Математика в картинках
Мне очень не нравится MathML — он громоздкий, неудобный, избыточный и не приспособлен для редактирования вручную. Попробуйте быстро поменять один символ в длинной формуле и вы возненавидите MathML. Вот то ли дело TEX, старина Кнут знал своё дело и писал систему для себя, впоследствии TEX стал стандартом де-факто в научной среде для написания формул. Если вы знакомы с HTML и CSS, то разобраться в TEX не составит никакого труда, он интуитивно понятен и имеет синтаксис, в чём-то схожий с этими языками.
Правда, остаётся проблема, как вывести формулу на страницу, чтобы она корректно отображалась во всех браузерах. Самым универсальным способом до сих пор остаётся изображение, только нам надо автоматизировать и упростить процесс создания картинок, для чего предназначены разные сервисы, о которых и пойдёт речь далее.
Редактор уравнений LaTEX
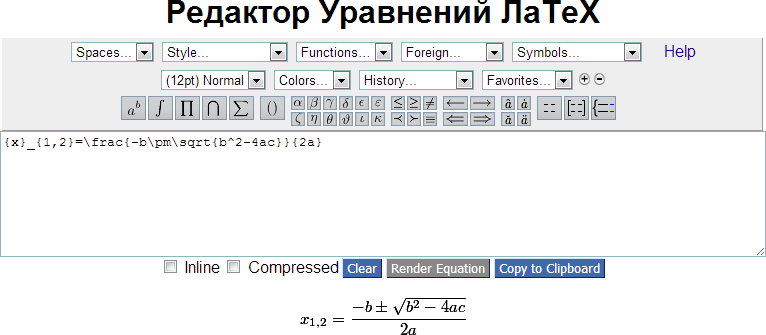
Лучше начать своё знакомство с миром формул с этого сервиса, благо он имеет небольшой онлайновый редактор, через который вы можете понять LaTEX — это расширение системы TEX с тем же синтаксисом. После того, как формула будет набрана, результат можно увидеть нажав на кнопку «Render Equation» (рис. 1).
Рис. 1. Вид редактора на странице
Формула в формате TEX вставляется в адресе после знака вопроса и пишется одну строку. Если требуется увеличить или уменьшить размер изображения, то применяются следующие ключевые слова.
Ключевое слово надо вставить перед формулой, как показано ниже.
На странице такая увеличенная формула выглядит следующим образом (рис. 2).
Рис. 2. Формула на странице
К сожалению, Гугл перестал поддерживать этот сервис, и его дальнейшая судьба неизвестна, но пока он продолжает нормально работать и им можно пользоваться.
Принцип вставки формулы тот же, что и у предыдущего сервиса. Мы используем тег и в качестве адреса ссылаемся на сервис Гугла и передаём ему формулу в формате TEX. Сам адрес в общем виде записывается так.
В примере 2 показано добавление формулы нормального распределения.
Пример 3. Размер изображения
Изображение формулы высотой 40 пикселов показано на рис. 3.
Рис. 3. Формула с заданной высотой
MathJax
Если на вашем сайте требуется вывести множество разных формул и математических символов, то имеет смысл подключить локальную библиотеку MathJax. Эта библиотека работает во всех браузерах, включая старые версии IE, а также на iPhone, iPad и Android, поддерживает нотацию MathML, TEX и AsciiMath.
Для использования MathJax необходимо скачать библиотеку и все требуемые для её работы файлы и скопировать их к себе на сервер. Можно поступить проще и загружать скрипт по сети, как показано ниже.
Главный JS-файл занимает около 50 Кб, но в процессе работы подгружает разные шрифты и другие скрипты. В итоге получается около пары сотен килобайт. Вроде много, но надо учитывать, что большинство файлов кэшируется при первой загрузке и в следующий раз файлы уже не загружаются.
Пример 4. Использование MathJax
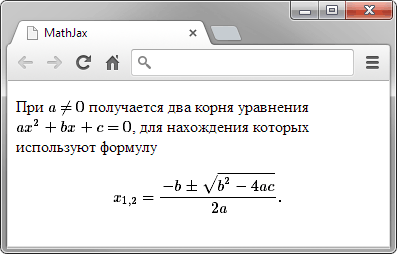
Результат данного примера показан на рис. 4.
Рис. 4. Формулы на странице
Если щёлкнуть по формуле правой кнопкой мыши, то откроется меню, через которое можно настроить некоторые параметры и посмотреть исходник в виде TEX или MathML (рис. 5).
MathMl в HTML5
До выхода HTML5 использование формул было сущим наказанием. Судите сами: в 2005-м необходимо было иметь под рукой либо специальный браузер, либо разбивать текст на собственно HTML и вставки из изображений или PDF. Поиск и прочие операции редактирования и/или вывода на экран/бумагу был неоднозначной задачей, коей посвящались целые монографии.
В 2012-м было уже попроще. Появилась возможность подключать необходимые плагины (Firemath для FireFox и Daum Equation Editor для Chrome). Но неоднозначность стандартов (и поддержки) фактически заставляла писать одну и ту же статью для каждого из браузеров (и для их версий). Или встречать пользователей волшебным приветствием «Ваш браузер надо обновить/дополнить расширением».
Неудобно? — Да! Отнимало много времени на поиск универсального решения? — Да! Заставляет думать о том, какой тип записи лучше (презентационный или содержательный), каким конвертером пользоваться (а их только общеизвестных с десятка полтора)? — ДА! ДА! ДА!
В результате работа по публикации превращалась в освоение двух-трех лексиконов разметки и изучения работы минимум одной программы-перекодировщика.
Атрибуты тэга
Представление в HTML5
Представление в XHTML
Поддержка браузерами
Полноценные версии
| Элемент | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| XHTML описание | (только 24-я) | 1.0 (1.7 и выше) | 9.5 | 5.1 | |
| HTML5 описание | (только 24-я) | 4.0 (2.0) | 5.1 | ||
| dir | 12.0 (12.0) | ||||
| href | WebKit bug 85733 | 7.0 (7.0) | WebKit bug 85733 | ||
| mathbackground | (только 24-я) | 4.0 (2.0) | 5.1 | ||
| mathcolor | (только 24-я) | 4.0 (2.0) | 5.1 | ||
| overflow |
Мобильные версии
| Элемент | Android | Chrome для Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| XHTML описание | 1.0 (1.0) | |||||
| HTML5 описание | 4.0 (2.0) | |||||
| dir | 12.0 (12.0) | |||||
| href | 7.0 (7.0) | |||||
| mathbackground | 4.0 (2.0) | |||||
| mathcolor | 4.0 (2.0) | |||||
| overflow |
В Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4) появилась поддержка всех MathML атрибутов для элементов верхнего уровня (т.е. такое же поведение как «> элемента). Тем не менее, displaystyle атрибут не отрабатывается. Его поддержка была добавлена в Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5).
| Спецификация | Статус | Комментарий |
|---|---|---|
| MathML 3.0 | Рекомендация | Текущая спецификация |
| MathML 2.0 | Рекомендация | Начальная спецификация |
Надеюсь, развитие этого нужного и полезного тэга продолжится.
Nellij’s Blog
Основные способы вставки формул в html-документы
Вставка формул в html-документы с помощью разметки MathML
Необходимость разметки MathML вызвана тем, что формат HTML, несмотря на множество замечательных свойств, имеет довольно-таки ограниченные возможности передачи математических обозначений. Чаще всего формулы на HTML-страницах представляются в виде графики (растровой или векторной), но этот способ имеет очевидные недостатки. Например, формулу-рисунок практически невозможно отредактировать, а качество ее при печати обычно оставляет желать лучшего. Развитие идей и привело к созданию целого семейства языков математической разметки, к которым относится и MathML. Разработчики осознавали глубину проблематики и поставили цель создать спецификацию, удовлетворяющую следующим ограниченным, но все же достаточно важным требованиям:
ü легкость освоения и ручного набора основных математических обозначений
ü максимальная совместимость с другими математическими форматами, которая должна обеспечиваться соответствующими конвертами
ü возможность вывода формул на различные терминальные устройства
ü поддержка расширяемости, т. е. введения новых символов, схем.
Общий принцип использования MathML состоит в том, что математические конструкции встраиваются в обычный HTML-документ и воспроизводятся при загрузке документа из сети.
Язык MathML предлагает гибкую и расширяемую систему записи математического материала, позволяющую взаимодействовать с внешними программами и осуществлять высококачественное отображение в различных информационных средах. Общий принцип использования MathML состоит во встраивании математических конструкций в XHTML/HTML-документ. Cоздание веб-страниц с использованием MathML возможно тремя способами: HTML + презентационный MathML, XHTML + презентационный MathML, XML + MathML
Введение в MathML
Основная задача MathML состоит в представлении математической информации в виде, пригодном для ее передачи и обработки в сети Internet, так же как гипертекст позволил подобную функциональность для текстовой, а затем и мультимедийной информации. Мы можем работать в глобальной сети с текстом и картинками, с видео — и аудиопотоками, даже с геолокационными данными! Неужели у нас нет средств для отображения каких-то интегралов и пределов? Конечно есть.
MathML (Mathematical Markup Language) — это XML-язык, первая реализация которого появилась еще в 1998 году и тогда же была рекомендована W3C в качестве стандарта. Хотя история непредставления математической информации в электронном виде началась еще до широкого распространения Интернета. В частности, свои стандарты в этой области предлагали SGML (Standard Generalized Markup Language) и TEX. Предложение о включении HTML Math в прототип HTML 3.0 внес Dave Raggett еще в 1994 году. В ноябре 1995 года команде W3C было выдвинуто предложение о реализации поддержки математики в рамках HTML. В марте 1997 года была первая W3C Math Working Group. Вторая появилась в июле 1998 года, и именно ей удалось добиться стадии рекомендации W3C. Казалось бы, цель была достигнута, но производители браузеров (в отличие от ученых мужей в консорциуме) не очень спешили поддерживать реализацию стандарта, и долгое время MathML существовал и развивался просто как один из XML-языков разметки. И доразвился в октябре 2010 года до версии 3.0, которую в настоящее время мы уже можем использовать для отображения в современных браузерах без дополнительных плагинов.
Что собой на деле представляет MathML-разметка? Примерно вот это:
Результат можно видеть на рис. 116. Впечатляет? Тогда пойдем дальше.
В общем-то, это только одна сторона MathML. Любой человек, знакомый с математикой чуть дальше школьной программы, может понять, что основной проблемой создания языка разметки для математического контента является необходимость одновременно реализовывать представление математической нотации (формы) и содержание представляемых математических идей и объектов. Этот дуализм отражен делением элементов разметки MathML на
Рис. 116. MathML в браузере
Два класса — элементов представления (Presentation MathML) и элементов содержания (Content MathML). Разницу между ними можно продемонстрировать на примере. Запишем хорошо известное со школы квадратное уравнение (ну или квадратный трехчленный полином, как его называют в народе), используя Presentation MathML, а заодно и познакомимся с практикой применения MathML на вебстранице. Сейчас для этого надо совсем немного — просто вставить в нужном месте HTML-контейнер :
Средство разработки MathML
Эта страница объясняет, как записать математические выражения при помощи языка MathML. Подобно HTML, основными элементами языка MathML являются теги и атрибуты. Документ HTML становится сложным, когда он содержит структуры, подобные спискам или таблицам, но, к счастью, существует много генераторов на основе простых систем обозначений, WYSIWYG редакторы и другие системы управления контентом, помогающие создавать Web страницы.
Математические обозначения ещё более сложны со структурами такими, как дроби, квадратные корни или матрицы, которые, вероятно, потребуют собственных тегов. Поэтому инструменты разработки, связанные с MathML, очень важны. Некоторые из этих инструментов мы описываем ниже. В частности, команда Mozilla MathML разрабатывала TeXZilla (Javascript Unicode LaTeX-to-MathML конвертер), который предназначен для использования во многих сценариях, описанных здесь. Конечно, этот список ни в коем случае не является исчерпывающим и вам предлагается проверить W3C MathML software list, где вы можете найти некоторые другие инструменты.
Заметим, что MathML хорошо интегрирован в HTML5. В частности, вы можете использовать обычные Web-инструменты, такие как CSS, DOM, Javascript или SVG. Данная тема выходит за рамки этого документа, но любой, у кого есть базовые знания Web-языков, сможет легко совместить эти инструменты с MathML. Ознакомьтесь с нашими примерами и справочными данными по MathML для получения более подробной информации.
Использование MathML
MathML на страницах HTML
Вы можете использовать Presentation MathML внутри документов HTML5 :
Варианты для браузеров без поддержки MathML
К сожалению, некоторые браузеры не могут отображать выражения MathML или имеют ограниченную поддержку. Следовательно, вам нужно будет использовать полифил MathML, чтобы обеспечить некоторый резервный рендеринг. Если вам нужны только базовые математические конструкции, такие как те, которые используются в этой MDN wiki, тогда небольшой таблицы стилей mathml.css возможно будет достаточно. Для её использования, просто вставьте одну строку в заголовок вашего документа:
Если вам нужны более сложные конструкции, тогда вы можете вместо этого использовать более содержательную библиотеку MathJax как полифил MathML:
Обратите внимание, что эти два скрипта распознают элементы mspace или mpadded (см. Таблицу совместимости браузера на этих страницах). Существует также подобный скрипт, отображающий предупреждение в верхней части страницы для браузеров без хорошей поддержки MathML и позволяющий пользователям выбрать один из вариантов действий:
Если вы не хотите использовать эту ссылку на GitHub, но вместо этого хотите интегрировать эти полифилы или нечто другое в свой проект, тогда вам может понадобиться скрипт, проверяющий уровень поддержки MathML. Например, следующая функция проверяет поддержку MathML путём тестирования элемента mspace (вы можете заменить mspace на mpadded ):
В качестве альтернативы, следующий анализ строки UA позволит определить движок рендеринга с родной поддержкой MathML (Gecko и WebKit). Обратите внимание, что анализ строки UA является не самым надёжным методом и может сбоить от версии к версии:
Математические шрифты
До Gecko 31.0 (Firefox 31.0 / Thunderbird 31.0 / SeaMonkey 2.28) было утомительно устанавливать математические шрифты (смотрите инструкцию по установке шрифтов для Mozilla 2.0). Для Gecko 31.0 (Firefox 31.0 / Thunderbird 31.0 / SeaMonkey 2.28) это намного проще и совместимо со всеми движками Web рендеринга с поддержкой MathML. Например, здесь представлена минимальная таблица стилей для использования шрифта Latin Modern для текста и шрифта Latin Modern Math для математических выражений:
Затем вы можете использовать правило @font-face, как обычно, для обеспечения выбора WOFF для Latin Modern и Latin Modern Math. Смотрите репозиторий GitHub с WOFF шрифтами и примерами таблиц стилей CSS для использования на вашем Web-сайте, а также этот ресурс с тестами.
MathML в документах XML (XHTML, EPUB, и т.д.)
MathML в клиентах email и клиентах обмена мгновенными сообщениями
Клиенты мгновенного обмена сообщениями на базе Gecko могут интегрировать конвертер на основе Javascript, преобразующий текст в код MathML (см. ниже), и отображать выражения MathML, созданные из обычного текста мгновенных сообщений. Например, есть дополнение Instantbird, которое обрабатывает выражения LaTeX.
Конвертация из простого синтаксиса
Для генерации HTML-страниц существует множество простых синтаксических систем (например, wiki или синтаксисы разметки). То же самое верно для MathML: например, синтаксисы ASCII, используемые в калькуляторах, или более мощный язык LaTeX очень популярны среди научного сообщества. В этом разделе мы представляем некоторые из таких инструментов для преобразования из простого синтаксиса в MathML.
Конвертация на стороне клиента
В Web-среде наиболее очевидным методом преобразования простого синтаксиса в дерево DOM является использование Javascript и, конечно же, для выполнения этой задачи было разработано множество библиотек.
и автоматически преобразуется в MathML. Это все ещё в процессе разработки и может быть улучшено в будущем благодаря Web-компонентам и DOM. Кроме того, вы можете использовать более традиционный Javascript парсинг выражений в процессе загрузки как это используют и все другие инструменты, описанные в этом разделе.