15 шагов по улучшению юзабилити
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов — веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования — юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити — одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Ясное и осознанное взаимодействие
1. Выбирайте размеры шрифтов
Люди всё больше сёрфят по сети с помощью мобильных устройств, и для некоторых сайтов мобильная версия стала основной. А это диктует свои требования к размеру шрифтов, ведь экраны смартфонов и планшетов гораздо меньше, чем обычные мониторы и ноутбуки. Распространение адаптивного дизайна сыграло большую роль в привлечении внимания к проблеме шрифтов.
Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
2. Пишите информативные сообщения об ошибках
Многие пренебрегают подбором формулировок для сообщений об ошибках, считая их чем-то вторичным. Разработчики обычно знают, как избегать неправильных действий в своих продуктах, и потому редко сталкиваются с подобными сообщениями.
Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
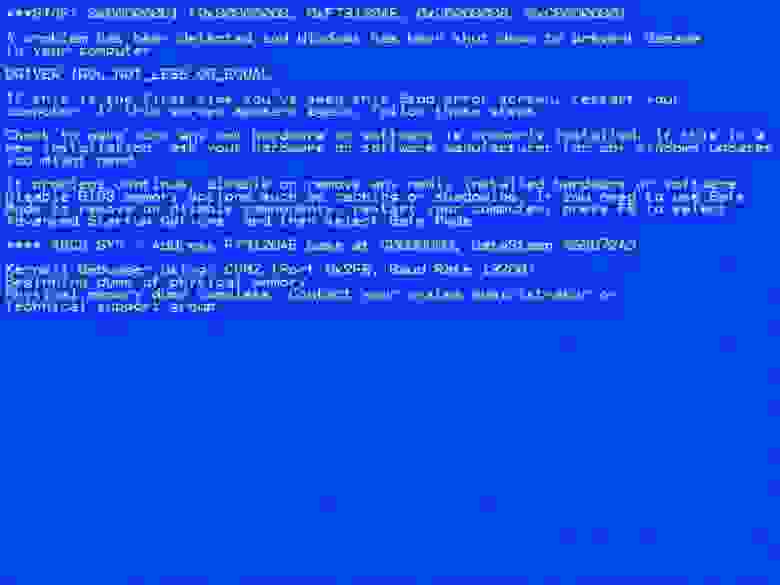
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:
Удобство форм ввода
3. Упростите требования к паролям
Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.
Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
4. Используйте правильные формы ввода
Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.
Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример — двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:
5. Срежиссируйте яркий и запоминающийся опыт первого использования
Если новичок с первых секунд будет разочарован вашим сайтом или приложением, то это сродни хамству хозяина при встрече гостей. Неважно, насколько вкусны угощения, встреча будет безнадёжно испорчена.
Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
6. Дьявол в деталях
Всевозможные мелочи могут сыграть большую роль в облегчении освоения вашего продукта. Например, привычный стандартный курсор в первом же поле ввода позволит быстрее и безболезненнее погрузиться в интерфейс. В идеале, пользователь должен на «автопилоте» перемещаться по сайту или приложению.
Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.
Режиссирование успешного первого опыта использования сродни ходьбе по канату — очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
7. Микрокопирование не должно использоваться задним числом
«Микрокопирование» имеет отношение ко всем маленьким инструкциям и подтверждениям, используемым в приложениях.
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей
8. Всегда обеспечивайте наличие контекста
Пользователи ненавидят отсутствие контекста. Учитывая, с каким информационным потоком им постоянно приходится справляться, люди стараются абстрагироваться от всего лишнего на экране и сосредоточится на конкретных вещах. Когда в моду вошёл бесконечный скроллинг, многие сайты столкнулись с одной проблемой: стоило пользователю по ошибке кликнуть куда-нибудь, и текущая позиция сбрасывалась. Особенно неприятно это бывает в тех случаях, когда человек пролистал содержимое сайта очень далеко вниз. Уже после пяти прокрученных экранов случайный клик может стать причиной раздражения.
Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.
В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Крайне популярный сегодня material design от Google вывел на новый уровень использование анимации для обеспечения контекста. Нажатие на объект запускает анимированное перетекание из текущей страницы к подгружаемой информации об объекте. Это наглядно показывает логические взаимосвязи, откуда что проистекает и куда пользователь вернётся.
Хотя было бы ещё лучше, если бы при возврате отображалась аналогичная анимация. Хорошим примером является работа с уведомлениями на Stackoverflow. При нажатии на сообщение вы попадаете на соответствующую страницу, причём вас переносят сразу к нужному контенту. Очень полезно, но они пошли ещё дальше, и реализовали возвращение к контексту с помощью ненавязчивой анимации. Она мягко, но эффективно направляет внимание пользователя именно туда, куда нужно, помогая фильтровать визуальный «шум» на экране.
9. Атомарные действия
Зачастую пользователям проще выполнить какое-то действие, если все остальные элементы, не связанные с этим, затемняются или маскируются. Такое решение помогает снизить когнитивную нагрузку и упростить работу с интерфейсом.
Один из замечательных примеров: модальное окошко “compose new tweet” в Twitter’е, представляющее собой модуль для выполнения одного из важнейших действий в этом приложении. Ведь Twitter умрёт, если люди перестанут твитить. Как видите, здесь всё нацелено на то, чтобы пользователь мог сосредоточиться на написании текста, не отвлекаясь ни на что лишнее.
Этот подход работает эффективнее всего при выполнении атомарных действий. При этом вы можете предоставить всё необходимое для совершения действия в рамках того же самого модала.
10. Сообщения об ошибках
Здесь также очень важно обеспечивать пользователям контекст. С помощью сообщений об ошибках можно сразу выделить конкретные поля ввода, на которые нужно обратить внимание пользователя.
Иногда сообщения об ошибках такие бестолковые, что не помогают пользователю решить проблему. Всегда старайтесь сразу визуально подсказать, где именно пользователь должен решить возникшее затруднение.
Выше представлена форма регистрации Basecamp, в которой не только подсвечиваются нужные поля, но и даётся текстовая подсказка по заполнению. Вероятно, вы считаете, что если в форме всего два-три поля, то всё настолько очевидно, что пользователю помогать не нужно. Однако даже в этом случае рекомендуется фокусировать внимание людей на проблемных местах, это куда полезнее, чем просто вываливать им список ошибок, как это делается в Amazon:
11. Сосредоточение уведомлений в одном месте
Благодаря распространению одностраничных приложений мы имеем возможность унифицировать всевозможные пользовательские уведомления. Граница между нативными и веб-приложениями становится всё более размытой. Когда приложению нужно повзаимодействовать с пользователем, то куда легче отправлять все сообщения в какое-то отдельное место, а не размещать их в контексте. Хотя из этого правила есть исключения. Хорошим примером репозитория уведомлений является папка входящих сообщений Gmail. А модуль для организации уведомлений Growl не даст пользователю не заметить важное сообщение.
В Feedly уведомления всегда располагаются в середине «шапки» страницы. Это приучает пользователя всегда искать в этой зоне важные сообщения, даже во время выполнения каких-то действий и покидания исходного контекста. Здесь реализована удобная функция перехода к следующей статье, когда пользователь помечает текущую статью прочитанной.
В Feedly все уведомления глобальные и всегда отображаются в одном и том же месте. При этом ссылки и перечень необходимых действий явно отделены от текстового контекста.
12. Избегайте тупиковых состояний
Модалы — вещь удобная, но не надо использовать их для блокирования действий пользователя, не позволяя ему работать с приложением до тех пор, пока он не выполнит что-то в модале. Подобные тупиковые состояния не оставляют другого выбора, кроме отмены текущей операции. В каких-то редких случаях это может быть необходимо, но всё же рекомендуется всеми путями избегать подобных ситуаций.
13. Предоставляйте пользователю контроль
Карусель без кнопок навигации оставляет пользователю очень мало возможностей по управлению. Этот устаревший подход обеспечивает далеко не лучший пользовательский опыт из-за слишком большого количества переменных. Особенно плохо, если вы размещаете карусель в верху страницы: весьма вероятно, что это будет первое, с чем столкнётся пользователь в вашем приложении. И невозможность управлять этими элементами задаёт плохой тон в ваших взаимоотношениях.
Лучше всего придерживаться простого эмпирического правила: реагировать только на явные действия пользователя. Если вы не знаете точно, чего он хочет, то предоставьте ему возможность управления.
14. Избегайте рассеивания внимания
Предупреждения от JavaScript сильно отвлекают. Человеку приходится переключаться со страницы на уведомления, требующие внимания. Поэтому используйте их только тогда, когда это абсолютно необходимо, а в остальных случаях применяйте более мягкие альтернативы.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.
К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
15. Разбивайте большие сложные задачи на более мелкие операции
Никому не нравится заполнять форму на целую страницу. Поэтому всевозможные разделы настроек, формы регистрации и профили только выиграют от логического разделения на более мелкие блоки. Используйте для этого карточки, секции, вкладки, боковые панели. Человек будет легче воспринимать необходимость многочисленных заполнений даже в том случае, если будет несколько логических блоков на одной странице.
Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.
К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.
Ещё один хороший пример разбиения большой задачи на логические блоки — процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Как улучшить дизайн сайта: 15 обязательных советов +20 крутых примеров современных дизайнов сайта
Вступление
Нелегко создать работающий и красивый дизайн веб-сайта. На самом деле это не так.
Сегодня поговорим о том как улучшить дизайн сайта и рассмотрим много вдохновляющих примеров сайтов с современным дизайном.
Знаете ли вы, что когда посетитель заходит на ваш сайт, у вас есть около пяти секунд (или меньше), чтобы привлечь его внимание и удержать на сайте? Это не так уж много времени, чтобы произвести на кого-то впечатление. Если время загрузки сайта составляет больше 3 секунд или навигация на вашем сайте сделана не удобно, то вы можете попрощаться со своими посетителями.
Вы не поверите, но быстро меняющийся мир технологий не помогает и в этом. Новые тенденции могут легко сделать ваш сайт устаревшим или сделать его практически бесполезным, в результате чего у вас останется меньше посетителей, чем было до этого.
Каким образом можно решить эту проблему и удержать посетителей? Как создать веб-сайт, который хорошо выглядит, отлично работает и отвечает всем современным требованиям? На ум приходит полный редизайн, но в некоторых ситуациях это просто невозможно. Полный редизайн сайта стоит дорого и требует времени, а это значит, что вам придется не только вложить дополнительные деньги в проект, но и приостановить работу вашего веб-сайта при внедрении нового дизайна.
Однако, даже если редизайн не рассматривается, нет причин для паники. У вас по-прежнему есть много способов улучшить свой веб-сайт, не тратя свои сбережения и не теряя посетителей.
Ниже мы расскажем о 15 способах улучшения дизайна вашего веб-сайта и дадим вам советы о том, как вы можете немедленно улучшить свой сайт, а вместе с ним и свое присутствие в сети Интернет.
Мы рассмотрели все: от перехода к адаптивному дизайну до правильного применения цветовых схем, поэтому мы уверены, что вы сможете найти то, что поможет вам улучшить дизайн сайта в кратчайшие сроки. Большинство советов касаются UI дизайна, но в начале мы уделим несколько моментов UX дизайну. Куда же без него. ? Приятного чтения и удачи!
Читайте также:
1. Убедитесь, что ваш сайт имеет адаптивный дизайн
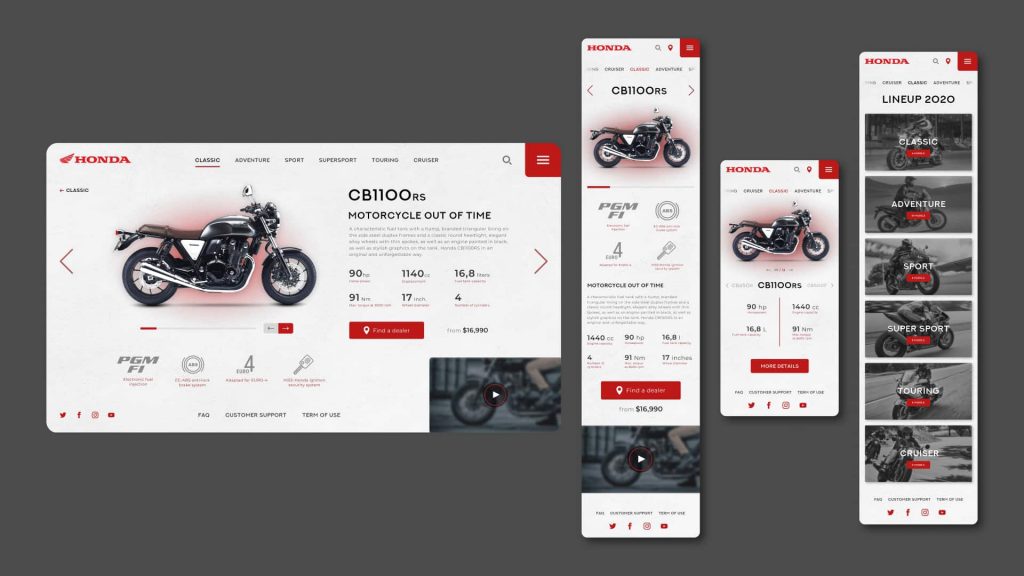
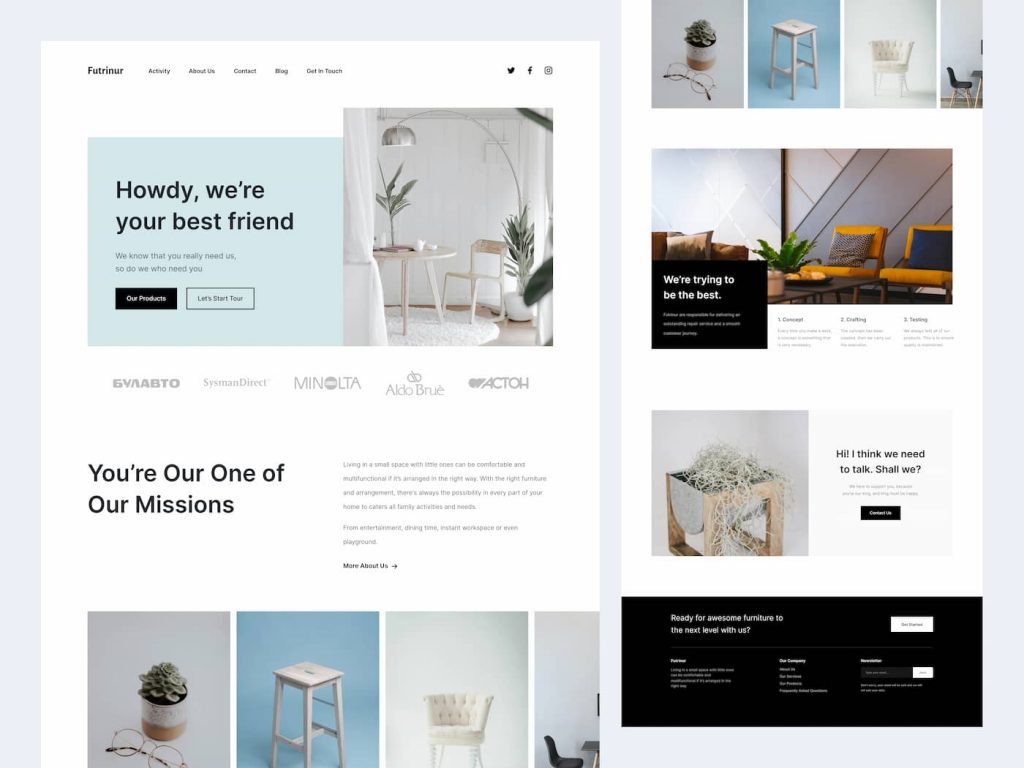
Как улучшить дизайн сайта? — Адаптивный дизайн современного веб-сайта (проект на Behance)
За последние 5 лет люди стали больше использовать свои мобильные телефоны для просмотра веб-страниц, что в конечном итоге привело к переходу веб-сайтов на адаптивный дизайн, при котором сайт хорошо отображается как на десктопе так и на мобильном устройстве. По этой же причине с 2015 года Google начал понижать в выдаче сайты, не оптимизированные для мобильных устройств.
Таким образом, если у вас есть свой веб-сайт, вы, вероятно, уже создали его адаптивную версию, а если нет, то самое время это сделать. Адаптивный дизайн творит чудеса с точки зрения SEO для вашего сайта и поможет вам занять более высокое место в поисковой выдаче.
2. Упростите навигацию на сайте
Your browser does not support HTML5 video.
Одним из главных улучшений дизайна на сайте является упрощение или переработка навигации.
Если вы не хотите, чтобы посетители убегали с вашего веб-сайта, потому что они не могут понять вашу навигацию, сделайте все возможное, чтобы сделать ее как можно проще и понятнее для пользователя.
Вам нужно, чтобы в вашем меню было не более семи пунктов (цель состоит в том, чтобы упростить перемещение людей по вашему сайту), постарайтесь вложить максимум информации в названия своих пунктов меню.
Также советуем сохранить фиксированную навигационную панель, как на нашем сайте. Так пользователь сможет воспользоваться навигацией без надобности скролить страницу вверх. Удобная навигация поможет вашим посетителям оставаться на вашем сайте дольше пяти секунд.
3. Улучшите скорость загрузки страницы для более низкого показателя отказов и более длительных сеансов
Скорость веб-сайта уже давно обсуждается в мире маркетинга, и это одна из основных причин, по которой многие посетители уходят с определенных веб-сайтов.
Фактически, если у вас есть хотя бы двухсекундная задержка во время загрузки страницы, то велика вероятность, что ваши потенциальные клиенты попросту уйдут с сайта и не сделают никаких покупок. Поработайте над ускорением загрузки страниц вашего веб-сайта — здесь вам может помочь наша статья Оптимизация сайта Google PageSpeed Insights — 17 рекомендаций
Читайте также:
4. Тщательно продумайте расположение и размер элементов на сайте
Закон Фиттса, фундаментальный принцип взаимодействия человека с компьютером, гласит:
Время обнаружения цели зависит от расстояния до цели и ее размера.
Другими словами: чем ближе и / или крупнее цель, тем быстрее вы можете навести на нее курсор (или палец).
Вот несколько советов:
Когда вы думаете о расположении и размере элементов, всегда помните о модели взаимодействия пользователя с сайтом. Если у вашего сайта горизонтальная прокрутка, а не вертикальная, вам нужно подумать, каким образом привлечь пользователей к этому необычному типу взаимодействия.
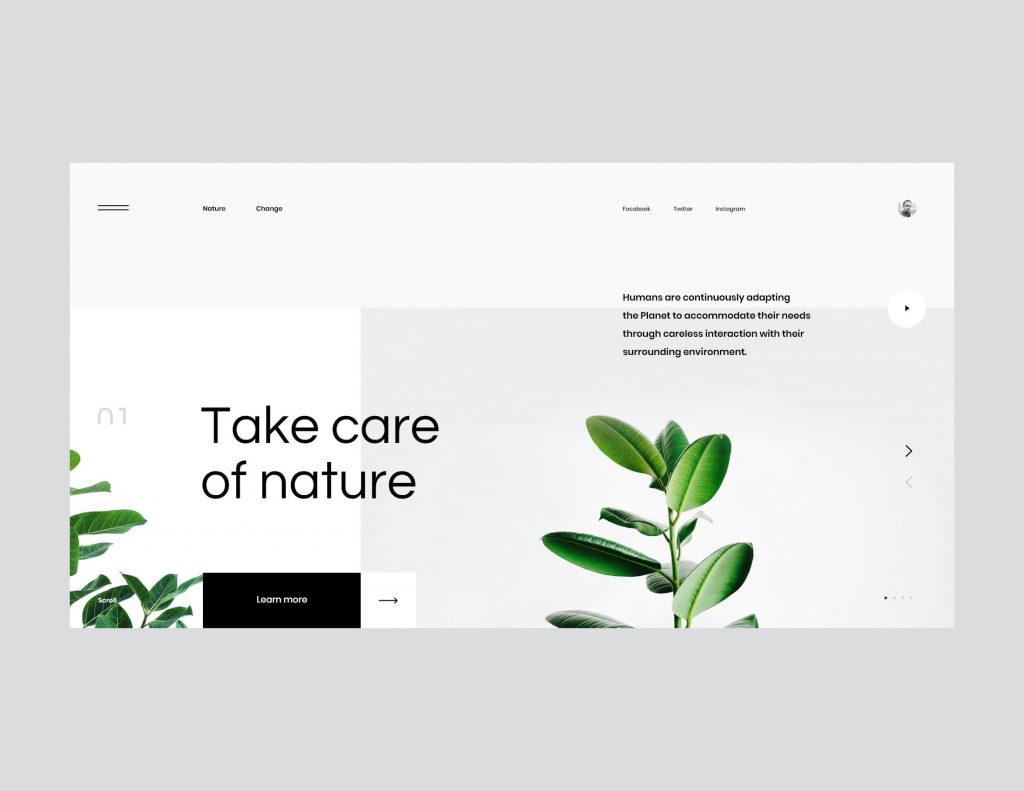
5. Используйте свободное пространство для создания визуальной иерархии
Использование свободного пространства в современном дизайне сайтов (пост на Dribble)
White space — именно так дизайнеры называют свободное пространство в современном дизайне сайтов. Вообще оно не обязательно должно быть белым. ? Свободное пространство имеет решающее значение для макета пользовательского интерфейса веб-сайта. Загроможденный пользовательский интерфейс — это веб-эквивалент белого шума: ничего не выделяется.
Правильное использование свободного пространства делает ваш контент легким для понимания, удаляя посторонние детали и разбивая информацию на легко усваиваемые фрагменты. Другими словами, это снижает когнитивную нагрузку на пользователя, что, в свою очередь, снижает показатель отказов.
Cтоит упомянуть, что исследования показали, что использование пространства на левом и правом полях сайта, а также между абзацами улучшает понимание информации читателем почти на 20%.
6. Добавьте больше фотографий на сайт
Посмотрим правде в глаза: все мы любим смотреть фотографии, видео, гифки или иллюстрации. Они с большей вероятностью привлекут наше внимание на странице сайта, чем любой фрагмент текста, каким бы прекрасно не был написан текст.
Согласно исследованию, пользователи тратят на 10% больше времени на просмотр изображений, чем на чтение контента, связанного с этими фотографиями. Это означает, что вы должны попытаться включить как можно больше ярких визуальных элементов, будь то видео или фото, на свой веб-сайт.
Вот несколько ресурсов, где вы можете взять бесплатные фотографии для сайта:
7. Применяйте теорию цвета
Как улучшить дизайн сайта — Цвета в современном веб-дизайне (Dribble)
Выбор цвета на веб-сайте имеет огромное значение. Вам нужно выбрать один доминирующий цвет для всего сайта, а затем добавить дополнительные цвета, чтобы завершить идеальную схему. Более подробно о теории цвета в веб-дизайне вы можете прочитать в нашей статье Теория цвета в веб-дизайне.
Читайте также:
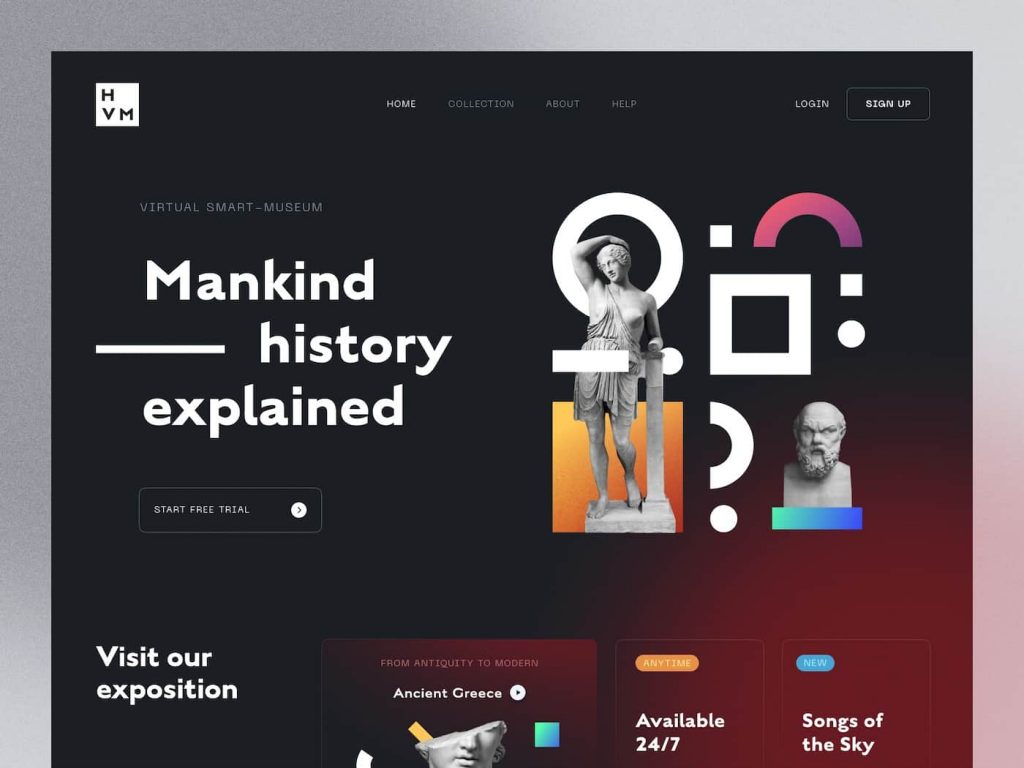
8. Не используйте слишком много цветов в цветовой схеме
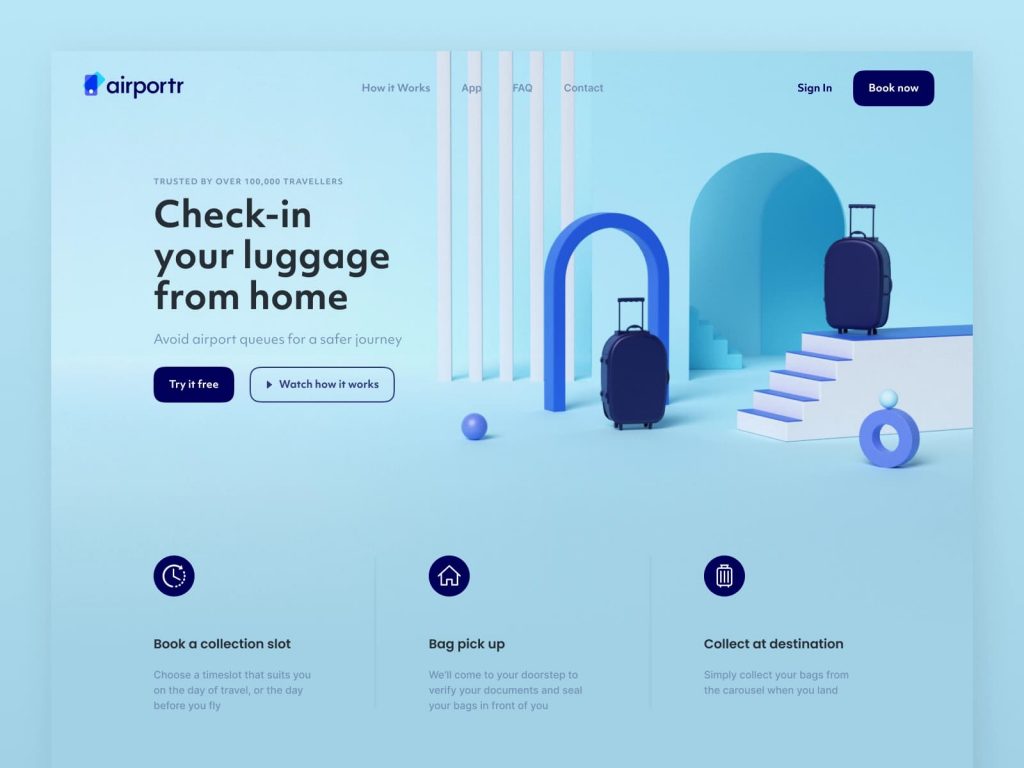
Минималистичная цветовая схема в современном дизайне сайта
Продолжим говорить о цвете. При выборе цветовой схемы для сайта, учитывая многообразие ярких и красивых оттенков, можно легко переборщить с цветом. Несмотря на то, что яркие и смелые цветовые схемы и являются краеугольным камнем эстетики многих веб-дизайнеров, при их большом количестве они создают визуальный шум, который подавляет весь остальной дизайн.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон поможет выделить важные элементы сайта, например кнопки с призывом к действию, пункты меню или другие элементы дизайна. Иногда все, что вам нужно, — это простой белый, черный или нейтральный фон.
Читайте также:
9. Сохраняйте единообразие типографики
Your browser does not support HTML5 video.
Когда мы садимся читать книгу, то мы ожидаем, что текст на каждой странице будет консистентный. То есть абзацы текста будут одинакового размера, с точным интервалом и повторяющимся форматом. Это свойство согласованности текста удерживает нас и позволяет непрерывно читать книгу.
Точно так же типографика в веб-дизайне должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки должны соответствовать одному стилю от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и вес должны быть идентичными для всех типов контента.
Типографика и веб-дизайн неразрывно связаны, поэтому это один из самых важных пунктов, которые помогу улучшить дизайн сайта.
Книги по типографике:
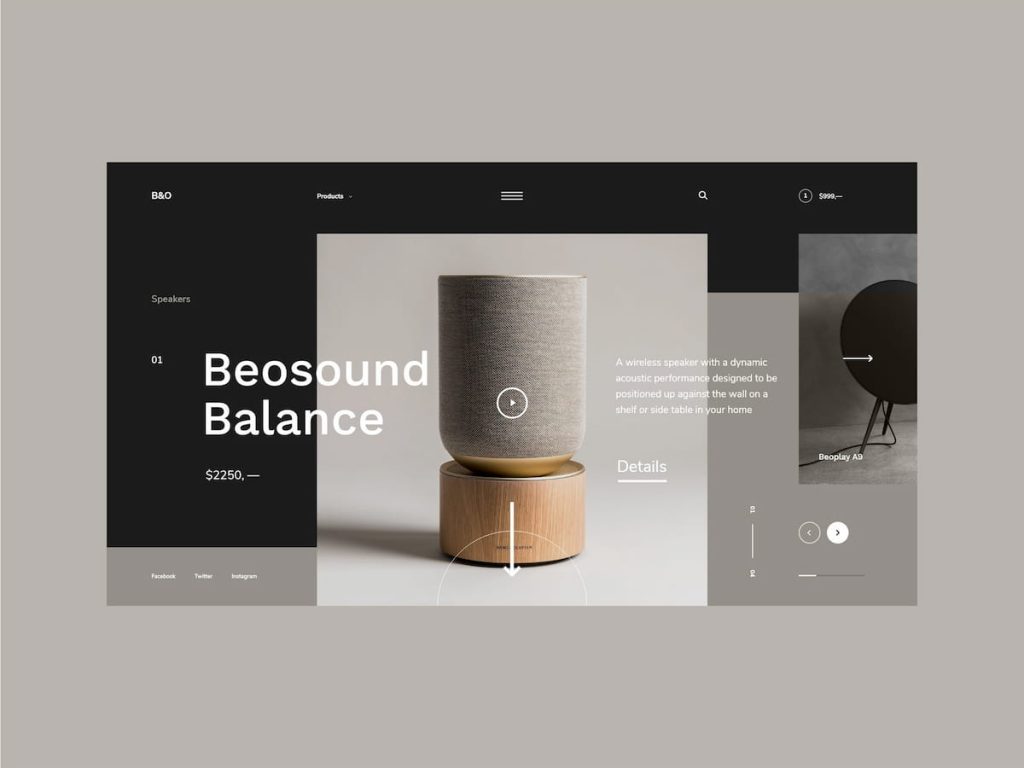
10. Сделайте дизайн простым
Простота в современном дизайне сайта (Dribble)
Благодаря простому и понятному дизайну когнитивные процессы пользователей не перегружаются. Им легко принимать решения и выполнять действия на сайте, а также пользователям не надоедают лишние элементы.
11. Отображайте скелетный блок при загрузке
Если на вашем сайте есть блоки, которые долго загружаются, то стоит сообщить об этом пользователю и показать на месте блока скелетный блок заглушку. Ниже можно увидеть пример скелетного блока.
Your browser does not support HTML5 video.
12. Добавьте анимацию
Основная причина использования анимации — повысить удобство использования. Простая анимация может быть отличным вспомогательным средством, помогающим пользователям понять, на какие кнопки кликать мышью и куда идти дальше на веб-сайте. Многие дизайнеры, сочетают простую анимацию вместе с прокруткой или кликом. Например при клике на кнопку она уменьшается в размере, и создается визуальный эффект как будто вы действительно нажали на кнопку.
Анимация также может стать отличным «украшением». Иногда цель анимированного элемента чисто визуальная, и это приемлемое использование. Декоративная анимация может помочь рассказать историю или создать и улучшить эмоциональную связь между интерфейсом и пользователем. Цель анимации может заключаться в том, чтобы вызвать визуальный интерес и удержать пользователя на сайте как можно дольше.
13. Добавьте темную тему сайта
Рост сторонников темной стороны, вероятно, продолжится и в этом году. Выглядит элегантно, стильно и современно. Темный режим играет жизненно важную роль, поскольку мы стали проводить больше времени со смартфонами и ноутбуками в вечернее время. Но темный режим — это не просто белые тексты на темном фоне. У него есть еще пара преимуществ. Темный режим экономит заряд батареи, если в устройстве используется OLED или AMOLED экран. Это влияет на уменьшение нагрузки на глаза при использовании устройства в ночное время, а также уменьшает блики на экране и сводит к минимуму синий свет.
14. Иконки добавят информативности
Как улучшить дизайн сайта? — Иконки в современном дизайне сайтов
Как улучшить дизайн сайта? — Иконки в блоке оффера (Dribble)
Иконки в веб-дизайне — это хоть и небольшие элементы, но они играют важную роль. Они нужны для более точного обозначения информации. Это визуальные привязки, которые помогают привлечь внимание пользователя и направить его на выполнение целевого действия.
15. Убедитесь, что на сайте есть страница 404
Ни один веб-сайт не работает постоянно на 100% идеально. Ваши посетители когда-нибудь точно перейдут по неработающей или просроченной ссылке. Когда это произойдет, они будут перенаправлены на страницу 404.
Страница 404 выполняет две основные функции:
Вот почему страница 404 чрезвычайно важна.
Рассмотрим несколько примеров страниц 404 в современном дизайне.
Заключение
В этой статье мы перечислили много полезных методов, который помогут улучшить дизайн сайта. Внедрив хотя бы половину из них вам удастся достичь отличных результатов.