Формирование документа «Концепция проекта»
Любой проект начинается с идеи, которая требует реализации. Но, прежде чем внедрять идею в жизнь, следует оценить целесообразность реализации проекта, в том числе с экономической точки зрения. Для этого необходимо формирование «Концепции проекта», описывающей его актуальность, цели и задачи.
Если идея получает положительную оценку и признается перспективной, то она получает возможность развития. Тогда проект начинает свой путь, открывая жизненный цикл со стадии инициации.
Инициация проекта
Инициация проекта — это первая стадия жизненного цикла проекта, означающая его запуск. Это убеждение руководства организации или инвесторов, а также других заинтересованных лиц в необходимости выполнения проекта. Фаза инициации проекта подразумевает определение целей проекта, а также взаимосвязанных с ними целей продукта проекта. Успех проекта определяется достижением конкретных показателей по каждому сформулированному результату в определенные сроки.
Необходимым условием эффективного управления проектом является тщательное документирование всех действий, связанных с исполнением проекта, поэтому результатом фазы инициации является документ, который может быть назван концепцией (или паспортом) проекта.
Концепция проекта
Концепция проекта – это документ, описывающий общие положения проекта, его цели, задачи и способы достижения этих целей.
Это документ, с которым инициатор выходит на презентацию своего замысла к руководству или заказчику и инвестору с целью его одобрения, финансирования и последующей реализации инвестиционного проекта.
Концепция проекта обычно содержит следующую информацию:
Применение концепции проекта
Концепция содержит в себе некую дорожную карту с ключевыми событиями и основными этапами реализации проекта, которая в дальнейшем помогает руководителю проекта сформировать детальный план работ и определить контрольные точки с заранее определенными показателями эффективности.
На основе концепции проекта также составляется бюджет проекта и регламент взаимодействия участников проектной деятельности.
Необходимость концепции проекта и цели ее написания
Концепция позволяет не просто описать, но и формализовать идею, обосновать ее реализуемость и эффективность, оцифровать основные и промежуточные результаты реализации проекта и определить ключевые факторы успеха.
Таким образом, концепция проекта является незаменимым инструментом защиты проекта на стадии инициации, а также является основой для формирования документов на стадии планирования проекта и преследует следующие цели:
Этапы формирования концепции проекта
При составлении концепции проекта, как правило, используют готовые шаблоны документов, принятых в компании. Также используется опыт подготовки аналогичных документов по другим проектам. Главную роль в данном процессе играет квалификация руководителя проекта, а также менеджера, ответственного за ее разработку.
Условно бизнес-процесс подготовки концепции проекта можно разделить на четыре этапа.
Примеры концепции проекта
Шаблон концепции проекта и пример можно скачать по ссылкам ниже:
Примеры концепций других проектов, реализуемых в разных отраслях и сферах деятельности, разработанные студентами специальности «Прикладная информатика» УГАТУ в рамках курсовых работ по дисциплине «Проектный практикум»:
Как сформулировать концепцию проекта?
Ситуация напоминает детскую игру «испорченный телефон». Заказчик рассказывает о своем проекте менеджеру. Проект-менеджер делает пометки, что должно быть на сайте или в приложении, но опускает часть задач, потому что они кажутся очевидными. Дизайнер получает неполную информацию и строит работу без точного учета первоначального замысла.
В результате при создании продукта принимают противоречивые решения, которых можно было бы избежать, наладив единое видение между всеми участниками процесса.
Основой для единого видения является концепция проекта. На каждом этапе разработки концепция последовательно детализируется. Именно поэтому важно задать верный вектор в самом начале пути.
В этом может помочь простая формула, построенная на наблюдении (да простят меня читатели знакомые с теоретической физикой и высшей математикой за такой подход): в основе успешного проекта — работоспособная система. В основе работоспособной системы — учет интересов заказчика и целей пользователей, которые достигаются с помощью проекта.
Любая формула — формальность. При использовании необходимо переводить на человеческий язык.
Концепция проекта = мы (краткое описание проекта) помогаем (описание основной аудитории проекта) достигать (описание целей пользователей) для (описание целей владельцев проекта).
Необъективные авторские примеры использования
Spark.ru
Мы тусовка технологичных проектов, помогающая стартапам делиться знаниями и приобретать с их помощью новых клиентов, инвесторов и партнеров, созданная для получения профита от рекламы.
Meduza.io
Мы новостной портал для людей, уставших от официальных лент, созданный с целью создания и распространения новостей без указания свыше.
Как сделать дизайн-концепцию сайта, если вы новичок
Клиент просит создать дизайн-концепцию сайта, а вы не знаете, с чего начать? Рассказываем, как выполнить задачу и впечатлить заказчика.
Чаще всего заказчики просят создать дизайн-концепцию сайта, чтобы убедиться в том, что исполнитель правильно понял задачу и в визуальной части макета не будет неприятных сюрпризов.
Что такое
дизайн-концепция
сайта
Дизайн-концепция — набросок того, как должен выглядеть сайт, сделать его нужно быстро, это не полноценный макет. Концепция создается уже после утверждения прототипа. Прототип демонстрирует структуру страницы, а концепция показывает, как сайт будет выглядеть в результате работы.
Концепция помогает построить диалог между дизайнером и заказчиком — дизайнер знает, что ему делать дальше, а клиент уверен в том, что работа ведется в нужном направлении.
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Этапы разработки
дизайн-концепции сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Создание брифа
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Изучение целевой аудитории
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Подготовка мудборда
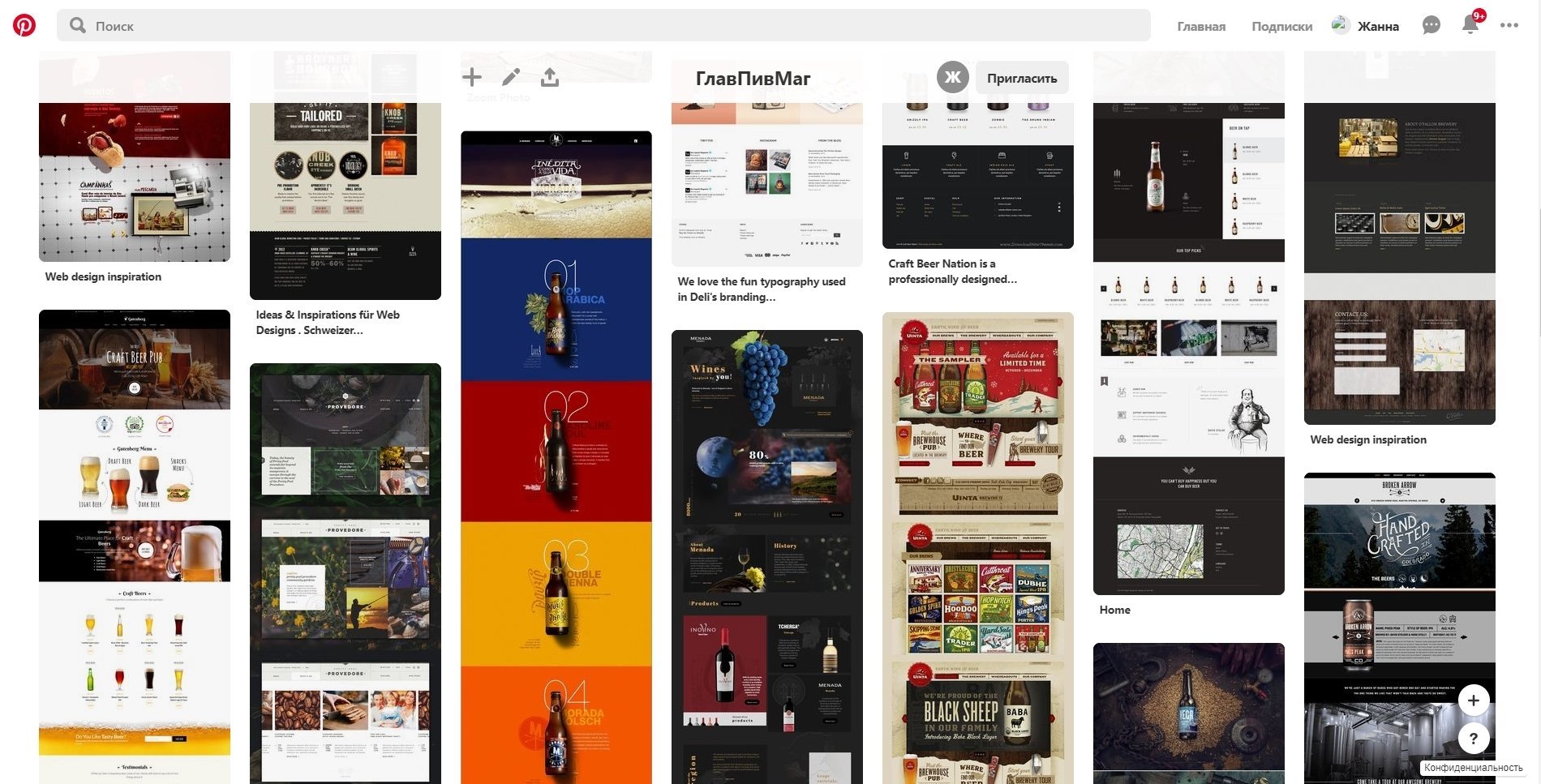
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
После подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Разработка дизайн-концепции сайта
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
Если прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.
Как создать концепцию: опыт и принципы
За полтора года существования Madebymad мы поработали с десятком разных команд и проектов над продуктами, которые только запускались или требовали переосмысления. В обоих случаях нашей задачей было создание концепции, на которую в дальнейшем сможет опираться команда.
В этой статье мы собрали основные принципы, которые помогут в разработке концепции продукта.
Концепция — это этап на ранней стадии развития продукта, на котором смыслы обретают форму, чтобы донести основную идею. Этот этап также важная точка отсчёта и синхронизации команды по принципам масштабирования продукта и его дизайна.
Когда перед командой стоит задача заложить дизайн-концепцию, которая должна не только отвечать требованиям IT-отрасли, но и отражать все смыслы, которые находятся под капотом продукта, а также иметь запас прочности для дальнейшего роста, легко потеряться во взаимоотношениях бизнеса и пользователя — и сложно нащупать то, от чего можно оттолкнуться, чтобы найти точки соприкосновения между разными слоями продукта.
Мы описали основные шаги в создании дизайн-концепции — они и послужат опорой для дизайнера и команды в условиях неопределенности ранней стадии.
Процесс создания концепции похож на складывание пазла, где приходится искать недостающие элементы путем исследования поведения и потребностей пользователя и рынка. Картинки на коробке с этим пазлом нет, она проявляется постепенно, но команда должна понять, когда картинка сложилась, а когда элементов в ней не хватает.
Чтобы концепция требовала меньше разъяснений (в том числе для пользователя) и делала продукт еще более ценным, выделяющимся на фоне конкурентов, сформулируйте качества, которым она должна соответствовать. В большинстве случаев опорой в этом служат миссия и ценности продукта. Для упрощения их трансляции пользователям можно использовать три излюбленных вопроса: Why? How? What?
Например, вы разрабатываете сервис по доставке продуктов на дом. Сервис обещает своим клиентам доставлять свежие продукты, экономя время на походах в магазин. Но с точки зрения процесса вы не можете обеспечить выбор продуктов самим клиентом, что в свою очередь выступает цифровым барьером для него. Какие помидоры мне положат? С каким сроком годности привезут йогурт? — Соответственно можно сформировать дизайн-принцип «прозрачности» сервиса, согласно которому, контент и функционал должны стремиться имитировать привычный опыт клиента в выборе продуктов.
Дизайн-принципы дополняют друг друга, образуя концепцию, систему смыслов. Попробуйте начать с бизнес модели — что продает, кто этим пользуется и в чем отличие от существующего решения (технологии), так вы поймете китов, на которых стоит продукт. Далее попробуйте сформировать принципы, которые помогут закрыть барьеры и проблемы, связанные с решением и отраслью. Последним шагом нужно найти взаимосвязи между принципами и китами, чтобы образовалась концепция и появилась синергия.
Мозг человека пытается категоризировать окружающую информацию, чтобы быстрее её обрабатывать и принимать решения. Таким же образом формируются привычки — враги всего нового. Если с помощью метафоры воссоздать знакомый контекст в новом для пользователя решении, то осознание ценности придёт быстрее, и продукт увеличит свои шансы стать новой привычкой.
Метафора не обязательно должна имитировать физический объект — это может быть эмоция, процесс, язык, эффект — все что угодно, если это знакомо пользователю и найдет первый отклик в его ментальной памяти. Скевоморфизм — метафора, голосовые ассистенты — метафора общения с человеком (именно поэтому ассистенты пытаются шутить, хотя, казалось бы, незачем), чат — метафора. Каким будет ваш основной инструмент коммуникации с пользователем — дашборд, чат, лента или что-нибудь новенькое (как когда-то карточки у Tinder)? Выбор метафоры определяет то, насколько легко пользователь будет находить информацию и ориентироваться в продукте.
Как это понять? Наблюдать за людьми в привычной для них среде. Например, в продуктовом магазине можно понаблюдать за логикой покупателей. Если присмотреться, то товары на полке стоят плотно друг к другу, что позволяет охватить взглядом больше товаров разом (в отличие от экрана) — это в свою очередь помогает быстро найти нужный товар среди множества других. На экране товаров в поле зрения гораздо меньше, приходится скролить, а объем вычитывать в описании — действительно ли это удобнее и с помощью каких метафор можно это решить?
Имейте ввиду, что метафоры могут увести не в ту сторону — в погоне за созданием знакомой среды, можно упустить уже сложившийся пользовательский опыт взаимодействия с цифрой. Важно держаться середины, где метафора не спорит с удобством.
Старайтесь превзойти ожидания
Когда перед нами встаёт задача, в большинстве случаев у нас уже сформированы ожидания ее решения. Если ваше решение проще или качественнее этих ожиданий, оно представляет дополнительную ценность для пользователя.
Представим клиента, который открыл холодильник и понял, что ему нужно купить продукты домой. Основываясь на своём опыте, клиент представляет для себя стандартные шаги — Что купить? Сколько? Где? Сколько денег необходимо? Сколько времени займет?
Если пофантазировать, то каким могло бы быть идеальное решение, которое сэкономит время на покупку продуктов? Например — открываем холодильник, а там уже есть все необходимые продукты, от некоторых можно отказаться, но суть в том, что не придется собирать корзину или искать заново.
Как можно чаще задавайтесь вопросом «Как?», он поможет вам выделить ключевые преимущества продукта, на которых стоит сконцентрироваться.
Используйте данные и персонализируйте
Допустим, что идея с холодильником возможна — тогда как онлайн-среда может нам помочь, чтобы спроектировать идеальное решение?
Сравнивая шаги, которые клиент предпринимает в онлайне и в офлайне, видно преимущество онлайна — бизнес может отследить чек, понять что именно предпочитает клиент, какие у него любимые товары, как часто он их покупает. В офлайне же меньше возможностей персонолизировать предложение под клиента из-за недостатка данных и инструментов их сбора.
Онлайн позволяет нам ближе узнать пользователя, а значит и помогает приблизить решение к идеальному — сделав продукт более персонализированным мы сформируем дополнительную ценность, упростив взаимодействие с продуктом.
Опираясь на чек клиента мы можем акцентировать внимание на товарах из его рациона, а также сортировать их на основе данных о частоте их покупки. Таким образом мы можем превзойти ожидания клиента, сделав первый экран максимально полезным — при заходе в приложение, клиент будет видеть уже знакомые продукты отсортированные в порядке от самых необходимых, например, туалетной бумаги и средства для мытья посуды, которые часто забывают купить, до редких.
«Концепт» опирается на «концепцию», но понятия различаются. Концепция — это система, которая объединяет в единое целое смыслы, которые несет в себе продукт для пользователя. Концепция может выражаться словами, например, в виде принципов или же во взаимоотношениях в виде диаграммы. Концепт же — это то, что уже приобрело очертания продукта: машина, дом или как в нашем случае — интерфейс. Концепт можно нарисовать на салфетке (что-то вроде «parti diagram») или можно создать готовый прототип (аля «concept-car»). Степень детализации может быть любой, задача — донести идею понятно и до конца и дать возможность команде ее протестировать.
Чтобы UX/UI-концепт стал ориентиром, он не должен вызывать вопросов, связанных с архитектурой и настроением продукта, поэтому в качестве концепта можно подготовить High-Level Wireframe основного сценария и на примере основных экранов показать интерфейс, максимально близкий к тому, каким его увидят пользователи. Так вы заложите плацдарм для дальнейшего масштабирования продукта. Если вы знаете план развития продукта, то этап концепции отлично подходит для того, чтобы подумать над тем, как будет расширяться архитектура по мере увеличения функциональности.
Чтобы UX/UI-концепт не стал просто очередным amazing shot на Dribbble — важно его протестировать на реальных пользователях и начать подключать технического лида для верификации своих идей на предмет реализации уже на ранних стадиях (чуть ли не на «салфетках»). Если в мире еще нет технологий, позволяющих реализовать задуманное, то это может послужить определением вижена — если технология есть, но разработка говорит, что это долго и сложно — не спешите отказываться от идеи, скорее всего это можно будет реализовать позже. То же и с тестированием — когда-то люди не понимали, как можно пользоваться телефоном без кнопок, а теперь у iPhone нет даже кнопки Home.
Этап концепции подразумевает, что вы выделяете дополнительное время и деньги ради «уникального» продукта, который позволит не только заработать больше, но и сэкономить время и деньги в будущем. Значит — не надо копировать ваших конкурентов и подключать к решению задачи людей, которые не занимались до этого запуском продуктов. Не надо сразу бросаться рисовать паттерны в Figma без подтвержденных инсайтов и подготовительной работы — тех же принципов и ценностей. Ищите, придумывайте и тестируйте идеи, уделите подготовительной работе время.
О важности и сложности этапа можно найти несколько статей на Medium, среди авторов которых — Julie Zhuo, ex. Product Design VP at Facebook и Fabricio Teixeira, founder of UX Collective. В поисках релевантной информации натыкаешься на понятие Conceptual Model, которое тесно связано с терминами Generalization и Mental Model. Термин был предложен в близкой к UX области — инженерной психологии английским психологом А. Т. Велфордом в 1961 г.
Концептуальная модель (англ. conceptual model) — это модель, представленная множеством понятий и связей между ними, определяющих смысловую структуру рассматриваемой предметной области или её конкретного объекта. Wikipedia
О подходе построения концептуальных моделей и их связи с пользователем можно узнать из статьи Alana Brajdic. Принципы моделирования широко используются в построении цифровых продуктов, их знание играет важную роль на стадии, когда дизайн только должен появиться, неважно — MVP это или редизайн.
Концепция — это про дизайн ценностей, про то, как и с помощью каких инструментов они транслируются и какое место занимают в жизни пользователя.
Концепция сайта: как и зачем её создавать
Концепция сайта — это первый результат дизайна сайта в широком смысле этого слова (в дальнейшем я буду употреблять его именно так, понимая под ним процесс проектирования и создания сайта). И первое, что, на наш взгляд, необходимо оценивать (не в коммерческом смысле этого слова, а в смысле «получить качественную оценку»).
В прошлой статье про обработку результатов исследования я предложил следующее содержание концепции: каким будет сайт, чем он будет отличаться от конкурентов, каковы будут этапы развития сайта. Далее я расскажу, зачем, на наш взгляд вообще нужна концепция, в чём польза от её создания, как она влияет на процесс, а также как её оценивать.
Задачи концепции
Об оценке идей я расскажу подробнее далее в разделе «Оценка концепции».
Формирование идеологической базы — вещь исключительно важная как для результата, так и для процесса. Общее видение довольно трудно потрогать, проверить или измерить, но его отсутствие очень хорошо ощущается на важных этапах создания сайта: проектировщик создаёт не те функции, дизайнер рисует не то, что нужно.
Ключевые моменты при создании концепции
Поскольку концепция — это начало дизайна, главной её задачей является формулировка базовых идей и гипотез. После неё следует моделирование — синтез идей и выработка решений. Этот процесс аналогичен работе мозга, который сначала получает и анализирует информацию, а потом отдаёт указание нам действовать тем или иным образом.
Детали в концепции имеют второстепенное значение, если только они не определяют бизнес-логику. Например, в концепции сайта бутика ХХХ нам не важно, как будет устроен поиск в каталоге или какие характеристики будут у товара. Важно, что каталог будет разделён на две принципиально разные категории — для мужчин и женщин, и что товар надо показать максимально красиво (требование к качеству фотографий и интерфейсу в виде идеи).
Более того, необходимо отдавать себе отчёт в том, что часть концепции будет постулировать основополагающие вещи, а другая часть — гипотезы, которые нам предстоит проверить, в том числе на этапе тестирования концепции, а затем в дизайне и в процессе работы сайта. Например, в концепции сайта бутика ХХХ мы предполагаем, что посетители будут пользоваться предзаказом одежды, и предлагаем им такую возможность. Будут ли они — покажет только время. На решение основных задач сайта это вряд ли повлияет: всё равно покупка делается в бутике, а не на сайте, а задача сайта — привести человека в бутик.
Так как концепцию будут читать клиент и будущие пользователи, её нужно писать на их языке и никак иначе. Старайтесь избегать любых технических или специальных терминов, пишите просто и бодро, чтобы её можно было дочитать до конца, не делая над собой усилие. Иначе вы не получите правильный отклик.
Мы не можем точно сказать, насколько эффективным будем следующий совет, но нам он точно помогает. При создании концепции подключите ещё одного проектировщика или просто человека из вашей команды и проведите мозговой штурм, в результате которого вы: а) сформируете набор идей; и б) отберёте наиболее подходящие идеи. На наш взгляд, такой подход позволяет избежать замыленности взгляда основного проектировщика, особенно, если новый проект похож на один из предыдущих, что случается не так и редко.
Оценка концепции
Зачем это нужно?
Я советую проверить вашу концепцию на реальных пользователях сайта, с которыми вы проводили интервью в процессе исследования. Зачем?
Во-первых, это даст вам полезную обратную связь о том, учли ли вы их главные пожелания, такой ли сайт им нужен. Это не следует учитывать буквально, но принять к сведению стоит.
Во-вторых, вы получите эмоциональный отклик на ваши идеи. Эмоциональная составляющая крайне важна для оценки сайта, каким бы содержательным и функциональным он не был, как бы прекрасно он не решал задачи. Особенно это касается прекрасной половины ЦА.
В-третьих, вы таким образом покажете своё уважение — что вам важно мнение пользователя и вы готовы его учитывать, — что будет очень полезно на этапе реального тестирования сайта, когда вам потребуются мотивированные (и, желательно, бесплатные) пользователи для последующего тестирования готового сайта.
Что мы хотим услышать
Предъявлять концепцию необходимо, как минимум, двум сторонам — клиенту и пользователям; в ряде случаев — экспертам.
От клиента мы ждём, что он утвердит общие идеи, то, как мы будем решать его задачи. Как правило, поскольку проектирование идёт в очень тесном взаимодействии с клиентом, разногласий по концепции не возникает. Фактически, мы просто делаем контрольную проверку, чтобы не сделать серьёзную ошибку (а простые ошибки легко исправляются в процессе прототипирования и разработки).
От пользователя мы ждём примерно того же, но нас уже интересует, решает ли предложенная концепция их задачи, как они её оценивают эмоционально, нравится ли она им.
От эксперта мы ждём, что он оценит соответствие концепции текущей ситуации (на рынке, в среде существования проекта) и её перспективность.
Как проводить оценку
Оценка концепции, прежде всего, отвечает на вопрос «Это лучший способ решения наших задач?». Выглядеть она, на наш взгляд, должна следующим образом.
Для начала узнайте, как лучше воспринимают информацию ваши респонденты — на слух или в виде текста. Спросите это прямым текстом — как правило, люди знают об этом — или же проанализируйте свои наблюдения во время интервью. Далее выдайте визуалам текст концепции, а аудиалам — прочитайте её.
После необходимо задать ряд вопросов, которые с одной стороны покажут отношение к концепции, с другой проверят информацию, полученную в результате исследования.
Важный момент: целевые группы могут довольно сильно отличаться, поэтому им, возможно, понадобится давать на оценку разные части концепции, которые имеют отношение именно к ним.
Что делать с полученным откликом
Отклик от клиента невозможно проигнорировать. Во-первых, потому что иначе он не примет у вас работу. Во-вторых, если вы не решаете задачи клиента, то зачем вы делаете сайт?
Отклик от пользователя — тут всё намного сложнее. Если пользователи критикуют (не принимают) какую-то идею, это не означает, что не надо её реализовывать. Но необходимо учитывать, что первая реакция при посещении сайта будет именно такой, и что, возможно, эту идею необходимо посетителю обосновать, указать на её полезность.
Отклик от эксперта важен для понимания, насколько проект современен, насколько он отвечает требованиям среды, чем выделяется среди конкурентов. Например, если задача отстроиться от конкурентов стоит, а по результатам опроса экспертов оказывается, что проект ничем не отличается или отличается в худшую сторону, это повод внести изменения в концепцию.