Скрипт
Старая иконка скрипта в Roblox Studio
Новая иконка Скрипта
Скрипты являются фундаментальным элементом для Roblox Studio, и именно они лежат в основе создания плейсов. Все плейсы запускаются через несколько скриптов, которые являются одновременно потоковыми, что позволяет разработчикам запускать другие объекты поверх скриптов.
Содержание
Особенности Скрипта
Скрипт имеет бесконечное количество строк, которые он может держать в данный момент времени. Отступ каждой строки заранее определяется ее предыдущими строками. Например, если предыдущая строка состоит из function, Lua сможет сделать отступ в следующей строке, чтобы форматирование таких скриптов выглядело читаемым при перезагрузке. В свою очередь, скрипт добавит «end» в следующую строку.
Пример
Скрипт на создание кирпича для убийства (Препятствия в obby):
Свойства Скрипта
Типы Скриптов
Серверные Скрипты (Server Script)
Как следует из названия, серверные скрипты имеют дело с серверными событиями, такими как таблица лидеров. Серверные скрипты могут обращаться только к серверным событиям и свойствам. То есть серверный скрипт не может получить доступ к графическому интерфейсу игрока, а также к самому клиенту. Однако они могут иметь возможность взаимодействовать с локальными скриптами, чтобы при необходимости манипулировать игроком. Это делается с помощью удаленных событий и удаленных функций. Серверные скрипты могут получить доступ только к рабочей области и ServerScriptService.
Локальные Скрипты (Local Script)
Локальные скрипты работают на внутренних данных. То есть локальные скрипты имеют возможность манипулировать локальным игроком, а также получать доступ к событиям и свойствам клиента. Таким образом, локальные скрипты в основном используются при работе с игроком, например с камерой. Однако они могут иметь возможность взаимодействовать с серверными скриптами, чтобы получить доступ к событиям сервера через связь RemoteEvents.
Модульные Скрипты (Module Script)
Create a Script
Coding is the process of creating instructions for computers to follow. Just like people use different languages such as English and Spanish, so do programs. Roblox uses the coding language Lua.
In Roblox, lines of Lua code are held in scripts. These scripts give the game sets of instructions on how to give players health points, create a rain of fireballs, or anything else imaginable.
Creating New Scripts
Scripts are commonly created in ServerScriptService, a special folder for holding and running scripts.
Using the Script Editor
Whenever you create new scripts, the script editor will automatically open up. This is where you will type your code in.
To find the script next time you open up Roblox Studio, click on the name of the script above the game editor, or double-click the script’s name in the Explorer.
How this site use cookies
This Platform uses cookies to offer you a better experience, to personalize content, to provide social media features and to analyse the traffic on our site. For further information, including information on how to prevent or manage the use of cookies on this Platform, please refer to our Privacy and Cookie Policy.
Как написать скрипт в роблоксе
#1 Управление
Управление в студии очень изичное
Им можно просто выделять незалоченные объекты и перемещать их свободно по трём осям.
Им можно выделять незалоченные объекты и перемещать их относительно одной оси.
Им можно выделять незалоченные объекты и изменять их размер относительно одной оси.
Им можно выделять незалоченные объекты и изменять их угол относительно ОДНОЙ ОСИ!
#5 Как сделать текст
Наверняка каждый задумывался как сделать текст на блоке.
Всё просто! (или нет)
Если вы не хотите тратить своё время, то возьмите текст в тулбоксе.
Для этого возьмите эту модельку и прочитайте инструкцию внутри блока.
Ссылка: https://www.roblox.com/catalog/03205898385/
Если хотите подробно узнать как настраивать текст, то давайте наберём 3 лайка на этом туториале чтобы я понял, что вам это действительно нужно.
#6 Дополнительные функции
В студии также есть несколько дополнительных функций, которые могут ускорить процесс разработки вашей игры.
Во вкладке Home вы можете найти шестерёнку (между Test и Team Test). Там есть несколько важных функций.
1. Вы можете сменить название или описание игры
2. Можно сделать доступ только для друзей или вообще закрыть доступ ко всем.
3. Можно сменить иконку или изображения игры
4. Вы можете сменить пресеты аватара и многое другое.
5. Можно сменить пресеты мира, гравитацию, скорость и другое
Надеюсь вам помог этот туториал.
#10 Как сделать отдельные команды.
Для начала, зайдите в вкладку Model сверху, право есть значок Service (Скриншот 1). Нажимаем на него и кликаем по объекту Teams. Затем в Explorer мы нажимаем на плюсик около Teams (Скриншот 2). И кликаем Team в этом окошке. Что бы команды отличались друг от друга мы привязываем им цвета в Properties. (Скриншот 3). Мы так же можем привязать спавн к определённой команде привязав к нему цвет команды в Properties (Скриншот 4), а так же нужно отключить у всех спавнов в настройках Neutral
Если на этом туториале наберётся 5 лайков то я напишу скрипт на кнопки добавляющие в определённые команды (как в Jailbreak).
Создание компонентов GUI в Roblox
Наши Roblox studio уроки всегда начинаются с приветствия! Всем добрый день. От создания диалогов, которые практиковали на прошлом уроке, мы плавно двигаемся по нашему виртуальному миру. Сегодня мы поймем, как сделать меню в Roblox studio и продолжим работать с графическим интерфейсом или GUI.
Давайте начинать? В Roblox studio, программирование представляет собой увлекательный мир, где с помощью кода он оживает, превращается в реальность. Если хотите полностью освоить вселенную роблокс, то записывайтесь на курсы, которая проводит наша школа программирования «Пиксель».
Создаем первое меню
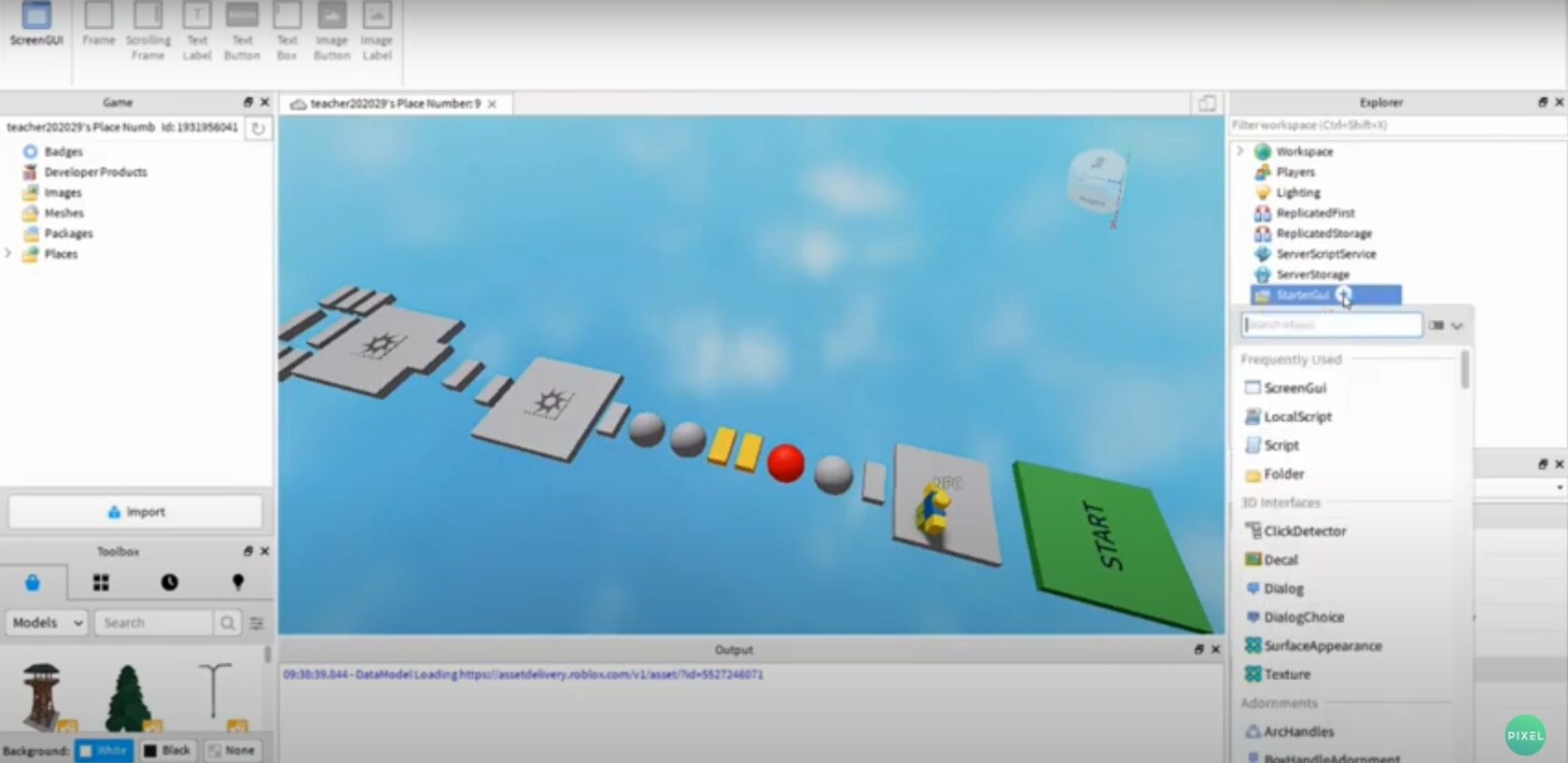
В Roblox программировании нам часто приходится обращаться к окошку «explorer». Находим команду «StarterGui». Компоненты GUI нужны для создания интерфейса (меню в играх). Давайте попробуем. Нажимаем на + около StarterGui, и из выпавшего списка выбираем компонент «screenGui». Он является заготовкой для меню, и упрощает систематизацию, расположение прочих объектов и скриптинг.
Теперь добавим основную цветовую заготовку. На нее мы будем помещать надписи и кнопки. Нажимаем на + рядом с компонентом screenGui. Напоминаем, что эти и другие Roblox уроки находятся в бесплатном доступе на нашем ютуб канале. Выбрали компонент? Теперь добавим «frame». Он появится в верхнем левом углу экрана в виде белого квадрата. Его можно перетаскивать и менять размер с помощью properties (правое нижнее окошечко). Понадобится команда «size», где мы поменяем координаты, а именно расположение углов нашего окна.
Теперь поменяем цвет «frame» также в окошке properties. Выбираем «Backgroundcolor3». Кликаем на квадратик левой кнопкой мыши и выбираем любой цвет. Меню Roblox практически готово. Цвета можно сохранить, если нажать на кнопку «Add to custom colors». Кликаем ОК, и заготовка меню стала цветной.
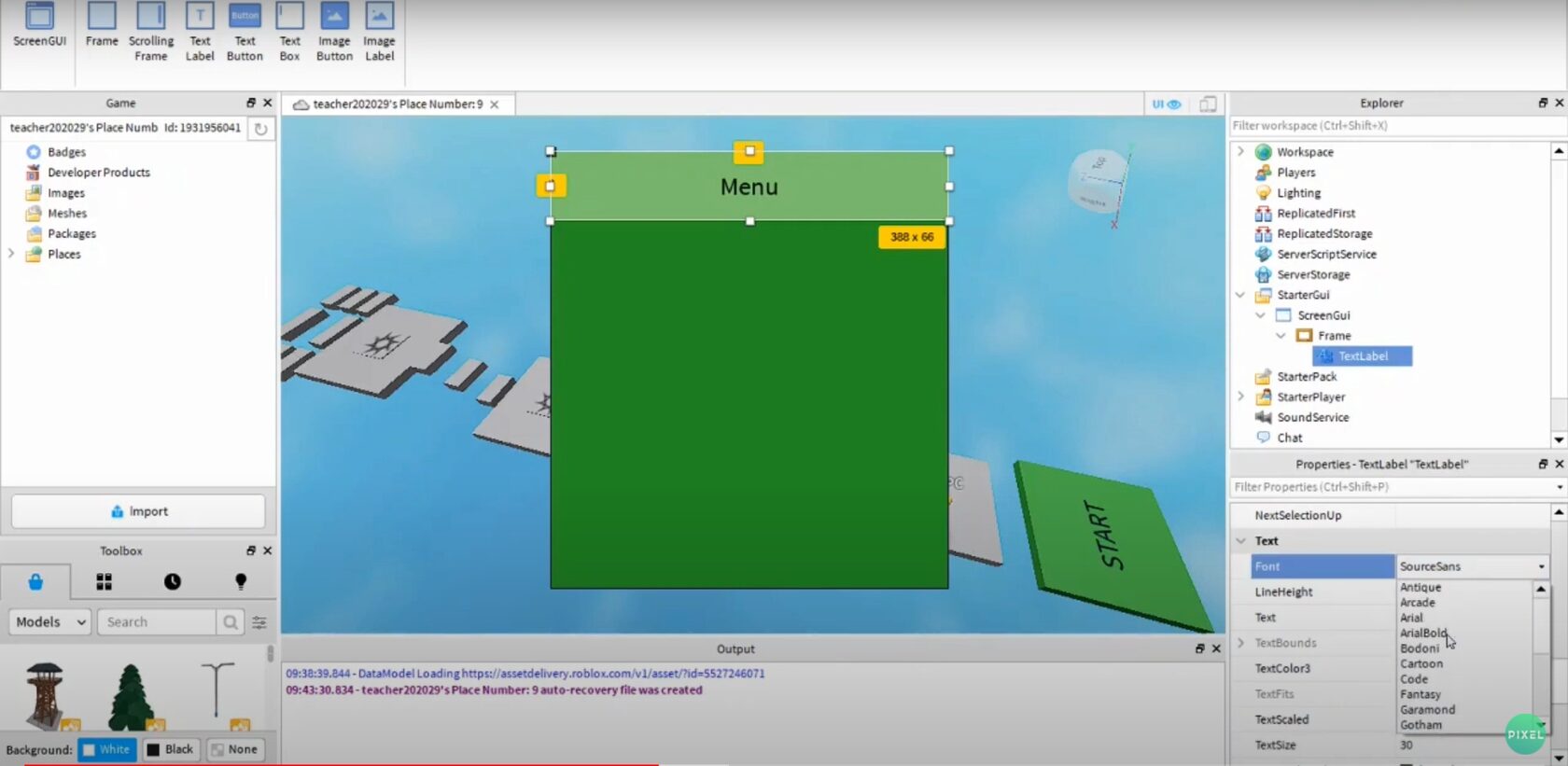
Нажимаем левой кнопкой мыши на + рядом с frame. Теперь добавим следующий компонент — «TextLabel». Программирование в роблокс с помощью наших уроков становится еще понятнее. Кликнули и видим, что появился белый прямоугольник вверху заготовки с надписью Label. Мы будем растягивать надпись и менять цвет. Займемся прозрачностью фона. Обратимся к окну properties и кликнем на свойство «Backgroundtransparency». Выставляем цифру 1 и меняем цвет (Backgroundcolor3). Готово.
В окне properties ищем строчку «text» и меняем Label на Menu. Как видите, программирование в роблокс студио абсолютно понятно, если следовать за куратором. В нашей онлайн школе «Пиксель» вы получите объемную информацию, и сможете вдоволь практиковать язык программирования Lua в роблокс студио.

Поменяли надпись. Мы можем изменить размер шрифта (textsize). Поставим значение 30. Можно изменить шрифт (font). Выберем «arcade». И изменим цвет (textcolor3).
Начнем делать кнопку
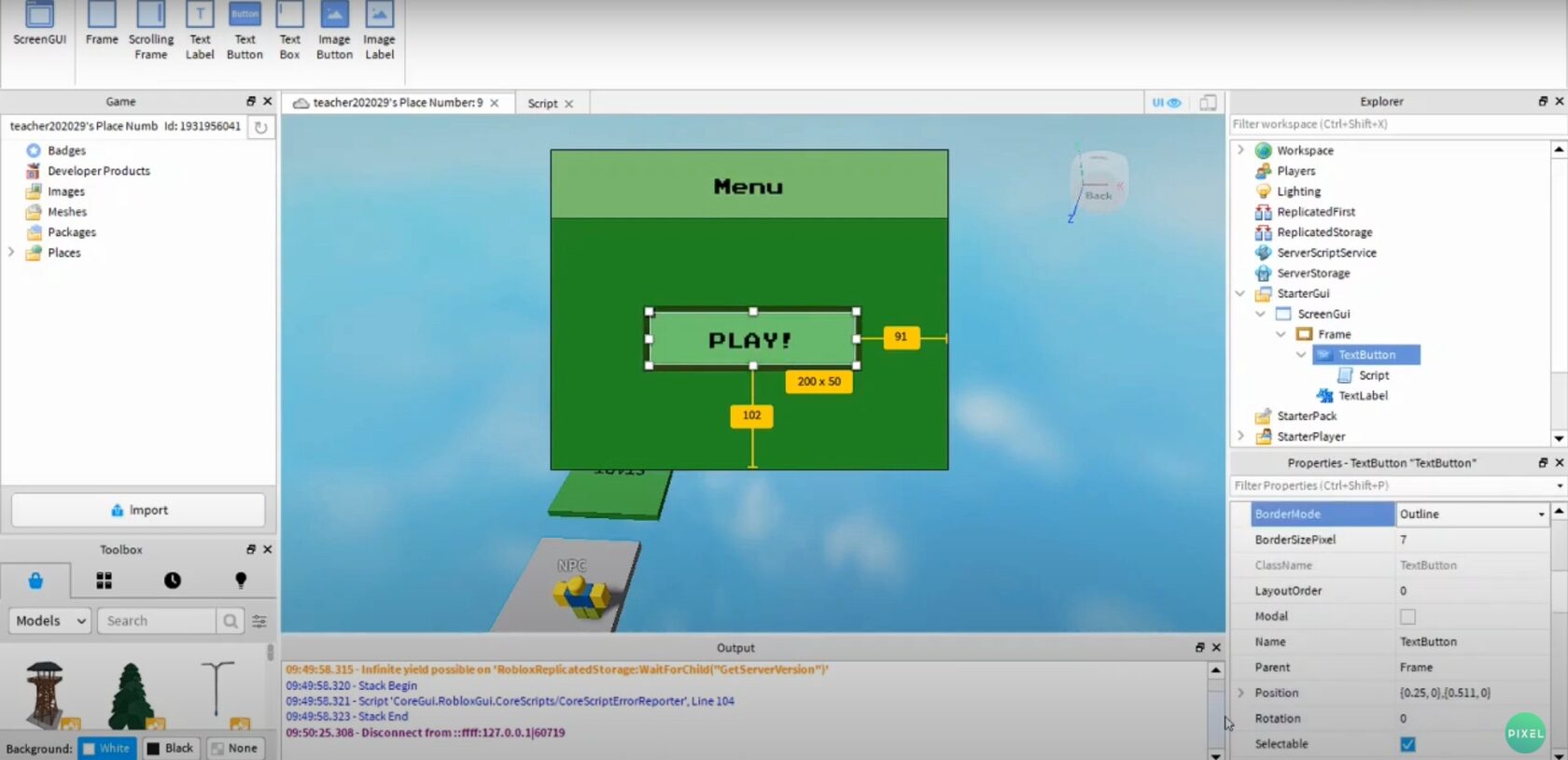
Продолжаем уроки роблокс. Переходим в окно explorer и левой кнопкой мыши нажимаем на поле справа от frame. Добавляем компонент — «textbutton». Получилось? Перетащим его куда нам нужно, например, поставим в центр.
В окне properties находим «text» и поменяем на play. Изменим шрифт (font). Так же выставим «arcade». И поменяем размер «textsize». У нас получилась кнопка. Будем ее скриптовать. Без написания кода не обходятся наши уроки роблокс студио.
Пишем скрипт
Кликаем на + рядом с textbutton и выбираем script. Пишем следующее:
1. Script.Parent.MouseButton1Click:connect (function()
2 Script.Parent.Parent:Destroy()
3 end)
Мы написали, что при нажатии на кнопку, необходимо выполнить следующие команды. А она у нас одна. Команда говорит компьютеру уничтожить (Destroy) компонент Gui. А Parent.Parent относят нас из Script в textbutton на frame и так же на screenGui. Если удалится этот компонент, то соответственно пропадет и все меню, которое мы создали. Продолжится игра. Строчка end означает конец функции. Мы описали функцию нажатия на кнопку.
Попробуем запустить
Когда мы нажмем на кнопку «play» в меню, оно должно пропасть. Так и вышло! Мы можем играть, управляя персонажем.
Важный момент. При разработке игры может мешать «screenGui». Нужно в разделе properties, у «frame» найти компонент «vizible» и снять галочку. Тогда «frame» пропадет, и вы сможете настраивать игру так, как хочется.
Чтобы заново вернуться к меню, нужно выбрать «frame». Опять найти в окошке properties — «vizible» и активировать галочку. Меню снова появится. Обратите внимание, что у всех объектов меню есть рамка, которую можно убрать, изменить цвет или толщину. Это делается с помощью команд в properties: bordercolor3 (цвет) и bordersizepixel (толщина).
Спасибо за внимание. Мы изучаем самые основы. Сегодня у нас получилось создать интерфейс в игре. Мы сделали самое простое меню, научились заскриптовывать кнопку, удаляющую компонент. На следующем уроке продолжим штурмовать Роблокс и создадим новую игру.
Всех ждем на курсах Роблокс в нашей онлайн школе «Пиксель»!
Вы получите помощь, поддержку от нашей команды. Мы не только учим, но и поощряем в виде призов. Учиться в «Пиксель» — это не только глубокие познания в среде программирования Роблокс, но и настоящее приключение!
Смотрите видеоурок как создать компоненты GUI в Roblox
Скрипт на Роблокс на админку
Если вы хотите не просто играть в Роблокс, а стать администратором и управлять другими игроками, то скрипт на админку, о котором дальше пойдет речь, подойдет как нельзя кстати. Сам чит можно скачать немного ниже, но перед тем как продолжить, рекомендуем просмотреть пошаговую инструкцию по его правильному использованию.
Описание скрипта
Данный скрипт имеет неограниченное количество возможностей. В результате его добавления в игру, вы получите специальную строку, при помощи которой можете использовать любые команды, использующиеся администраторами сервера. Можно забанить кого угодно, выгнать из режима, запретить говорить и так далее.
Слишком долго останавливаться на теории нет никакого смысла, поэтому давайте сразу переходить к делу и в виде пошаговой инструкции разбирать процесс правильной установке скрипта для Роблокс.
Как установить
Для начала необходимо скачать и запустить специальное приложение-инжектор, которое используется для интеграции в процесс Roblox различных скриптов:
Обновление нужно для того, чтобы программа могла обходить самые современные античитерские защиты.
Программа запущена и теперь мы можем начинать с ней работают. О том, как это делается правильно, будет рассказано дальше. Если в процессе работы антивирус заблокирует приложение, на время отключите защиту или создайте исключение в настройках.
Как пользоваться
После того как мы запустили инжектор от имени администратора, откройте выбранный режим Roblox. Когда это будет сделано, руководствуйтесь такой последовательностью шагов:
В результате скрипт на админ панель будет добавлена в Роблокс. Если все было сделано правильно, в нижней правой части окна вы увидите 3 соответствующих уведомления.
Как уже было сказано, для того чтобы работать с данным читом, достаточно вводить соответствующие команды в добавленную строку.