Создаем приложение для ANDROID быстро и просто
После успешной установки мы можем создать свой первый проект.
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Как сделать приложение для Android самостоятельно
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
А пока мы описываем азы, студенты курса «Профессия Мобильный разработчик» уже получают деньги за свои приложения.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Необходимые инструменты
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.
Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.
Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Из чего состоит приложение
на Android
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
Теперь попробуем сделать своё приложение для Android.
Создаём Android-приложение
в Android Studio
Шаг 1
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Шаг 2
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Шаг 3
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.
Шаг 4
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Пишем первое приложение для Android
В любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Установка необходимых программ и утилит
Утилиты устанавливаются в определенном выше порядке. Ставить все перечисленные IDE смысла нет (разве только если Вы испытываете затруднения с выбором подходящей). Я использую IntelliJ IDEA Community Edition, одну из самых развитых на данный момент IDE для Java.
Запуск виртуального устройства
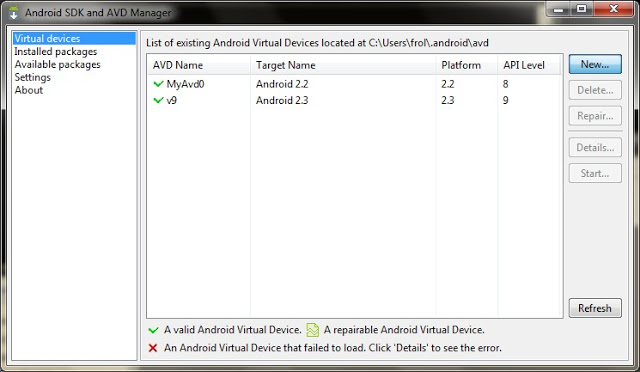
Запустив AVD Manager и установив дополнительные пакеты (SDK различных версий), можно приступить к созданию виртуального устройства с необходимыми параметрами. Разобраться в интерфейсе не должно составить труда.
Список устройств
Создание проекта
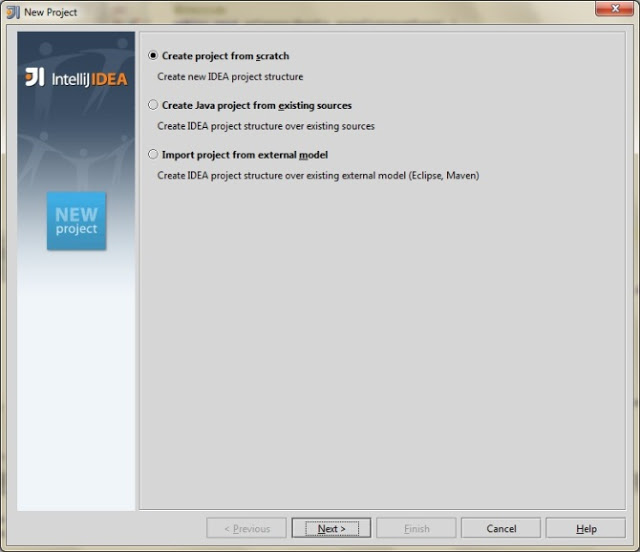
Мне всегда не терпится приступить к работе, минимизируя подготовительные мероприятия, к которым относится создание проекта в IDE, особенно, когда проект учебный и на продакшн не претендует.
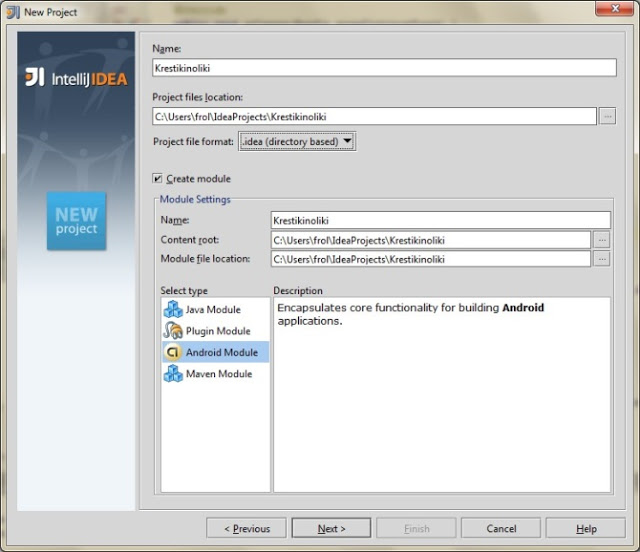
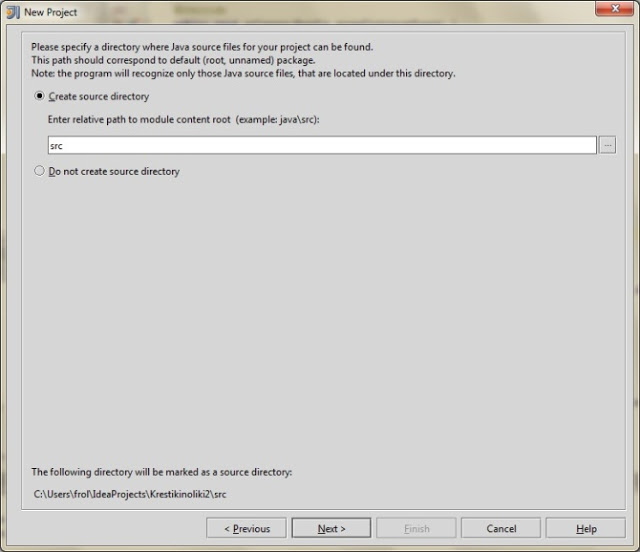
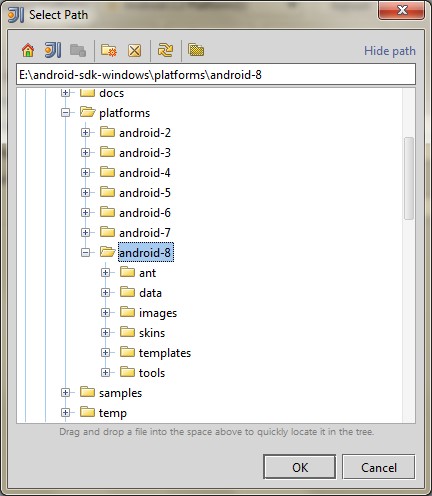
Итак, File->New Project:
По нажатию кнопки F6 проект соберется, откомпилируется и запустится на виртуальном девайсе.
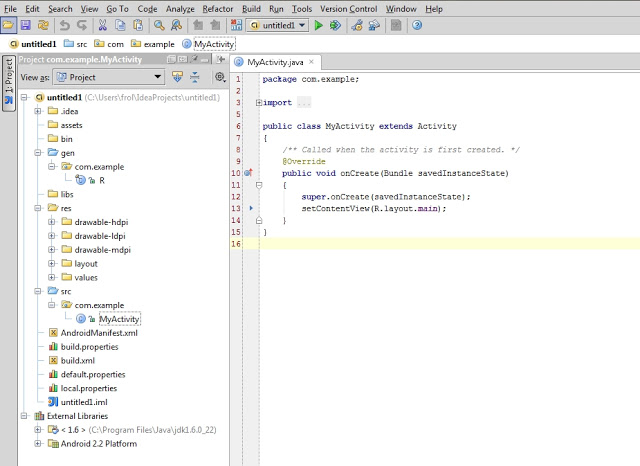
Структура проекта
На предыдущем скриншоте видна структура проекта. Так как в этой статье мы преследуем сугубо практические цели, заострим внимание лишь на тех папках, которые будем использовать в процессе работы. Это следующие каталоги: gen, res и src.
В папке gen находятся файлы, которые генерируются автоматически при сборке проекта. Вручную их менять нельзя.
Папка res предназначена для хранения ресурсов, таких как картинки, тексты (в том числе переводы), значения по-умолчанию, макеты (layouts).
src — это папка в которой будет происходить основная часть работы, ибо тут хранятся файлы с исходными текстами нашей программы.
Первые строки
Как только создается Activity (экран приложения), вызывается метод onCreate(). IDE заполнила его 2 строчками:
Метод setContentView (равносильно this.setContentView) устанавливает xml-макет для текущего экрана. Далее xml-макеты будем называть «layout», а экраны — «Activity». Layout в приложении будет следующий:
Для этого приложения идеально подойдет TableLayout. Id можно присвоить любому ресурсу. В данном случае, TableLayout присвоен При помощи метода findViewById() можно получить доступ к виду:
Теперь необходимо реализовать метод buildGameField(). Для этого требуется сгенерировать поле в виде матрицы. Этим будет заниматься класс Game. Сначала нужно создать класс Square для ячеек и класс Player, объекты которого будут заполнять эти ячейки.
Square.java
Player.java
Все классы нашего приложения находятся в папке src.
Game.java
Инициализация Game в конструкторе KrestikinolikiActivity.
Метод buildGameField() класса KrestikinolikiActivity. Он динамически добавляет строки и колонки в таблицу (игровое поле):
В строке 8 создается объект, реализующий интерфейс View.OnClickListener. Создадим вложенный класс Listener. Он будет виден только из KrestikinolikiActivity.
Осталось реализовать логику игры.
Определение победителя
К. О. подсказывает, что в крестики-нолики выирывает тот, кто выстроет X или O в линию длиной, равной длине поля по-вертикали, или по-горизонтали, или по-диагонали. Первая мысль, которая приходит в голову — это написать методы для каждого случая. Думаю, в этом случае хорошо подойдет паттерн Chain of Responsobility. Определим интерфейс
Так как Game наделен обязанностью выявлять победителя, он реализует этот интерфейс. Настало время создать виртуальных «лайнсменов», каждый из которых будет проверять свою сторону. Все они реализует интерфейс WinnerCheckerInterface.
WinnerCheckerHorizontal.java
WinnerCheckerVertical.java
WinnerCheckerDiagonalLeft.java
WinnerCheckerDiagonalRight.java
Проинициализируем их в конструкторе Game:
Победителя проверяем после каждого хода. Добавим кода в метод onClick() класса Listener
Метод gameOver() реализован в 2-х вариантах:
Для Java, gameOver(Player player) и gameOver() — разные методы. Воспользовавшись Builder’ом Toast.makeText, можно быстро создать и показать уведомление. refresh() обновляет состояние поля:
Готово! Надеюсь, эта статья помогла Вам освоиться в мире разработки под OS Android. Благодарю за внимание!
Видео готового приложения
PS: статья была опубликована по просьбе комментаторов этого поста.
Пишем своё первое приложение на Android

Предисловие
Подготовка к разработке
Установка среды разработки Eclipse
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:\Eclipse
Установка ADT плагина к Eclipse
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.

После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.
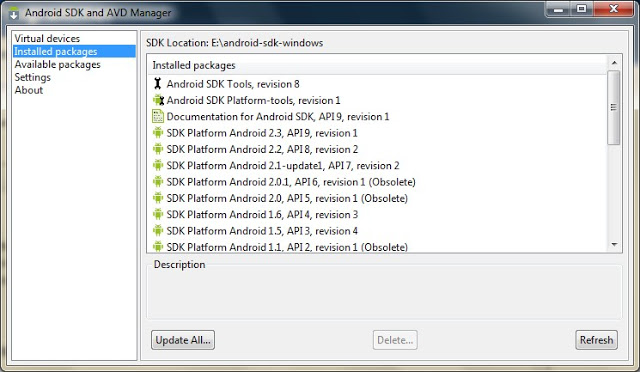
Установка Android SDK
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:\Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.
Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.
Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.
В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;
public class UfaTermometr extends Activity
<
@Override
public void onCreate(Bundle savedInstanceState)
<
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener( new Button.OnClickListener() <
public void onClick(View v) // клик на кнопку
<
RefreshTemper();
>
>);
RefreshTemper(); // при запуске грузим температуру сразу
>;
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
<
String matchtemper = «» ;
try
<
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char [] buffer = new char [40000];
while (n >= 0)
<
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
<
allpage.append(buffer, 0, n);
>
>
// работаем с регулярками
final Pattern pattern = Pattern.compile
( » [^-+0]+([-+0-9]+)[^ [^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)» );
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
<
matchtemper = matcher.group(1);
>
return matchtemper;
>
catch (Exception e)
<
>
return matchtemper;
>;
//—————————————————————-
public void RefreshTemper()
<
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «» ;
bashtemp = GetTemper( «be.bashkirenergo.ru/weather/ufa» );
tTemper.setText(bashtemp.concat( «°» )); // отображение температуры
>;
>
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
UPD: Устранение возможных ошибок
ERROR: Unable to open class file C:\workspace\Test\gen\com\example\test\R.java: No such file or directory
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:\Android\). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:\Android\tools). Сохраняем. Запускаем Eclipse, запускаем программу.
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:
Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Android Studio — создание приложения
Google говорит, что необходимо как минимум 2 ГБ оперативной памяти, а рекомендуется 4 ГБ. Но мой основной ПК имеет 8 ГБ, и все равно иногда тормозит:
Когда все будет загружено и установлено, вы увидите меню, которое позволит создать новый, открыть существующий или импортировать проект и т. д.
Разработка приложений для Android — cоздаем новый проект
В следующем диалоговом окне проверьте, чтобы у вас выбрана опция « Phone and Tablet », а для « Minimum SDK » установлено — API 15: Android 4.0.3. Для опций « Wear » и « TV » флажки не должны быть установлены.
В диалоговом окне « Add an activity to Mobile » оставьте значение по умолчанию « Blank Activity » и нажмите « Next ». В диалоговом окне « Customize the Activity » оставьте все значения и нажмите « Finish »:
Интегрированная среда разработки ( IDE ) запущена. Это может занять несколько минут ( особенно, если вы впервые создали проект ). Если при запуске IDE увидите сообщение об ошибке « Rendering Problems: Rendering failed with known bug », нажмите ссылку « rebuild », которая отображается рядом с сообщением об ошибке.
По умолчанию, рабочее пространство среды IDE делится на три основные части ( не считая панели инструментов и т. д. ). Слева сверху находится дерево проекта. Справа от него — редактор кода, а под ними сообщения.
Как сделать приложение для андроид — дерево проекта
В узле « app » дерева проектов содержится несколько узлов ( например, папки ), которые можно развернуть. Узлами верхнего уровня являются “ manifests ”, “ java ” и “ res ”. Последний — это сокращение от “ resources ”.
В “ manifests ” располагается файл « AndroidManifest.xml », каждое приложение должно содержать его. Это XML-файл с информацией о приложении, включая его название. Часто добавляемым в этот файл элементом является список разрешений, необходимых для приложения. Для этого простого приложения не нужно здесь ничего менять.
Как сделать свое приложение для Android — написание приложения
Для нашего примера мы добавим кнопку с меткой « Tap Me! », изменим приветствие по умолчанию « Hello world! » на « Tap me if you dare! ». А также поменяем его, чтобы оно находилась в центре. И добавим код, чтобы при нажатии кнопки отображался текст « toast »!
Начнем с изменения текста приветствия и его выравнивания. Сначала найдите в дереве проекта файл « activity_main.xml » и дважды кликните по нему. Помните, что « activity_main.xml » — это файл, который содержит определение пользовательского интерфейса. В нижней части окна кода есть две вкладки: « Design » и « Text ». Перейдите на вкладку « Design ».
Теперь нажмите на текст « Hello world! », который показан в окне предварительного просмотра экрана смартфона. Если он слишком мал, используйте кнопку масштабирования ( лупа со значком «плюс» ).
В окне свойств, расположенном справа от изображения телефона, прокрутите экран вниз до тех пор, пока не найдете надпись « layout: centerInParent ». Кликните по пробелу рядом с ней и выберите « horizontal ». После этого текст « Hello world! » переместится в центр:
Найдите эту строку:
Мы изменили выравнивание приветствия и его текст. Теперь добавим кнопку. Вернитесь на вкладку « Design » файла « activity_main.xml », найдите в списке « Palette » слева от изображения смартфона пункт « Button » и нажмите на него. Теперь кликните где-нибудь под надписью « Tap me if you dare! ».
Дважды кликните по кнопке, чтобы изменить ее текст. В конце поля “ text: ” расположена кнопка с тремя точками, нажмите на нее. В окне « Resources » нажмите « New Resource », а затем « New String Value… ». В поле « Resource name: » введите « tapme », а в поле « Resource value: » — “ Tap me! ”. Затем нажмите « ОК ». Теперь у нас есть кнопка “ Tap me! ”.
Вернитесь в раздел конструктора файла « activity_main.xml », нажмите кнопку и прокрутите список свойств до пункта « onClick ». Нажмите на поле справа, и на экране появится список функций. Кликните по « onButtonTap », это функция, которую мы только что добавили.
Вот и все, что касается создания приложения для Андроид самому, теперь протестируем его в эмуляторе.
Создание приложения для андроид — построение и тестирование
В зависимости от производительности вашего ПК и объема выделенной памяти запуск эмулятора может занять несколько минут. После того, как эмулятор будет запущен, перейдите в меню « Tools » и нажмите « Run ‘app ». Приложение будет скомпилировано и отправлено в эмулятор. Во время этого Android Studio спросит вас, какой эмулятор использовать. Вы увидите в списке свой текущий эмулятор. Это должна быть опция по умолчанию, поэтому просто нажмите « OK »:
Приложение появится в эмуляторе. Нажмите кнопку “ Tap me! ” — в нижней части экрана должно появиться сообщение. Поздравляю, все работает!
Что делать дальше и заключение
Но прежде всего вам стоит продолжать учиться!
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!