Как сделать прозрачный текст в Фотошопе
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
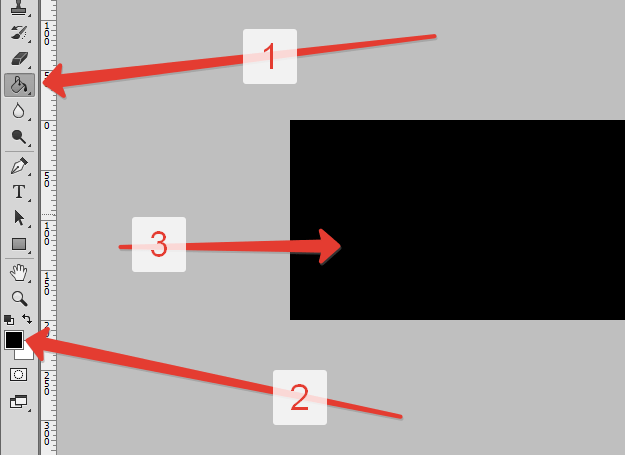
Создаем новый документ нужного размера и заливаем фон черным цветом.
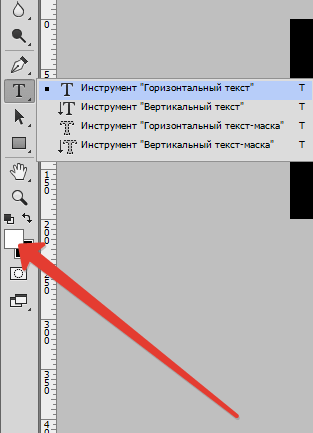
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».
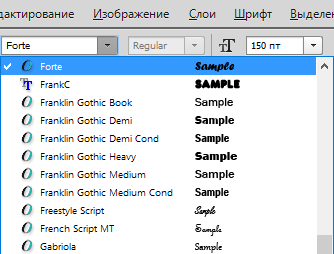
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».
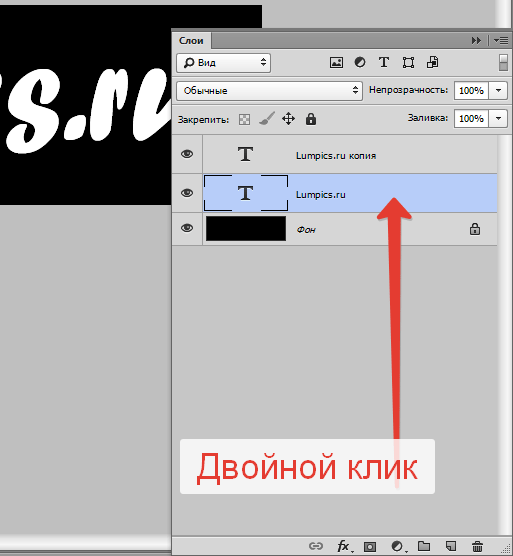
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
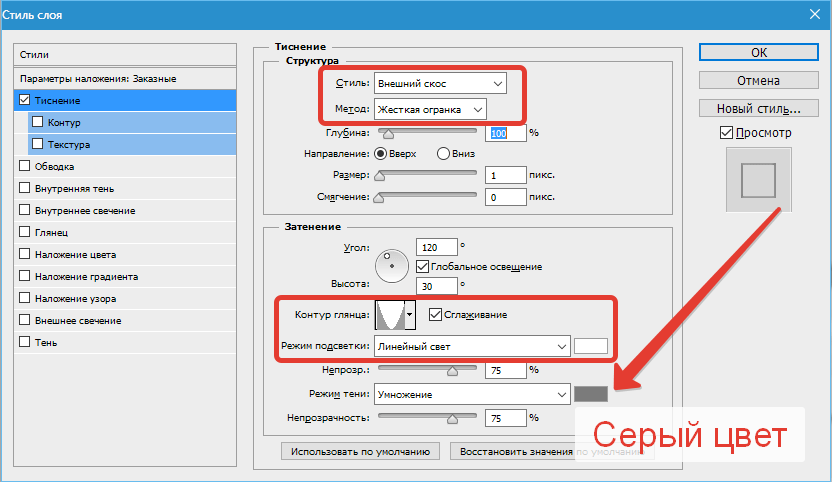
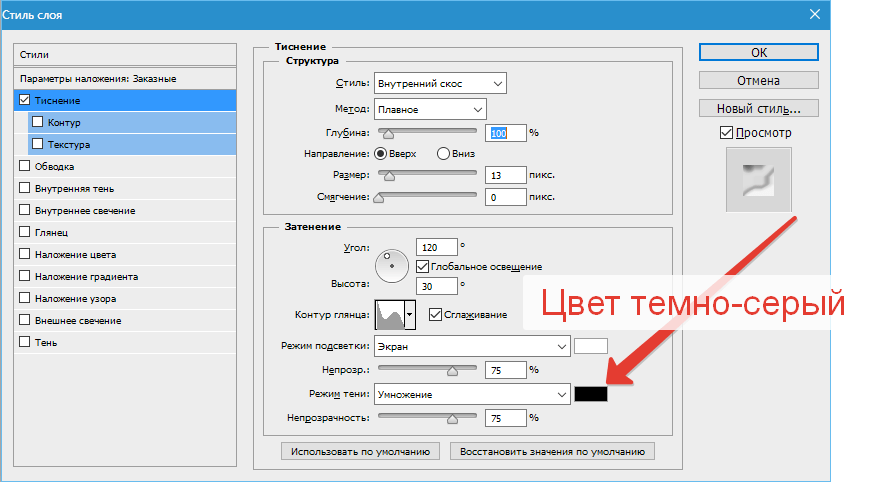
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.
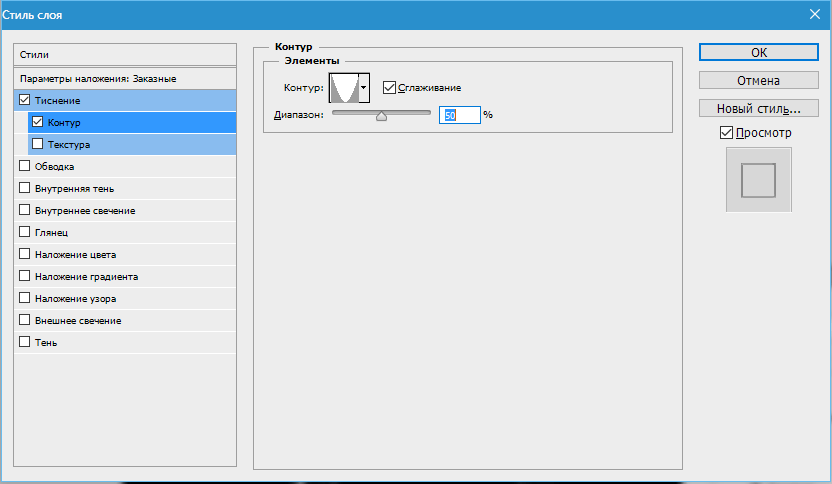
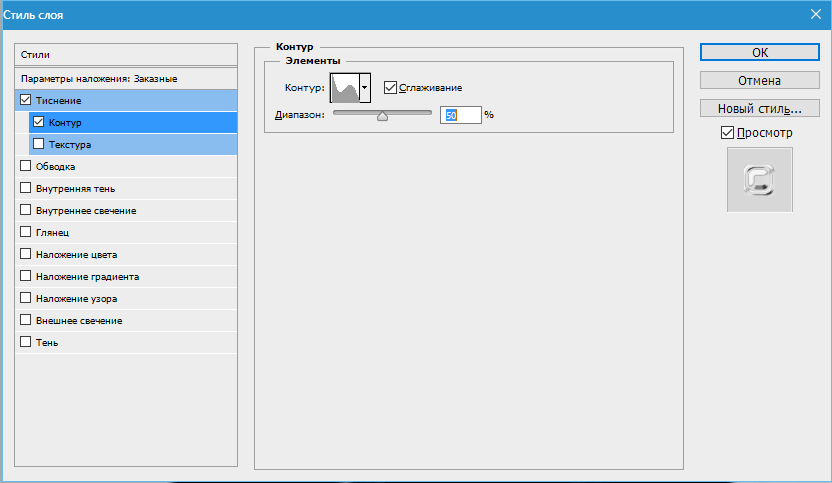
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
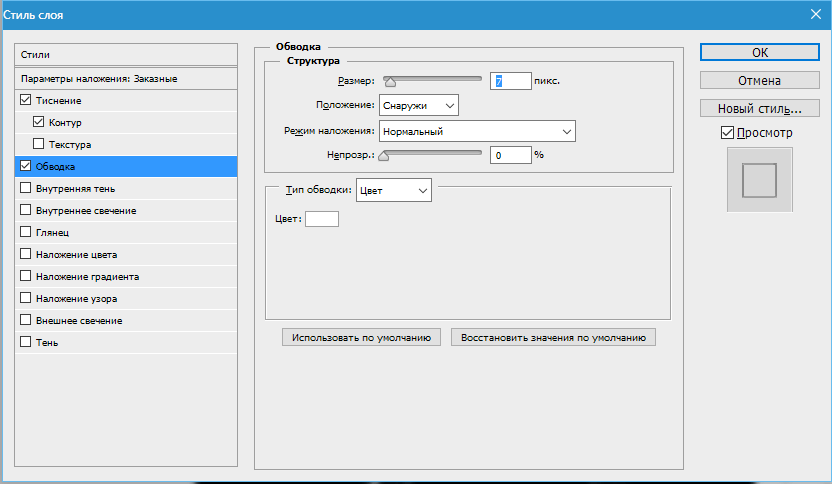
Добавим Обводку с такими настройками:
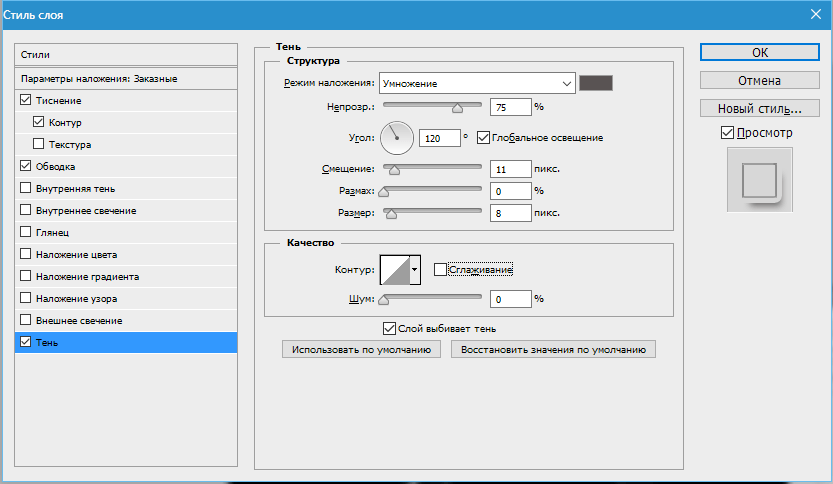
И Тень.
Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:
Затем определяем Контур.
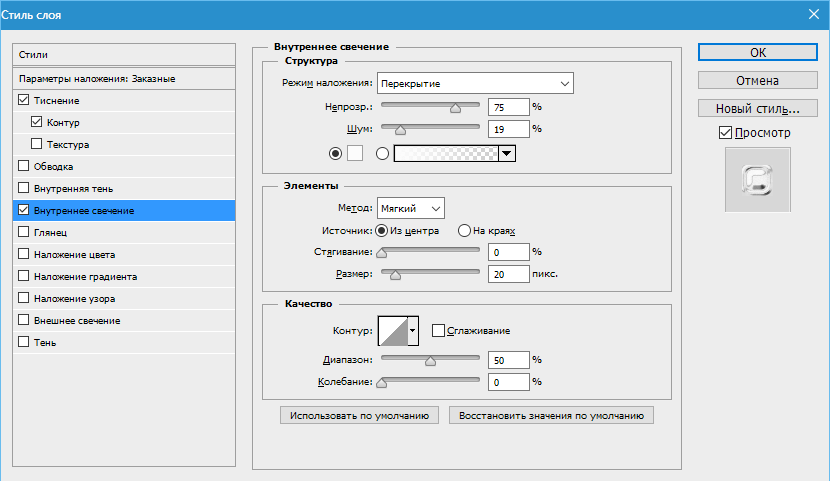
Настраиваем Внутреннее свечение.
Нажимаем ОК.
Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
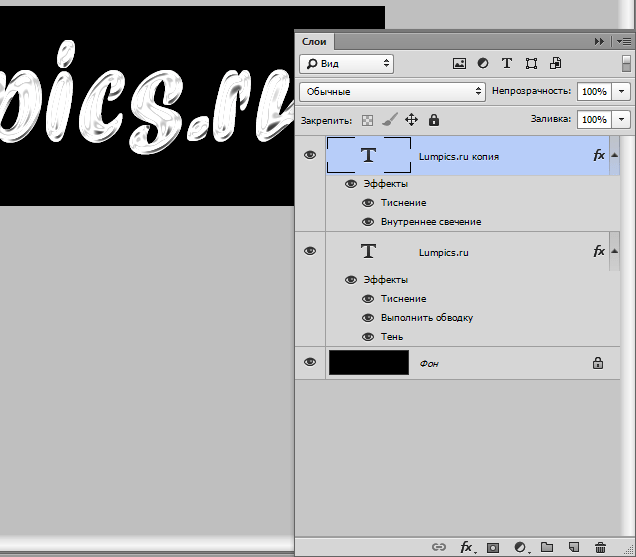
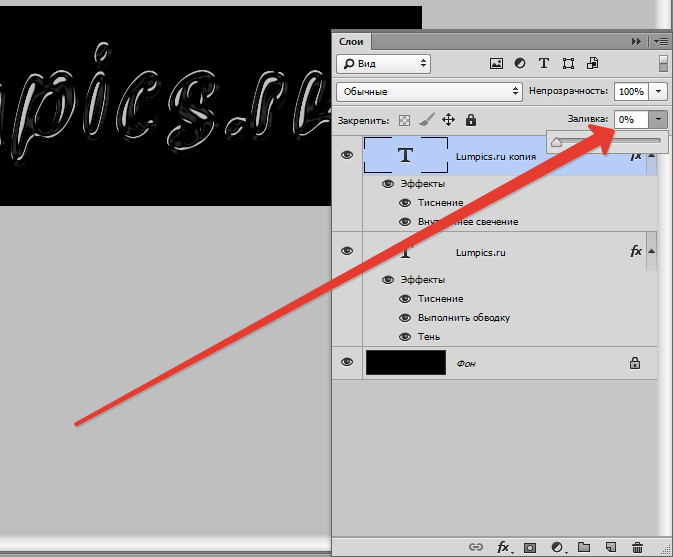
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
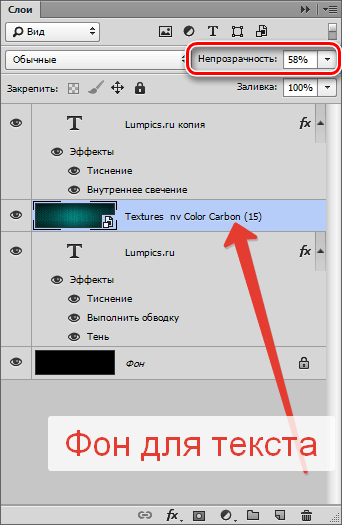
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Помимо этой статьи, на сайте еще 12551 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Сделать прозрачный текст в «Фотошоп»
Как сделать прозрачный текст или надпись на прозрачном фоне в «Фотошоп»
Начинается всё с открытия программы Adobe Photoshop и создания нового файла. Делается это при помощи сочетания клавиш «Ctrl+N». Выберите любое удобное вам разрешение (в нашем случае это 700 x 700 пикселей). В поле «Содержимое фона» выберите вариант «Прозрачный». Нажмите кнопку «OK».
Прозрачный текст в Photoshop
Активируйте инструмент «Горизонтальный текст». Напишите какое-нибудь слово. У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
Текст на прозрачном фоне в «Фотошоп»
Текст на прозрачном фоне в «Фотошопе» нами уже сделан. Теоретически на фотографиях вы можете использовать и такой текст, вручную изменяя прозрачность накладываемого слоя. Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Однако сначала воспользуйтесь инструментом «Рамка». С его помощью необходимо произвести кадрирование. Отсеките лишние места, оставив только часть с текстом.
Теперь из этой надписи нужно сделать прозрачный текст. В «Фотошопе» для этого используется панель «Слои». В её верхней части располагается строка «Непрозрачность». 
В ней имеется ползунок, с помощью которого настраивается степень непрозрачности. Необходимый процент можно ввести и с помощью клавиатуры. Поставьте непрозрачность на уровне 50-60%. В некоторых случаях можно прозрачный текст в «Фотошопе» сделать ещё менее заметным. Всё зависит только от вашей фантазии и поставленных задач.
Остается лишь сохранить прозрачный текст. В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.
Накладывается полученная надпись на любое изображение очень просто. Откройте картинку с полупрозрачным текстом в «Фотошопе». Воспользуйтесь функцией «Выделить всё» (для этого можно задействовать сочетание клавиш «Ctrl+A»). Скопируйте изображение. Затем откройте в Photoshop фотографию, на которой вы хотите видеть вашу надпись. Нажмите комбинацию клавиш «Ctrl+V» или перейдите по пути «Редактирование >> Вставить». При помощи инструмента «Перемещение» поместите надпись в нужную область снимка. Также можно изменить размеры текста, воспользовавшись функцией «Свободное трансформирование». Если прозрачность кажется недостаточной, то на помощь придет соответствующий пункт в панели «Слои».
Вот так легко в графическом редакторе Adobe Photoshop создается прозрачный текст. Это ещё раз подтверждает тот факт, что данная программа должна иметься у любого веб-мастера.
Прозрачный текст в фотошопе
Прозрачный текст в фотошопе
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст. Чтобы это увидеть, перетащите текстовый слой в панели слоев выше корректирующего слоя Цвет и временно отключите видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Делаем надпись на прозрачном фоне для подписи фотографий
Я бы хотела рассказать вам, как быстро и безболезненно сделать надпись на прозрачном фоне и прикрепить ее к фотографиям ваших работ. Сразу оговорюсь, с фотошопом я на «о, господи», потому работать будет с очень простым, бесплатным и понятным PhotoScape (фотоскейп, фотоскайп).
Поехали!
1. Скачиваем фотоскейп из интернета.
2. Вводим в гугл слово «фон», нажимаем на «картинки», далее выбираем «инструменты поиска», в разделе «цвет» выбираем «прозрачный». (Это сузит круг поиска, и нам найдутся картинки с прозрачным фоном, т.е. с таким фоном, при наложении которого на другое изображение, будет виден только рисунок или надпись на нем).
3. Выбираем картинку, сохряняем себе на комп.
4. Открываем фотоскейп, выбираем значок «редактор», слева в блоке находим папку с нашим фоном (у меня это рабочий стол), кликаем на нее или перестаскиваем в окно редактирования.
5. Затем в инструментах (нижнее окно), выбираем вкладку «объект», и вставить текст (буква «Т»).
6. В открывшемся окне мы можем набирать наш текст, на любом языке, любого цвета и шрифта. У кого подпись латиницей, выбор шрифтов конечно больше, но и с русскими буковками можно поделать что-нибудь интересное. Очень удобно что при редактировании в окошке текста вы видите как он изменяется. Если редактирование закончили, нажимаем «ок». Чтобы вернуться к редактированию, кликаем 2 раза на текст и снова откроется окошко.
7. Когда вы определились с цветом и формой вашей надписи, пришло время обрезать ее (те, кто выбрал фон без рамок, могут смело пропустить этот шаг).
Для этого выбираем вкладку «обрезать» (там же, где и «объект» был). Выделяем область для обрезания, обязательно нажимаем кнопочку «обрезать» и сохраняем к себе на комп.
8. Самое интересное начинается:) В левой панели выбираем папку, где хранятся фотки изделий, выбираем, перетаскиваем в окно редактора. Возвращаемся к владке «объект», но уже выбираем «добавить изображение» и «фото».
9. В открывшемся окне находим наш фон с надписью и вставляем его в редактор. Автоматически откроется окошко редактирования, где вы можете побаловаться с прозрачностью текста. Закрываем это окошко и регулируем размер и наклон (если нужно) текста. Как вы видите фон абсолютно прозрачный:) (не обманула).
10. Уменьшили, нашли место для подписи, не забываем сохранить.
11. Наслаждаемся готовым результатом.
З.Ы. возможностей у этого редактора масса, создание рамок, добавление иконок, создание гиф-анимации, коллажи, захват экрана. И это все доступно, бесплатно и очень понятно.
Спасибо большое, что дочитали до конца, надеюсь пригодится. Всех благ и безграничного вдохновения:)
С вами была Валентина и ее «Пуговичка»).
======этот материал предназначен для новичков========
Изменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Как сделать фон прозрачным
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Размещение файла PNG в документе
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Фотошоп помещает файл перед фоном:
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Это оставляет меня только с моим фоновым изображением:
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Откройте новое фоновое изображение:
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Photoshop вставляет текстовый эффект на новый фон:
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
А потом я вернусь к документу с текстовыми эффектами:
Включение фонового слоя обратно
Это восстанавливает оригинальный черный фон за текстом:
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Сохранение и закрытие документа
Затем я закрою свой текстовый эффект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Это оставляет меня только с новым фоновым изображением:
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Откроется текстовый эффект:
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Это снова оставляет нас с прозрачным фоном:
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Я нажму на копию и перетащу ее над текстовым эффектом:
Это временно блокирует текст для просмотра:
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
И вот мой окончательный результат:
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!