Пишем полноценное приложение на React с нуля за час
В этой статье вы познакомитесь с React — библиотекой для создания пользовательских интерфейсов. React появился в 2013 году и достаточно быстро стал популярным среди разработчиков. Сегодня в работе над веб-приложениями его используют Facebook, Instagram, Trello, AirBnb, PayPal. С помощью этой статьи мы сможем написать приложение прогноза погоды: от установки с помощью create-react-app (проект на GitHub) до подключения API и стилей bootswatch.
Прим. перев. Если вы начинаете изучение React, вам также стоит прочитать наш материал, в котором разработчик делится советами по использованию этой библиотеки.
Этот материал был написан для воркшопа Open Source Dev Garage, прошедшего в рамках конференции разработчиков F8 2017. Чтобы лучше разобраться в том, как написать это приложение, посмотрите 48-минутное видео или следуйте письменным инструкциям в этом руководстве.
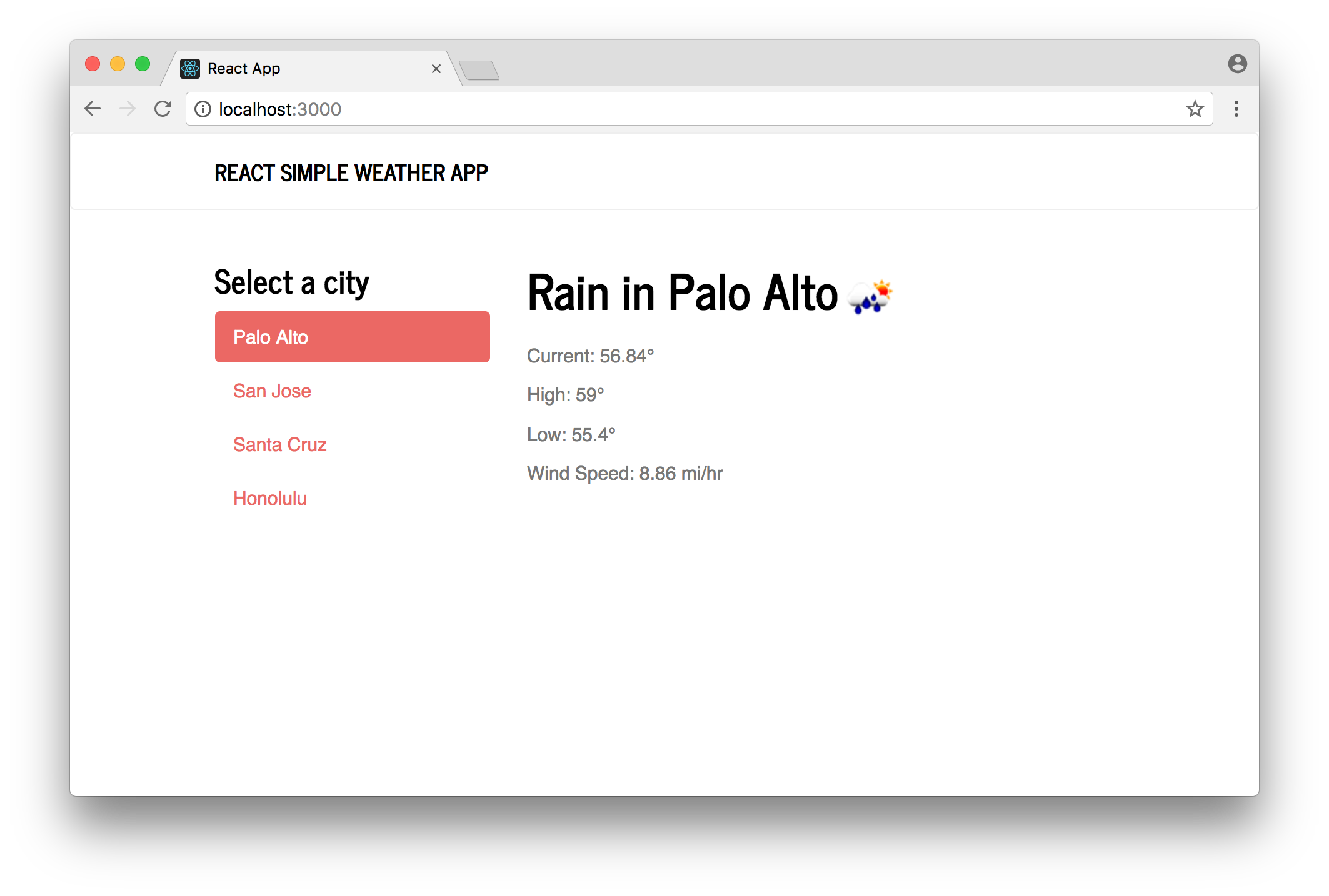
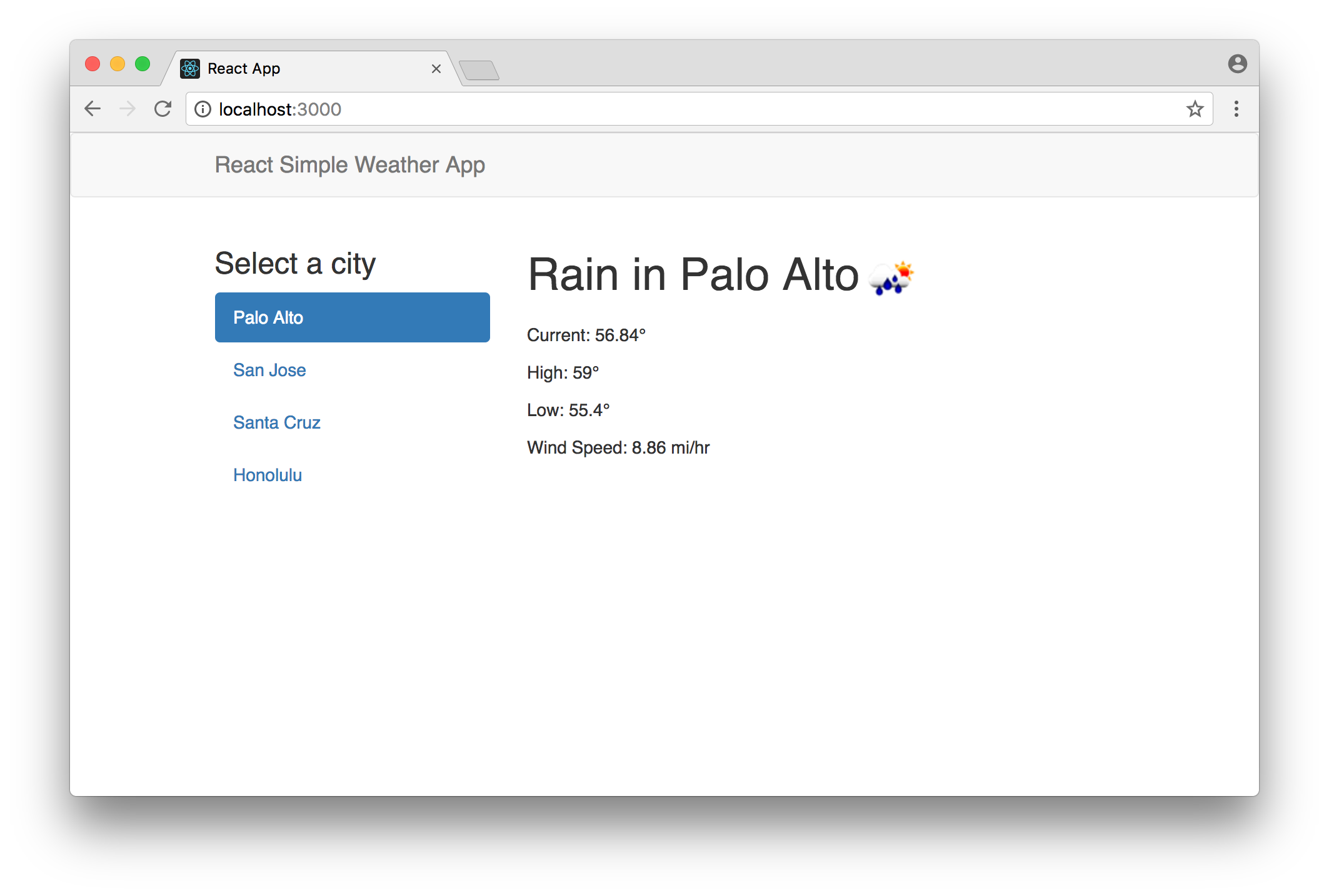
Просмотрев семинар или изучив руководство, вы создадите простое приложение прогноза погоды:
Создайте ваше первое приложение
Прежде всего вам понадобится node.js и редактор кода, например, Atom.
Откроем терминал и установим create-react-app :
Начнем создавать наше приложение прогноза погоды:
Данной командой мы установим набор инструментов, которые помогут создать наше React-приложение. По завершении установки мы сможем запустить приложение командами:
Новое приложение автоматически откроется в браузере!
Свойства и компоненты
Давайте взглянем на приложение, которое create-react-app создал автоматически. В редакторе кода откроем weather/src/App.js :
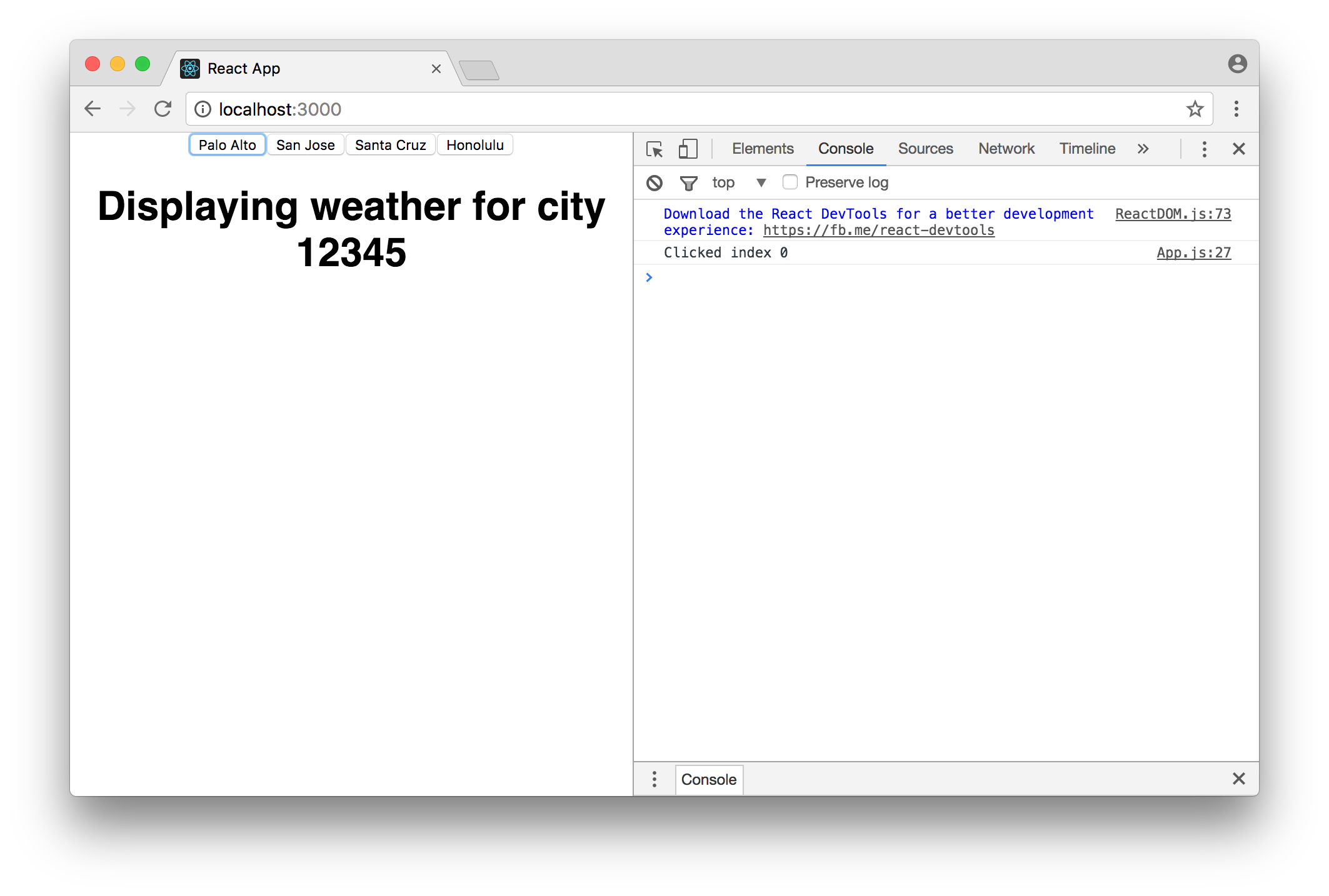
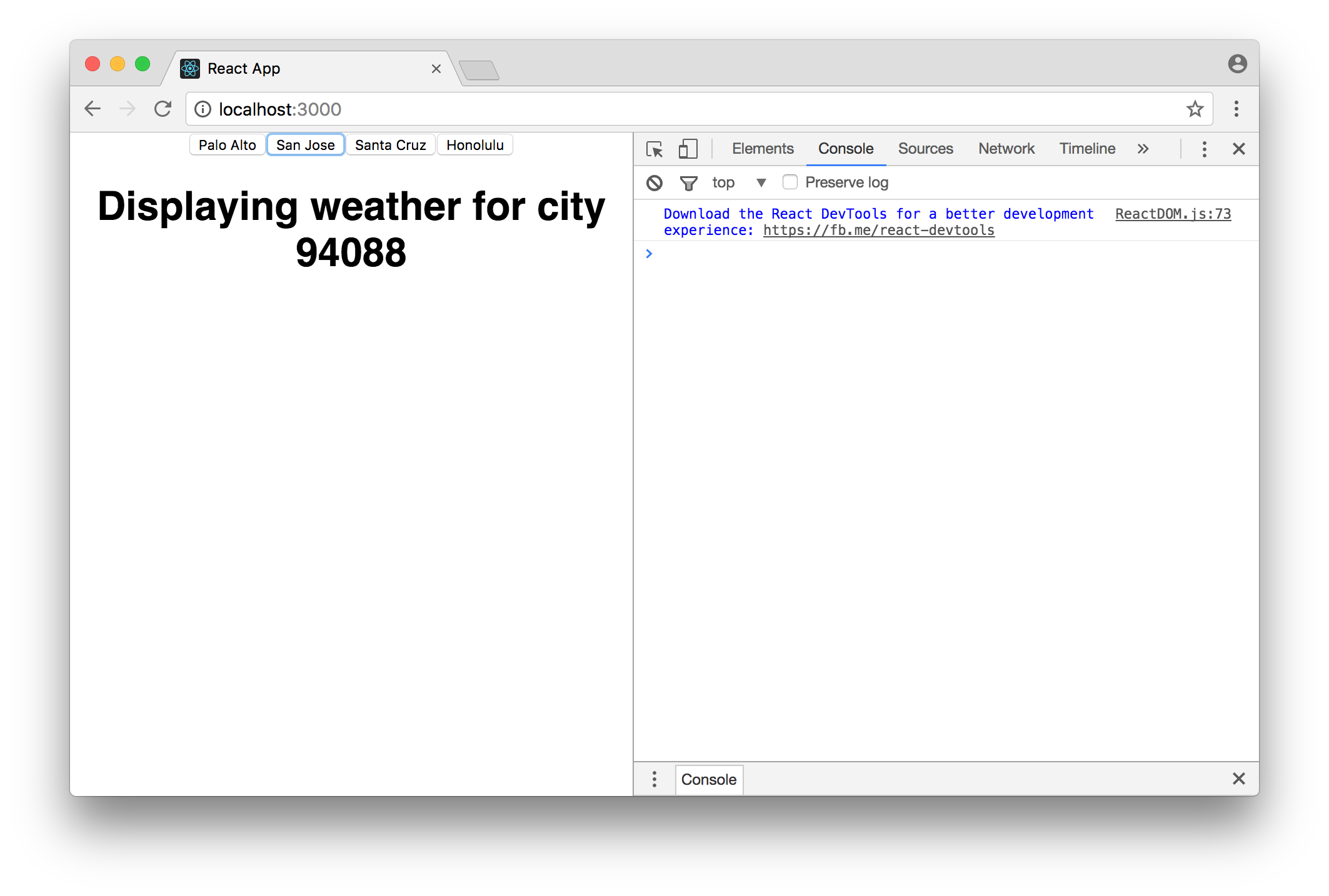
Наше приложение состоит из одного компонента, где функция render() является его главной составляющей. Напишите какой-нибудь текст, сохраните изменения и посмотрите, как приложение автоматически применит их!
Где-нибудь в начале файла добавим несколько городов, для которых мы хотели бы отобразить погоду:
Из массива данных мы создадим набор элементов button и назначим свойство key для каждого, чтобы React знал последовательность элементов в массиве.
На этом этапе файл App.js должен выглядеть так.
Состояние
Применим this.state и this.setState в нашем компоненте App :
На этом этапе файл App.js должен выглядеть так.
Жизненный цикл компонентов и выборка данных
Иногда нам нужно добавить императивный код (React-код обычно декларативен), который вызывается в определенное время жизни компонента. Методы жизненного цикла позволяют нам написать дополнительный код как раз для таких случаев.
Улучшим вывод render() для красивого вывода данных:
На этом этапе файл App.js должен выглядеть так.
Установка компонентов
Импортируем стили из bootstrap в начале файла:
Далее импортируем из react-bootstrap компоненты, которые мы хотим использовать. Их можно найти на сайте react-bootstrap:
Теперь наше приложение выглядит привлекательнее, но будет здорово, если мы добавим что-то от себя. Для этого установим bootswatch :
Окончательный вид нашего приложения:
Развертывание (дополнительный материал)
Прежде всего опубликуйте ваш код на Github, затем перейдите в ваш репозиторий и откройте файл ReadMe, в котором вы найдете инструкцию по развертыванию приложения на различных популярных сервисах.
Одним из таких сервисов является Netlify, особенно в случае, когда вы хотите использовать механизм «непрерывного развертывания».
Создание и настройка проекта React с помощью приложения Create React App
Published on April 29, 2020
Автор выбрал Creative Commons для получения пожертвования в рамках программы Write for DOnations.
Введение
React — популярная система JavaScript для создания клиентских приложений. Первоначально эта система была разработана Facebook и быстро стала популярной, поскольку она позволяет разработчикам создавать быстрые приложения на основе интуитивно понятной парадигмы программирования, соединяющей JavaScript с похожим на HTML синтаксисом под названием JSX.
Раньше для создания нового проекта React требовался сложный процесс, состоящий из множества шагов и включающий систему для сборки, компилятор для конвертации современного синтаксиса в читаемый всеми браузерами код, а также базовую структуру директорий. Однако сейчас появилось приложение Create React App, включающее все пакеты JavaScript, необходимые для запуска проекта React, включая системы компиляции кода, проверки соблюдения стандартов кодирования, тестирования и сборки. Также приложение включает сервер с функцией горячей перезагрузки, обновляющей страницу при внесении изменений в код. Также оно создает структуру директорий и компонентов, позволяя перейти к программированию уже через несколько минут.
Другими словами, вам не нужно беспокоиться о настройке Webpack или другой системы сборки. Вам не нужно настраивать Babel для компиляции кода для совместимости с разными браузерами. Вам не нужно беспокоиться о работе со сложными системами разработки современных клиентских интерфейсов. Вы можете начать создание кода React с минимумом начальной подготовки.
К завершению этого обучающего руководства у вас будет работающее приложение React, которое вы сможете использовать как основу для любых будущих приложений. Вы внесете первые изменения в код React, обновите стили и выполните сборку для создания полностью минифицированной версии вашего приложения. Также вы будете использовать сервер с горячей перезагрузкой, чтобы мгновенно получать обратную связь и детально изучать компоненты проекта React. Наконец, вы начнете писать собственные компоненты и создадите структуру, которая сможет расти и адаптироваться вместе с вашим проектом.
Предварительные требования
Для прохождения этого обучающего руководства вам потребуется следующее:
Node.js версии 10.16.0, установленный на вашем компьютере. Чтобы установить его в macOS или Ubuntu 18.04, следуйте указаниям руководства Установка Node.js и создание локальной среды разработки в macOS или раздела Установка с помощью PPA руководства Установка Node.js в Ubuntu 18.04.
Также вам нужно понимать основы языка JavaScript, для изучения которого вам подойдет серия Программирование на JavaScript, а также обладать базовыми знаниями языков HTML и CSS.
Шаг 1 — Создание нового проекта с помощью приложения Create React App
На этом шаге мы создадим новое приложение, используя диспетчер пакетов npm для запуска удаленного скрипта. Скрипт скопирует необходимые файлы в новую директорию и установит все зависимости.
Для установки базового проекта выполните следующую команду:
Эта команда запустит процесс сборки, во время которого будет загружен базовый код вместе с определенным числом зависимостей.
После успешного выполнения скрипта вы увидите соответствующее сообщение:
Также вы увидите список команд npm для выполнения, сборки, запуска и тестирования вашего приложения. Более подробно вы узнаете об этом в следующем разделе.
Теперь ваш проект настроен в новой директории. Перейдите в новую директорию:
Теперь вы находитесь в корневой директории вашего проекта. Вы уже создали новый проект и добавили в него все зависимости. Однако вы не предприняли никаких действий для запуска проекта. В следующем разделе вы научитесь использовать пользовательские скрипты для сборки и тестирования проекта.
Шаг 2 — Использование скриптов react-scripts
Перейдите в директорию проекта и изучите ее. Вы можете открыть всю директорию в текстовом редакторе или вывести файлы из него в терминале с помощью следующей команды:
В любом случае вы увидите примерно следующую структуру:
Расскажем обо всех элементах подробнее:
node_modules/ содержит все внешние библиотеки JavaScript, используемые приложением. Вам нечасто потребуется использовать его.
Директория public/ содержит базовые файлы HTML, JSON и изображений. Это корневые ресурсы вашего проекта. Вы сможете узнать о них более подробно на шаге 4.
В директории src/ содержится код React JavaScript для вашего проекта. В основном вы будете работать именно с этой директорией. Более подробно мы расскажем об этой директории на шаге 5.
README.md — это файл разметки, содержащий много полезной информации о приложении Create React App, в том числе обзор команд и ссылки на расширенные опции конфигурации. Сейчас лучше оставить файл README.md в первозданном виде. По мере развития проекта вы будете заменять данные по умолчанию более подробной информацией о вашем проекте.
Откройте файл package.json в предпочитаемом текстовом редакторе:
Эти скрипты перечислены в порядке важности. Первый скрипт запускает локальную среду разработки, к чему мы перейдем на следующем шаге. Второй скрипт выполняет сборку вашего проекта. Вы узнаете об этом более подробно на шаге 4, но лучше запустить его сейчас и посмотреть, что произойдет.
Скрипт build
Вы немедленно увидите следующее сообщение:
Это покажет вам, что приложение Create React App компилирует ваш код в пригодный для использования пакет.
После завершения вы увидите следующее:
Выведите содержимое проекта, и вы увидите несколько новых директорий:
Скрипт test
Для запуска скрипта test введите следующую команду:
После запуска этого скрипта на вашем терминале будут выведены результаты тестирования, а командная строка терминала будет скрыта. Он будет выглядеть примерно так:
Во-вторых, Jest не просто запускает тест один раз и закрывается. Он продолжает работать в терминале. Если вы внесете изменения в исходный код, он проведет тесты снова.
Скрипт eject
Ценность приложения Create React App заключается в том, что вам не нужно беспокоиться о значительном количестве аспектов настройки конфигурации. Для создания современных приложений JavaScript требуется множество разных инструментов, от Webpack и других сборочных систем до Babel и других средств компиляции. Приложение Create React App выполняет за вас все задачи по настройке конфигурации, поэтому извлечение проекта из приложения означает, что вам придется вносить все сложные настройки самостоятельно.
Минус приложения Create React App заключается в том, что вы не можете полностью персонализировать проект. Для большинства проектов это неважно, однако если вы захотите полностью контролировать все аспекты процесса сборки, вам нужно будет выполнить извлечение кода. Однако, как мы уже говорили выше, после извлечения кода вы не сможете обновлять его с новыми версиями приложения Create React App, и вам придется вручную добавлять все улучшения.
На данный момент вы выполнили скрипты для сборки и тестирования вашего кода. На следующем шаге мы запустим проект на рабочем сервере.
Шаг 3 — Запуск сервера
На этом шаге вы инициализируете локальный сервер и запустите проект в своем браузере.
Перед запуском сервера вы ненадолго увидите замещающий текст, а потом появится следующий экран:
Если вы запускаете скрипт в локальной системе, он откроет проект в окне браузера и переключит фокус с терминала на браузер.
В браузере вы увидите следующий шаблон проекта React:
Пока скрипт работает, у вас будет активный локальный сервер. Для остановки скрипта следует закрыть окно или вкладку терминала или ввести CTRL+C или ⌘-+c в окне или на вкладке терминала, где выполняется ваш скрипт.
Вы запустили сервер, и ваш первый код React уже выполняется. Прежде чем вносить любые изменения в код React JavaScript, вам нужно увидеть рендеринг React на странице.
Шаг 4 — Изменение главной страницы
Также вы можете вывести список файлов с помощью команды ls :
Вы увидите список файлов следующего вида:
Файл manifest.json содержит структурированный набор метаданных, описывающий ваш проект. Помимо прочего, в нем указывается, какие значки следует использовать для разных размеров экрана.
Файл index.html представляет собой корневую часть вашего приложения. Именно этот файл считывает сервер, и именно его отображает ваш браузер. Откройте файл в текстовом редакторе и посмотрите на него.
Если вы работаете из командной строки, вы можете использовать следующую команду:
Вот что вы увидите:
В текстовом редакторе измените значение тега с React App на Sandbox :
Сохраните изменения и закройте текстовый редактор. Откройте файл в браузере. Заголовок отображается на вкладке браузера и должен обновиться автоматически. Если этого не произойдет, обновите страницу и посмотрите на изменения.
Теперь вернитесь в текстовый редактор. Каждый проект React начинается с корневого элемента. На странице может быть несколько корневых элементов, но один должен присутствовать обязательно. Так React узнает, куда поместить сгенерированный код HTML. Найдите элемент
В браузере вы увидите сообщение об ошибке:
Измените имя с base на root :
Вы запустили сервер и внесли небольшое изменение в корневую страницу HTML. Пока еще вы не меняли код JavaScript. В следующем разделе мы начнем изменять код React JavaScript.
Шаг 5 — Изменение тега заголовка и стилей
Вы увидите в терминале или текстовом редакторе следующие файлы.
Рассмотрим каждый из этих файлов по отдельности.
Откройте файл App.test.js :
Когда вы откроете этот файл, вы увидите простой тест:
Здесь имеется несколько файлов CSS, поскольку вы можете импортировать стили в компонент, как если бы они представляли собой другой файл JavaScript. Поскольку у вас имеется возможность импортировать CSS в компонент напрямую, вы также можете разделить файл CSS для его применения к отдельному компоненту. Так вы разделяете области беспокойства. Вы не храните все файлы CSS отдельно от JavaScript. Вместо этого все элементы CSS, JavaScript, разметки и изображений сгруппированы вместе.
Откройте файл App.css в предпочитаемом текстовом редакторе. Если вы работаете из командной строки, вы можете использовать следующую команду:
Вы увидите следующий код:
Это стандартный файл CSS без специальных инструментов предварительной обработки CSS. Если хотите, вы можете добавить их позднее, но вначале у вас будут только простые файлы CSS. Создатели приложения Create React App старались не делать его безапелляционным, но при этом предоставить полностью готовую среду.
Проверьте браузер. Вот как это выглядело раньше:
Вот как это будет выглядеть после изменения:
Сохраните и закройте файл.
Вы увидите следующее:
Пока что вы еще не видели ничего, что вы видите в браузере. Чтобы увидеть это, откройте файл App.js :
Код в этом файле выглядит как набор стандартных элементов HTML. Вы увидите следующее:
Измените содержимое тега
с Edit src/App.js and save to reload. на Hello, world и сохраните изменения.
Переключитесь в браузер, и вы увидите изменения:
Вы внесли первое изменение в компонент React.
Здесь происходит еще несколько вещей. Посмотрите на элемент img :
Обратите внимание, как вы передаете logo в фигурных скобках. Каждый раз, когда вы передаете атрибуты, которые не являются строками или числами, вам нужно будет использовать фигурные скобки. React обрабатывает их как элементы JavaScript, а не как строки. В этом случае вы не импортируете образ, а ссылаетесь на него. Когда Webpack выполняет сборку проекта, он обрабатывает образ и задает для источника соответствующее место.
Закройте текстовый редактор.
Если вы посмотрите на элементы DOM в браузере, вы увидите, что он добавляет путь. Если вы используете Chrome, вы можете просмотреть элемент, щелкнув его правой кнопкой мыши и выбрав пункт Inspect.
Вот как это будет выглядеть в браузере:
В DOM содержится следующая строка:
Ваш код будет немного отличаться, поскольку у логотипа другое имя. Webpack нужно убедиться, что путь изображения уникальный. Так что даже если вы импортируете изображения с одинаковым именем, они будут сохраняться на разных путях.
Вы внесли небольшое изменение в код React JavaScript. На следующем шаге мы используем команду build для минификации кода в небольшой файл, который можно будет развернуть на сервере.
Шаг 6 — Сборка проекта
На этом шаге мы выполним сборку проекта в пакет, который можно будет развернуть на внешних серверах.
Откройте build/index.html в текстовом редакторе.
Вы увидите примерно следующее:
В директории сборки весь код компилируется и минифицируется до наименьшего полезного состояния. Читаемость кода неважна, поскольку этот код не предназначен для чтения человеком. При такой минификации код занимает намного меньше места, но при этом работает. В отличие от таких языков как Python, пробел не меняет интерпретацию кода компьютером.
Заключение
В этом обучающем руководстве вы создали свое первое приложение React и настроили проект с помощью инструментов сборки JavaScript без необходимости вдаваться в технические детали. В этом и заключается польза приложения Create React App: вам не нужно знать все, чтобы начать работу. Приложение позволяет игнорировать сложные этапы сборки и сосредоточиться исключительно на коде React.
Вы изучили команды для запуска, тестирования и сборки проекта. Вы будете использовать эти команды регулярно, так что запомните их для будущих обучающих руководств. Не менее важно, что вы изменили свой первый компонент React.
Если вы хотите увидеть React в действии, пройдите обучающее руководство Отображение данных из DigitalOcean API с помощью React.
Начало работы
На этой странице мы сделаем небольшой обзор документации и других ресурсов, которые могут пригодиться при первом использовании React.
React — это JavaScript-библиотека для разработки пользовательского интерфейса. Чтобы составить первое впечатление о React, зайдите на главную страницу или во введение.
React изначально был спроектирован так, чтобы его можно было внедрять постепенно. Другими словами, вы можете начать с малого и использовать только ту функциональность React, которая необходима вам в данный момент. Информация в этом разделе будет полезна в любой ситуации: при первом знакомстве с React, при создании простой динамической HTML-страницы и даже при проектировании сложного React-приложения.
Если вы просто хотите немного поиграть с React, попробуйте онлайн-песочницу. Например, вот простейший шаблон на CodePen, CodeSandbox или Stackblitz.
Если вы предпочитаете работать в своём редакторе, скачайте тестовый HTML-файл, добавьте в него код и запустите на своём компьютере. При открытии тестового файла браузер преобразует JSX в обычный код на JavaScript. Такое преобразование достаточно медленно, поэтому мы рекомендуем использовать этот файл только для простых демонстрационных примеров.
Добавляем React на сайт
Вы можете добавить React на свой сайт буквально за одну минуту. После этого можно разместить на сайте несколько динамических виджетов и постепенно наращивать использование React в своём проекте.
Когда вы начинаете проект на React, то простая HTML-страница со script-тегами может быть лучшим вариантом. Её можно сделать за минуту.
Однако для разработки более развесистого приложения вам, скорее всего, придётся рассмотреть другие варианты настройки рабочего окружения, объединяющие в себе различные технологии. Вот несколько наборов JavaScript-инструментов, которые мы рекомендуем для создания приложения. Каждый из этих инструментов может работать практически без настройки и позволит раскрыть все возможности экосистемы React. Подробнее об инструментах.
Люди приходят к React с разным опытом и стилем обучения. Некоторые предпочитают учиться на ходу, а кому-то нравится сначала овладеть теорией. В любом случае мы надеемся, что этот раздел будет для вас полезен.
React сначала может показаться сложным, но приложив усилие, вы обязательно его освоите. Терпение и труд все перетрут!
На главной странице есть несколько простых примеров использования React. Их можно отредактировать и запустить прямо на нашем сайте. Даже если вы пока ничего не знаете о React, попробуйте что-нибудь поменять в коде и посмотрите на результат.
React для новичков
Если документация кажется вам сложной и усваивается не так быстро, как хотелось, прочтите блог Тани Раша (Tania Rascia). Таня написала о том, как начала работать с React и доходчиво рассказала об его основных принципах. Попробуйте почитать этот пост, а потом вернуться к документации.
React для дизайнеров
Если вы в первую очередь занимаетесь дизайном, вам могут пригодиться ресурсы, собранные на этом сайте.
Ресурсы по JavaScript
Изучение React предполагает наличие некоторых знаний о программировании на языке JavaScript. Глубоких знаний не потребуется, но учить React и JavaScript одновременно может быть тяжело.
Чтобы освежить ваши знания, мы рекомендуем просмотреть обзор языка JavaScript на сайте mozilla.org. Для этого потребуется от 30 минут до часа. Надеемся, что теперь вы будете чувствовать себя более комфортно, изучая React.
Если всё-таки у вас есть пробелы в знаниях, то сайты MDN и learn.javascript.ru будут отличными источниками информации о JavaScript. Также всегда можно задать вопрос или попросить помощи на форумах нашего сообщества.
Если вы предпочитаете изучать технологии на практике, воспользуйтесь введением. В нём описан процесс разработки игры в крестики-нолики. Даже если вы не планируете программировать игры, всё равно уделите внимание этому разделу документации. Приёмы, которые вы освоите — фундамент для разработки любых приложений на React. Введение даст вам более глубокое понимание React.
Пошаговое описание React
Если вам больше нравится познавать предмет шаг за шагом, то лучше начать с пошагового описания React. Каждая последующая глава описания опирается на знания из предыдущей, поэтому вы ничего не упустите в процессе изучения материала.
Многие вспоминают, как чтение Философии React поставило всё на свои места. Пускай это и самое древнее руководство по React, но оно всё так же актуально.
Некоторым больше нравится учиться по книгам или видеокурсам от сторонних авторов, а не по официальной документации. Для них мы разместили список рекомендуемых ресурсов. Часть этих ресурсов бесплатны.
Углублённое изучение React
После того, как вы изучите основные принципы React и немного поиграетесь с ним, можно углубиться в более продвинутые темы документации. В этих главах описаны полезные, но не так часто используемые возможности React. Например, контекст и рефы.
Этот раздел документации описывает нюансы использования React API. Например, в главе React.Component API рассказывается о работе функции setState() и различных методах управления жизненным циклом компонентов.
Глоссарий содержит перечень наиболее употребляемых терминов, которые встречаются в документации. Также есть раздел FAQ. В нём короткие вопросы и ответы на самые животрепещущие темы, такие как использование AJAX, состояние компонентов или структура проекта.
Информация о релизах
В официальном блоге мы сообщаем о новых релизах React. Все самые важные новости, включая списки изменений и не рекомендуемых к использованию функций, публикуются в первую очередь здесь.
Также вы можете подписаться на наш аккаунт @reactjs в Twitter. Однако вы не пропустите ничего важного, если будете следить только за блогом.
В блоге мы пишем не о всех релизах React, но всегда есть возможность посмотреть полный список изменений в файле CHANGELOG.md в репозитории React, а также на странице Релизы.
Документация на старые версии React
Документация на сайте всегда соответствует последнему стабильному релизу. Начиная с 16 версии React, мы публикуем старые версии документации на отдельной странице. Учтите, что копии документации создаются в момент выхода релиза и больше не обновляются.
Если вы обнаружите в документации какие-нибудь неточности, ошибки или любые другие непонятки, пожалуйста, создайте ишью в репозитории документации с указанием способа решения проблемы или просто твитните в Twitter @reactjs. Мы всегда рады слышать вас!