Адресная строка и адрес сайта. Как пользоваться?
Адрес сайта.
Возьмем наш реальный мир, у каждого дома, а то если в доме пронумеровать комнаты, то и у каждой комнаты на всей планете будет индивидуальный (неповторимый) адрес. Аналогично и в Интернете у каждого сайта есть адрес и у каждой страницы этого сайта есть индивидуальный адрес, который начинаться будет с адреса сайта. К примеру Вы сейчас находитесь и читаете этот текст на странице расположенной в сети Интернет по адресу https://tim-plus.ru/prochee/slovar/adresnaya-stroka-i-adres-sajta Адрес главной страницы сайта, на котором расположена эта страница соответственно выглядит так https://tim-plus.ru/
Таким образом, если каждая страница в сети Интернет имеет неповторимый адрес, то зная его мы можем в любое время эту страницу открыть и посмотреть. Для этого адрес нужной страницы мы пишем в адресной строке, если мы его знаем, и после этого нажав на клавишу Enter или на значок «Перейти» в конце адресной строки нам откроется соответствующая этому адресу страница.
Если же мы попали на страницу с интересующей нас информацией, а нет времени ее прочесть, то просто сохраните адрес в закладки браузера или скопируйте его в блокнот.
Где расположена адресная строка
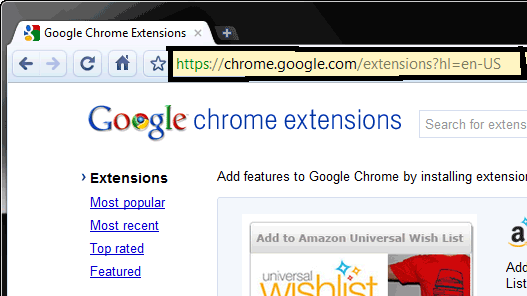
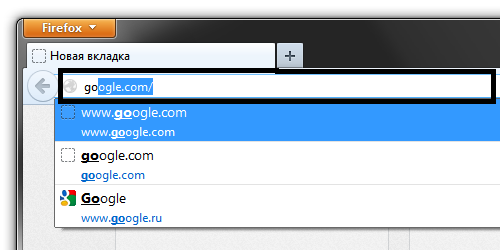
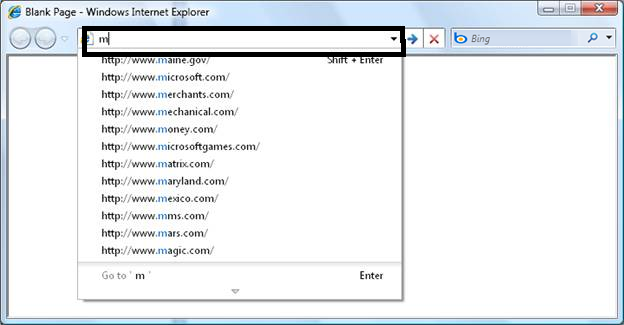
Как уже сказал выше она находится в верхней части окна браузера (см. картинку ниже) на каждой картинке она будет выделена жирным черным прямоугольником.
Адресная строка браузера Google Chrome
Адресная строка браузера FireFox
Адресная строка браузера IE, (Internet Explorer)
В остальных браузерах она также располагается в верхней части окна браузер.
Жми Привет! Если статья полезна, поддержи меня и сайт, поделись ей
Читайте также:
Добреля Тимофей автор
Если моя информация на сайте была полезна поддержи меня. Спасибо.
Что такое адресная строка? Расположение адресной строки и ее элементы в популярных браузерах
«Что такое адресная строка?» – иногда неопытные пользователи задают вопросы, ответы на которые, казалось бы, лежат на поверхности. Например, некоторые «юзеры» не могут запомнить, как открыть «Диспетчер задач», другие не умеют переключаться между учетными записями пользователей.
В общем, ситуации бывают самые разные, и как раз на такую аудиторию рассчитан материал данной статьи, ведь прочитав ее, новички узнают, что такое адресная строка браузера и познакомятся с ее возможностями.
Что такое адрес сайта?
Прежде всего необходимо разобраться с таким понятием, как «адрес сайта», так как именно его зачастую пишут в адресной строке, хотя в популярных веб-обозревателях можно прописать запрос или название ресурса.
Итак, каждый сайт и его страница имеют уникальный веб-адрес. Двух одинаковых адресов не может быть. Состоит он из нескольких частей:
Указав адрес сайта в соответствующей строке и кликнув кнопку «Энтер», вы откроете нужный вам ресурс. Кстати, чтобы не записывать где-нибудь в блокноте адреса сайтов, можно добавлять их в закладки браузера.
Что такое адресная строка?
Несложно понять, что речь идет о графе, в которой прописывается адрес интернет-ресурса. «Где адресная строка расположена?» – такой вопрос, как правило, можно услышать от совсем «зеленых» пользователей. Найти ее легко, так как абсолютно во всех браузерах она находится в верхней области окна.
Это поле включает в себя следующие элементы:
Названия кнопок могут отличаться в зависимости от веб-обозревателя и его версии. Но в любом случае адресная строка включает в себя все эти элементы.
Браузер «Гугл Хром»
Теперь, на примере двух популярных веб-обозревателей, посмотрим, как выглядит адресная строка в каждом отдельном случае. В итоге вы увидите, что отличия будут минимальными.
Итак, начнем с браузера Google Chrome. Слева от поля, куда непосредственно вводится адрес интернет-ресурса, вы заметите стрелочки, с помощью которых можно переключаться между посещенными страницами сайта. Здесь же расположены кнопки «Обновить» и «Главная страница» ( если в настройках веб-обозревателя отмечена соответствующая опция).
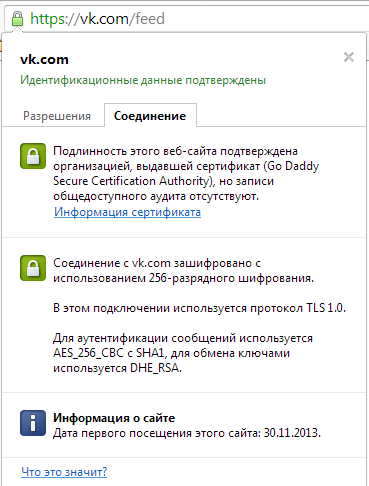
В самой адресной строке есть кнопка в виде звездочки «Добавить страницу в закладки», а также кнопка «Сведения о сайте», кликнув по которой, вы получите информацию о типе соединения на текущей странице.
Адресная строка браузера Opera
В «Опере» этот элемент веб-обозревателя практически идентичен «Хрому». Разница лишь в названии кнопок.
Здесь также есть кнопки переключения между посещенными страничками ресурса, кнопка «Обновить». Однако опция «Главная страница» (в «Гугл Хром») имеет другое название – «Начальная страница» и выглядит она иначе. Что касается кнопки «Добавить в закладки», то в «Опере» по-другому оформлена – на ней изображено сердце.
Как видите, отличий практически нет. Исключения составляют всего несколько элементов.
Заключение
Итак, теперь вы, начинающий пользователь, знаете, что такое адресная строка и где она расположена в браузере. Кроме того, вы узнали о составных элементах адреса сайта. Конечно, опытные «юзеры» ничего нового для себя не открыли, однако новичкам эта информация, возможно, будет полезна.
Выбор редакции
Топ-30 лучших аниме 2021 года.
Топ-30 лучших фильмов 2021.
Топ-20 лучших сериалов ноября.
Адресная строка браузера
Когда в чем-то разбираешься, это кажется очевидным. Для автора данной статьи не стало исключением и понятие адресной строки браузера. Часто приходится видеть, как, вместо того, чтобы зайти сразу на нужный сайт, используя адресную строку и ее возможности в современных браузерах по запоминанию истории посещений сайтов, пользователи сначала открывают поисковик, затем вводят название сайта и только потом переходят по полученной ссылке.
Как интернет-проект, миссией которого является получение полной независимости и самостоятельности в плане использования компьютеров для бытовых задач абсолютно всеми пользователями, мы не могли обойти вопрос с адресными строками стороной.
В данной статье будет максимально подробно описано, что представляет собой адресная строка, как ее найти, как скопировать url страницы и как отобразить адресную строку в случае, если ее не видно, на примерах во всех наиболее популярных современных браузерах.
Что такое адресная строка браузера
Единый указатель ресурсов (URL) (англ. URL — Uniform Resource Locator) — стандартизированный способ записи адреса сайта или отдельной страницы в сети Интернет.
Фактически, причина ее появления во всех браузерах — использование уникальных адресов для интернет-страниц.
Возможности адресной строки в современных браузерах
Помимо хранения URL текущей страницы, адресная строка в современных браузерах часто предлагает различные дополнительные возможности:
Пример отображения в адресной строке информации о зашифрованном соединении (браузер Google Chrome):
Кнопка в адресной строке браузера Google Chrome, показывающая информацию о соединении.
Где находится адресная строка в популярных браузерах
Далее показано, где расположена адресная строка в наиболее популярных браузерах.
Использованы самые свежие версии на момент написания данной статьи.
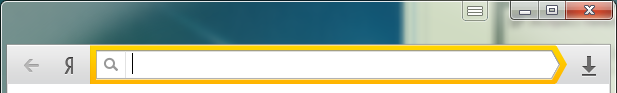
Адресная строка в браузере Mozilla Firefox
На картинке ниже адресная строка в браузере Mozilla Firefox 27 выделена зеленым:
Адресная строка в браузере Google Chrome
В браузере Google Chrome версии 33 строка адреса выглядит вот так (выделено зеленым):
Адресная строка в браузере Opera
В браузере Opera адресная строка расположена стандартно, в верхней части окна. В отличие от Google Chrome, в Опере, как и в Firefox, строка поиска содержит подсказку-приглашение, поэтому обнаружить ее гораздо проще.
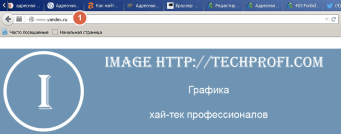
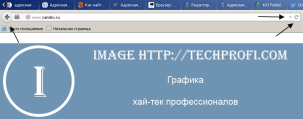
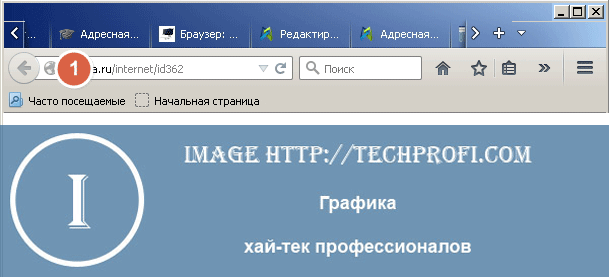
Адресная строка в браузере Internet Explorer
Адресная строка в браузере Яндекс
В стремительно набирающем популярность среди пользователей рунета браузере от компании «Яндекс» адресная строка, как и все стартовое окно, при первом запуске программы отличается минимализмом. Сама строка подсвечена привычным для пользователей этой поисковой системы цветом и формой в виде стрелочки:
Изображения выше приведены для того, чтобы исключить даже минимальную вероятность того, что самый начинающий пользователь столкнется со сложностями при поиске адресной строки.
Как скопировать URL текущего сайта
Допустим, нужно отправить кому-нибудь адрес текущей страницы просматриваемого сайта и отправить его по почте. Следующие действия актуальны для всех популярных браузеров, поэтому, выполнив их буквально, можно будет забыть о такой проблеме, как «узнать URL сайта».
Замечание. Мы намеренно не рассказываем, как выполнять копирование и вставку с помощью мыши, т. к. привычка использовать сочетания клавиш при работе с компьютером существенно повышает производительность.
Как отобразить адресную строку
Иногда может возникнуть довольно редкая проблема, когда адресная строка «пропала». Это может означать только одно: она была кем-то скрыта ранее в настройках. Далее мы покажем, как включить адресную строку в Firefox. В остальных наиболее популярных браузерах скрыть ее нельзя.
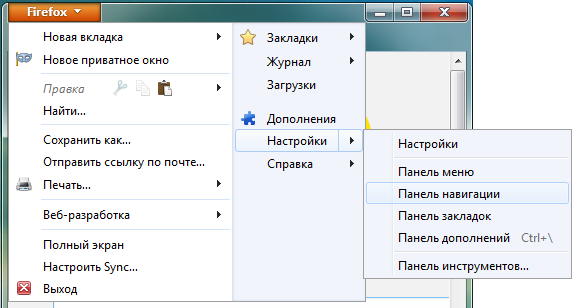
Включить адресную строку в браузере Mozilla Firefox
1) Стандартный способ.
Кликните по большой оранжевой кнопке, затем выберите «Настройки» и пункт «Панель навигации«.
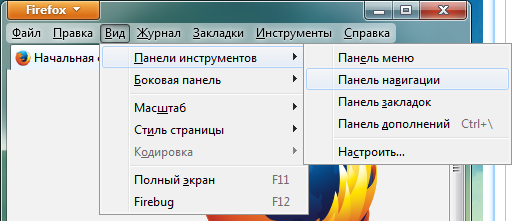
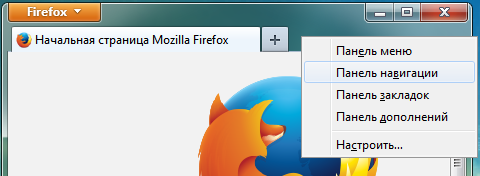
2) А если большой оранжевой кнопки нет.
3) И еще один способ.
Полезное замечание. Иногда иметь под рукой Панель меню необходимо, но жертвовать компактностью окна не хочется. Поэтому предлагаем отображение «Панели меню» не включать, если такое желание возникнет.
Настройка служб поиска в адресной строке
Как было сказано в начале статьи, некоторые современные браузеры позволяют использовать адресную строку в качестве строки поиска. Это означает, что, при вводе вместо URL сайта любого текста, браузер открывает результаты поиска по этому запросу на одном из поисковых сайтов. Далее показано, как указать, какой именно сайт использовать.
Управление службами поиска в Firefox
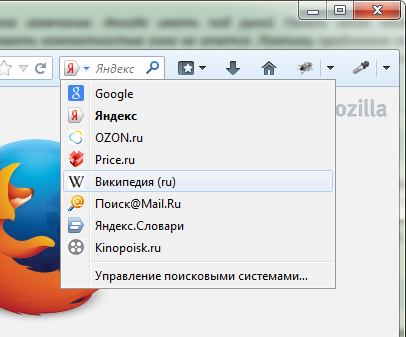
В браузере Firefox справа от адресной строки есть похожее поле со значком поисковой системы.
Если кликнуть по этому значку, откроется выпадающий список с имеющимися поисковыми системами:
В данном примере выбрана Википедия. Теперь, если в адресную строку ввести какой-нибудь текст вместо URL сайта, браузер откроет результаты поиска на Википедии.
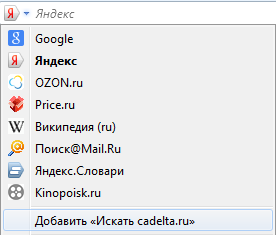
Если нужный поисковый сервис отсутствует в списке, перейдите на сайт, поиск по которому необходимо добавить. Например, если перейти на сайт cadelta.ru, то в выпадающем меню появится пункт «Добавить « Искать cadelta.ru»». После нажатия, введя любой текст в адресную строку, вы сможете попасть на страницу результатов поиска по сайту cadelta.ru.
Управление службами поиска в Google Chrome
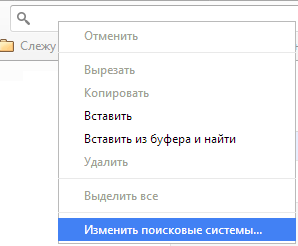
Допустим, нужно изменить поисковую систему адресной строки по умолчанию с Яндекса на Google. Для этого кликните правой кнопкой мыши по адресной строке и выберите пункт «Изменить поисковые системы«:
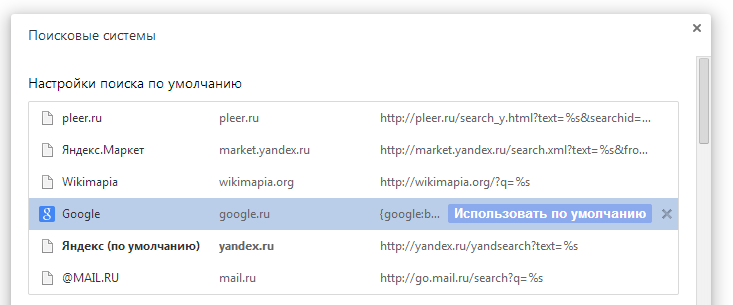
В открывшемся окне подведите мышь к строке «Google«, кликните по появившейся синей кнопке «Использовать по умолчанию» и нажмите «Готово«:
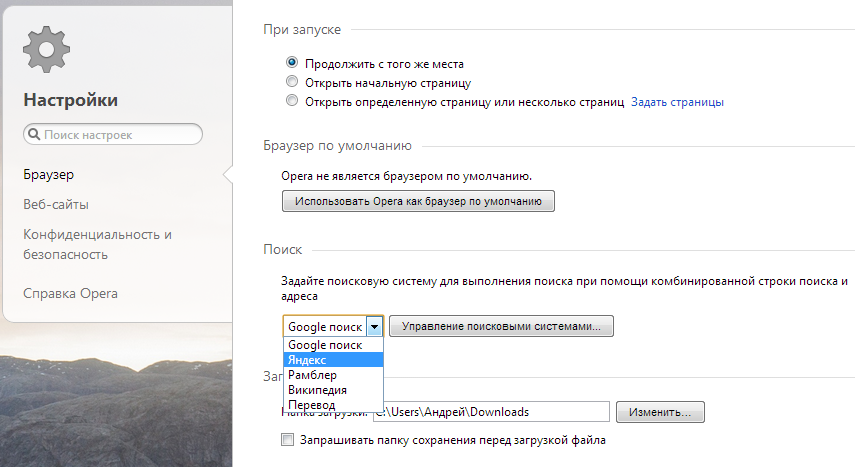
Управление службами поиска в Opera
В Опере управление службами поиска адресной строки немного отличается.
Изменение службы поиска адресной строки по умолчанию
Затем в области «Поиск» в выпадающем списке выберите нужную поисковую систему:
Теперь любой запрос, не являющийся url сайта, адресная строка будет передавать Яндексу.
И отображаться будут результаты поиска на этом сайте.
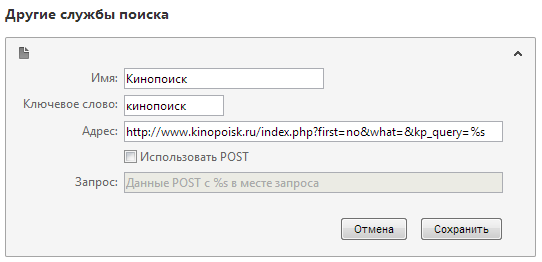
Добавление службы поиска адресной строки в Opera
Добавление новой службы поиска в Опере будет показано на примере добавления поиска по сайту kinopoisk.ru.
Чтобы добавить службу поиска, которой нет в списке, нажмите кнопку «Управление поисковыми плагинами. » В открывшемся окне нажмите кнопку «Создать поиск» и заполните поля:
«Имя» => «Кинопоиск«,
«Ключевое слово» => «кинопоиск«.
Зайдите на сайт Кинопоиска. Введите в поле поиска какой-нибудь запрос, например, «cadelta» и нажмите Enter. Скопируйте url из адресной строки. Результат должен быть такой:
http://www.kinopoisk.ru/index.php?first=no&what=&kp_query=cadelta
Замените слово «cadelta» на «%s» и вставьте то, что получилось, в поле «Адрес«:
Нажмите «Сохранить«, затем «Готово«.
Чтобы использовать добавленную поисковую службу по умолчанию, выберите ее как показано выше (подраздел «Изменение службы поиска адресной строки по умолчанию»).
Управление службами поиска в Internet Explorer
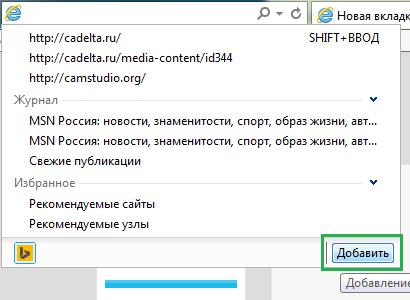
Добавление службы поиска в браузере Internet Explorer 11
Справа внизу нажмите на кнопку «Добавить«:
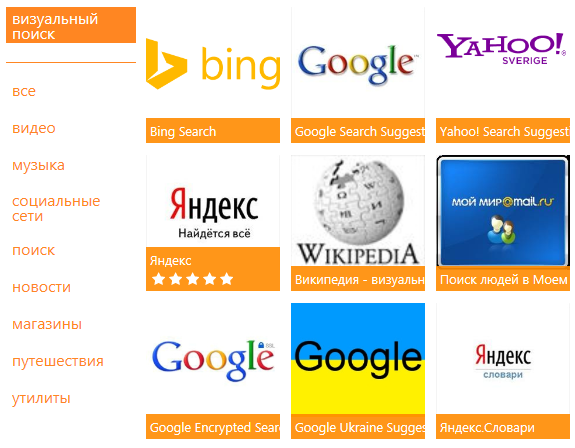
Откроется сайт «Коллекция Internet Explorer«. Кликните по поисковой системе Яндекса (для примера):
Затем нажмите на большую кнопку «Добавить в Internet Explorer«, как показано на рисунке:
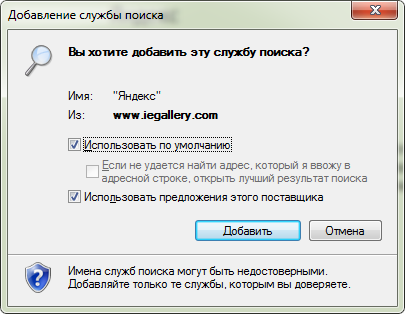
В появившемся окне «Добавить службу поиска» поставьте галочку «Использовать по умолчанию» и нажмите «Добавить«:
Создайте новую вкладку, в адресной строке введите любой текст и нажмите Enter.
Откроется страница с результатами поиска Яндекса.
Что такое адресная строка браузера. Как использовать адресную строку браузера. Настройки и параметры
Каждый пользователь, который ищет информацию в интернет, использует адресную строку браузера. Казалось бы, это банальный и привычный инструмент, который нет нужды рассматривать отдельно. Но это не так. С этим инструментом нужно уметь работать. Сейчас мы и научимся это делать.
Пример адресной строки в браузере Mozilla Firefox
Основные элементы
Следующие элементы адресной строки, присутствуют во всех популярных браузерах.
Где находится адресная строка
Mozilla Firefox
Адресная строка в браузере Mizila Firefox.
Google Chrome
Вот так выглядит в браузере от Google.
Opera
Внешний вид представлен таким образом.
Internet Explorer
И наконец последний браузер.
Настройка служб поиска
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.
Как вы видите, мы набрали «поисковый запрос» прямо в адресной строке. Если нажать кнопку » Enter » мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт » Изменить настройки поиска «.
Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.
Заключение
Теперь вы знаете, что такое адресная строка. Она позволяет вам набирать адреса нужных сайтов, и искать информацию в интернет.
Как пишется адресная строка
Адресная строка Ч специальное текстовое поле для ввода URL (адреса вебстраницы) (рис. 3.16).
Рис. 3.16. Адресная строка
Адрес
Для начала стоит разобраться в том, что из себя представляет адрес вебсайта (URL). Возьмем для примера такой адрес http://www.microsoft.com
Первые четыре буквы, т.е. http Ч это протокол, по которому браузер будет загружать данные с веб-страницы. Аббревиатура http расшифровывается как HyperText Transfer Protocol. В переводе на русский язык Ч Протокол передачи гипертекста, т. е. HTML-документов. Ранее так и было. Но теперь протокол стал поистине универсальным: по нему пересылаются изображения, бинарные файлы, ведутся конференции видео/аудио и еще много чего. Одним из самых распространенных убеждений является то, что Интернет состоит только из веб-сайтов. На самом деле это не так. Существует множество протоколов, позволяющих работать с различными типами данных. Например, при помощи РОРЗ принимаются сообщения e-mail, a News позволяет работать с группами новостей.
Далее идет www, что расшифровывается как World Wide Web. Так иногда называют Интернет. Вы, наверное, слышали, что сеть Интернет иногда называют Всемирной паутиной. Так вот этот термин является обычным переводом английского World Wide Web. До не давнего времени адреса сайтов должны были иметь приставку www. Теперь это необязательно, и получить доступ к веб-странице можно и без набора этой аббревиатуры.
После www ставится точка и идет собственно само имя сайта (домен). В нашем случае, это Microsoft. Домен выбирается самостоятельно компанией. Причем его использование не бесплатно (около 20$ в год).
Последнее Ч принадлежность сайта к одной из групп. Например, если в адресе страницы стоит ги после имени домена, то эта страница имеет некую принадлежность к русскому Интернету (хотя необязательно).