространяются в виде zip-файлов или пакетов с расширением XPI.
Вот пример типичной внутренней структуры XPI-файла:
exampleExt.xpi:
/install.rdf
/components/*
/components/cmdline.js
/defaults/
/defaults/preferences/*.js
/plugins/*
/chrome.manifest
/chrome/icons/default/*
/chrome/
/chrome/content/
Нам нужно создать структуру каталогов, похожую на эту. Для начала создайте корневую директорию расширения (например, C:\extensions\my_extension\ или
\
install.rdf
chrome.manifest
chrome\
content\
Дополнительная информация о настройке окружения находится по этой ссылке.
Сценарий установки
Откройте файл install.rdf и добавьте в него следующий текст:
— это «связующая точка» XUL-слоя.
XUL-слои
Пример документа XUL-слоя
Тег с id, равным « status-bar » указывает на виджет браузера в который мы хотим добавить наш элемент.
Тег — это новый виджет, который мы хотим добавить.
Chrome URIs
Chrome URI состоит из нескольких частей:
Когда вы загружаете что-либо, оперируя Chrome URI, Firefox использует реестр Chrome (Chrome Registry) для преобразования этого URI в реальный путь к файлу на диске (или в JAR архивах).
Создание Chrome Manifest
Для получения большей информации о Chrome Manifest и всех его свойствах можно обратиться к справочному руководству.
Откройте файл chrome.manifest, который был создан в корневом каталоге вашего расширения. Добавьте следующий код:
content sample chrome/content/
(Не забудьте о закрывающем слеше, «/»! Без него пакет не будет зарегистрирован.)
Обратите внимание, что файлы контента, локализаций и скинов должны находиться внутри каталога content, locale и skin подкаталога chrome соответственно.
Сохраните файл. Теперь, когда вы запустите Firefox с вашим расширением (как это сделать, будет описано ниже), пакет chrome будет зарегистрирован.
Регистрация слоя
Теперь необходимо связать ваш слой с окном браузера. Для этого добавьте следующие строки в файл chrome.manifest :
Тестирование
Во-первых, мы должны сообщить Firefox о нашем расширении. На стадии разработки для Firefox версии 2 и выше, вы можете указать откуда брать новое расширение, и браузер будет его загружать после каждого перезапуска.
Запустите Firefox. Firefox по текстовой ссылке сам найдет каталог с вашим расширением и установит его. После запуска браузера вы увидите надпись «Hello, World!» в правой части строки состояния.
Создание пакета
Теперь, когда расширение работает, вы можете создать пакет для последующего распространения и установки.