HTML Ссылки, как сделать ссылку (гиперсылку) в html
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
Пример
href атрибут указывает адрес назначения ( https://html5css.ru/HTML/ ) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www. ).
Пример
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
Можно изменить цвета по умолчанию с помощью CSS:
Пример
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target=»_top» для выхода из кадра:
Пример
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id :
Chapter 4
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Как сделать ссылку на сайте
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
Программисты применяют другое разделение на типы ссылок:
ссылка на другой сайт
внутренняя ссылка на этот же сайт, но она приведена как абсолютная
внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря.
Отдельно стоит отметить что не все ссылки «видны пользователям» ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
Общий вид ссылки
Код ссылки состоит из:
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь — это url в виде:
Атрибуты ссылок
Атрибут «name» задает имя идентификатора для определения имени места на странице куда должен переходить якорь
Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка «Наверх», для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
target
Атрибут «target» задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута:
Открывать ссылку в новом окне так же можно через атрибут — noopener.
Пример — наши работы
title
Атрибут «title» задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
Пример — Наверх
Атрибут «rel» определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута:
Атрибут «rev» в отличие от «rel» описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
shape
Атрибут «shape» задает параметры активной области, действителен только на изображениях включенных в объект. Проблема — работает не со всем браузерами. Значения:
circle — Область в виде круга.
default — Область по умолчанию (прямоугольная).
poly — Полигональная область произвольной формы.
rect — Прямоугольная область.
tabindex
Атрибут «tabindex» определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры «TAB». Применяется при создании специализированных сайтов с ограничениями. Например — сайты для слепых.
Атрибут «type» применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас — доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
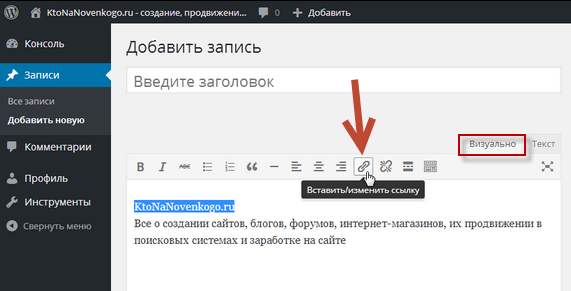
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку «Вставить/изменить ссылку«.
В открывшемся окне вставьте адрес ссылки (на фото «/blog»), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию «нет» и «nofollow», подробнее про rel) и «Цель» (это атрибут target со значением «Нет» (значение по умолчанию — _self) или «Новое окно»(значение — _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете «nofollow», то CMS автоматически вам подставит rel=»nofollow noopener noreferrer»
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку «Текст». Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти — оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на «Вставить/изменить ссылку» и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
Бонус — как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
Добавляем код к тексту
Удачи вам! и если что звоните-пишите.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.6 / 5. Количество оценок: 36
Ссылка — что это такое и как ее создать
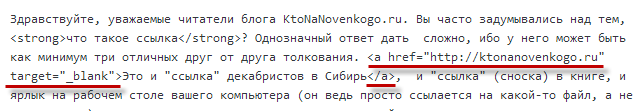
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Вы часто задумывались над тем, что такое ссылка? Однозначный ответ дать сложно, ибо у него может быть как минимум три отличных друг от друга толкования. Это и «ссылка» декабристов в Сибирь, и «ссылка» (сноска) в книге, и ярлык на рабочем столе вашего компьютера (он ведь просто ссылается на какой-то файл, а не является им), но все же, если вы оказались на этом сайте, то под этим понятием вы скорее всего имеете в виду что-то типа гиперссылки.
Вот именно о таких интернет-ссылках мы с вами и поговорим в этом посте. Вы знаете какие они бывают? Чем отличается относительная гиперссылка от абсолютной? А как ее создать? Как вставить на форуме, блоге или своем сайте? Как сделать картинку ссылкой? Не знаете или не совсем уверены? Хотите об этом поговорить? Да не вопрос.
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:
За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.
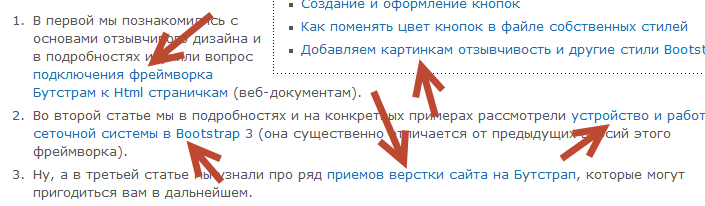
Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых хеш-ссылок (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
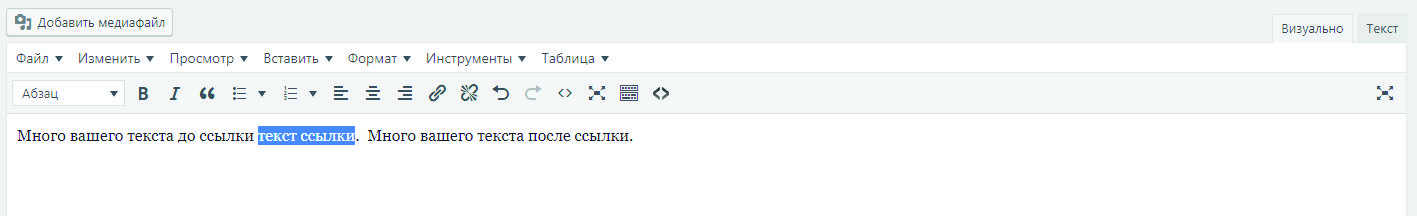
Как сделать ссылку в визуальном редакторе?
Однако, еще остался не раскрыт вопрос: как сделать ссылку и какие они бывают? Давайте посмотрим. Если у вас имеется свой сайт, то наверняка он создан на каком-то платном или бесплатном движке (CMS), и в этом движке наверняка для добавления на сайт текста используется визуальный редактор. Ну, а там обязательно будет кнопка для того, чтобы добавить ссылку.
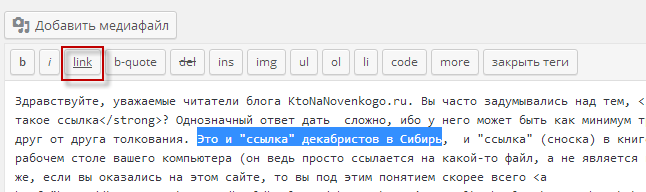
Например, если ваш сайт работает на движке WordPress, то даже без активации визуального редактора у вас будет кнопка для создания гиперссылки (она называется Link). Как ее использовать? Очень просто. Выделяете те слова (одно или несколько), которые хотите сделать гиперссылкой, мышью и кликаете по этой кнопке:
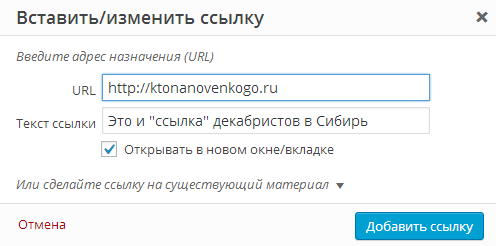
В результате откроется диалоговое окно, где вам нужно будет ввести URL-адрес (универсальный идентификатор ресурса) на ту страницу (или файл), куда эта ссылка будет вести (или какой файл будет загружаться при ее активации).
Там же вас спросят, хотите ли вы, чтобы при переходе по данной ссылке открывалось новое окно браузера, или же страница должна открываться заместо той, где эта гиперссылка расположена. В тексте же появятся вот такие вот загадочные символы:
В визуальном редакторе кнопка создания ссылки обычно изображается как звенья цепи (иногда похоже на знак бесконечности). Принцип действия такой же — выделяете текст, который нужно сделать гиперссылкой, и жмете на эту кнопку:
Для того, чтобы в визуальном редакторе удалить ссылку, достаточно будет ее выделить (ее текст) и нажать соответствующую кнопку на панели редактора (она обычно находится рядом с той, которая служит для создания).
Ссылкой можно сделать не только текст, но и картинку. Как это осуществить, читайте по приведенной ссылке, а если работаете в визуальном редакторе, то просто кликните по картинке мышью и нажмите на кнопку создания ссылки. Все, теперь посетитель вашего сайта при клике по этой картинке перейдет по указанному в гиперссылке адресу.
Ссылки бывают разные.
Что такое Html ссылка? Это конструкция типа этой:
Вставлять ее имеет смысл на своем сайте или при комментировании в блогах, если это разрешено владельцами.
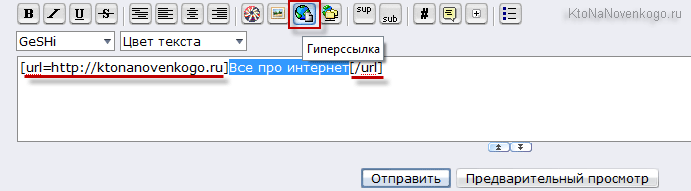
Как добавить ссылку на форуме? Что такое BB-коды? Этот вопрос тоже довольно часто возникает у пользователей интернета. Дело в том, что для форматирования текста в постах на форумах очень часто используют не язык Html, а более упрощенных язык BB-кодов. Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки.
Думаю, что смысл BB-кодов для создания ссылки на форуме понятен. Если нет, то поясню на такой вот конструкции:
Как создать ссылку в Википедии? А вы не знали, что это можно сделать? Ведь Вики является народной энциклопедией и вносить в ее содержимое правки может любой желающий. Правда, спам там быстро вычисляется и удаляется, поэтому используйте полученные от меня «секретные» знания только с добрыми намерениями. Подробности читайте по приведенной в начале этого абзаца ссылке.
Что такое абсолютная и относительная ссылка и чем они отличаются? Встречали такие понятия? Тема, на самом деле, интересная, но правда только вебмастерам и другим специалистам, связанным с созданием и поддержанием в рабочем состоянии сайтов. А вот все нюансы абсолютных и относительных Урлов смотрите в приведенной выше статье. Реально полезно может быть кому-то.
Что такое вечная ссылка? Это понятие тоже может встретиться вам на просторах интернета, если вы каким-либо боком касаетесь темы продвижения сайтов. Вечными называют ссылки ведущие на сайт, которые покупаются за деньги на других сайтах и не требуют кроме первоначальной никакой периодической оплаты (как, например, в Сапе). Вечные линки можно купить в таких биржах как WebArtex, РотаПост, ГетГудЛинкс, ГоГетЛинкс и МираЛинкс.
Что такое битая ссылка? Опять же, если вы каким-то образом имеете касательства к тематике вебмастеринга, то на своих сайтах вы обязаны следить, чтобы все проставленные вами гиперссылки вели бы на нужные страницы, а не на страницу с ошибкой 404 (not found). О том, как проверить все имеющиеся на сайте ссылки на битость, читайте в приведенной выше статье.
На этом все. Жду с нетерпением Ваших комментариев.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Комментарии и отзывы (1)
Часто попадаю на битые ссылки с надписью 404, но потом эти же ссылки становятся снова рабочими, здесь дело в проблемах с сервером, который обслуживает сайт, или это вебмастер косяки свои устраняет?
Как сделать ссылку на сайт: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: слово или часть предложения. Теперь о каждой составляющей ссылки:
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: текст.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: выделенный в статье текст ссылки.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — текст.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: текст.
Как сделать ссылку на сайт в WordPress
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Несколько советов, как правильно делать ссылки на страницах собственного сайта
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.