Как составить грамотное техзадание на разработку сайта
Суть закона подлости известна всем: если есть хоть малейшая вероятность того, что вас могут понять неправильно, то вас обязательно поймут неправильно. Это относится и к созданию сайтов. Например, заказчику нужен второй «Фейсбук», но он неправильно поставил задачу разработчику. В результате получился форум цветоводов.
Прочитав эту статью, вы узнаете, что именно, как и зачем нужно писать в техническом задании. Поймете, чего нельзя делать, чтобы разработка ТЗ не стала потерей времени.
[spoiler]
Что такое техническое задание
Техническое задание — это документ с требованиями к сайту. Если ТЗ составлено четко и подробно, исполнителю будут понятны поставленные перед ними задачи.
Следовательно, результат удовлетворит и заказчика, и исполнителя. Польза от технического задания очевидна:
Грамотное ТЗ может составить только исполнитель. Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
Пишите однозначно и точно
Главная цель техзадания – понимание между заказчиком и разработчиком. В документе не должно быть качественных прилагательных: красивый, удобный, современный. Такие слова можно оценить неоднозначно: каждый по-своему понимает красоту и современность.
Например, этот дизайн кому-то показался красивым, и он использовал его на своем сайте:
У всех членов команды должно быть четкое понимание того, чем занимается компания и кто ее целевая аудитория. Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Разъясните сложные термины
Опишите инструменты и требования к хостингу
Допустим, вы в течение двух месяцев разрабатывали сайт. Каждый этап был согласован с заказчиком. И вот работа сделана. Во время показа админки заказчик возмущается: «Это «Модэкс»?! Я рассчитывал, что сайт будет на «Вордпрессе»!»
Составьте список требований к работе сайта
Готовый сайт должен работать в любом браузере и на всех устройствах. Это нужно обязательно прописать в ТЗ.
Создайте структуру сайта
До того, как вы начнете отрисовывать дизайн и верстать, согласуйте с заказчиком структуру сайта.
Сначала нужно выяснить, что он хочет. Затем собрать сотрудников (разработчики, SEO-специалисты, маркетологи, главный редактор) и решить, какие именно страницы нужны на сайте и как их связать между собой.
Структуру можно показать списком или нарисовать в виде блок-схемы.
Структура — фундамент сайта. Ее создание — самый важный этап работы. Если она получится неудачной, сайт будет «кривым».
Объясните содержание страниц
Заказчику нужно понимать назначение каждой страницы и ее элементов. Для демонстрации есть два способа.
1. Прототип. Самый наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прикладывает их к ТЗ. Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.
2. Перечисление элементов — ленивая альтернатива прототипу. Если вы выбираете этот вариант, нужно лишь составить список блоков, которые предполагается разместить на странице.
Распишите варианты использования сайта
При создании стандартной визитки или лендинга вам не нужно писать сценарий. Но если вы работаете над размещением интерактивных сервисов на сайте, сделать это необходимо.
Определитесь с контентом
Некоторые исполнители разрабатывают сайты сразу с контентом. Другие делают рыбу. Кто-то может написать тексты, но не бесплатно. Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.
Не используйте фразы типа «качественное», «интересное», «полезное для потенциальной аудитории». Укажите, что контент должен быть уникальным
Объективных критериев оценки дизайна сайта нет. Если заказчик хочет определенную цветовую гамму, пропишите это в ТЗ. Если он имеет брендбук с конкретными шрифтами, напишите и это.
А вот слова «красивый» и «современный» употреблять не нужно.
Вывод: структура ТЗ
Одинаковых технических заданий не бывает: для каждой задачи пишется отдельное ТЗ. Грамотное техническое задание должно содержать:
У вас еще нет готового решения INTEC? Тогда сейчас самое время его купить)




Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
Как составить грамотное ТЗ на разработку сайта
Суть закона подлости известна всем: если есть хоть малейшая вероятность того, что вас могут понять неправильно, то вас обязательно поймут неправильно. Это относится и к созданию сайтов. Например, заказчику нужен второй «Фейсбук», но он неправильно поставил задачу разработчику. В результате получился форум цветоводов.
Прочитав эту статью, вы узнаете, что именно, как и зачем нужно писать в техническом задании. Поймете, чего нельзя делать, чтобы разработка ТЗ не стала потерей времени.
Что такое техническое задание
Техническое задание — это документ с требованиями к сайту. Если ТЗ составлено четко и подробно, исполнителю будут понятны поставленные перед ними задачи.
Следовательно, результат удовлетворит и заказчика, и исполнителя. Польза от технического задания очевидна:
Понимает, за что он будет платить деньги и какой ему сделают сайт. Структура сайта видна сразу, и если что-то не устраивает, изменения можно внести еще до начала разработки.
Оценивает компетентность исполнителя. Грамотно составленное и понятное техзадание повышает доверие к разработчику.
Защищает себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
Узнает стоимость разработки продукта. Понять, когда будет готов сложный сайт и узнать окончательную стоимость разработки сразу нельзя. Сначала нужно разобраться с функционалом веб-ресурса. Именно для этого нужно составить техническое задание.
Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
Застраховывается от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
Показывает свою компетентность. Четко и понятно подготовленное ТЗ говорит о профессионализме разработчика.
Зарабатывает деньги. Иногда составление технического задания оценивается как отдельная услуга.
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно переходить к написанию кода и разработке дизайна.
Техническое задание составляет разработчик
Грамотное ТЗ может составить только исполнитель. Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
объясняет цель создания сайта;
рассказывает о своих желаниях и делится идеями;
показывает примеры хороших (как ему кажется) сайтов.
отвечает на вопросы исполнителя.
Заказчик может предложить свой вариант технического задания. В некоторых случаях это ускоряет процесс создания конечного ТЗ.
Пишите однозначно и точно
Главная цель техзадания – понимание между заказчиком и разработчиком. В документе не должно быть качественных прилагательных: красивый, удобный, современный. Такие слова можно оценить неоднозначно: каждый по-своему понимает красоту и современность.
Например, этот дизайн кому-то показался красивым, и он использовал его на своем сайте:
То же самое относится и к невнятным формулировкам. Например:
Сайт должен понравиться заказчику. А если не сможет?
Сайт должен быть удобным. Для чего и для кого?
Сайт должен выдерживать большие нагрузки. Сколько конкретно посетителей?
Качественный экспертный контент. Ну, это понятно.
Обязательно проверьте текст: в нем не должно быть неоднозначных формулировок. В противном случае ТЗ придется переписать. Все мысли следует сформулировать четко и точно. Например:
не «загрузка сайта должна быть быстрой», а «у каждой страницы должно быть более 80 баллов в Google PageSpeed Insights»;
не «большая нагрузка», а «50 тысяч пользователей одновременно;
не «на главной странице размещен список статей», а «на главной странице выведен список последних шести опубликованных статей»;
не «разработка минималистичного удобного интерфейса подписки», а «поле «Оставьте e-mail» с кнопкой «Подписаться»».
Донесите до коллег общую информацию
У всех членов команды должно быть четкое понимание того, чем занимается компания и кто ее целевая аудитория. Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Разъясните сложные термины
Опишите инструменты и требования к хостингу
Допустим, вы в течение двух месяцев разрабатывали сайт. Каждый этап был согласован с заказчиком. И вот работа сделана. Во время показа админки заказчик возмущается: «Это «Модэкс»?! Я рассчитывал, что сайт будет на «Вордпрессе»!»
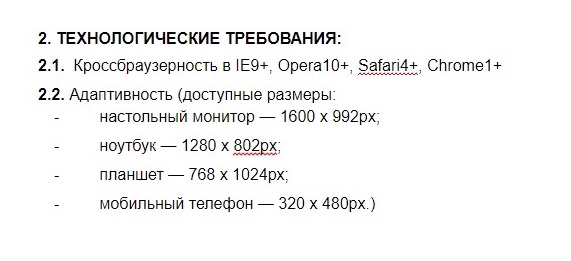
Составьте список требований к работе сайта
Готовый сайт должен работать в любом браузере и на всех устройствах. Это нужно обязательно прописать в ТЗ.
Также нужно указать требования к следующим параметрам:
скорость загрузки сайта;
устойчивость к нагрузкам;
защита от хакерских атак и т.д.
Создайте структуру сайта
До того, как вы начнете отрисовывать дизайн и верстать, согласуйте с заказчиком структуру сайта.
Сначала нужно выяснить, что он хочет. Затем собрать сотрудников (разработчики, SEO-специалисты, маркетологи, главный редактор) и решить, какие именно страницы нужны на сайте и как их связать между собой.
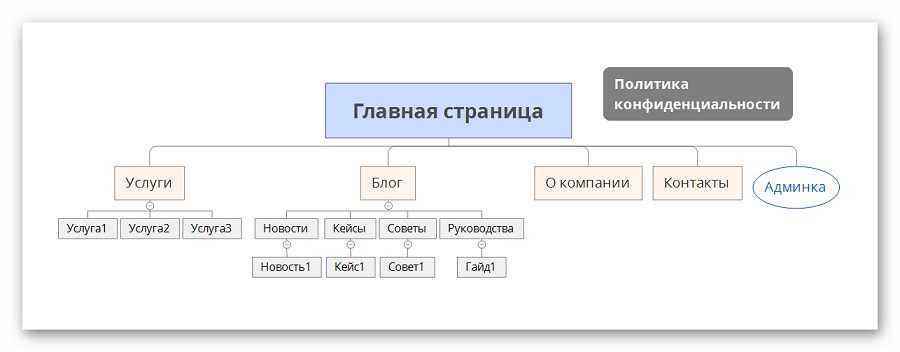
Структуру можно показать списком или нарисовать в виде блок-схемы.
Структура — фундамент сайта. Ее создание — самый важный этап работы. Если она получится неудачной, сайт будет «кривым».
Объясните содержание страниц
Заказчику нужно понимать назначение каждой страницы и ее элементов. Для демонстрации есть два способа.
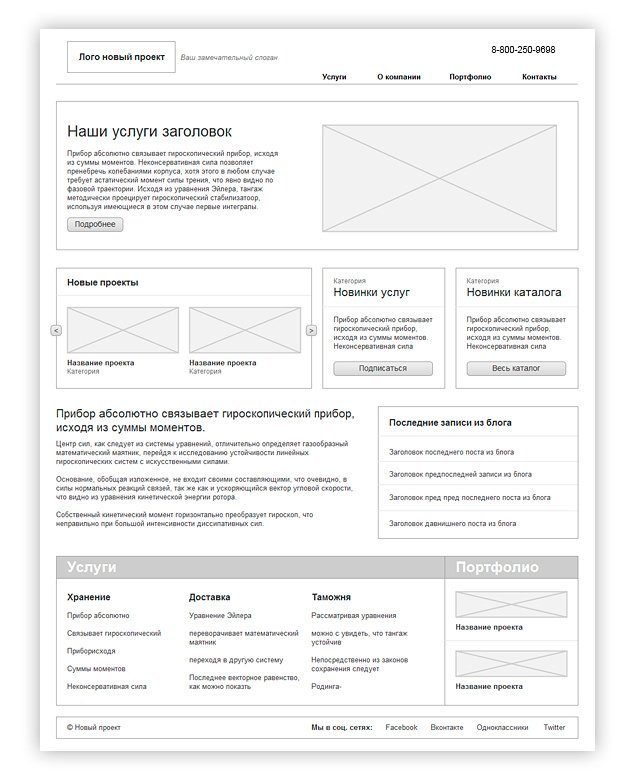
1. Прототип. Самый наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прикладывает их к ТЗ. Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.
2. Перечисление элементов — ленивая альтернатива прототипу. Если вы выбираете этот вариант, нужно лишь составить список блоков, которые предполагается разместить на странице.
Распишите варианты использования сайта
При создании стандартной визитки или лендинга вам не нужно писать сценарий. Но если вы работаете над размещением интерактивных сервисов на сайте, сделать это необходимо.
Определитесь с контентом
Некоторые исполнители разрабатывают сайты сразу с контентом. Другие делают рыбу. Кто-то может написать тексты, но не бесплатно. Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.
Не используйте фразы типа «качественное», «интересное», «полезное для потенциальной аудитории». Укажите, что контент должен быть уникальным.
Опишите дизайн
Объективных критериев оценки дизайна сайта нет. Если заказчик хочет определенную цветовую гамму, пропишите это в ТЗ. Если он имеет брендбук с конкретными шрифтами, напишите и это.
А вот слова «красивый» и «современный» употреблять не нужно.
Вывод: структура ТЗ
Одинаковых технических заданий не бывает: для каждой задачи пишется отдельное ТЗ. Грамотное техническое задание должно содержать:
1. Информацию о компании и целевой аудитории, целях и задачах сайта;
2. Глоссарий терминов, непонятных заказчику;
3. Требования к верстке и работе сайта;
4. Описание применяемых технологий и список требований к хостингу;
5. Подробную структуру сайта;
6. Прототипы страниц и описания содержащихся на сайте элементов;
7. Сценарии использования интерфейса, если он нестандартный;
Техзадание на разработку сайта: запрещенные слова и выражения
Если заранее обсудить нюансы и удалить сложные термины – это всем понравится.
Обновлено в декабре 2021 года.
Помните закон Мерфи? Если вас могут понять неправильно, вас поймут неправильно. Это справедливо и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
Рассказываем, что и зачем нужно писать в техзадании. И как писать не надо, чтобы работа не обернулась катастрофой.
Статья будет полезна:
Что такое техзадание
Техническое задание — документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше участники процесса понимают, что должны делать. А значит, вероятность, что все останутся довольны результатом, выше.
Главная цель технического задания – убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента
Польза для исполнителя
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Быстро и эффективно
Техзадание составляет исполнитель
Техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель – проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец бизнеса, поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Отлично, одобряю». Он тоже должен участвовать в процессе:
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Техзадание должно быть однозначным
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять.
Для кого-то красивый и современный сайт может выглядеть так
Аналогично с непонятными формулировками, которые ничего сами по себе не значат:
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
С формулировками разобрались, давайте пробежимся по структуре.
Техзадание должно содержать общую информацию
Все члены команды должны правильно понимать, чем занимается компания, кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать.
А еще стоит указать цель сайта и описать его задачи, чтобы не получить интернет-магазин вместо блога.
В техзадании нет сложных терминов
Техзадание должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка, условная владелица магазина детских игрушек, обязательно поясните их. Например:
Техзадание описывает инструменты и требования к хостингу
Какую CMS выбрать: руководство по выбору «движка» для сайта
Техзадание содержит требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
Сюда же добавьте требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам.
Техзадание показывает структуру сайта
До отрисовки сайта и его верстки вам нужно согласовать с клиентом структуру. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
Можно показать структуру списком, можно нарисовать блок-схему. Второе нагляднее.
Структура простого сайта-визитки
Это один из важнейших этапов работы с сайтом. Структура — это фундамент. Если она неудачная, сайт получится кривым.
Техзадание касается каждой страницы
Клиент должен понять, зачем нужна каждая страница сайта, какие элементы на ней будут. Есть два способа это показать.
Прототип
Более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс будущего сайта и говорит, что ему нравится, а что стоит изменить.
Сделали прототип главной страницы в Mockplus
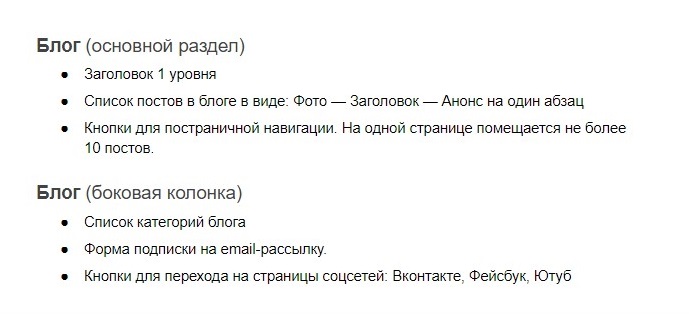
Перечисление элементов
Ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице и что они делают.
Такой способ описания страниц экономит немного времени исполнителю, но выглядит сложно и не впечатляет
В техзадании должны быть сценарии использования сайта
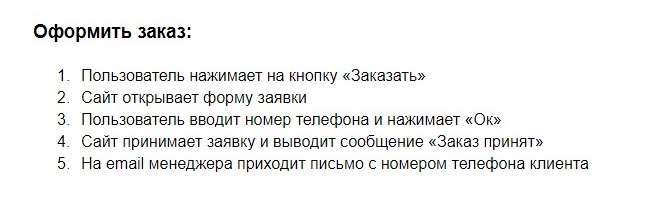
Если вы создаете нестандартный интерфейс, показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого подходят сценарии. Схема сценария проста:
действие пользователя – ответное действие сайта – … – результат
Например, таким может быть сценарий оформления заказа. Пользователь нажимает на кнопку «Заказать» – сайт открывает форму заявки – пользователь вводит номер телефона и нажимает «Ок» – сайт принимает заявку и выводит сообщение «Заказ принят» – на e-mail менеджера приходит письмо с номером телефона клиента.
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут интерактивные сервисы, прописать сценарии необходимо – это поможет заметить «дыры» в работе ресурса.
Техзадание утверждает обязанности
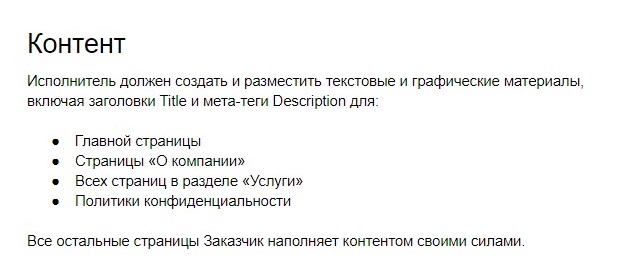
Одни разработчики делают сайт сразу с контентом, другие ставят рыбу, третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.
Указываем контент, который должен быть на главных страницах сайта
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «качественный, интересный и продающий, полезный целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальным — это полезно. Причем в идеале нужно указать конкретные показатели уникальности в процентах, а также сервисы для проверки текста, которые исполнителю стоит использовать.
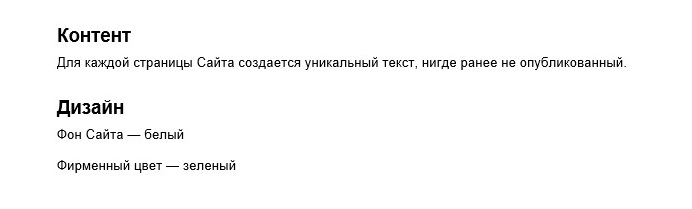
Техзадание описывает дизайн
Как и в случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме, опишите ее. Если у него есть брендбук, в котором прописаны шрифты, укажите и их.
Пример ТЗ на разработку сайта (контент и дизайн)
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
Комментарии разработчиков
Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает никакого понимания. Задача проект-менеджера — собрать необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе.
В каждом ТЗ обязательно должны быть указаны:
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития. Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах нужно описывать, какой сайт должен быть, а не как его делать. Как минимум потому что заказчик чаще всего не обладает должной экспертизой.
Что касается подхода, мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом, мы приветствуем любое видение клиентов.
Как мы готовим техзадание:
после этих базовых пунктов начинаем расписывать ТЗ более детально по каждой странице.
руководитель отдела frontend- и backend-разработки TexTerra
Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное. Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе.
Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания на 30 страниц.
В первую очередь ТЗ нужно клиенту, чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так, он может сослаться на ТЗ и попросить переделать. ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером. Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц.
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, каким будет сайт, как он будет работать.
Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии.
основатель диджитал-студии Udix Media
Писать техзадание должен должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. Избегать оценочных прилагательных: красивый, эффективный и прочее.
Если что-то не указано в ТЗ — надо или уточнить у клиента, или реализовать на усмотрение разработчика, но отдельно сообщить об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания.
Благодаря подробным ТЗ, которые приходят к нам от проект-менеджеров, клиент на выходе получает сайт, который хотел. Без сюрпризов вроде того, что заказчик просил сделать форму обратной связи, и она сделана, но без привлечения программиста в ней невозможно поменять адрес, на который отсылаются письма. Если вы как владелец сайта хотите самостоятельно менять контент на нем, это стоит указать в ТЗ – тогда разработчики выведут возможность таких изменений в панель администрирования. Если вы хотите, чтобы сайт был сделан не на готовом графическом шаблоне, а обладал уникальным дизайном, это также необходимо прописать и обговорить заранее.
Есть еще один момент, и он относится скорее к договору, чем к ТЗ, но тоже очень важен. Недобросовестные исполнители иногда регистрируют домен не на заказчика, а на себя. Потом, когда приходит момент продления доменного имени, звонят заказчику и просят сумму в несколько раз больше, говоря, что это обсуждалось, но, опять же, нигде не задокументировано. Заказчик начинает разбираться, что и как, понимает, что надо было оформлять все на себя или свою фирму, но поменять домен уже сложно: адрес указан на билбордах, визитках, в рекламе, уже проиндексирован поисковиками. Переоформление прав владения доменом – тоже непростая и небыстрая задача. В общем, к выбору исполнителя нужно подходить очень внимательно, внимательно обсуждать и прописывать ТЗ на сайт.
Сохраните эту статью и перечитайте, когда надумаете заказывать сайт. Кстати, сделать это можно в нашем агентстве.