HTTP-запрос методом POST.
Кроме метода GET, который мы рассмотрели в предыдущей заметке, существует еще один метод отправки запроса по протоколу HTTP – метод POST. Метод POST тоже очень часто используется на практике.
Если, для того, чтобы обратиться к серверу методом GET, нам достаточно было набрать запрос в URL-адрес, то в методе POST все работает по другому принципу.
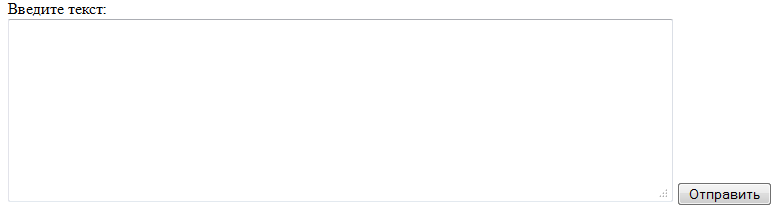
Для того, чтобы выполнить этот вид запроса, нам необходимо нажать на кнопку с атрибутом type=»submit», которая расположена на веб-странице. Обратите внимание, что эта кнопка расположена в элементе
Если пользователь введет в текстовое поле какой-либо текст и нажмет на кнопку «Отправить», то на сервер будет отправлена переменная text со значением того содержимого, которое ввел пользователь. Эта переменная будет отправлена методом POST.
Если в форме написать так:
То данные будут отправляться методом GET.
Если, в случае с GET-запросом, объем данных, которые мы могли передать ограничивался длиной адресной строки браузера, то в случае с запросом POST, такого ограничения нет, и мы можем передавать значительные объемы информации.
Еще одно отличие метода POST от GET, метод POST скрывает все передаваемые им переменные и их значения, в своём теле (Entity-Body). В случае с методом GET они хранились в строке запроса (Request-URI).
Вот пример запроса, выполненного методом POST:
Таким образом, передавая данные методом POST, их будет намного труднее перехватить злоумышленнику, т.к. они скрыты от непосредственного просмотра, поэтому метод передачи данных методом POST считается более безопасным способом.
Кроме того, методом POST можно передавать не только текст, но и мультимедиа данные (картинки, аудио, видео). Существует специальный параметр Content-Type, который определяет тот вид информации, который необходимо передать.
Ну и, наконец, чтобы на сервере получить данные, которые были переданы этим методом, используется переменная POST.
Вот пример обработки на языке PHP:
Все мои уроки по серверному программированию здесь.
POST запрос, составное содержимое (multipart/form-data)
Передача составных данных методом POST
В жизни любого программиста попадаются задачки, которые человека цепляют. Вот не нравится стандартный метод решения и все! А порой бывает, что стандартные решения не подходят по какой-то причине. Некоторые люди обходят такие задачи стороной, другие же любят решать их. Можно даже сказать сами их находят. Одна из таких задач отсылка файла или несколько файлов методом POST.
Некоторые наверное скажут, эта задача совсем не задача. Ведь есть замечательная библиотека CURL, которая довольно простая и решает эту задачу легко! Но не спешите. Да, CURL мощная библиотека, да она загружает файлы, но… Как Вы знаете у нее есть маленькая особенность — файл должен быть размещен на жестком диске!
А теперь давайте представим себе такую ситуацию, Вы генерируете динамически файл или же он уже находится в памяти и нужно его отправить методом POST на удаленный Web сервер. Что же тогда получается? Перед его отправкой нужно его сохранить? Да именно так и поступило бы 90% программистов. Зачем искать лишние проблемы, если решение лежит на поверхности? Но мы же с Вами не из этих 90%! Мы же лучше, мы же можем решить любую задачку. Зачем нам лишнее действие? Во-первых, оно задействует не быструю файловую систему жесткого диска. Во-вторых, у нас может и не быть доступа к файловой системе или же там выделено слишком мало места.
Как же нам тогда решить эту задачку? Для этого надо взглянуть как собственно передаются данные методом POST. Единственный вариант решения — это передача файла составным запросом с помощью multipart/form-data. Этот метод хорошо описан в RFC7578. Давайте взглянем как будет выглядеть тело POST запроса multipart/form-data:
Наше тело состоит из двух частей, в первой части мы передаем значение поля формы name=«field» равное: text. Во второй части мы передаем поле name=«file» с содержимым файла filename=«sample.txt»: Content file. В заголовке мы указываем формат содержимого POST запроса — Content-Type: multipart/form-data, строку разделитель составных частей: boundary=————-573cf973d5228 и длину сообщения — Content-Length: 288.
Осталось, собственно, написать программу реализующий этот метод. Так как мы люди умные и не пишем по сто раз одно и тоже в разных проектах, то оформим все в виде класса реализующий этот метод. Плюс к этому, расширим его для разных вариантов отправки как файлов, так и простых элементов формы. А что бы отличить среди массива POST данных, наличие файла, создадим отдельный файл — контейнер с содержимым файла и его данных (имя и расширение). Таким образом он будет выглядеть следующим образом:
Теперь собственно сам класс по формированию тела multipart/form-data для POST запроса:
Данный класс состоит из нескольких методов. Метод — PartPost формирует отдельные части составного запроса, а метод — Get объединяет эти части и формирует тело POST запроса в формате — multipart/form-data.
Теперь у нас есть универсальный класс для отправки тела POST запроса. Осталось написать программу использующую данный класс для отправки файлов на удаленный Web сервер. Воспользуемся библиотекой CURL:
Если CURL не подходит, то данную библиотеку можно применить и для отправки через сокеты. Ну и собственно ссылки на источники:
Учимся работать с GET и POST запросами
Здравствуйте дорогой читатель Блога RS! Сегодня мы с Вами будем разбирать get и post запросы. Так же поговорим о формах в html.
Для чего нужны вышеупомянутые запросы? Если Вы экспериментировали с php то могли заметить, что при повторной загрузки страницы, весь код выполняется заново, я имею ввиду, что скрипт заново создает переменные, и манипулирует с ними. Но парой необходимо передать какие то данные из одного скрипта в другой, например при отправки содержимого формы. Вот тут то на помощь и приходят запросы, с помощью которых Вы можете передать значение переменных из одного скрипта в другой.
GET запрос
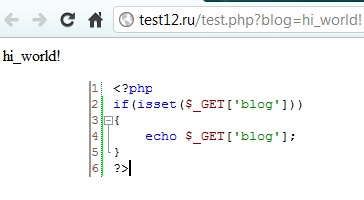
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
Думаю понятно 
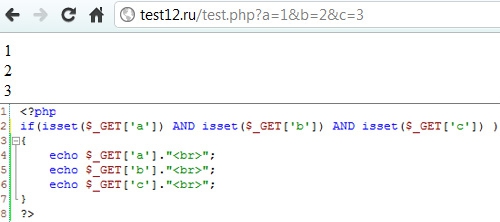
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак 
Условие звучит так:
Формы
У формы есть атрибуты, перечислю самые распространенные:
Давайте создадим форму:
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
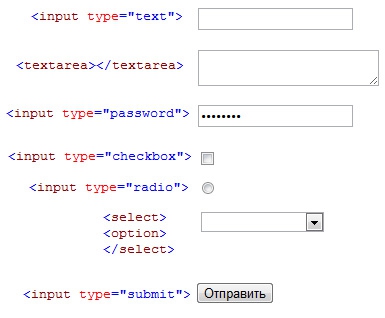
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
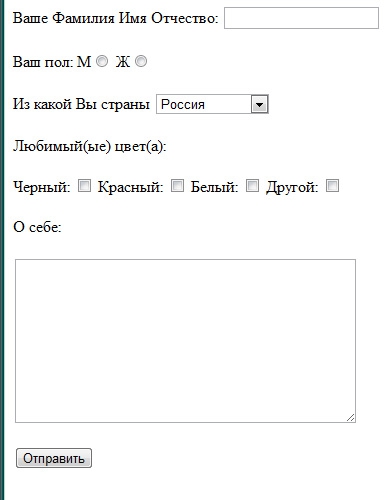
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
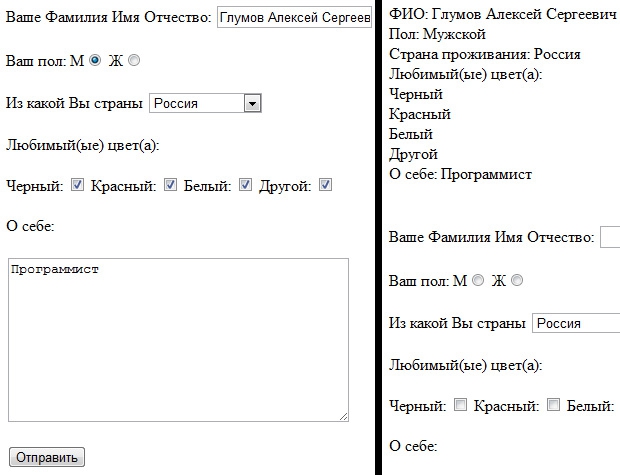
Теперь если запустить этот код в браузере, то мы увидим следующее:
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
POST-запросы
URL запроса
Имя пользователя. Должно совпадать с логином в Яндекс.Паспорте, заданным при регистрации.
Значение API-ключа, выданного при регистрации.
Правило фильтрации результатов поиска (исключение из результатов поиска документов в соответствии с одним из правил). Возможные значения:
Если параметр не задан, используется умеренная фильтрация.
Идентификатор страны или региона поиска. Определяет правила ранжирования документов. Например, если передать в данном параметре значение «11316» (Новосибирская область), при формировании результатов поиска используется формула, определенная для Новосибирской области.
Список идентификаторов часто используемых стран и регионов приведен в приложении.
Возможные значения зависят от используемого типа поиска:
Инициирует проверку пользователя для возможной защиты от роботов.
Имя пользователя. Должно совпадать с логином в Яндекс.Паспорте, заданным при регистрации.
Значение API-ключа, выданного при регистрации.
Правило фильтрации результатов поиска (исключение из результатов поиска документов в соответствии с одним из правил). Возможные значения:
Если параметр не задан, используется умеренная фильтрация.
Идентификатор страны или региона поиска. Определяет правила ранжирования документов. Например, если передать в данном параметре значение «11316» (Новосибирская область), при формировании результатов поиска используется формула, определенная для Новосибирской области.
Список идентификаторов часто используемых стран и регионов приведен в приложении.
Возможные значения зависят от используемого типа поиска:
Инициирует проверку пользователя для возможной защиты от роботов.
Формат тела запроса
| Параметр | Описание | ||||
|---|---|---|---|---|---|
| request | Группирующий тег. Дочерние теги содержат параметры поискового запроса. | ||||
| groupings | Группирующий тег. Дочерний тег содержит параметры группировки результатов. | ||||
| Параметр | Описание |
|---|---|
| request | Группирующий тег. Дочерние теги содержат параметры поискового запроса. |
| groupings | Группирующий тег. Дочерний тег содержит параметры группировки результатов. |